オンラインフォームのコンバージョン率を上げるための11のステップ
公開: 2021-07-21Webフォームのリード生成は、今日最も強力な戦略の1つです。 それはあなたのCRMシステムをたくさんの新しい記録で豊かにし、あなたのビジネスの成長を促すことができます。 ただし、Webフォームに入力して送信することだけが許可されます。 残念ながら、低いコンバージョン率は、マーケターがWebフォームで直面する最大の問題の1つです。
それがあなたの少しのように聞こえるなら、もう探す必要はありません! Webフォームの達人である私たちは、11の簡単なステップでオンラインフォームの変換率を上げるために何をすべきかを正確に知っています。
この記事では、オンラインフォームのコンバージョン率を上げるための次の戦略について説明します。
成長しましょう!
サインアップを増やすためのページ上の推奨事項
ステップ1:ページに社会的証明を追加する
The Manifestの調査によると、回答者の80%以上が最近オンラインフォームを放棄し、29%がセキュリティ上の懸念を挙げています。
人々は自分の情報がどこに行くのか非常に警戒しています。たとえそれが自分の名前のように些細なものであっても、メールアドレス、会社、役職などのより多くの個人情報は言うまでもありません。
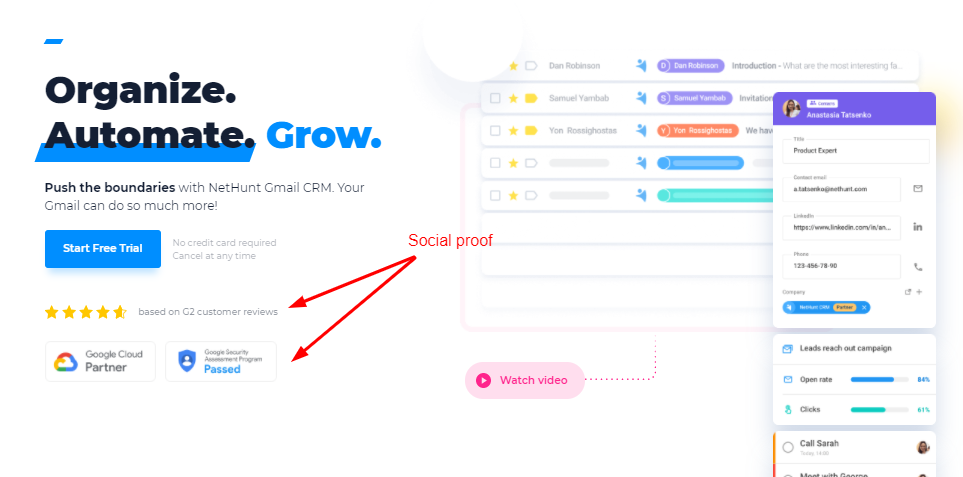
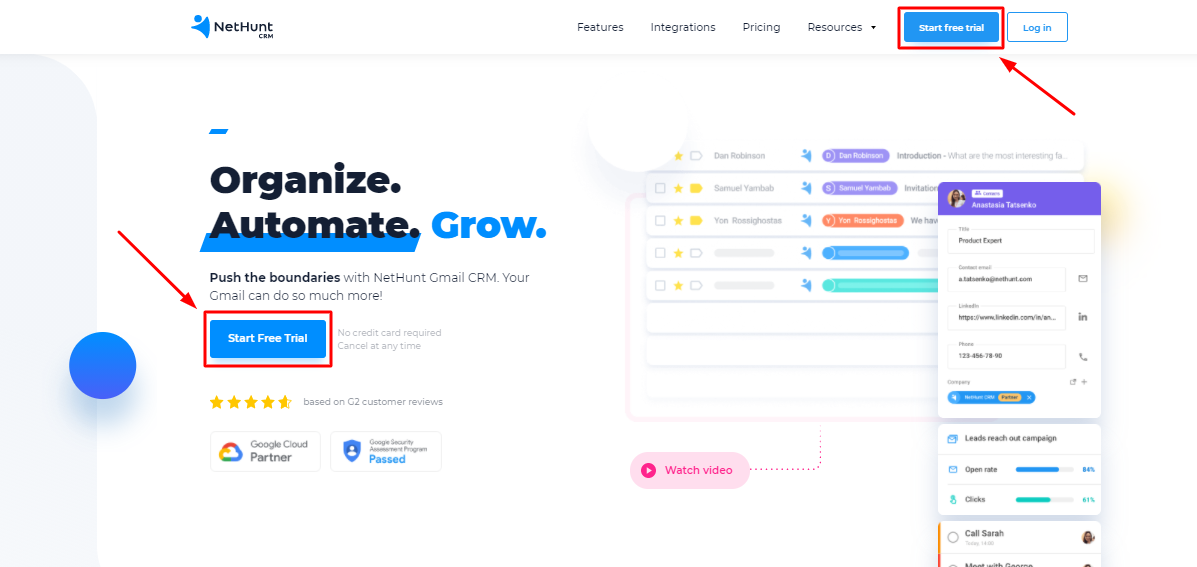
疑問を取り除き、より多くのフォームの提出を促すには、社会的証明を提供する必要があります。 あなたがそのリードを最大限の敬意を持って扱う信頼できる会社であることを明らかにしてください。 たとえば、フォームの横に、クライアントのロゴ、パートナーシップ情報、認定、G2などの信頼できるWebサイトからのレビューを含めることができます。
NetHuntが当社のWebサイトのホームページでこれを処理する方法は次のとおりです。

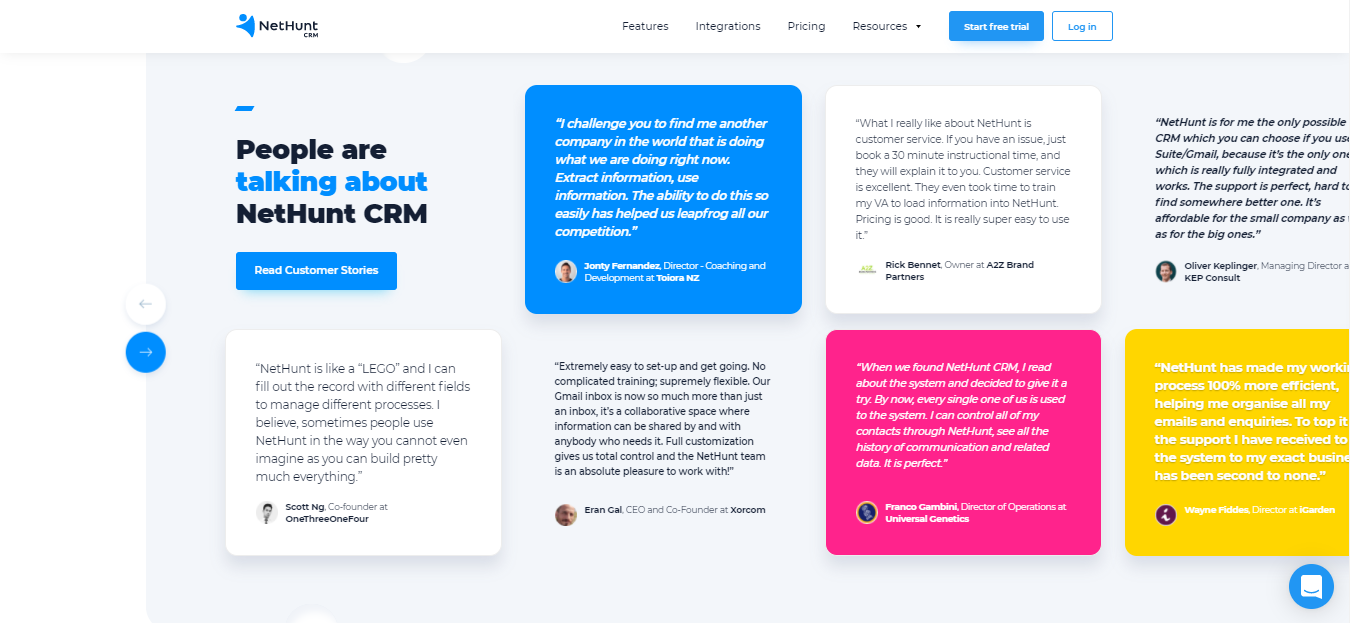
さらに、人々は人々を信頼する傾向があります。 Webサイトの訪問者とより強固な関係をすぐに構築したい場合は、Webフォームのすぐ隣に顧客からの推薦状を含めることを検討してください。 過去のクライアントからの引用があり、彼らがあなたのビジネスで彼らの経験を共有しているセクションは、あなたが彼らの個人情報を信頼できるビジネスであることを新しいユーザーに示すことができます。

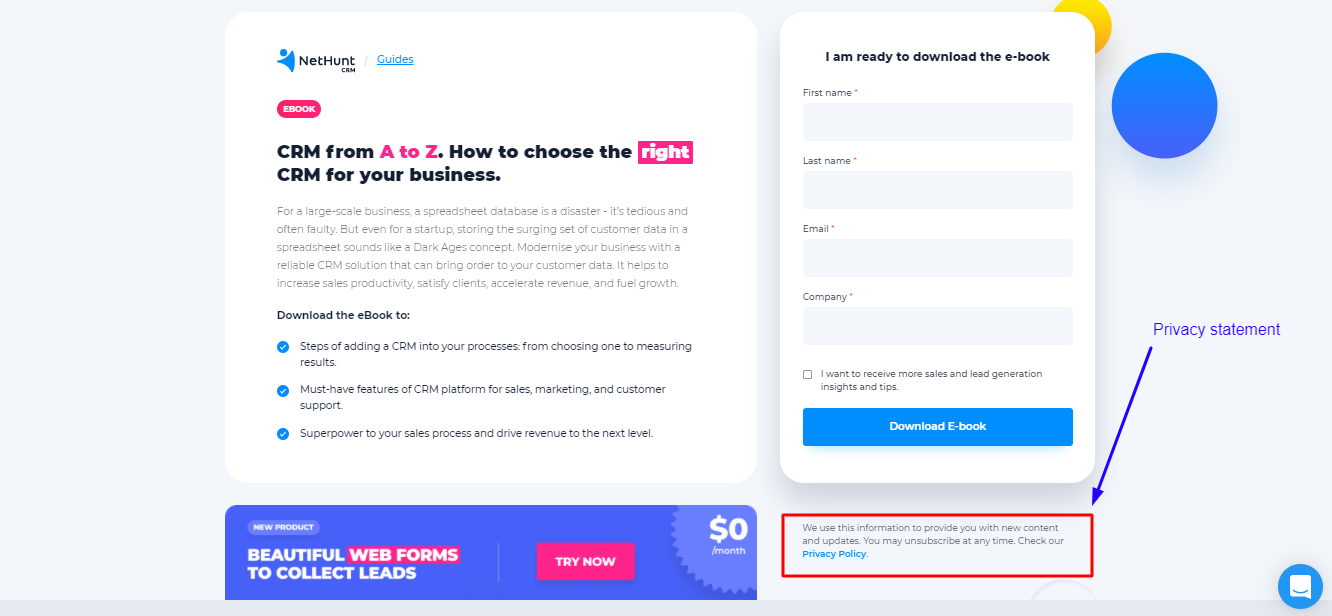
最後に、フォームの横にプライバシーポリシーへのリンクも含める必要があります。 これは法律で義務付けられているだけでなく、あなたの意図について透明性を保つのにも役立ちます。

世界中のさまざまな国のプライバシー法と、それらがマーケターにとって何を意味するかについては、こちらをご覧ください。
ステップ2:ページが短くてポイントにまっすぐであることを確認します
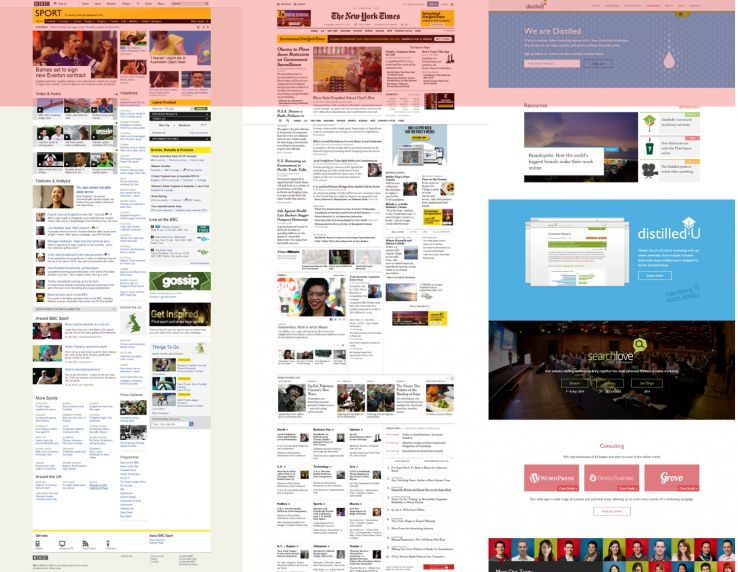
思い出の小道を簡単に旅してみましょう。 大学を探していた学部生がまだ志望していた古き良き時代を覚えていますか? そうです。 まあ、それの一部。 特にその一部-恐ろしい大学のウェブサイト。
あなたが大学に入学しようとしたことがあれば、彼らのオンラインウェブサイトがどれほど混乱する可能性があるかを知っています。 教育機関の名声の社会的証明として、たくさんのテキスト、プロモーションビデオ、幸せな学生の顔を含む数十から数十の長いページ。 それはあなたが彼らのサイトの周りであなたの道を見つけるためにあなたが必要な情報を見つけることは言うまでもなく、あなたが学位を必要とするようなものです。
本当にストレスがたまります!
大学は明確でわかりやすいウェブサイトを持たないという贅沢をする余裕がありますが、昨年は男の子と女の子がそれらをナビゲートするためのコードを解読することが最大の関心事でしたが、企業にはその特権がありません。 彼らが売り上げを上げたいのであれば、彼らは可能な限り最高のユーザーエクスペリエンスを確保する必要があります。 特に競争が非常に激しい場合。
あなたはすべての重要な情報が見えることを確認する必要があります、あなたはあなたのコピーであまり言葉になりすぎず、そしてページに気を散らすものがありません。 結局のところ、あまりにも多くのオプションに直面すると、人々はしばしば何も選択しないことになります。 あなたはあなたの訪問者があなたのフォームに記入するよりも刺激的なオプションを見つけたり、彼らがランディングページを離れるところまで彼らを圧倒したりすることを望まないでしょう。 ランディングページを短くて甘くしてください。いじくり回して、訪問者に期待することを正確に伝えないでください。
ステップ3:フォームの値を伝える
同時に、訪問者が最初にフォームに記入することに興味を持つようになるのに十分な理由を提供していることを確認する必要があります。 フォームの価値を訪問者に伝えることが重要です。
いくつかのフィールドを完了するのに数分しかかからないかもしれませんが、あなたはまだあなたがおそらくあまりよく知らない人々の何かを尋ねています。 あなたはあなたが彼らの時間と個人データの見返りにあなたの聴衆に何かを喜んで与えることを示す必要があります。 フォームに記入して送信することで彼らにはメリットがあるはずであり、その価値を事前に伝える必要があります。 ランディングページを非効率になるまでオーバーロードせずにこれを行うことができるいくつかの方法を次に示します。
- あなたの原因を述べなさい。 フォームで情報を収集する理由を明確に説明してください。
- 複雑にしないでおく。 フォームがどれほど単純であっても、訪問者にフォームに記入するための指示を提供します。
- 回答者に何か役立つものを提供します。 フォームを送信すると手に入る貴重な景品で訪問者に賄賂を贈りましょう。
前の2つのステップを要約すると、フォームのサインアップと変換を生成するランディングページに固有の特性のリストを作成しましょう。
- クリア
- 簡潔
- 重要な情報はすべて最初の1〜2画面に表示されます
- フォームの値を伝達します
ステップ4:フォームを折り目の上に配置します
理想的には、ランディングページはスクロールをまったく必要としないはずです。 ただし、回避できない場合は、フォームが折り目の上に配置されていることを確認してください。つまり、下にスクロールせずにユーザーに表示されるWebサイトの領域です。
「折り目」の正確な寸法は、訪問者がサイトにアクセスするために使用しているデバイスによって異なります。 1366x768ピクセルの画面解像度に基づいて、赤で強調表示されている領域は、通常、ランディングページでユーザーにコンテンツが表示される方法です。

「ページの上部に表示される内容が重要であるため、折り畳みは重要です。 ユーザーはスクロールしますが、スクロールしなければ見えない位置にあるものが十分に有望である場合に限ります。 「何もしなくてもページに表示されるのは、スクロールを促すものです。」
【ニールセンノーマングループ】
Webフォームとのエンゲージメントを最大化し、その後、コンバージョンを最大化するには、ページ上部の折り目の上に配置する必要があります。 結局のところ、ほとんどのユーザーが時間の80%を費やしている場所です。 可視性は本物のメーカーです!
訪問者に早すぎるフォームへの記入を提案しないでください。 Webフォームを折り目の上に配置したい場合でも、コミットメントを要求する前にある程度の価値を提供できるように、ページの支出を設計します。 ユーザーがデータを送信するという決定を二度と推測することは望ましくありません。
ステップ5:CTAをまっすぐにする
尋ねなさい、そうすればあなたがたは受け取るであろう。
人々に何かをさせる最も簡単な方法(サインアップするか、オンラインフォーム自体に記入する)は、直接それを行うように依頼することです。
残念ながら、すべての企業がこれを理解しているわけではありません。 2013年に実施された調査によると、中小企業の70%は、ウェブサイトに明確なものはもちろん、いかなる種類の召喚状もありませんでした。 2021年には状況は改善しましたが、ランディングページに実用的なCTAボタンを含めるのを忘れただけで、コンバージョンを奪う企業はまだたくさんあります。
サインアップWebフォームがどれほど雄弁だと思っても、私たちを信頼してください。誰もが同じように考えるわけではありません。 いくつかの言葉は、完全なゲームチェンジャーになる可能性があります。 CTAを設計するときは、ばかげた間違いをしないように注意してください。 最も一般的なもののいくつかを次に示します。
- ボタンのクリック可能性を十分に強調していないスタイル。
- 他のページ要素から目立たせるには低すぎるコントラスト。
- 不適切な場所(フロートラインの下など)。
成功したCTAの詳細については、この記事をご覧ください。 投稿では、変換をもたらすCTAの文言、配色、サイズ、デザイン、位置など、CTAのすべてをカバーしています。
Webフォームに関しては、ページで複数のCTAボタンを使用している場合でも、訪問者を混乱させないようにする必要があることも覚えておく必要があります。 理想的には、すべてのCTAの表現は同じである必要があります。 次に、質問を最大限に明確にし、見返りにアクションを期待できます。

折り目と言えば…長いページにフォームを配置する場合は、訪問者がWebサイトをどれだけ深くスクロールしても、CTAボタンが常に表示されるようにする必要があります。 スクロールレベルに関係なく、アクションの呼び出しが常に画面に表示されるようにするプラグインを使用すると、簡単にこれを行うことができます。
最後に、CTAボタンを使用して、次に何が起こるかを人々に伝える必要があります。 フォームを送信した後でも、訪問者がデータを管理できるようにする必要があります。 これを行うには、一般的な「送信」CTAボタンの使用を制限します。 代わりに、彼らがそれを押したら何を期待するかを示してください:
- ダウンロード
- それを試してみてください
- 登録
- 無料トライアルを開始
- 電子書籍などを入手する。
サインアップを増やすためのサインアップフォームの推奨事項
ステップ6:さまざまなデバイスに合わせて最適化する
2021年、ベイビー! 人々はもはやデスクトップに縛られておらず、外出先でWebを閲覧できます。 そして、おそらく、彼らはそうします。 実際、この記事をモバイルデバイスから読んでいる可能性もあります。 どうすればこれを知ることができますか?

Statistaによると、
2021年の第1四半期には、モバイルデバイス(タブレットを除く)が世界のWebサイトトラフィックの54.8%を生成しました。
Webフォームを設計するときは、これを考慮する必要があります。 訪問者がサイトにアクセスする可能性のあるすべてのデバイスに対して、WebフォームがUXに適していることを確認することが重要です。 使用するデバイスによって、画面サイズが異なり、Webフォームが画面に表示される方法も異なります。 重要な(または重要なすべての)要素が失われることは望ましくありません。 ユーザーが特にフォームを送信するためにデスクトップバージョンにアクセスする可能性はほとんどありません。
NetHuntのホットなヒント
Google Analyticsを使用して、Webサイトで最も使用されているデバイスを確認します。
ステップ7:短くて簡単に記入できるWebフォームを選ぶ
人々がウェブフォームを放棄する主な理由の1つは、フォームが長すぎて記入が難しいためです。
したがって、サイズとフィールドの両方でWebフォームを短くする必要があるのは簡単です。
- Hubspotは、40,000を超えるランディングページの結果を調べた調査を実施し、テキスト領域(大量のテキスト用にサイズ設定されたテキストフォームフィールド)が増えると、それに関連してコンバージョン率が低下することを発見しました。
- Eloquaは、フォームフィールドの数とランディングページのコンバージョン率の間に相関関係があることを発見しました。 1,500のランディングページの分析では、フォームフィールドが少ないほど収益率が高くなることがわかりました。
- Imagescapeはチームのために1つを取り、フォーム上の8つのフォームファイルを削除し(そして4つだけ残しました)、フォーム変換率が大幅に120%向上しました。
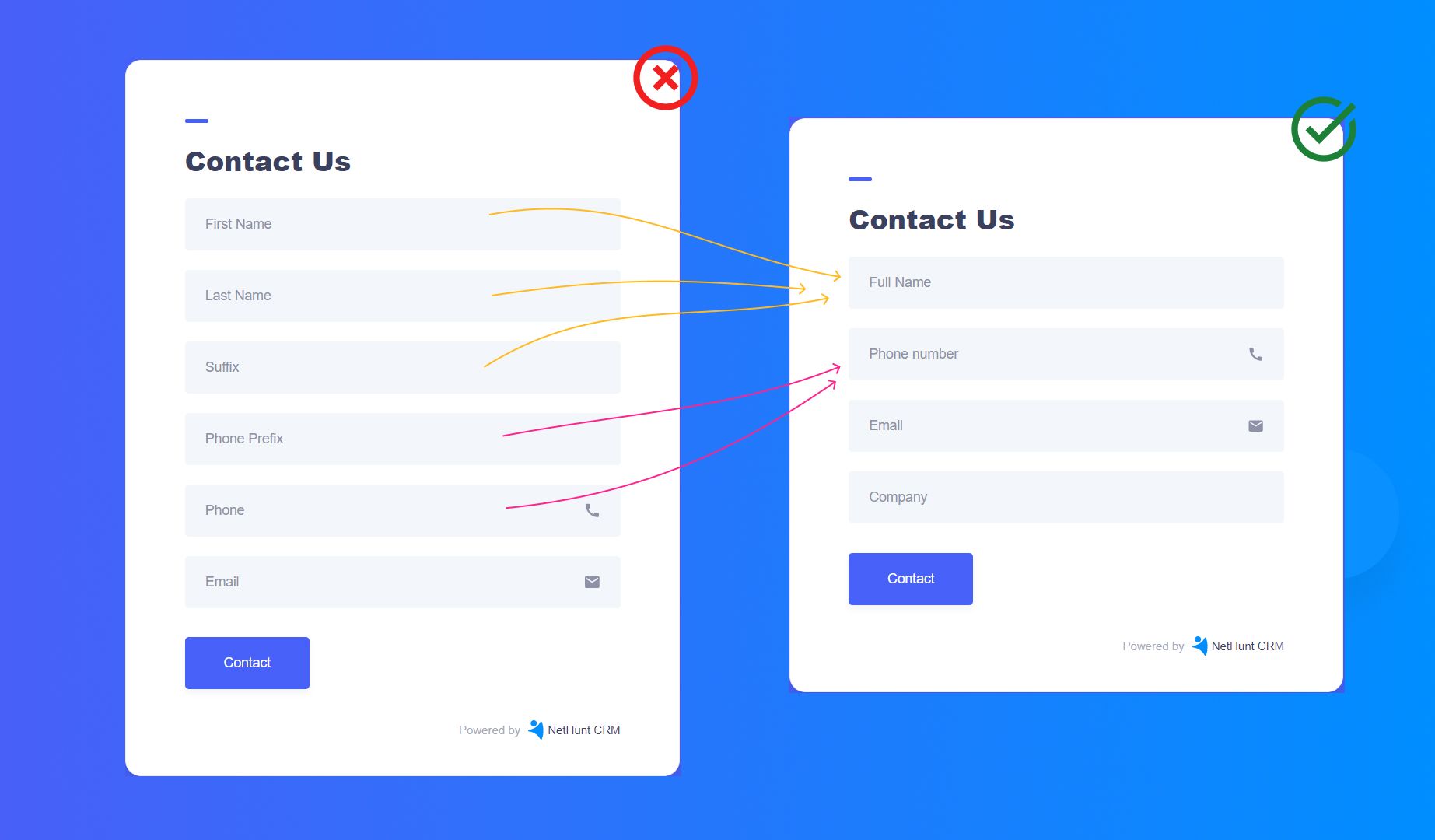
多くの場合、実際に質問を削除しなくても、フォームのフィールド数を減らすことができます。 タスクに戦略的に取り組むだけです。通常、詳細を失うことなく、複数のフィールドを1つにマージする方法があります。

抜け穴が見つからない場合は、最初に尋ねている質問を再検討してください。 フォームフィールドの数を少なくするには、次のことを行う必要があります。
- 重要な情報のみを求めてください。 実際に必要なデータについて考え、それ以上のことを求めないでください。 何かが絶対に不可欠でない限り、そのフィールドをフォームから完全に除外することを検討してください。
NetHuntのホットなヒント
電話番号フィールドによってコンバージョンが48%も減少することを示す調査があります。したがって、この情報を尋ねるのを避けることができる場合は、フィールドをフォームから外してください。
- 回答者を混同しないでください。 受け取ると予想されるデータの種類に関する手がかりとヒントを残して、要求する情報の正確なビットを指定します。 回答者が何を提供するかを理解できるように、コンテキストや説明テキストを追加することを躊躇しないでください。
- 必須フィールドと非必須フィールドを明確にマークします。 時間をかけて必須フィールドと非必須フィールドを定義すると、ユーザーはフォームを簡単に進めて、コンバージョン率を上げることができます。
ステップ8:オートフィルを含める
Webサイトの訪問者がフォームに簡単に入力できるようにして、フォーム送信の可能性を高めるもう1つの方法は、自動入力を含めることです。 回答者のデータがすでにCRMシステムにある場合は、再度提供することに時間を無駄にするように依頼しないでください。
ユーザーの回答が以前に記録されていない場合は、テキスト予測機能を含めるのが理にかなっています。
自動入力で行き過ぎてユーザーエクスペリエンスを台無しにしないように注意してください。 この機能はユーザーにとって役立つ必要があり、その逆ではありません。 自動入力された情報を拒否し、代わりに自分で入力するために追加の努力をする必要はありません。
ステップ9:エラーを明確に伝える
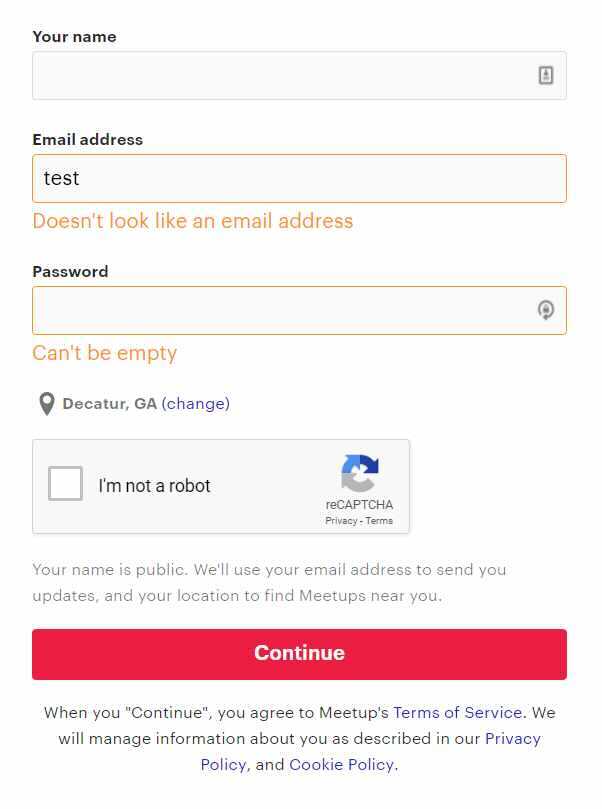
ユーザーはユーザーからどのような情報を受け取りたいのかわからないため、Webフォームの送信をなくさないでください。 Webサイトの訪問者に、フォームに入力するときに何が間違っていたかを推測させないでください。問題の内容と修正方法を正確に説明してください。
Meetupのやり方は次のとおりです。

ステップ10:フォームのデザインに細心の注意を払う
見た目がすべてです! まあ、それはたくさんあります。 細部が重要であるため、見た目が醜い場合、他の人がフォームに記入することを期待することはできません。
Webフォームを設計する際に考慮すべきことがかなりあります。
- 使用する配色の点で視覚的に魅力的である必要があります。
- 読みやすいフォントが必要です。
- 十分なレベルのコントラストが必要です。
- ブランドである必要があります。
- 適切な画像やその他の視覚的要素を使用する必要があります。
やるべきコーディングがたくさんあるように聞こえます…またはそうではありませんか? 幸いなことに、コーディングの幅広い知識がなくても美しいフォームを生成するために使用できるオンラインWebフォームビルダーはたくさんあります。
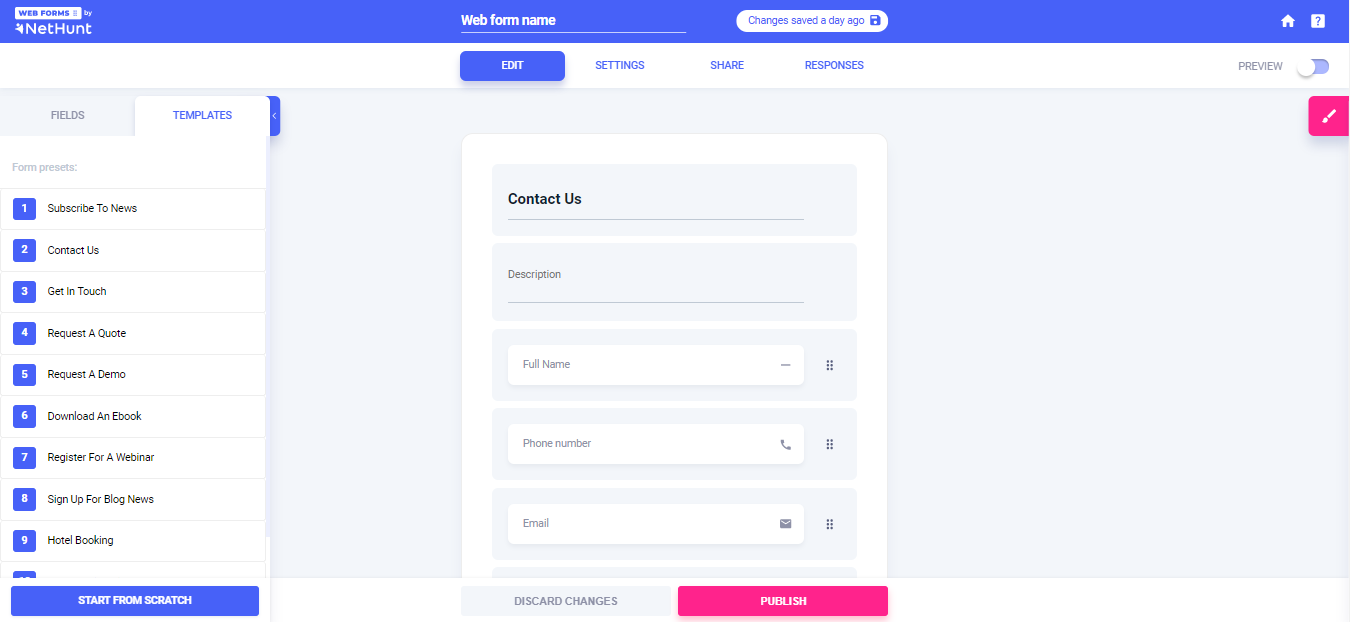
一部のオンラインフォームビルダーは、ブランドや目的に合わせてカスタマイズできるテンプレートも提供しています。 たとえば、NetHunt Webフォームには、次から選択できる12のテンプレートがあります。

ツールの多数の機能を使用して、フォームの構成と外観の両方を編集できます。 たとえば、フォントの色、要素の色、背景色を試すことができます。 さらに、ビジネスのニーズに最適なフォームのスタイルを選択することもできます。

ステップ11:サインアップWebフォームのA/Bテストの見出しとCTAコピー
最後に、インターネット上の一般的な人物だけでなく、特定のターゲットオーディエンスのニーズに合わせてWebフォームを調整する必要があります。 一部の人には効果があり、他の人には効果がない場合があります。
そのため、Webフォームの見出し、CTA、フィールド、および送信ページをA / Bテストして、最高のコンバージョン率を生み出す組み合わせを見つける必要があります。
このすべての知識を有効に活用し、今日からWebフォームの変換を増やし始めましょう。 Webフォームのリード生成をマスターするために必要なものはすべて揃っています。
変換してみましょう!
