2017 年のベスト モバイル インタラクション デザイン
公開: 2018-01-21業界を「驚かせた」モバイル インタラクション デザインをいくつかご紹介します。
ここ Proto.io では、今年どんな斬新で革新的なデザインのアイデアが出てくるか楽しみにしています。 2018 年が素晴らしいスタートを切ったので、業界を「驚かせた」モバイル インタラクション デザインを振り返ることが重要です。 昨年、1 月から 12 月までのモバイル インタラクション デザインのトップ 5 を取り上げました。これらのコレクションをまとめたいと思います。
早速、2017 年に 2 回 (またはそれ以上!) 注目を集めたモバイル インタラクション デザインについて見ていきましょう。
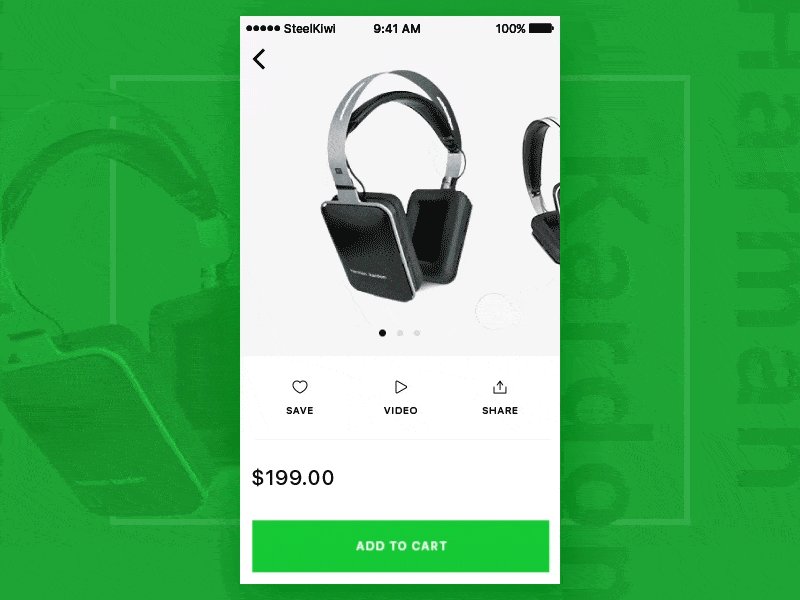
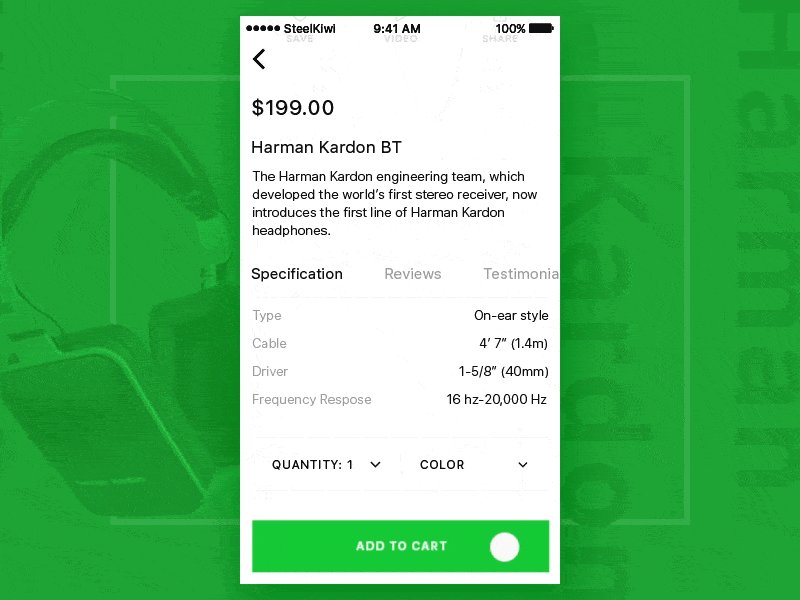
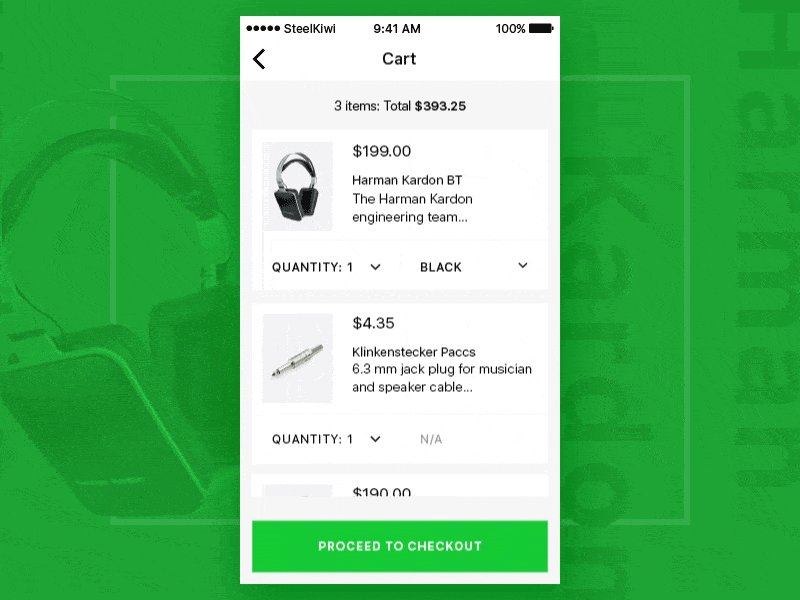
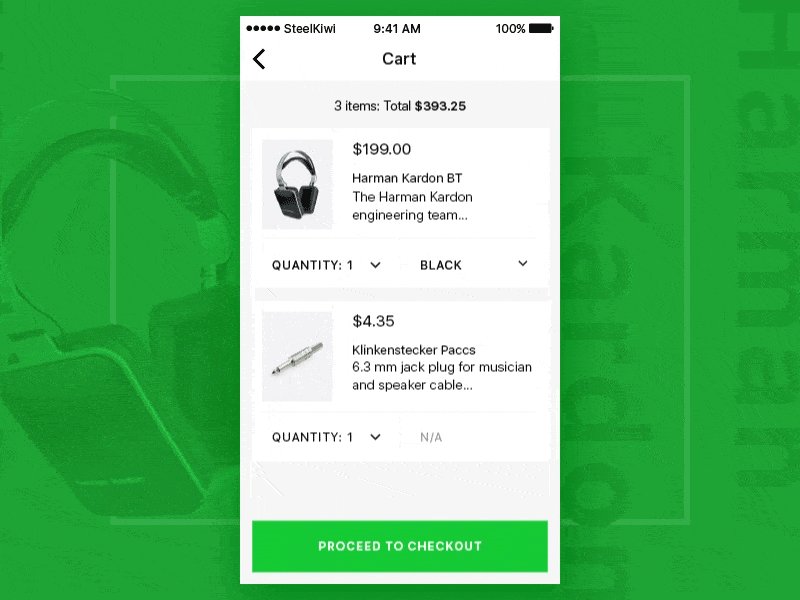
Steelkiwi Inc.のSkitiによる製品とカート。
このアプリのコンセプトは、商品をカートに追加する際のスムーズな移行に感銘を受けました。 製品オプションをスワイプすると、デザイナーは興味深いシンコペーションのリズムを追加しました。

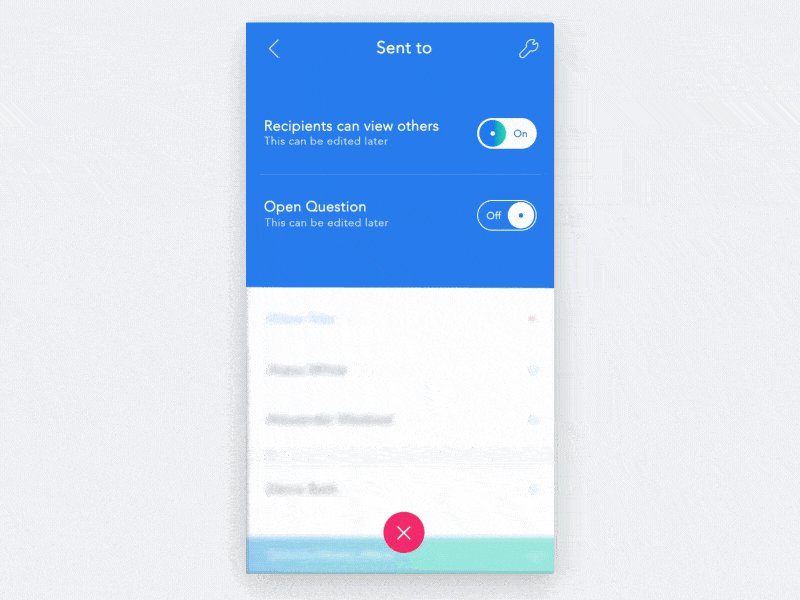
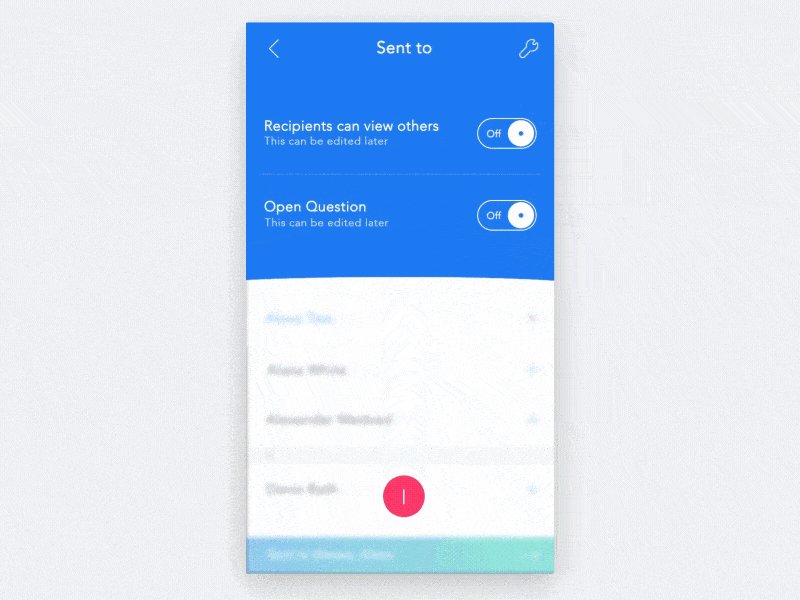
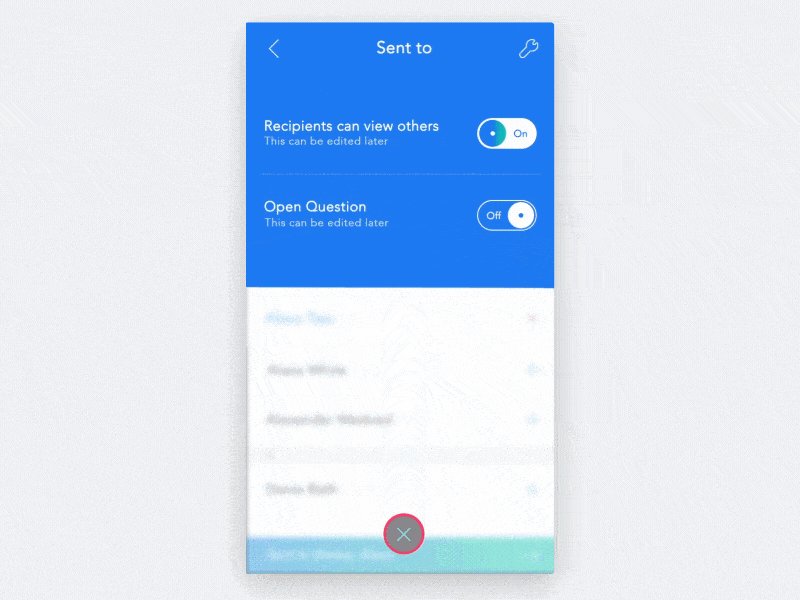
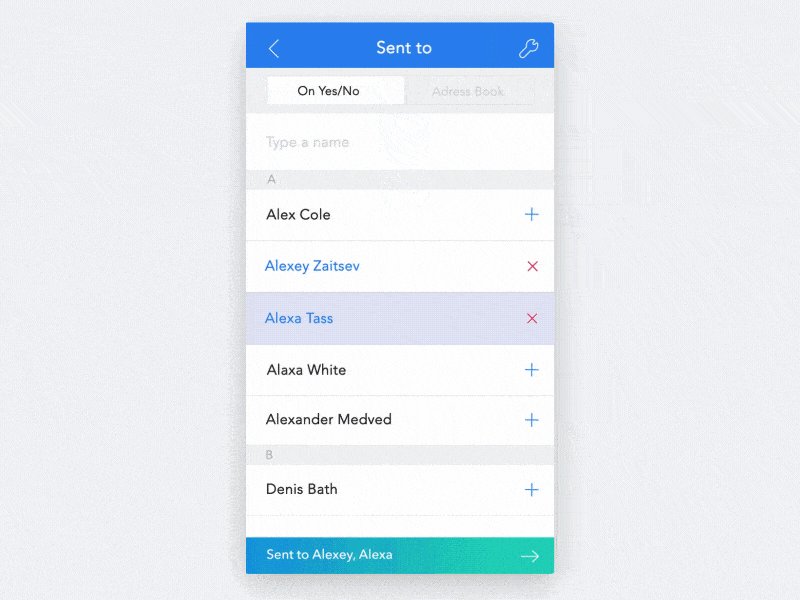
Luboš Volkovによる会話設定アニメーション
デザインが文字通り流動的であるため、このアプリのコンセプトは私の注意を引きました。 アプリの設定を変更することは、それを使用する上で非常にエキサイティングな部分ではありませんが、あるセクションが別のセクションにスムーズに流れ込むと、マイクロインタラクションを楽しむことができなくなります.

Dhipu Mathewによるインタラクションデザイン
私たちは下にスクロールしたり、横にスワイプしてオプションを表示することに慣れていますが、Mathew はそれに楽しいひねりを加えています。 全体として、回転感を感じさせる非常にまとまりのあるコンセプトです。

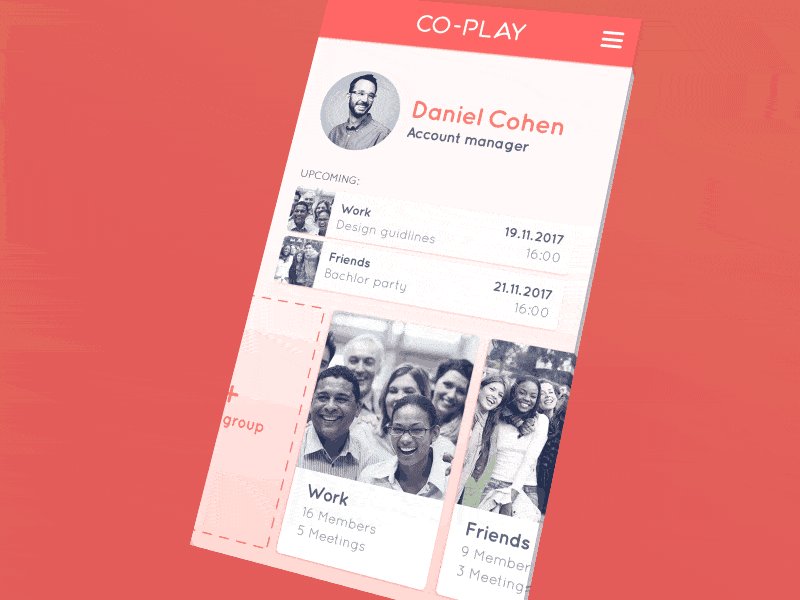
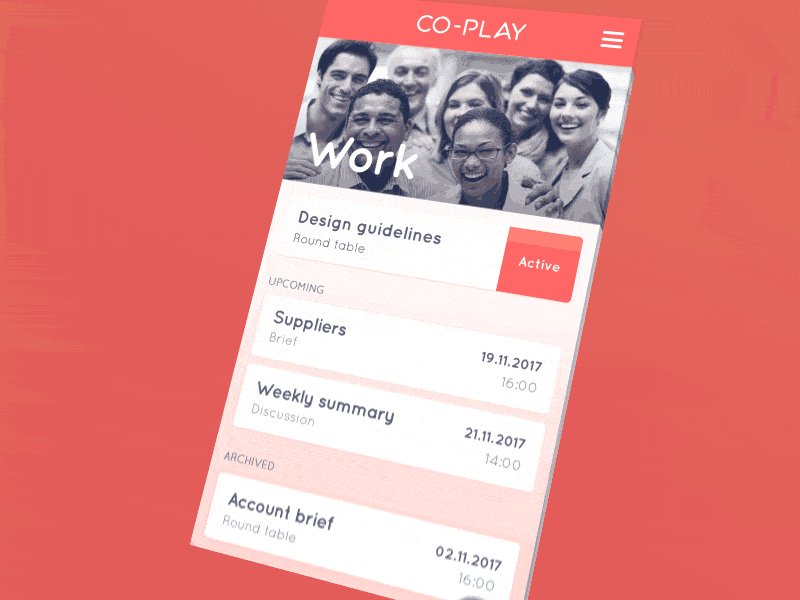
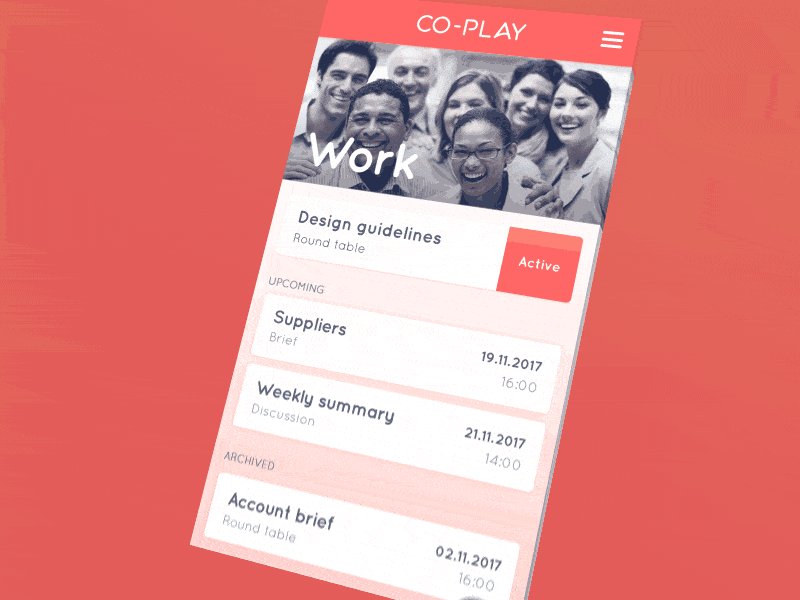
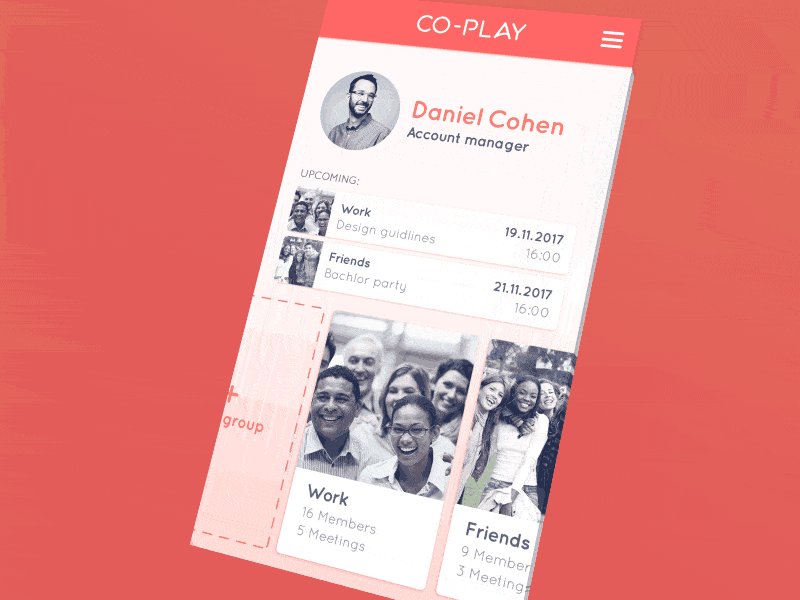
studio&more による協力プレイ インタラクション 1
Co-Play には、情報を引き出して最小化する楽しい方法があります。 Co-Play アプリの上昇と下降のモーションは、グループ作業を容易にするための心地よいオプションです。

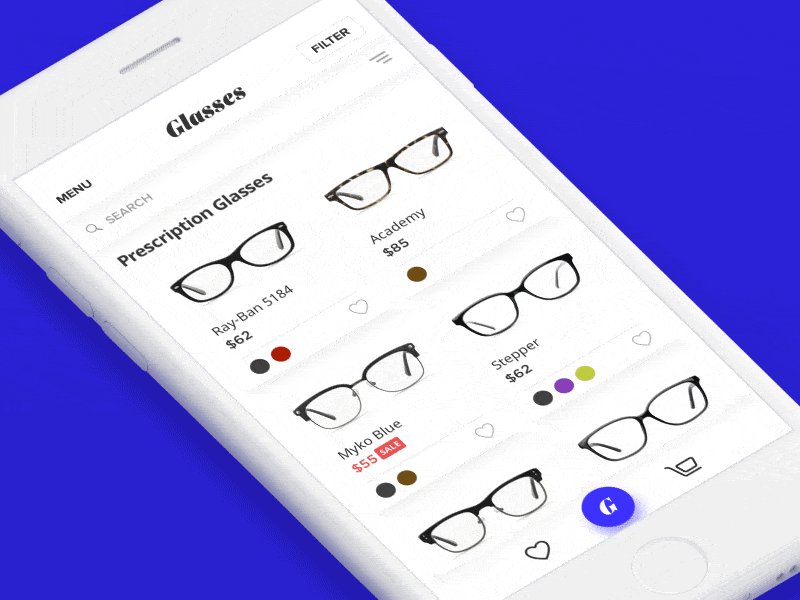
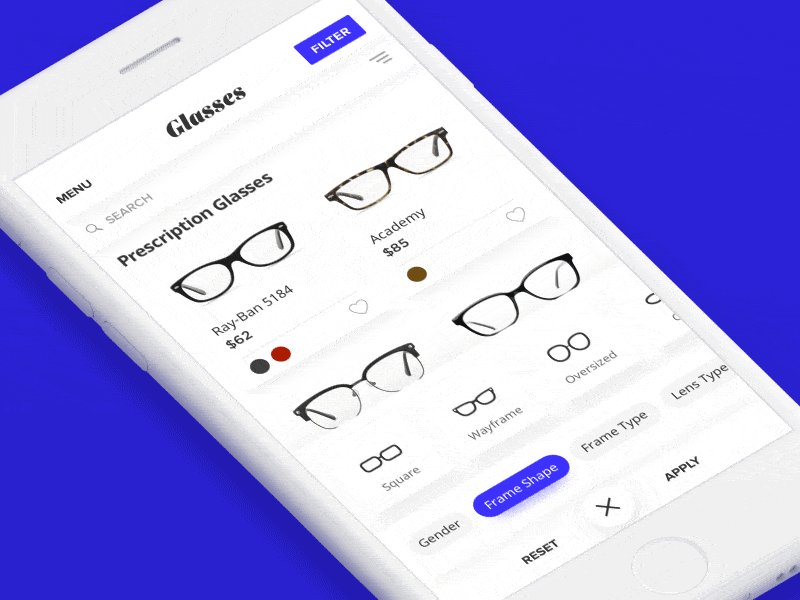
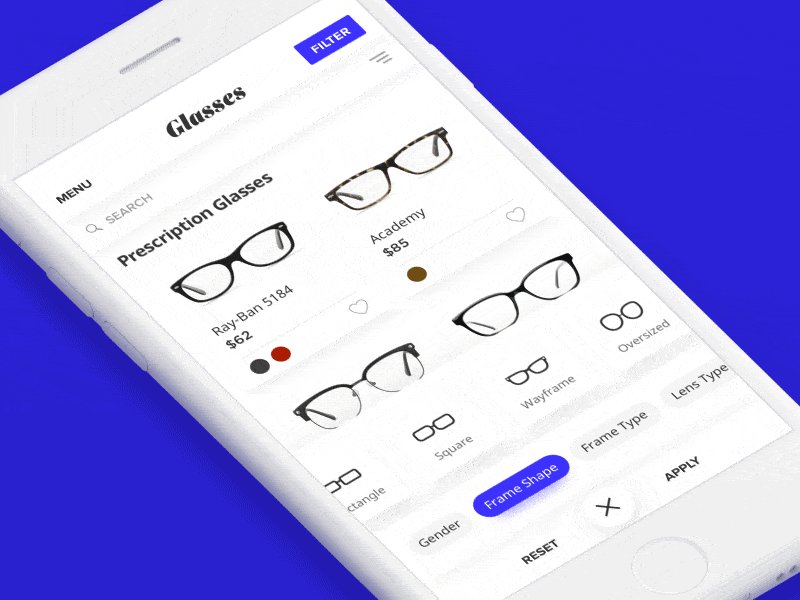
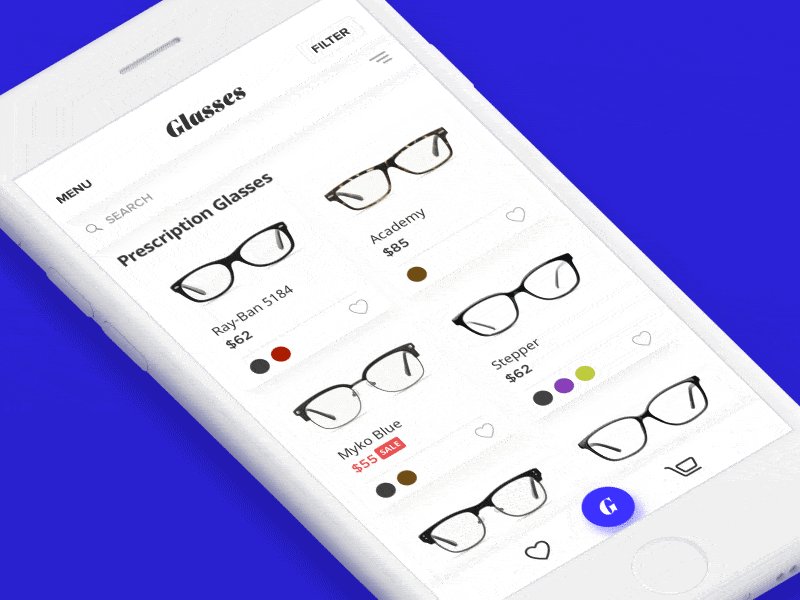
Vladimir Gruev による Heartbeat.UA のフィルター
このアプリのコンセプトは、フィルタリング機能を簡素化することで、メガネの購入プロセスを改善します。 また、ユーザーエクスペリエンスを向上させるために、多くのバウンス効果を追加しました.

Alex Khoroshok によるアコーディオン折りメニュー
このモバイル インタラクション デザインは、ショッピング アプリのコンセプトの一部であり、必要なこと (カテゴリの切り替えやカートへのタップ) を正確に実行するので、私の目にはほぼ完璧ですが、少し跳ね返りと才能があります。それ。 これは、平均的なハンバーガー メニューのドロップダウンをうまく取り入れたもので、アプリ内での情報検索がより楽しくなると思います。

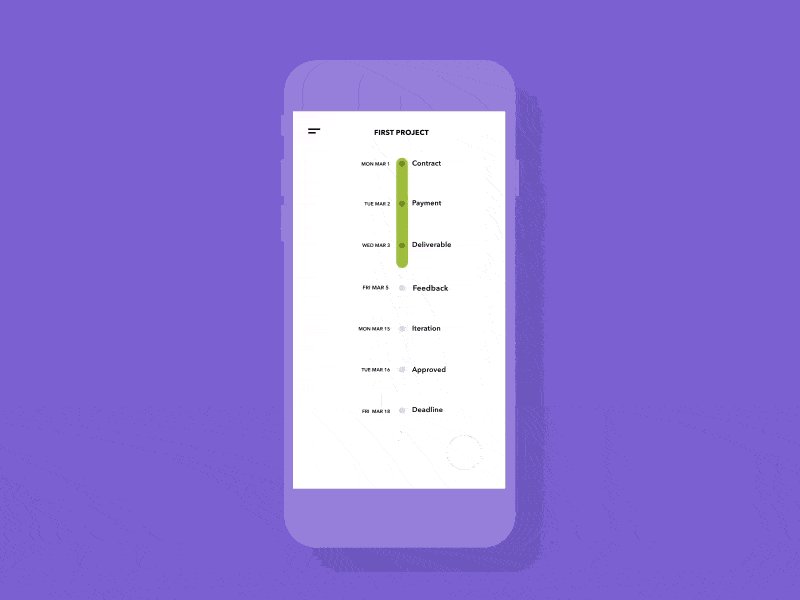
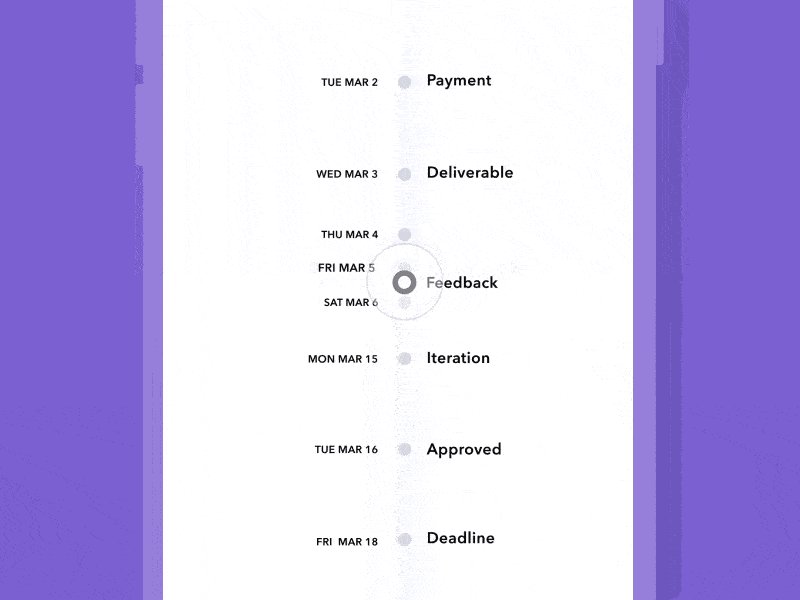
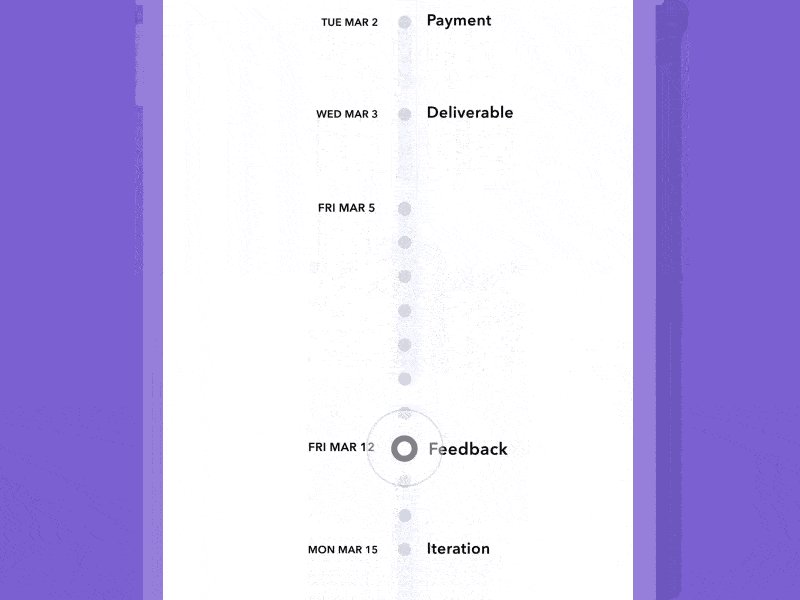
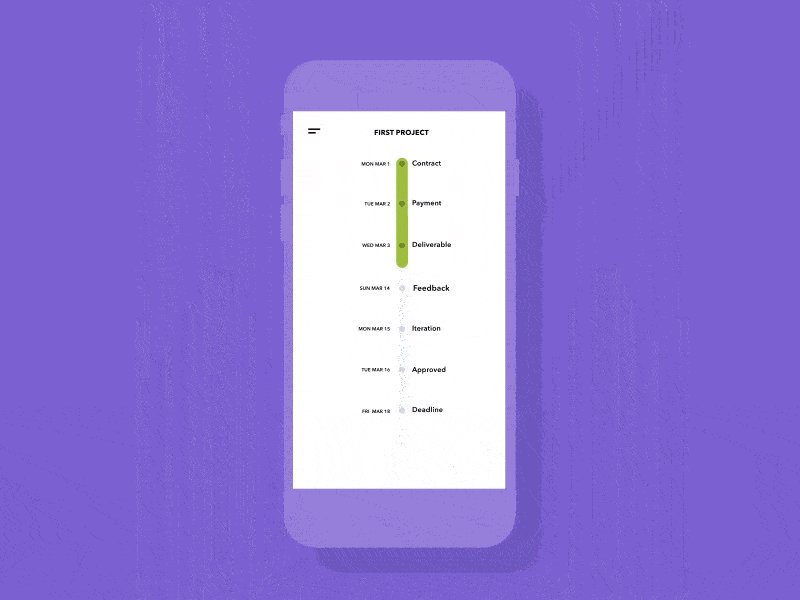
カレブ・バークレイのオメロ
プロジェクトを完了するプロセスにリズムを導入するため、Omelo アプリの動きを高く評価しています。 Omelo は高レベルのビューを備えているため、大きな締め切りが示されますが、チーム全体が日々集中し続けるプロジェクトの小さな部分についての洞察も得られます。

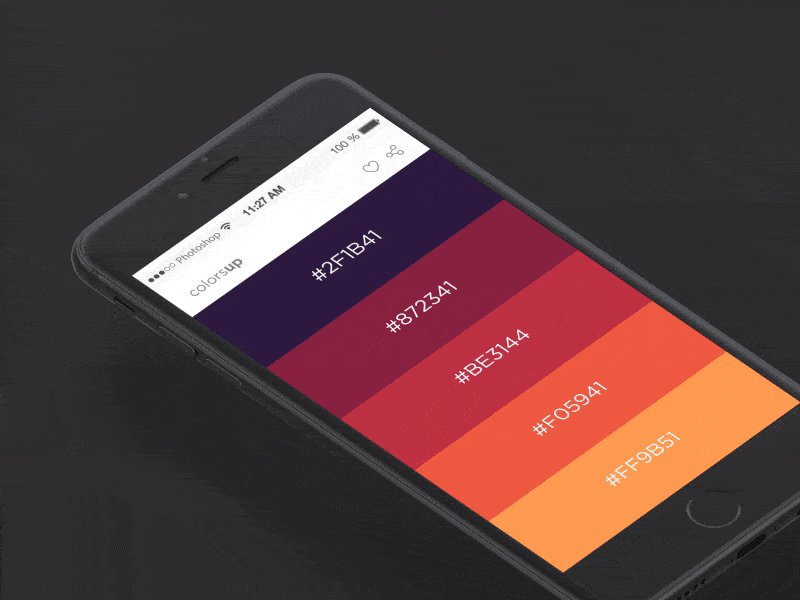
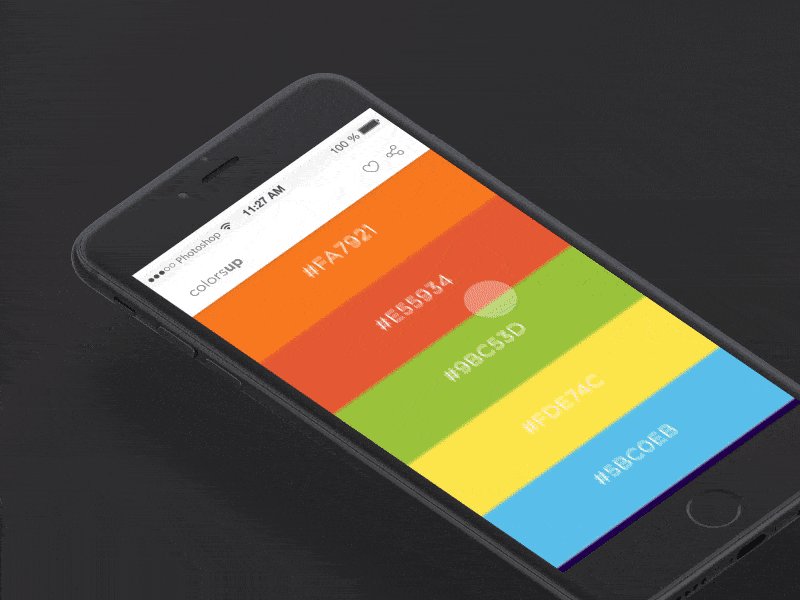
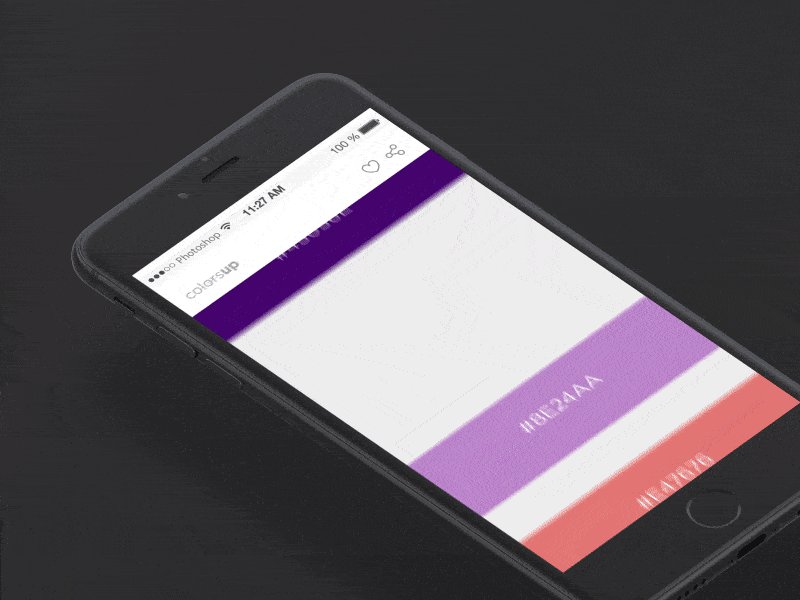
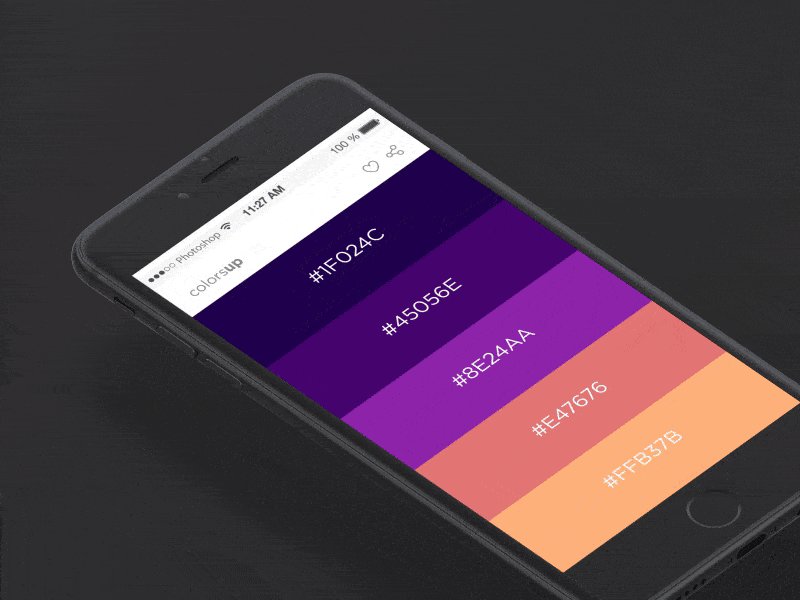
ビジェイ・ヴェルマによるカラーアップ
このアプリのコンセプトでは、多数の色をスワイプして、好きな色を見つけたらタップして、元の色の複数の色合いを含む完全なパレットを見つけることができます。 このモバイルインタラクションデザインの私のお気に入りの部分は、色を選択したときに色合いが画面に滴り落ちる方法です.

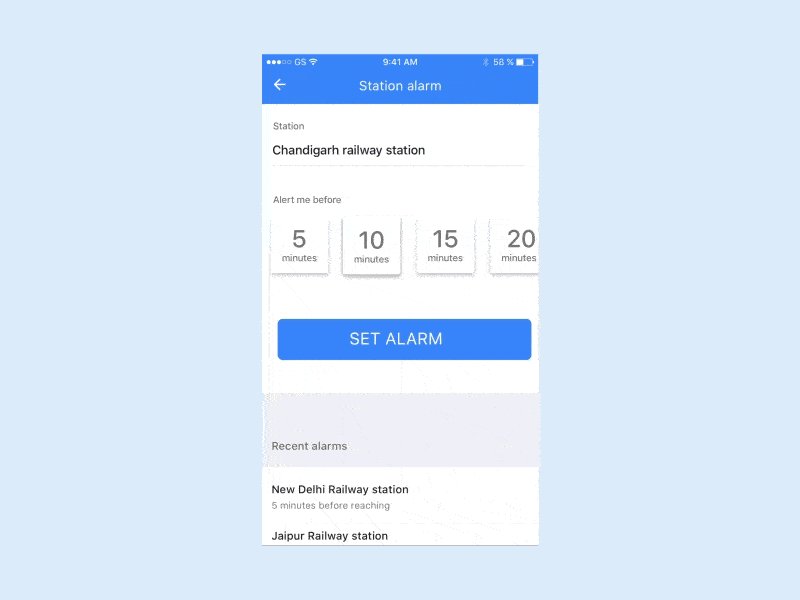
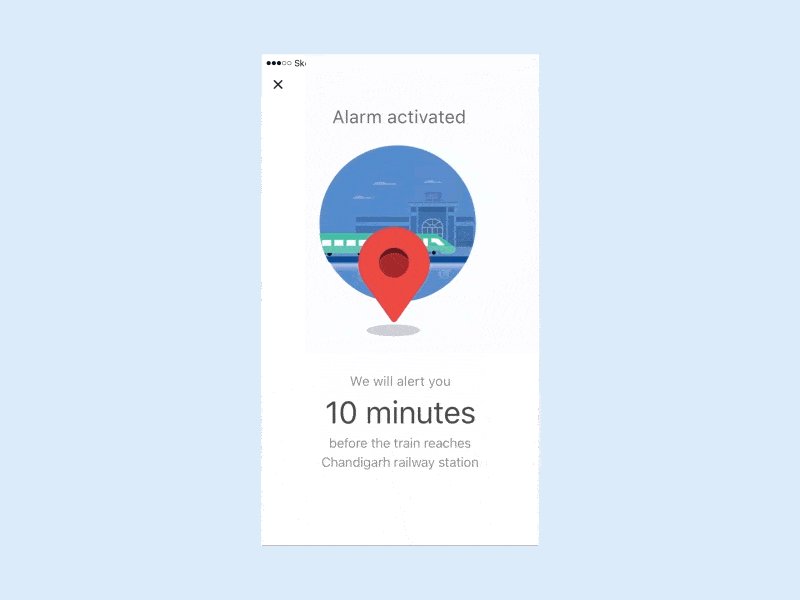
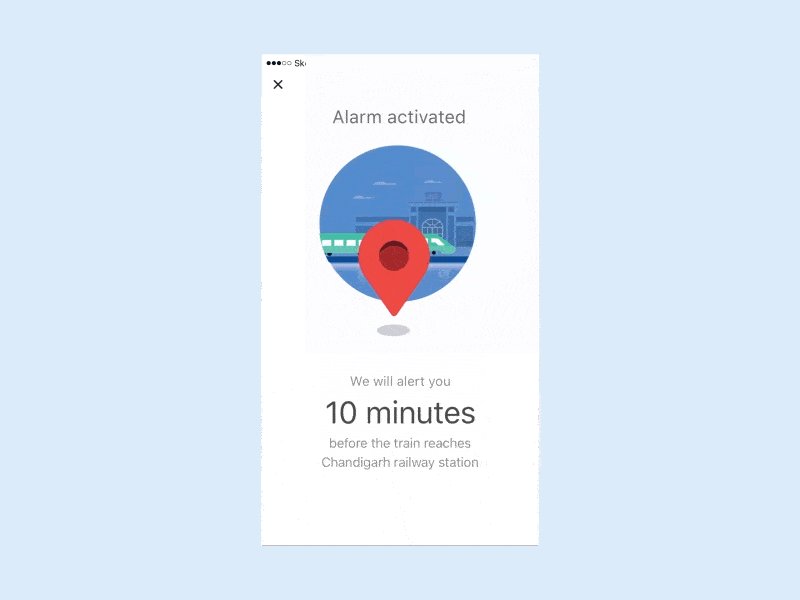
デビッド・ラウによるロケーションアラーム
このアプリのコンセプトは、目的地に到着する数分前に警告を発します。 目的地に到着するまでの分数を選択すると、四角が青色で塗りつぶされ、選択内容が示されるなど、注目すべきモバイル インタラクションが数多く行われています。

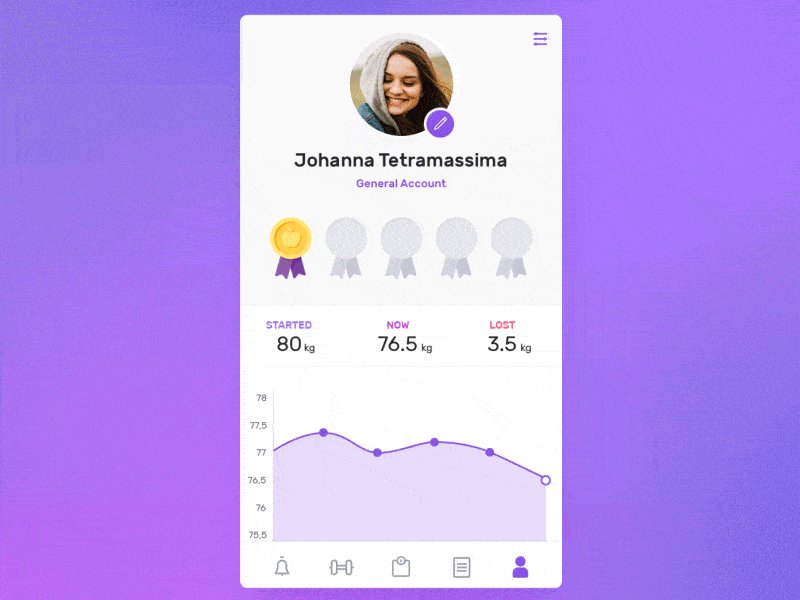
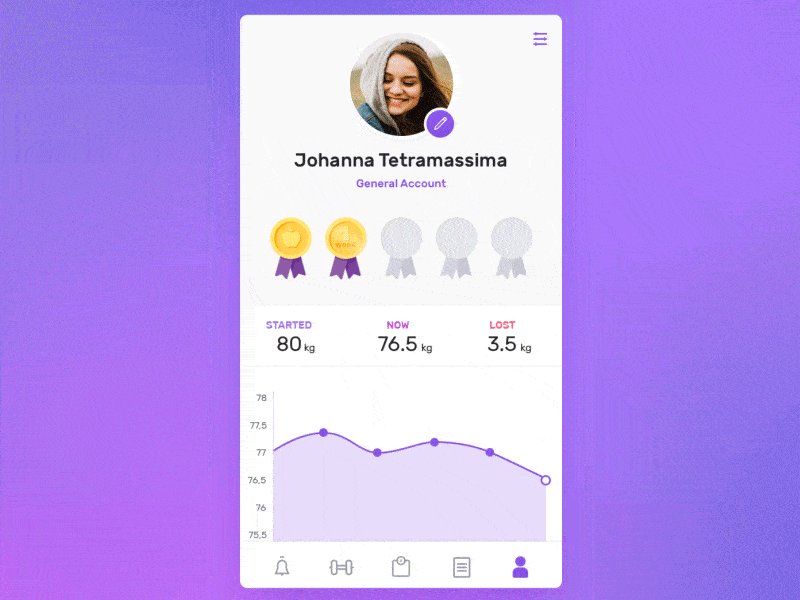
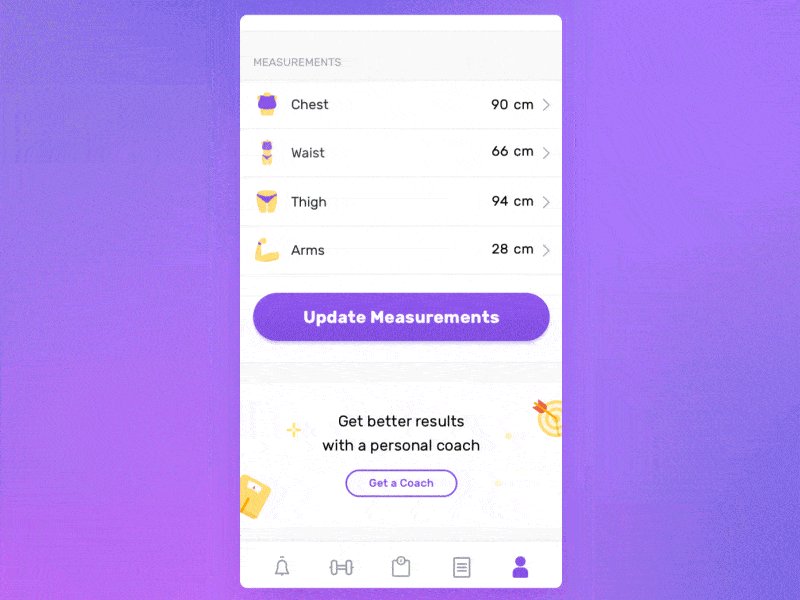
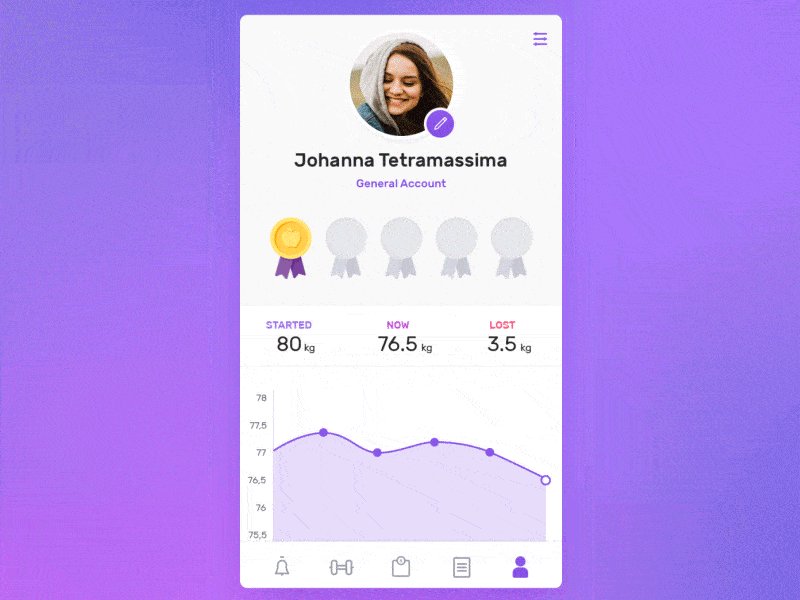
SELECTOによるフィットネスプロファイルの達成
SELECTO のこのアプリのコンセプトは、ユーザーが自分の体重と測定値を経時的に追跡することです。 バッジは、このコンセプトの中で私のお気に入りの部分です。小さな喜びの瞬間を追加し、目標を達成したことを祝うためです。

あなたにおすすめ:
Saptarshi Prakash による Zeta の経験を評価してください
このモバイル インタラクション デザインは非常にシンプルで、レーティング エクスペリエンスがより楽しくなります。 フライドポテトと飲み物が画面上で跳ね上がり、生きているような動きをします。すべてのフライドポテトがコンテナ内で跳ね上がり、一番上のフライドポテトが他のフライドポテトよりも高く飛んでから、元に戻ります.


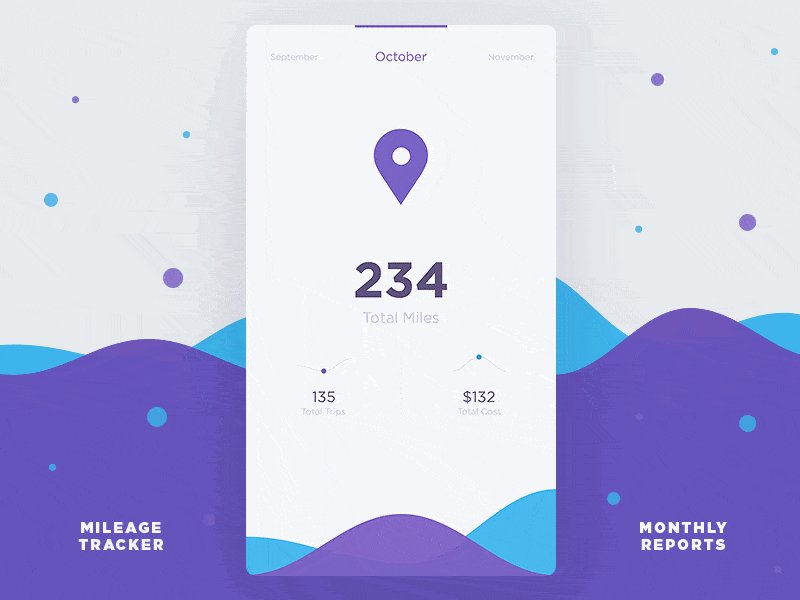
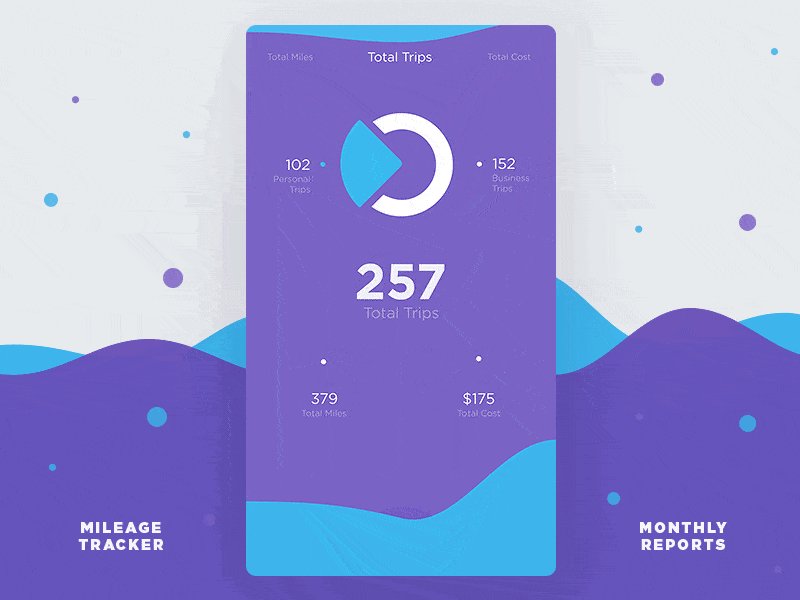
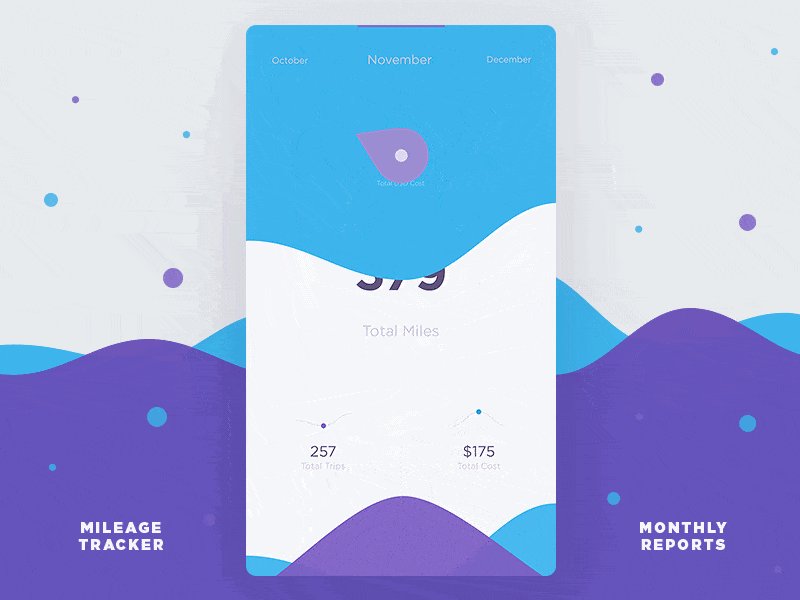
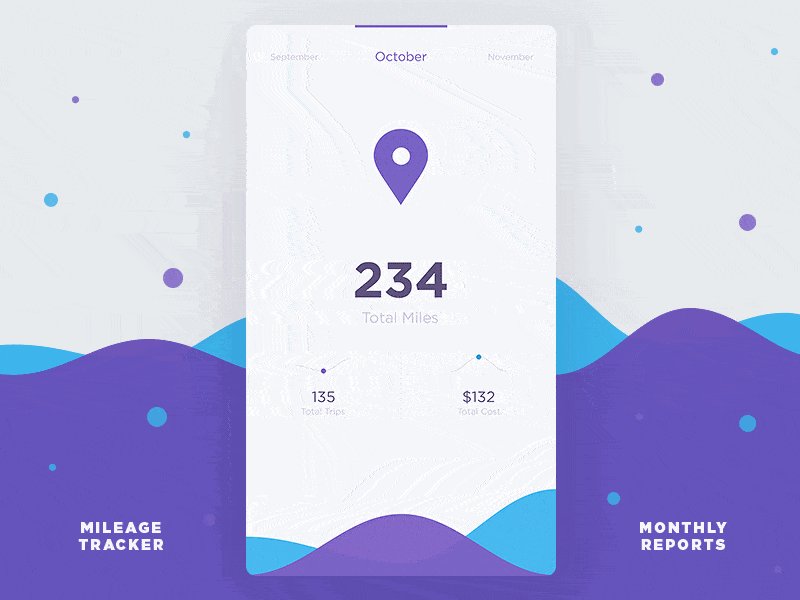
DtailStudio の Stanislav Hristov による月次データ レポート
画面遷移全体に存在する不安定な動きが、アプリにちょっとした個性を加えています。 このモバイル インタラクション デザインは、私が最近見た中で最高のものの 1 つです。なぜなら、画面間のトランジションが楽しいだけでなく、デザイナーが情報を伝えるために使用する形状のファミリーにどれだけの考慮を払い、すべての一貫性を維持しているかを示しているからです。美しい方法。

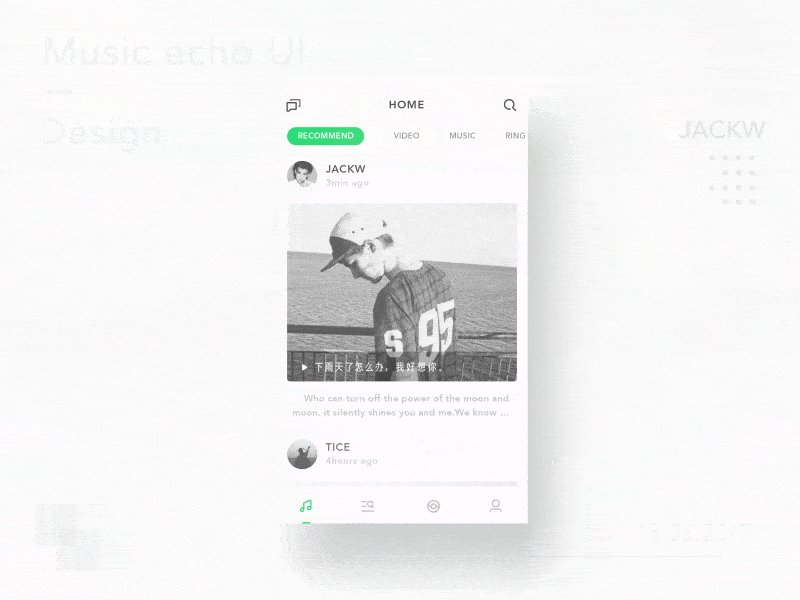
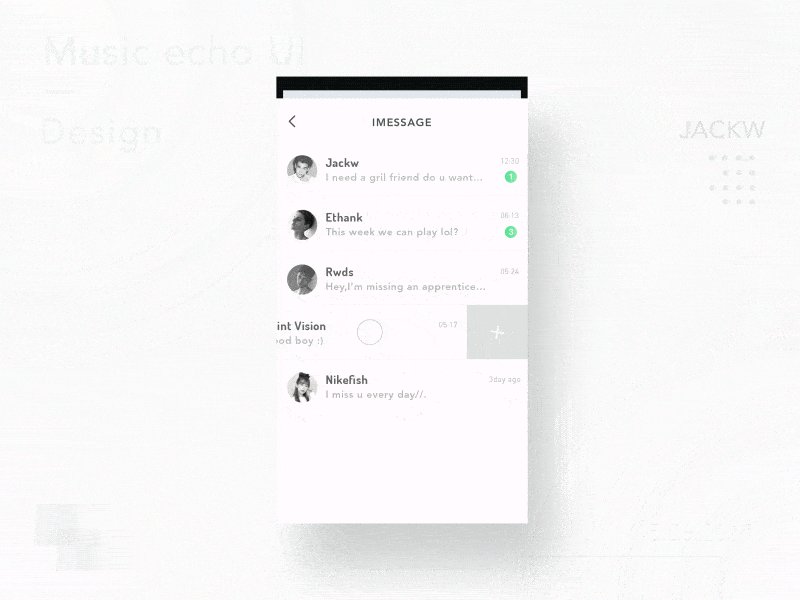
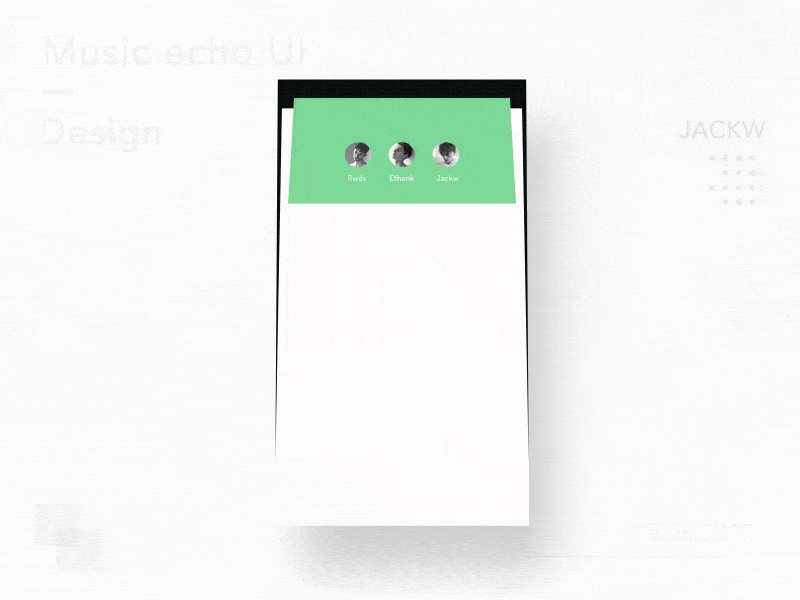
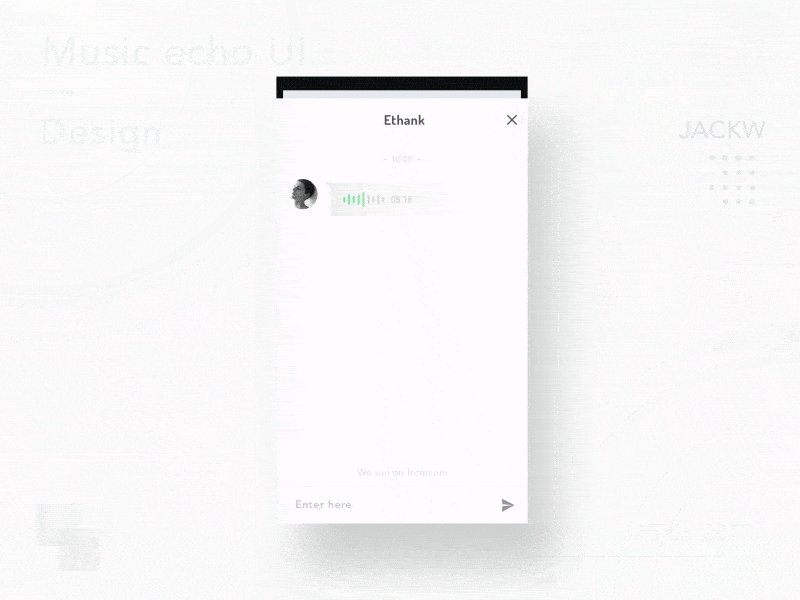
Wizard AllianceのJACKWによるMusic Echo UI
このモバイル インタラクション デザインのお気に入りの部分は、画面遷移です。 メッセージ ボタンをタップすると、メッセージ セクションがポップアップして画面の大部分を占めます。

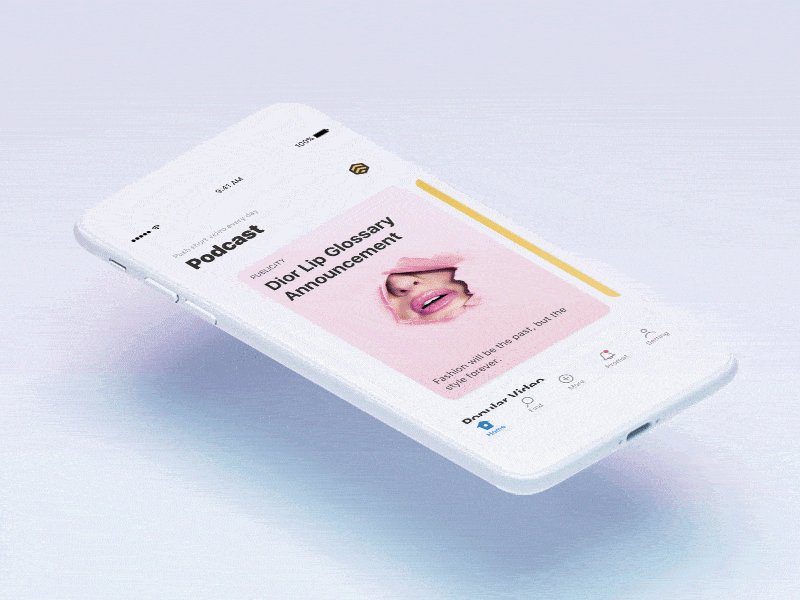
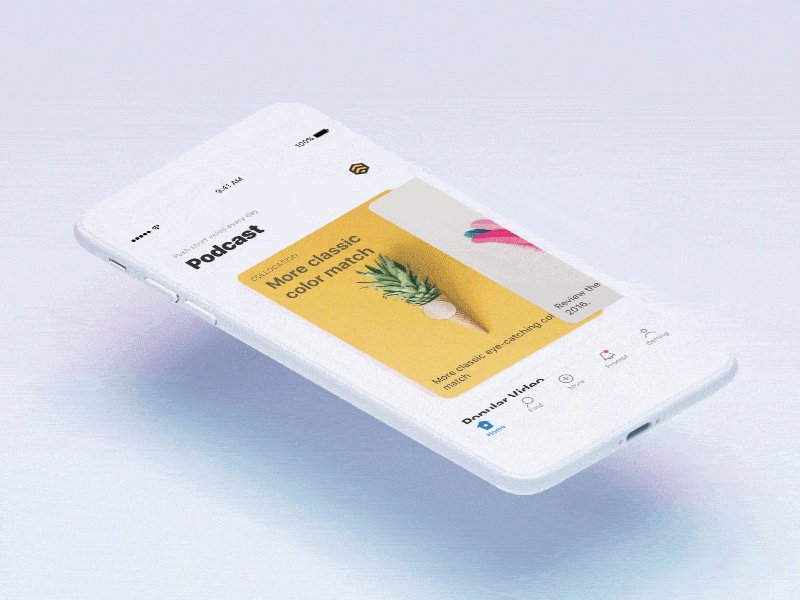
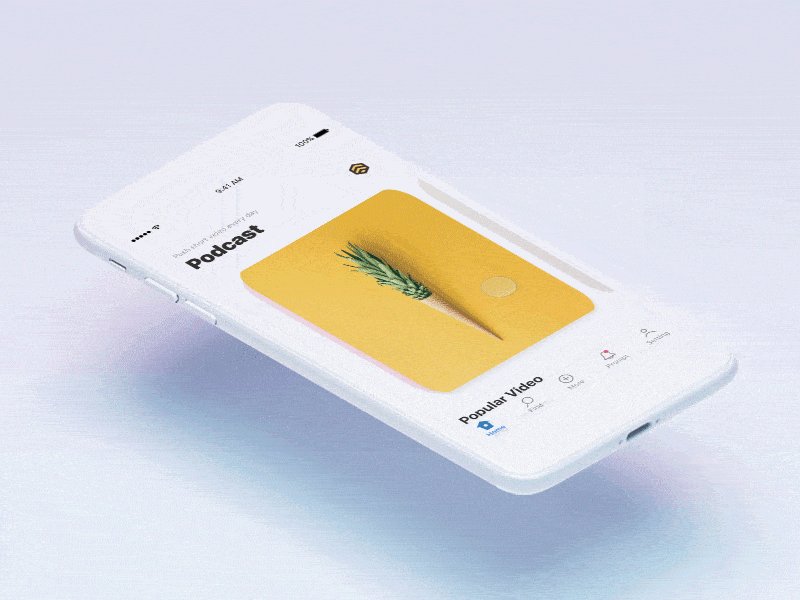
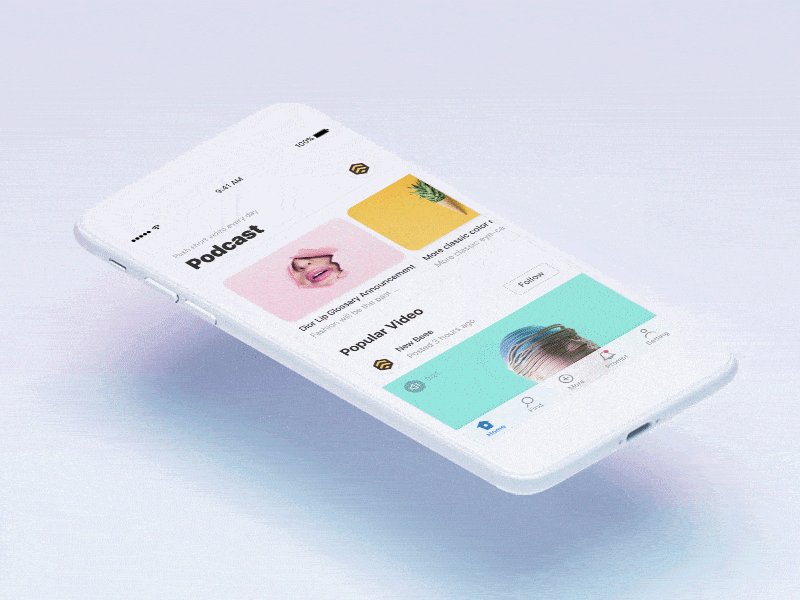
Chris Yang による New Beee のカード インタラクティブ デモ
このポッドキャスト アプリのコンセプトには、カードに根ざしたモバイル インタラクション デザインがあります。 私は特に、カードをタップしてからメインメニューのように見えるものに切り替えるときに、カードが縦向きモードから横向きモードに変わる方法が好きです.

座席の選択と支払いの流れ by Vitaly Rubtsov
このアプリのコンセプトは、フライトの予約プロセスを見直し、デザインしやすいものにしています。 それは直感的であり、関連する詳細は驚くべきものです。 このコンセプトは、購入したい座席のタイプを選択するプロセスを案内し、次に飛行機の背景画像が画面を引き継ぎ、回転して座席選択プロセスに直接進みます.

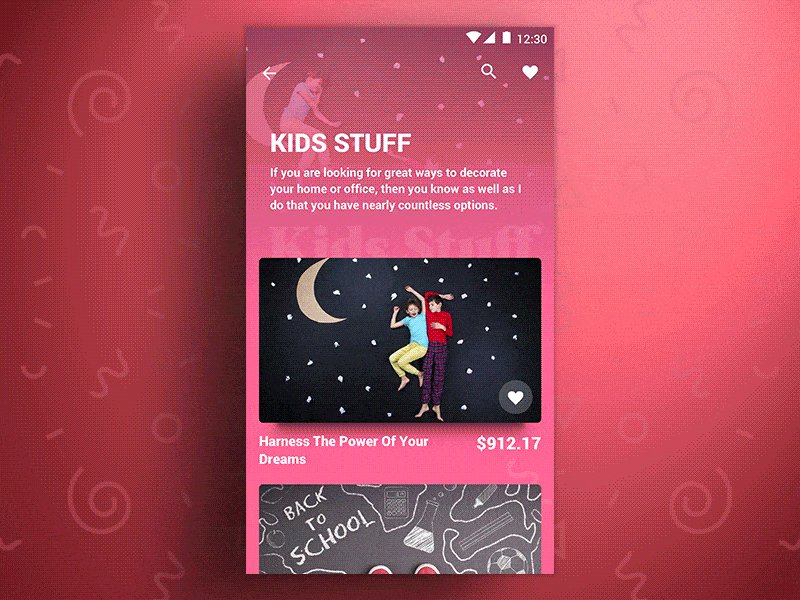
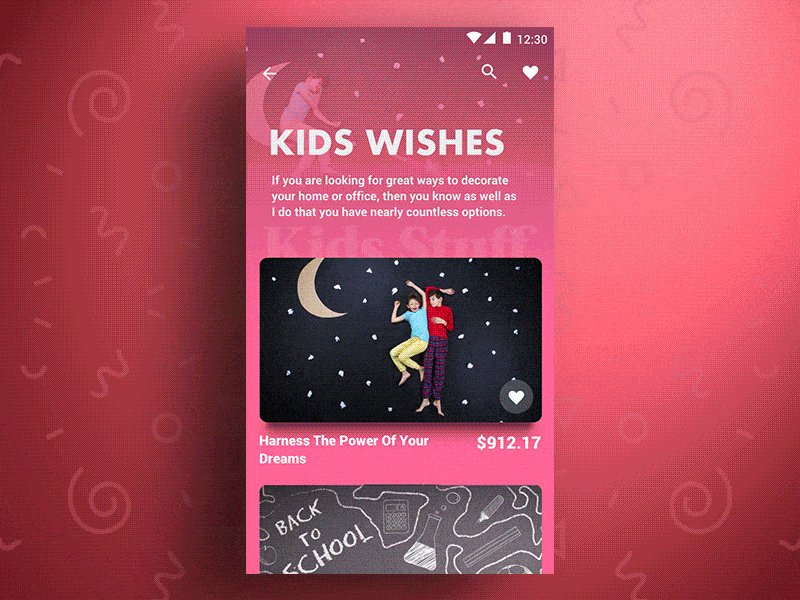
Alex Bender によるマーケットプレイス アニメーション
この市場アプリのコンセプトは、主にカテゴリ間を移動して特定のカテゴリを表示するために展開するときの動きがバタバタするため、非常に楽しいものです. メインのウィッシュリストにたどり着くと、ヘッダーと最初のカテゴリを所定の位置に落ち着かせるために、上向きに跳ねる動きがあります。

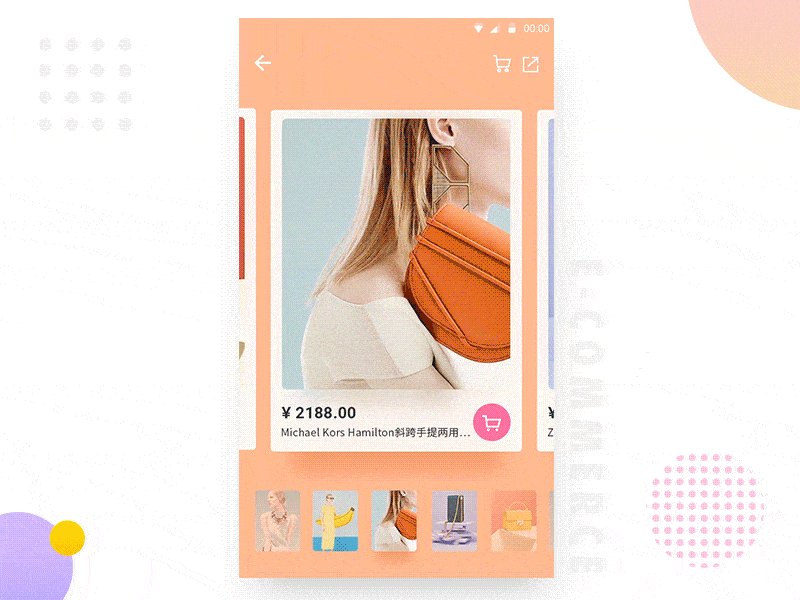
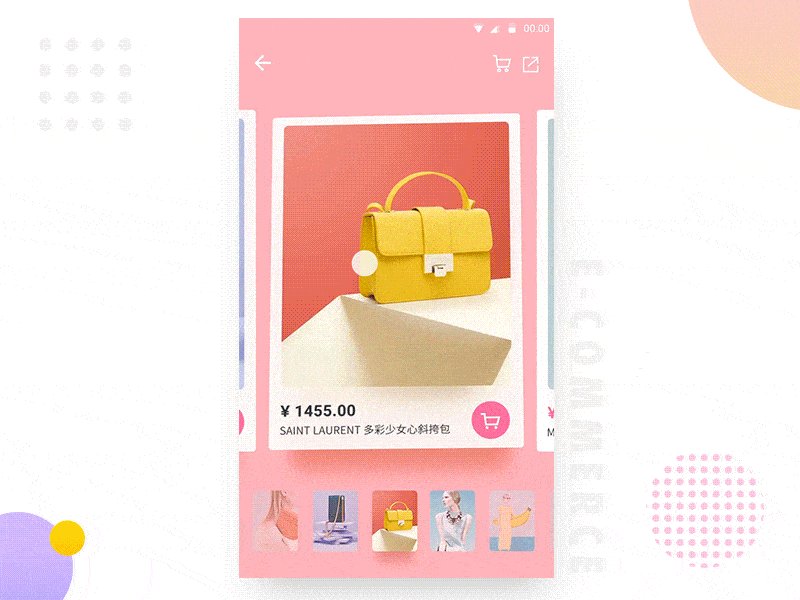
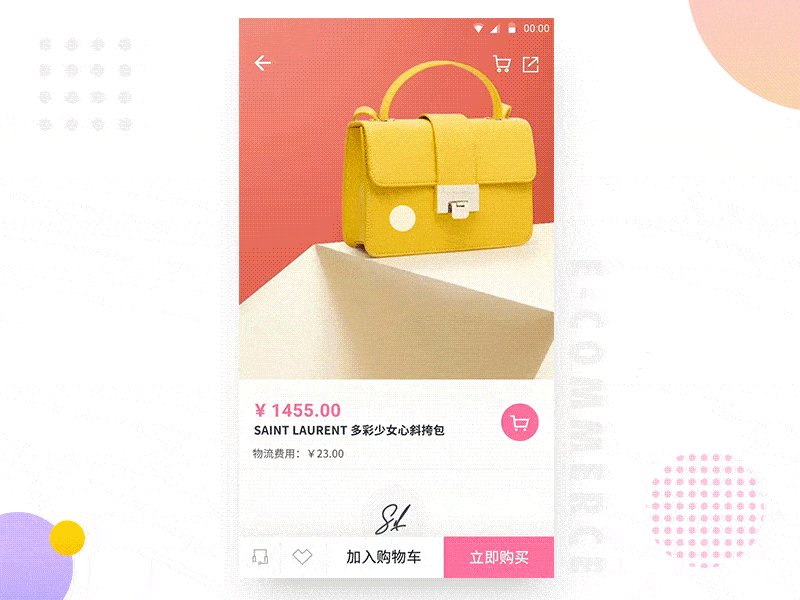
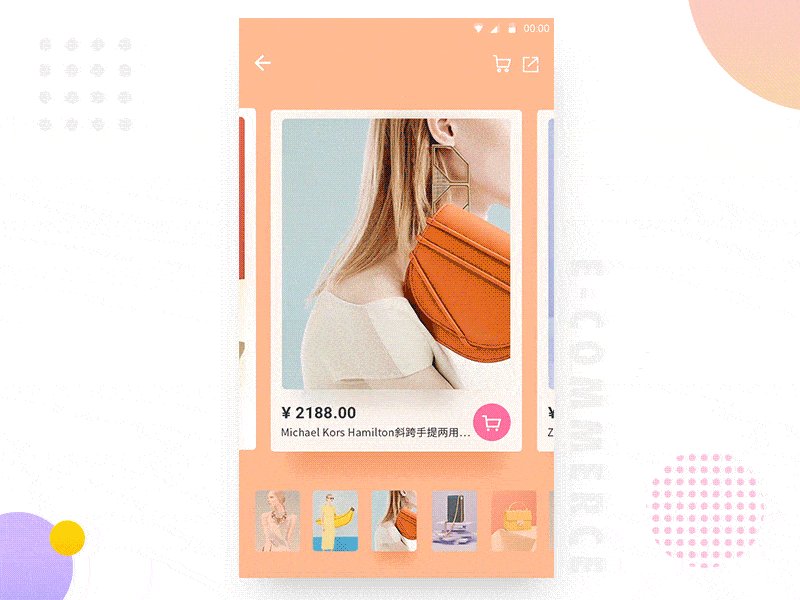
UIGREATYのLINA_によるEコマースアプリイベントカードの相互作用
このアプリのコンセプトは、オンライン ショッピング体験をもう少しリアルなものにすることに成功しています。 製品を左右にスワイプすると、製品画像を移動して独自のビューを表示できます。 この動きは、財布に触れているような感覚です。

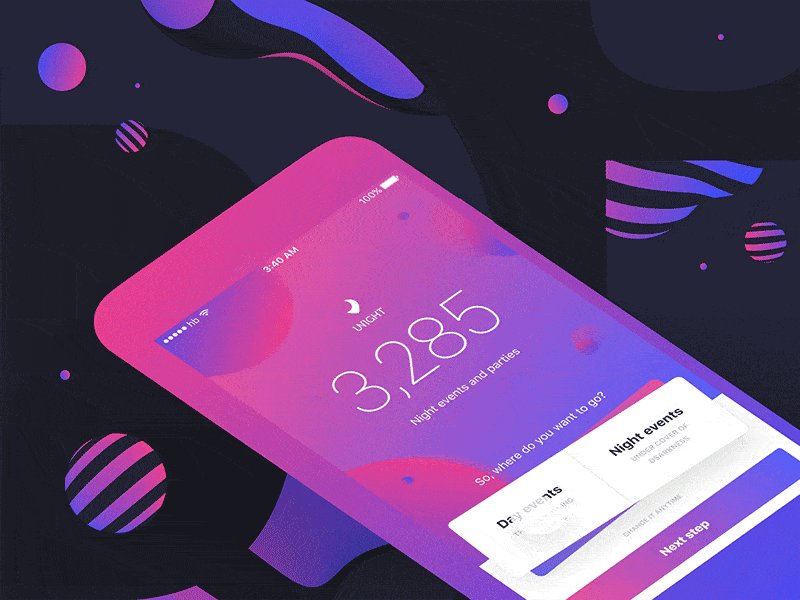
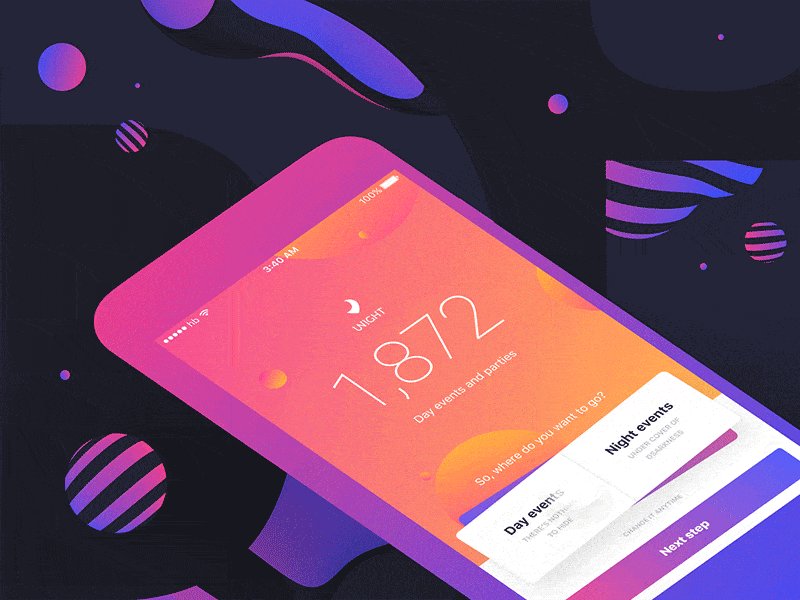
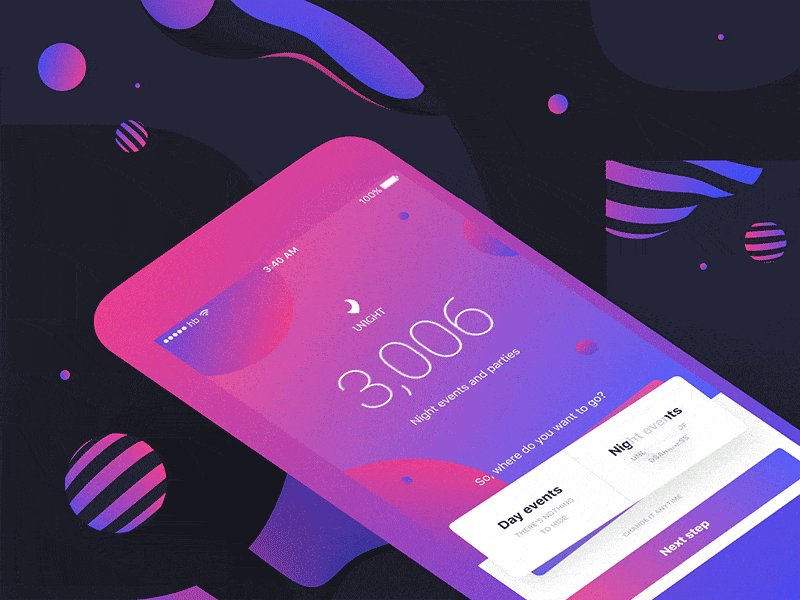
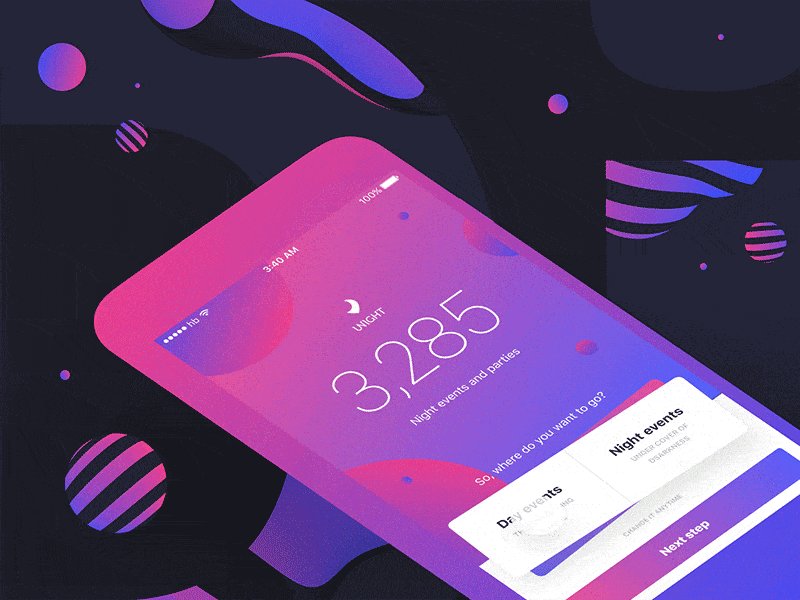
Unight — Stan Yakusevich の夜を発見 ? ハートビートエージェンシー用
このアプリの目標は、ユーザーを外に出して、もっと楽しんでもらうことです。 昼と夜のイベントを切り替えると、所定の位置に揺れる素晴らしいシーソー モーションがあります。 そうするうちに、夜のイベントは濃い紫に、昼のイベントは明るい桃色に配色が変わります。

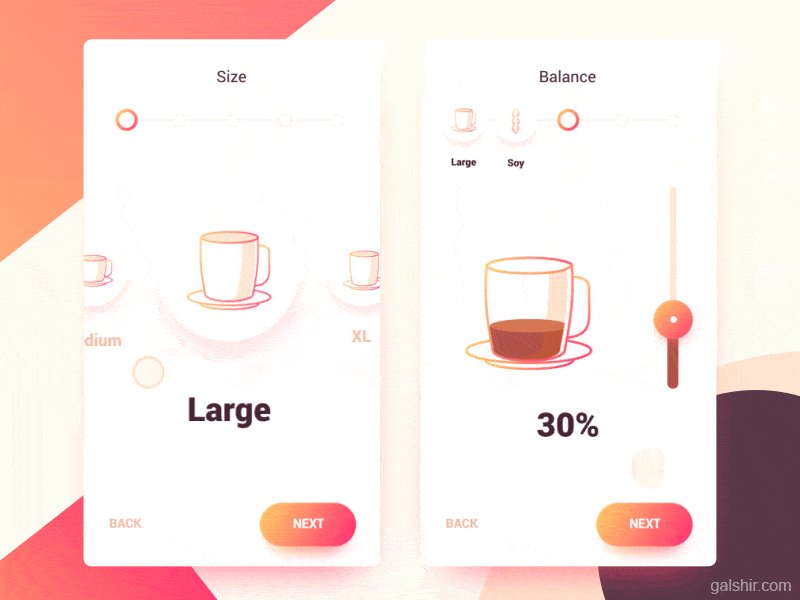
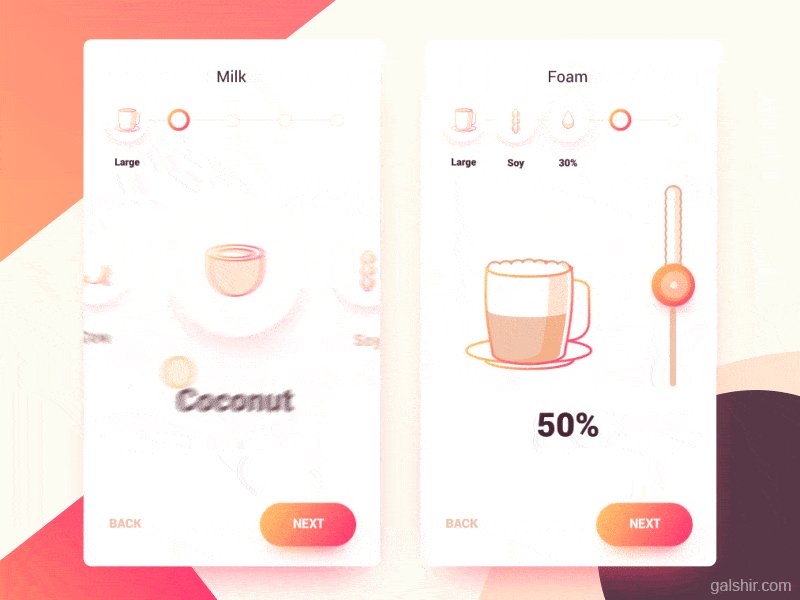
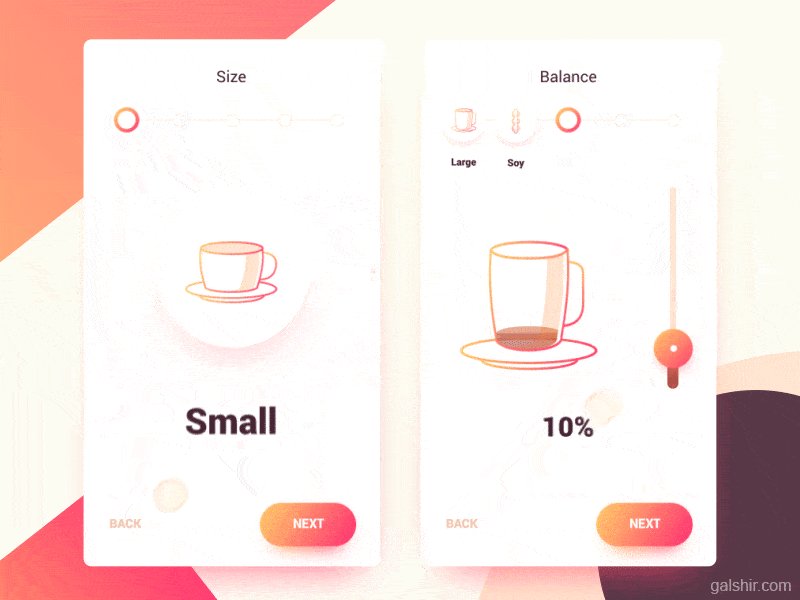
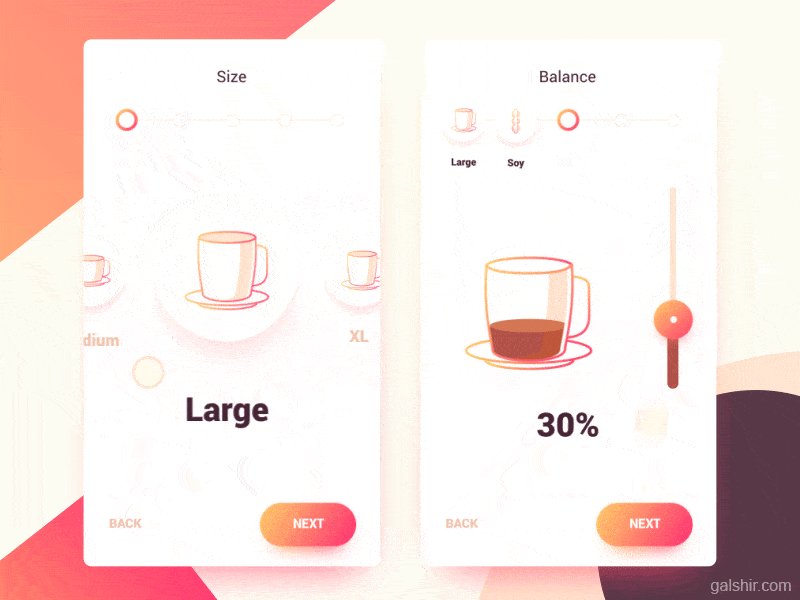
Gal Shirによるコーヒーメーカーインターフェース
これは、コーヒー ドリンクをカスタマイズするための楽しいアプリのコンセプトです。 サイズを決めて「次へ」をタップすると、選択したものが左上隅までバウンス運動で送られ、飲み物を作る最初のステップが完了します。 それが起こると、牛乳の最初のオプションは、補完的な動きで画面の中央に跳ね返ります.

Leo Leung による 2 つの招待状
このモバイル インタラクション デザインの一番上のカードの 1 つをタップすると、ヘッダーの下にある色分けされた線がシーソーのように下に移動します。 非常に喜ばしいもう 1 つのモーションは、展開されたカードの横にある、画面の上部からカスケード状に落ちる「戻る」ボタンです。

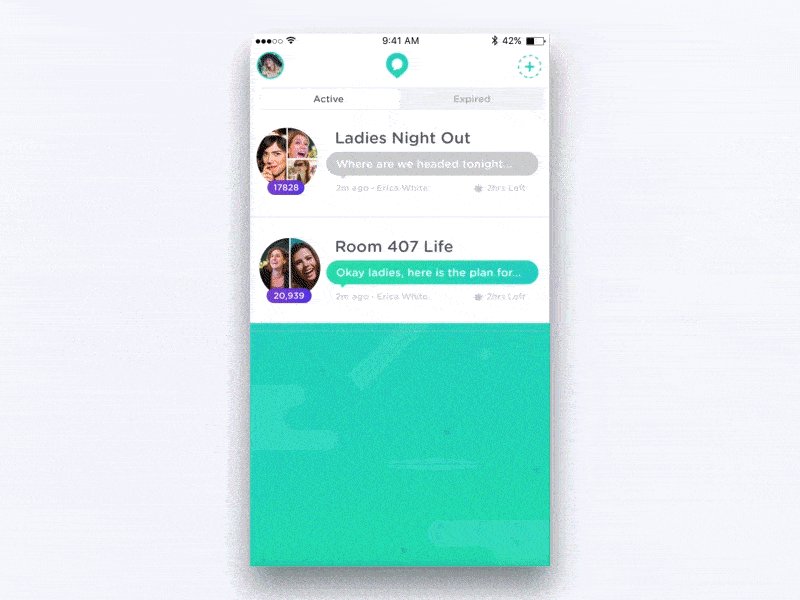
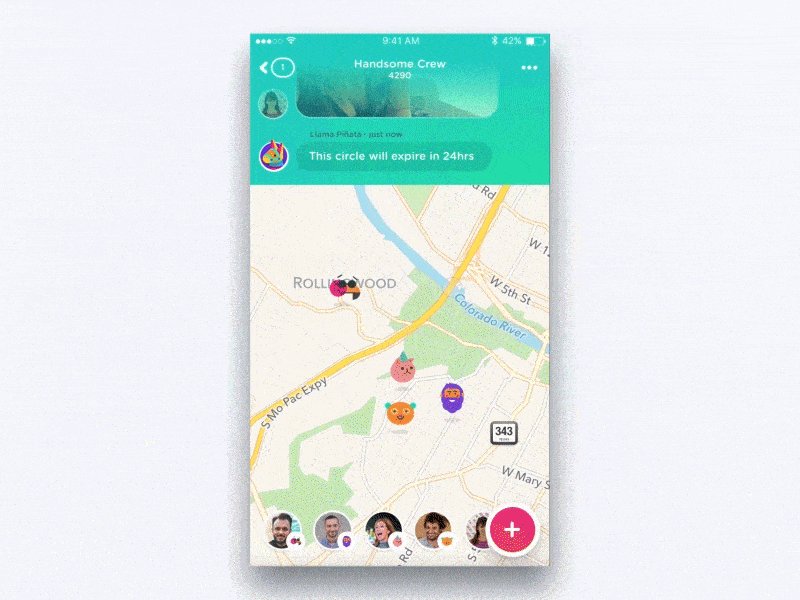
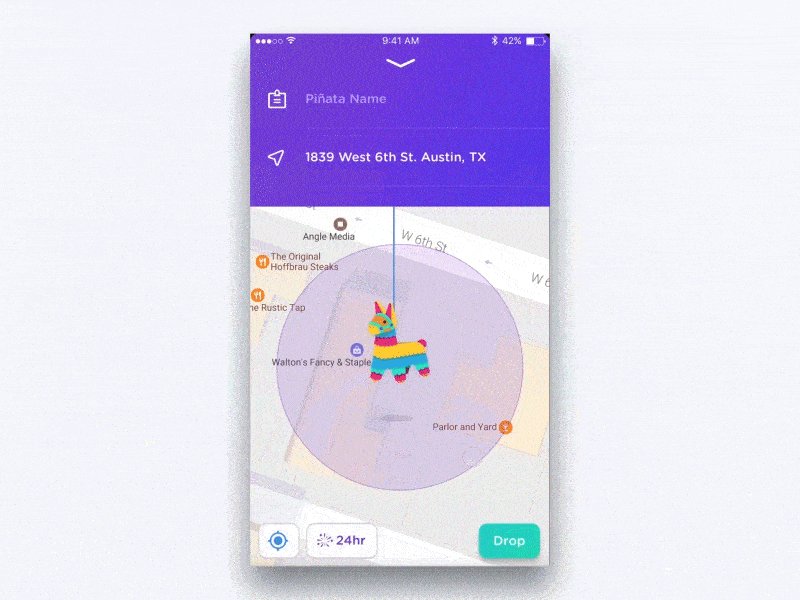
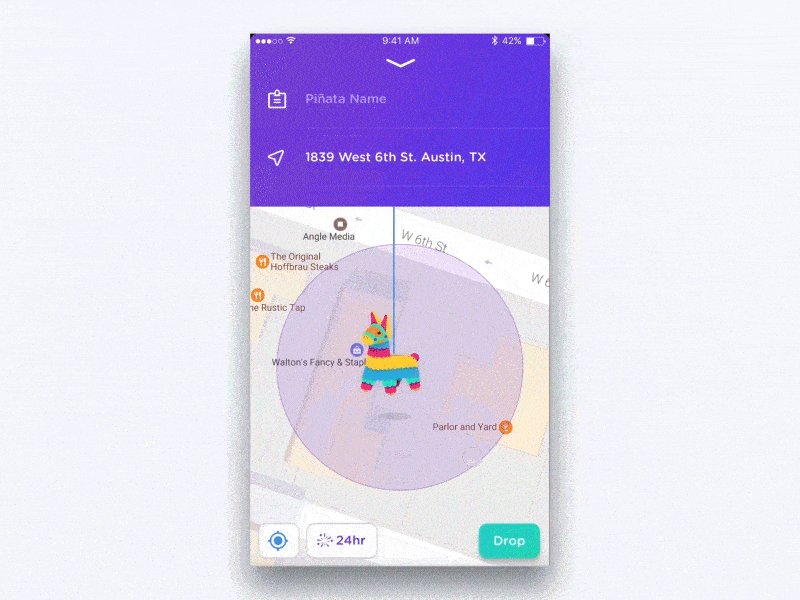
ピニャータを ⋈ Brandon Termini ⋈ の Handsome にドロップ
このアプリのコンセプトでは、ピンをドロップすることで現在地を共有できます。つまり、ピニャータです! ピニャータをタップすると、特定のピニャータがあなたの場所に落ち、あたかも木からぶら下がっていてキャンディーでいっぱいであるかのようにわずかに動きます。

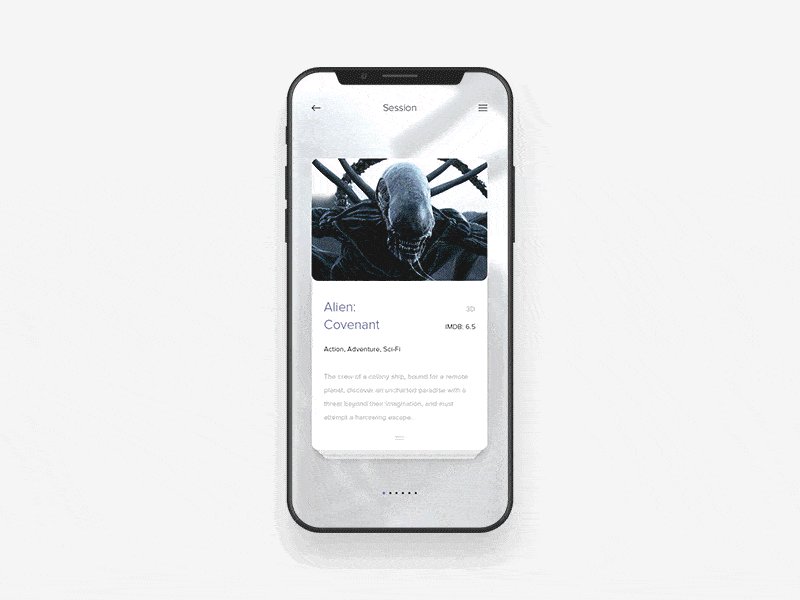
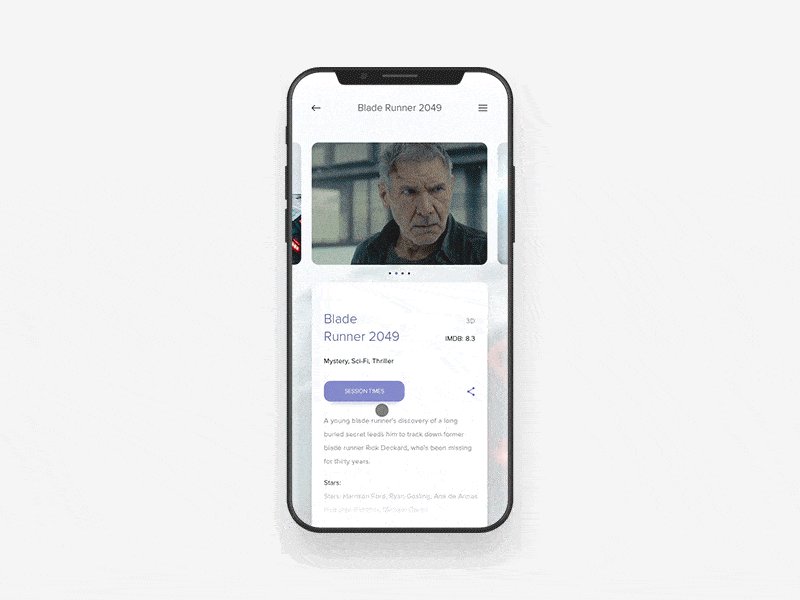
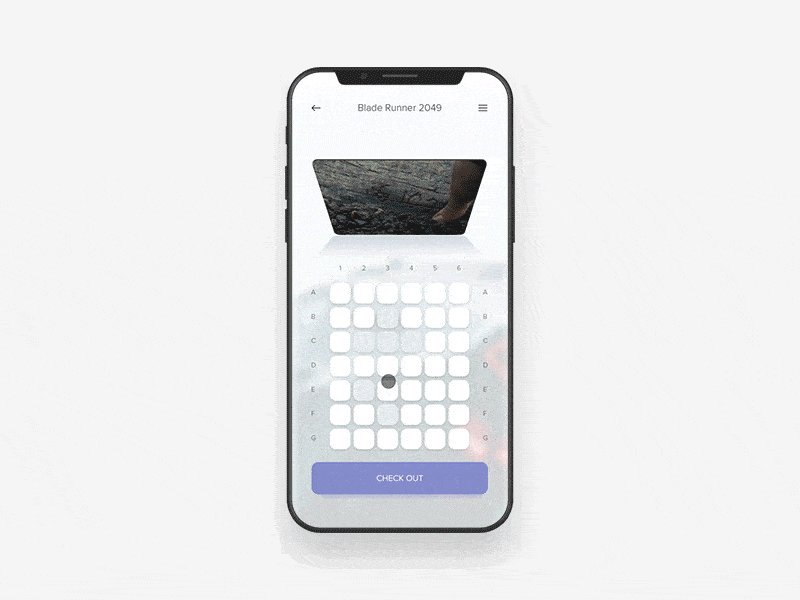
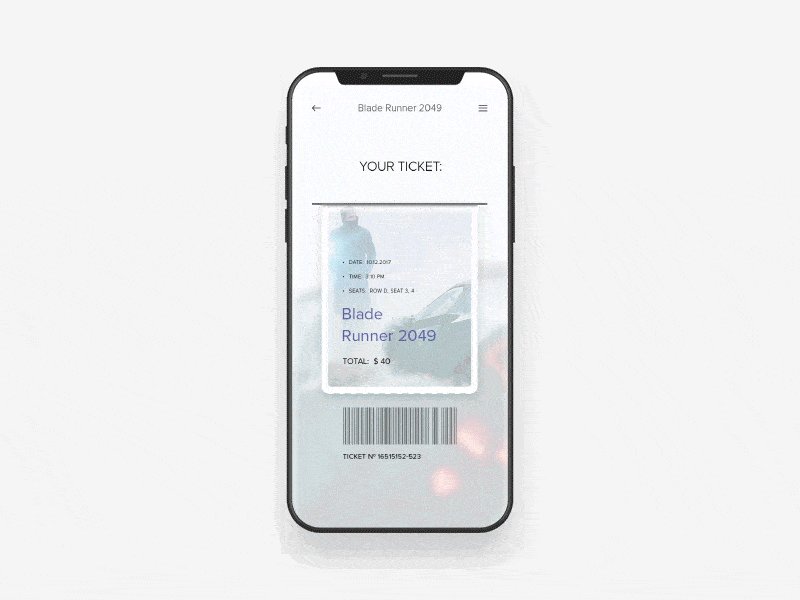
Norde の Anton Skvortsov によるシネマ アプリのコンセプト
このアプリのコンセプトには拡張可能なカード レイアウトがあり、公開されている映画をスワイプして下にスワイプすると、選択した映画の詳細情報を取得できます。 いつ映画を見るかを決めると、楽しいシアター (私が慣れ親しんでいるほとんどのシアターよりははるかに小さいですが) が表示され、自分が座りたい正確な座席を選択できます。

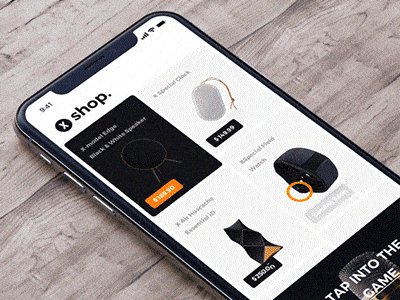
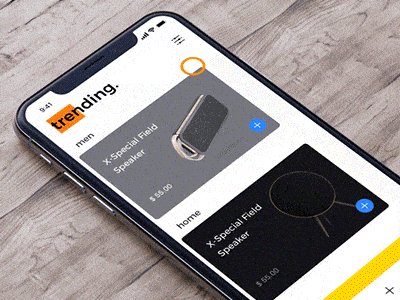
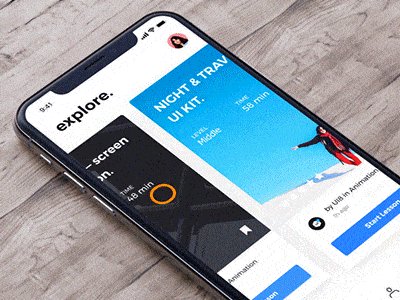
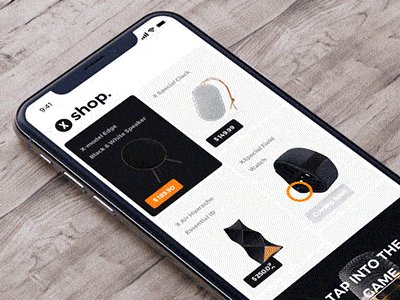
X UI8 によるブラウズ インタラクション
このアプリのコンセプトには e コマース機能があり、ユーザーがスワイプして新しいものを見つけることができるトレンド製品を備えています。 ブラウジング インタラクションには、信じられないほど滑らかに動く多くの驚くべきトランジションと要素があります。

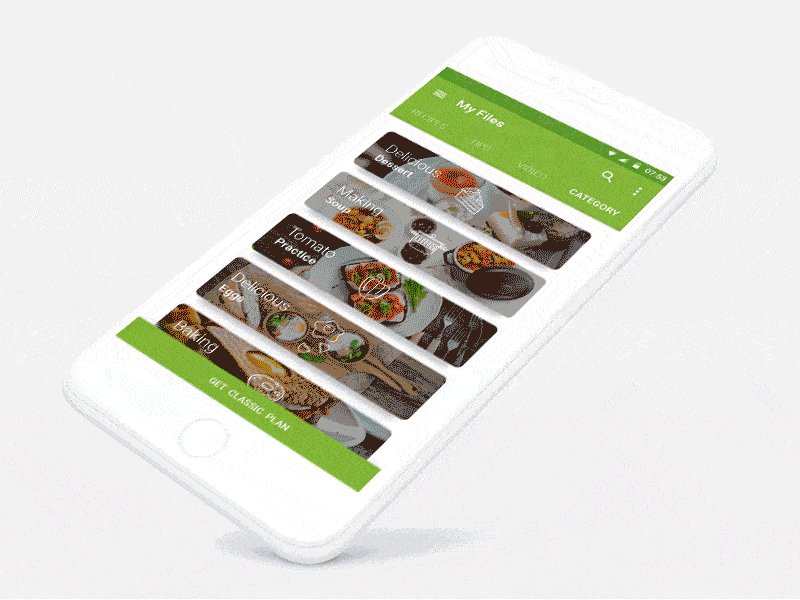
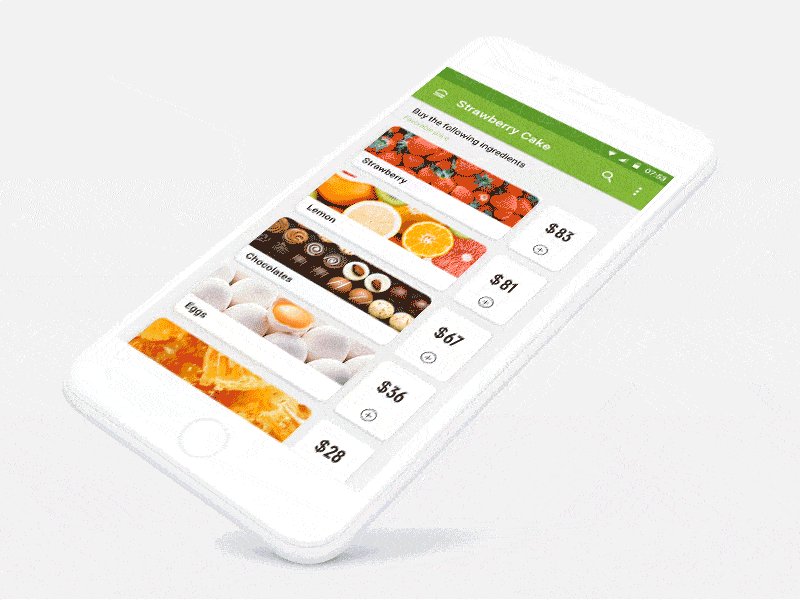
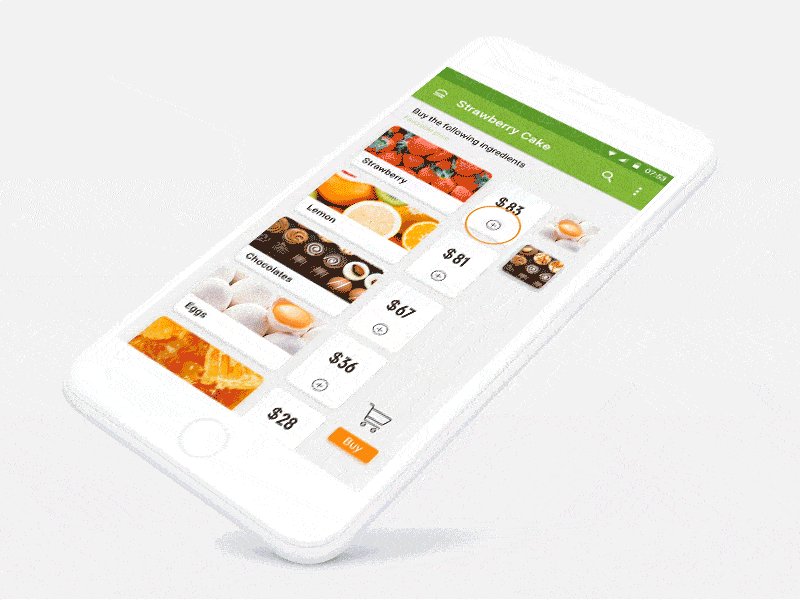
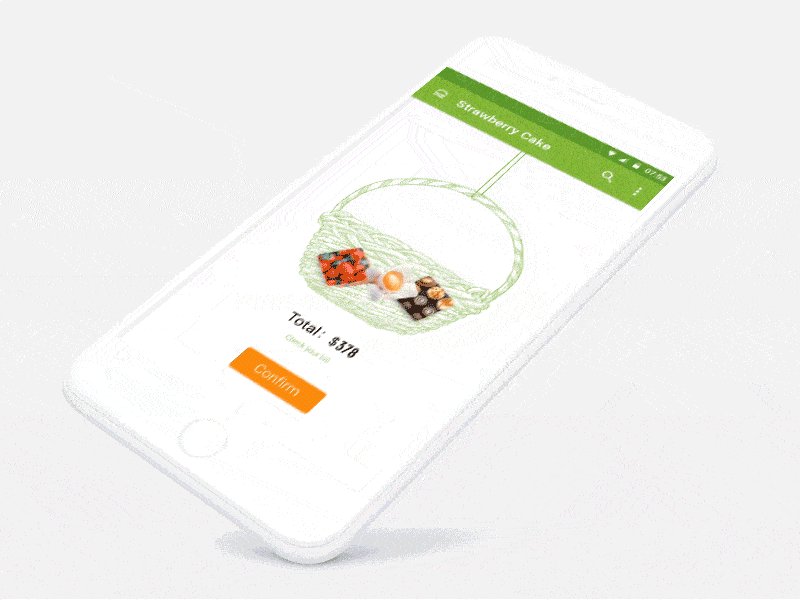
UIGREATのH-stepbackwardによるグリーンフードインターフェイス
このアプリのコンセプトは、グルメ ケーキのレシピとして機能し、ユーザーが材料を購入するのに役立ちます。 タップすると、個々の材料が飛び出し、その列に配置されるのが好きです.

Minh Pham による Doge Weather アプリ
Minh Pham は、モバイル インタラクション デザインのトップ リストに 2 回以上ランクインしています。 左にスワイプすると、Doge が次のカードに移動するためにすばやくスクーティングしているように見えるので、このコンセプトのモーションはとても楽しいものです。

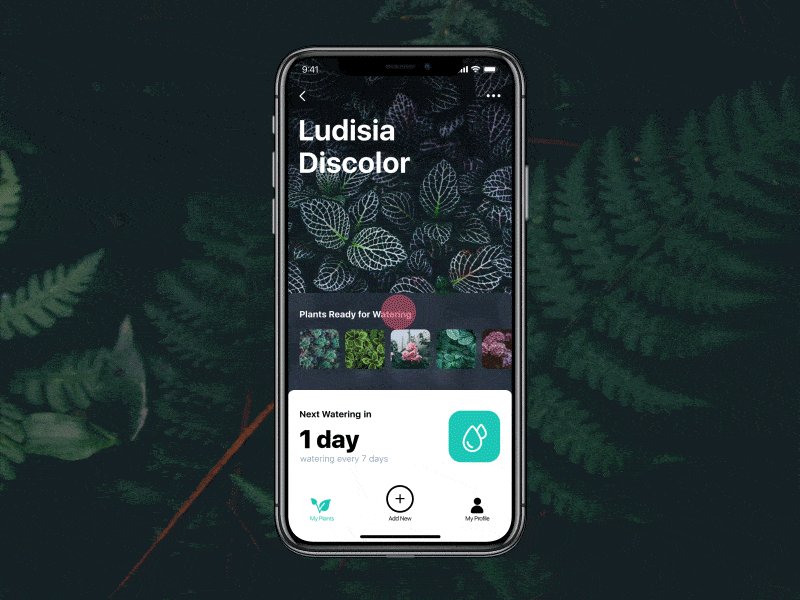
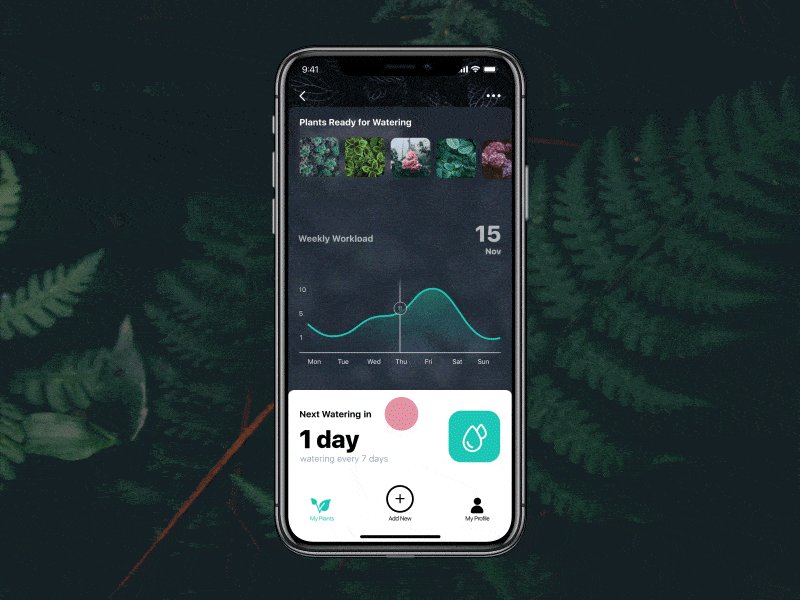
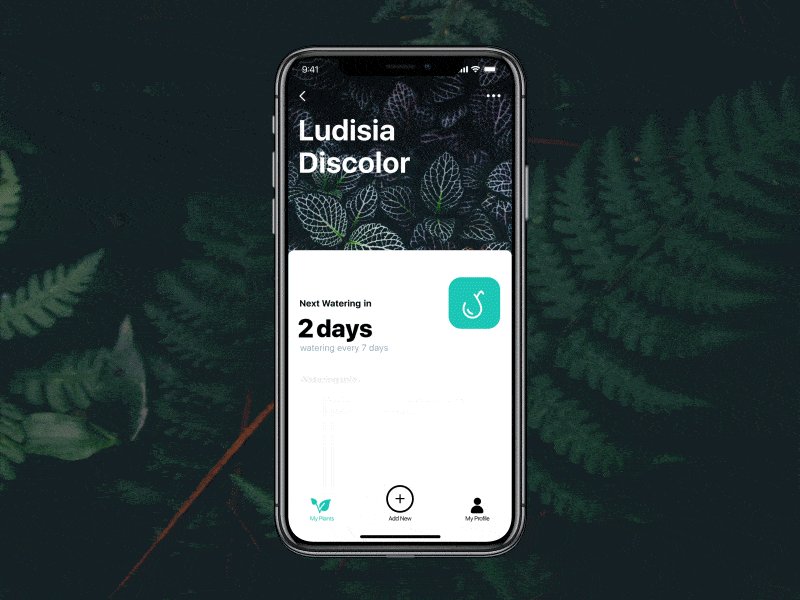
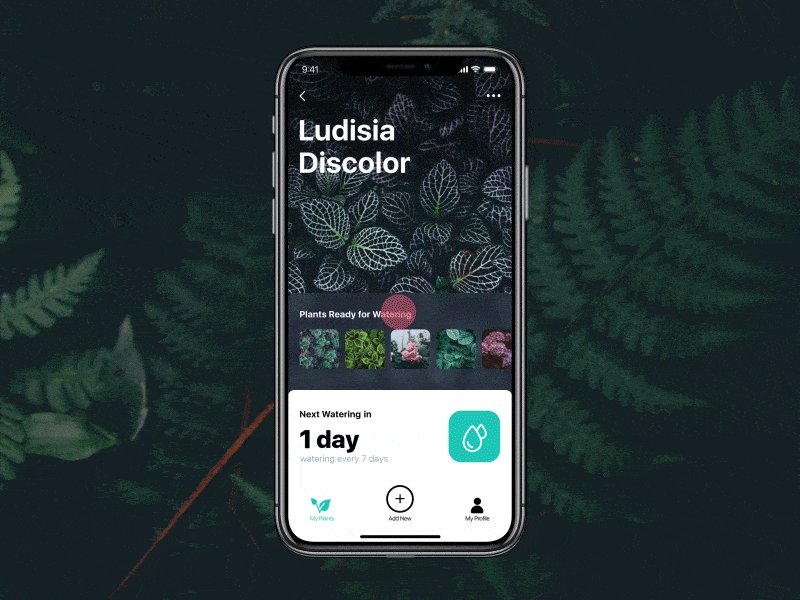
チュビックによる散水トラッカーアプリ
このアプリのコンセプトにより、どの植物に水をやる必要があるか、いつカスタム アラートを使用するかを知ることができます。 水やりが完了したら、水アイコンをタップすると、画面の下に移動してチェックマークに変わります。 このモバイル インタラクション デザインは、魅力的な画像で家事を視覚化するのに役立ちます。

以上で、2017 年のモバイル インタラクション デザインのトップを締めくくります。 次のまとめに含めるべきアプリについて、必ずコメントを残してください。
この投稿は Proto.io ブログに最初に掲載されたもので、許可を得て転載しています。






