UX ピラミッド: ユーザー エクスペリエンスの基本原則を理解する
公開: 2023-09-04デジタル時代では、ユーザー エクスペリエンス (UX) は、成功する製品やサービスを設計する上で重要な要素となっています。 UX には、ユーザーが Web サイト、アプリケーション、またはデジタル プラットフォームを操作するときに得られる全体的なエクスペリエンスが含まれます。 優れた UX を作成するために、デザイナーや開発者はよく UX ピラミッドを参照します。 UX ピラミッドは、UX デザインの重要な要素を明確にする概念的なフレームワークです。 このブログ投稿では、UX ピラミッドのさまざまなセクションと、それらが総合的に優れた UX の生成にどのように貢献するかを探っていきます。
UXとは何ですか?
UX は、システム、製品、またはサービスを利用するときに人々が得られるエクスペリエンスを表すために使用される用語です。 これには、認識、感情、行動、反応など、ユーザー エンゲージメントのあらゆる側面が含まれます。
UX デザインは、直感的で効率的で楽しい、ユーザーのニーズを満たす製品を作成することに重点を置いています。 これには、対象ユーザー、その目標、動機、問題点を理解し、それらの要素に対処するインターフェイスとインタラクションを設計することが含まれます。 UX デザインの目標は、ユーザーの満足度を高め、使いやすさを向上させ、ポジティブで有意義なエクスペリエンスを生み出すことです。
UXピラミッドとは何ですか?
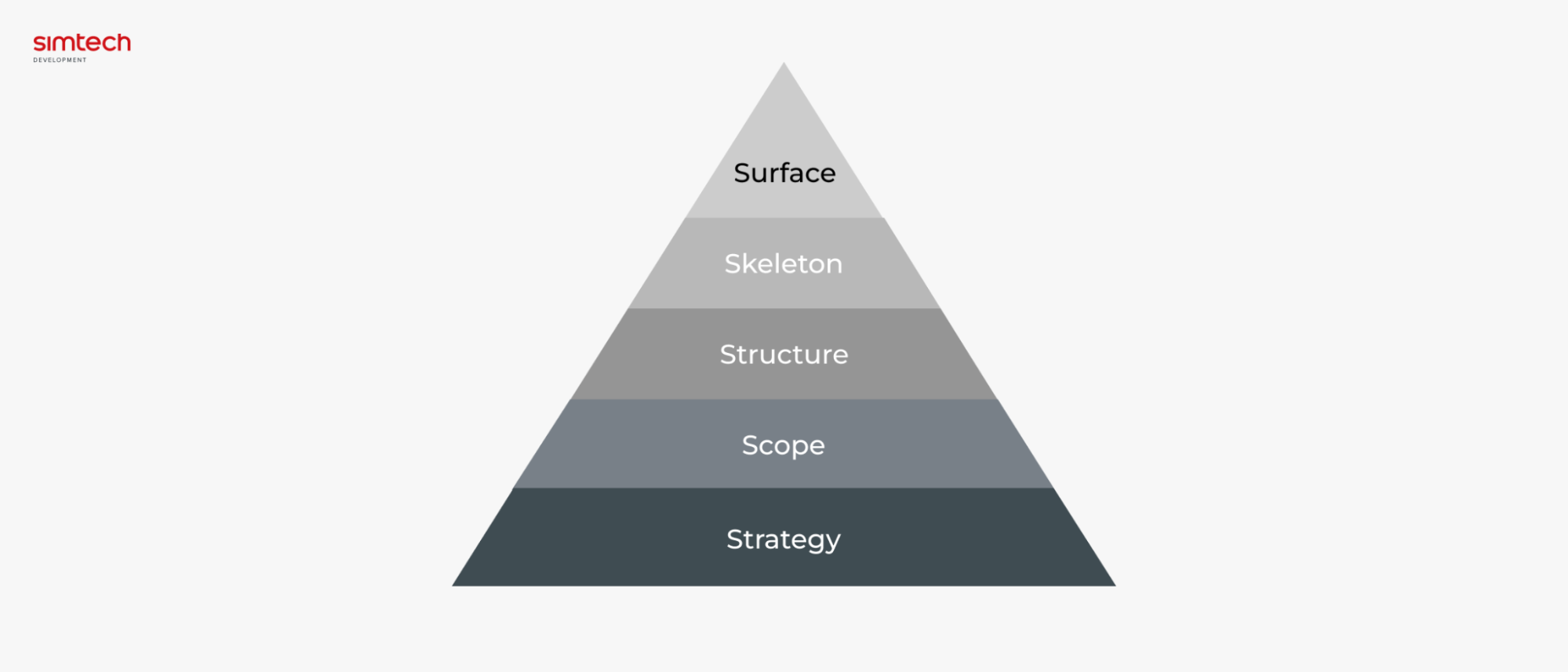
UX ピラミッドは、UX の基本原則を個別の層に分割する概念的なフレームワークです。 これにより、優れたユーザー エクスペリエンスの作成に貢献する重要な要素を総合的に理解できます。 UX ピラミッドは、UX デザインの重要な原則に優先順位を付けるのに役立ち、成功するデジタル製品とサービスの作成を可能にします。
UX ピラミッドのレベル

戦略レベル
ピラミッドの最下位は、製品の目標に関する主な決定が行われる場所です。 これらの目標は、顧客、関係者、ユーザーのニーズと一致している必要があります。 たとえば、ユーザーが電気機器の充電サイトを見つけるのを支援するアプリの場合、製品の目標は次のとおりです。
- 携帯電話やノートパソコンの所有者に最寄りの充電ステーションの場所を知らせる
- 充電ステーションを見つける便利で使いやすい方法をユーザーに提供します。
- 最寄りの充電ステーションを見つけることで、ユーザーが時間とお金を節約できるようにします。
製品の目標を慎重に検討することで、開発チームはその目標を達成する製品を作成できます。
ここでは、成功する製品を作成するための追加のヒントをいくつか紹介します。
- ユーザーのニーズを理解する:成功する製品を作成するための最初のステップは、ユーザーのニーズを理解することです。 これは、ユーザー調査、調査、インタビューを通じて行うことができます。
- 製品に明確な目標を設定する:ユーザーのニーズを理解したら、製品に明確な目標を設定する必要があります。 これらの目標は、具体的で、測定可能で、達成可能で、関連性があり、期限が定められたものである必要があります。
- 製品ロードマップを作成する:製品ロードマップは、製品の特徴と機能の概要を説明する文書です。 製品要件の変更を反映するには、定期的に更新する必要があります。
- 強力なチームを構築する:製品を成功させるには、開発者、デザイナー、テスターからなる強力なチームが必要です。 チームは、高品質の製品を構築するために必要なスキルと経験を持つ人材で構成されている必要があります。
- ユーザーからフィードバックを得る:製品が開発されたら、ユーザーからフィードバックを得ることが重要です。 このフィードバックは、製品を改善し、より使いやすくするために使用できます。
スコープレベル
この段階で製品の範囲を決定し、徹底的に文書化することができます。 これには、ユーザーがアクセスできるデータや顧客が使用できる機能など、製品のあらゆる側面が含まれます。 UX チームは、製品の各要素を詳細に説明し、そのすべての機能をリストした一連の機能仕様を作成します。 また、使用される各コンテンツの詳細を記載した一連のコンテンツ要件も作成します。
たとえば、充電器を検索するソフトウェアの機能仕様には、以前に検索した充電ステーションを保存する機能が含まれる場合があります。 コンテンツ要件には、各充電ステーションの写真、その位置の地図、およびアクセス可能な各充電器の電圧に関する情報が含まれる場合があります。
製品の範囲を慎重に定義することで、開発チームは製品がユーザーや関係者のニーズを確実に満たすことができます。
ここでは、製品範囲を定義するための追加のヒントをいくつか紹介します。
- ユーザーのニーズを理解する:製品の範囲を定義する最初のステップは、ユーザーのニーズを理解することです。 これは、ユーザー調査、調査、インタビューを通じて行うことができます。
- 必要な機能と機能を特定する:ユーザーのニーズを理解したら、必要な機能と機能を特定する必要があります。 これは、必須、望ましい、および必須ではない機能のリストを作成することで実行できます。
- 現実的な期待値を設定する:製品の範囲について現実的な期待値を設定することが重要です。 製品の範囲は野心的である必要がありますが、達成可能である必要もあります。
- 利害関係者からフィードバックを得る:製品範囲を定義したら、利害関係者からフィードバックを得ることが重要です。 このフィードバックは、製品の範囲を改良し、関係者全員のニーズを確実に満たすために使用できます。
これらのヒントに従うことで、明確、簡潔、かつ達成可能な製品範囲を定義できます。
構造レベル
製品の範囲を理解したら、次のステップは構造に取り組むことです。 これには、各ページの場所や各ページでユーザーが利用できるオプションなど、製品のナビゲーションのすべての側面が含まれます。 製品のインターフェイス設計と情報アーキテクチャを決定することも重要です。
インターフェイスのデザインは、ユーザーにとって製品がどのように見えるか、どのように感じられるかということです。 情報アーキテクチャとは、製品内の情報がどのように編成されるかです。 ユーザーフレンドリーな製品を作成するには、両方の側面が重要です。
インタラクション デザインは、ユーザーが製品とどのように対話するかを表します。 これには、ユーザーが情報を入力する方法、製品内を移動する方法、製品の機能をどのように操作するかなどが含まれます。 使いやすく理解しやすい方法でインタラクションを設計することが重要です。 たとえば、ユーザーがデバイスの充電器を見つけるのに役立つ製品のサイト マップには、ユーザーが場所を入力して充電コンセントを見つけることができるホームページが含まれる場合があります。 これにより、各駅のリストが作成され、それぞれの駅のページへのリンクが作成されます。
製品の構造、インターフェイス設計、インタラクション設計を慎重に設計することで、開発チームは使いやすく、理解しやすい製品を作成することができます。
ユーザーフレンドリーな製品を設計するための追加のヒントをいくつか紹介します。
- シンプルな言語とデザインを使用する:製品は理解しやすく、使いやすいものである必要があります。 複雑な言語やデザインの使用は避けてください。
- 明確かつ簡潔な説明書を使用する:製品の使用方法は明確かつ簡潔である必要があります。 専門用語や専門用語の使用は避けてください。
- フィードバックを提供する:製品は、ユーザーが操作する際にフィードバックを提供する必要があります。 このフィードバックは、ユーザーが製品の仕組みを理解し、間違いを修正するのに役立ちます。
- ユーザーと一緒に製品をテストする:製品が使いやすく理解しやすいかどうかを確認するために、ユーザーと一緒に製品をテストすることが重要です。 これは、ユーザー テスト セッションを実施することで実行できます。
これらのヒントに従うことで、使いやすく理解しやすいユーザーフレンドリーな製品を設計できます。
スケルトンレベル
構造が完成したら、次のステップは製品のスケルトンを作成することです。 これには、前のプレーンのナビゲーションと便利な要素を各製品ページのどこに配置するかを決定することが含まれます。 ここで、UX デザイナーは、製品上の情報をどのように配置するかを選択し、製品上のボタン、リンク、画像、テキストを適切な順序で配置するワイヤーフレームとプロトタイプを作成します。 どのコンポーネントがインタラクティブでどのコンポーネントがインタラクティブでないのかを認識することに加えて、ユーザーはページ間を簡単に参照して必要な情報を見つけることができます。
たとえば、アプリケーションで、特定の充電ステーションを説明するページに移動すると、次の情報が表示されます。
- 充電ステーションの名前: 地図上に表示される充電ステーションの名前です。
- 充電ステーションの住所: これは、都市、州、郵便番号を含む充電ステーションの住所です。
- 充電ステーションのタイプ: これは、レベル 2 充電器や DC 急速充電器などの充電ステーションのタイプです。
- 利用可能な充電器の数: 充電ステーションで利用可能な充電器の数です。
- 充電ステーションのステータス: これは、利用可能、使用中、または利用不可などの充電ステーションのステータスです。
- 充電ステーションの画像: これは充電ステーションの画像であり、ユーザーがステーションを識別するのに役立ちます。
UX デザイナーは、これらの各要素がページ上のどこに配置されるかを示すワイヤーフレームを作成します。 ワイヤーフレームはページの青写真であり、開発チームがページがどのように構築されるかを理解するのに役立ちます。
UX チームは製品の骨格を慎重に設計することで、使いやすく、理解しやすい製品を作成できます。
表面レベル
製品の最終ページは、スケルトン レベルで開発されたワイヤーフレームとプロトタイプを使用して構築されます。 これは最も高く、最も充実した飛行機です。 ここで焦点を当てているのは、ユーザーの感覚体験です。 これには、ビジュアル デザインでの色とテクスチャの使用が、ユーザーが Web サイトをナビゲートして操作するのにどのように役立つか、また、表示されるコンテンツが最も重要な詳細にどのように注意を集中させるかが含まれます。
たとえば、充電アプリでは、ページの上部にロゴが表示される一貫した配色にすることができます。 最も重要な情報はページ中央の長い列に配置し、重要性の低い情報はページの両側に降格させることができます。 この一貫したビジュアル デザインはユーザーをしっかりと固定し、必要な情報をすぐに発見できるようにします。
ここでは、視覚的に魅力的な製品をデザインするための追加のヒントをいくつか紹介します。
- 一貫した配色を使用する:これにより、統一感が生まれ、製品がよりプロフェッショナルに見えるようになります。
- 高品質の画像を使用する:これにより、製品がより視覚的に魅力的で魅力的なものになります。
- 明確で簡潔なテキストを使用します。これにより、ユーザーが表示されている情報を理解しやすくなります。
- 空白を使用する:これにより、製品が乱雑に見えなくなり、より視覚的に魅力的になります。
- ユーザーと一緒に製品をテストします。これは、製品が視覚的に魅力的で使いやすいことを確認するのに役立ちます。
これらのヒントに従うことで、使いやすく理解しやすい、視覚的に魅力的な製品を作成できます。
Web デザインで UX ピラミッドを使用する利点
UX ピラミッドを使用することには複数の利点があります。 ここでは重要なものをいくつか紹介します。
UX ピラミッド ROI
UX ピラミッドは、さまざまな方法で Web サイトまたはアプリケーションの投資収益率 (ROI) に貢献できます。 直接的な金銭的 ROI は得られないかもしれませんが、デジタル製品の成功と有効性に間接的に影響を及ぼし、収益に影響を与える可能性があります。 UX ピラミッドが ROI に貢献できる方法をいくつか紹介します。
- ユーザー エンゲージメントの向上: UX ピラミッドは、機能、使いやすさ、楽しさに重点を置くことで、魅力的なユーザー エクスペリエンスの作成に役立ちます。 このエンゲージメントの増加により、ニュースレターへの登録、お問い合わせフォームへの記入、購入などのコンバージョン率が向上し、ROI にプラスの影響を与える可能性があります。
- コンバージョン率の向上:ユーザビリティと使いやすさを優先して適切に設計された Web サイトは、ユーザー ジャーニーにおける摩擦や障壁を軽減できます。 これにより、CTA のクリックスルー率の向上、フォーム送信の増加、購入完了の増加など、コンバージョン率が向上します。
- ブランド認知の向上:視覚的な美学、インタラクティブな要素、パーソナライゼーションを組み込むことで、記憶に残るブランド エクスペリエンスを生み出すことができます。 ブランドに対する肯定的な認識は、顧客ロイヤルティの向上、リピート ビジネス、肯定的な口コミ紹介につながり、これらすべてが長期的な ROI に貢献します。
- サポートとメンテナンスのコストの削減:機能と使いやすさの強固な基盤を持つ Web サイトでは、問題やエラーが発生する可能性が低くなります。 ユーザー中心の設計アプローチに投資することで、ユーザーの不満やサポート要求を最小限に抑えることができます。 これにより、顧客サポートとメンテナンスに関連するコストが削減され、ROI の向上に貢献します。
- 競争上の優位性:今日の競争の激しいデジタル環境では、優れたユーザー エクスペリエンスを提供することで競争上の優位性を得ることができます。 ユーザー中心の設計アプローチで Web サイトやアプリケーションを差別化することで、競合他社と比較してより多くのユーザーを引きつけ、維持することができます。
UX ピラミッドの変換
UX ピラミッドがコンバージョン率の向上にどのように貢献できるかを次に示します。
- 機能: UX ピラミッドの基礎レベルにより、Web サイトまたはアプリケーションが適切に機能することが保証されます。 ユーザーが技術的な問題、リンク切れ、その他の機能上の問題に遭遇した場合、エクスペリエンスに悪影響を及ぼし、コンバージョン率の低下につながる可能性があります。
- ユーザビリティ:ユーザビリティは、コンバージョンを促進する上で重要な役割を果たします。 Web サイトがナビゲートしやすくなると、情報が適切に整理され、主要なアクションが直感的になります。 ユーザーは探しているものを簡単に見つけて、必要なアクションを実行できます。 適切に設計されたユーザー インターフェイスとユーザー フローは、摩擦を軽減して混乱を排除し、全体的なユーザー エクスペリエンスを向上させ、コンバージョン率にプラスの影響を与えます。
- 喜び: UX ピラミッドの最上位レベルは、ユーザーとの感情的なつながりを築き、楽しいエクスペリエンスを提供することに焦点を当てています。 魅力的なビジュアル、インタラクティブな要素、パーソナライズされたコンテンツ、その他の楽しい機能を組み込むことで、ユーザーの満足度を高め、永続的な印象を残すことができます。 喜んだユーザーは、あなたのブランドに関心を持ち、あなたのサービスを信頼し、顧客に転換したり、望ましい行動をとったりする可能性が高くなります。
ユーザーエンゲージメントの向上
UX ピラミッドの原則を組み込むことで、ユーザーの関心を維持し、Web サイトやアプリケーションとの対話を促す魅力的なユーザー エクスペリエンスを作成できます。 UX ピラミッドがエンゲージメントの向上に役立つ具体的な方法をいくつか紹介します。

- 視覚的な魅力:考え抜かれた視覚的に魅力的なデザインは、ユーザーの注意を引き付け、さらに探索したくなります。 適切なタイポグラフィ、配色、画像、および視覚的な階層を使用することで、ユーザーがコンテンツに留まり、関与することを促す、視覚的に心地よいエクスペリエンスを作成できます。
- インタラクティブな要素:スライダー、カルーセル、展開可能なセクション、インタラクティブなフォームなどのインタラクティブな要素を組み込むと、ユーザーが Web サイトに積極的に関与する機会が得られます。 インタラクティブな要素は、参加感とインタラクティブ性を生み出し、体験をよりダイナミックで魅力的なものにします。
- パーソナライゼーション:個々のユーザーの好みやニーズに合わせてエクスペリエンスを調整することで、エンゲージメントを大幅に高めることができます。 ユーザーデータを活用し、パーソナライズされた推奨事項、コンテンツ、またはエクスペリエンスを提供することで、関連性のある的を絞った情報を提供することでユーザーに価値があると感じさせ、エンゲージメントを高めることができます。
- ゲーミフィケーション:進行状況バー、バッジ、報酬、チャレンジなどのゲーミフィケーション要素により、ユーザー エクスペリエンスがよりインタラクティブで楽しいものになります。 ゲーム要素を追加すると、ユーザーのモチベーションが高まり、参加が促進され、達成感が生まれ、より深いエンゲージメントが促進されます。
UXピラミッドツール
UX ピラミッドはソフトウェア ソリューションではなく概念的なフレームワークであるため、UX ピラミッド専用の特定のソフトウェアはありません。 ただし、UX デザイン プロセスをサポートし、UX ピラミッドの原則に合わせるために、UX デザイナーが一般的に使用するソフトウェア ツールがいくつかあります。 ここでは、利用できるソフトウェアのカテゴリと例をいくつか紹介します。
プロトタイピングツール
- Sketch: ワイヤーフレームやインタラクティブなプロトタイプを作成するための人気のあるベクターベースのデザイン ツール。
- Adobe XD: コラボレーションとインタラクションデザインに重点を置いたユーザーエクスペリエンスのデザインとプロトタイピングを可能にします。
- Figma: リアルタイムのコラボレーション機能を提供する Web ベースのデザインおよびプロトタイピング ツール。
ユーザー調査およびテストツール
- UserTesting: リモート ユーザー テストを実施し、フィードバックを収集し、ユーザー インタラクションを観察するためのプラットフォーム。
- 最適なワークショップ: 情報アーキテクチャとユーザビリティ テストのためのカード ソート、ツリー テスト、ファースト クリック テストなどのさまざまな調査ツールを提供します。
- Lookback: 参加者の画面と音声の記録を含む、ユーザー調査とリモート ユーザビリティ テストの実施を可能にします。
分析およびデータ分析ツール
- Google Analytics: ユーザーの行動、トラフィック ソース、Web サイトのパフォーマンスに関するデータを提供する、広く使用されている Web 分析ツール。
- Hotjar: ユーザーの行動や Web サイトの使いやすさに関する洞察を得るために、ヒートマップ、セッション記録、フィードバック 投票を提供します。
- Mixpanel: ユーザー インタラクション、イベント、コンバージョンを追跡し、ユーザー エンゲージメントの測定と分析に役立つ製品分析ツール。
コラボレーションおよびプロジェクト管理ツール
- Slack: リアルタイムのコラボレーションとファイル共有を容易にする、人気のあるチーム コミュニケーション プラットフォームです。
- Trello: タスクの整理、責任の割り当て、進捗状況の追跡に役立つ視覚的なプロジェクト管理ツールです。
- Asana: タスク管理、コラボレーション、プロジェクト追跡を可能にする包括的なプロジェクト管理プラットフォーム。
デザインツール
- Adobe Creative Suite: Photoshop、Illustrator、InDesign を含む、ビジュアル デザイン、画像編集、グラフィック作成のためのデザイン ソフトウェアのコレクション。
- Canva: 事前にデザインされたテンプレートとドラッグ アンド ドロップ機能を備えた Web ベースのツールで、グラフィックやビジュアル コンテンツの作成に適しています。
UX ピラミッド テンプレート
UX デザイン プロセスのガイドとして使用できるテンプレートをいくつか紹介します。
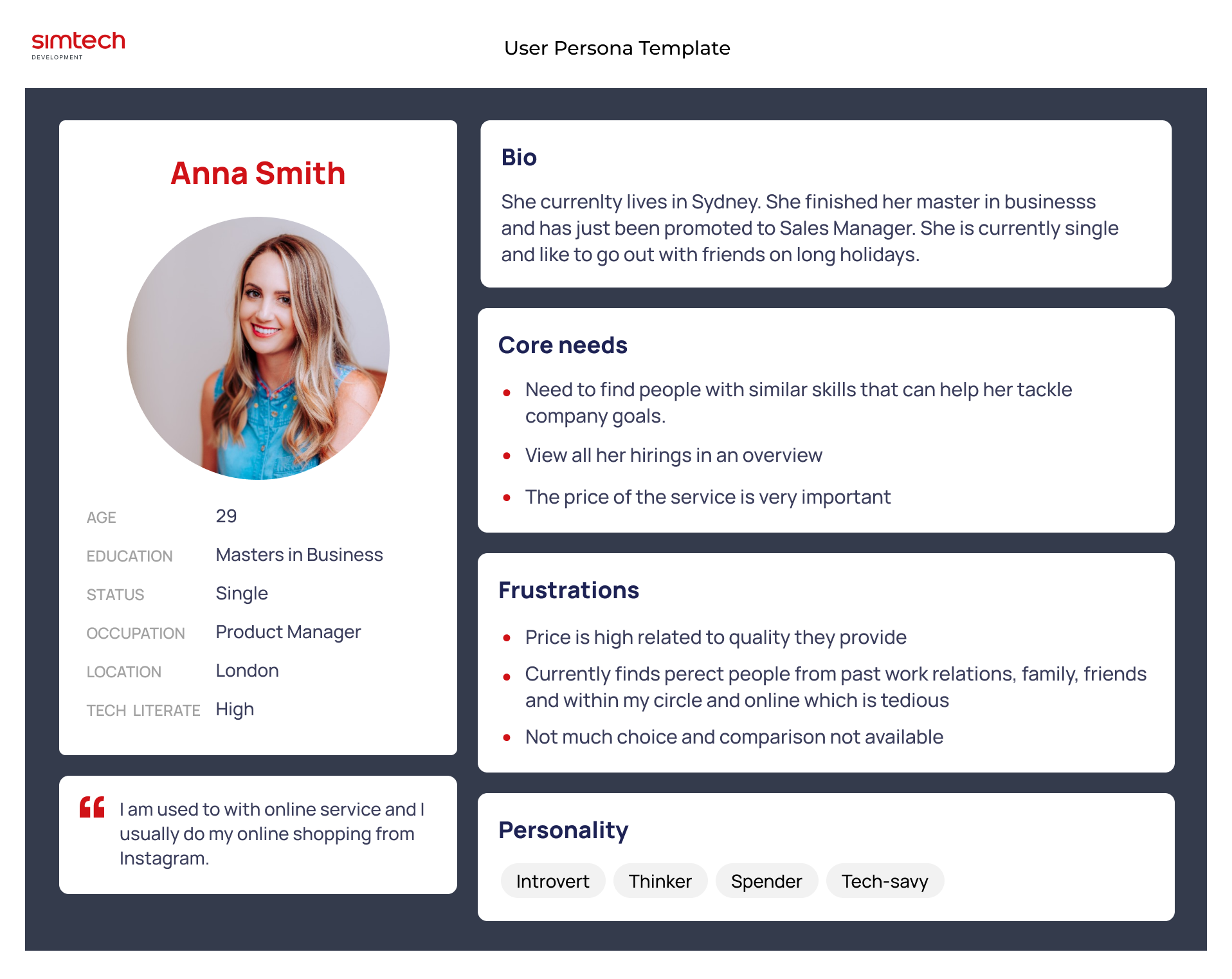
ユーザーペルソナテンプレート

ユーザーペルソナは、ターゲットユーザーを体現する架空のキャラクターを表します。 ユーザーのニーズ、動機、行動を理解するのに役立ちます。 さまざまなユーザー ペルソナ テンプレートをオンラインで見つけることも、ユーザーの人口統計、目標、問題点、行動のセクションを含めて独自のテンプレートを作成することもできます。
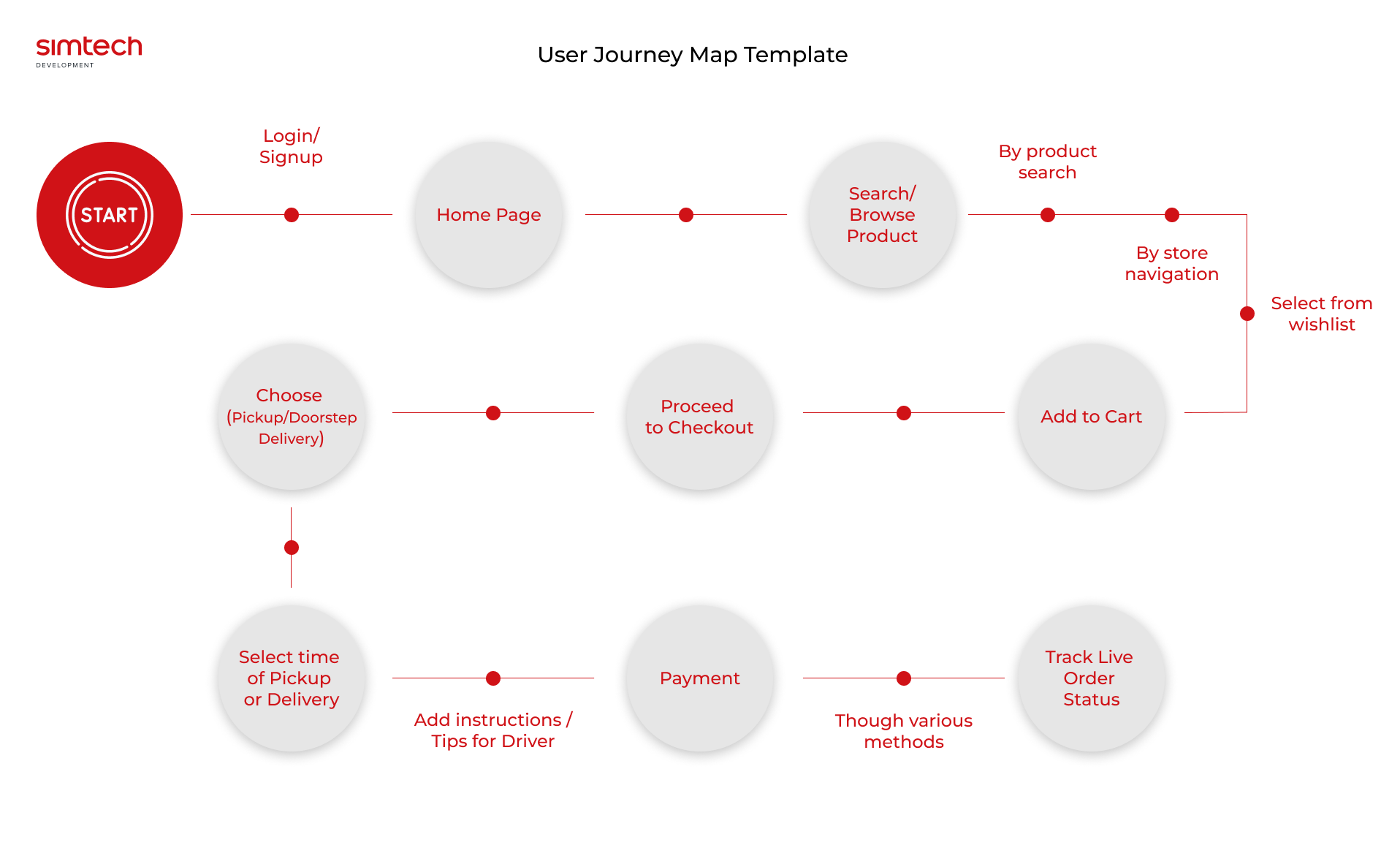
ユーザージャーニーマップテンプレート

ユーザー ジャーニー マップは、ユーザーが Web サイトやアプリケーションを操作するときに通過するステップとタッチポイントを視覚化します。 問題点、機会、改善の余地がある領域を特定するのに役立ちます。 さまざまな段階にわたるユーザーのアクション、感情、主要なインタラクションをプロットすることで、ユーザー ジャーニー マップ テンプレートを作成できます。
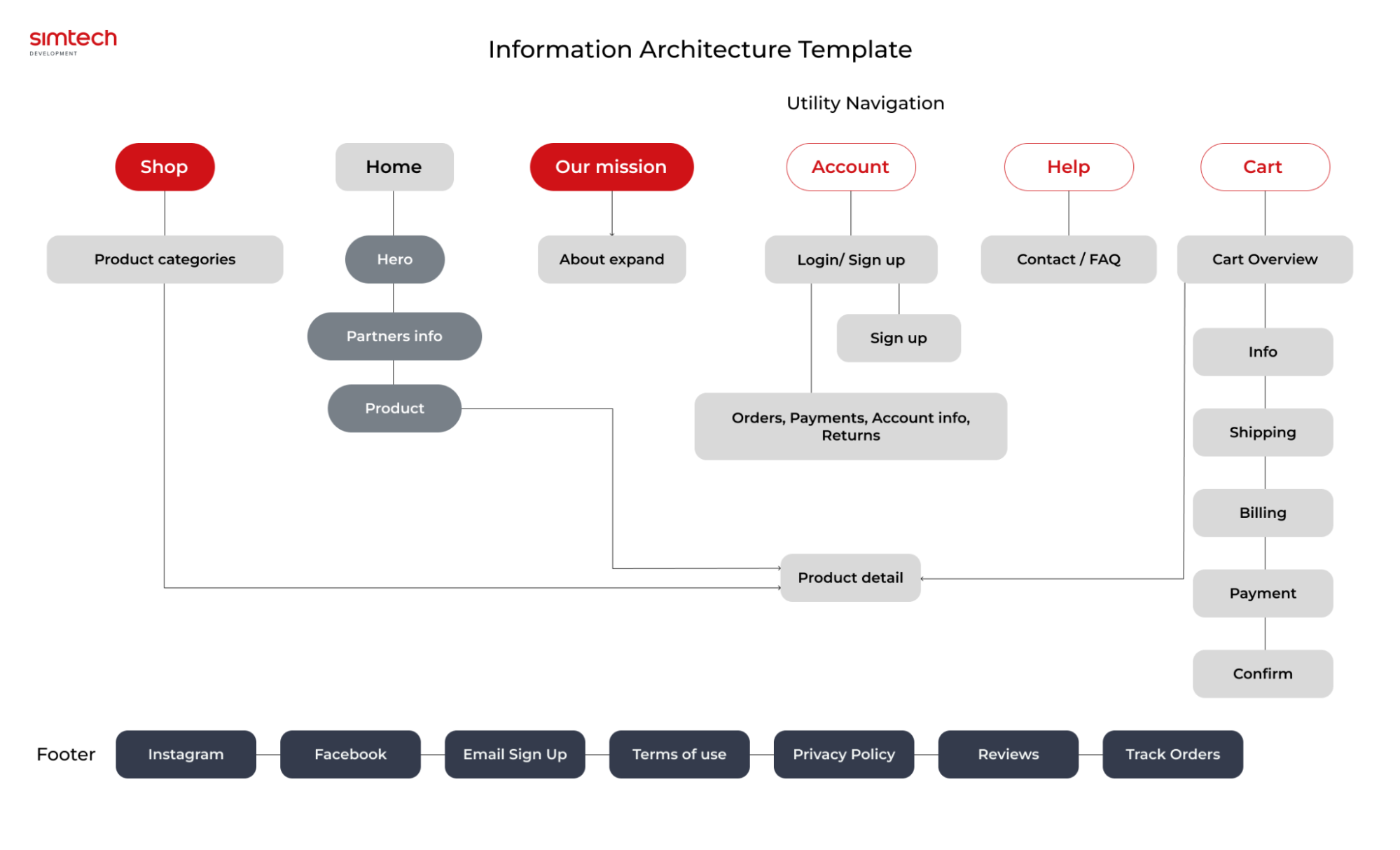
情報アーキテクチャテンプレート

情報アーキテクチャ テンプレートは、コンテンツの整理と構造化に役立ち、直感的でナビゲートしやすいものになります。 Web サイトまたはアプリケーションのメイン セクション、サブセクション、および階層の概要を示すテンプレートを作成して、情報の論理的な流れを確保できます。
ワイヤーフレームテンプレート

ワイヤーフレームは、Web サイトまたはアプリケーションを忠実度の低い視覚的に表現したものです。 レイアウト、コンテンツの配置、一般的な構造に重点を置いています。 事前定義されたグリッド、プレースホルダー、および共通のインターフェイス要素を提供するワイヤーフレーム テンプレートを使用して、ワイヤーフレーム プロセスを高速化できます。
プロトタイプテンプレート

プロトタイプはデザインをインタラクティブに表現したもので、ユーザーはインタラクションをシミュレートし、ユーザー エクスペリエンスをテストできます。 特定の UX Pyramid プロトタイプ テンプレートはありませんが、UX のベスト プラクティスに合わせた事前構築された UI コンポーネント ライブラリとテンプレートを提供する、Sketch、Adobe XD、Figma などのプロトタイピング ツールを使用できます。
UX ピラミッドのチェックリスト
ここでは、UX ピラミッドに沿った推奨チェックリスト フレームワークを示します。
- すべての機能が意図したとおりに動作していますか?
- Web サイトまたはアプリケーションに技術的な問題やバグがないか徹底的にテストしましたか?
- ナビゲーションは直感的で理解しやすいですか?
- 重要な要素やアクションが目立つように表示されていますか?
- フォーム入力は明確で簡単に完了できますか?
- コンテンツはよく整理されており、簡単に閲覧できますか?
- ユーザビリティの問題を特定するためにユーザビリティ テストを実施したり、ユーザーのフィードバックを収集したりしましたか?
- 喜びとエンゲージメントを高めるために、インタラクティブな要素やマイクロインタラクションを組み込んでいますか?
- コンテンツのトーンは適切で、対象読者にとって魅力的ですか?
- ユーザー エクスペリエンスを向上させるためのパーソナライゼーションまたはカスタマイズのオプションを検討したことがありますか?
- 主要なアクションやコンバージョン ポイントは明確に目に見えて区別できますか?
- 行動喚起の可視性と有効性をテストしましたか?
- チェックアウトのプロセスは合理化されており、理解しやすいですか?
- フォームフィールドを最適化し、ユーザーに明確なガイダンスを提供しましたか?
- ビジュアル デザインは視覚的に魅力的であり、Web サイトまたはアプリケーション全体で一貫していますか?
- 視覚的要素はコンテンツに関連しており、内容をサポートしていますか?
Web デザインで UX ピラミッドを実装するためのベスト プラクティス
- 徹底的なテストを実施して、すべての機能がさまざまなデバイスやブラウザーで意図したとおりに動作することを確認します。
- ユーザーを目的のコンテンツやアクションに導く、明確で直感的なナビゲーションを作成します。
- 一貫性のある認識可能なインターフェイス要素と規則を使用して、使いやすさを向上させます。
- ユーザビリティテストを実施してフィードバックを収集し、ユーザビリティの問題や問題点を特定して対処します。
- ビジュアルデザインの原則を適用して、視覚的に魅力的で魅力的なインターフェイスを作成します。
- 画像、アイコン、タイポグラフィーなど、ブランド アイデンティティと一致し、ターゲット ユーザーの共感を呼ぶ視覚的要素を組み込みます。
- インタラクティブな要素、アニメーション、またはマイクロインタラクションを使用して、楽しく魅力的なエクスペリエンスを提供します。
- エクスペリエンスをパーソナライズして、個々のユーザーに合わせてより適切なものにします。
- 不必要な手順を排除し、フォームフィールドを減らすことで、チェックアウトプロセスを合理化します。
- チェックアウトプロセス中にユーザーに明確なガイダンスとフィードバックを提供します。
- 自動入力候補や入力検証を使用するなど、入力を容易にするためにフォーム フィールドを最適化します。
- アクセシビリティのガイドラインを考慮し、障害のあるユーザーにとって包括的で使いやすいデザインであることを確認してください。
- ユーザーのフィードバックとデータ分析に基づいて、ユーザー エクスペリエンスを繰り返し、継続的に改善します。
これらのベスト プラクティスに従うことで、UX ピラミッドの原則に沿って、ユーザーのニーズに対応し、エンゲージメントを強化し、ポジティブなユーザー エクスペリエンスを推進するユーザー中心のデザインを作成できます。
結論
UX ピラミッドは、ユーザー エクスペリエンスの設計をガイドし、主要な原則と要素が各レベルで確実に対処されるようにするフレームワークです。 ユーザーエクスペリエンスの基本原則を理解することで、対象ユーザーにとって機能的で使いやすく、楽しいデザインを作成できます。
要約すると、UX ピラミッドでは、基礎としての機能の重要性が強調され、その後に使いやすさと楽しさが続きます。 これらの基本原則に焦点を当てることで、信頼性が高く、効率的で、使いやすく、視覚的に魅力的で、感情的に魅力的なユーザー エクスペリエンスを作成できます。 これらの原則を理解して実装することで、ユーザーのニーズと期待を満たすデザインを作成し、ポジティブで影響力のあるユーザー エクスペリエンスを実現することができます。
Simtech Development では、ベスト UX プラクティスを使用して、e コマース ストアでのショッピング エクスペリエンスを向上させます。 ウェブサイトのデザインに関するご質問がございましたら、お気軽にお問い合わせください。
