eコマースストアで画像を最適化するための7つのヒント
公開: 2022-12-20SEO、または検索エンジンの最適化は、成功する e コマース Web サイトを作成するための重要な部分です。 SEO は、検索エンジンの結果ページでの上位表示に役立ちます。 ランクが上がると、リンクをクリックしてサイトにアクセスする可能性も高くなります。
しかし、SEO はキーワードやリンクに関するものだけではありません。読み込み速度やユーザー エクスペリエンスに関するものでもあります。 したがって、関連するキーワードを商品説明に挿入するだけではいけません。 また、e コマース SEO 用に写真を最適化する必要があります。 画像の最適化を開始する最も簡単な方法は、名前を変更し、写真にキャプションを追加することです。
しかし、画像 SEO にはさらに多くの複雑な要素があります。 今日の記事では、ブランドに競争力を与えるイメージ SEO について学びます。 Web サイトをより高速で簡単にアクセスできるようにすることで、SEO ランキングを上げて直帰率を下げるだけではありません。 最終的には、顧客満足度も高めることができます。
1.レスポンシブ画像を使用する
レスポンシブ画像は、画面のサイズに合わせて自動的に調整されます。 そのため、使用するデバイスの種類に関係なく、またはブラウザー ウィンドウを最小化すると、写真のサイズはすぐに適応します。
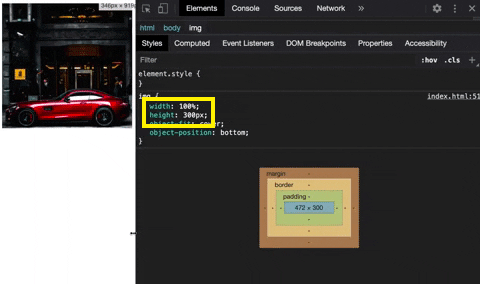
画像の「幅」と「高さ」の属性を定義します (下のスクリーンショットを参照)。 これにより、Web ページのスタイル設定に使用される Cascading Style Sheet または CSS が読み込まれる前に、ブラウザーが画像のサイズを変更できるようになります。 これにより、ページの読み込み時にページがジャンプすることもなくなります。 ブラウザに画像に割り当てるスペースを伝え、Core Web Vitals の最適化への干渉を防ぎます。

写真をレスポンシブにすると、ウェブサイトの他の要素に関連して写真が移動することも防止できます。 これをレイアウトシフトと呼ぶ。 レイアウト シフトは、ページ要素のサイズと位置が変更されたときに発生し、それによってページ上の他の要素の配置に影響を与えます。
eコマースストアについて考えるときは、画像が完璧なサイズであることも確認する必要があります. 画像が大きすぎると、Web サイトのストレージ容量が不必要に消費されます。 そのため、サイトの読み込みに時間がかかります。 最も一般的な SEO の間違いの 1 つは、Web サイトの速度を無視することです。 人々は遅いウェブサイトを望んでいません。 そのため、Google は Web サイトのランクを下げます。
さらに、Web サイトのテーマにぴったりのサイズの画像をアップロードすると、シームレスに読み込まれる Web サイトが得られるだけではありません。 コンテンツ管理システムも画像を正しく表示します。
しかし、完全なサイズの画像とは何ですか? 標準のブログ画像または製品写真は、高さ 630 ピクセル、幅 1200 ピクセルにする必要があります。 また、画像サイズを選択するときは、折り目をスクロールする前に、表示部分の上の領域を考慮してください。 より重要な画像には、より大きなサイズを使用できます。 ただし、テキストの方が重要な場合は、画像のサイズを小さくすることができます。レスポンシブ画像を使用することは、ユーザー エクスペリエンスを向上させ、結果として SEO を改善するために重要です。 トラフィック、ひいては顧客を生み出す可能性が高まります。 これを顧客維持戦略で補完すると、e コマース ビジネスが成長します。
2.代替テキストと画像のタイトルを最適化する
代替テキストは、肉眼では見えないタイプのキャプションです。 代替テキストは、ページに画像を表示できない場合、またはスクリーン リーダー (視覚障害のあるユーザーが使用するブラウザー) を使用している場合に表示されます。 代替テキストがないと、ページが適切に読み込まれない場合、ユーザーは画像が何であるかを知ることができません。 スクリーン リーダーも、画像が何であるかを認識しません。 そのため、画像SEOが重要です。
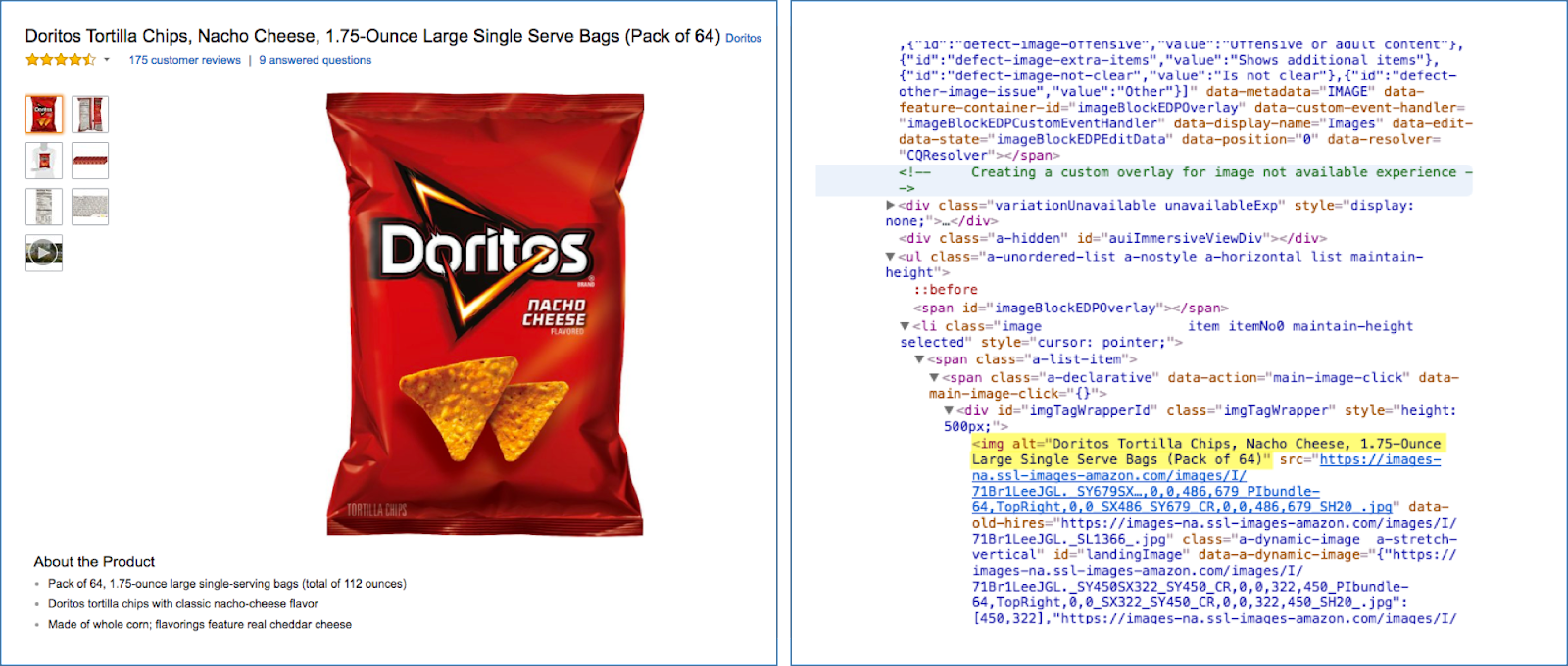
右の画像では、黄色で強調表示された HTML の代替テキストが表示され、ドリトスのバッグについて説明しています。 そのため、左側のドリトスの袋が読み込まれない場合は、その場所に「ドリトス トルティーヤ チップス、ナチョ チーズ、1.75 オンス ラージ シングル サーブ バッグ (64 パック)」というテキストが表示されます。 これはユーザー エクスペリエンスに最適です。

画像に代替テキストを使用する必要がある別の理由があります。 検索エンジンもこの情報を使用して、画像が示す内容とその目的を理解します。 代替テキストは基本的に、検索エンジンが画像を正しい方法で分類し、関連性を判断するのに役立ちます。
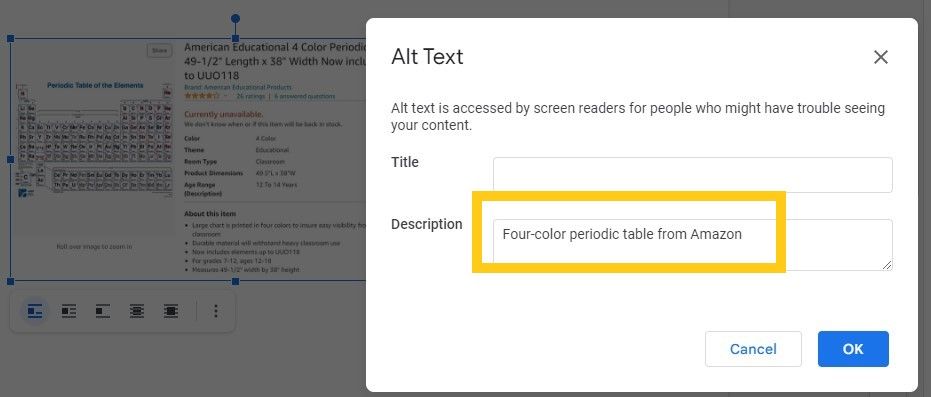
画像に代替テキストを追加する場合は、SEO ツールから関連するフレーズを含めます。 たとえば、製品を説明するフレーズを使用できます。 重要な部分は、検索エンジンとユーザーの両方にとって役立つように、画像に何が含まれているかを説明することです。

これらのフレーズを収集することはキーワード調査と呼ばれ、常にコンテンツ ロードマップの一部にする必要があります。 ただし、すべての写真の説明にキーワードを詰め込まないように注意してください。
画像 SEO に使用する写真に関して提供できるその他の重要なデータは、画像のタイトルです。 ファイル名とは異なります。使用しているコンテンツ管理システムまたは写真の HTML コードで画像のタイトルを指定できます。 画像のタイトルは、Google が画像の意味を識別し、それに応じて分類するのにも役立ちます。
たとえば、赤いドレスの商品写真がある場合、その写真に「赤いカクテル ドレス」というタイトルを付けることができます。 これにより、Google は同様の用語の検索結果に表示できるようになります。 提供できる画像の関連情報が多いほど、Google にとって重要であると思われます。

3. 画像を圧縮する
画像SEOにおいても画像圧縮は重要です。 簡単に言えば、画像を圧縮するということは、画像を縮小するということです。 すべての画像はピクセルで構成され、固定数のビットが各ピクセルを表します。 これが、高解像度の写真が巨大で扱いにくい理由です。

そのため、ファイルを適切に表現し、画像に関する情報を最小限のビット数で保存する方法が必要です。 イメージの特徴を失わずにこれを行う必要があります。 これは、画像内の類似した色を組み合わせて、結果の色数が少なくなる場合に行うことができます。 色の数を減らすと、24 ビットの PNG ファイルをはるかに小さい 8 ビットのインデックス付きカラー イメージに変換できます。

複雑に思えるかもしれませんが、実際には非常に簡単です。 多くのコンテンツ管理システム (CMS) プラットフォームには、画像を圧縮するプラグインがあります。 ただし、https://tinypng.com/ などの Web コンプレッサーを使用することもできます。 ファイルをアップロードして、品質を損なうことなくサイズを小さくすることができます。
画像を圧縮すると、ブラウザーは画像をより速く読み込むことができます。 これは、ユーザー エクスペリエンスの向上を保証するだけではありません。 また、検索エンジンへの迅速な情報転送も可能にします。
4. 適切な画像形式を選択する
画像ファイルの形式は重要ではないように思えるかもしれません。 ただし、それぞれのタイプには異なる特徴があることを知っておく必要があります。 たとえば、PNG では画質が向上しますが、ファイル サイズが大きくなります。 これらのニュアンスにより、Web サイトのストレージ スペースが不要に使用されたり、画像の読み込みが遅くなる可能性があります。
読み込み速度の高速化が最も重要な場合、最適な形式は WebP です。 Web サイトには JPG と PNG を使用することもできます。 インライン SVG 内で (<svg> タグを使用して) .jpg 形式の画像を使用しないでください。これは、Google がインデックスに登録できないためです。 これは、画像が Google の画像検索で見つからないことを意味します。
JPG または PNG のいずれかを選択する場合、写真には JPG を使用し、ロゴには PNG を使用します。 JPG は読み込みが速くなりますが、PNG は詳細を保持し、透明な背景を可能にします。
5. CDN を使用する
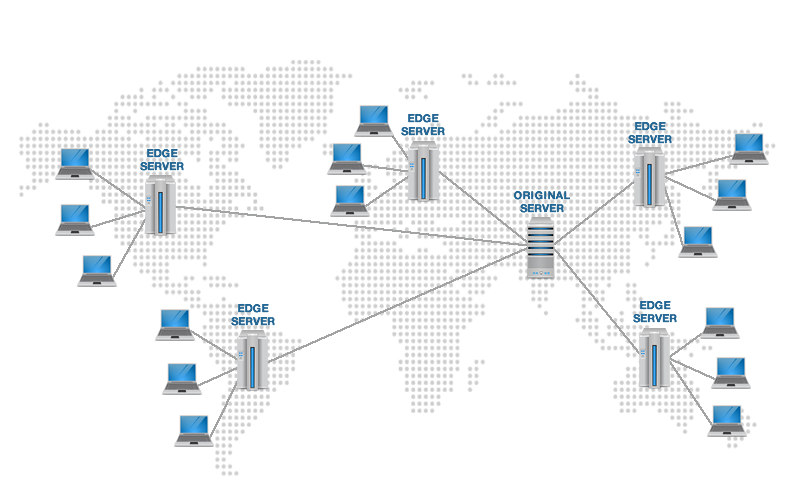
CDN は、コンテンツ配信ネットワークまたはコンテンツ配信ネットワークの略です。 これは、世界中に広がるサーバーのグループであり、ユーザーへの情報の迅速な転送と Web コンテンツの配信を可能にします。 ユーザーが Web サイトにアクセスするとき、ユーザーと Web ホスティング サーバーとの間の物理的な距離は、画像を含むコンテンツが画面に表示されるまでの時間に影響します。 基本的に、ユーザーが Web ホスティング サーバーから離れているほど、ページが画面に読み込まれるのに時間がかかる場合があります。
CDN は、エッジ サーバーを間に配置することで、ユーザーとオリジン サーバーの間の距離を縮めます。 エッジ サーバーは、オリジン サーバーから取得した Web コンテンツのコピーをキャッシュできるコンピューターです。 これらのサーバーが一緒になって、地理的に分散したネットワークを作成します。

CDN は、トラフィックの急増によりワークロードが増加した場合に役立ちます。 ある意味では、CDN を使用すると、ワークロードがさまざまなサーバーに分散されるため、最終的に、過負荷にもかかわらず、Web パフォーマンスはそれほど影響を受けません。
高速で効率的な CDN は、オンライン コースを販売しているか物理的な製品を販売しているかにかかわらず、あらゆる e コマース ビジネスに競争力をもたらします。 画像は最終的にすばやくロードできます。
最も人気のある CDN プロバイダーの 1 つは Cloudflare です。 無料とプレミアムの両方のドメイン ネーム サービスを提供します。 WordPress を使用している場合は、WP Rocket プラグインを利用できます。 すでに一般的にウェブサイトの速度に役立ちますが、使用できるRocketCDNと呼ばれる機能もあります.
6. すべての画像の遅延読み込みを試す
遅延読み込みは、オンデマンド読み込みとも呼ばれます。 反対に、大量のリソースを使用するバルク ロードがあります。 ほとんどの場合、ユーザーは最も興味のある部分を見つけるためだけにページを数秒でスキャンするため、一括読み込みは不要です。 一括ロードには他にも欠点があります。 ページの負荷を減らし、トラフィックを Web サイトから遠ざけることができます。
すべての画像を含むページ全体を一度に読み込む代わりに、遅延読み込みを使用すると、必要なセクションのみを読み込み、残りはユーザーが必要なときにのみ読み込むことができます。 そのため、ユーザーが特定のページ要素を操作すると、読み込みが行われます。
たとえば、遅延読み込みの一形態である無限スクロールは、Web ページで非常に人気があります。 無限スクロールでは、ユーザーがページを下にスクロールすると、ページのコンテンツが読み込まれます。 そのため、ユーザーが下にスクロールしたときにのみ、写真の読み込みを開始できます。

多くの CMS プラットフォームには、ページの遅延読み込みを可能にする専用のプラグインがあります。 たとえば、WordPress で WP Rocket を使用して、ページの読み込み速度を向上させることができます。 画像やその他の Web サイト要素の遅延読み込みを設定できます。
7. スキーマ マークアップを使用する
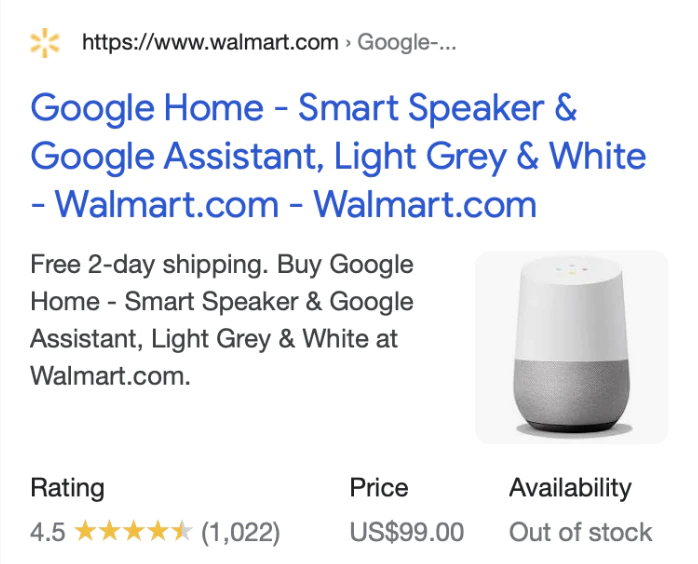
スキーマ マークアップは、構造化データを記述します。 画像に追加すると、ファイルに関する詳細情報が Google に提供されます。 さらに、スキーマ マークアップは、検索エンジンが画像をリッチ スニペットとして検索結果に表示するのに役立ちます。 説明しましょう。
商品ページに構造化データを追加し、画像に商品のラベルを付けたとします。 このような場合、Google はこの画像をページの値札と照合し、検索結果に表示します。 以下の例をご覧ください。

本質的に、構造化データにより、検索エンジンはアルゴリズムをスキップし、情報を使用して適切な画像を提供できます。 写真にスキーマ マークアップを追加するのは非常に簡単です。 画像が表すカテゴリを選択し、関連データを追加できるスキーマ ジェネレータ ツールが多数あります。 次に、ソフトウェアは、HTML に埋め込むことができるコードを提供します。
重要ポイント
画像 SEO は、適切なキーワードを使用するだけではありません。 ファイルの名前を変更してキャプションや代替テキストを追加するだけではいけません。 画像が最適化されるようにするには、他のことも行う必要があります。
まず、画像の適切な形式とサイズを選択することから始めます。 これにより、ファイルのサイズが小さくなり、将来の処理が高速になります。 ただし、画像が大きすぎることにまだ問題がある場合は、いつでもファイルを圧縮してサイズを小さくすることができます。 レスポンシブ画像と遅延読み込みを使用すると、特に誰かが携帯電話でページをすばやく閲覧している場合に、ユーザー エクスペリエンスを向上させることができます。
画像の読み込みを大幅に高速化する必要がある場合は、CDN の使用を検討できます。 さまざまな場所からのトラフィックの急増によるページの過負荷に苦しんでいる場合に特に役立ちます. 特定の配信ネットワーク プロバイダーを選択するか、プラグインを使用できます。 Google でリッチ スニペットとして表示する場合は、スキーマ マークアップを追加して、Google に画像に関する追加情報を提供できます。
これらすべての画像最適化戦術を組み合わせることで、Web サイトの訪問者に最高のカスタマー エクスペリエンスを提供できます。 最終的に、検索エンジンの結果ページで上位にランク付けされ、e コマース サイトにより多くのトラフィックを誘導できます。
Tomasz は、コンテンツ戦略、作成、最適化を 1 つのスムーズなプロセスに統合するプラットフォームである Surfer のマーケティング責任者です。

