デザインの改善に役立つタイポグラフィのヒント
公開: 2020-11-18デザインの改善に役立つタイポグラフィのヒント
タイポグラフィのヒントをデザインに組み込む方法は、それらを作成または破壊する可能性があります。 しかし、これはあなたがそれから遠ざかるべきだという意味ではありません。 デザイナーの助けを借りてタイポグラフィで遊ぶことができる非常に多くの方法があります。

ブランドの個性を引き出したり強化したり、デザインを特定のアイデアに合わせたり、特定の感情を刺激したりするのに役立ちます。 これはすべて、タイプのサイズ、文字間の間隔(カーニング)、またはテキストのブロックを締めたり緩めたりする方法(追跡)を調整して、タイポグラフィの例をいくつか挙げます。
では、タイポグラフィとは何ですか?
タイポグラフィのヒントに飛び込む前に、一歩下がってみましょう。 タイポグラフィとは何ですか? それはあなた(またはあなたのデザイナー)があなたのタイプをどのようにアレンジするかの芸術です。 印刷物やデジタルデザイン、カスタムイラスト、Webサイトのいずれであっても、タイポグラフィは、視聴者がメッセージを理解し、ブランドを認識する方法に影響を与えます。
タイポグラフィを通じて、デザイナーはあなたのブランドの特定の体験を作り出すことができます。 そしてそれは2つの主な目的を果たします。 1つ目は、テキストが読みやすいことを確認することです。 2つ目は、非常に特定のオーディエンスにアピールして引き付けることです。 両方を達成するためには、タイポグラフィのルールを理解することが重要です。 それらが美しい結果を生み出す方法で使用または破壊されることができるように。
書体とフォントの違いは何ですか?
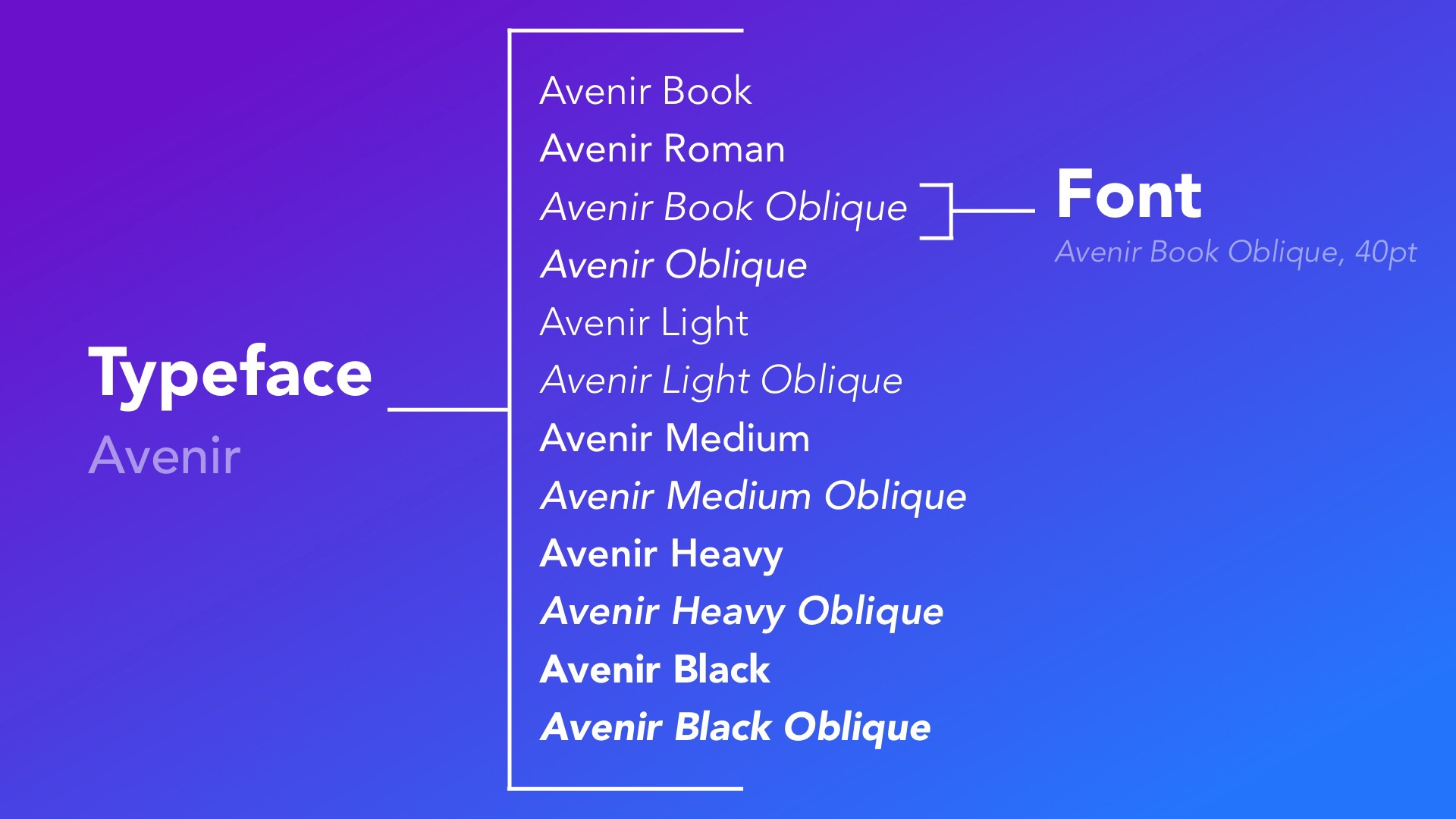
これらの2つの用語は、互換性がなくても交換可能であるかのように使用されることがよくあります。 書体はフォントのコレクションです。 たとえば、Helveticaは書体です。 一方、フォントは、書体ファミリーの特定のスタイルまたは特定の太さを指します。 Helvetica書体ファミリー内では、HelveticaLightがフォントになります。

タイプのカテゴリは何ですか?
すべてのフォントは、書体の3つのカテゴリのいずれかに属します。 それらは、セリフ、サンセリフ、装飾書体です。 装飾書体は、ディスプレイ書体とも呼ばれます。
タイプのさまざまなカテゴリは何ですか?
すべてのフォントは、書体の3つのカテゴリのいずれかに属します。 それらは、セリフ、サンセリフ、装飾書体です。 装飾書体は、ディスプレイ書体とも呼ばれます。
セリフフォント
これらのフォントは、文字の下部にある「フィート」が特徴です。 これらの小さな線またはストロークは、大きなストロークの終わりに結合して、よりフォーマルで伝統的な書体の文字を作成します。 しかし、伝統は少しの変化がないという意味ではありません。 あるセリフを別のセリフと比較すると、微調整がよく見られます。 セリフは、新聞、本、雑誌などの印刷物で一般的に使用されています。 Times New Romanは、おそらくセリフ書体の最もよく知られた例です。 セリフを使用する利点の1つは、セリフが提供するカスタマイズの量です。 多くの場合、イタリックが含まれますが、サンセリフは含まれません。

サンセリフ書体
サンセリフの「sans」は、フランス語で「なし」を意味します。 したがって、これらは小さな線/ストロークのない書体です。 見出しによく使用されるこれらの書体は、大胆でモダンです。 Arialは、一般的に使用されるサンセリフ書体の例です。 それは本質的にHelveticaのサンセリフテイクです。

装飾書体
タイトルと見出しは、装飾的な書体が最もよく使用されるものです。 それらはあなたのデザインにいくらかのセンスを加えて注目を集めるのに良いですが、ボディコピーに関しては明確に操縦したいと思うでしょう。 本文のコピーに使用すると、装飾的な書体が読みやすさに影響を与え、デザインのメッセージが読みにくくなります。 装飾書体には、スラブセリフとスクリプトが含まれます。

タイポグラフィのコア要素
タイポグラフィにはさまざまな要素がたくさんあります。 そして、以下では、あなたのデザインで最も使用されるものを紹介します。
リーディング
テキストの行間の間隔は、先頭と呼ばれます。 ベースラインからベースラインまで測定されたリーディングは、正しく使用された場合にデザインのテキストの読みやすさを向上させることができます。 最終的には、スペースが少なすぎるか、テキスト行間のスペースが多すぎるかのスイートスポットをデザイナーに見つけてもらいたいと考えています。

追跡
追跡とは、さまざまな文字の間隔を空けることです。 ネガティブトラッキングは、タイトでコンパクトに見える単語の効果を生み出します。 一方、追跡を増やすと、テキストの文字の間に空白または空気の効果が生じます。 リーディングと同様に、デザインでトラッキングがどのように使用されるかは、書体によって異なります。 また、デザインを作成する対象によっても異なります。 間近で読まれる文書になるのでしょうか? それとも、かなり遠くから見た看板ですか? 読みやすさを確保するための経験則では、大文字のタイトルでは追跡を増やす必要がありますが、小文字と斜体のフォントでは否定的な追跡が必要です。

字詰め
カーニングとは、デザイン内の個々の文字の間隔です。 また、大量の本文のコピーには効果がないことがよくありますが、ロゴや見出しには非常に重要です。 したがって、これは広告デザインで必ず考慮する必要があるものです。
それはあなたの顧客が細字で気付くものではないかもしれませんが、あなたのタイプが大きいほど、彼らはぎこちない間隔に気付くでしょう。 カーニングに正確な科学はありません。 デザインの文字の間に適切なスペースがないことをデザイナーが認識するには、経験と訓練された目が必要です。 そしてそれに応じて調整します。

アラインメント
一般に、本文のコピー段落を左揃えにするのが方法です。 私たちの目はテキストを左から右に読むことに慣れているので、メッセージが読みやすくなります。 正当化など、別のタイプの配置を選択する場合は、必要に応じてデザイナーにトラッキングの変更を依頼してください。 位置合わせを揃えると、通常、デフォルトで見苦しい間隔になります。

デザインを強化するためのタイポグラフィのヒント
大丈夫。 タイポグラフィの用語の確かな背景ができたので、デザインを強化するのに役立ついくつかのヒントを見てみましょう。
常に高品質のフォントを使用してください
フォントは、タイポグラフィとデザイン全体の最も重要な構成要素です。 デザイナーがデザインに最適なフォントを選択できるように、いくつかのことを検討する必要があります。 デザインで何を達成したいですか? あなたはあなたの聴衆の注意を引きたいですか? 彼らに知らせますか? 多分両方のビット? デザイナーにあなたの目標と、どのテキストが何をするのか(つまり、見出しと説明)を知らせてください。
また、聴衆と、彼らがあなたのデザインをどのように取り入れるかについても考えたいと思うでしょう。彼らの好みと、印刷物またはデジタルで最も効果的なものを考慮に入れてください。 そして最後に、読みやすさ(書体がどれだけ読みやすいか)と読みやすさ(文字がどれだけ簡単にわかるか)を検討します。
書体をペアリングする方法を知っている
または、デザイナーと協力してこれを理解してください。 どのフォントをどのプレースメントで使用するかを指定する一連のブランドガイドラインがない場合でも、デザイナーと協力してこれを理解することができます。
デザインで使用する適切な書体を決定することは、それらが個々にどのように見えるかだけではありません。 複数使用している場合は、うまくペアリングする必要があります。 適切なフォントが一致している場合、結果はかなりの影響を与える可能性があります。 また、視覚的な階層を作成し、視聴者があなたの申し出や行動を促すフレーズを理解するのに役立ちます。 ここでうまく機能するいくつかのアプローチは次のとおりです。
- 対照的な書体を使用。 セリフやサンセリフのように。
- 同じファミリまたは書体のフォントを試します。
- ペアリングするフォントの「x」の高さが一致するかどうかを確認します。

自分でフォントの組み合わせを試したり、デザイナーにインスピレーションを与えたい場合は、Typewolf、Typ.io、またはFontPairをチェックしてください。
タイポグラフィで階層を追加する
タイポグラフィを介して階層を追加するには、3つの一般的に使用されるアプローチがあります。 まず、重要度の高いものから低いものの順にメッセージを表すサイズのテキストを作成できます。 これは、聴衆が最初に読む必要のあるメッセージが最大でなければならないことを意味します。 そして、二次または三次メッセージは比較的小さいサイズになります。
スペースはすべて、階層を確立するために非常に効果的です。 見出しがどのように表示されるかを考えてください。 はい、それらは大きくて大胆であり、それだけで焦点を引くことができます。 しかし、さまざまな例を見ると、それらが主な焦点であることを示すために、それらの周りにかなりのスペースがあることがよくあります。
色は、タイポグラフィで階層を確立するためのもう1つのツールです。 鮮やかな色または大胆な色を使用して、視聴者をすぐに引き付けたいテキストを作成できます。 次に、セカンダリメッセージングに、同じ色または他のあまり鮮やかでない色の注意を引く色合いを選択できます。

段落にも注意を払う
段落の植字は非常に重要であり、デザインの認識に影響を与えます。 見出しや小見出しはしばしば多くの注目を集めます。 しかし、本文のコピーがどのようにフォーマットされるかは、デザインの全体的な魅力に大きな役割を果たします。 段落について検討したいことがいくつかあります。
- 乱雑なエッジ。 左揃えまたは右揃えは見栄えがよくなりますが、エッジが乱雑に見える場合があります。 これを回避するために、必要に応じて単語を前の行または次の行にシフトするように設計者に依頼してください。
- スプリットとウィンドウ。 テキストの配置によって、一部の単語がハイフンでつながれて見づらくなったり、段落の最後に迷子の単語が表示されたりする場合があります。 これを回避するために、柔軟になり、必要に応じてデザイナーに代替の単語や言い回しを与えるようにしてください。
- 両端揃えのテキストを調整します。 位置合わせは、複数ページのデザインの内側のページに一般的に使用されますが、の間隔を調整するのにかなり長い時間がかかります。
タイポグラフィが意図したとおりに機能することを確認するには、デジタルデザインをアップロードするか、印刷デザインを印刷してみてください。 そうすれば、何かがうまく機能しない場合に、より具体的なガイダンスをデザイナーに提供できるようになります。
避けるべきタイポグラフィエラー
タイポグラフィのヒントに関してはベストプラクティスがあるのと同じように、避ける必要のある間違いもあります。 これらを知ることは、デザインの品質を向上させるのに本当に役立ちます。

古典的な書体を除外するだけではありません
デザインやタイポグラフィのヒントに関しては、経験則を聞いたことがあるかもしれません。 「一般的に使用されているため、従来の書体は避けてください」のように。 誰かがそのようなアイデアをあなたと共有するときはいつでも、もう少し深く掘り下げてみてください。
クラシックは、一部のシナリオでは打ち負かされないため、クラシックと呼ばれます。 タイポグラフィはこの規則から免除されません。 最も現代的なフォントでさえも試され、テストされ、真実であり続けるセリフとサンセリフがあります。 このカテゴリに分類されるセリフには、Caslon、Bosoni、Fournierが含まれます。 また、多くのデザインで確実に選択できるサンセリフには、Avenir、Futura、GillSansなどがあります。
したがって、フォントオプションと、デザインの目標については、必ずデザイナーとチャットしてください。 古典的な書体は絶対に避けられると主張しないでください。
カーンの右側を上にして逆さまにする
カーニングとも呼ばれるテキスト内の個々の文字間のスペースを調整するときは、すべての角度を考慮することが重要です。 逆さまにカーニングすることで、デザインの見栄えが良くなり、対称的な感じになります。
文字の間隔など、デザインがうまくいかない場合は、回転させて対称感があるかどうかを確認してください。 場合によっては、デザインの仕様により、特定の方法で配置する必要のある特定の量のテキストがある場合があります。 または、含める必要のある他の要素が大量にある可能性があります。 その結果、効果的なカーニングは不可能になります。 含める必要のあるテキストやその他の要素の量に柔軟性があるかどうかをデザイナーに必ず知らせてください。
重みの範囲が不足している書体は避けてください
大量のテキストをフォーマットしようとすると、さまざまな太さの書体を選択するのに時間がかかります。 そうしないと、コンテンツが無意味にぼやけてしまいます。 ブランドを確立するだけで、さまざまな量のテキストを含む幅広いデザインが必要になると予想される場合は、必ずデザイナーにそのことを知らせてください。 これは、デザインに関係なく一貫してブランドを表現するのに適した書体を選択するのに役立ちます。
スタイルよりも読みやすさを選択してください
一部の書体とフォントは本当にかっこいいです。 ただし、それらが使用されている特定の方法があり、コンテキストが重要であることを忘れないでください。 デザインが異なる形式になる場合、または多かれ少なかれテキストや異なる色などが含まれる場合、機能しない書体やフォントを主張すると、デザインの見栄えが悪くなる可能性があります。 ここでの別のアプローチは、特定の書体やフォントについて何が好きかをデザイナーに知らせ、その効果や感覚をデザインにどのようにもたらすことができるかをデザイナーに尋ねることです。 別のアプローチが非常にうまく機能し、それでも明確さと影響力を持たせることができます。

これらのタイポグラフィのヒントを覚えておいてください
デザインの一部として美しいタイポグラフィを作成するのは難しいプロセスであり、多くの練習が必要です。 しかし、これについてデザイナーと協力することは、努力する価値があります。 あなたが愛するデザインのブランドを見て、そのタイポグラフィに細心の注意を払うことから始めましょう。 何が機能するのか、何が機能しないのか? あなたはそれを理解できますか? あるいは、それがあなたをどのように感じさせるか、またはそれがあなたに考えさせるアイデアを特定することができるかもしれません。 これらの設定をデザイナーと共有し、一緒に少し実験してみてください。 指標を監視し、視聴者からフィードバックを収集します。 やがて、どのタイポグラフィのヒントが顧客に最も共鳴するかを正確に知ることができます。
