リアルタイムのフィードバックが電子商取引の UX/UI デザインをどのように改善できるか
公開: 2019-09-10電子商取引が進化するにつれて、ビジネスオーナーはユーザーの関心と満足度を維持するという絶え間ない課題に直面しています。 これを確実にする 1 つの方法は、効果的な UX/UI デザインを介することです。
ただし、今日機能するものが明日も機能するとは限りません。 そこではリアルタイムのフィードバックが貴重なリソースとなります。
スキップして:
- EコマースにおけるUX/UIの重要性
- UX/UI最適化におけるリアルタイムフィードバック
- リアルタイム フィードバックの種類
- フィードバックをデザインに適用する方法

Unsplash 上のHal Gatewoodによる画像
EコマースにおけるUX/UIの重要性
リアルタイムのフィードバックはどのように UX/UI デザインを改善し、それはどのようにビジネスの成功につながるのでしょうか?
ユーザー維持と顧客ロイヤルティを促進
電子商取引市場は飽和状態にあり、企業にとって、ユーザーがリピートし続けるユニークなものを提供することが重要になっています。
e コマースにおける優れた UX/UI デザインは、顧客の間に信頼感と忠誠心を植え付け、将来の購入のために Web サイトに戻ることを促進します。
コンバージョン率を最適化します
電子商取引ビジネスの最終目標は、訪問者を顧客に変えることです。 よく考えられた UX/UI デザインによりカスタマー ジャーニーが合理化され、ユーザーが購入を完了しやすくなります。
オンライン ストアをナビゲートするときにユーザーがどのように感じるかは、購入の意思決定に直接影響します。 UX デザインを改善すると、コンバージョン率が最大 400%向上します。
同様に、オンライン消費者の 88% は、ユーザー エクスペリエンスが悪くなった後はサイトに戻ろうとしません。

画像はStartup Bonsaiより
したがって、効果的な UX/UI デザインは特別なものではなく、必須のものです。
カート放棄を減らす
平均カート放棄率 70.19% は、電子商取引業界に蔓延する問題を浮き彫りにしています。
額面通り、買い物客の約 10 人中 7 人は購入を完了せずにオンライン ストアを離れます。 この数字は、電子商取引ビジネスにとって課題であると同時にチャンスでもあります。
その理由の 1 つは、貧弱な UX/UI デザインです。 使いにくいユーザー エクスペリエンスやインターフェイスは買い物客をイライラさせ、カートを放棄する原因となる可能性があります。
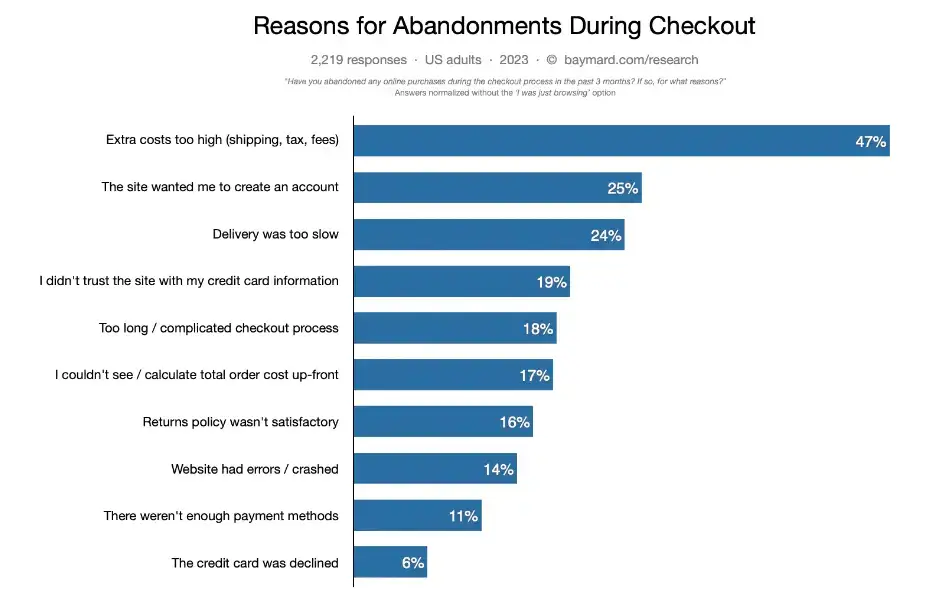
Baymard Institute の調査結果によると、18% の人がチェックアウト プロセスが複雑なためにカートを放棄しました。

ベイマード研究所から撮影した画像
ユーザーエンゲージメントの向上
インタラクティブで視覚的に魅力的な UI 要素により、ユーザー エンゲージメントが大幅に向上します。 エンゲージメントが増えると、サイトで過ごす時間が長くなり、販売の可能性が高まります。
資源の効率的な利用を促進します
最初から優れた UX/UI デザインに投資すると、長期的にはリソースを節約できます。 適切に設計された直感的なプラットフォームでは、必要な更新や修正が少なくなり、ビジネスの他の側面に集中できるようになります。
競争優位性の強化
優れた UX/UI デザインは、e コマース プラットフォームを競合他社から差別化することができます。 消費者に多くの選択肢がある市場では、優れたユーザビリティを提供する Web サイトが大きな差別化要因となる可能性があります。
ブランドイメージの向上
e コマース サイトの美しさと使いやすさは、ブランドを反映するものとなります。 洗練された直感的なデザインは顧客を引きつけ、ブランドの評判と信頼を確立するのに役立ちます。
ブランドに関する第一印象の 94% は、 Web サイトのデザインに直接影響されます。 それはより高い信頼評価につながり、最終的にはより多くの売上につながります。

WebFXから取得した画像
ユーザー分析と適応性を提供します
洗練された UX/UI デザインは分析ツールとシームレスに統合できるため、企業はユーザーの行動に関する貴重なデータを収集できます。
これらは将来の設計やビジネス上の意思決定を導き、プラットフォームをユーザーのニーズにより適応できるようにします。
UX/UI最適化におけるリアルタイムフィードバック
リアルタイムのフィードバックは、UX/UI デザインと全体的な顧客エクスペリエンスを最適化したい企業にとって非常に貴重です。
ここでは、UX/UI デザインにおける彼らの役割を詳しく見ていきます。
機敏性と即時行動
急速に進化する市場では、迅速な方向転換や迅速な適応は非常に貴重です。 リアルタイムのフィードバックにより、機敏な意思決定が可能になります。
企業は、データの集計と分析を何週間も何ヶ月も待つことなく、顧客とのやり取りに基づいて即座に変更を加えることができます。
顧客中心のアプローチ
顧客は、自分の声が耳を傾けられ、懸念事項がすぐに解決されることに感謝しています。
リアルタイムのフィードバックにより、企業は仮定や履歴データに頼るのではなく、ユーザーの好みを中心に設計戦略を立てることができます。
ユーザージャーニーを微調整する
電子商取引サイト内の各タッチポイントは、ユーザーをコンバージョンに導く特定の目的を果たします。 リアルタイムのフィードバックは、こうしたユーザー ジャーニーにおけるボトルネックや摩擦点を特定するのに役立ちます。
たとえば、チェックアウト ボタンがクリックされません。 即時のフィードバックにより、そのボタンの迅速な再設計または再配置が促され、ユーザー ジャーニーがより効果的に合理化されます。
リスクの軽減
遅延したフィードバックや古いフィードバックに基づいて、電子商取引サイトの UX/UI デザインに大幅な大幅な変更を加えるのは危険を伴う可能性があります。

リアルタイムのフィードバックにより、段階的な変更をテストでき、望ましい結果が得られない場合は簡単にロールバックできます。
この反復的なアプローチにより、設計の見直しに伴うリスクが最小限に抑えられます。
強化された指標と KPI
リアルタイム フィードバックは、多くの場合、定量的データと定性的データの2 つの形式で提供されます。 定量的データにはクリックスルー率やページ滞在時間などの指標が含まれ、定性的データには顧客のレビューやコメントが含まれます。
これらの指標は、ユーザー エクスペリエンスの全体的な理解を提供する重要業績評価指標 (KPI) として機能します。
どちらのデータ タイプも即時性があるため、企業は収益にとって最も重要な KPI を改善するために迅速に行動することができます。
市場動向への適応力
ユーザーの期待と市場のトレンドは絶えず変化しています。 リアルタイムのフィードバックにより、企業は現在の市場トレンドに合わせて UX/UI デザインを適応させるために必要な実用的な洞察を得ることができます。
この適応性は単なる生存戦略ではなく、成長戦略でもあります。
リアルタイム フィードバックの種類
設計の指針となるために、企業はどのような種類のリアルタイム フィードバックを収集する必要がありますか? その一部を次に示します。
ユーザーインタラクション
ボタンのクリック、マウスの動き、スクロール動作など、Web サイトとのユーザーのインタラクションを追跡すると、ユーザーの好みを直接知ることができます。
クリックスルー率
バナーや CTA などの特定の要素のクリックスルー率 (CTR) を監視すると、何がユーザーの注目を集めているかを特定するのに役立ちます。
クイックポップアップアンケート
短く目立たないアンケートを使用して、ユーザーの体験について直接フィードバックを求めることができます。 ツールを使用すると、より迅速かつ簡単に実装できます。
フィードバックをデザインに適用する方法
顧客からのフィードバックを収集したら、次のようにしてそれを設計に組み込む必要があります。
変更に優先順位を付ける
フィードバックの適用は、変更に優先順位を付けるための明確に定義されたシステムから始める必要があります。 直帰率、ページの読み込み時間、顧客満足度スコアなどの指標を使用すると、最も緊急の問題を特定するのに役立ちます。
優先度の高い問題に最初に対処することで、ユーザー エンゲージメントとコンバージョン率を大幅に向上させることができます。
- 重大度レベル:問題がユーザー エクスペリエンスにとってどれほど重大であるかに基づいてフィードバックを分類します。 たとえば、壊れたチェックアウト ボタンは、緊急の対応が必要な重大度の高い問題です。
- ビジネスへの影響:各問題の潜在的な財務上の影響を考慮します。 この問題を解決すると、コンバージョンの増加や平均注文額の増加につながるでしょうか?
- 実現可能性:変更によっては、大規模な開発作業や部門間の調整が必要になる場合があります。 関係する労力のレベルを知ることは、実装の現実的なタイムラインを設定するのに役立ちます。
A/B テストを行う
A/B テストは、サイトに適用される変更の経験的なバックボーンです。 この方法を使用すると、制御された統計的な方法で変更の有効性を評価できます。
- 変数の分離:より正確な結果を得るために、一度に 1 つの変数のみをテストします。 新しいレイアウトを評価している場合は、配色を同時に変更しないでください。
- サンプル サイズ: A/B テストのサンプル サイズが、有意義な結論を導き出すのに十分な大きさであることを確認します。 サンプルサイズが小さいと、誤解を招く、または決定的でない結果が得られる可能性があります。
- 時間枠:ユーザーの行動の日次または週次の変動を考慮するには、適切な期間にわたってテストを実行することが重要です。
反復する
リアルタイム フィードバックを実装する目的は、「完璧な」設計に到達することではなく、継続的な改善サイクルに入ることが目的です。
- モニタリング:リアルタイム分析ツールを使用して、変更が重要な KPI にどのような影響を与えるかを追跡します。
- 適応性:良い結果をもたらさない変更を元に戻す準備をしてください。 反復的なアプローチにより迅速な適応が可能になり、長期的な影響を与えることなく非効果的な変更を破棄できます。
- バージョン管理:さまざまな設計バージョンとそれに対応するパフォーマンス指標を追跡します。 このアーカイブ プロセスにより、将来の設計調整のための、よりデータ主導型の戦略が可能になります。
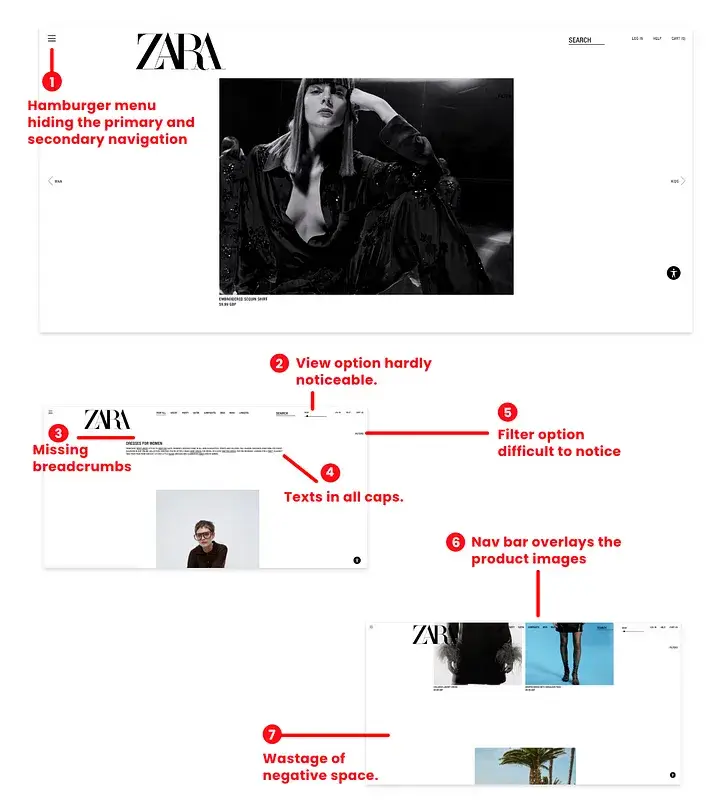
有名なファストファッション衣料品ブランドである ZARA は、Web サイトのデザインが貧弱であるとよく批判されています。 以下は、フィナンシャル・タイムズ紙のプロダクトデザイナー、Mouchimo Gogoi 氏がこのファッション ブランドのウェブサイトをどのように評価したかです。

UX デザイン ブートキャンプからの画像
Gogoi 氏は、「Zara の Web サイトは多くの UX ヒューリスティックと WCAG ガイドラインに違反しており、その結果、さまざまなユーザビリティの問題が発生しています。
結果として、1 つや 2 つの問題を解決するよりも、サイトを再設計する方が合理的でした。」
データ駆動型の UX/UI デザインにリアルタイムのフィードバックを活用
進化する電子商取引の状況において、成功するには時代の先を行くことが重要です。 リアルタイムのフィードバックにより、企業は UX/UI デザインを迅速に適応および最適化できるため、ユーザーの満足度が向上し、売上が増加します。
テクノロジーが進化するにつれて、リアルタイムのフィードバックは電子商取引プラットフォームにさらに統合されることになります。 これは、過去のインタラクションに基づいてユーザーの行動を予測するAI ベースのアルゴリズムを通じて発生する可能性があります。
実用的な洞察を通じて e コマース UX/UI デザインを変革する準備はできていますか? 今すぐリアルタイムのフィードバックを活用して、ユーザーの満足度を高め、販売を促進しましょう。
