ブログで使用する必要のある9種類のビジュアルコンテンツ
公開: 2017-11-21テキストの時代は、オンラインだけでなくオフラインでも死にかけています。 その代わりを引き継ぐのはビジュアルコンテンツです。
テキストベースのコンテンツは常にマーケティングに不可欠な役割を果たしますが、自分を際立たせ、視聴者の注意を引き付けて維持するには、ビジュアルコンテンツがすべての取り組みにおいて極めて重要な役割を果たす必要があります。
次のリストには、ブログ投稿で使用して、より魅力的で価値のあるものにするために使用できるすべてのタイプのビジュアルコンテンツが含まれています。
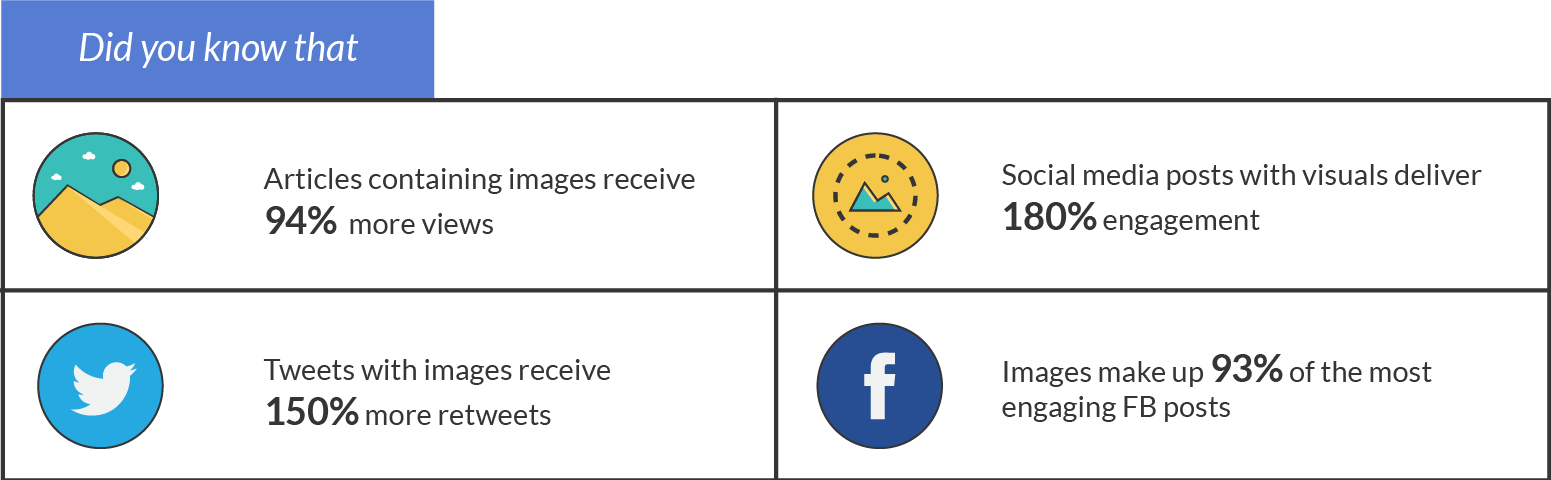
- 画像
- ビデオ
- ダイアグラム
- インフォグラフィック
- 絵文字
- スクリーンショット
- GIF/ミーム/コミック
- プレゼンテーション
1.画像

元の画像または法定画像
独自の画像やグラフィックを使用すると、コンテンツをパーソナライズできますが、それらを作成できない場合は、オンラインで入手できる画像を使用できます。 法的に使用が許可されていることを確認してください。
視覚的に。
画像にテキストを追加
画像にテキストを追加すると、画像がより魅力的になります。 たとえば、注目の画像を撮ります。 投稿の見出しを挿入すると、ソーシャルメディアで共有するときにクリックしやすくなります。
ステンシルとデザインウィザードは、画像をカスタマイズするために使用できる優れたツールです。 テキストを追加するときは、次のことを忘れないでください
- フォントを選択するときは、ブランドイメージとオーディエンスを考慮してください
- 背景が暗く、要素が最小限の画像を使用して、テキスト(明るい色)を強調表示できるようにします。 これらはソーシャルメディアユーザーからすぐに注目されます
すばやく読み込まれるクリアな画像
高品質の画像を選択し、読み込みが速くなるように( 3秒以内に)適切に最適化されていることを確認します。 これは、画質を高く、ファイルサイズを低く保つ必要があることを意味します。 これにより、画像の応答性も確保され、すべてのデバイスでより高速に読み込まれます。
ブログコンテンツの幅より広くない横向きの画像を使用することを忘れないでください。
テキストを分割する画像を追加する
読者が投稿に費やす時間を増やすために、説得力のある文脈に関連する画像でテキストの大きなブロックを分割します。
理想的には、 150語ごとに画像を追加することをお勧めします。 しかし、船外に出ることは避け、あなたが書く投稿の種類に注意してください。
2.ビデオ
視聴者は、メッセージをビデオで見ると95%を保持しますが、テキストで伝えるとメッセージの10%しか保持しません。 画像の次に、ビデオがテキストの最良の代替手段になる可能性があります。
あなたの投稿にあなたのビデオを直接埋め込む
動画にリンクやハイパーリンクを追加するのではなく、ブログ投稿に動画を埋め込むことで、動画をより動的にし、視聴者数を増やすことができます。
あなたのビデオでブログ投稿全体をカバーすることを目的としないでください
埋め込む動画は、投稿で話し合うすべての情報を網羅している必要はありません。 それはそれの1つのポイントだけをカバーすることができます。 たとえば、ブログ投稿がSEOに関するものである場合、SEOツールの使用方法に関するヒントを提供するビデオを追加できます。
ビデオを画像にリンクする
動画の読み込みが遅くなっている場合は、動画を画像にリンクします。

(スクリーンショットがビデオの興味深い部分を示していることを確認してください)
独自のビデオを作成する
ハウツーガイドを書く? チュートリアル? カメラを手に取り、独自の動画を作成して、投稿の信頼性と独創性を高めます。
ビデオにコンテキストを与える
ブログ投稿に動画を追加する場合は、読者に簡単な説明を付けて、動画に何が期待できるかを知らせてください。
ビデオをカスタマイズする
ブログコンテンツ列の幅を超えないように、埋め込むビデオの幅を調整してください。
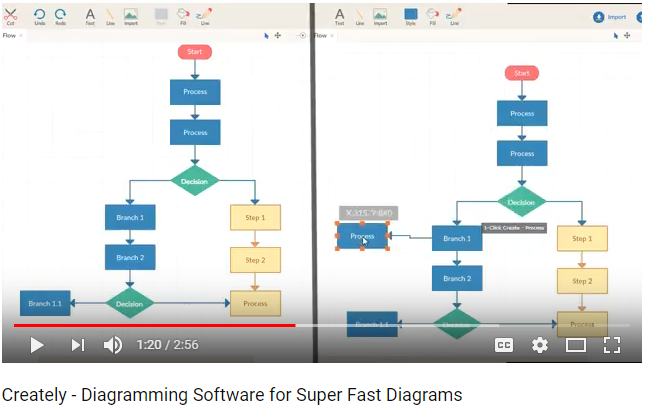
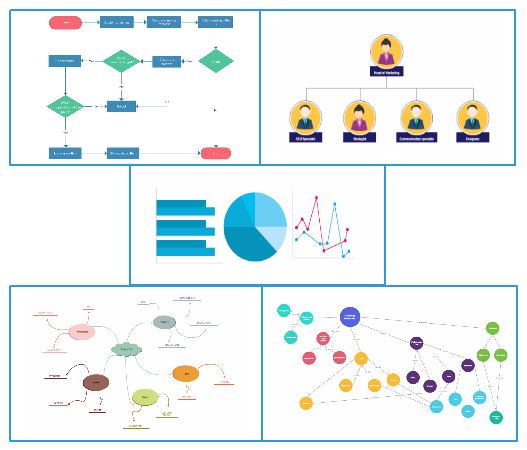
3.図
ダイアグラムは、複雑なデータや情報を聴衆に単純化するための優れた方法です。
理想的なダイアグラムタイプを選択してください
あらゆる種類のデータを視覚化するために使用できる多くの図の種類があります。 ただし、特定のデータセットを表すために正しいタイプの図を選択することが重要です。
- フローチャートでプロセスをマップする
- コンセプトマップを使用して、コンセプト内の関係を視覚化します
- 組織図/家系図/ワイヤーフレームなどでさまざまな構造を説明します。
- チャートやグラフとの比較、相違点、または類似点を強調する
- マインドマップを使用してアイデアを整理および分析する


それらを視覚的に魅力的にする
データをさらに強調するために色を追加します。 例として、マインドマップを色分けして、アイデアのさまざまな側面を強調することができます。 これにより、データのダイジェストが高速化されます。
続きを読む:
ダイアグラムを素晴らしく見せるための4つの簡単な方法

4.インフォグラフィック
インフォグラフィックは、グラフィックとテキストを組み合わせて、視覚的に魅力的で簡単に消化できる方法で情報を提示します。
続きを読む:
インフォグラフィックが「なくてはならない」マーケティングツールである理由
インフォグラフィックデザインの禁止事項
視聴者を数秒で夢中にさせるための4つの簡単なインフォグラフィックのヒント
見やすくする
インフォグラフィックの最小フォントサイズが問題なく表示されることを確認してください。 さらに、それに適切な長さを与えてください。長すぎると、ブログ投稿の残りの部分も読む必要がある読者を失うことになります。
混乱のあなたのインフォグラフィックを解放します
事実を補強するのに役立たないテキストやグラフィックを追加しすぎないようにしてください。 また、読みやすさを向上させるために空白を保持し、5色と3フォントスタイルを超えて使用しないようにしてください。
簡単な紹介を提供する
ビデオの場合と同様に、インフォグラフィックに何が表示されるかを示す簡単な紹介をします。
共有可能にする
読者が自分のサイトやブログで共有できるように、インフォグラフィックの下に埋め込みコードを追加することを忘れないでください。
5.スクリーンショット
ビデオの次に、スクリーンショットは指示を解明し、読者を教育するための最良の方法です。
必要なものをキャプチャする
スクリーンショットのキャプチャが少なすぎると、読者はスクリーンショットの内容を理解するためのコンテキストがあまり得られず、キャプチャが多すぎると、彼女がそれを理解するのが難しくなります。 インターフェイスの必要なセクションをキャプチャして…
スクリーンショットに注釈を付ける
必要に応じて、スクリーンショットに注釈を追加して、読者がどのように進めるべきかをすばやく理解できるようにする必要があります。

元のサイズを維持する
スクリーンショットのサイズを変更すると、スクリーンショットが歪むリスクがあります。 やむを得ない場合は、スクリーンショットの拡大縮小をできるだけ少なくしてください。
6.GIF/ミーム/コミック
GIFとミームは、オンラインユーザー、特にソーシャルメディアで非常に人気があります。 そして、教育コンテンツの場合、コミックはそこにある最も有用な戦術の1つです。 彼らは楽しく、速くそして記憶に残る方法で情報を伝えます。
プロフェッショナルに保つ
ブログ投稿にGIFやミームを追加する前に、トピック、文体、対象者を検討してください。 視聴者が学術コミュニティで構成されている場合、またはトピックがデリケートなテーマに触れている場合、ミームgifやコミックは適切ではありません。
それらが関連していることを確認してください
彼らがあなたのポイントをサポートすると同時に、彼らがあなたの聴衆の注意を維持するのを助けることを確認してください。
7.プレゼンテーション
ビデオのように、あなたが書いているトピックの側面を議論するためにプレゼンテーションを追加することができます。 または、投稿の概要からプレゼンテーションを作成し、投稿の最後に追加することもできます。
その他のリソース:
あなたのビジネスプレゼンテーションを台無しにしない方法
ビジュアルを追加
視覚補助を伴うプレゼンテーションは、43%効果的であることが証明されています。 高品質のビジュアルを追加し、それらがコンテキストに関連していることを確認して、ポイントを強化します。
より少ないテキストとより大きなフォント
テキストを最小限に抑え(可能な限り箇条書きを使用)、空白を適切に保ちながら、より大きなフォントを使用します。
SlideShareを使用する
SlideShareを介してプレゼンテーションをアップロードし、投稿で共有します。 スライドの1つで投稿にリンクしたり、投稿からSlideShareプレゼンテーションにリンクしたりできます。
このリストにさらに多くの種類のビジュアルコンテンツを追加したいですか?
ビジュアルコンテンツは現在、マーケティングゲームで勝利を収めています。 これらのビジュアルコンテンツタイプを賢明かつ正確に活用し、ブログ投稿へのエンゲージメントを高めます。
このリストに追加するビジュアルコンテンツタイプをもう少し考えてみてください。 以下のコメントセクションに記載してください。
