ダイナミックな要素で創造性とカスタマイズを解き放つ
公開: 2019-09-10視聴者の注目を集める Web サイトを持つことは、成功にとって非常に重要です。
クリエイティブな Web サイト デザインは、訪問者を維持し、直帰率を減らし、ニュースレターへの登録、デモのリクエスト、製品やサービスの購入など、訪問者に実行してもらいたいアクションへと誘導します。
スキップして:
- ユーザーを惹きつけるウェブサイトデザインの重要性
- 動的 Web ページとは何ですか?
- 動的要素の探索
- ウェブサイトのデザインをカスタマイズすることの重要性
- デザインを超えて: 機能のカスタマイズ
- 分析を活用してより良い洞察を得る
- ウェブサイトの速度とパフォーマンスの最適化

UnsplashのAmelie Mourichonによる写真
動的要素は、退屈な Web サイトを視覚的に魅力的な訪問者エクスペリエンスに変えるのに役立ちます。
ユーザーを惹きつけるウェブサイトデザインの重要性
ナビゲートしやすいユーザーフレンドリーなインターフェイスを備えた適切にデザインされた Web サイトは、訪問者の関心を長期間維持し、楽しく直感的で視覚的に魅力的なエクスペリエンスを提供します。
配色、フォントの選択、カスタマイズされたソーシャル メディア フィード、整然としたレイアウトなど、見た目にも美しい要素が全体のデザインに貢献し、Web サイトを視覚的に魅力的で魅力的なものにします。
動的 Web ページとは何ですか?
動的 Web ページは、ユーザー入力、データベースの更新、リアルタイム イベントなどのさまざまな要因に応じて、そのコンテンツや外観を変更できます。
対照的に、静的 Web ページには、どの訪問者にとっても同じように見える固定コンテンツとビジュアルがあり、Web 開発者が手動で更新しない限り変更されません。
動的 Web ページには、更新されたコンテンツをリアルタイムで表示するという利点があり、パーソナライズされたユーザー エクスペリエンス、動的データの取得、フォーム、マップ、マルチメディア要素などのインタラクティブな機能の組み込みが可能になります。
これらの利点を活用したい場合は、ニーズや好みに合ったWeb サイトを作成して立ち上げるためのオプションを検討することを検討してください。
動的要素の探索
このセクションで:
- ダイナミックな背景ビデオ
- 404エラーページの作成
- インタラクティブなゲームやクイズ
- 革新的なナビゲーション メニュー
- ローカリゼーション

UnsplashのHal Gatewoodによる写真
動的な Web サイトをデザインする場合、Web サイトをより魅力的にするために組み込める 5 つの要素を次に示します。
ダイナミックな背景ビデオ
背景としてビデオを使用する Web サイトは、訪問者の注意を即座に引きつけ、より没入感のある雰囲気を作り出すことができます。
動的な背景ビデオ スライダーは、動きとインタラクティブ性の感覚を生み出すことでユーザーを魅了します。
また、Web サイトの視覚的な魅力を高め、製品やサービスを紹介し、訪問者に永続的な印象を残す視覚的なストーリーを伝えるために使用できます。
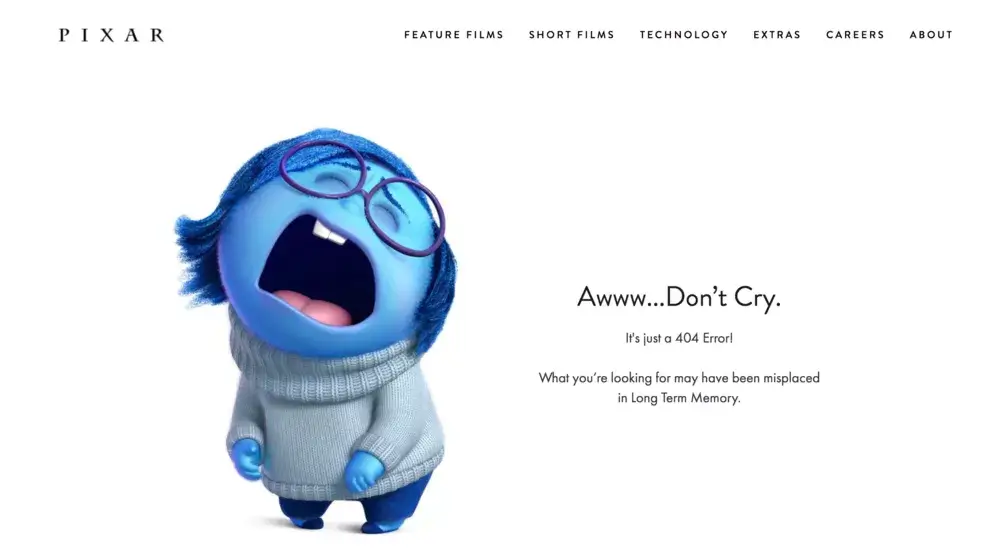
クリエイティブ 404 エラー ページ
Creative Error 404 ページには、風変わりなイラスト、機知に富んだメッセージ、またはゲームを掲載して、Web サイトのさまざまな部分にユーザーを誘導しながらユーザーを楽しませることができます。

出典: ピクサー
クリエイティブ 404 ページは、ピクサーのこの例のように楽しく、ユーザーのフラストレーションを軽減し、楽しいユーザー エクスペリエンスに対するブランドの取り組みを反映することができます。
インタラクティブなゲームやクイズ
動的 Web サイトには、ブランドの価値観に合わせたり、価値のある教育コンテンツを提供したりするために設計された、ゲームやクイズなどのインタラクティブなコンテンツを組み込むことができます。
たとえば、フィットネス用品やサプリメントの販売には、インタラクティブなトレーニング チャレンジや健康関連のクイズが含まれる場合があります。
ゲーミフィケーション、チャレンジ、報酬などの要素を Web サイトに組み込むことで、訪問者を夢中にさせ、サイトでより多くの時間を過ごすよう促すことができます。
革新的なナビゲーション メニュー
革新的なナビゲーション メニューにより、Web サイトに活気を与え、Web サイトに個性を与える創造的で型破りなデザインを採用することで、訪問者がコンテンツ内を簡単に移動できるようになります。
一般的なメニュー バーの代わりに、これらのメニューをインタラクティブなアイコン、非表示のサイド メニュー、または視覚的に魅力的なフローティング ナビゲーション要素としてデザインします。
ビジネスの場合、直観的で使いやすいナビゲーションとよく整理された情報アーキテクチャを備えていると、従業員がクライアントに対応するときに必要なものをすぐに見つけやすくなり、従業員の満足度が向上します。
ローカリゼーション
コンテンツをさまざまな地域に適応させる Web サイトは、好みの言語や文化的背景で情報を表示することで、よりパーソナライズされたユーザー エクスペリエンスを提供します。
翻訳や通訳のためのさまざまな AI ツールを活用して実行できるローカリゼーションは、特定の地域や言語設定を対象とする国際的な企業や組織にとって特に価値があります。
ローカリゼーション戦略を採用することで、Web サイトはターゲット ユーザーとのつながりを深め、信頼を築き、ユーザー中心のエクスペリエンスを提供するという取り組みを示すことができます。
ウェブサイトのデザインをカスタマイズすることの重要性

Unsplashのビジュアル デザインによる写真
無数の Web サイトがターゲット ユーザーの注目を集めようと競い合っています。 Web サイトのデザインをカスタマイズすると、訪問者に永続的な印象を残すことができます。
訪問者を魅了し、喜ばせる
訪問者があなたの Web サイトにアクセスしたとき、わずか数秒で彼らの注意を引き、ポジティブな印象を与えることができます。
ブランドの個性や対象ユーザーに合わせてデザイン要素を調整することで、訪問者を魅了して喜ばせると同時に、確固たるブランド アイデンティティを確立し、より長い閲覧セッションとコンバージョンの増加を促進することができます。

ロゴとブランド要素をパーソナライズする
ロゴとブランディング要素は、あなたの価値観、使命、独自の販売提案を表しており、それらをカスタマイズすることで、Web サイトのデザインをターゲット ユーザーに合わせて調整することができます。
Web サイトのデザインと他のブランド資料との一貫性は、ブランド イメージを強化するのに役立ち、顧客があなたのビジネスを認識し、記憶しやすくなります。
デザインを超えて: Web サイトの機能をカスタマイズする
このセクションで:
- カスタムフォームと連絡先ページの追加
- ライブチャット、通話、アンケート
- eコマース機能の統合
- ソーシャルメディア
- ニュースレター登録ポップアップ

UnsplashのKelly Sikkemaによる写真
Web サイトは、際立ってシームレスなユーザー エクスペリエンスを真に提供するために機能する必要があります。 次の方法で Web サイトの機能をカスタマイズできます。
カスタムフォームと連絡先ページの追加
カスタム フォームと連絡先ページは、訪問者から情報を収集し、連絡を促すための非常に貴重なツールです。
これらの機能をカスタマイズすると、コミュニケーションを促進し、質の高い見込み客を生み出すユーザーフレンドリーなエクスペリエンスを作成できます。
ライブチャット、通話、アンケートの追加
ライブ チャットは、訪問者にリアルタイムのサポートを提供する優れた方法です。 質問に答え、問題を解決し、訪問者にパーソナライズされたエクスペリエンスを提供できます。
チャット ウィジェットの外観をカスタマイズし、積極的なチャットへの招待を追加すると、訪問者にアクションを促すこともできます。
専用のカスタマー サポート ホットラインを Web サイトに組み込むと、リアルタイムのサポート、効率的な問題解決、個別のサポートが可能になります。
挨拶やコールバック要求などのカスタマイズにより、顧客満足度が向上し、信頼が醸成され、シームレスなユーザー エクスペリエンスが保証されます。
コールセンターの連絡先情報を使用する前に、訪問者から適切なTCPA の同意を得ることを忘れずに、コンプライアンスへの取り組みと訪問者のプライバシーの尊重を示してください。
アンケートは、Web サイト訪問者からフィードバックや洞察を収集するためのもう 1 つの貴重なツールです。
ユーザーの満足度を評価する場合でも、意見を収集する場合でも、市場調査を実施する場合でも、アンケートをカスタマイズすると、より視覚的に魅力的で魅力的なものにすることができます。
分岐ロジックとスキップ ロジックを使用すると、訪問者に関連する質問が表示され、よりスムーズなアンケート エクスペリエンスを得ることができます。
eコマース機能の統合
e コマース プラットフォームをカスタマイズすると、特定の製品やターゲット ユーザーに合わせたシームレスなショッピング エクスペリエンスを作成できます。
製品ページ、ショッピング カート、チェックアウト プロセスをカスタマイズして、ユーザー エクスペリエンスを最適化できます。
また、製品の推奨事項、関連商品、顧客レビューなどの機能を追加して、エンゲージメントを強化し、コンバージョンを促進することもできます。
ソーシャルメディアの統合
ソーシャル メディアを Web サイトに組み込むことは、オンラインでの存在感を拡大し、視聴者と関わるための強力な方法です。
ソーシャル メディア アイコンをブランディングに合わせてカスタマイズし、より目立つようにして共有を促進できます。
さらに、Web サイトにソーシャル メディア フィードを表示すると、訪問者は最新のソーシャル メディア投稿を見ることができ、さまざまなプラットフォームであなたをフォローし、交流するよう促します。
ニュースレター登録ポップアップ
カスタマイズされた電子メール ニュースレターを統合すると、Web サイトは訪問者との関係を強化し、定期的な更新、プロモーション、価値のあるコンテンツに関する情報を提供し、訪問者に関心を持たせることができます。
さまざまなデバイスにシームレスに適応するユーザーフレンドリーな電子メール形式を組み込むことで、ニュースレターがより幅広い視聴者に届き、より有意義な交流が促進されます。
電子メールのレイアウトを最適化し、レスポンシブ デザイン技術を利用することで、Web サイトのエンゲージメントを最大化し、全体的なユーザー エクスペリエンスを向上させることができます。
分析を活用してより良い洞察を得る

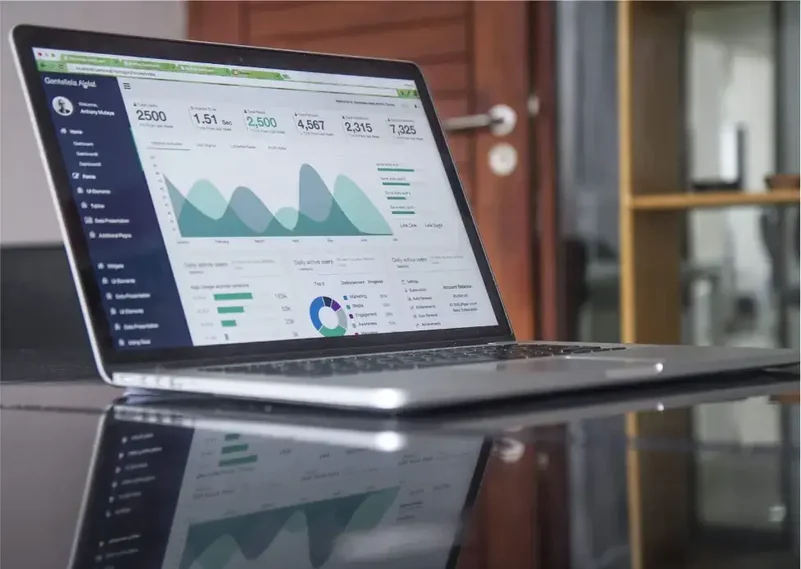
UnsplashのCarlos Muzaによる写真
分析は、Web サイトのデザインがどのように実行されているかについて貴重な洞察を得るのに役立ちます。
ユーザーの行動を分析して、ユーザーがどのページにアクセスし、どのページにどれだけの時間を費やしたかを把握し、コンバージョンを追跡し、ユーザーが操作する場所を視覚的に表現することができます。
ヒートマップやクリック追跡ツールを使用して Web サイトのデザインをレビューおよびテストし、A/B テストを実施して、特定の Web サイト要素のどのバージョンのパフォーマンスが優れているかを確認します。
重要な指標を定期的に追跡および分析することで、Web サイトのデザインを継続的に改善することができ、エンゲージメントとコンバージョンの向上につながります。
Web サイトの速度とパフォーマンスの最適化
Web サイトの速度とパフォーマンスを最適化することは、訪問者の注意を引き続けるために非常に重要です。
Web サイトが迅速かつスムーズに読み込まれると、ユーザーはそのコンテンツに留まってコンテンツを探索する可能性が高くなります。
信頼できるWeb ホスティング プロバイダーは、Web サイトの速度とパフォーマンスを最適化し、訪問者のエンゲージメントを高め、トラフィックを増加させるのに役立ちます。
結論
動的な要素を組み込んで Web サイトをカスタマイズすることで、訪問者にとって記憶に残るユーザー エクスペリエンスを作成できます。
デザインは対象ユーザーの注意を引く上で重要な役割を果たしますが、Web サイトの機能、速度、パフォーマンスも目標を達成する上で同様に重要です。
分析を通じてユーザーの行動を継続的に追跡し、配色、レイアウト、行動喚起などのデザイン要素についてデータに基づいた決定を下し、 Web サイトのパフォーマンスの継続的な改善につながります。
著者略歴:

Radostin Anastasovは、 ThriveMyWayのコンテンツおよびデジタル PR マネージャーです。 AI、金融、通信など、さまざまな業界でマーケティングと PR の経験を積んできました。 執筆に忙しくないときは、ロック音楽に合わせてバスケットボールをしています。
