UXにおける使いやすさと機能性 | 究極のUXガイド #15
公開: 2022-08-11使いやすさと機能性 – ユーザー エクスペリエンスの観点から見て、両者の違いは何ですか? この投稿では、これら 2 つの (しばしば混同される) 用語を紹介し、類似点と相違点を示します。 また、ウェブサイトの実用性と機能性をどのように管理するかについてのヒントも提供します。 それらを学ぶために記事を読んでください!
UXにおけるユーザビリティと機能 – 目次:
- UXにおけるユーザビリティ
- UXにおけるユーザビリティの主な原則 – Nielsenヒューリスティックス
- 使いやすさと機能性
- UXにおける機能の主な原則
- 概要
UXにおけるユーザビリティ
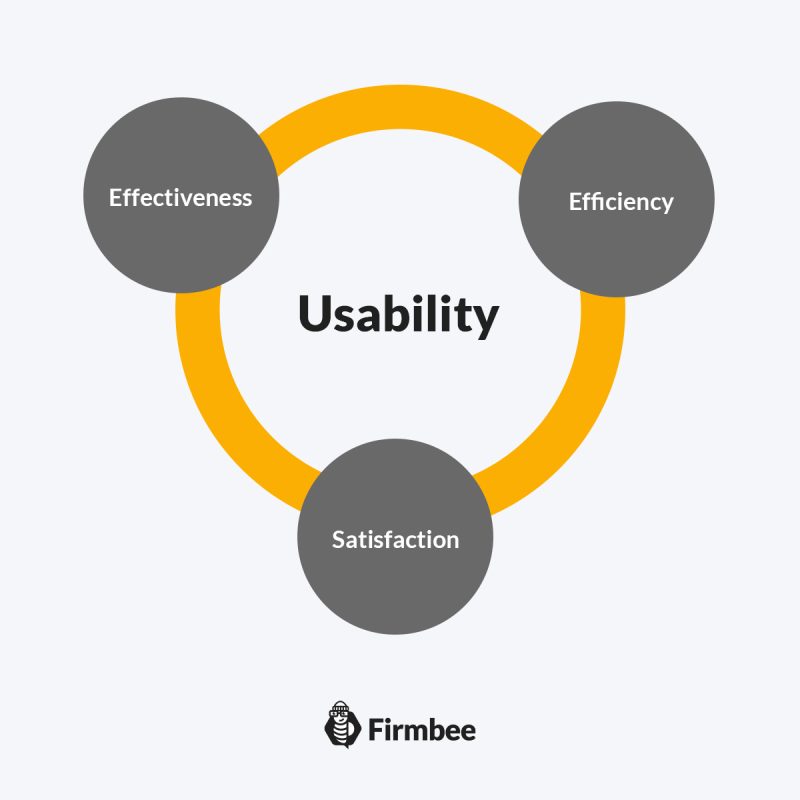
ユーザビリティは、1 つの製品に関する効率性、有効性、および満足度において予定された目標を達成する尺度として定義できます。 ウェブサイトやアプリのコンテキストでは、そのような数値には、たとえば、販売された映画のチケット、予約された旅行、または購入されたアイテムの量が含まれます。 これらの目標を達成するためのパス - アイデアからその実現まで (購入の確定、予約の確認など) は、特定の Web サイトまたはアプリケーションの使いやすさに関する情報を提供するプロセスになります。
本の定義では、ユーザビリティを「ユーザビリティの品質を決定する製品の特性」と定義しています。 Eric Reiss は著書Usable Usabilityの中で、ユーザビリティとは何かを理解するための明確な例を提供しています。 彼は、私たちが車を所有しているが、何らかの欠陥のためにまったく動かない状況を提示しました。 その結果、欠陥のある車は基本的な機能 (動く能力) を失い、使用可能な製品として分類されなくなります。 重要なのは製品の美学、外観、および内容だけではなく、これらの側面とその有用性および機能性との組み合わせです。
完全な価値のある製品は、これらすべての要素を組み合わせた製品です。 したがって、私たちの車は、安全かつ自由に運転できるようになって初めて実用的なものになります。 したがって、UX のコンテキストにおけるユーザビリティは、デジタル製品とのユーザーの相互作用の経験と品質を指し、無料で直感的な製品メンテナンスと完璧な指定を可能にします。

UXにおけるユーザビリティの主な原則 – Nielsenヒューリスティックス
デジタル製品の設計におけるユーザビリティとは何かを、私たちはすでに知っています。 しかし、私たちが設計して実装する製品 (Web サイトまたはアプリケーション) が確実に使用できるようにするにはどうすればよいでしょうか? ここでは、UX の世界におけるユーザビリティの 10 の戒めと呼ばれる理由がないわけではありませんが、Nielsen-Molich ヒューリスティックを使用する価値があります。
1990 年に Jakob Nielsen と Ralf Molich によって開発されたヒューリスティックには、ソリューションの実用性を評価するのに役立つ人間と機械の相互作用の一般原則が含まれています。 今日に至るまで、それらは依然としてインターフェイスを分析するための基本的な手法です。 次回の投稿では、ユーザビリティを測定する方法について詳しく説明します。
使いやすさと機能性
機能性と使いやすさは、いまだに混同されがちです。 機能性は、システム (サイト、サービス、アプリケーション) がクライアントの目標を達成するのにどのように役立つかによって決まりますが、ユーザビリティは、それがいかに効果的かつ快適に達成できるかに焦点を当てています。
一般に受け入れられている原則によれば、高機能とは、ほとんどスキルのない人でもシステムを迷わずに使用でき、作成者が意図したとおりに使用できる場合です。 したがって、サイトの機能は、直感性とナビゲーションの容易さによって決まります。
初めてサイトに訪れたユーザーは、その構造に慣れていないはずです。 シンプルで直感的なナビゲーションがなければ、ユーザーはすぐに道に迷い、検索に不満を感じ、そのようなサイトから離れ、二度と戻ってこなくなります。 これが、Web サイトとアプリケーションの機能のトピックが非常に重要である理由です。 一方、ユーザーが短時間でサイト内を移動できる場合、サイトの論理的なレイアウトを理解し、探している情報を簡単に見つけることができれば、サイトが機能していることを意味します。
UXにおける機能の主な原則
ユーザー、ユーザーのニーズ、およびオンラインでの行動活動を知ることで、ユーザーがより適切に移動できるように支援することができます。不十分なナビゲーションと情報アーキテクチャでユーザーがサイトを閲覧することを思いとどまらせないようにするために、いくつかの基本原則を覚えておく価値があります。
- サイト上の要素の明確な階層を維持します。要素間の関係は直感的に感じられる必要があります。 要素が重要であるほど、目立つようにする必要があります。たとえば、フォントを大きくしたり、太字にしたり、独特の色やページ上の配置を使用したりします。 相互に論理的に関連する要素は、1 つのグループ内で同様のテキスト スタイルと配置を持つ必要があります。
- サイトを機能領域に分割します。これにより、ユーザーは探している情報をすばやく効率的に見つけることができます。 彼は、ページのどの部分に自分にとって役立つコンテンツが含まれていて、どの部分をスキップできるかをすばやく判断できるようになります。
- クリック可能な要素をマークする - 特定の要素 (リンク、ボタン、アイコン) を見て、誰もがそれがクリック可能かどうかをすぐに知る必要があります。
- クリックするとホームページに移動するロゴ、ユーザーをショッピング リストに移動するショッピング カート アイコン、およびサイトの検索エンジンを担当する虫めがねアイコンなど、一般的に知られている規則に従います。 これらは、初めての人でもすばやくナビゲートするためのよく知られた一般的な方法です。
- 気を散らす要素を制限する– 特徴的な要素 (カラフルなバナー、アニメーションなど) が多すぎると、視聴者を圧倒し、注意をそらしてイライラさせ、最終的にサイトを離れてしまう可能性があります。

概要
今日の後に、使いやすさと機能が何であるか、またどのように異なるかを確認していただければ幸いです。 ただし、同じように扱ってください。 サイトを使いやすく (無料の電子書籍をダウンロードしたり、新しいスマートフォンを購入したりするなど)、ユーザーがニーズを効率的かつ快適に満たせるようにすると同時に、サイトを直感的にナビゲートできるようにすることで、機能的であることを確認してください。 サイトの使いやすさと機能の両方に気を配ることで、UX 評価に大きな影響を与え、利益とともにトラフィックを生成します。

私たちのコンテンツが気に入ったら、Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest の忙しいミツバチ コミュニティに参加してください。
著者: クラウディア・コワルチック
言葉では伝えきれないことをデザインで伝えるグラフィック&UXデザイナー。 彼にとって、使用されるすべての色、線、またはフォントには意味があります。 グラフィックやウェブデザインが得意。
究極の UX ガイド:
- UX とは何か - UX とは何か
- UX と UI – それらは比較可能ですか?
- (優れた)ユーザーエクスペリエンスの7つの要素
- UXデザインの意味を知っていますか?
- ユーザーエクスペリエンスを設計していますか? これらのことを気をつけてください!
- 知っておくべき UX デザインのための 10 のユーザビリティ ヒューリスティック
- 5つの簡単でシンプルなステップでのUXデザインプロセス
- ユーザー中心の設計とその主な原則
- ユーザー中心設計プロセスの段階
- カスタマーエクスペリエンスとは?
- ユーザー エクスペリエンスとカスタマー エクスペリエンス。 二人の関係を簡単に説明すると
- ブランド体験とは?
- ヒューマン コンピュータ インタラクション (HCI) とは何ですか?
- なぜUXが重要なのか?
- UXにおける使いやすさと機能性
- 優れたUXデザインの例
