ユーザーフロー図の作成方法
公開: 2020-02-27ユーザーエクスペリエンスを習得するには、ユーザーフロー図が不可欠です。 これにより、ユーザーがアプリやWebサイトをどのように操作するか、タスクを完了したりWebサイトで目標を達成したりするためにユーザーが実行する手順を理解できます。 これにより、ユーザーに優れたユーザーエクスペリエンスを提供し、ユーザーのニーズをより効率的に満たすことができます。
このガイドでは、UXデザインでユーザーフロー図が果たす重要な役割、ユーザーフロー図の作成方法、および留意すべきベストプラクティスについて説明します。 また、ユーザーフローを設計するプロセス全体で使用できる便利なテンプレートについても説明します。
ユーザーフロー図とは
ユーザーフローはさまざまな方法で解釈できます。 これは、ユーザーが製品内のどこをナビゲートできるかを説明する概要と見なすことができます。 また、ユーザーがタスクを実行するためにたどるパスの実際の品質とエクスペリエンスを意味する場合もあります。
または、ユーザーがタスクを完了するために実行する実際の一連の手順を意味する場合もあります。 フローチャートは、ユーザーがソリューション(つまり、Webサイトまたはアプリ)を使用しているときにユーザーがたどるこれらのルートを視覚化するのに役立ちます。
ユーザーアクションとプログラムインターフェイス間の相互作用のステップを視覚的に追跡するのに役立つこのようなツールは、ユーザーフロー図またはユーザーフローマップと呼ばれます。
これらは、ユーザーがシステムと対話するときにたどるべき論理パスを理解するのに役立ち、システムの機能、潜在的なユーザーアクション、および関連する結果の間の関係を示します。
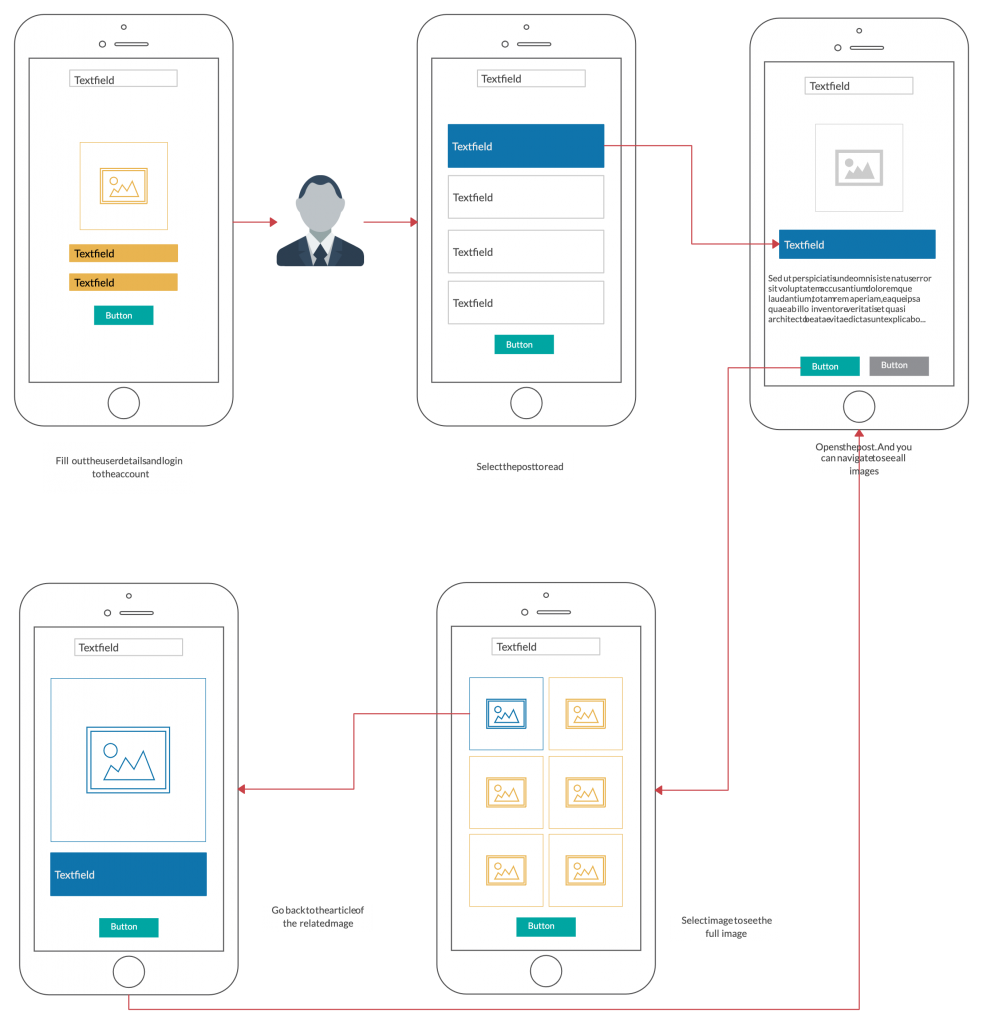
ユーザーフロー図は、現在の設計プロセスの段階に基づいて異なる外観にすることができます。アプリまたはWebサイトのワイヤーフレームが既に作成されている場合は、それらを使用してフローチャートを作成できます。 このようなワイヤーフレームフローチャートは、ワイヤーフローと呼ばれます。
ユーザーフロー図は、インタラクションフロー、アクティビティフロー、ユーザーインターフェイスフロー、ナビゲーションフロー、またはタスクフロー図とも呼ばれます。
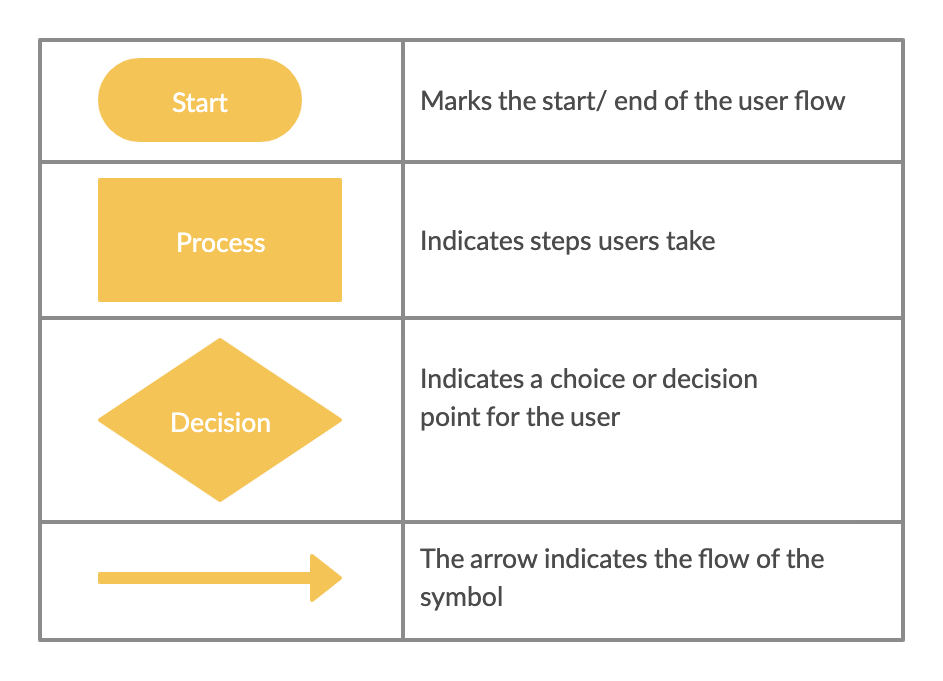
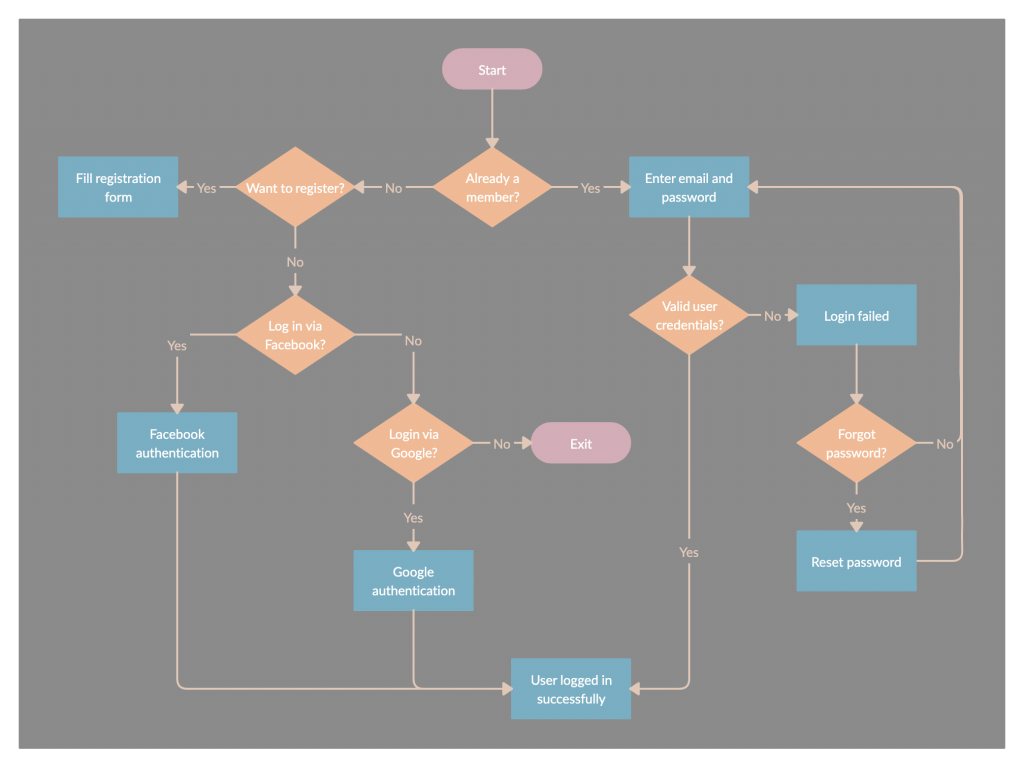
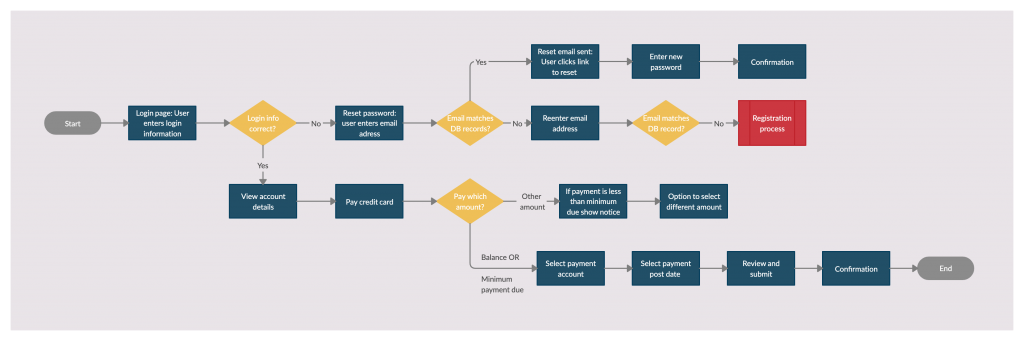
ユーザーフロー図の記号は次のとおりです。

ユーザーフロー図を作成するときに役立つ可能性のあるその他のフローチャート記号を理解するには、このリソースを参照してください。
ユーザーフロー図の重要性
- ユーザーフロー図は、ユーザーの目標に基づいて設計を理解する場合に役立ちます。
- これらは、ユーザーがWebサイトのページをナビゲートしたり、アプリのアクションをナビゲートしたりするときに、意図したユーザーの流れを伝えるために使用できます。
- エンジニア、設計者、およびアーキテクトは、それらを使用して、システムの設計の複雑さ、範囲、およびパスを理解し、システムのギャップ、依存関係、および欠陥を特定できます。
ユーザーフロー図の作成方法
さらに面倒なことはせずに、ユーザーフロー図を作成する方法について説明しましょう。
ステップ1:カスタマージャーニーを理解する
ユーザーフローは、ユーザーの行動に基づいています。したがって、効果的なユーザーフロー図を作成するには、ユーザーが誰であるか、動機、ニーズ、および行動を理解することが重要です。

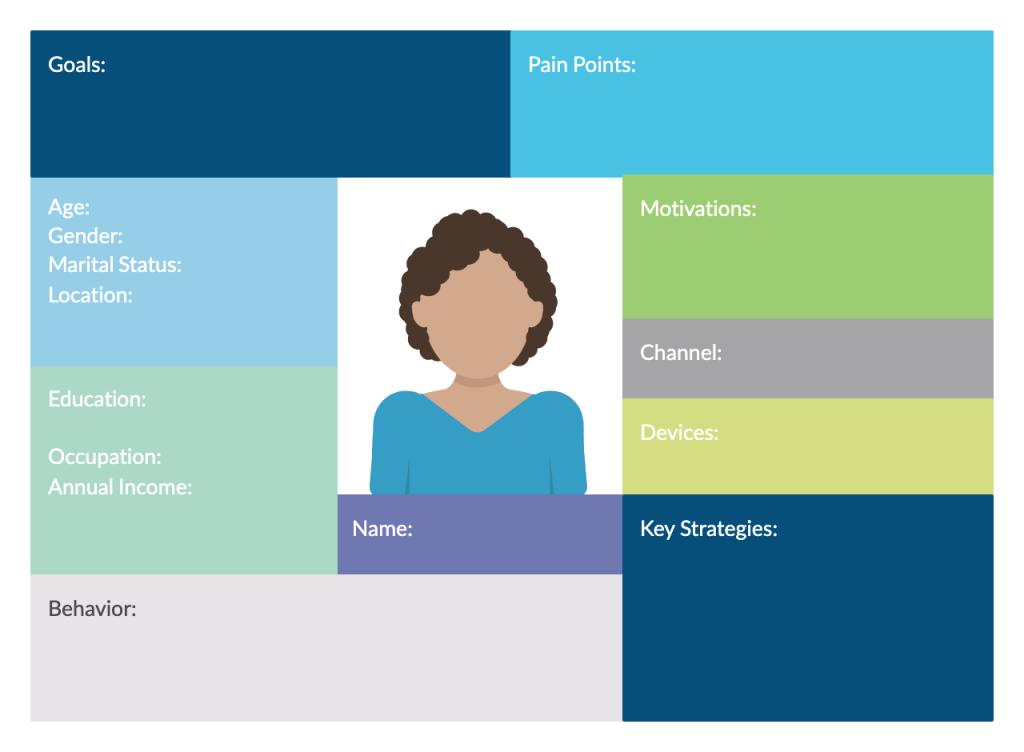
追加の手順のように思われるかもしれませんが、適切なユーザー調査を実施し、ユーザーペルソナを設計すると、よりスムーズなユーザーフローを作成するのに役立ちます。
以前の投稿でユーザーペルソナを作成する方法についてはすでに説明しました。いくつかの簡単な手順でバイヤーペルソナを作成する方法については、これを参照してください。 または、すでにプロセスに精通している場合は、最初にテンプレートを次に示します。

顧客プロファイルを作成すると、ユーザージャーニーを理解するための一歩になります。
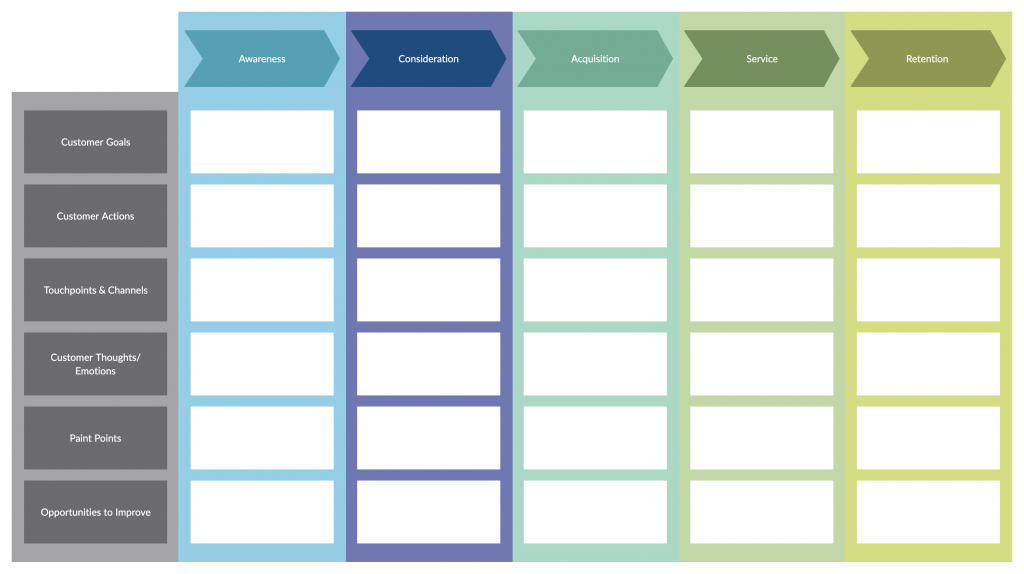
ここでカスタマージャーニーマップを使用して、顧客があなたのビジネスとやり取りしているとき(つまり、Webサイトにアクセスしているとき)、さまざまなタッチポイントや問題点を適切に分析できます。

また、6つの簡単なステップでカスタマージャーニーマップを作成するプロセスについても説明しました。 ぜひチェックしてください。
ユーザーフローを作成する残りのステップは、ユーザーの旅がわかれば簡単になります。
ステップ2:あなたの目標とあなたのユーザーの目標を特定する
次のステップは、ビジネスの目的とユーザーの目的についてのアイデアを取得することです。
あなたはすでにあなたのビジネスの目標を知っているかもしれません。 たとえば、ウェブサイトでのコンバージョンを増やしたり、商品の売り上げを伸ばしたりするためです。これは通常、ユーザーに実行してもらいたいアクションの最終的な結果です。
一方、ユーザーの目的には、ユーザーが満たしたい欲求やニーズが含まれます。 また、ユーザーごとに異なる目標を念頭に置いている場合もあります。 これは、以前に作成したユーザーペルソナとカスタマージャーニーマップが、それらが何であるかを理解するのに役立つ場所です。
ステップ3:ユーザーがどこから来ているかを特定する
あなたがウェブサイトをデザインしているなら、あなたはあなたの顧客がどこから来ているか、言い換えればエントリーポイントが何であるかを知りたいかもしれません。 これらには通常、
- 直接トラフィック
- 有機検索
- ソーシャルメディア
- 有料広告
- Eメール
- 紹介サイト
- プレスまたはニュースアイテム
Googleアナリティクスを使用して、これらのエントリポイントのパーセンテージを取得できます。 また、さまざまなユーザーの行動を示している場合もあります。
たとえば、直接の訪問者はあなたのブランド名を検索しますが、オーガニック検索の訪問者は、適切な販売者としてあなたを見つける前に、まず必要な製品をGoogleで検索します。
また、さまざまなエントリポイントに基づいて、これらのさまざまなユーザーフローを計画することが重要です。 これは、ユーザーにとってより良いエクスペリエンスを開発するための鍵です。
ステップ4:訪問者が必要とする情報を特定する
可能な限り最高のユーザーフローを設計するには、顧客の立場に立つ必要があります。
これは、彼らのニーズと動機が何であるかを心から理解することを意味します。 したがって、彼らが抱えている問題、疑問、ためらい、製品についての質問、そして彼らが求めている答えを知る必要があります。
購入者のペルソナとジャーニーマップはすでに作成されているため、この手順は簡単に完了できます。
ステップ5:ユーザーフローを視覚化する
これで、ユーザーフローを作成しているユーザー、その目的は何か、どこから来ているのかがわかります。 次のステップは、ユーザーフローを作成することです。
ユーザーがWebサイトの特定のページにアクセスする前後に何をするかを考えてください。 彼らは何を見て、目標を達成するためにどのような行動を取るのか。 これは、作成する必要のあるページ、提供する必要のある情報/コンテンツ、およびそれらを相互に接続する方法を特定するのに役立ちます。
各タスクの開始と終了に注意してください。 これは、さまざまなユーザーの目標に基づいて変更される場合があります。
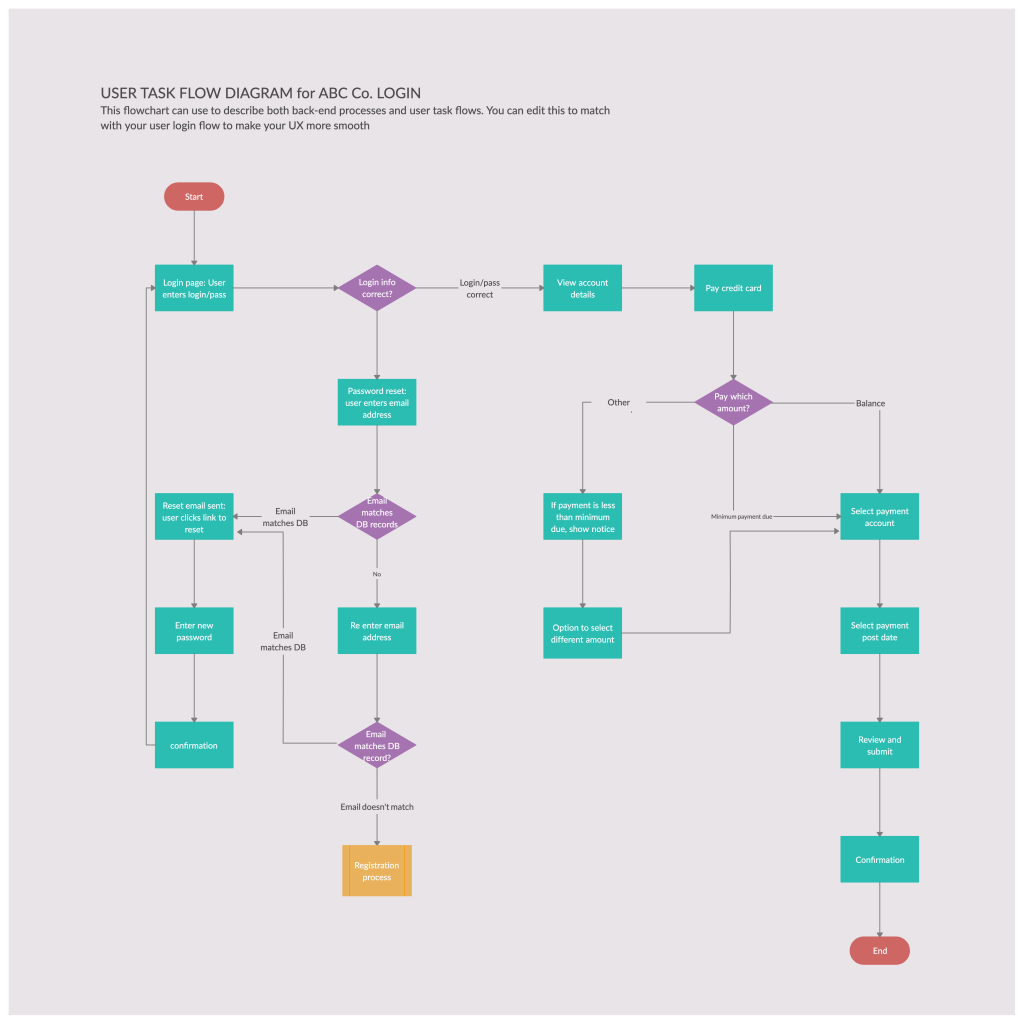
必要な情報を除外したら、ユーザーフロー図で視覚化します。

ステップ6:フローのプロトタイプを作成する
忠実度の低いプロトタイプ(ワイヤーフレームまたはUIモックアップ)を使用して、前の手順で概説したユーザーフローをテストできます。 プロトタイプは、フローに詳細を追加し、ユーザーアクションとコンテンツの間のフローを理解するのに役立ちます。
また、製品があなたとあなたのユーザーの目的に従って設計されていることを検証するのにも役立ちます。
ステップ7:レビュー、改良、テスト
ユーザーフロー図を利害関係者と共有し、調整が必要な場所について話し合うことができます。
また、忠実度の高いプロトタイプの準備ができたら、実際のユーザーでテストすることもできます。
このようにして、ユーザーフローの各ステップに関するデータを収集し、ユーザーが製品をどのようにナビゲートするかを理解できます。 その後、最終製品をリリースする前に、改善すべき領域を特定し、ソリューションを適用できます。
心に留めておくべきベストプラクティス
以下のベストプラクティスに固執して、作成するユーザーフロー図が実際に効果的であることを確認してください。
- ユーザーフロー図には、その目的を説明する名前を常に付けてください。 これは、それを参照する人がその根拠を理解するのに役立ちます。
- フローチャートを描くときは一方向に固執してください。 チャートはストーリーをマップしているので、マップが一方向に流れると、ストーリーを読み、理解するのに役立ちます。
- 決定ポイントの数を制限して、煩雑さをなくし、複雑さを軽減します。
- ユーザーフロー図の範囲が、ユーザーの単一のタスクまたは単一の目標をカバーしていることを確認してください。 ユーザーフローがタスクの半分しかカバーしていない場合、または複数のユーザー目標をカバーするための手順を計画している場合、その目的は果たされません。
- 必要な情報のみを追加し、ユーザーのフローとアクションの説明に役立たないその他の詳細は避けてください。
- Createlyなどのデジタルフローチャートツールを使用して、プロセスをスピードアップします。 さらに、他の人の意見を取り入れて、作業を1か所とクラウドに保存できるようになります。これにより、どこからでも参照して作業できるようになります。 さらに、無限のキャンバス領域でスペースを節約するのに役立ちます。 そうしないと、会議室の壁がいくつか占有される可能性があります。
ユーザーフロー図テンプレート



独自のユーザーフロー図を作成する準備はできましたか?
ユーザーフローは、デザイナーのツールキットの強力なツールです。 これにより、設計者は全体像、つまり作成する必要のあるページと接続方法を簡単に確認できます。 ユーザーフロー図を作成するために知っておく必要のあるすべてのことをほぼ網羅しました。これには、すぐに開始するために使用できるテンプレートも含まれます。
では、ユーザーフロー図についてのご意見をお聞かせください。 下のコメントセクションに入力してください。
