ポップアップUXデザイン:ベストプラクティス、ヒント、例
公開: 2022-04-14利益に焦点を当てているすべてのウェブサイトは、訪問者からより多くのコンバージョンを獲得することにも焦点を当てています。
ポップアップは、コンバージョン率を高めるための最良のツールです。 ポップアップの使用を開始したeコマースストアで見られる結果は、次のことを物語っています。
- Kiss My Ketoはカートの放棄率を20%減らしました
- Christopher Cloosは、コンバージョン率を37%向上させました
- ブーム! シンディ・ジョセフによるeコマースの収益はわずか1か月で148,297ドル増加しました
上記のキャンペーンの成功の秘訣は、各Webサイトの全体的なユーザーエクスペリエンス(UX)との統合でした。 これらの企業は、ポップアップの表示中にユーザーの邪魔をすることはありませんでしたが、代わりに、有用で関連性のあるコンテンツを適切なタイミングで配信できるときに表示されるように巧妙に設定しました。
これをサイトで実現できれば、UXの中断を回避できるだけでなく、実際に改善することができます。
この記事では、それを行うための5つの方法を見ていきます。
ショートカット✂️
- 迷惑なエントリポップアップを使用しないでください。 代わりに、エンゲージメントに基づいてポップアップを表示します
- 訪問者をセグメント化する
- パーソナライズされたメッセージを作成する
- 一度に1つの価値提案と目標に集中し続ける
- あまり多くの情報を求めないでください
1.迷惑なエントリポップアップを使用しないでください。 代わりに、エンゲージメントに基づいてポップアップを表示します
エントリのポップアップは非常に混乱する可能性があります。
これらは、Webサイトが読み込まれるとすぐに表示されるポップアップです。 訪問者が自分の方向性を把握し、サイト上のすべての情報を取り入れ始めると、どこからともなく表示されるポップアップによって中断されます。
エントリポップアップも:
- 訪問者が目的のコンテンツにアクセスできないようにする
- 多くの場合、無関係なコンテンツが含まれています
- 訪問者を混乱させる
要するに、それらはほとんどの場合、役立つというよりも煩わしく、サイトのUXを低下させます。
従来のエントリポップアップで訪問者を煩わせるのではなく、最初にWebサイトを知ってもらうようにします。 次に、二次メッセージを表示する準備ができていることを彼らの行動が示しているときに、ポップアップを表示できます。
ユーザーエンゲージメントに基づいてポップアップをトリガーする一般的な方法は次のとおりです。
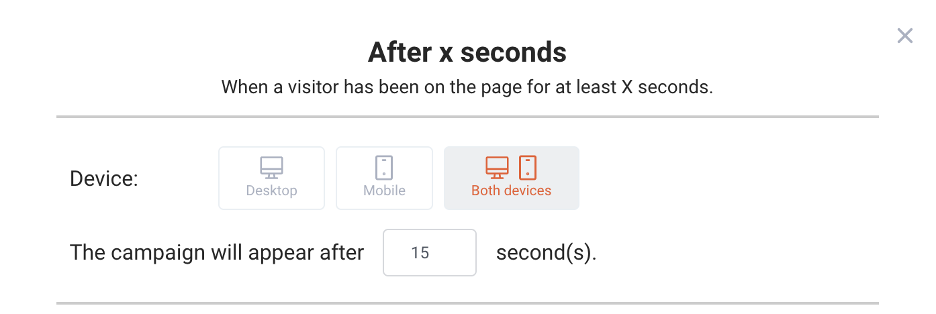
- X秒後にポップアップを表示する:このオプションは、訪問者が見ているページを閲覧するための時間を与えます。 彼らがページでしばらく過ごした後、あなたは彼らの注意を引くことができます。

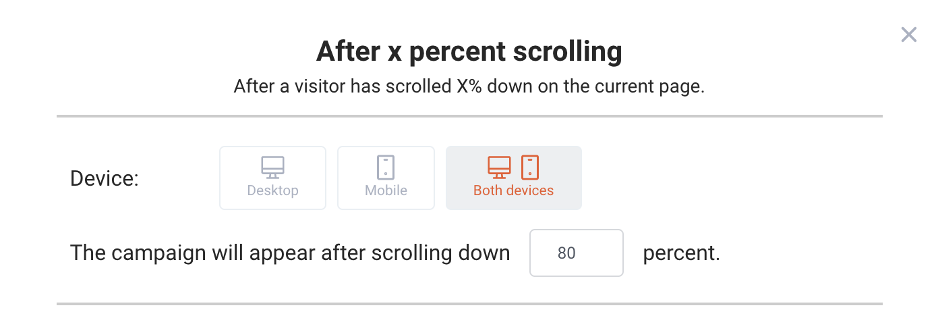
- Xパーセントのスクロール後にポップアップを表示する:訪問者がWebページの特定のパーセンテージを下にスクロールした後にポップアップが表示されるように設定できます。
たとえば、訪問者がブログ記事の最後に到達したときに表示されるポップアップを設定できます。これは、訪問者が新しいコンテンツの準備ができていることを意味します(おそらく、連絡先情報と引き換えに無料の電子書籍を提供することによって)。

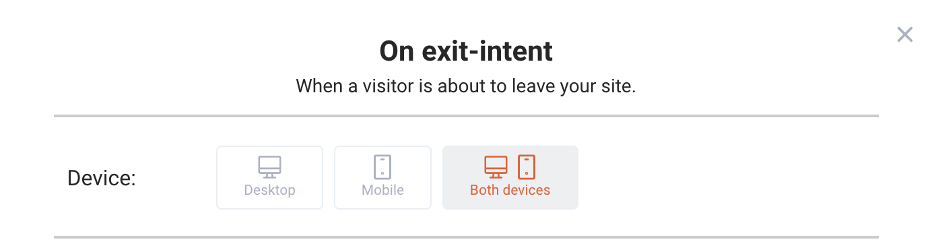
- 終了意図でポップアップを表示する:このようにして、サイトを離れようとしている訪問者の注意を引くことができます。
終了意図のポップアップを使用すると、誰かが変換せずに離れることを阻止し、買い物を続けるか、メーリングリストに登録するように説得することができます。

また、「頻度」、つまりポップアップが表示されるように設定されている最大回数に注意することも重要です。 通常、これを訪問者ごとに1回または2回に制限する必要があります。
複数のポップアップを表示することは問題ありませんが(以下で説明します)、同じポップアップを何度も表示すると、ユーザーは夢中になります。

これは、ユーザーエンゲージメントに基づいてポップアップを使用する方法の良い例です。 Obviのexit-intentポップアップは、サイトを放棄している訪問者にのみ表示されます。

2.訪問者をセグメント化します
すべての訪問者に関連する魔法のポップアップはありません。 これは、すべての人が同じ重要な情報や割引オファーを同時に見る必要があるわけではないためです。
残念ながら、各個人の問題の解決策を特定して、ポップアップで解決策を提示することはできません。
代わりに、あなたができることは、訪問者を同様のニーズと特徴を共有するグループに分割することです。
これらのセグメントは、業界や店舗が販売する製品の種類によって異なります。 ただし、すべての企業は、購入プロセスのどの段階にあるかに基づいて、訪問者をグループに分割できます。
あなたの「カスタマージャーニー」について考えてみてください。人々が最初にあなたのブランドについて知る方法、彼らがあなたのランディングページに到達する方法、そして彼らが購入したい製品を見つける方法。
カスタマージャーニーのさまざまな段階のセグメントにはさまざまなニーズがあり、表示するポップアップはそれを反映する必要があります。
それでは、顧客をセグメント化するために使用できる他のいくつかの要因を見てみましょう。 また、カスタマージャーニーのさまざまな段階で、さまざまな訪問者向けのキャンペーンのアイデアをいくつか共有します。
2.1。 寒い対暑い見通し
「ホットプロスペクト」は、今何かを購入しようとしている顧客ですが、「コールドプロスペクト」はまだ選択肢を模索しており、何も購入する準備ができていません。
すべての訪問者を、すぐに購入する準備ができている「ホットな見込み客」であるかのように扱うのではなく、ホットな見込み客とコールドな見込み客に対して異なるコンバージョン目標を作成する必要があります。
ホットな見込み客にとって、コンバージョンの目標は単純です。今すぐ購入することです。 メッセージングでは、期間限定の割引または取引を使用して、これらの見込み客を即時販売に向けてプッシュする必要があります。
コールドプロスペクトの二次的なコンバージョン目標が必要になります。これは通常、見込み客にメールリストに登録してもらうことです。 彼らの連絡先の詳細を取得した後、あなたは彼らと時間をかけて通信し、彼らが購入する準備ができるまで関係を育むことができるようになります。
このため、ダウンロード可能な電子書籍のように、コールドビジターが購読したくなるようなコンテンツを表示する必要があります。
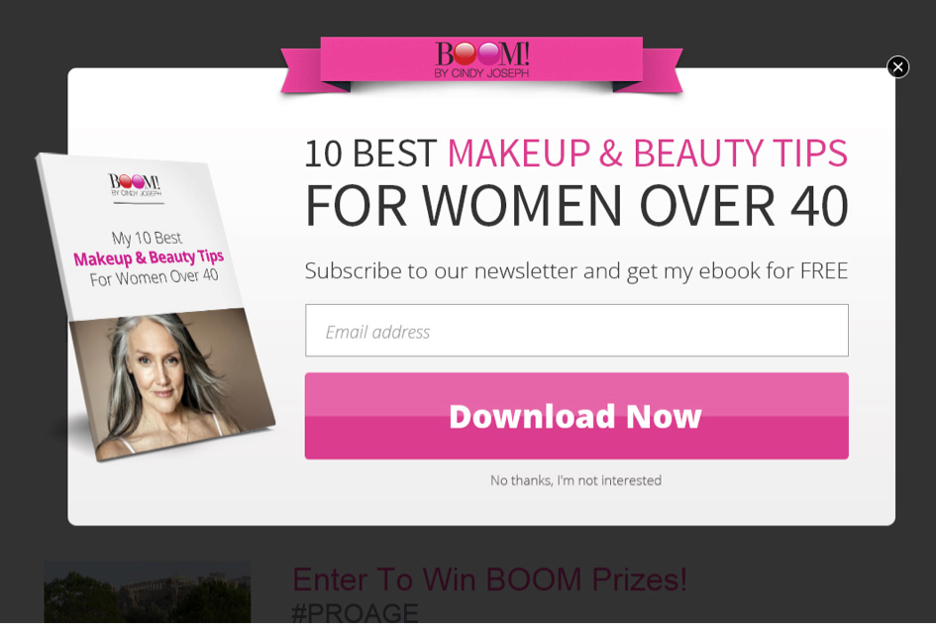
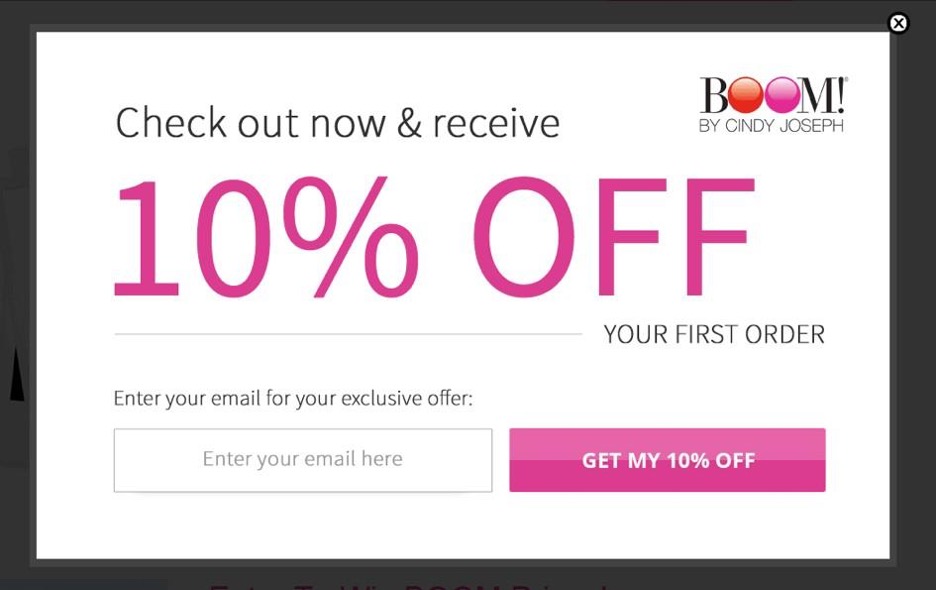
それが実際にどのように機能するかを見てみましょう。 これは、 BOOM!のいくつかのキャンペーンの素晴らしい例です。
彼らは彼らの製品ラインに興味を持っているがまだ購入する準備ができていない寒い見込み客のためのリードマグネットとして電子ブックを提供します:

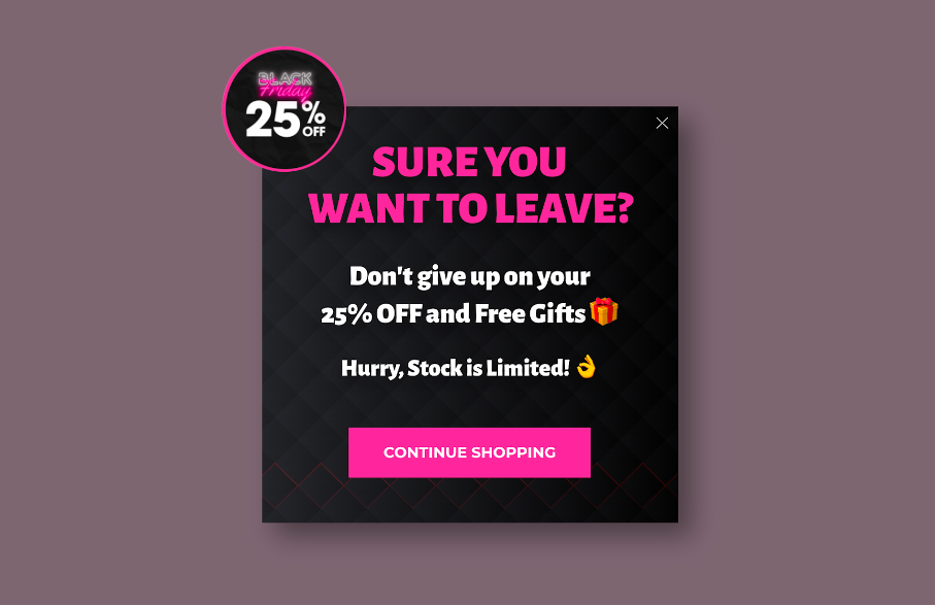
彼らの最もホットな見込み客(BOOM!のコンテンツに最も関心を示しているか、カートを放棄しようとしている)の場合、彼らは10%オフのクーポンの提供を、後でではなく今すぐ購入するインセンティブとして使用します。

2.2。 ジオターゲティング
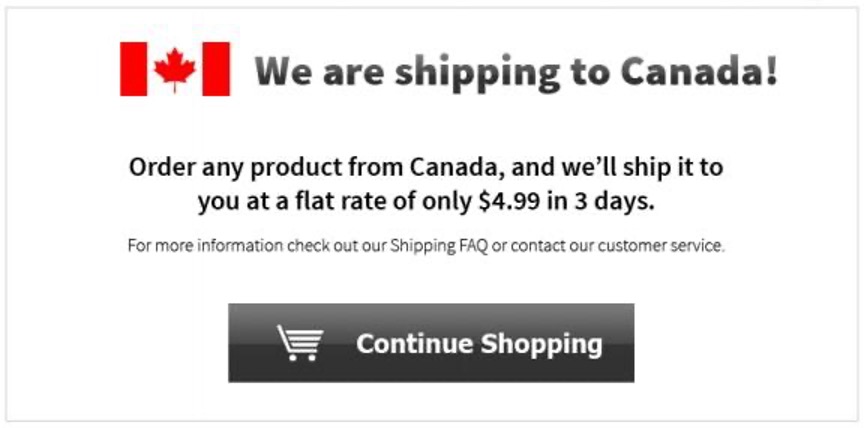
海外で販売する場合、ロケーションベースのターゲティングまたはジオターゲティングは、コンバージョンを増やすための優れた方法です。 ジオターゲティングを使用すると、必要な数のターゲット国に対して、さまざまなメッセージを作成できます。
場所に基づいて訪問者をセグメント化すると、配送のオファーなど、国固有の取引を提供できます。 次に例を示します。

2.3。 購入プロセスの段階に基づいて訪問者をターゲットにする
各顧客は、次の認識段階を通過します。

5つのレベルの認識は、顧客がサイトを操作するときのさまざまな考え方を表しています。 あなたのブランドが存在することを知ったばかりの顧客は、忠実な顧客とはまったく異なる方法で同じページを表示します。
そのため、ポップアップを介してこれらの各セグメントにさまざまなセカンダリメッセージを伝達する必要があります。
これらのグループの1つに合わせて調整されたメッセージの例をいくつか示します。
1.問題を認識している訪問者は、問題があることを知っていますが、それでも問題を解決するための最良の方法を見つけようとしています。 したがって、この時点でのあなたの目標は、彼らが彼らの問題(スキンケアの問題であろうと、新しいランニングシューズの必要性であろうと)をよりよく理解し、可能な解決策を提供するのを助けることです。

これを行う1つの方法は、ブログ投稿と電子書籍を使用することです。 たとえば、「初心者向けのランニングのヒント」に関する記事がある場合は、10Kのランニングに関する「ハウツー」のヒントを提供する電子書籍を宣伝することもできます。
2.ソリューションを意識した訪問者は、どのタイプの製品が問題を解決するかを知っており、選択肢を積極的に検討しています(先ほど説明した問題を意識した訪問者よりも「ホット」な見込み客になります)。 これはあなたの目標を単純にします:彼らがあなたのサイトで彼らに最適な製品を見つけるのを手伝ってください。
実証済みのアプローチの1つは、閲覧しているカテゴリで最も人気のある製品(または「トレンド」製品)を表示することです。
3.最も意識の高い訪問者は、問題を解決するために気に入っている特定の製品を見つけました。 彼らがする必要があるのは、「今すぐ購入」をクリックして、チェックアウトプロセスを通過することだけです。 これらの顧客があなたの「最もホットな」見込み客であるとしても、購入するために最後のプッシュが必要になることがよくあります。
期間限定でしか利用できない魅力的な特別オファーは、このセグメントを後でではなく今すぐ購入するように説得するための最良の方法です。
2.4。 高度なセグメンテーション
また、訪問者のオンサイト行動を考慮に入れて、ユーザーの特定のセグメントを作成することもできます。 セグメンテーションが具体的であればあるほど、メッセージングの関連性が高まります。
次のユーザー固有の動作を使用して、訪問者をさらにセグメント化できます。
- 現在のサブページに少なくともX秒間表示されている
- 特定のトラフィックソースからのもの
- 現在、特定のページを閲覧しています
- 以前に特定のページにアクセスしたことがあります
- カートに特定のアイテムを入れる
- カートの値が特定のしきい値を超えている
これにより、次のことが可能になります。
- さまざまなトラフィックソース(FacebookとGoogle広告など)からの訪問者にさまざまなポップアップを表示します。
- 特定のページにアクセスしたが、まだ購入していない見込み客に特定のキャンペーンを表示します。
- カートにすでに追加したアイテムに基づいて訪問者をターゲットにします(アップセルおよびクロスセル用)。
3.パーソナライズされたメッセージを作成します
私たちが言ってきたように、「あなたがすべての人に売っているなら、あなたは誰にも売っていません。」 これをパーソナライズで次のレベルに引き上げることができます。
訪問者を関心、人口統計または地理的変数、および購入プロセスの段階に基づいてセグメントに分割したら、最も関連性の高いメッセージを表示できます。
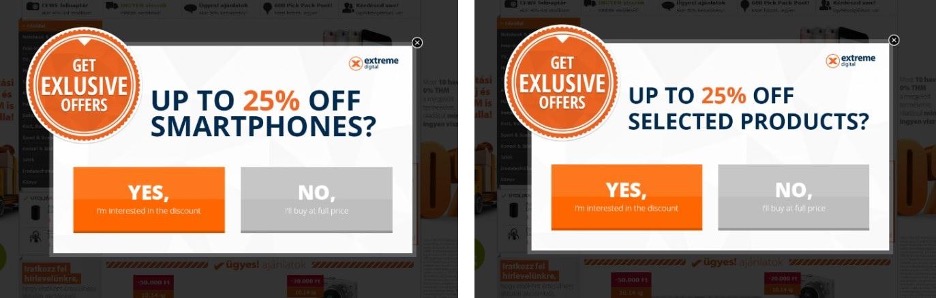
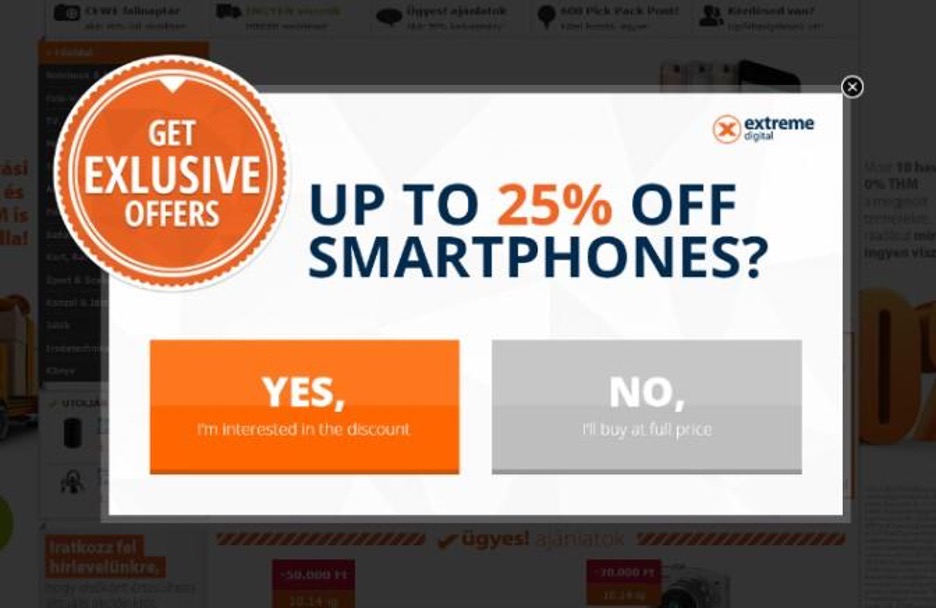
たとえば、電子機器を販売していて、特定の訪問者がスマートフォンに興味を持っていることがわかっている場合、「25%OFFのスマートフォン」は「25%OFFの選択した製品」よりもはるかに効果的なメッセージです。

ポップアップ内のメッセージのカスタマイズには、次の4つの基本レベルがあります。
- 誰もが同じメッセージを受け取ります。つまり、すべてのWebサイト訪問者に一般オファーをブロードキャストします。 これはお勧めしません。
- ホットプロスペクトとコールドプロスペクトに対して2つの異なるオファーを行います。つまり、エンゲージメントに基づいてオーディエンスを2つの主要なセグメントに分割します。 この単純なセグメンテーションでさえ、違いを生む可能性があります。
- 主な訪問者グループごとにいくつかのオファーがあります。この場合、関連する変数に基づいて訪問者をいくつかの異なるグループに分割し、グループごとにカスタマイズされたメッセージで訪問者を再エンゲージします。
- 動的テキスト置換を使用して、誰もがカスタマイズされたメッセージを受け取ります。これは、ポップアップの最高レベルのパーソナライズです。 各メッセージは、それを見る特定の個人に合わせて調整されています。
動的テキスト置換を使用すると、ポップアップ内のテキストは、選択した変数に基づいて自動的に更新されます。
つまり、1つのテンプレートを作成してから、各訪問者のニーズに合わせてコンテンツを変更できます。 このアプローチを使用すると、作業量が減り、各訪問者セグメントに最も関連性の高いコンテンツが表示されるようになります。
上記の例に戻ると、電気店は、訪問者がスマートフォンのカテゴリページまたはスマートフォンのカテゴリ内の個々の製品ページからサイトを離れようとすると、「25%オフのスマートフォン」を宣伝します。

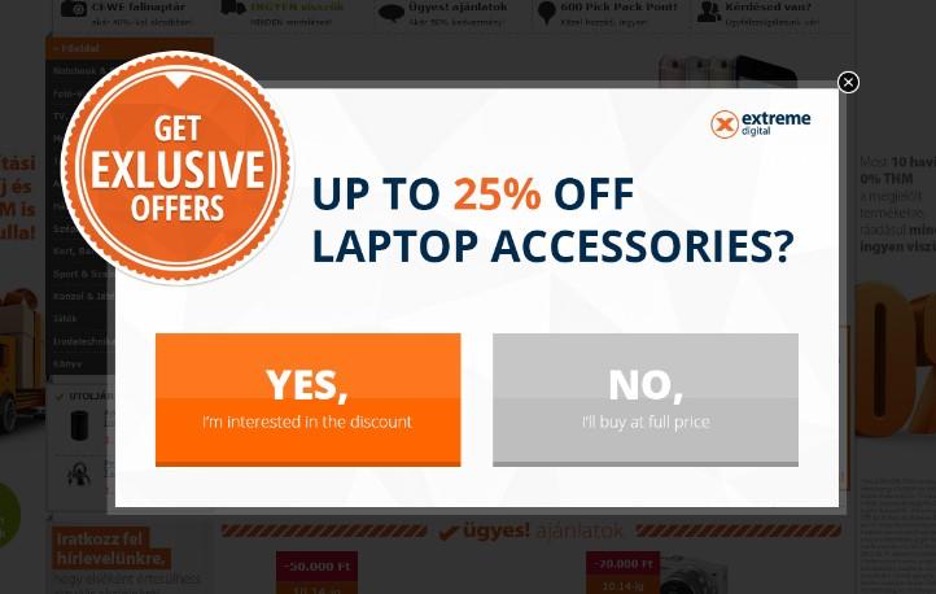
ただし、訪問者がラップトップアクセサリを参照してサイトを離れようとすると、「スマートフォン」という単語が自動的に「ラップトップアクセサリ」に変わり、その顧客のニーズを直接表します。

4.一度に1つの価値提案と目標に集中し続ける
コンバージョンを最大化するには、ポップアップごとに1つの目標に制限し、その価値提案が説得力があることを確認する必要があります。
バリュープロポジションは、顧客がポップアップを利用したり、製品を購入したりすることで期待できるメリットです。 電子メールサインアップポップアップの価値提案は、特定の販売または製品への排他的アクセスである可能性がありますが、割引ポップアップの価値は、訪問者がクーポンコードを使用して節約できるお金から得られます。
同じポップアップで複数の目標を達成しようとしている場合は、それらのいずれかを完了する可能性が低くなります。 最終的に、それはあなたのメッセージを混乱させ、あなたのオファーの価値について訪問者を混乱させ、コンバージョンと販売の可能性を低くします。
ポップアップを使用することでいくつかの目標を達成できますが、各ポップアップでそれらの1つだけを追求するように制限するようにしてください。
一般的なeコマースの目標は次のとおりです。
- 売上の促進
- メーリングリストの作成
- カートの放棄を減らす
- アップセルとクロスセリング
- カスタマーエクスペリエンスの向上
5.あまり多くの情報を求めないでください
これまで見てきたように、ポップアップの成功は、それが訪問者に提供する価値に依存します。
しかし、あなたの申し出がどれほど価値があるとしても、それを利用することが難しすぎるなら、誰もその問題を乗り越えたくないでしょう。
そのため、あまり多くの情報を求めないようにすることが重要です。 たとえば、電子メールのサインアップポップアップに表示するフィールドが多すぎると、ほとんどのユーザーにとっては作業が多すぎるように見えます。 さらに、新規訪問者は、個人情報の提供をためらう可能性があります。
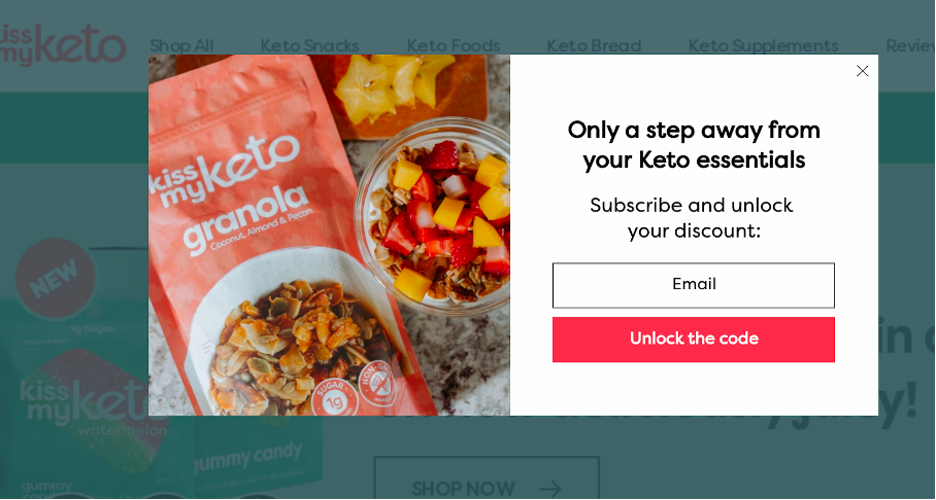
リクエストするデータが少なければ少ないほど、最終的にはより多くのコンバージョンが発生します。 多くの場合、以下の例のように、メールアドレスだけで十分です。

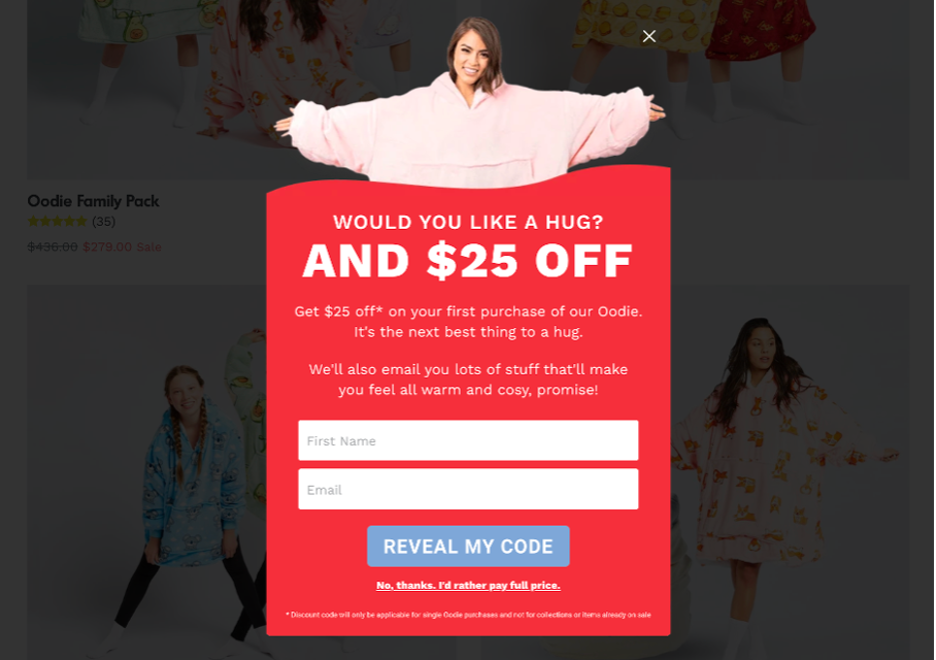
多くのサイトはまた、The Oodieのこの例のように、将来メッセージをパーソナライズするために名を要求します。

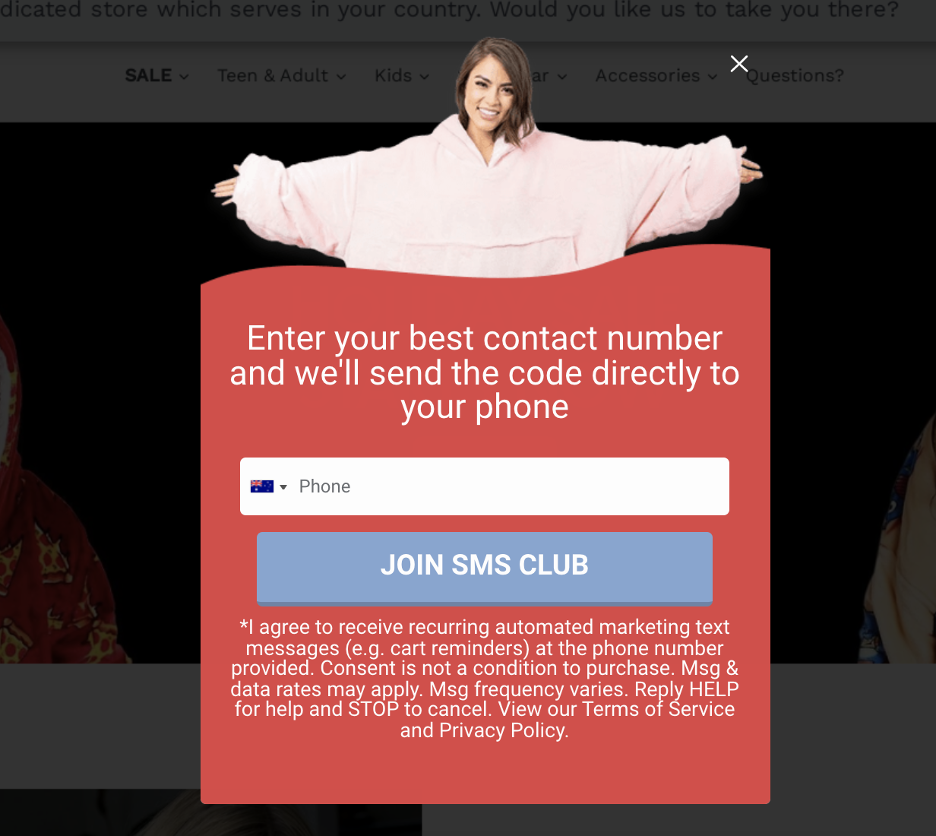
より多くの情報を要求する必要があると感じた場合は、マルチステップのポップアップを使用するのが最善です。 そうすれば、最初に最も重要な情報を要求してから、ポップアップの2ページ目に追加の入力フィールドを表示できます。
Oodieのポップアップには、電話番号も尋ねる2番目のページがありました。

The Oodieが使用するこの戦略は「トロイの木馬法」と呼ばれ、わずか30日間でTheOodieに190万ドルの追加収益をもたらしました。
彼らの戦略を「盗む」場合は、無料のトレーニングをご覧ください。

ユーザーの邪魔をしないで、代わりにポップアップ付きの優れたUXを作成してください
UXデザイナーのようなポップアップを作成するということは、訪問者のそれぞれを人間として考え、ポップアップが表示されたときの心の状態を慎重に検討することを意味します。
そのため、エントリポップアップを使用せず、代わりにサイトへのユーザーエンゲージメントに基づいてポップアップを作成する必要があります。 次のステップは、ユーザーセグメントを定義し、関連するオファーを表示することです。 そして最後に、動的テキスト置換を使用してポップアップをパーソナライズし、各ユーザーに合わせてメッセージを調整できます。
これらのベストプラクティスに従うことで、リスト作成の取り組みを改善し、同時に売り上げを伸ばすと同時に、サイトのユーザーエクスペリエンスを向上させることができます。
OptiMonkを無料で使い始めて、わずか数分でユーザーエクスペリエンスを向上させる見事なポップアップを作成してください。