パフォーマンスの高いコンテンツのために読者を念頭に置いたUXデザイン
公開: 2020-08-14マーケティング担当者として、私たちはボットに適したページ デザインと読みやすさという二分法の下で作業し、UX デザイン (ユーザー エクスペリエンス) とオーガニック検索を通じてトラフィックを促進する必要性とのバランスを常に取っています。 幸いなことに、検索エンジンのインテリジェンスが向上し、検索がユーザー トラフィックに依存するようになったことで、ユーザーにとっての読みやすさは通常、優れた SEO につながります。
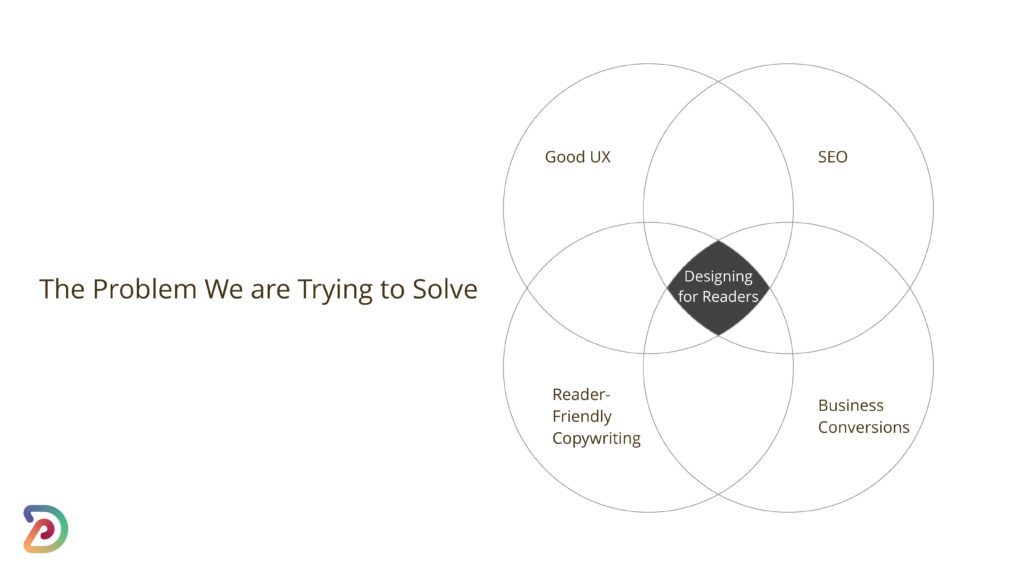
Found Conference で、DemandSphere の CEO である Ray Grieselhuber 氏は、読みやすさを考慮したデザインの重要性について話しました。 レイは、読者志向のデザインは、検索エンジンの最適化、優れたユーザー エクスペリエンス、読みやすいコピーの作成、およびビジネスにとって意味のある変換という 4 つの概念の交差点にあると述べています。

デザインに対する読者志向のアプローチは、UX、SEO、コピーライティング、およびビジネス変換に役立ちます。
競合する優先事項はUXにどのように影響しますか?
Ray 氏は、組織の多くの部分がユーザー/読みやすさのエクスペリエンスに影響を与えるため、読みやすさに対する特定の課題がチーム レベルで発生する傾向があると述べています。 マーケティング チームのさまざまなセクションに課せられた課題を見てみましょう。
- コピーライターはコンテンツ作成の専門家ですが、技術環境を制御することはできません。 また、通常、コンテンツがページまたはブラウザーでどのようにレンダリングされるかについても発言権がありません。 別の懸念事項: ライターは、SEO の専門家ではなく、主題の専門家として参加することがよくあります。 価値のあるコンテンツの作成と、検索エンジンに最適化されたコンテンツの作成との間には、断絶が存在する可能性があります。
- SEOSはより技術的なバックグラウンドを持っている場合もありますが、CMS の設定、サーバー、メディア、またはレンダリングに関する決定も行いません。 通常、SEO はライターや開発者を直接管理していないため、クリエイティブに対する彼らのコントロールが制限されることがあります。
- 多くの場合、ビジネス マネージャーはさまざまな分野の専門家ですが、専門家はいません。 したがって、サイト管理者は、編集、SEO、および開発の相反する優先事項に対処する際に、自分たちが「猫を飼っている」ことに気付くかもしれません.
- IT および CMS マネージャーは、読みやすさに最も大きな影響を与える可能性があります。 これらは、サーバー レベルまたはテンプレート レンダリング レベルで変更する必要があるものをすべて処理します。 ただし、開発者は、特に別の部門にサイロ化されている場合、特にサードパーティである場合は、内部の SEO の会話の外にいる可能性があります。
デザインの可読性に関する議論は、テキストの最適化とレイアウトの最適化に集中する傾向があり、他の UX の優先順位が損なわれることもあります。 チームが分断されていると、ユーザー エクスペリエンスが低下し、ブランドが損なわれる可能性があります。これは、大規模なコングロマリットでのみ発生するわけではありません。 まとまりのあるチーム ワークフローは、どのような規模のチームでも問題になる可能性があります。 ただし、ユーザー エクスペリエンスは部門を超えた性質を持つため、読者向けのデザインは、部門間のサイロから抜け出し、調整する絶好の機会になる可能性があります。
2010 年代初頭のある調査によると、当時、Web デザイナーが良い第一印象を与えるには 50 ミリ秒が必要でした。 人間とのやり取りと同じように、ユーザーはサイトで必要なやり取りのレベルをすばやく判断し、サイトにアクセスするとすぐに判断します。
競合する優先順位は、ユーザー エクスペリエンスに悪影響を与える可能性があります。 ユーザーが記事を読みたがっているとします。すると、メール アドレスを尋ねるポップアップ リード ジェネレーション ページが表示されます。 開発の観点からすると、リードジェネレーションは大量のコンバージョンを促進する「ベスト プラクティス」かもしれませんが、ユーザー エクスペリエンスにはあまり適していません。 差別化が最小限の製品を販売する e コマース企業は、すでに魅力的でないコンテンツに悩まされる傾向があります。インターフェースが悪いと、ユーザー エクスペリエンスが鈍いものから実に煩わしいものになる可能性があります。
彼らはとどまりますか、それとも去りますか?
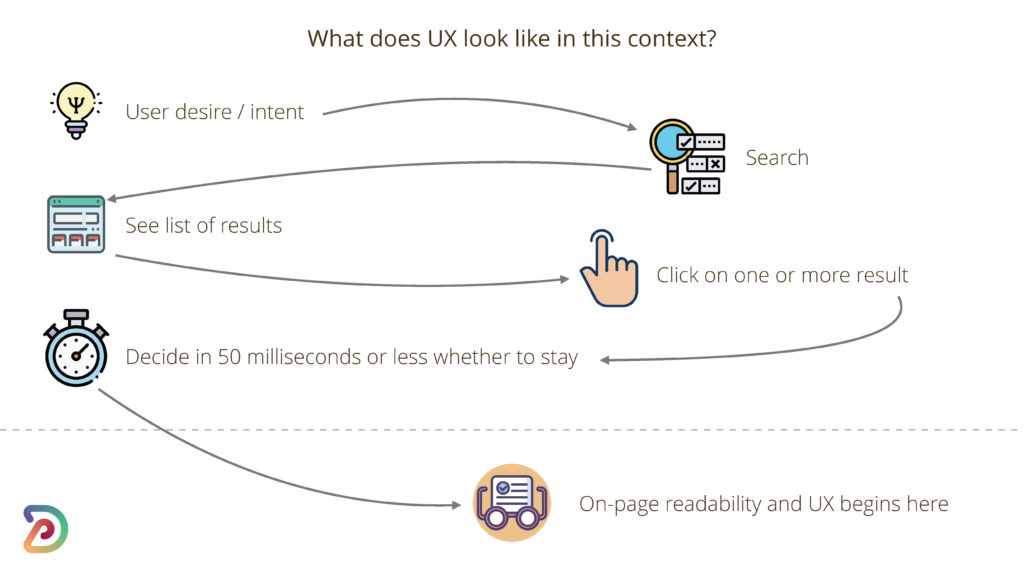
読者志向の考え方を身に付けるには、読みやすさの問題は、ユーザーが Web サイトにたどり着く前に始まることに注意してください。 検索方法を考えてみましょう。これは、質問またはトピックから始まる多段階のプロセスです。 検索を実行し、結果のリストからリンクを選択して、そのランディング ページにアクセスします。 そこに留まるかどうかは非常に迅速に決定されます。読みやすさとユーザー エクスペリエンスは 2 つの最大の要因です。これはユーザー エクスペリエンスの始まりにすぎません。

読みやすさは、ユーザーがページに到達する前に始まります。
ユーザーがページにとどまるか、サイトを放棄するかの決定に影響を与える可能性がある、次の読みやすさの要因について考えてみてください。

- デザイン。 あなたのページは読者に期待どおりに見えますか? 製品や簡単な事実を探している場合、テキストの壁や自動再生ビデオに悩まされることは望ましくありません。 オンサイトの可読性には、ユーザーが Web サイトに留まるか離れるかを決定する多くの要因が含まれます。
- 読み込み時間。 ロード時間とレンダリング時間は、IT 部門だけの領域ではありません。 ページの読み込みに数秒以上かかる場合、そのページに対するユーザーの期待は非常に高くなり、期待を失う可能性があります。
- 意図した香り。 ユーザーは、興味のあるトピックを検索する際に情報を盗聴し、検索の旅を進むにつれて選択肢を絞り込みます。 サイトにたどり着いて、だまされてそこに行くようになったと感じた場合、その気持ちはサイトにとどまるか離れるかの決定に大きな影響を与えます.
覚えておいてください:注意は通貨であり、ユーザーの注意を失うことは収益の損失を意味します。 サイトの UX と読みやすさにプラスの影響を与えたい場合は、読みやすさとユーザー エクスペリエンスとブランドの全体的な成功との相関関係に注目する必要があります。
読みやすさをマーケティング プロジェクトの重要な部分にする
読みやすさの問題の修正をどのように開始しますか? よくある誤解は、1 回の監査で読みやすさの問題がすべて解決されるという信念にある、と Ray は言います。 実際には、読みやすさは 1 回限りのプロセスではありません。それは、サイトを改善するための継続的な実践です。 SEO は、すべてのマーケティング活動と同時に実践された場合にのみ成功することを知っています。読みやすさについても同じように考える必要があります。
サイト全体で読みやすさを確保するために、次の基本事項を必ず実践してください。
KPI を定義する
能力に関する成功をどのように測定し、聴衆があなたの資料を使いやすいと感じているかどうかをどのように判断しますか? 読了率を測定していますか?
UXの技術面に気を配る
デバイスやブラウザ間での読みやすさを測定し、最適化していますか? メディア圧縮とページ速度の統計はどうですか? サイト全体の健全性はどうですか? また、メタデータとサイトマップがインデックス可能性を妨げていますか?
コンテンツ ページをクリーンアップする
サイトが全体的に適切に設計されていれば、読みやすさも十分です。標準の編集ガイドを使用してください。 ブランド マネージャーを割り当てて、フォント、合字、色、単語の使用法、画像の色の使用法、およびページ タイプをテンプレート化するためのその他の基本事項を決定します。 CMS を使用して、製品ページや記事ページなどのページ タイプのテンプレートを作成します。 また、記事の単語数と目標の読みやすさのスコアを設定します。
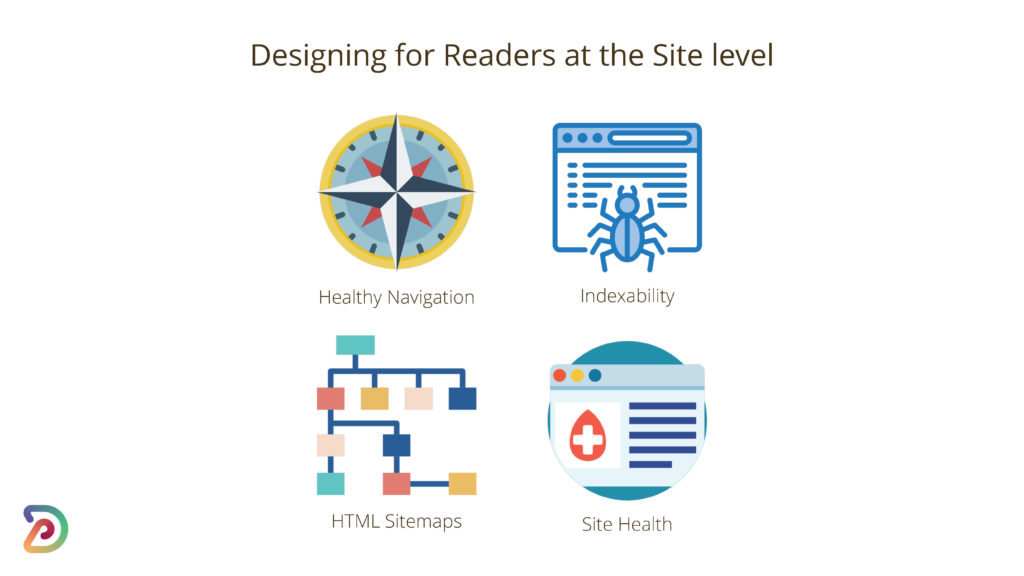
サイト レベルでの読者向けの設計
インデックス可能性をテストし、サイトマップを確認し、ナビゲーションが正常かどうかを判断し、エラーがないか Search Console を定期的に確認します。 これが SEO 監査のように聞こえる場合、それは SEO と UX が絡み合っているからです。
コンテンツごとにユーザーの意図を考えて宣言する
ランディング ページを作成するときは、ユーザーがそのページにアクセスしたときに何をしようとしているのかを理解してください。 ターゲット キーワードの優先ランディング ページを設定します。 ほとんどのコンテンツは、情報、ナビゲーション、コマーシャル、トランザクションなどのカテゴリに分類されます。 これらの異なる意図のそれぞれには、異なるコンテンツ、独自の行動を促すフレーズ、またはコンバージョンへのパスが必要です。
読者がコンテンツをスキャンしていると仮定し、コンテンツをシンプルに保ちます
あなたのサイトが大量の情報を扱うユーザー向けでない限り、情報をスキャンしているユーザー向けに書く必要があります。 Ray は、次の読みやすさのベスト プラクティスを推奨しています。
- 通常スキャンを行う人向けに記述します。
- 明確なアウトライン形式を使用し、情報が論理的に流れるようにします。
- ドキュメントの書式設定が正しいことを確認するためにブラウザ全体で確認してください
- 長い記事では、有用なセクション見出しを使用して読みやすくします。
- リストと箇条書きを利用して記事を分割しますが、多層の入れ子やセクションは避けてください。
- 表といくつかのチャートやグラフィックスを利用しますが、それらが記事の文脈で意味を成していることを確認してください。
- 短い文章と短いセクションを書きます。
- シンプルなゲルマン語を使用します (「使用する」と「利用する」など)。

サイト レベルとページ レベルで読者向けに設計します。
読者向けのデザインは、部門の優先順位を超えて意味があります。読者とロボットの両方のユーザー エクスペリエンスが向上します。 マーケティング機能で読みやすさの実践を利用することで、より良い注目、より良いコンバージョン、より使いやすいページを得ることができます.
オーディエンス向けにサイトをデザインするためのサポートが必要ですか? お気軽にお問い合わせください。喜んでお手伝いいたします。
