デザイン101:デザインの視覚的階層が重要である理由
公開: 2021-02-03デザイン101:デザインの視覚的階層が重要である理由
私たち全員が日常的に目にするコンテンツの量は驚異的です。 したがって、私たちはそれを理解するためにそれがどのように編成されているかに依存しています。 これが、本に章があり、映画にシーンがあり、ポッドキャストにエピソードがあり、デザインに視覚的な階層がある理由です。

視覚的な階層とは、コンテンツの構成に関するものです。 これを使用して、何が最も重要で、何が最も重要でなく、その間のすべてを明確にすることができます。 オーディエンスの各メンバーがあなたのクリエイティブをわずかに異なる方法で解釈する可能性があります。 しかし、デザインの視覚的な階層を通じて、それらをガイドするためのヒントを与えることができます。
これがとても重要な理由は何ですか? さて、視聴者の目が最初に惹かれるコンテンツが最も重要であると想定されます。 そして、後で彼らの注意を引く要素は、それに応じてランク付けされます。
デザインにおける視覚的階層の定義
Nielsen Norman Groupによると、 「視覚的な階層がエクスペリエンスの提供を制御します。 ページのどこを見ればよいかわからない場合は、レイアウトに明確な視覚的階層がない可能性があります。」
言い換えると、視覚的な階層には、設計要素のそれぞれが相互に関連してどれほど重要であるかを示すために、設計要素を配置することが含まれます。 デザイナーは、人々が伝達されているメッセージを簡単に読んで理解できるようにデザインを構成します。
要素がまとまりのある論理的な方法で配置されると、デザイナーは視聴者の認識に影響を与えることができます。 デザインの視覚的階層を紹介したので、それを実現する方法を見てみましょう。
視覚的階層の重要性
最も基本的なレベルでは、視覚的な階層は、読者が見るコンテンツをガイドするのに役立ちます。 それは彼らに最も重要である提示された情報の部分を伝えます。 また、情報がどのようにセクションとカテゴリに分類されているかも示しています。 そして、コンテンツのどの部分を最初にチェックする必要があります。
このルールは、テキスト、ビデオ、画像、その他のデザインの形式に等しく適用されます。 情報を提示したい方法で理解しやすくすることは、デザインにおける視覚的階層の究極の目標です。 提示したいさまざまなコンテンツ間の関係を構築します。 そして、あなたがあなたの聴衆に特定の印象やメッセージを残すのを助けます。
読みやすさを向上させ、視聴者を視覚的にガイドすると、伝えようとしているメッセージが強化されます。 視覚的な階層を使用しないと、マーケティングキャンペーンを開発するためのすべてのハードワークが窓の外に出る可能性があります。 それでは、それをどのように達成できるかを見てみましょう。
デザインで視覚的な階層を作成する方法
すべてのマーケティング資産において、デザインの原則を順守することが重要です。 それは素晴らしいユーザーエクスペリエンスを生み出します。 デザインの視覚的階層に関しては、次の点に注意する必要があります。
読書パターンを覚えておいてください
ほとんどの場合、ページを上から下、左から右に読みます。 または、他の方法でコンテンツを消費する場合でも、少なくともこの規則に精通しています。 これにより、設計の計画が単純なプロセスのように聞こえる場合があります。 しかし、ここでの設計者の目前の作業は、実際にははるかに複雑です。
最近の調査によると、人々は一般的にページをスキャンしてから、読むのに十分面白いと思われるかどうかを判断します。 また、スキャンパターンは、読み取りパターンについて私たちが知っているものとは異なります。 通常、FまたはZの2つの形状のいずれかを取ります。したがって、視聴者の注意を引く場合は、これらの領域に焦点を合わせることが重要です。 それぞれのパターンが何であるかを見てみましょう。
Fパターン

テキストの重いページ(ブログや電子書籍を考えてください)がありますか? 次に、Fパターンがそれらをレイアウトするための最良の方法になります。 これは、読者がページの左側をすばやくスキャンして、関心のあるキーワードを探すためです。 彼らは、左揃えの見出しまたは最初のいくつかのトピック文のいずれかでこれらを探します。
その後、目を引くものを見つけた場合は、停止して右側に進みます。 結果のスキャンパターンはF(またはE)のように見えます。 これをどのように設計に組み込むことができるか疑問に思っていますか? 最も重要な情報を左揃えにするように依頼するだけです。 短く太字の見出し、箇条書き、その他の目を引く基準を使用すると、重い段落を分割するのにも役立ちます。
Zパターン

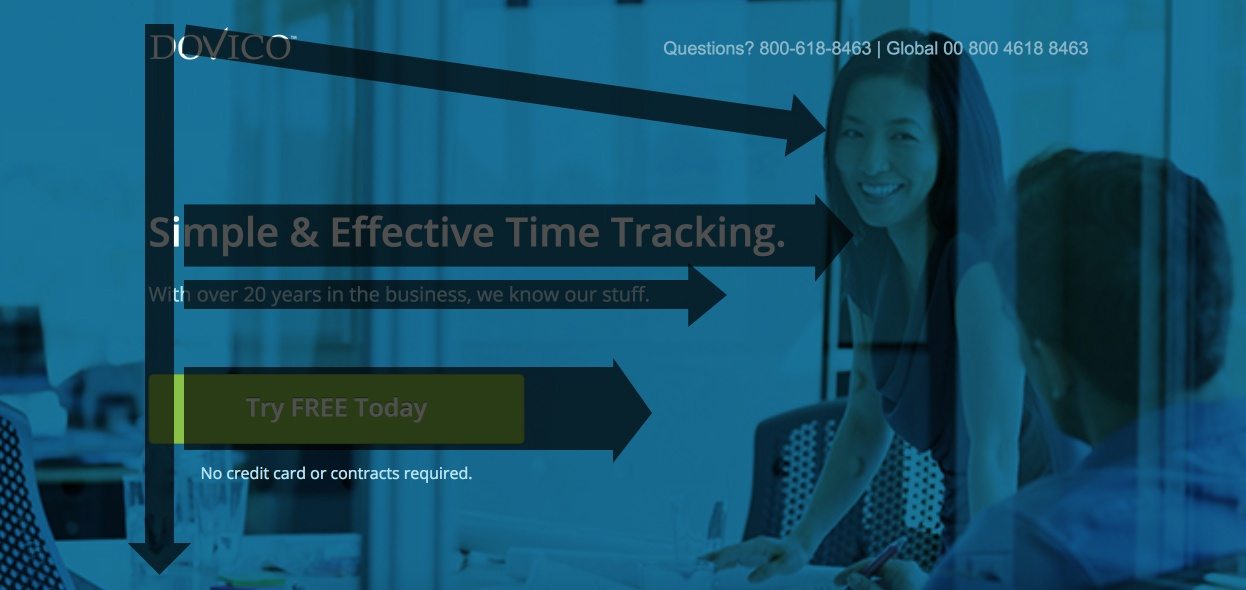
上記のようなテキストのブロックがない場合は、Zパターンが適用されます。 この良い例は、ランディングページのデザインや広告クリエイティブです。 ここで、読者の目は最初にページの上部を自然に見ます。 彼らは、これが重要な情報が利用できる可能性が最も高い場所であることを知っています。
それから彼らは対角線で反対側の角にまっすぐに行きます。 そして、ページの一番下でスキャンを繰り返します。 設計者の大多数はこれを有利に使用しています。 これは、ページの最上部と最下部にすべての最も重要な情報を配置することによって行われます。 そして、それらは、斜めに接続された線の上部と下部にわたって読み取る必要がある他のすべての情報を配置します。
サイズと規模を検討する
何かが大きくてはっきりしていると、聞こえやすくなりますよね? デザインの視覚的階層の場合、聴覚ボリュームはありません。 しかし、使用されるデザイン要素のサイズとスケールは確かに同様の効果があります。 要素が大きいほど、人々はそれを見て注意を払う可能性が高くなります。 これが、階層の最上位の要素を大きくする必要がある理由です。

それほど重要ではない要素を拡大縮小して小さく表示し、視認性と強調を弱めることができます。 これにより、重要度のスケールでそれらがより低いレベルに押し上げられます。 これは、レイアウトで最も重要なものが単に巨大である必要があるという意味ではありません。 これがスケーリングが重要である理由です。 サイズは、相互に関連して適度に使用する必要があります。 また、デザインの視覚的な魅力を失わないように上品に。 大きすぎるように見える要素は、デザインの残りの部分を覆い隠す可能性があります。 また、小さすぎる要素は読者に完全に失われます。
色とコントラストの使用
デザインに視覚的な階層を実装するもう1つの方法は、色とコントラストを使用することです。 あなたのデザインやウェブサイトのページがすべて白黒だとしましょう。 特定の領域に少し色を取り入れると、それが主な焦点になります。 デザイナーは、デザインの最も重要な要素を明るい色のポップでドレスアップして、薄い要素と比較して目立たせることが理想的です。
これが、学生が教科書で強調する理由です。 それは彼らがたくさんのテキストを読む代わりに重要なポイントに集中するのを助けます。 同様に、デザイン内の明るい色の要素は、他の要素よりも先に読者の注意を引きます。
デザインに明るい色がたくさんあり、注目を集めている場合は、必ずデザイナーに連絡してください。 階層の上位にある必要がある情報が不明な場合は、目標を達成するために最も効果的な方法でコントラストを使用していない可能性があります。

デザインのコントラストが高いと、視聴者が見なければならない特定の要素に焦点が当てられます。 視覚的階層の対照的な色も、要素間の知覚距離に影響を与えます。 暖かい色は、暗い背景で目立つのに適しています。 また、同じ背景の涼しい色よりも読者に近く見えます。
対照的に、冷たい色は、暖かい色と比較して、明るい背景でより明るく、より近くに表示されます。 ただし、設計者は適切な量の色のコントラストのみを使用する必要があります。 使いすぎると、デザインのすべてが重要に見え、読者はどこを見ればよいかわかりません。 彼らは圧倒されるかもしれません。 そして、あなたはそれが何につながるかを知っています–彼らの注意を完全に失います。 視覚的な階層は視聴者のガイドである必要があることを常に忘れないでください。
空間と質感で遊ぶ
デザインに視覚的な階層を作成する賢い方法は、その中の要素の間に十分な呼吸の余地を与えることです。 たとえば、CTAボタンの周囲に十分なネガティブスペースが残っている場合、それに注意が向けられます。
テクスチャに移ると、人々がデザインのテクスチャについて話し、視覚的な階層に関して話すとき、それは非常に特別な意味を持っています。 それは、デザインの全体的な配置や空間のパターン、詳細、さらにはテキストを指します。

サイズやスケールと同様に、テクスチャは、デザインの特定の部分に視聴者の注意を向けるのに役立つツールです。 テクスチャの深さと形状により、デザインをより視覚的に魅力的なものにすることができます。 しかし、あなたはあまりにも多くの良いことをすることができます。 テクスチャが多すぎるデザインは、混乱を招き、気を散らし、全体的に理解するのが困難になる可能性があります。

異なるフォントと活版印刷の階層を使用する
視覚的または活版印刷の階層が存在するために、使用するフォントが互いに競合してはなりません。 また、さまざまなフォントがどのようにペアになるか、および特定の書体で使用できるバリエーションを検討することが重要です。
たとえば、Times New Romanなどのフォントは、さまざまな太さ、スタイル、サイズのさまざまな書体で構成されています。 設計者は、どのオプションを使用するかを決定するときに、設計の視覚的な階層を考慮する必要があります。
優れたデザインでは、同じフォントのさまざまなサイズ、スタイル、太さを組み合わせて使用して、一部の単語を他の単語よりも目立たせることができます。 あまりにも多くの異なるフォントや書体をまとめると、デザインが魅力的で忙しくなりますので、そうしないでください。
通常、大きくて太字は、情報がより重要であると解釈されることを意味します。 一方、テキストが小さくて薄い場合は、それほど重要ではないと見なされます。 雑誌や新聞を見ると、小見出しが続く間、見出しが大きく太字で上部に表示され、最後に最小の文字でコピーが表示されることが非常に明確になります。 これは、設計の目的に関係なく、さまざまなタイプの設計に含めることができる基礎レベルのアプローチです。

簡単な内訳は次のとおりです。
- レベル01のタイポグラフィがページで最も重要になります。 このコンテンツは通常、ヘッダーで構成されており、顧客が最初に目にするものである必要があります。
- レベル02のタイポグラフィも強調表示する必要がありますが、レベル01ほどではありません。 これらは、関連する適切な情報を使用して設計をグループに編成するのに役立ちます。 また、テキストを分割し、それを読んでいる人に方向性についてのある種のヒントを与えるのにも役立ちます。
- レベル03のタイポグラフィは、テキストの本文を作成するものです。 それでも判読できるはずですが、使用されているタイポグラフィの中で最小かつ最軽量になります。
デザインにこれらの異なるレベルがある場合、それについて「あなたの顔に」そうする必要なしに、読者に何が重要であるかを示すことがより簡単になります。

バランスと調整に注意してください
デザイン内のオブジェクトは、物理的な世界と同じように、ある程度の重量があります。 これは、デザインでは視覚的な重みと呼ばれます。 デザイン内の他の要素に対する要素の配置は、視覚的な重みを大幅に変える可能性があります。
たとえば、オブジェクトが左に配置されている場合、最初にユーザーの注意を引くことになります。 デザインの残りの要素(一見)は、ただ混ざり合っています。 デザインにおけるこの視覚的な重みも、適切な量のバランスをとる必要があります。

サイズ、形状、コントラストを巧みに使用することで、バランスをとることができます。 それは、対称性、平等、さらには非対称性によっても達成できます。 非対称性は、ミラーリングの明確なコントラストと考えてください。 反射を見る代わりに、要素を均等に分散させる何かが表示されます。
デザインのスタイルを考慮に入れる
デザインのスタイルや美学は、テーマを強化し、ユーザーを引き付けるのに役立ちます。 スタイルには、タイポグラフィから色、さらには間隔まで、すべてを含めることができます。 最近のデザインで最も人気のあるスタイルのいくつかは、オーガニック、フラット、ミニマル、スキューモーフィズム、イラスト、レトロです。
コンテンツをさらに目立たせるもう1つの優れた方法は、デザインのスタイルをコンテンツのスタイルに一致させることです。 組み込む必要のあるコンテンツが最小限である場合、以下のデザインはミニマリズムのテーマに従って行うこともできます。

グリッドを壊す
ランディングページのレイアウトは、縦線と横線がデザインに配置されたときに作成されるグリッドパターンに従って設計されます。 そのように確立され構造化されたシステムでは、階層を確立する唯一の方法があります。それはグリッドを壊すことです。 今、私たちはそれを完全に破壊するという意味ではありません。 ただし、曲線または対角線に配置されたテキストは、グリッドに配置された他のすべてのテキストの中で間違いなく目立ちます。 したがって、特に見出しにはこの戦略を使用してください。
作曲で遊ぶ
視覚的な階層を作成するための構造があると、デザインはうまくいきます。 これは、デザインにおける構成として知られているものです。 アーティストは何世紀にもわたって多くの異なる作曲技法に依存してきましたが、これらの多くは今日でも使用されています。
- 三分割法は、焦点を常に中央に配置する必要がない動的な構図を作成するための優れた方法です。 Instad、このルールは、グリッドレイアウトを等間隔の3つの部分に分割し、線が交差する場所に4つの焦点を配置できることを示しています。

- オッズの法則は、奇数の要素は偶数よりも人間の目に興味深いと述べています。 両側にある他の2つのアイテムに囲まれた焦点について考えてみてください。 3つの主題を使用する以下の例を見てください。

デザインの視覚的な階層を確保するためのベストプラクティス
最後に、デザインの視覚的階層のベストプラクティスとして覚えておくべきいくつかのことを簡単に説明します。 これらのテクニックを使用すると、視聴者にとってより良い体験を生み出すのに役立ちます。
- モバイルUXデザインの場合、小さな画面のユーザーは要素をすぐに見ることができ、コンテンツを簡単にナビゲートできる必要があります。
- フォントと書体を選択するときは注意してください。 精巧で筆記体のフォントは、たとえば結婚プランなどの一部の業界に適用できる場合があります。 しかし、装飾的なテキストと特定の効果は気を散らす可能性があり、読みやすさを低下させる可能性もあります。
- ユーザーの優先順位を把握します。 重要度の高い順にランク付けされた情報でユーザーをガイドできるようにする必要があります。 デザインのすべてが強調されていると、逆効果になります。 また、同じレベルの重要度を割り当てる必要がある要素を知る必要があります。
- 各デザインで達成したい最終目標を常に覚えて、これをデザイナーに明確に伝えてください。
視覚的な階層は、デザインに秩序をもたらす方法です
ご覧のとおり、視覚的な階層をデザインに組み込む方法はたくさんあります。 そうすることで、メッセージを明確に伝えることができます。 正しく行われれば、これによりデザインのバランスを保ち、プロフェッショナルに見えるようになります。 そして、それは最も重要なコンテンツに適切な量の注意を引くでしょう。 特にこれを達成するための型破りな方法のいくつかでは、いくつかの実験が必要になる場合があります。 ただし、視覚的な階層を使用してデザインのインパクトとフィネスを高める方法は常にあるため、これを維持してください。
