より多くのクリックを獲得するための Web バナー デザインのヒント
公開: 2022-05-25より多くのクリックを獲得するための Web バナー デザインのヒント
Web バナーはデジタル広告戦略の一部ですか? 顧客とつながるために、適切な Web バナー デザインのヒントを使用していますか? そうでない場合は、Web トラフィックを増やす絶好の機会を逃しています。
Web バナーには長い歴史があります。 史上初の Web バナーは、1994 年 10 月 27 日に AT&T Corp によってアップロードされました。それ以来、Web バナーは長い道のりを歩んできました。

インターネットで強力な存在感を確立し、誰もがあなたのブランドを知っているようにしたいですか? 目標到達プロセス全体にキャンペーンを実施する予定で、ブランドの認知度を高めるのに最適なメディアはどれでしょうか?
次に、デジタル マーケティングで私たちが気に入っている媒体の 1 つである Web バナーを紹介したいと思います。 Web サイトにアクセスしたり、YouTube でビデオを見たり、Google で何かを閲覧したりするときはいつでも、どこでもそれらを見ることができます。
そのため、ブランド認知キャンペーンに最適です。
Web バナーには長い歴史があります。 AT&T corp は、1994 年 10 月 27 日に史上初の Web バナーを立ち上げました。彼らが言うように、残りは歴史です。
Web バナーは、時間の経過とともにますます人気が高まっています。 そして正当な理由もあります。 手頃な価格で、結果を測定でき、効果的です。
小さなクリエイティブなデザインで、ブランドが気にする必要がないように見えますが、真実はそうではありません.
Web バナーの成功にはデザインが重要な役割を果たします。そのため、Kimp チームは Web バナーのデザインに関する最高のヒントをまとめました。
7 つの最高の Web バナー デザインのヒント
Kimp が 2003 年にクライアント向けの Web バナー デザインからささやかなスタートを切ったことをご存知ですか? はい、ウェブ バナー デザインは私たちの原点です。
ほとんどの場合、ブランドやマーケティング担当者は、最高のサイトにバナー広告を掲載し、トラフィックを分析するために多額の費用を費やしています。 しかし、クリックが乾くと、しばしば困惑します。
クリックが枯渇する理由を説明できます。 それはデザインが機能していないからです。
では、どうやってその仕事をさせるのでしょうか? 方法を知りたい場合、またはKimpチームとつながり、グラフィックデザインサービスを試してすぐに完成させたい場合は、以下のヒントに従ってください.
1) ウェブバナーデザインにおけるバナーのサイズと配置の問題
バナーには、広告を掲載する予定の場所に応じて、さまざまな形やサイズがあります。 1 つのプラットフォーム内であっても、配置が異なればサイズも異なります。 希望する配置を準備するために必要なすべてのバナー サイズを理解しておいてください。
Google 広告で利用できるさまざまなサイズの中で、 Adsenseは次の広告サイズを最も効果的な広告サイズとして推奨しています。
- 728×90 リーダーボード
- 300×600 ハーフページ
- 336×280 大きい長方形
- 300×250 中長方形
- 320×100 ラージ モバイル バナー
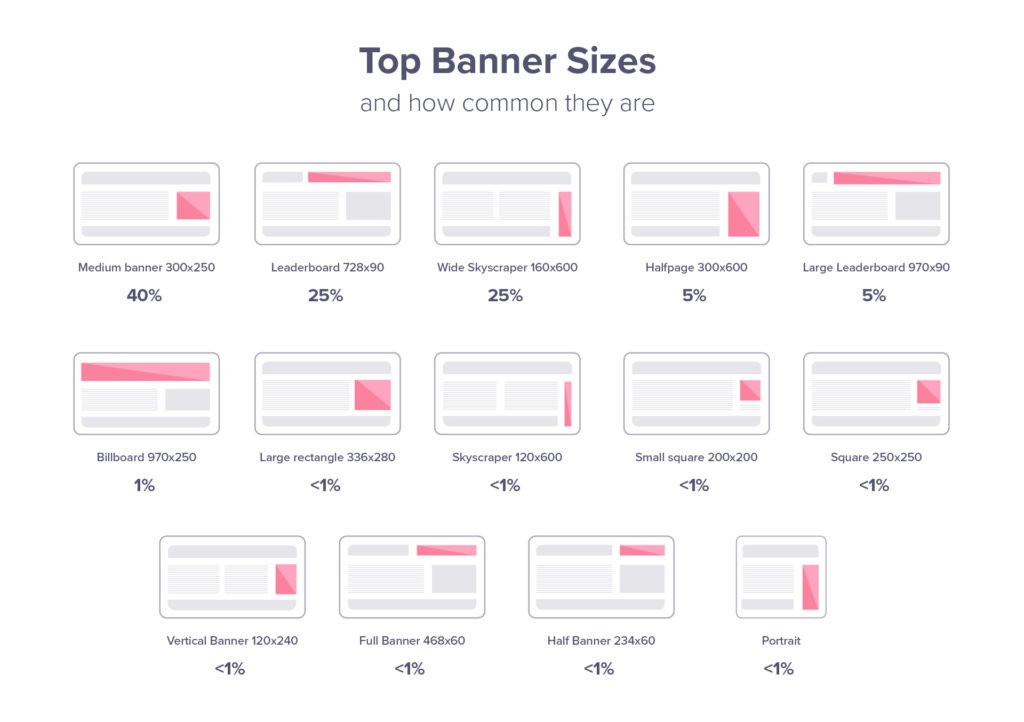
クリック数の89%を占めるトップ サイズのリストには、長方形とリーダー ボードのバナーが含まれています。

画像ソース: Match2One
選択したプラットフォームに基づいて、同じバナーをさまざまなサイズで使用できます。 バナーはウェブサイトだけのものではありません。ソーシャル メディア、YouTube ビデオ、ニュースレター、検索エンジンにもバナー広告を使用できます。

キンプによって設計された

キンプによって設計された
ニュースレターやウェブサイトのバナー広告については、常にスクロールせずに見える位置に配置することを選択してください。 ページの主要な焦点から離れすぎないようにしてください。 これにより、サイト訪問者の注意をより簡単に引くことができます。

キンプによって設計された
ヒント: Web バナーのデザインを作成するときは、さまざまなバナー サイズのセット全体を作成して、設計図に戻ることなくさまざまな配置を試すことができるようにします。
Web バナーのデザインについてサポートが必要ですか? Kimp Graphicsの無制限のデザイン サブスクリプションを使用すると、デザインによって料金を支払う必要がなくなり、マーケティングが容易になります。
2) 構造と視覚的階層が重要
バナーのデザインについて話しながら、最も重要なセクションであるデザインの構造とヒエラルキーについて話さないようにするにはどうすればよいでしょうか? これらの要因は、顧客が広告とどのようにやり取りするかを制御します。これを正しく行うことができれば、成功です。 顧客が CTA を見つけるのに時間がかかりすぎると、クリックやコンバージョンが得られない可能性があります。
最良の結果を得るには、次のように Web バナーをデザインします。
- CTA は常にスクロールせずに見える位置にある
- ロゴや画像などの最も重要な要素が最も雄弁に語ります
- 詰め込み過ぎずわかりやすいデザインです

キンプによって設計された
以下は、重要度に応じてランク付けされた、あらゆる Web バナー デザインの重要な要素です。
- 価値提案 – これは最も多くのスペースを占めるはずです。 あなたの価値提案は、視聴者の注目を集める重要な機能とインセンティブを提供します。 これには、「期間限定」や「30% オフ」などの説明が含まれます。
- 行動を促すフレーズ - これは広告の明確な焦点であり、価値提案をサポートする役割を果たします。 目標とメッセージに応じて、「もっと詳しく」、「始めましょう」、「今すぐ注文」などの簡単なフレーズを試してください。
- 会社のロゴ – ブランドの認知度を高めることは、バナーの主な目的の 1 つです。 ロゴを含めますが、価値提案や CTA を圧倒しないようにします。 うまく機能する一般的な配置は、左上隅です。
- 画像 – 画像で表現できる製品やサービスがある場合は、含めると便利です。 ただし、Web バナー デザインの他の 3 つの要素を圧倒してはなりません。 補完的な背景を提供するだけです。

キンプによって設計された
1 つの画像を大きくして目立たせることは、顧客にクリックしてもらいたい場所をクリックさせる最も効果的な方法の 1 つです。
Web バナーのデザインについてサポートが必要ですか? Kimp Graphicsチームと協力して、魅力的で効果的な Web バナー デザインを作成してください。
3) Web バナーのデザインに適した画像を選ぶ
バナーで重要な視覚要素には、ブランディング要素、フォント、画像、色などがあります。 色とフォントは簡単に選択できますが、画像はそれほど簡単ではありません。 ブランド スタイル ガイドは、色、フォント、およびブランド要素についていつでもサポートできます。 しかし、どうやって適切な画像を選ぶのでしょうか?
メッセージを簡単に伝えるために視覚的な補助が必要ですが、マーケティングデザインの基本ルールである KISS (Keep It Simple Stupid) を知っています。
Web バナーのデザインでは、CTA とメッセージが非常に重要です。 シンプルに保ち、Web バナーのデザイン用に 1 つまたは最大 2 つの画像を選択します。

場合によっては、問題を解決する画像が多すぎるのではなく、クリックが得られない効果のないデザインを作成することがあります。 そして、誰もそれを望んでいません。 ほとんどの Web バナー デザインには、テキストと CTA だけが含まれていますが、画像をうまく使用すると役立ちます。

キンプによって設計された
ヒント: 画像を含めることを選択した場合でも、正しい選択を行い、ブランド/独自の画像を選択してください。 ストックフォトは簡単に入手できますが、編集してカスタマイズしない限り、メッセージに信憑性を与えることはできません. また、ストックフォトを参照としていつでも選択し、デザインチームと協力して、似たようなものをブランド化してデザインすることもできます.
Kimp Graphicsでは、お客様に提供するグラフィック デザインが 100% ユニークで、お客様の要件に合わせてカスタマイズされていることを保証します。
また、インスピレーションを得るのに最適なストックフォト Web サイトを知りたい場合は、こちらのガイドをご覧ください。
4) Web バナーのデザインに適した色を選択する
Kimp のブログやその他のマーケティング デザイン リソースをフォローしている場合は、マーケターがキャンペーンの成功における色の影響を断言していることをご存知でしょう。
大規模なデザインであっても、人々は適切な色を選ぶのに何時間も費やします。 広告が 320×100 に満たない場合、色の影響はさらに大きくなります。
その影響とは? Web バナー デザインの色を慎重に選択するための主な要因があります。
- ブランドの認知度を高めるために、ブランド カラーを選択します。
- 色彩心理学に従って、顧客に適切な感情を引き起こす色を使用してください。 たとえば、青は信頼を、紫は贅沢を連想します。
- 適切な色の組み合わせを使用して、視覚的な階層を強調します。 要素や写真と組み合わせて使用する色は、視聴者の目を誘導するのに役立ちます。 ロゴを意識しながら、価値提案から CTA に取り入れたいと考えています。

キンプによって設計された
テキストの色にも注目してください。 CTA は背景色に対して目立つ必要があり、価値提案テキストも同様に目立つ必要があります。
実験を受け入れるのであれば、色はワイルドになる機会を与えてくれます。 デュアルトーンからパステル、ビビッドから最小限の配色まで、さまざまな作業を行うことができます。 また、正確な配置を制御できる場合 (ウェブサイトの広告やニュースレターなど) は、メッセージを強調しながら目立たせるにはどうすればよいかを検討してください。
ヒント: YouTube の動画やニュースレターのバナー広告の場合は、背景と衝突しないように、バナーの周りに少し余白を残すことを検討してください。 多くの場合、広告が表示される正確な場所を制御できないため、これは ROI を保護するための良い方法です。
5) 適切なフォントを見つける
Web バナー デザインの色と画像の後に、デザインを成功させるために適切なフォントを選択する必要があります。
フォントは、Web バナーの内容についてのトーンと感情についての微妙なメッセージを伝えます。 サイズ、デザイン、色など、各フォントに使用するさまざまなスタイルは、その重要性を示しています。
サイズを変えることで、Web バナーのデザインの読み方を顧客に案内することもできます。

キンプによって設計された
見出しと本文のサイズが異なることを確認しますが、何らかの免責事項でない限り、10 pt 未満のフォント サイズは使用しないでください。
バナーには、Gotham、Myriad Pro、および Helvetica Neue LT Std を検討してください。 ディスプレイ広告で最も使用されているフォントです。 そして正当な理由があります。 読みやすいだけでなく、スタイリッシュでモダンな印象も受けます。 Proxima Nova、Brandon Grotesque、Bebas Neue、Open Sans などのオプションがあります。 フォントが細すぎる、スクリプト、またはすべて大文字であると、メッセージが不明確になり、バナーの効果が低下します。
冒険好きな方は、カスタム タイポグラフィを試してみてください。 これにより、広告が独創的に見え、注目を集めることができます。 すべてのフォントと同様に、フォントが読みやすいことを確認してください。

キンプによって設計された
ヒント: Web バナーのデザインには、テキストが多すぎてはいけません。 明確でシンプルなメッセージが必要です。 そのため、読みやすいフォントを選択し、それに固執してください。 フォントの組み合わせを試してはいけません。 1 つのスタイルを選択し、階層を表示するための変更のみ (つまり、見出しまたは本文のサイズが異なる) に固執します。
6) バナーでアニメーションを検討する
マーケティングの世界は、モーション グラフィックスが大好きです。 ちょっとした動きがあるものは何でも、インターネット上で大きな注目を集めます。 ただし、Web バナーで動画を実行することはできません。 それらは多くのスペースを占有し、非常に複雑で、読み込みに時間がかかります。
モーション グラフィックスの人気を利用するためにできることは、Web バナー デザインにアニメーションを追加することです。
アニメーションを追加すると、視聴者の注意を引くことができます。 このため、HTML5 および GIF バナーは非常に人気があります。 メッセージが伝わり、最後に CTA に注目を集めるのに役立ちます。
しかし、アニメーションの時流に乗る前に、それがテーブルにもたらす価値を考えてみてください。 メッセージの有効性を向上させ、気を散らさないものを作成することに取り組みます。 製品のシンプルな GIF が効果的です。 シンプルに保ち、動作を確認してください。
アニメーションは最大 15 秒に保ち、ループは 3 つまでにしてください。
シンプルなアニメーションの場合は、 Kimp Graphicsのサブスクリプションを取得するだけです。 グラフィックデザインの月額定額プランは 1 つだけで、階層はありません。 1 回のサブスクリプションで、必要なものがすべて手に入ります。 より複雑なアニメーションについては、 Kimp Videoを試してみてください!
7) 一貫してブランドを表現する
最も重要な Web バナー デザインのヒントの 1 つは、一貫性を保つ必要があるということです。 バナーはあなたのサイトに誘導されます。 そのため、同じデザイン スタイルと言語に従う必要があります。 これは、信頼の構築に役立ち、顧客側の混乱を回避します。

キンプによって設計された
潜在的な顧客が、リンク先のサイトとはまったく異なる画像や色でデザインされたバナーをクリックすることを想像できますか? 彼らはおそらく、間違ってサイトにたどり着いたと思うでしょう。 または、製品やサービスの検討を一時停止して、矛盾点の評価を開始します。 これらはどちらもあなたが望む結果ではありません。
そのため、トーン、コンテンツ、デザイン スタイルに一貫性を持たせることに重点を置いてください。 詳細を試して楽しむこともできますが、最終的な目標はそれをブランドに結びつけることであることを忘れないでください。 視聴者にクリック、クリック、クリックしてもらいます。
すべてのステップで一貫性を確保するために、ブランド スタイル ガイドの作成を検討してください。 こちらのガイドをお読みください。
Kimp を使用したエース Web バナー デザイン
バナーのデザインは、私たちの起源の物語の一部です. これは私たちが会社全体を築き上げてきたものであり、ブランドの認知度を新たな高みに引き上げるこれ以上の方法はないと信じています. 私たちのクライアントはそれと私たちのデザインも保証します.
グラフィックデザイン ( Kimp Graphics ) とビデオデザイン ( Kimp Video )の 2 つの無制限のデザインサービスがあります。 これらのサブスクリプションでは、多数の異なるカテゴリにわたってデザインを提供できる専任のデザイン チームと連携するために、定額の月額料金を支払います。
コミットする前に試してみたい場合は、今すぐ7 日間の無料トライアルにサインアップしてください。
