これが2020年のSEOのWebデザインとUIの問題である理由です
公開: 2020-02-05
この記事はゲストの投稿です–投稿の下部にある著者の詳細をお読みください。
昔、はるか遠くの銀河系で…。 ウェブデザインとSEOは、以前は信じられないほど異なる部門、プロセス、ワークフローでした。
さて、それほど昔ではなく、はるか遠くの銀河ではないかもしれませんが、今ではこれまで以上に、 SEOはウェブデザインの不可欠な部分になりつつあり、逆もまた同様です。
Google Search Consoleは、デザインの要素に対してエラーをスローするようになり、 https://material.io/と提携して、デザインのガイドと影響を提供しています。
私はあなたを子供にしません! Material.ioのフッターを見ると、Googleのロゴが表示されます。
クレイジーだよね?
さて、あなたがウェブサイトの全体論的イデオロギーを真剣に考え始めると、それはすべてより理にかなっているようになります。
結局のところ、ほとんどのWebサイトの要点は、問題を解決したり、質問に答えたりすることです。
ユーザーが視覚的に楽しめる方法でそれを行うことができない、またはできない場合、なぜユーザーは立ち往生したり戻ってきたりするのでしょうか。
そうは言っても、すぐに飛び込んで、デザインとユーザーインターフェイスがSEOの改善に役立つ上位3つの方法について説明しましょう。
色、コントラスト、空白
読みやすさ、タイポグラフィ、トーン、方向性
見出し、下線、太字のテキスト
色、コントラスト、空白
特にマーケティングにおいて、色が意思決定に直接影響を与える力を持っていることはかつてないほど真実であり、Googleもそれを知っているようです。
ユーザーインターフェイスとSEOの進化が進むにつれて、色、コントラスト、空白がさまざまな理由で重要になりつつあります。
逸話的に言えば、アクセシブルなデザインとGoogleの既知のコントラスト要件に関するADA標準の範囲外で、フラットでミニマルな傾向に気づきましたか?
2つまたは3つのフラットパステルカラーと大量の空白を含む1つの変換シェードを使用するWebサイトは、SERPの0と1の位置に急上昇することがよくありますか?
私は確かに持っています!
私はこの時点で、これはまったくナンセンスだと思っているかもしれません。
あなたの最も親しい友人— SEOの第一人者—は、デザインはあなたのSERPランキングに影響を与えないとあなたに言いましたよね?
良い…
Material.ioのガイドラインを調べてみると、Googleが空白を使用して信頼と信頼を伝える方法についての調査が見つかりました。この二次的なシグナルに基づいて自分自身を判断している場合は、おそらくあなたを判断している可能性があります。
Googleが空白に重点を置いたカスタムマテリアルテーマを作成した方法をここで読んでください。調査やテストでサイト訪問者に一貫して安心感を伝えていることがわかったからです。
また、多くの主要ブランドが、高コントラストのデザインと空白のマクロ使用を特徴とするフラットカラーの組み合わせに移行していることに注意することも重要です。
Uber、Lyft、Snapchat、Instagram、Facebook、そして… GoogleとGoogleのツールを考えてみてください。
一致?
悪魔の代弁者を少し演じて、Googleが空白、フラットなパステルカラー、コントラストなどの属性に基づいてWebサイトを評価していないと仮定しましょう。
これは、これらの概念を戦略的に採用して、「最もよく見える」と思うものだけに基づいてサイトのデザインを作成するべきではないという意味ですか?
研究はノーと言っています。
ここでは深く掘り下げません。 この記事は、アートのレッスンではなく、Googleが好むUI/UXを使用するように説得することを目的としています。
ただし、色、コントラスト、および空白の使用に関する詳細な洞察を提供するための追加のリソースがいくつかあります。
デザインの色:
記事I–色の心理学を理解する
対比:
記事I–色の心理学とコントラスト
ホワイトスペースの心理学:
記事I–ホワイトスペースとWebデザイン
記事II–ウェブデザインの心理学
記事III–空白
読みやすさ、タイポグラフィ、トーン、方向性
私は今あなたに警告するつもりです:次の視点はSEOサークルで非常に物議を醸しています。
非常に物議を醸しているので、私が何について話しているのかわからないと判断するかもしれません。SEOButlerは私を寄稿者として解雇し、以前のすべての記事を非難する必要があります。
さて、それは少し過度に劇的かもしれませんが、あなたは私の主張を理解します。
私の主張をするために、Googleのドキュメントとスクリーンショットを引用して、入手可能な最も信頼できる情報源を使用して私が支持するポイントについて議論できるようにします。
すぐに飛び込みましょう。
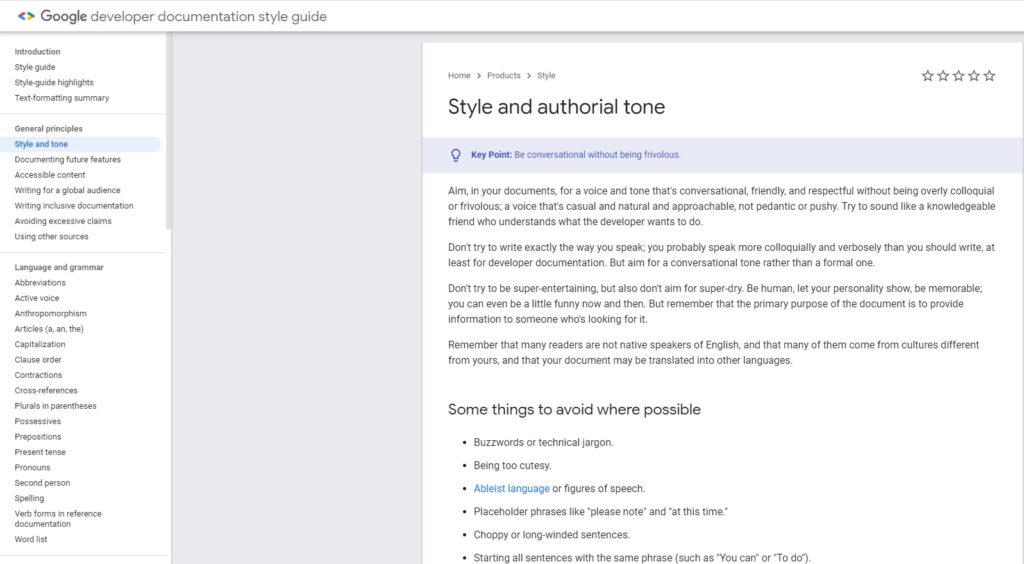
以下のスクリーンショットを確認してください。 これは、Google開発者向けドキュメントとスタイルガイドからのものです。
そうです—グーグルから直接。
読みやすさ、タイポグラフィ、トーンから始めましょう。
このドキュメントからわかるように、 Googleは、私たちが知識のある友人であるかのように、「会話のトーン」を採用することを望んでいます。

今のところ大丈夫ですか?
文書はさらに、あなたの文章のトーンは権威があり、親しみやすく、そして何よりも人間でなければならないと述べています。
注:医療やYMYLのような一部のニッチでは、これが常に当てはまるとは限りませんが、非公式のブログや記事は会話のトーンを目指す必要があります。
Googleが独自の資料をフォーマットすることを決定した方法に関連する他のいくつかのことを観察してみましょう(技術的にはSEOに関連していません):
- 記事を完全に読むよりもスキミングすることを好む個人向けの箇条書きリストがあります(私がそこで何をしたかを参照してください)。
- 文字カーニングはほとんどのフォントサイズの標準ですが、通常の単語間隔よりもわずかに広く、追加の空白が作成されます。
- ほとんどの場合、段落の長さは3文を超えることはありません。
- 文法は申し分のないものです。
- 単語の選択と慣習はそれほど難しくありません。
これらはほんの少しの観察です。 時間をかければもっと作れると思います。
この特定のGoogleページについてさらに詳しく説明したいのは方向性です。
この場合、方向とは、読者がページをスキャンするときに目がたどる経路を指します。
バウンス率、ホッピング、そして何よりも、ユーザーにクエリに対するタイムリーなソリューションを提供することになると、方向性は重要な要素です。
では、Googleは独自のコンテンツ内の方向性にどのように影響を与えているのでしょうか。
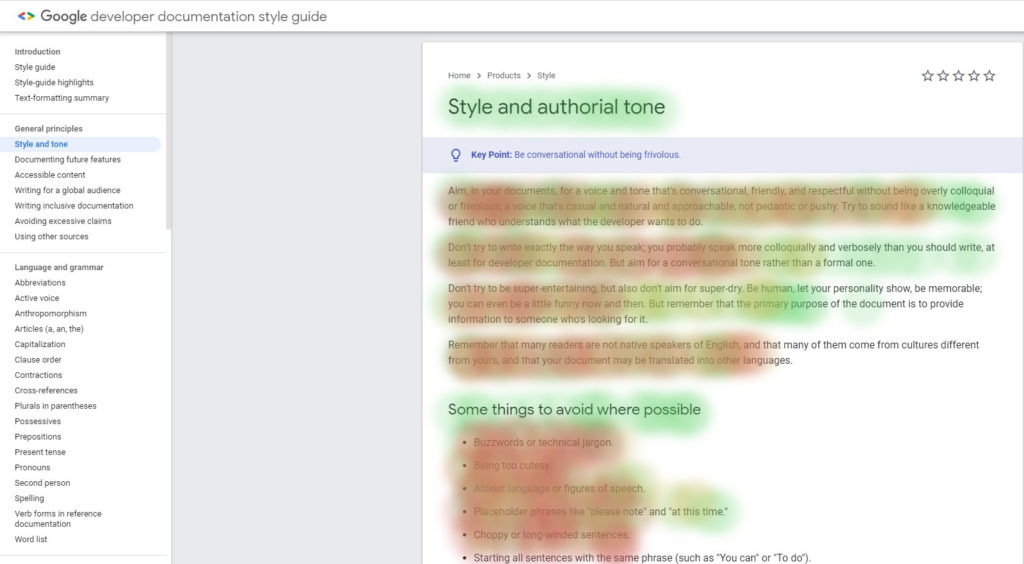
下の画像を再評価しましょう。

Googleは、ユーザーのエンゲージメントを維持するために、ここで非常に重要なことを行っています。 ここまで行く前に気づきましたか?
彼らは、人間がWebページを読んだり、スキャンしたり、追跡したりする方法に一致するようにコンテンツをフォーマットしました。
どのように、あなたは尋ねますか?
- F字型—一般的に、人々は「F」字型の画面を読んだりスキャンしたりします。 マクロレベルでは、Googleはドキュメントがこの動作と一致することを確認しています。
- F字型の強化—記事全体がマクロレベルでF字型であるだけでなく、ミクロレベルでもF字型になっています。 最初の4つのセクションの文型に注意してください。 何か気づきましたか? Googleは、3行、2行、3行、2行を交互に使用して、F字型を補強しています。
注: F字型をさらに強化したい場合、Googleは最長の箇条書きを最初に配置し、短い箇条書きを降順で配置することができます。
CROスペシャリストの皆さんが注目していることを願っています!
テキストの方向性について、他に何に気づきましたか?
たぶん、ページ上部のパンくずナビゲーション?
それとも、時間のない人にとって重要なポイントと実用的な持ち帰りですか?
h1が1つだけで、小さい小見出しがh2であるという事実はどうですか?
技術的にはセマンティックなページ上のSEOのベストプラクティスの一面ですが、見出しはユーザーの関心領域を強調し、方向性を改善します。
また、サイドバーの目次に、ユーザーがクエリに対する回答をすばやく見つけるのに役立つように設計されたジャンプリンクが表示されていることに気づきましたか?
注:ジャンプリンクについて話しているので:正しく行われると、Googleは最近SERPでジャンプリンクを取り上げています。 また、クエリ回答のあるジャンプリンクは通常位置0を取得することに注意してください。

見出し、下線、太字のテキスト
あなたが技術的なSEOであるなら、見出し、下線付きの単語、太字のテキストが重要なセマンティックなページ上のSEO要因であると、意識的または無意識のうちに信じているに違いありません。
そして、あなたは正しいです、彼らは…
しかし、それがそれらが作成された理由ではなく、それらの使用の主な目的でもありません。
説明させてください。
見出し
見出しは、人々にとって方向性のある手がかりです。
はい、人々 —検索エンジンだけではありません。
見出しは、インターネットが発明されるずっと前から人々が関連情報を見つけるのを助けてきました(新聞を考えてください)。
デザインは主に、ユーザーの方向性の流れと、ユーザーがWebサイトから情報をどのように体験して吸収するかを決定します。
見出しは、特にページに大量のテキストがある場合(たとえば、この記事のように)、そのエクスペリエンスを特に関心のある重要なセグメントに分割するのに役立ちます。
SEOの戦術としてではなく、本来の意図された目的のために見出しを使用すると、あなたとユーザーの両方が勝ちます。 ページをセマンティックにスタイル設定することができ、ユーザーはどの情報が自分にとって価値があるかをすばやく確認できます。
問題は残っています:検索エンジンは文脈の観点からのみ見出しを見ますか? それとも、彼らは彼らの上、下、そして周りにあるものも調べますか?
GoogleのJohnMuellerは、次のように説明しています。
「[]これらの見出しを使用するのは、まあ、この大きなテキストのチャンクがあるか、この大きな画像があり、その上に見出しがあるため、この見出しはこのテキストのチャンクまたはこの画像に適用される可能性があります。
したがって、これらの見出しに5つのキーワードがあるとは限りません。したがって、このページはこれらのキーワードにランク付けされますが、そのテキストまたはそのページの画像に関する詳細情報があります。
そして、それは私たちがそのテキストの断片をどのようにフレーム化するか、それらのブロック内にある画像をどのようにフレーム化するかをよりよく理解するのに役立ちます。 これにより、これらのページにつながる適切なクエリを見つけるのがはるかに簡単になります。」
上記の抜粋を読むと、見出しに関しては、自分で新しい絵を描き始めることができます。
見出しはSEOのセマンティック原則に役立ちますが、重要な部分は、クエリが求めると思われる情報にユーザーをすばやく誘導することです。
結局のところ、それは私が地元の会社で私のSEOに話すようなものです:
「キーワードにヘッダーを使用しないでください。ヘッダーを使用して、トピックのコンテキストを人々が理解できるようにしてください。」
簡単ですよね?
ハイパーリンクの下線または色
何年もの間、ハイパーリンクに下線を引くこと、ハイパーリンク自体の色、そしてハイパーリンクがランキングに影響を与えるかどうかについて、SEOサークルで議論がありました。
かつて、インターネットの歴史の中で、ハイパーリンクに起因する唯一のスタイルが下線であった時期さえありました。
しかし、それはどのように適用されますか、そしてそれは関連していますか?
SERPで上位にランク付けするだけでなく、ユーザー向けのWebサイトを作成していることを忘れないでください。
Googleにアクセスしてドキュメントを調べ始めると、答えを示すいくつかのことに気付く場合があります。
彼らは何ですか?
- Googleは、ハイパーリンクに下線を引くことをやめました。 1、2年前まで、すべてのGoogleドキュメントには読者に下線が表示されていました。
- Googleは、ハイパーリンクを表すためにいつもと同じ色の青を使用しています。
- Googleは、ハイパーリンクのSERPでのホバーとそのドキュメントの多くに下線を使用しています。
それで、持ち帰りは何ですか?
あなたの聴衆の立場になって、それがあなたが何をしているのかを知らせましょう。
読みたい情報が掲載されているWebサイトにアクセスし、ハイパーリンクをクリックしたい場合は、ここをクリックするか、ここをクリックするかを選択してください。
私たちのさまざまな調査では、人々は前者よりも太字のハイパーリンクされたテキストをクリックする可能性が高いと結論付けています。
なんで?
色は重要なポイントを引き付けて強調するためによく使用されますが、それは必ずしもリンクをクリックしてさらに読む能力を伝えるとは限りません。
では、Googleは何を望んでいますか?
私の意見では、Googleは一貫性にのみ関心があり、クリックできるものとできないものを読者に明確に示します。
これが意味することは、これを使用することを決定するか、これを使用することを決定するかにかかわらず、方向性のある流れを奨励し、読者に指示するために統一された規則を使用していることを確認してください。
注:ケーススタディでは、ハイパーリンクにコントラスト比4:1の青い色相を使用することがベストプラクティスであるとGoogleが判断しました。
主要なリソースであるWebFxで、ハイパーリンクの規則について詳しく読むことができます。
これがSEOにどのように関係するかについては、ハイパーリンクが、特に相互リンク構造に関連する場合に、Googleがページの内容を理解するのに不可欠な役割を果たすことがわかりました。
Googleのボットは色や下線を読み取らないため、主要なランキングの観点からSEOと直接的な相関関係はありません。 ただし、二次的な考慮事項として、ユーザーがハイパーリンクの規則を理解していないか、クリックする可能性が低い場合は、ページのパススルーと滞留時間が減少します。
太字または斜体
太字で斜体のテキストフォーマットとSEOに関しては、特に強調されたコンテキストの設計と索引付けに関連するため、その価値のある専門家はSERPSで理論をテストしました。
しかし、Googleは太字と斜体について何と言っていますか?また、ユーザーエクスペリエンスはSEOとどのように関連していますか?
馬の口からまっすぐに取りましょう。
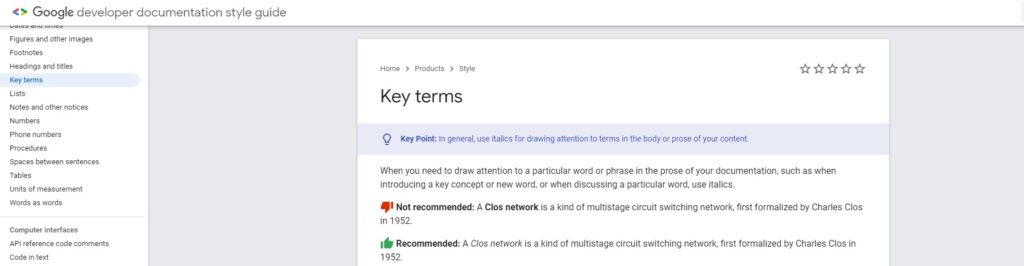
下の画像では、Googleが何を望んでいるかを正確に伝えており、その例も示しています。 彼らも研究をしたに違いない!

魅力的ですね。
注:ほとんどの人はテキストをイタリック体にするために<i>を使用しますが、それを行うためのより良い方法があります。
どのように、あなたは尋ねますか?
<em>タグを使用する。 <em>タグは、テキストの特定の部分を強調するために作成され、CSSでスタイルを設定できます。
この理論をテストしてみましょう。 執筆時点では、Googleはこの記事のインデックスを作成していません。
以下のテキストの一部を<em>タグで強調し、後でGoogleがそれをSERPSに取り込む方法を確認します。
<em style =” font-style:italic;”>SchielerMewがSEOバトラーに関するこの記事を執筆しました</em>
予測:後で、この正確なフレーズをグーグルで検索すると、Googleがこの記事のために太字のSERPにそれを引き込むと思います。 しばらく様子を見てみましょう!
ユーザーの方向性とフローに関連するため、次の結論を導き出すことができます。斜体は、予想されるフォーマットスタイルに隣接して使用される異なるスタイルのフォーマットであるため、注目を集めます。
特にGoogleがSERPSで太字と斜体を強調している場合、読者は自然にそれに惹かれます。これは予想されることです。
WebデザインとUIおよびそれがSEOにどのように影響するかについての最終的な考え
デザインとUIの観点から上記のすべてのポイントを考慮に入れると、すべてがSEOにどのように結びついているかがわかります。
ここでの主張のいくつかは推測され、相関関係がありますが、私は直接情報源に行きました:私はグーグルが何をしているのか、そして彼らがそれをどのように行っているのかを見てきました。
デザインやSEOに決定的なものはありませんが、1つの原則は明確に思われます。つまり、ユーザーにシームレスで満足のいくエクスペリエンスを提供することは、2020年の最優先事項です。
Googleがアルゴリズムを操作して、検索クエリにより関連性の高い結果を提供するために、人間が情報を処理する方法をよりよく理解していることは間違いありません。
デザインとUIはまだSEOの重要なランキング要素ではないと主張することができますが、すべての兆候は、それらが今後さらに重要であることを示しています。
私はあなたに最後の考えを残します、私の友人。
未来を念頭に置いて、今日SEOを実行してください!
申し込む
利用規約を読み、同意します*
