重要な指標 – ウェブサイトを適切に A/B テストする
公開: 2022-06-16マーケティングの経験が豊富で、顧客をどれだけよく知っていると思っていても、人間の行動には常に驚かされることがあります。 これが、マーケティングの神々が、どのコンテンツが顧客に最もよく伝わるかを理解するための絶対確実な方法を作成した理由です.
2012 年の大統領選挙で成功を収めたオバマ前大統領のチームは、彼の Web サイトで 500 以上の A/B テストを実行しました。 これにより、オンライン寄付のコンバージョンが 49% 増加し、サインアップのコンバージョンが 161% 増加しました。
Web サイトの A/B テストは、デジタル マーケティング戦略の重要な要素です。 Web サイトでのユーザー エクスペリエンス、Web サイトを改善する方法、およびコンバージョンへのリードを増やす方法に関する実用的なデータを提供します。
A/B テストとは何ですか?
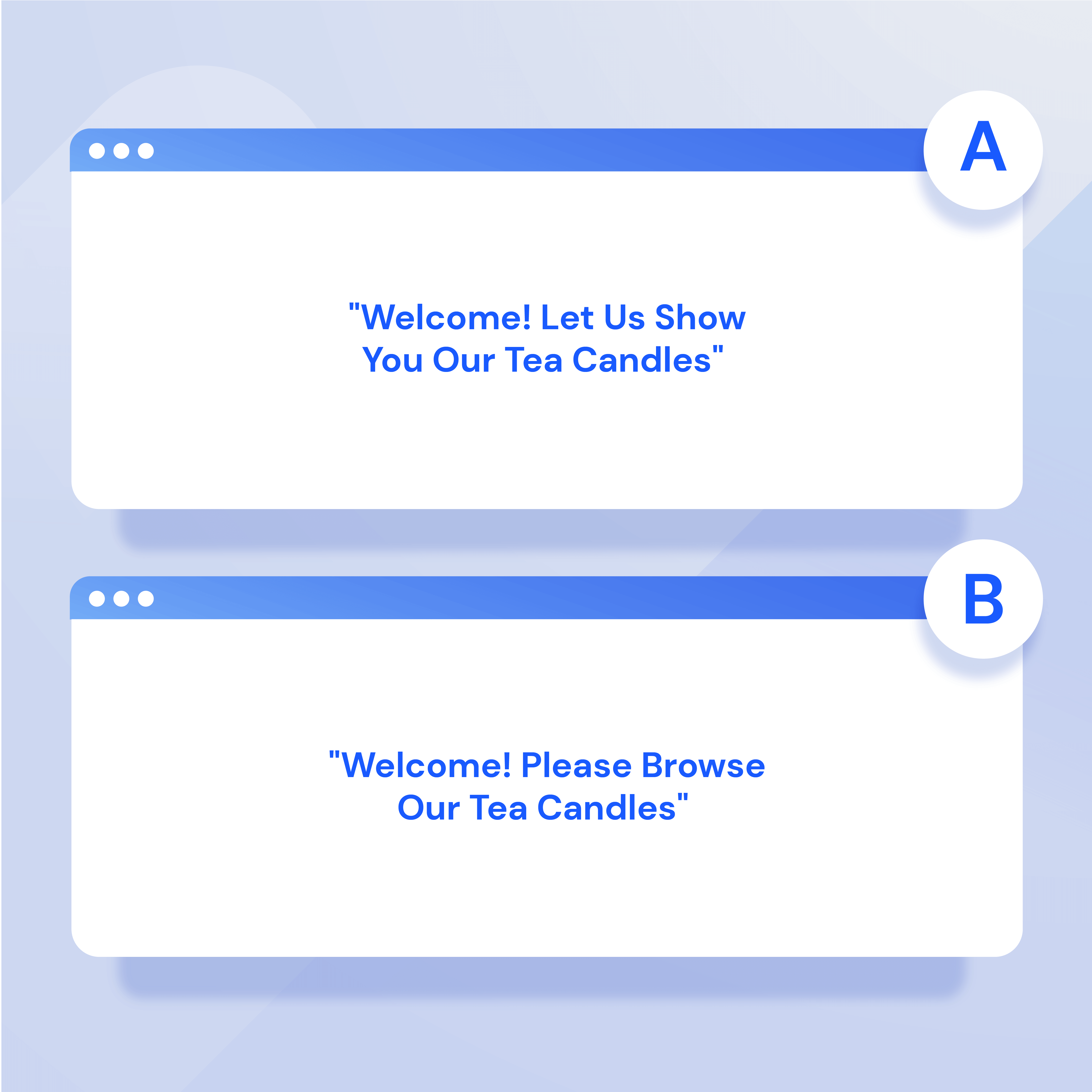
A/B テストは、1 つの明確な違いがあるコンテンツの 2 つのバージョンを作成する場合です。つまり、一方には絵文字があり、もう一方にはありません。または、一方のバージョンがビデオ形式で、もう一方がテキストのみ (ただし、同じコンテンツ)。 一部の聴衆には一方のバージョンが表示され、もう一方の聴衆には別のバージョンが表示されます。 より多くのエンゲージメントとコンバージョンを獲得したバージョンが勝者です。 そして最も重要なことは、聴衆をよりよく理解できることです。

Web サイトで A/B テストを行う方法
テスト変数を選択する
まず最初に、何をテストするかを決定します。 特定のランディング ページ、製品ページ、販売チェックアウト ページ、または最適化したいその他の Web サイト ページを選択できます。 各 A/B テストで、1 つの変数を選択します。 ページの 2 つの非常に異なるバージョンを作成したくなるかもしれませんが、これは何が機能するかを理解するのに役立ちません。 影響を与えたのがフォント、ボタンの色、またはメッセージであったかどうかはわかりません。 1 つの変数から開始し、そのテストが終了したら、別の変数をテストできます。
テストできるいくつかの変数は次のとおりです。
- コピー:ページのトーンは? コピーを 2 つの異なるトーンで書いて、どちらが視聴者の関心を長く維持できるかを確認できます。 1 つのページはよりプロフェッショナルなトーンで、もう 1 つのページは親しみやすく、形式張らないものにすることができます。
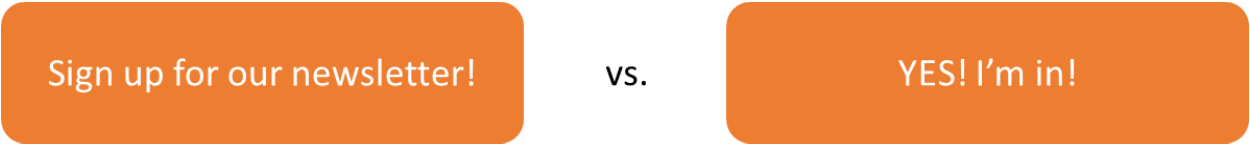
- 行動喚起:ユーザーがクリックする原因は何ですか? たとえば、ニュースレターのサインアップ ページを A/B テストしている場合は、「ニュースレターにサインアップしてください」と「はい! 私は入る!" ニュースレターのサインアップが多い CTA の方が優れています。
- デザイン:ページのレイアウトは重要です。 ページの見た目はコンバージョンに大きく影響するため、大量のデザイン A/B テストを行うことができます。 ページのさまざまなフォント、レイアウト、配色、その他のデザイン要素をテストできます。
- 画像: Web サイトの訪問者は、ストック写真や漫画やアイコンのどちらを好みますか? さまざまな種類の画像やさまざまなストック写真を試すことができます。 あなたが思っていたほど視聴者は猫の写真に興味がなく、犬の写真の方がより多くのコンバージョンを獲得できるかもしれません。
勝利条件を決定する
すべての競争と同様に、A/B テストには、勝者を決定する特定の基準が必要です。 Web サイトの A/B テストでは、勝者を判断するために次の基準のいくつかを選択できます。
- クリックスルー率: CTR は、インプレッションの総数あたりのクリック数です。 たとえば、Google で掲載している PPC 広告が 5,000 インプレッションと 200 クリックを受け取った場合、CTR は 4% です。 広告の A/B テストを行っている場合、勝者の広告は CTR の高い広告になります。
- リード:リード マグネットのランディング ページの A/B テストを行っているとします。 このページの目標は、訪問者をコンバージョンに導くことです。 勝者のランディング ページは、より多くのリードを生み出すページになります。
- セッション継続時間:セッション継続時間は、ユーザーが Web サイトに滞在した時間です。 明らかに、期間が長ければ長いほど、あなたにとって良いことです! セッション時間を改善したい場合は、A/B テスト変数がこれにどのように影響するかをテストできます。
- コンバージョン:コンバージョンとは、Web サイトの訪問者が目的のアクションを実行するたびに発生します。 何かを購入してもらいたい、特定のボタンをクリックしてもらいたい、またはメール アドレスを提供してもらいたいと考えているかもしれません。 変数を変更すると変換にどのように影響するかを確認してください!
- 直帰率:直帰率は、1 ページだけを見てサイトを離れた人の数です。 変数をテストして、何が直帰率を下げるかを確認できます。 フォントを変更すると、人々があなたのページを離れるのを止めることができるかもしれません!
テスト ページを作成する
「コントロール」ページから始めます。 これはウェブページの元のバージョンです。 Web サイトで既に公開されているページ、または新しい目的のために作成している新しいページである可能性があります。 次に、テスト ページを作成します。 このページは基本的にコントロール ページのコピーですが、1 つの違いがあります。選択したテスト変数です。
主な例: 2 つの異なる行動を促すフレーズをテストして、どちらがより多くのクリックにつながるかを確認することにしました。 まず、2 つの類似したページを作成します。1 つの違いは行動を促すフレーズです。

テストを構造化する
A/B テスト用の 2 つのページができたので、テストを構成する必要があります。 これには、Web サイトの訪問者が各ページを表示する方法、サンプル サイズ、テスト期間、および統計的しきい値を分割する方法の決定が含まれます。
Web サイトの構築方法に応じて、テストの設定に使用できるツールが多数あります。 コントロール ページで定期的に取得する Web サイト訪問者の数を把握する必要があります。これを半分に分割すると、異なるバージョンのページのそれぞれを表示する Web サイト訪問者の数がわかります。
この知識があれば、各ページを表示する人数に基づいて、テストを実行する時間を決定できます。
たとえば、1 日平均 20 人がランディング ページにアクセスしているとします。 半分に分割すると、これは、毎日 10 人がテスト中に 2 つのページをそれぞれ見ることを意味します。 各ページを 100 人に見てもらいたい場合は、テストに 10 日かかります。
統計的有意性
次の部分では、少し計算が必要です。 結果がどの程度重要であるかを決定する必要があります。 1 つのページのコンバージョン率が 20% で、2 番目のページのコンバージョン率が 60% であれば、作業はずっと簡単になります。 あなたのテストは、非常に明確な勝者を示します。 しかし、ほとんどの場合、特にフォントや CTA などの小さな変数をテストする場合は、テスト結果に大きな違いはありません。 1 つのページのコンバージョン率が 45% で、別のページのコンバージョン率が 55% である可能性が高くなります。 これが重要なのか、それとも偶然の産物なのか、どうすればわかりますか?

統計的有意性を理解するには、データの標準偏差と p 値を計算する必要があります。 虚しく感じている? 次のような Web サイトの A/B テスト ツールを使用できます。
- A/B テストガイド
- A/B テスト電卓
テストするページを選択するときは、正確な結果を得るために、大量のトラフィックを獲得するページまたはコンテンツを選択することが重要です。

結果の測定と分析
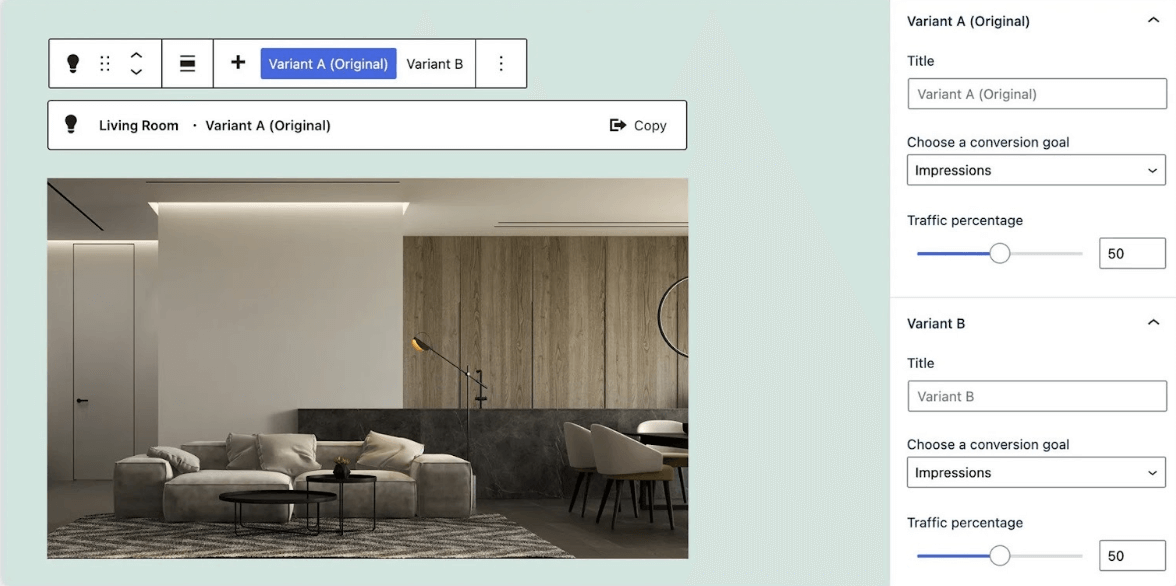
結果が出ました! テストが終了したら、結果を分析する必要があります。 Google アナリティクスなどのツールを使用して、さまざまなページの指標を取得し、勝者を決定できます。 サイトが WordPress で実行されている場合、Altis A/B テスト ブロックなどのツールによって可能性の世界が開かれ、さまざまなオーディエンス セグメントに対して単一のコンテンツの複数のバリアントを自動的に実行できるようになります。

泡立てて、すすぎ、の繰り返し
Web サイトでのコンバージョンを向上させるものについて、いくつかの貴重な情報を発見しました。 なぜそこで止まるのですか? 新しい A/B テストを作成して 2 番目の変数をテストし、コンバージョンをさらに改善できるようになりました。 どの CTA が優れているかわかっているとしたら、さまざまな見出しをテストしてみてはどうでしょうか。
コツをつかめば、追加のテスト ページの作成を開始することもできます。 たとえば、コントロール ページがありますが、次に 2 つのテスト ページを作成して、2 つの異なる行動を促すフレーズをテストします。 または 2 つの異なる見出し。 A/B テストが複雑になるにつれて、同じ変数に対して複数のオプションをテストできます。
A/B テスト Web サイトの例
Web サイトで A/B テストできることは無限にあります。試してみるべき A/B テストをいくつか紹介します。
タイポグラフィ
タイポグラフィは、Web サイトのコンテンツに関して最も重要な要素の 1 つです。 人々は読みやすく、頭痛の種にならないコンテンツを求めています。 何を書くかが重要ですが、どのように書くかも重要です。
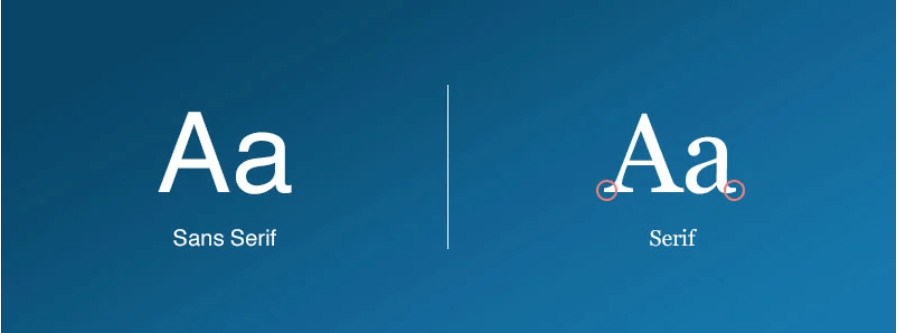
使用できるフォントは数百種類あります。 おそらくそれぞれについて A/B テストを行うつもりはありませんが、さまざまな種類のフォントをテストできます。たとえば、セリフとサン セリフなどです。

写真のクレジットは impactplus.com へ
セリフ フォントはより伝統的であると見なされますが、サン セリフはより現代的です。 あなたの聴衆に語りかけるのはどのタイプですか? これを A/B テストしてから、優先タイプ内の他のフォントのテストを開始できます。
タイポグラフィ内で、フォントの色とサイズをテストすることもできます。 通常、長いコンテンツでは黒のフォントを使用しますが、見出しには別の色を使用した方が見栄えがする場合があります。 サイズに関しては、大きい方が読みやすい傾向にありますが、大きいほど良いとは限りません。 まだ私と一緒に?
行動を促すフレーズ
CTA のテキストをテストすることについては既に説明しましたが、位置とデザインはどうでしょうか? これは、ページのエンゲージメント指標に大きな影響を与える可能性があります。
ページの上部に CTA を配置する必要がありますか? フローティングボタンを試しましたか? 左、右、または中央に配置するのはどうですか?
ボタンの位置と、ページの残りの部分との関連性は、クリックに大きな影響を与える可能性があります。
そのデザインをテストすることもできます。 赤または緑のボタンはより多くのクリックにつながりますか? または、ボタンをフラットではなく 3D に見えるようにデザインすることもできます。 見分ける方法はただ一つ…
バックグラウンド
Web サイトの背景は、訪問者にサブリミナル効果をもたらします。 さまざまな画像、色、さらにはパターンを試して、視聴者が何を好むかを確認してください。
画像
製品やオファーの表示方法は、Web サイトの訪問者がコンテンツへの関与を継続するか離脱するかを決定する重要な要素の 1 つになる可能性があります。 世界中のさまざまな地域からの訪問者にさまざまなスタイルの画像を試して、何が反響するかを確認してみてはどうでしょうか? または、ストック フォトとイラストなどのさまざまな画像スタイルを比較してみませんか?
オーディエンス セグメント全体でさまざまな画像をテストして、クリック率とページ滞在時間を改善する要素を確認できます。
テキストとトーン
さまざまなテキストの長さ (短くて簡潔なものと、長くて物語のような形式のもの) をテストして、セッションの長さまたはコンバージョンを改善するものを確認します。
また、トーンを上げてみてください。 たくさんの感嘆符を使って書いたり、よりフォーマルな別のバージョンを試したりするかもしれません。
登録フォーム
あなたはまだ無関心ではありません。 訪問者が Web サイトをコンバージョンするか、離れるまで終わりではありません。 それで、何が残っていますか? さまざまなフォームを A/B テストします。 さまざまな数のフィールド (通常は少ないほど良いですが、テストしないとわかりません!) やさまざまな種類の入力フォーム (自由形式、ドロップダウン、ラジオ ボタン、またはチェックボックス) をテストできます。
人々はフォームに記入している途中でプロセスを中断することがよくあるため、送信ボタンを押しやすくするためにできることは何でも非常に有益です.
水に浸って A/B テストをする準備はできましたか?
多くの場合、聴衆に最もよく反応するものはあなたを驚かせるでしょう. あなたの常識と経験は何かがより良いものであることを教えてくれるかもしれませんが、コンテンツ マーケティング戦略においてこれらの感覚に頼らないことをお勧めします。 データは、直感よりも何かを行うための無限に優れた理由です。
何が見つかるかわかりません。 しかし、ウェブサイトの指標を改善し、最終的には売り上げを改善できることは間違いありません.
