Webサイトナビゲーションメニューの11のベストプラクティス
公開: 2021-05-07人々は単一のウェブサイトに多くの時間を費やしません。 特にサイトの読み込みに時間がかかりすぎたり、必要な情報が提供されなかったりした場合は、すばやく移動します。 これは、よく計画された直感的なWebサイトのナビゲーションメニューで修正できる問題です。
効果的なWebサイトのナビゲーションにより、訪問者は不快感を感じることなくサイトを閲覧できます。 したがって、Webナビゲーションメニューが直感的であるほど、ユーザーのエクスペリエンスは向上します。 ウェブサイトは、メニュー項目が通路の標識である食料品店と考えてください。 彼らの仕事は、訪問者を正しい方向に向け、目的の製品をより早く見つけるのを助けることです。
ウェブサイトのナビゲーションは、トラフィックとコンバージョン率に直接影響を与える可能性があります。 シンプルでありながら有益なナビゲーション構造は、ポジティブなユーザーエクスペリエンスを提供します。 言うまでもなく、検索エンジンは常にユーザーフレンドリーなウェブサイトに報酬を与え、検索結果で上位にランク付けするように促します。
この記事では、Webサイトのナビゲーションの種類、11のWebサイトのナビゲーションのベストプラクティス、および実際のヒントを確認するための効果的なナビゲーションの例を紹介します。 さあ行こう!
- ウェブサイトナビゲーションの種類
- Webサイトナビゲーションのベストプラクティス
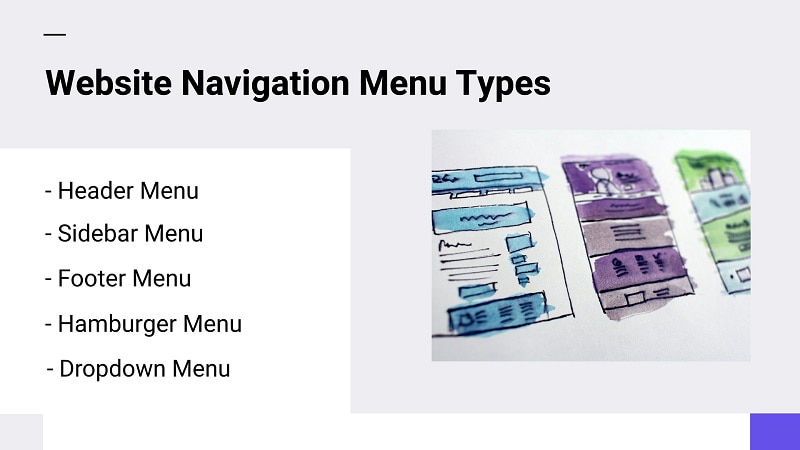
ウェブサイトナビゲーションの種類
基本的に、Webサイトのナビゲーションメニューは、Webサイトのさまざまなセクションへのリンクのコレクションです。 これはさまざまな方法で実行できます。つまり、さまざまな種類のWebサイトメニューです。 ナビゲーションバーの主な種類は次のとおりです。

- ヘッダーメニュー:これは、ほとんどの人がWebサイトのナビゲーションについて聞いたときに自動的に考える最も普及しているメニュータイプです。 これは、ページの上部にある水平バーであり、製品ページ、サービスページ、連絡先、価格設定、概要ページなどを含むがこれらに限定されない、サイトの最も重要なWebページまたはセクションのリストが含まれています。
- サイドバーメニュー:サイドバーはヘッダーメニューと同じ目的を果たしますが、Webサイトのいずれかの側に配置されます。 まれですが、両側にサイドバーメニューが表示される場合があります。
- フッターメニュー:フッターメニューはページの一番下に配置され、訪問者が最後に到達したらWebサイトに戻るようにガイドします。 フッターは、ヘッダーメニューよりも広範囲になる傾向があります。
- ハンバーガーメニュー:主にモバイルで使用されるハンバーガーメニューは、クリックするとメニューリストに展開される3本のストライプのクリック可能なアイコンです。
- ドロップダウンメニュー:ドロップダウンメニューはアイテムのリストであり、ユーザーがアイテムをクリックまたはホバーすると、各アイテムに追加のリンクが表示されます。 このタイプは、コンテンツの多いWebサイトでよく使用されます。

Webサイトナビゲーションのベストプラクティス
Webサイトのメニューの基本的な種類に慣れてきたので、Webサイトのナビゲーションを改善するために知っておく必要のある11のベストプラクティスを見てみましょう。
メニュー項目を制限する
Webサイトのナビゲーションバーのメニュー項目の数は、想像以上に重要です。 私たちの脳は一度に7つのアイテムしか記憶できないため、経験則では7前後に保つことです。 ただし、この数は確定されていません。 それはあなたのウェブサイトのコンテンツと製品に大きく依存します。 ただし、メインメニュー項目が5〜7個程度あると、最も効果的に機能する傾向があることに注意してください。
ボーナスのヒントとして、メニューオプションを簡潔かつ的確に保ちます。 短くて理解しやすい説明的な言葉を使用するようにしてください。 訪問者の意図を常に念頭に置いてください。 彼らは何を探していますか? どのような単語やフレーズが彼らの注意を引き、彼らが正しいページにたどり着いたことを彼らに納得させるでしょうか?

出典:アディダス
これを実証するために、アディダスのウェブサイトを見てみましょう。 最初に目を引くのは、わずか6つのアイテムで構成される短くて最小限のナビゲーションメニューです。 すべての製品ラインをリストする代わりに、彼らはそれらをいくつかの広いカテゴリーに分けました。
また、アディダスがメニュー項目に「男性」、「女性」、「子供」などの正確で説明的な単語を選択したのも偶然ではありません。
気を散らすものを最小限に抑える
ビジュアル、エフェクト、鮮やかな色が多すぎて、Webサイトを視覚的に圧倒しないでください。 これは反発しているように見え、訪問者を迷わせる確実な方法です。 いくつかのユニークなディテールとクリエイティブなデザインはあなたのウェブサイトに素敵な追加になるかもしれませんが、適切なバランスをとることを忘れないでください。 結局のところ、あなたのコンテンツはあなたのサイトの主な焦点であるはずです。
使用する色やボタンが多すぎると、メニュー項目が読みにくくなります。 気を散らすものの中でユーザーが迷子にならないようにします。 それはネガティブなユーザーエクスペリエンスをもたらし、訪問者が将来あなたのウェブサイトに二度と戻らないことを保証します。 デザインのためにあなたのウェブサイトの使いやすさを犠牲にしないでください。

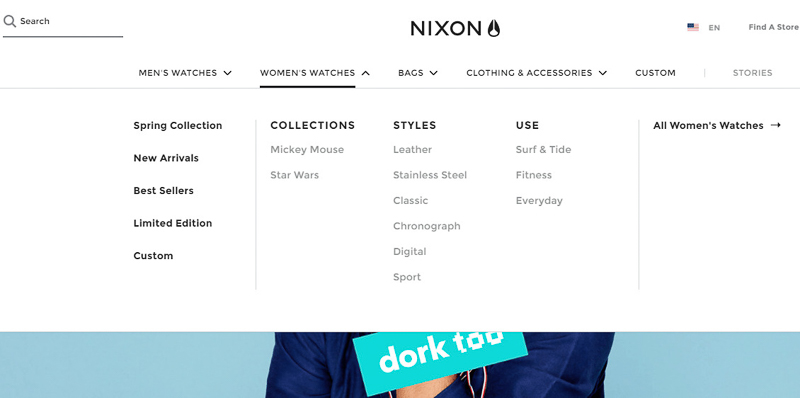
![]() 出典:ニクソン
出典:ニクソン
上の写真が示すように、ニクソンのウェブサイトはシンプルで雑然としていません。 ユーザーがサイトを簡単にナビゲートできるように、彼らは意図的に気を散らすデザインや圧倒的な色を控えることを選択しました。
ウェブサイトのナビゲーションをスマートに計画する
Webサイトのナビゲーション構造を慎重に構築します。 ページとメニュー項目は、購入者の旅をユーザーに案内するために論理的な順序で配置する必要があります。
メインメニューバーを計画するときは、メニューの最初と最後が中間部分よりも記憶される可能性がはるかに高いことを考慮してください。 それに応じて、Webサイトのナビゲーション項目に優先順位を付けて構造化します。
計画の決定的な重要性は、Webサイト全体の構造にも当てはまります。 特に大規模なWebサイトの場合、コンテンツ階層を設定することが重要です。これは、コンテンツを分類およびサブ分類することを意味します。
出典:検索エンジンジャーナル
サイトマップは、大規模なWebサイトに役立つツールです。 サイトマップは、サイトで重要なページとファイルをGoogleに通知します。 これにより、Webサイトを見つけやすくなり、ランキングに役立ちます。 サイトマップを取得したら、 Google検索コンソールで送信できます。
一貫性がゲームに勝つ
Webサイト全体で一貫性を示します。 ナビゲーションツール、記号、アイコンを変更しすぎると、サイトが混乱し、フォローしにくくなる可能性があります。 Webサーファーの速度が低下し、興味が失われます。
同様のフォントスタイルとアイコンを使用し、要素間の間隔を一定に保ち、Webサイト全体の同じ場所にナビゲーションメニューを表示するようにしてください。 私たちの記事を見て、あなたのサイトを美しく飾ることができる最高のウェブサイトフォントのアイデアを見つけてください。
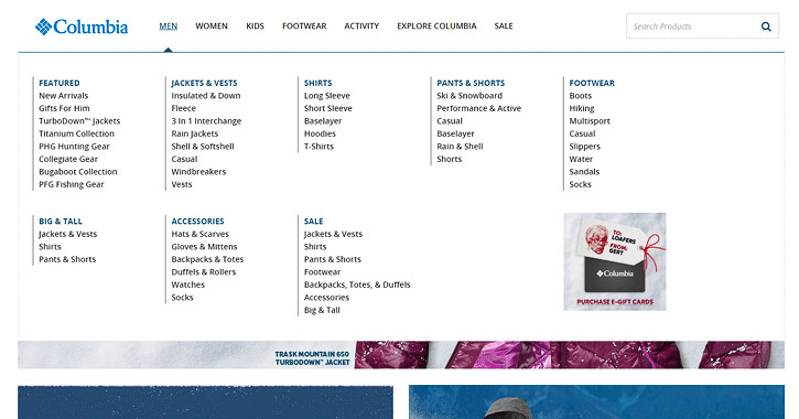
下の図でわかるように、メインナビゲーションバーとドロップダウンメニューの両方で同じ色とフォントが使用されています。 細かい部分のように見えるかもしれませんが、Webデザインの一貫性と、より快適なユーザーエクスペリエンスを提供します。


![]() 出典:コロンビアスポーツウェア
出典:コロンビアスポーツウェア
一貫性があるということは、あなたのウェブサイトが魅力的で反復的でなければならないという意味ではありません。 代わりに、一貫性のあるWebデザインにより、サイト内のクルージングがよりまとまりのある生産的なエクスペリエンスになります。
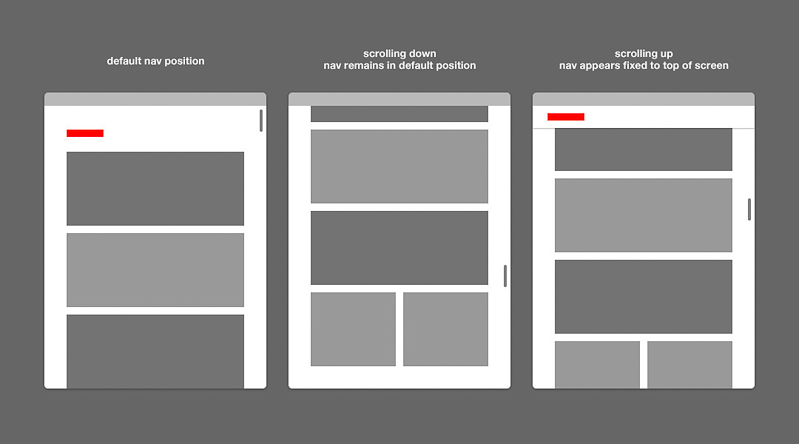
スティッキーナビゲーションを使用する
ユーザーがページを下にスクロールしても表示されるスティッキーメニューを使用します。 これは、彼らがあなたのサイトを歩き回るのを助け、彼らがページの終わりに達したときにあなたのサイトをもっと探索するように促します。

出典:Stack Overflow
粘着性のある上にスクロールするボタンは、もう1つの便利なツールです。 それはあなたの訪問者がワンクリックで出発点に戻るのを簡単にします。 ロゴをまだ持っていない場合は作成して、上にスクロールするボタンとして使用できます。 ほとんどの人は、ロゴをクリックするとホームページに移動することを期待しています。
検索バーを忘れないでください
言うまでもなく、検索バーを使用すると、特にコンテンツが重い側にある場合に、サイト内の移動が大幅に高速化されます。 スティッキーメニューに合わせてスティッキー検索バーを選択できます。
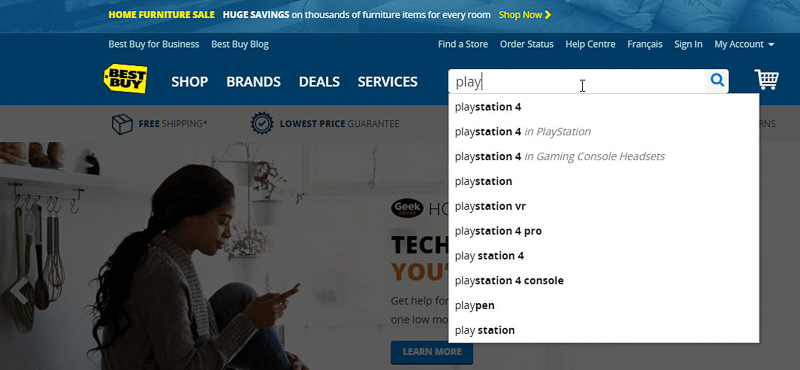
正しく配置され、正しく機能していることを確認してください。 ほとんどのWebサーファーは、検索バーがWebサイトのヘッダーにあることを期待しているので、そこにあなたの検索バーを置いてください。 ユーザーに検索バーを検索させないでください。

出典:Best Buy
ドロップダウンメニューをやり過ぎないでください
ドロップダウンメニューに注意してください。 長いリストは視覚的に強烈で魅力的でない傾向があるため、絶対に避けてください。 オプションが多すぎると、人々が選択するのがはるかに難しくなります。 あなたが巨大なサイトを持っていない限り、ドロップダウンメニューを完全に避けるのが最善です。
ただし、コンテンツが大きすぎる場合や、紹介するには多くの製品が含まれている場合は、コンテンツを個別のグループとカテゴリに分割してください。 これはメガメニューとして知られているものです。 関連するアイテムをカテゴリに分類し、メニューをより魅力的で扱いやすくします。

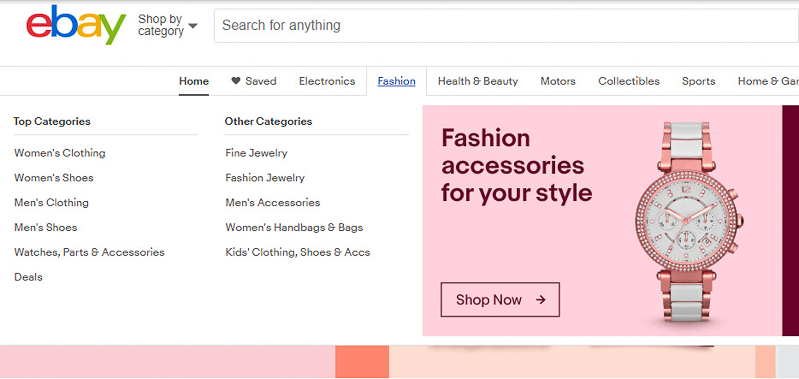
出典:eBay
eBayを簡単に見てみましょう。 彼らのように巨大で多様なウェブサイトにとって、メガメニューはオプションではなく必須です。 eBayは、何百万もの製品を少数のカテゴリに効率的に整理してきました。
それらの1つをクリックすると、選択できるカテゴリの別のリストが表示されます。 これにより、彼らの大規模なWebサイトははるかに管理しやすくなるだけでなく、効果的なWebサイトナビゲーションの代表的な例にもなります。
モバイルフレンドリーにする
Webデザインをモバイルフレンドリーにすることの重要性は誇張されていません。 モバイル検索はデスクトップでの検索をはるかに上回っているため、 Googleのモバイルファーストアプローチです。 2019年7月以降、Googleはサイトのインデックス作成とランク付けにモバイル版を使用していることを考えると、サイトがモバイルと完全に互換性があることが重要です。
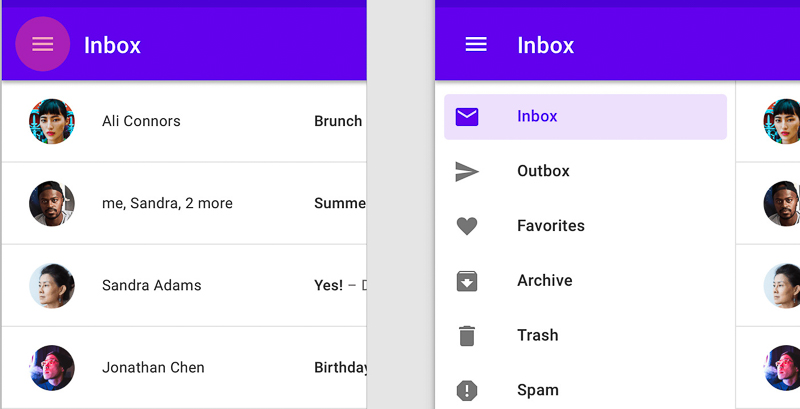
ハンバーガーメニュー(3行メニュー)は、モバイルデバイスで広く使用されています。 ハンバーガーメニューは見た目もシンプルで場所を取らないので、携帯に最適です。 テキストとボタンを十分に大きくして、モバイルデバイスで簡単に読んだりクリックしたりできるようにします。

出典:UX Collective
あなたのウェブサイト上のユーザーの場所を示してください
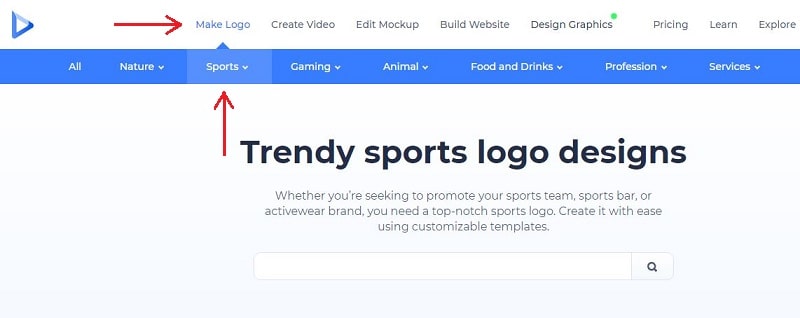
訪問者がWebサイトのどこにいるかをキューに入れて、迷子にならないようにします。 これにより、ページ間の移動が非常にスムーズになります。 これを行う安全な方法は、ユーザーがクリックしたメニューの部分を強調表示することです。
下の画像にあるように、当社のWebサイトでは、色を同じように使用して強調表示手法を実装しています。
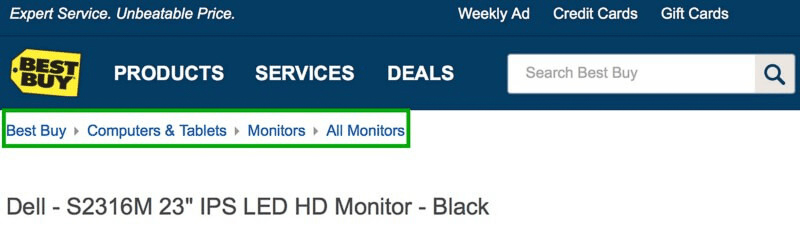
別のオプションは、ブレッドクラムを使用することです。 これらは通常、水平方向のテキストリンクとして表示され、特定のページに到達した方法をユーザーに示します。 ブレッドクラムナビゲーションにより、ランディングページの検索可能性が向上します。
Best BuyのWebサイトには、パンくずナビゲーションの優れた例が示されています。
![ベストバイのウェブサイトのパンくずナビゲーション]() 出典:Best Buy
出典:Best Buy
サイドバーにショットを与える
サイドバーをうまく利用して、他の方法ではページに収まらない可能性のある追加情報を表示できます。 メールオプトイン、関連する投稿、その他のリンクを含めることができます。 さらに、リンクは、検索エンジンがページのコンテンツをよりよく理解し、そのランキングを向上させるのに役立ちます。
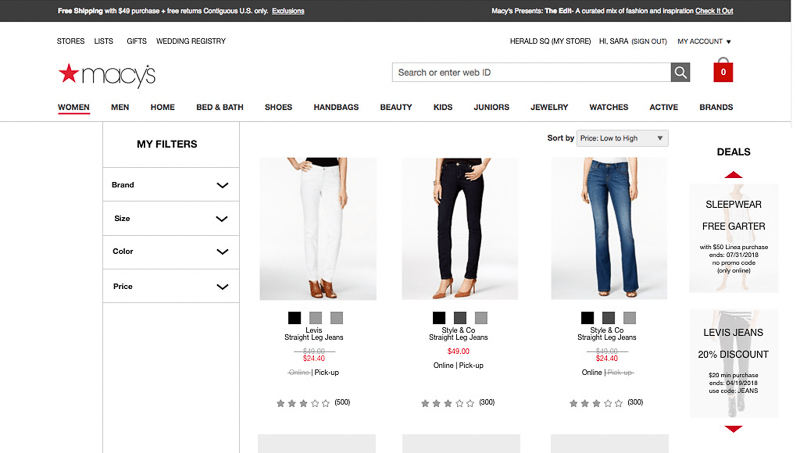
左右のサイドバーを使用するか、1つだけ選択するかはあなた次第です。 たとえば、メイシーズは両方のサイドバーを利用しており、左側に小さなメニューがあり、右側に取引があります。 メインコンテンツから離れない限り、サイドバーを自由に使用してください。

出典:メイシーズ
サイドバーの提案で行き過ぎないように注意してください。そうしないと、メインコンテンツから視聴者の注意をそらすリスクがあります。 関連性があり、訪問者が探しているものを見つけるのに役立つ可能性があるものだけを含めてください。
広範なフッターを構築する
十分なフッターがますます人気を集めています。 これらは、Webサーファーを招待してサイトに長く参加するように設計されています。 フッターには、ランディングページなどの最も重要なページへのリンクが含まれている必要があります。
ソーシャルネットワークと電子メールのサインアップも表示します。 最後に、会社の場所や電話番号などの連絡先情報を残します。 フッターをヘッダーおよびWebサイトの他の部分と一致させることを忘れないでください。

出典:ナイキ
結論
うまくいけば、今までにあなたはウェブサイトのナビゲーションが重要であると確信しているでしょう。 これは、ユーザーエクスペリエンスだけでなく、検索エンジンの良い面を獲得する(そして維持する)ためにも重要です。 サイトのナビゲーションを計画するときは、ユーザーのことを念頭に置いてください。 あなたが彼らのニーズを満たし、楽しいブラウジング体験を提供することを確認してください。
簡潔で直感的なものにすることを目的として、プライマリナビゲーションメニューを設計します。 気を散らすものを減らし、いくつかのツールとショートカットを追加して、サイトのナビゲートを可能な限りシームレスにします。 このブログ投稿に記載されているナビゲーションのベストプラクティスを適用し、Webサイトのパフォーマンスのピークを確認してください。
あなたのウェブサイトを構築するための迅速な方法をお探しですか? 専門的に設計されたウェブサイトテンプレートは行く方法です! 自分に最適なデザインを選択し、コンテンツに合わせて簡単にカスタマイズできます。
私のウェブサイトを作成する


 出典:Best Buy
出典:Best Buy