Web サイトの最適化とパフォーマンス: 多様なコンテンツの役割
公開: 2019-09-10高速でユーザーフレンドリーな Web サイトを作成するには、手間がかかります。 しかし、パフォーマンスを向上させ、検索ランキングを高めるためにサイトを最適化することには、投資する価値があります。
このガイドでは、技術要素を最適化する実証済みの方法について説明します。 多彩で高品質なコンテンツの力。 飛び込んでみましょう!
スキップして:
- ウェブサイトの最適化が重要な理由
- 多様なコンテンツの種類
- 技術的な最適化要素
- 多様で高品質なコンテンツの力
- オフサイトの最適化手法
- ウェブサイトの最適化に関するよくある質問
- 継続的な最適化のためのヒント

ウェブサイトの最適化が重要な理由
より多くのトラフィックとコンバージョンを促進するには、 Web サイトの最適化のベスト プラクティスから始まります。 主な利点は次のとおりです。
UX (ユーザーエクスペリエンス) の向上:
読み込み時間が短縮され、ナビゲーションが簡単になり、コンテンツが読みやすくなり、訪問者によるサイトの操作方法が向上します。
より高いコンバージョン率:
摩擦の軽減とページ速度の最適化により、コンバージョンが最大 20% 増加します。
SEOの改善:
検索エンジンは、サイトの速度と使いやすさをランキングに考慮します。 最適化によってオーガニックトラフィックを増やすことができます。
視認性の向上:
適切に最適化されたサイトは、より多くのリンク、共有、エンゲージメントを引き寄せます。 リーチが広がります。
直帰率が低い:
ポジティブなユーザー エクスペリエンスを作成することで、ユーザーは平均して 1 回の訪問あたりのサイト滞在時間が長くなります。
Web サイトのパフォーマンスを最適化すると、さまざまな指標に利益がもたらされるのは明らかです。
多様なコンテンツの種類
通常、Web サイトは 1 つの主要トピックに焦点を当てています。 ただし、他のコンテンツを追加すると改善される可能性があります。 ここではいくつかの例を示します。
医療 Web サイトのコンテンツ

- 医療サイトには健康情報があります。
- フィットネス、食べ物、子育て、老化に関する情報などのライフスタイル セクションを追加できます。 を行う CPT コードの検索は、請求とコストを理解するのに役立ちます。
- 保険、コスト、計画などの財務コンテンツを追加できます。
- 読者にさらに関連した情報を提供します。
技術 Web サイトのコンテンツ
- 技術サイトにはガジェットやコンピューティングに関する情報が掲載されています。
- ゲーム、テレビ、映画などのエンターテイメント セクションを追加できます。
- 新しいテクノロジーやセキュリティなどのニュースセクションを追加できます。
- それはより多くのテクノロジーファンをもたらします。
食品ウェブサイトのコンテンツ
- グルメサイトにはレシピやヒントが掲載されています。
- 栄養情報やレストランのレビューを追加できます。
- 食品の歴史の事実やシェフのインタビューを追加することもできます。
- 読者に多様性を与えます。
ファッションサイトのコンテンツ
- ファッションサイトにはスタイルのヒントがあります。
- メイクアップのチュートリアルや、有名人のファッション ニュースを追加することもできます。
- アートのインスピレーションを加えたり、ブランドにスポットライトを当てたりすることができます。
- より多くの関連コンテンツを読者に提供します。
スポーツウェブサイトのコンテンツ
- スポーツサイトには試合のニュースがあります。
- アスリートのプロフィールやファンの文化のストーリーを追加できます。
- フィットネスに関するヒントや地元のスポーツ ニュースを追加できます。
- スポーツファンにさらに読み物を提供します。
次に、最適化戦略を見てみましょう。
技術的な最適化要素

Web サイト最適化の次の技術的側面から始めます。
サイトの速度
ページの読み込み時間は、ユーザー エクスペリエンスと SEO に大きな影響を与えます。 サイトを高速化するには、次のヒントに従ってください。
- 画像を圧縮します。
- CSS、JavaScript、 HTMLファイルを縮小します。
- コンテンツ配信ネットワーク (CDN) を使用します。
- リダイレクトを制限します。
- より高速な Web ホスティングにアップグレードします。
理想的には、ページは 2 秒以内に読み込まれる必要があります。 Google は、PageSpeed Insights および Lighthouse プログラムで速度テスト ツールを提供しています。
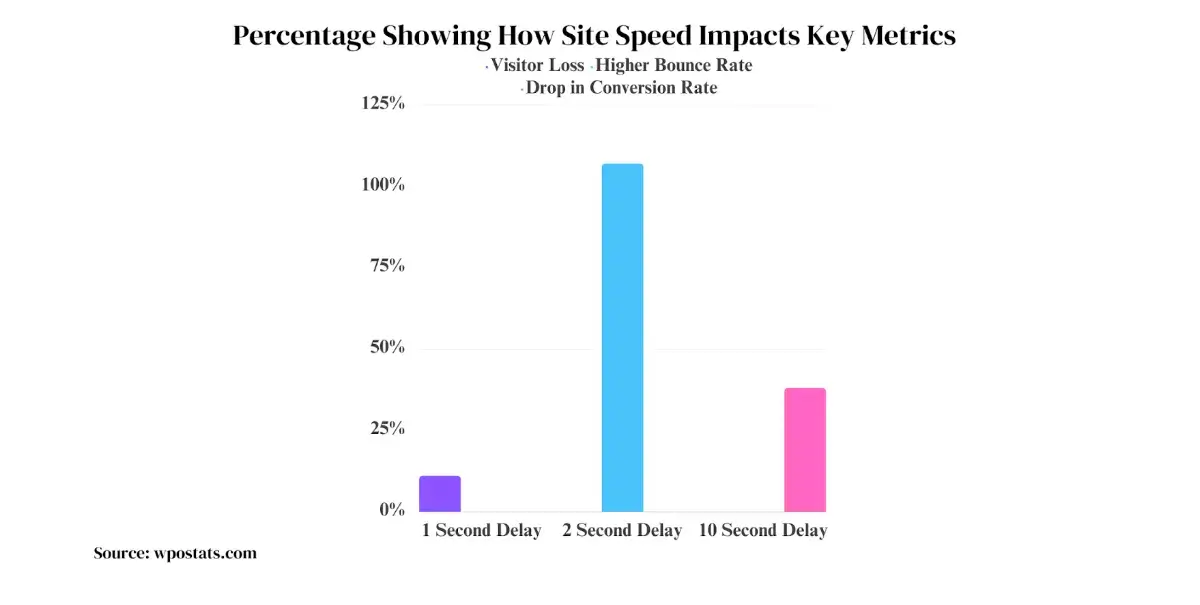
サイトの速度が重要な指標をどのように変化させるかについては、以下を参照してください。 訪問者の損失率、直帰率、コンバージョン率など:

データソース: wpostats.com
モバイルの最適化
トラフィックの 50% 以上がモバイル デバイスからのものであるため、応答性の高いモバイル フレンドリーなサイトが重要です。
- レスポンシブWeb デザインを使用する
- インタースティシャルやポップアップを避ける
- 画像や動画などの大きなファイルを制限する
- ナビゲーションメニューを簡素化する
- さまざまなデバイスで速度を確認する
Google のモバイル フレンドリー テストでは、サイトがモバイル対応であるかどうかを確認します。
コアウェブバイタル
この Google の取り組みは、ユーザー エクスペリエンスを評価するための主要な指標を提供します。
- Largest Contentful Paint (LCP) - 読み込み速度を測定します
- 最初の入力遅延 (FID) - インタラクティブ性を評価します
- Cumulative Layout Shift (CLS) - レイアウトの安定性を測定します
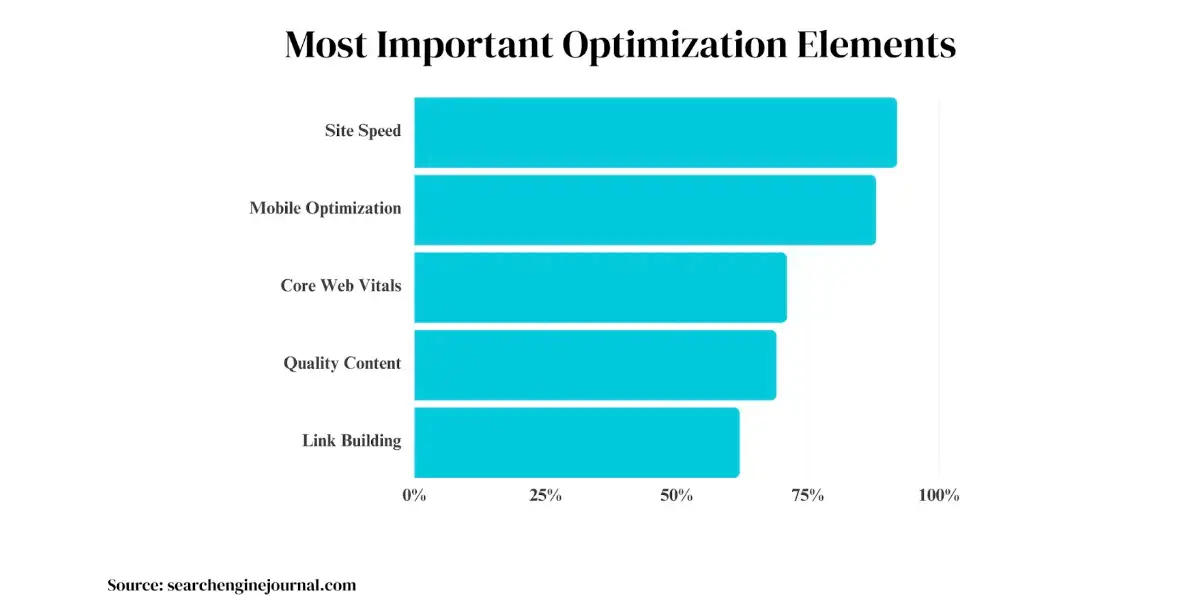
これらの重要な要素を最適化すると、サイトの UX と検索パフォーマンスが向上します。 以下のグラフは、SEO 専門家によってランク付けされた上位の Web サイト最適化要素を示しています。

データソース: searchenginejournal.com
アクセシビリティ
サイトはすべての訪問者がアクセスでき、使用できる必要があります。 いくつかのベストプラクティス:

- スクリーン リーダー用の ARIA 属性を追加します。
- 十分な色のコントラストを確保します。
- 画像の説明文を含めます。
- キーボードナビゲーションをサポートします。
- オーディオ/ビデオにクローズドキャプションを提供します。
Web コンテンツ アクセシビリティ ガイドライン (WCAG) を満たすよう努めてください。 包容力が向上します。
安全
誰も自分のサイトがハッキングされることを望んでいません。 SSL 暗号化、管理領域の保護、定期的なアップデートなどのセキュリティ手順は不可欠です。
多様で高品質なコンテンツの力
技術的な SEOを超えて、堅牢なコンテンツを作成することは、ユーザーと検索エンジンを引き付ける上で大きな役割を果たします。
実証済みのコンテンツ最適化戦略を見てみましょう。
魅力的なトピック
視聴者が関心のあるトピックや質問に焦点を当てます。 内容が薄いコンテンツや重複したコンテンツは避けてください。
キーワード調査を実施して、検索数は多いが競合が少ないトピックを見つけます。 ランク付けがしやすくなります。
さまざまなコンテンツ形式
単なるブログを超えて、さまざまなコンテンツ タイプを組み合わせてください。
- 動画
- インフォグラフィックス
- ポッドキャスト
- 電子書籍
- クイズ
- 研究報告書
- インタラクティブなコンテンツ
多様な形式はテキストを分割し、情報を利用するためのさまざまな方法を提供します。
役立つ、人間味のあるコンテンツ
単にキーワードを詰め込むのではなく、役立つ、魅力的なコンテンツを作成することに重点を置きます。
- トピックを明確かつ簡潔に説明します。
- 会話的な言語を使用します。
- 実用的な要点を共有します。
- 関連する例を追加します。
よく書かれた読みやすいコンテンツは信頼とリンクを獲得します。 60 未満のフレッシュ キンケイド スコアを目指してシュートします。
マルチメディア要素
画像、グラフィック、ビデオ、グラフ、その他のメディアにより、コンテンツがより目を引き、理解しやすくなります。
ただし、代替テキストの説明を使用してアクセシビリティを確保してください。 画像とメディアを最適化して読み込み速度を向上させます。
コンテンツの長さ
コンテンツ形式が異なれば、必要な長さも異なります。 次の一般的なガイドラインに従ってください。
- ブログ投稿: 300 ~ 1,500 ワード
- 動画: 1 ~ 5 分
- 電子書籍: 5,000 語以上
- 研究レポート: 2,000~10,000ワード
コンテンツの長さを目的に合わせます。 短編コンテンツと長編コンテンツを組み合わせて提供します。
コンテンツの柱ページ
トピックを深く掘り下げるピラーページを開発します。 これらは、人々が検索する主な用語を対象としたハブ ページです。
高品質の柱コンテンツはリンクを獲得し、簡単なブログ投稿よりも深く掘り下げられます。 ここでさらに最適化に重点を置きます。
オフサイトの最適化手法
SEO と可視性にも影響を与えるサイト外の要因を無視しないでください。
- リンクの構築- 信頼できる外部サイトから高品質のリンクを獲得します。
- ソーシャル メディア マーケティング- ブランドへの言及、いいね、シェアを増やします。
- オンライン PR - メディアで特集を組む機会を追求します。
- ローカルSEO - ローカル検索結果用に最適化します。
- レビューと言及- レビュー サイトでブランドの参照を取得します。
オフサイトシグナルも検索ランキングやオンラインでの可視性に影響を与えます。
継続的な最適化のためのヒント
ウェブサイトの最適化は 1 回限りのタスクではなく、継続的なプロセスです。 メンテナンスのヒント:
- 新しく新鮮なコンテンツを継続的に作成します。
- サイトのメトリクスを分析し、何が最も優れたパフォーマンスを発揮するかをさらに強化します。
- Google のアルゴリズムの変更とベスト プラクティスに遅れないようにしてください。
- ページ速度を監視し、速度低下があればすぐに修正します。
- 404 エラーとリンク切れに注意してください。
- リンク構築と外部からの引用を拡大します。
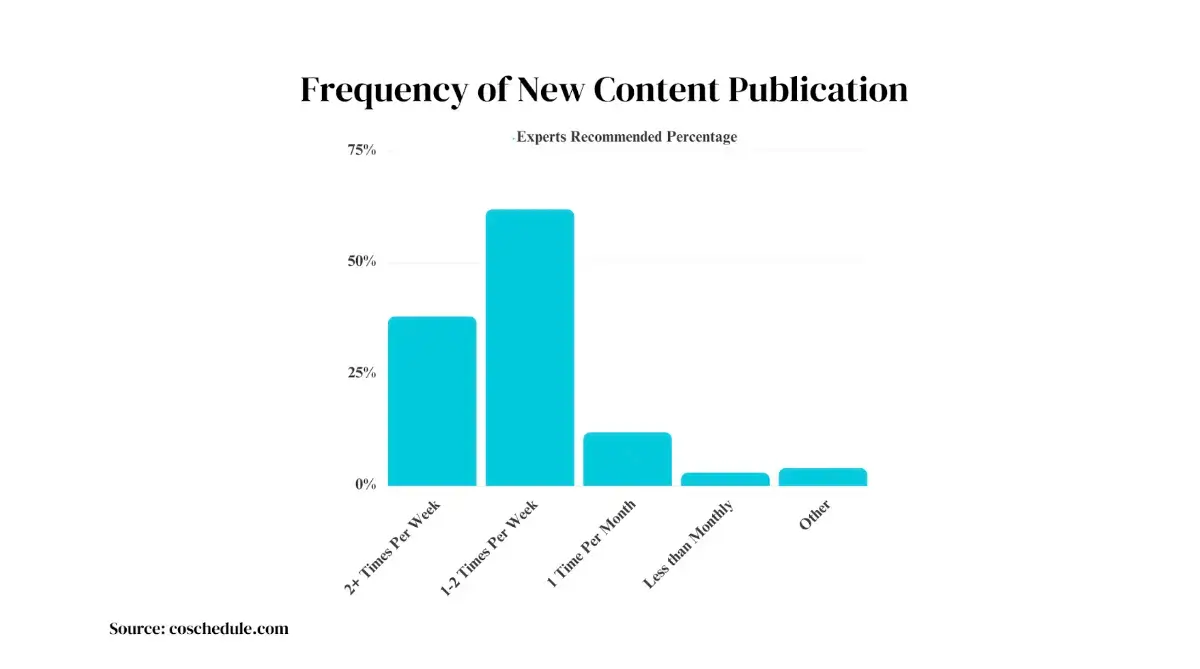
長期的な SEO の成功には、適応が不可欠です。 最適化に終わりはありません。 以下の表は、新しい Web サイト コンテンツを公開する頻度に関する推奨事項を示しています。

データソース: coschedule.com
ウェブサイト最適化アプローチのまとめ
- まず、技術的なサイトの速度と UX の最適化に焦点を当てます。
- 人間味のある、魅力的で多様なマルチメディア コンテンツを作成します。
- オンサイトとオフサイトの両方のランキング要素を活用します。
- 結果を測定し、最適化アプローチを磨き続けます。
これらの戦略を使用すると、サイトの可視性、トラフィック、コンバージョンを時間の経過とともに高めることができます。
ウェブサイトの最適化に関するよくある質問
- Web サイトの最適化に最も重要な要素は何ですか?
- サイトの速度
- モバイルフレンドリー性
- コアウェブバイタル
- 良いコンテンツ
- リンクとソーシャルメディア
- サイトの速度を改善するにはどうすればよいですか? 画像の圧縮、コードの縮小、CDN の使用、リダイレクトの制限、ホスティングのアップグレード、コードの最適化: 速度ベンチマークを設定して監視します。
- コンテンツの長さはどれくらいが最適ですか? ブログは 500 ~ 1,000 ワード、ビデオは 1 ~ 5 分、電子書籍は 5,000 ワード以上など、さまざまです。 長さだけではなく価値を提供することに重点を置きます。
- 新しいコンテンツはどれくらいの頻度で公開すればよいですか? 週に 1 ~ 2 回から始めるのが良いでしょう。一貫性と質は量よりも重要です。 エンゲージメントを監視して、最適なスケジュールを作成します。
- サイトを最適化するにはどのようなツールを使用できますか? Google Search Console、Google Analytics、PageSpeed Insights、Core Web Vitals Report、Google Keyword Planner、MozBar、および SEMrush。
ウェブサイトのパフォーマンスを変革する
高速で魅力的な Web サイトは訪問者を満足させ、ブランドを向上させます。 これらの実証済みの戦術を使用して、技術的な最適化とコンテンツの最適化の両方を実行します。
サイトの速度、シームレスな UX、役立つコンテンツ、オフサイトのシグナルに重点を置きます。
時間をかけて測定し、改良していきます。 継続的な最適化により、オンライン プレゼンスの可能性を最大限に活用できます。
