ウェブサイト計画テンプレート| ウェブサイト計画ガイド
公開: 2018-05-14ほとんどの人は、優れたWebサイトを構築するには、技術的な側面またはデザインに長けていることを優先する必要があると考えています。 しかし、私たちは同意しません。
優れたウェブサイトは気まぐれに基づいて構築されていません。 それらは計画されてから構築されます(そして頻繁に更新されます)。
したがって、このガイドは、最初からしっかりとした計画を立てることで、新しいWebサイトで成功するための準備に役立ちます。 これを外部の開発者/エージェンシーに提供するか、独自のチームが取り組んでいる場合は内部参照として使用できます。 あなたがどのように実行するかに関係なく、ウェブサイトの計画はすべてをより良くするでしょう。
ドキュメントに記入して提示したい場合は、ダウンロード可能なWordファイルとGoogleドキュメントファイルがあります。これには、いくつかの優れたCreatelyテンプレートが含まれています。
ここでウェブサイト計画テンプレートを入手してください。
Wordドキュメントテンプレートをダウンロードする
Googleドキュメントテンプレートをダウンロードする
フェーズ1:事前Webサイト計画
あなたのウェブサイトの目的を決定する
明確なビジネス目標は、成功するWebサイトを作成するための最初のステップです。
より多くのリードを生み出すことであろうと海外市場であなたの製品を販売することであろうと、あなたがウェブサイトで何をしたいのかがわかれば、あなたがあなたのサイトに追加すべき情報の種類からそのデザインまで、他のすべてがとても簡単になります。決定する。
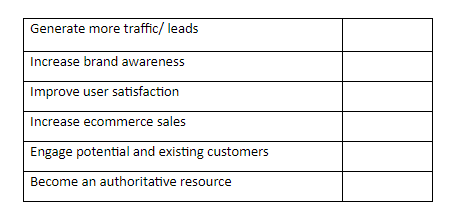
したがって、まず最初に、全体的なマーケティング戦略と機能に適合する目標をリストアップします。

上位の競合他社のWebサイトと市場動向を分析する
一度立ち上げられると、あなたのウェブサイトはあなたが持っている製品の種類を販売または宣伝する唯一のものではありません。
これが、すでにそこにあるものを確認し、それらをあなたが考えているものと比較する必要がある理由です。
- 競合他社のWebサイトや他の業界のWebサイトも調べてください。 彼らはあなたに刺激を与えるだけでなく、あなたがウェブサイトに何を含めるべきか、そして何を含めるべきでないかについての考えをあなたに与えるでしょう。
- 当時、どのトレンドが市場をリードしているかを調べます。 これは、潜在的な顧客に関連性があり、役立つWebサイトを作成するのに役立ちます。
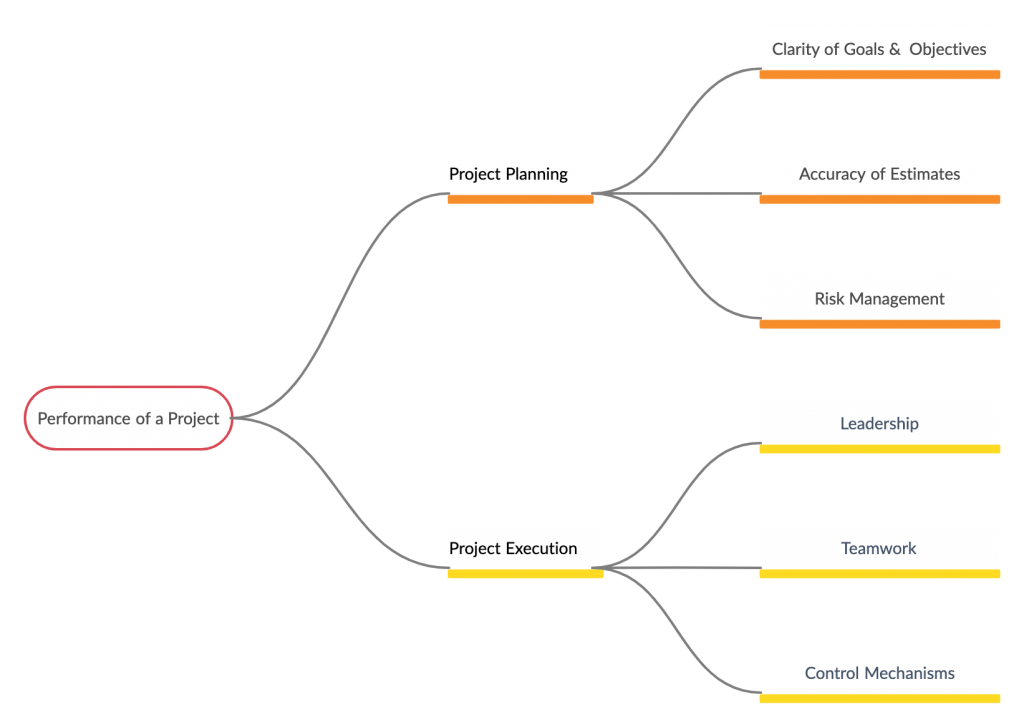
次のマインドマップを使用して、上位の競合他社のWebサイトで収集した情報と市場動向を整理します。 それをあなたのチームと共有し、彼らの意見も得てください。
これらすべてを単一のマインドマップにまとめることで、パターンを見つけ、別の意味で空間を理解する機会が得られます。

フェーズ2:情報アーキテクチャとユーザーフロー
情報アーキテクチャで情報を整理する
ここで、ユーザーが期待する内容と、ユーザーにWebサイトの各セクションに関連付けてほしいコンテンツを検討します。

情報アーキテクチャは、Webサイトのデザインの使いやすさを判断するのに役立ちます。つまり、サイトの情報がどのように表示され、アクセスされるかを理解するのに役立ちます。
ここでは、6つのステップでWebサイトの情報アーキテクチャを適切に作成する方法を学びます。
サイトマップを使用してWebサイトの構造を定義する
素人の言葉で言えば、ウェブサイトマップはウェブサイトを計画および設計するためのツールです。 サイトマップ(サイトアーキテクチャマップとも呼ばれます)を使用してWebサイトを視覚化することは、ユーザーがWebサイトをたどる一貫したナビゲーションパスを作成するのに役立つため、決定的なステップです。 このフレームワークを導入すると、ユーザーがサイト内をどのようにナビゲートするかを論理的に理解して検討し、コンテンツをユーザーに合わせて調整できます。
サイトマップをスケッチする
サイトマップ描画ツールまたは普通のペンと紙を使用して、サイトマップをスケッチします。 標準の紙を使用するだけでは、すべてのデザインの考えやアイデアに対応できない場合があるため、できればより多くの紙を使用するか、シンプルに保つ必要があります。サイトマップツールを使用してこの作業を完了してください。 また、どこかにあることがわかっている書類を探すのに時間を無駄にするのではなく、オンラインまたはローカルディスク上のフォルダーにデザインレイアウトを整理してください。
きれいなレイアウトを使用する
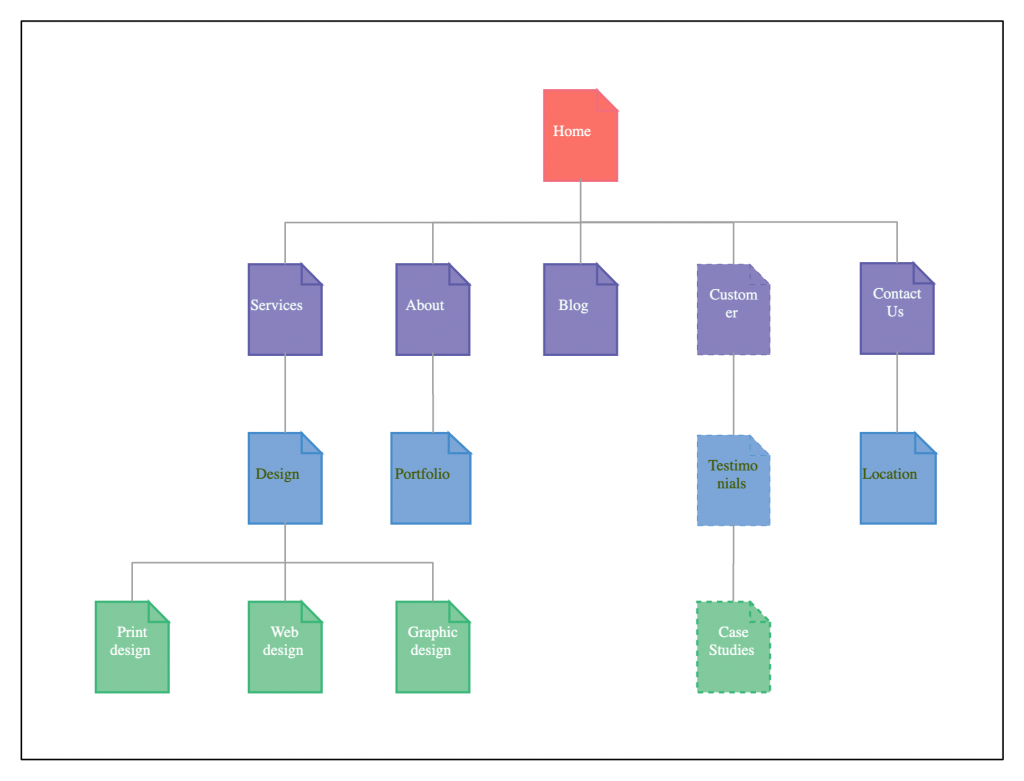
あなたのウェブサイトの構造を説明するための最良のレイアウトは何ですか? 中央にページアイコンを描くことから始めます。これはホームページを表します。 そこから、Webサイト内の他のページを示すために、より多くのページアイコンが水平方向に分岐します。 数分以内に、トップダウン構造でWebサイトの構造を水平方向に図式的に表現できます。
視覚的な御馳走を作成するための色
サイトマップ構造の形状を色付けして、比類のないレベルの美学を生み出し、ユニークな視覚的御馳走を提供し、サイトマップ全体を生き生きとさせます。 ホームページに1つの色を付け、後続の各セクションに異なる陰影を付けて、ページの階層を表示することができます。
すべてのナビゲーションリンクのスタイルを設定する
サイトマップの各Webページは、ページアイコンとして表されます。 ナビゲーションリンク(コネクタ)は、ページアイコンを接続して、ページ間に存在する関係を示すために使用されます。 これらのコネクタは、直線、曲線、または鋭角のいずれかになります。 これらのコネクタスタイルのそれぞれがサイトマップの全体的な外観にどのように影響するかを理解するには、下の画像を参照してください。
各ページのURLを提案する
WebページのURL構造の重要性は、常に議論されているトピックです。 SEOの専門家は、URLにキーワードを配置することが重要だと考えています。 したがって、ページアイコンでURLを提案すると、クライアントはインターフェイスの一部として目的のURL構造を理解するのに役立ちます。
フレームワークをテストするためのリンクを作成する
フレームワークをレビューのために送信する準備ができていることは間違いなく満足です。 ただし、個々のページアイコンをモックアップのそれぞれのワイヤーフレームにリンクして、クライアントにWebデザインプロジェクト全体の明確なビューを表示することにより、フレームワークをテストするのが常に最善です。 これにより、多くの時間と労力が節約され、クライアントが既存のサイトマップ構造の機能と一貫性を評価するのにも役立ちます。
次のサイトマップテンプレートを使用して、開始してください。

訪問者のナビゲーションフローを特定する
ここで、オーディエンスの情報探索行動に関するデータ(サイトの情報アーキテクチャの作成中に見つけたもの)を掘り下げて、そのパターンを明らかにしようとします。
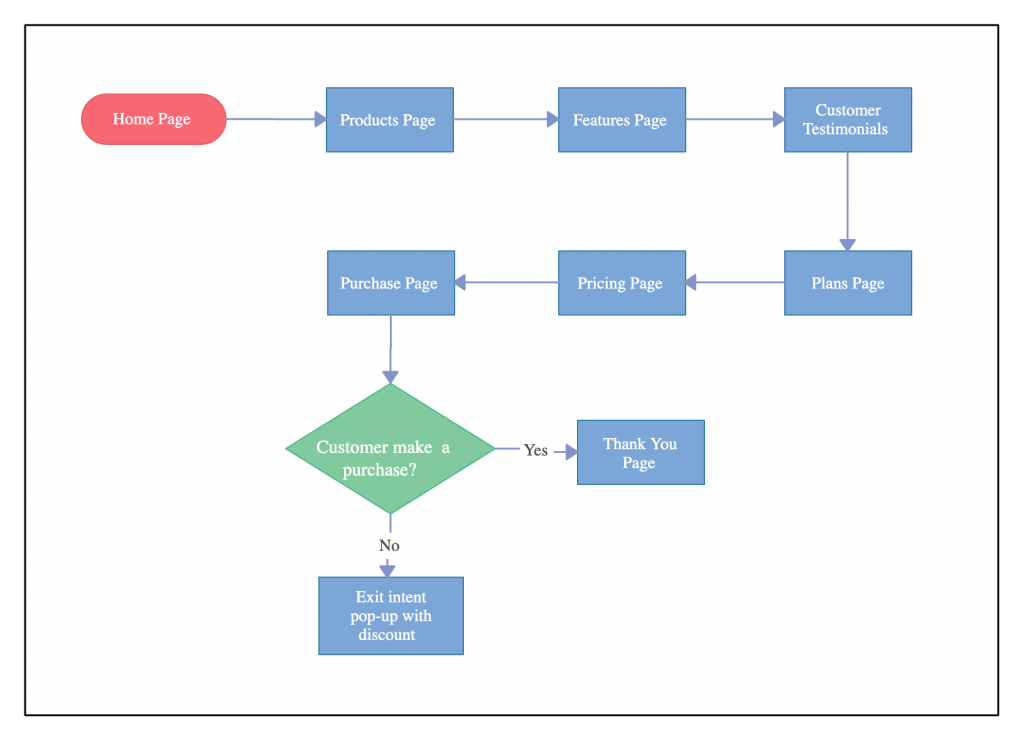
フローチャートを使用すると、理想的な訪問者がWebサイトをナビゲートするときに操作するすべてのページとタッチポイントをマップして特定できます。 ユーザーフローとは、訪問者がサイトから跳ね返らないようにするために、訪問者に何を(フレーズ、段落、または画像の形で)提供する必要があるかを把握する方法です。

フェーズ3:設計レイアウトとサイトインフラストラクチャ
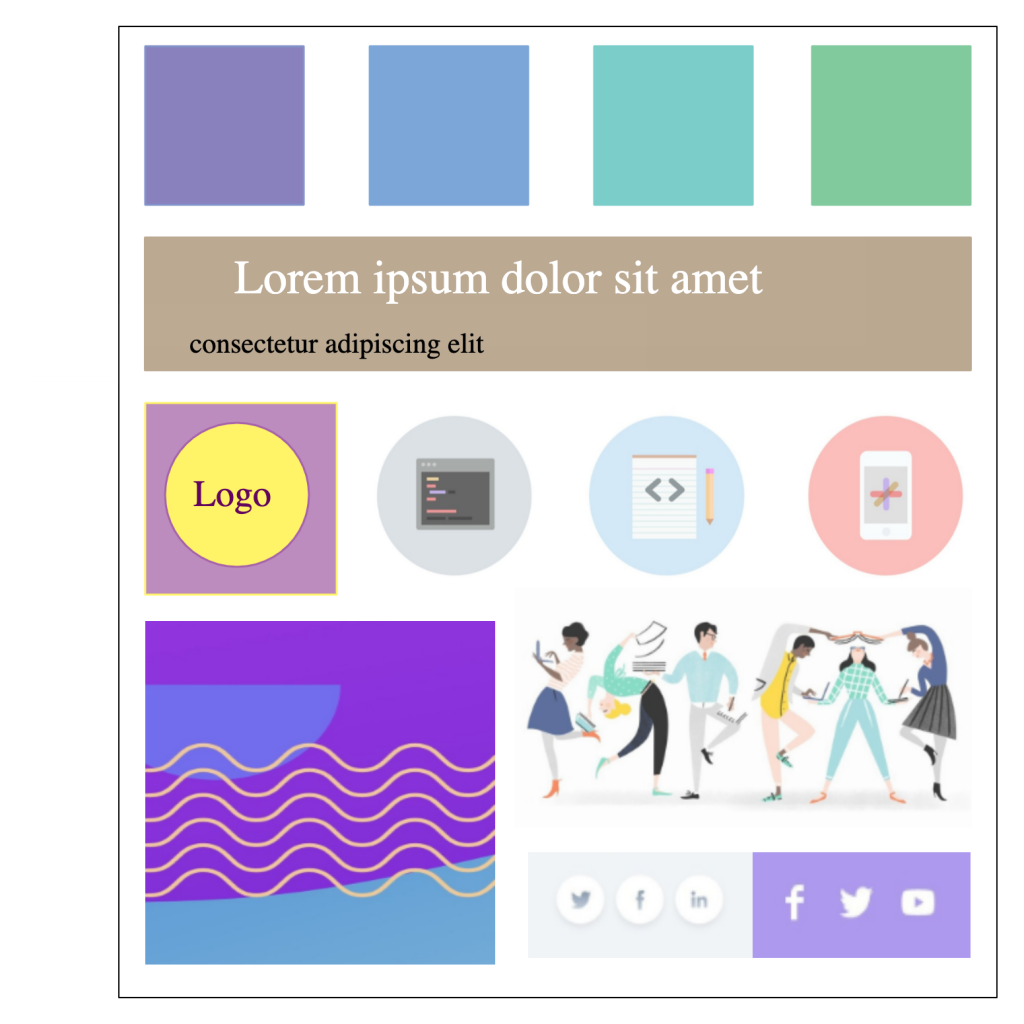
ムードボードで主要な色、要素、スタイルを特定する
ムードボードは、ブランドの声やブランドのスタイルなど、ブランドの個性に合ったWebサイトの外観を作成するのに役立ちます。
通常のウェブサイトのムードボードはカバーする必要があります
- カラーパレット
- 写真やイラストのスタイル
- フォント/タイポグラフィ
- スペースの使用
- ナビゲーションスタイル

あなたが素晴らしいウェブサイトデザインのインスピレーションを探しているなら、 www.pages.xyzをチェックアウトしてください。
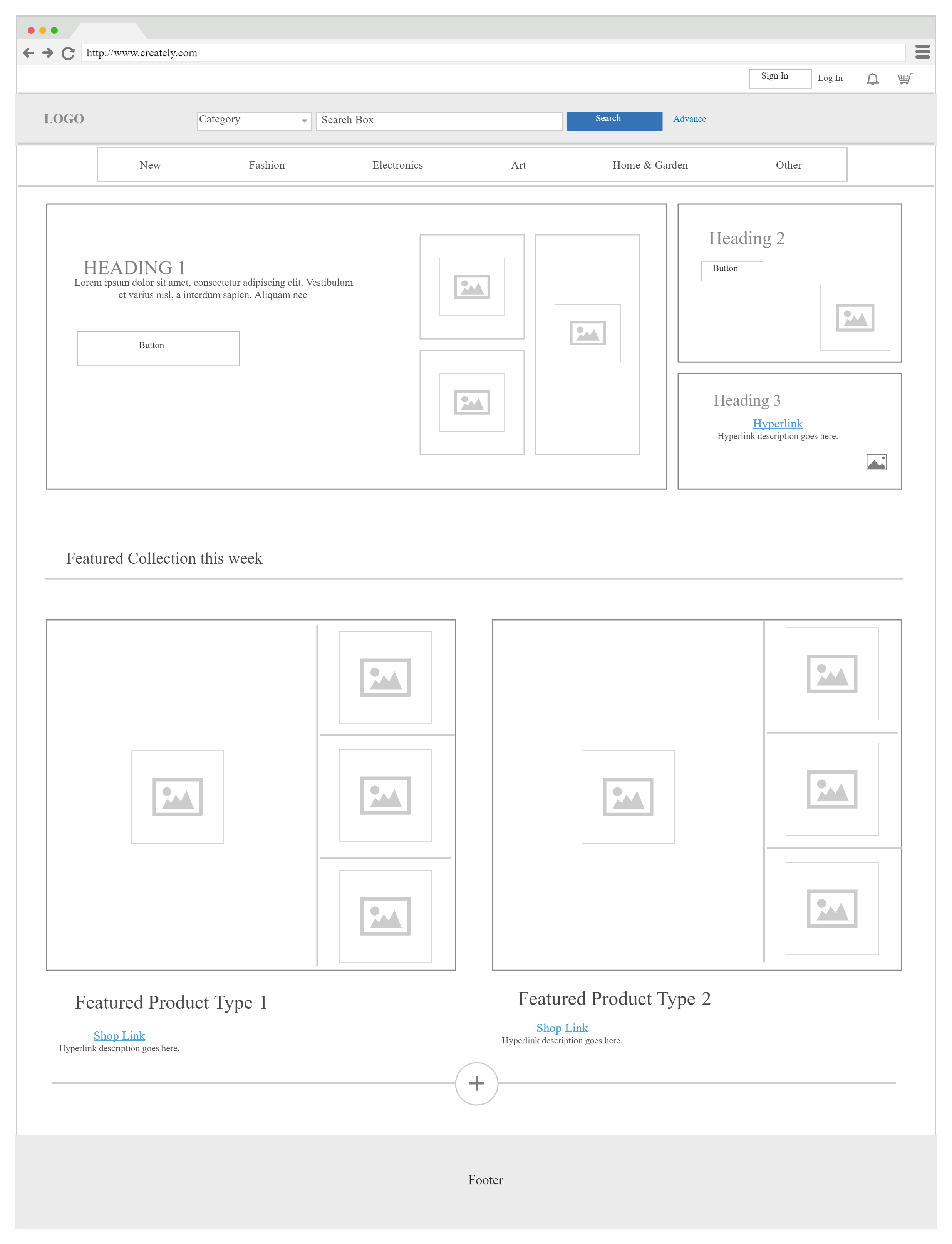
ページ要素をワイヤーフレームで配置する
ワイヤーフレームは、デザインのコンテンツの階層を定義するのに役立ちます。 以前に作成した情報アーキテクチャを参照して、ワイヤーフレームを使用してWebサイトページのレイアウトを作成します。
その際、サイト訪問者が情報をどのように処理するかを覚えておいてください。
これは、Webサイトの各ページが互いにどのようにリンクされているかを理解するための最初のステップでもあります。
ヒント:小さい画面のワイヤーフレームから始めて、上に向かって進みます。 これは、レスポンシブWebサイトのデザインを作成するための唯一の手間のかからない方法です。

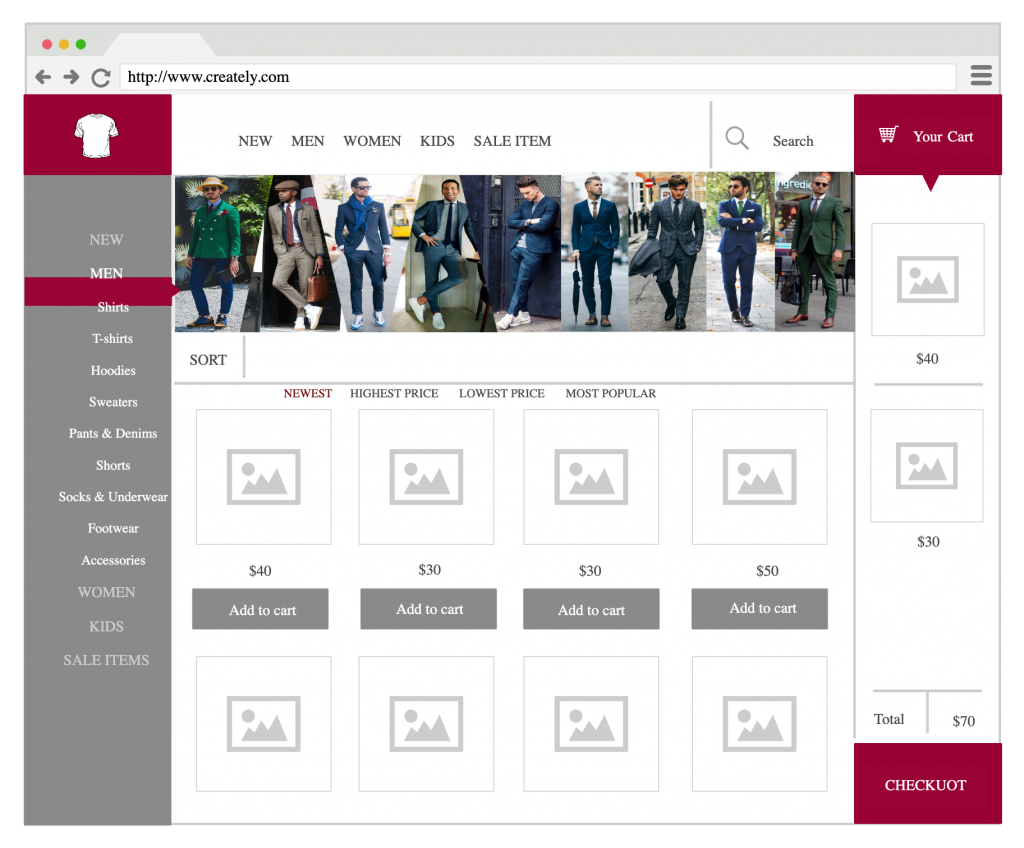
UIモックアップを使用してデザインを完成させる
UIモックアップを使用すると、Webサイトを起動する前に、最終的なデザインの問題を特定できます。 これを使用すると、ワイヤーフレームを肉付けして、タイポグラフィ、図像、カラーテーマ、レイアウト、およびナビゲーションの最終的な結果を視覚化できます。

フェーズ4:プロモーションとマーケティング
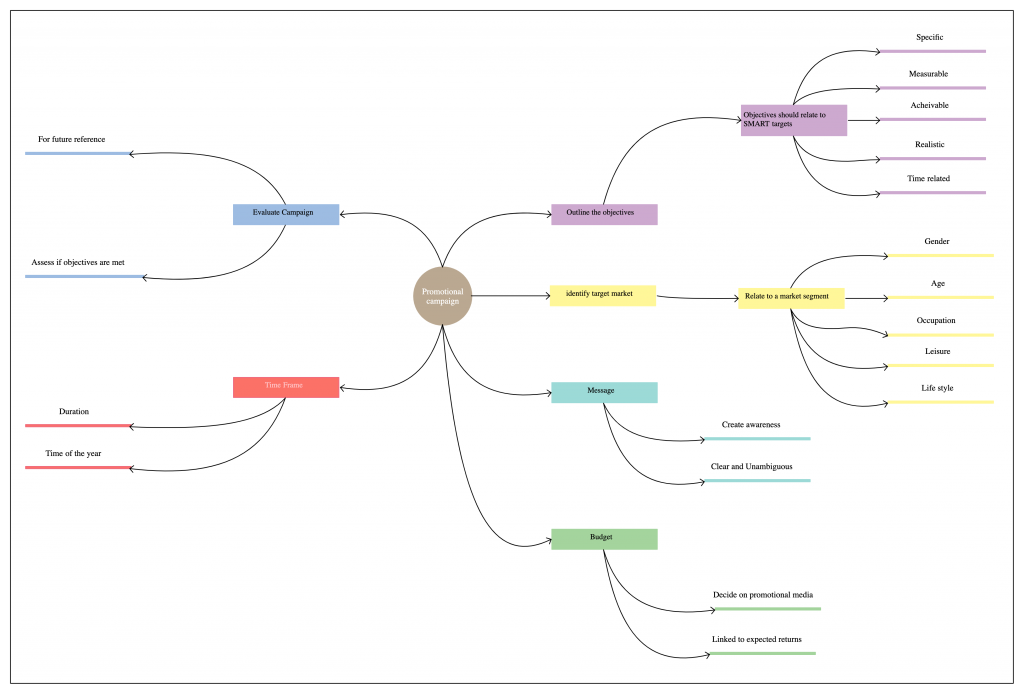
サイトを宣伝するためのアイデアをブレインストーミングする
サイトが立ち上げられたら、訪問者をサイトに引き付ける必要があります。 これがサイトプロモーションの出番であり、検索エンジン最適化(SEO)、ソーシャルメディアマーケティング、ターゲット広告などの多くのタスクが含まれます。
マーケティングチームをまとめて、新しいWebサイトをマーケティングおよび宣伝するためのさまざまな方法をブレインストーミングします。 マインドマップは、すべてのアイデアを整理し、適切なマーケティング戦略を立てるのに役立ちます。

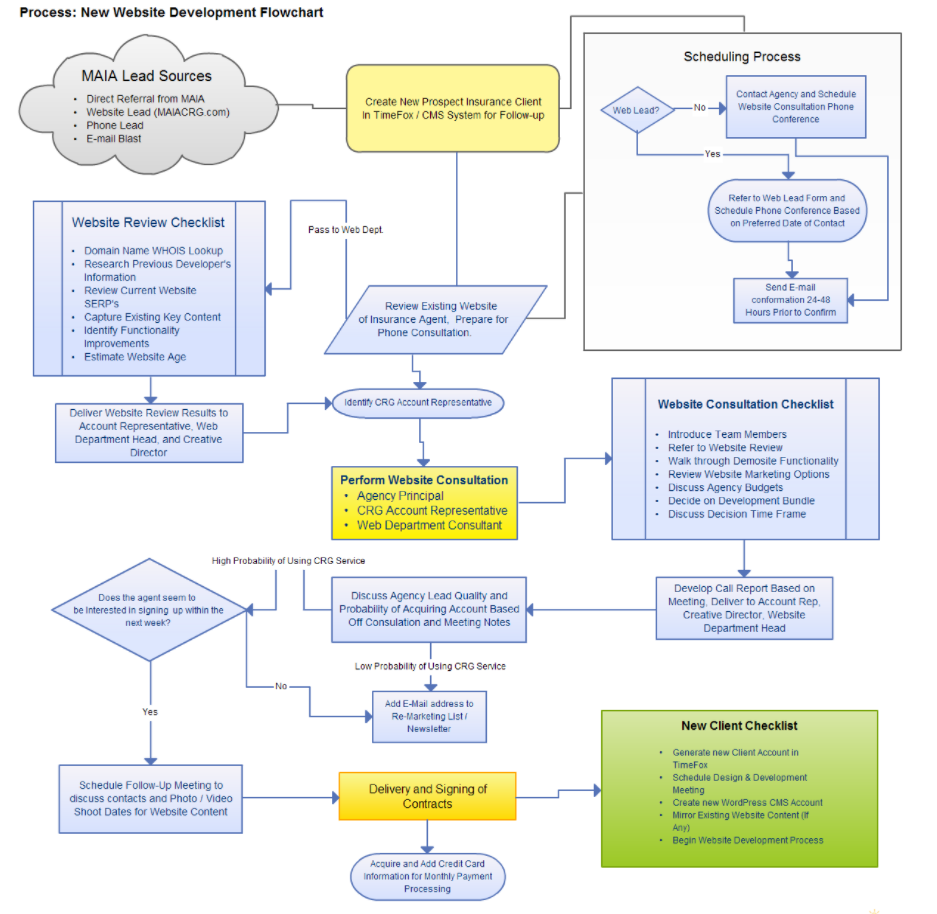
ウェブサイト開発フローチャート

あなたのウェブサイトを計画する準備はできましたか?
ウェブサイトの計画の4つの異なる段階の下で、8つの簡単なステップでウェブサイトの計画をカバーしました。 すぐに始めるために私達のウェブサイト計画テンプレートを使用してください。
私たちのウェブサイト計画ガイドに何かを追加したいですか? 下記のコメント欄でお知らせください。
また、マーケティング計画の次の段階の準備ができている場合は、モバイルアプリの計画に関する便利なガイドをご覧ください。
あなたのウェブサイトへのトラフィックを増やしたいですか? ここにあなたのウェブサイトへのトラフィックを増やすための7つの簡単なステップがあります。
