ランディングページとは何ですか? すべての基本事項をカバー
公開: 2021-08-09ブランドのオンラインプレゼンスの開発を開始すると、さまざまなマーケティングの流行語や専門用語に遭遇します。 私たちは、「ランディングページ」があなたが出くわし続けた用語の1つであり、ここにあなたを導いたことを確信しています—ランディングページとビジネスにとってのそれらの重要性に関するすべてのブログ投稿。
ランディングページは見事な変換マグネットですが、変換ランディングページを作成する前に、それが何であるか、そしてそれをどのように活用できるかを理解する必要があります。
それで、これ以上面倒なことはせずに、ランディングページが何であるかを調べ始めましょう。
- ランディングページとは何ですか?
- ランディングページの種類
- ランディングページの利点
- 7ランディングページのベストプラクティス
- ランディングページを作成する方法
ランディングページとは何ですか?
ランディングページは、明確な目標を達成するために特定のキャンペーン用に設計された単一のWebページです。 これは、ユーザーがオンライン広告、ボタン、またはリンクをクリックしたときにランディングする場所です。そのため、「ランディングページ」という名前が付けられています。
ランディングページには事前定義された目的があり、訪問者が特定のアクションを実行するようにガイドするように設計されています。 ランディングページがコンバージョンを促進するのに非常に効果的であるのはまさにこのためです。ランディングページは、明確で、十分に説明され、達成可能な1つの特定のターゲットに焦点を合わせています。
ランディングページは、ユーザーが広告、ボタン、またはリンクをクリックしたときにランディングする単一のWebページです。 これは、1つの特定の目標を達成するように設計されています。
通常のウェブサイトページには、ユーザーが他のページにアクセスしたり、ニュースレターに登録したり、ソーシャルメディアのプロフィールをフォローしたりするための行動を促す召喚が数回ある場合がありますが、ランディングページでは行動を促す声が1つだけ選択されます。
人々に提示される選択肢が多ければ多いほど、彼らは行動することに消極的です。 そして、ランディングページは、選択の必要性を排除することによってこの問題を解決します。
ランディングページを他のページと区別する方法は? ランディングには通常、複雑なナビゲーションや複数のページへのリンクがなく、明確な視覚的階層と単一の行動の呼びかけにつながる直線的なコンテンツで際立っています。
ランディングページには、ユーザーから連絡先情報を収集するリードキャプチャフォームが表示されることがよくあります。これにより、ビジネスのリードが生成されます。
おすすめの読み物
- あなたのサイトが必要とする16の重要なウェブサイトページ
- ウェブサイトのデザイン費用:いくら払えばいいですか?
- 私たちについてのページを書く方法:例+テンプレート
ランディングページとウェブサイトのホームページの違い
Webサイトのホームページは、ブランドを紹介し、サイトに含まれるすべての優先度の高いページを指すディレクトリとして機能します。 ホームページには、製品情報、特典、サブスクリプションプラン、ブログなど、Webサイトが提供するすべてのリソースが表示されます。
お分かりのように、ホームページの幅は、ランディングページとは明確に区別されます。 後者は常により狭く、単一の製品またはサービスを促進し、コンバージョンを引き出すように最適化されています。
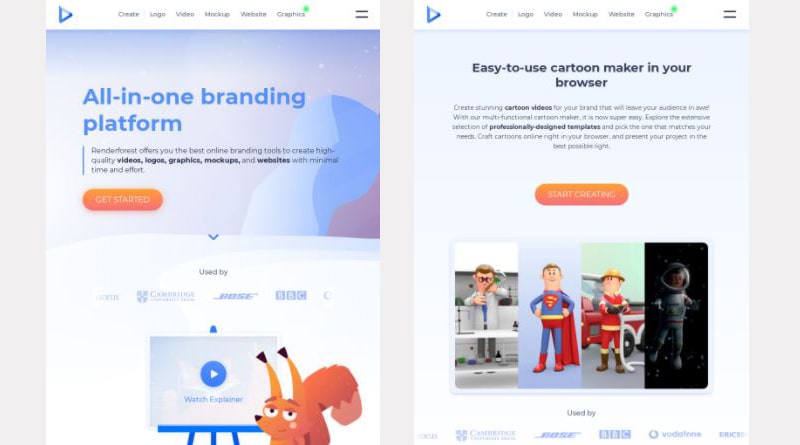
RenderforestのWebサイトをご覧ください。左側のホームページには、Renderforestがオールインワンのブランディングプラットフォームとして提供しているものの簡単なプレビューが表示されます。 対照的に、右側のランディングページは、 Renderforestが提供する他の数十の製品の中で特定の製品であるRenderforestCartoonMakerをユーザーに紹介するだけです。

ランディングページの種類
ランディングページに厳密なルールや制限はありませんが、その機能をもう少しよく理解するには、2つの主要なタイプのランディングを知っておくと便利です。 それらを調べてみましょう。
潜在顧客のランディングページ
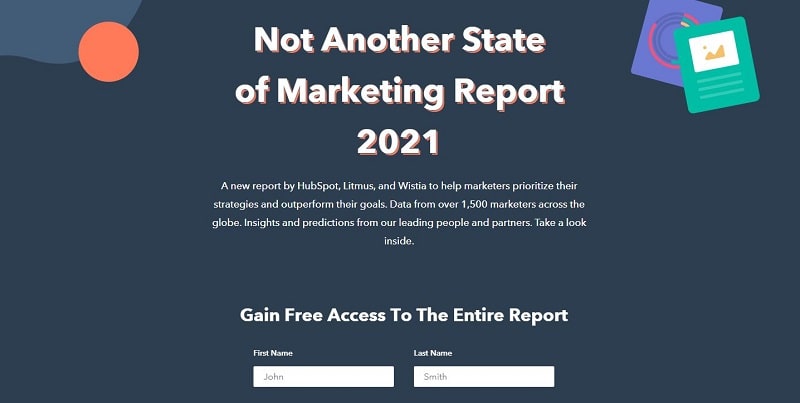
名前が示すように、リード生成、リード生成、またはリードキャプチャページは、リードを引き付けるように設計されています。 リードデータを収集するという目的を達成するために、リード生成のランディングページには通常、訪問者が記入するためのフォームがあります。
企業は通常、訪問者の連絡先情報と引き換えに価値のあるものを提供します。 これは、無料の電子書籍、テンプレート、ホワイトペーパー、コース、製品の割引、またはその他の報酬にすることができます。
リードキャプチャページを通じて収集されたデータは、連絡先とのビジネスのつながりを強固にするだけでなく、オーディエンスが誰であるかについての有益な洞察を提供します。 あなたのビジネスが扱う人口統計のより洗練された理解で、あなたは彼らのニーズと期待に合うようにあなたの価値提案を調整することができます。
このため、ブランドはマーケティング戦略に潜在顧客のランディングページを含めることがよくあります。 このタイプの着陸は、潜在的なクライアントリストを構築または拡大しようとするあらゆるビジネスに適しています。
出典:HubSpot
クリックスルーランディングページ
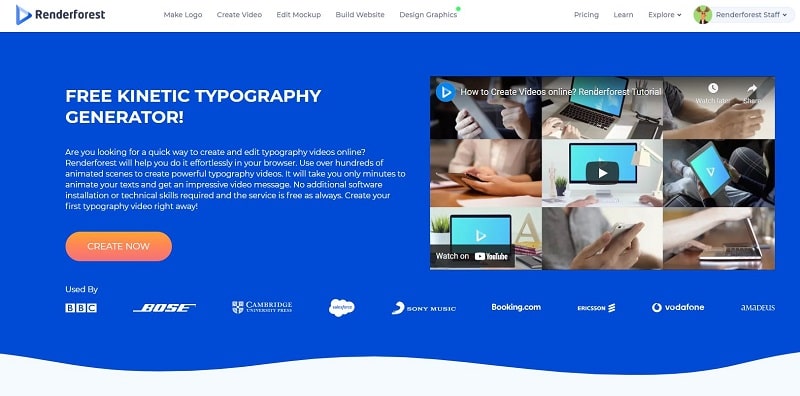
リード生成ページがメインのCTAとして連絡先フォームを使用している場合、クリックスルーランディングはCTAボタンに集中します。 これらのボタンは戦略的に配置され、その前に魅力的なコンテンツが表示され、ユーザーを専用のページに誘導して、目的のトランザクションを完了させます。
繰り返しになりますが、ほとんどのクリックスルーランディングは、リンクする1つのページを選択します。これには、Webサイトの製品ページ、価格設定ページ、ショッピングカート、予約スケジュールページなどがあります。これらのランディングページは、ブランドの成長ではなく販売を優先するサイトで一般的です。認知または見込み客の収集。
ランディングページの利点
ランディングページが何であるかを明確に理解した上で、それらがあなたの会社のために正確に何ができるかを見てみましょう。
より多くのコンバージョンと販売
ランディングページは、製品/サービスに関心のある潜在的なクライアントとコンバージョンに至った顧客との間のギャップを埋めます。 これは、ランディングページには、説得力のあるコピー、パワーワード、構造化されたコンテンツ、適切に配置されたCTA、バランスの取れたビジュアルなど、訪問者に行動を促すために必要なすべての要素が含まれているためです。
多くの詳細情報とさまざまな宛先につながるいくつかの行動の呼びかけを含むWebページは、ユーザーを混乱させる傾向があり、特定の動きをさせる効果が低くなります。 ランディングページは正反対のことをします。それが、顧客になるための最終ステップを踏むように見込み客を説得することにのみ焦点を合わせているため、コンバージョンドライバーを説得する理由です。

効果的なマーケティングキャンペーン
目標到達プロセスの最下位の強力なツールとして、ランディングページは、最終目標であるコンバージョンに導くことで、マーケティングキャンペーンや広告キャンペーンを向上させます。 これにより、キャンペーンの効果が高まり、キャンペーンのパフォーマンスを正確に測定できます。
たとえば、売り上げで特定のマイルストーンを目指す場合は、ランディングページの分析を追跡して、目標に対して自分がどこに立っているかを判断できます。 訪問者のコンバージョンを妨げるギャップを見つけた場合は、それらを排除するための戦略を立てることができます。
ランディングページのもう1つの利点は、テストが容易なことです。 ページのレイアウト、召喚状のボタンの色、紹介段落など、ページにどのように影響するかを確認するために変更したいものは、 A/Bテストで行うことができます。 実際、ページのパフォーマンスを向上させる新しい方法を見つけるために、ページをA/Bテストすることを常にお勧めします。
ROIの向上
より多くのコンバージョンを促進し、マーケティングキャンペーンを最適化すると、必然的に投資収益率(ROI)が高くなります。 ランディングページのさまざまな戦略をテストし、ターゲットオーディエンスに適した戦略を見つけると、それらの長所を活用して、期待した価値を返さない不要な費用を削減できます。 これは、無駄になるリソースが少なくなり、利益が増えることを意味します。
ターゲットオーディエンスの明確な画像
ランディングページは非常にターゲットが絞られており、オーディエンスにレーザーに焦点を当てた洞察を与えることができます。 ビジネスに提供する複数の製品/サービスがある場合は、それぞれに個別のランディングページが必要になります。
ランディングページのパフォーマンスを追跡することで、訪問者がオファーに興味を持っているかどうか、オファーが最も注目されているかどうか、ページがどの人口統計を引き付けるかなどを確認できます。複数のランディングページの結果を比較対照して、オーディエンスを分離できます。個別のグループに分け、各セグメントに接続するための戦略を形成します。 このデータは、各グループを表すバイヤーペルソナを作成し、それらにアプローチするための最良の方法を決定するのに役立ちます。

ブランドの信頼性の向上
ランディングページは、宣伝する特定の製品だけでなく、ブランド全体に対しても、より深みと妥当性を提供します。 ランディングページは、プロフェッショナルでわかりやすく魅力的な光の中であなたのビジネスを提示し、あなたの聴衆との信頼を築くのに役立ちます。

ユーザーが購入を決定したかどうかに関係なく、ランディングページはブランドの認知度を高め、アクセスしやすいシンプルな言語で商品についての明確なアイデアを視聴者に提供します。
消費者の立場になってください。 商品の購入を決心しようとしているのなら、漠然とした説明しか共有していないブランドを選ぶのか、それとも特定の商品について知っておくべきことをすべて説明する専用のページがあるブランドを選ぶのか。 答えはほとんど明白すぎるようです。ランディングページを備えた製品は、常により多くの信頼を刺激します。
おすすめの読み物
- 視差スクロール効果とは
- 30の最新の1ページのWebサイトテンプレート
- ウェブサイトを始める方法:ビギナーズガイド
7ランディングページのベストプラクティス
ランディングページが自分で設定した目標を確実に達成するには、何が優れたランディングページになるのかを知ることが重要です。 ランディングは、その構造と目的が他のタイプのWebページとは異なるため、わずかに異なるアプローチが必要です。 以下で公開します!
ランディングページのベストプラクティス
- 心の中で検索エンジンで構築する
- 魅力的な見出しを作成する
- CTAの配置を戦略化する
- お客様の声を表示する
- 簡単に連絡できるようにする
- ビデオを使用する
- A/Bテストを行う
心の中で検索エンジンで構築する
ランディングページは通常、オーガニックトラフィックを取り込み、ブランド認知度を広めるという使命を果たすために検索エンジン指向です。 検索エンジンのランディングページを最適化するプロセスには、キーワード、バックリンク、読み込み時間、コンテンツ階層、ビジュアルコンポーネントなどのいくつかの重要な要素が含まれます。
ブランドや商品に関連する説明的なキーワードは、ランディングコピー全体にスマートに配布する必要があります。 ページの権限を損なうだけなので、極端で人為的にキーワードを詰め込まないように注意してください。 代わりに、適切なフレーズに集中して、コンテンツで自然に使用してください。
また、「eコマース」、「ビジネス」、「ウェブサイト」などの幅広いキーワードよりも具体的なロングテールキーワードを使用することもお勧めします。 このようにして、ターゲットを絞り込み、検索エンジンの結果ページ(SERP)でランク付けされる可能性が高くなります。
また、ページの読み込み時間を遅くする可能性のある不要なデータを削除します。 Webページの読み込みに時間がかかると、訪問者はすぐに忍耐力を失います。 Google PageSpeed Insightsなどの無料ツールを使用して、サイトの読み込み時間をテストし、それを最小限に抑える方法についての提案を受け取ることができます。
魅力的な見出しを作成する
見出しは、訪問者がWebページで最初に探して読むものであり、ランディングページが残す第一印象に大きな影響を与えます。 良い見出しは、刺激的であると同時に真実であるというバランスを見つけます。
たとえば、魅力的に聞こえるが約束を果たさない非常に興味をそそる見出しを探している場合、あなたはあなたの信頼性を犠牲にしていることになります。 一方、読者の興味をそそらない正確でありながら当たり障りのないタイトルは、訪問者がオファーを考慮せずにクリックしてしまう可能性があります。
CTAの配置を戦略化する
ランディングページは、訪問者を召喚状にスムーズに誘導できるように構成する必要があります。 召喚状のボタンは、気を散らすものの中に隠されていると効果が失われるため、サイトで簡単に見つけることができます。 ただし、ユーザーにページや製品に関するコンテキストを提供せずに、見出しの直後にCTAを配置することも賢明ではありません。
CTAボタンの配置は、ページのクリック率にすべての違いをもたらす可能性があります。 ユーザーがボタンを確認し、指示に従う準備ができるように、ボタンを配置する場所を事前に検討してください。

お客様の声を表示する
社会的証明は販売を促進する上で大きな役割を果たしますが、人々がブランドよりも他の人々を信頼しているという事実を考えると、これは驚くべきことではありません。 したがって、クライアントと前向きなやり取りをするときはいつでも、レビューを残してランディングページに表示するようにクライアントに依頼してください。 決まり文句のように聞こえるかもしれませんが、既存の顧客は本当にあなたの最大のマーケターになることができます。
簡単に連絡できるようにする
最も説得力のあるコピーを使用しても、訪問者はまだ質問があるか、特定の問題についてさらに説明する必要がある場合があります。 連絡先の詳細を表示して、できるだけ早く簡単に連絡できるようにします。 メール、電話番号、ソーシャルメディアプロファイルなど、連絡するための複数のオプションを提供するのが最善です。
また、FAQセクションや、ユーザーがページに直接入力できるメッセージフォームを用意することもできます。 後者を含める場合は、フィールドが多すぎるフォームがユーザーを圧倒する可能性があるため、シンプルに保つようにしてください。 ここでの簡単なヒントは、連絡先フォームの行を少なくして、垂直方向に短くすることです。
ビデオを使用する
ビデオを通じて情報を受け取ることは、ほとんどの場合、長いテキストを読むよりも便利です。 ビデオは、特に視覚的および聴覚的支援なしでは説明が難しい可能性のある詳細で複雑な情報に最適なソリューションです。 ビデオも非常に面白く、視聴者の注意をより長く保つことができます。
これらは、Web上のビデオコンテンツの継続的な急増の多くの理由のほんの一部です。 カスタマイズ可能なビデオテンプレートを使用して、最小限の入力で高品質のビデオプロジェクトを作成できます。
 |  |  |
その他のテンプレート
A/Bテストを行う
特に、WebサイトとランディングページのA/Bテストを継続する必要性について簡単に触れました。 A / Bテストは、同じページの2つのバリアントを比較して、どちらがパフォーマンスが優れているかを判断するプロセスです。
ランディングページを初めて作成する場合でも、50番目を作成する場合でも、ランディングページですべての詳細が正しく表示されるとは限りません。 A / Bテストでは、特定の要素を微調整し、単語や色を試して、設定した目標に近づくための最も成功したソリューションを見つけることができます。
ランディングページを作成する方法
さて、ランディングページを作成する技術的な部分に関しては、いくつかの詳細を明確にしておきたいと思います。 人々が尋ねる一般的な質問は、ランディングページ用のWebサイトが必要かどうかです。 簡単な答えはノーです。ランディングページは、一意のドメイン名を持つスタンドアロンのWebページにすることができます。
しかしもちろん、既存のWebサイトがある場合は、ランディングをその一部にして、サイトにより多くの権限を与えることができます。 また、他のWebページからランディングページにリンクして、Webサイトのさまざまな部分を接続することも重要です。
あなたがあまり技術的に熟練しておらず、ランディングページを作成するための迅速で効率的な方法が必要な場合は、ウェブサイトビルダーに行くことができます。 彼らはあなたが1時間以内にオンラインで編集できる事前に設計されたテンプレートを提供します。 必要なのは、テキストをカスタマイズし、画像、ビデオ、色を追加して、公開することだけです。
総括する
ランディングページは、訪問者が特定の行動を取るようにガイドするように設計されているため、カスタマージャーニーの重要な部分です。 これらのページは単一の製品またはサービスを表しており、1つのキャンペーン専用です。
ランディングページは、ブランドの認知度を高め、コンバージョン率を向上させ、リードを生み出し、オーディエンスとの信頼を築くのに役立ちます。 これらは、企業がマーケティング戦略にランディングページを含める主な理由です。
ランディングページをオンラインで作成したいですか? Renderforest Landing Page Builderに、最小限の時間と労力でプロジェクトを構築してみてください。
作成を開始