プロトタイピングとは何ですか? プロトタイピングの種類とプロセス
公開: 2019-04-04製品開発に関しては、プロトタイピングの重要性は否定できません。 これにより、利害関係者とユーザーが製品についてどのように感じているかを学び、改善すべき領域を特定し、エラーのない高品質の製品への道を開くことができます。
プロトタイプはすべてのプロジェクトのツールではないかもしれませんが、適切なプロジェクトの場合は非常に便利です。
この投稿では、プロトタイプ、プロトタイププロセス、および有用なプロトタイピングのタイプと手法について説明します。
プロトタイプとは何ですか?
プロトタイプは、製品のモデルバージョンです。 これは、製品の初期の安価なサンプルとして使用され、機能のテストや欠陥の特定に役立ち、最終バージョンを改善できます。
プロトタイプは、製品に関する利害関係者、パートナー、または顧客から貴重なフィードバックを収集する機会を提供します。 この情報は、要件を満たす製品を構築するために使用できます。
なぜプロトタイピングが重要なのですか?
- 公開前に、製品の機能に関するユーザー/利害関係者からのフィードバックを収集します
- 改善すべき領域を明らかにし、一般公開の前に障害とユーザビリティの問題を特定するのに役立ちます。 不要なコストの削減に役立ちます。
- チームの効率とコラボレーションを向上させる
- ユーザーが製品の作業モデルと対話できるようにする
- 費用対効果の高い方法で抽象的なアイデアを具体的な製品に変換するのに役立ちます
- あなたの製品のアイデアが弱いものであるかどうかを特定し、実際にそれを進める前にあなたに多額の費用をかけます
プロトタイピングタイプ
プロトタイピング方法とプロトタイピング技術は、忠実度の低いプロトタイプと忠実度の高いプロトタイプに分類できます。
利用可能なリソースとプロトタイピングの目的に基づいて、選択するプロトタイピング方法は、低忠実度または高忠実度のいずれかになります。
低忠実度のプロトタイプ
忠実度の低いプロトタイプは、最終製品の単純で不完全なバージョンを表しています。 忠実度の低いプロトタイプでは、すべての視覚的特徴とコンテンツ要素が伝達されるわけではありません。
幅広い概念を忠実度の低いプロトタイプに変換するのに多くの時間や労力はかかりませんが、初期段階でユーザーのフィードバックを収集するために使用できます。
忠実度の低いプロトタイピング方法
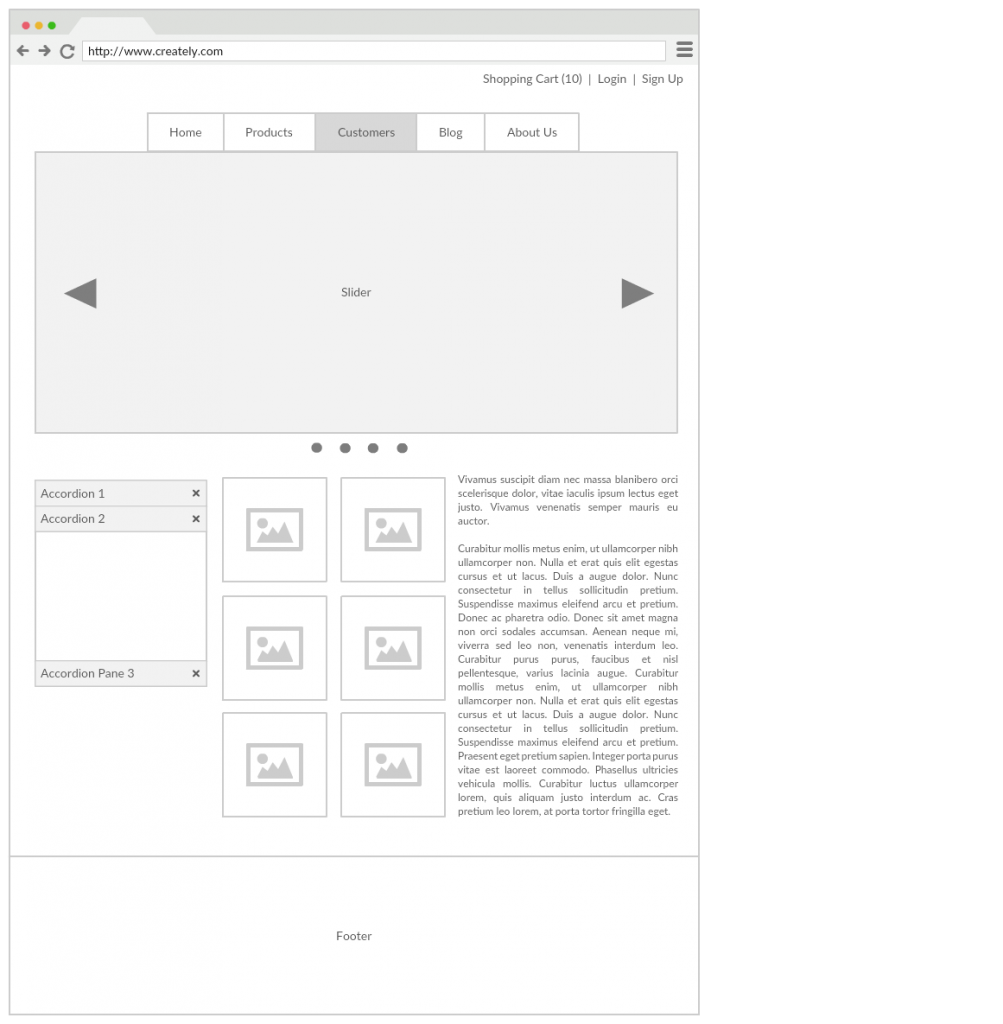
ワイヤーフレーム
ワイヤーフレームは、ウェブサイト/ウェブページ/アプリの基本構造を表すために使用されます。 これは青写真として機能し、ページ上の主要な要素のレイアウトとその機能を強調します。
Createlyを使用すると、ワイヤーフレーム要素へのリンクを追加してクリック可能なワイヤーフレームを作成できます。これにより、ユーザーは1つのインターフェイスから別のインターフェイスに移動できます。

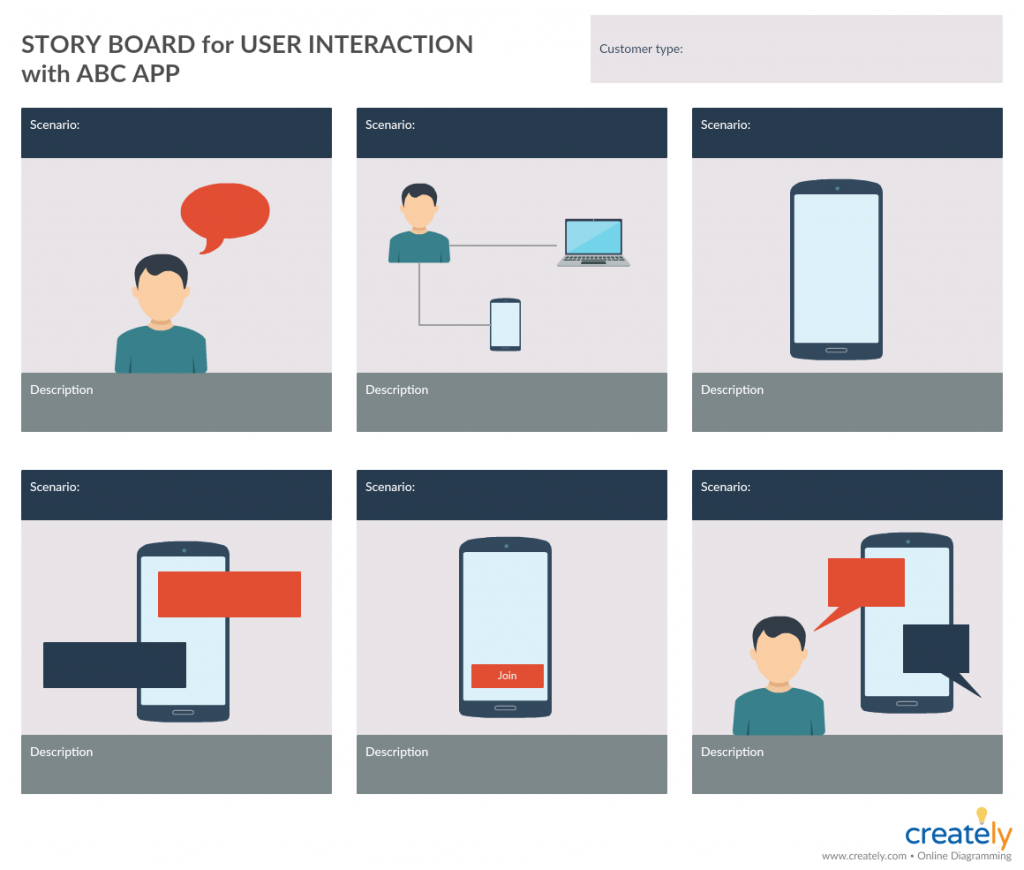
ストーリーボード
ストーリーボードは、ユーザーが製品を使用したときのエクスペリエンスや、ユーザーが製品をどのように操作するかを視覚化するのに役立つ、もう1つの忠実度の低いプロトタイピング方法です。

ダイアグラム
製品のさまざまな側面を視覚化するのに役立つ複数の図の種類があり、それがプロトタイプの最適化に役立ちます。

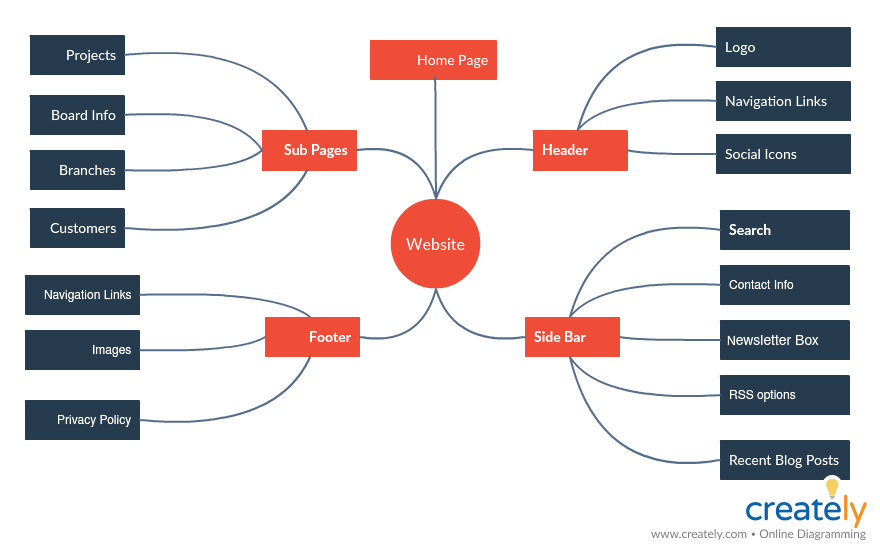
- マインドマップは、システムの構造を視覚化するのに役立ちます。 これを使用して、頭の中でアイデアを発展させ、製品のさまざまな要素を特定できます。

- カスタマージャーニーマップは、顧客がさまざまなタッチポイントで製品とどのようにやり取りするかを理解するのに役立ちます。 ストーリーボードと同様に、カスタマージャーニーマップは、ユーザーの共感的な理解を深めるのに役立ちます。
- フローチャートを使用して、ユーザーフローまたはシステムフローを視覚化できます
アニメーション
アニメーションを使用して、製品がどのように機能するかを視覚化できます。
たとえば、モバイルアプリの場合、ユーザーが1つの画面から別の画面に移動する方法をアニメーション化できます。 これは、利害関係者またはユーザーが製品の機能についてのアイデアを得るのに役立ちます。
忠実度の高いプロトタイプ
忠実度の低いプロトタイプと比較して、忠実度の高いプロトタイプはよりインタラクティブで機能性が高くなっています。 それらは、ほとんどの設計要素が開発された実際の製品に近いものを表しています。
忠実度の高いプロトタイピング方法
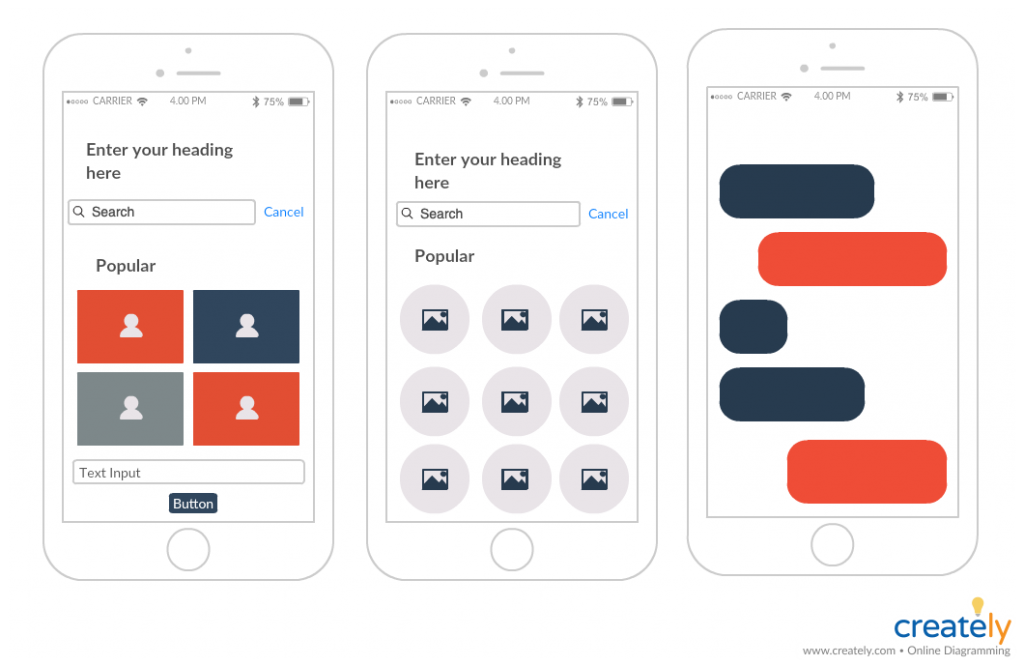
インタラクティブUIモックアップ
UIモックアップは、ワイヤーフレームのより具体的なバージョンです。 これは、最終製品用に選択した配色、タイポグラフィ、およびその他の視覚要素を表します。
Creately UIモックアップツールを使用すると、さまざまなデザイン要素をWebサイトのさまざまなページを表す他のUIモックアップにリンクすることで、ナビゲート可能なUIモックアップを作成できます。
Creately Viewerを使用すると、ユーザー/利害関係者はリンクされたページをナビゲートして、実際のユーザーエクスペリエンスに近づけることができます。

物理モデル
最終製品が物理的なものである場合は、さまざまな材料を使用して、製品の最終的な外観、形状、および感触を表すモデルを作成できます。 ここでは、食器棚、ゴム、粘土などの材料を使用できます。
オズの魔法使いプロトタイピング
これは、偽の機能を備えたプロトタイプの一種です。 これは、ユーザーが製品を操作するときに、システムの応答がソフトウェアやコードではなく、舞台裏の人間によって生成されることを意味します。
このプロトタイピング技術により、より少ないコストでユーザーの反応を研究することができます。
プロトタイピングプロセス
プロトタイピングは、デザイン思考プロセスの4番目のステップです。
プロトタイピングプロセスをどのように進めるかを決定する前に、ユーザーを特定し、問題を定義し、ブレインストーミングを行って、製品またはサービスの形で適切なソリューションを選択する必要があります。
以下にリストされているのは、プロトタイピング方法論のステップです。
障害物を特定する
チームとブレインストーミングを行い、プロトタイピングまたは製品設計プロセスを遅らせたり妨げたりする可能性のある障害を特定することから始めます。 設計前にこれらを特定しておくと、予防策を講じることができます。
機能を選択します
プロトタイプではすべての製品機能を表すことはできないため、ユーザーからできるだけ多くのフィードバックを収集するのに役立つ主要な機能を選択することをお勧めします。
デザインをスケッチする
これは、ワイヤーフレーム、UIモックアップ、フローチャート、マインドマップなどの完全なライブラリを提供する一枚の紙またはCreatelyのような作図ツールで行うことができます。
デザインを共有する
設計をパートナーや利害関係者などと共有します。フィードバックを求め、要件に基づいて設計を変更する必要がある場所をマークします。
開発を続ける
変更を適用し、機能を追加してプロトタイプを開発します。 準備ができたら、関係者、パートナー、ユーザーなどと再度共有してフィードバックを得ることができます。
あなたの好きなプロトタイピング方法は何ですか?
このガイドでは、プロトタイピング、プロトタイピングタイプ、プロトタイピングプロセス、およびプロトタイピング方法について説明しました。
ビッグリリースの前に製品のプロトタイプを作成することで、潜在的な災害から効果的に救うことができます。 使用するその他のプロトタイピング手法については、以下のコメントセクションで共有してください。
要件収集手法に関する投稿を確認しましたか? 製品を開発している場合は、これらに注意する必要があります。
