ユーザー インターフェース デザイン (UI) とは
公開: 2022-09-27ソフトウェアを考えるとき、それは 2 つの部分に分けることができます。 前面部分はユーザーに表示され、背面または制御部分はすべての機能を定義し、信号の流れや要求などを制御します。今日、企業にとってソフトウェアの前面部分にさらに時間を費やすことが重要になっています。お客様に見えるもの。 その部分が期待どおりに機能していなかったり、食い違いがあったりすると、競争で多くの得点を獲得することはできません.
多くの人は、ユーザー インターフェイスが何であるか、またはその役割を認識していません。 これを念頭に置いて、ユーザー インターフェイスまたは UI について知っておく必要があるすべてを説明しました。
目次
ユーザー インターフェイス (UI) とは?
ユーザー インターフェイスは、ユーザーに表示される Web サイト アプリケーションのフロントエンド部分にすることができます。 ページ、表、写真、ビデオ、テキスト、ボタンなどで構成されています。ソフトウェアで表示できるもの、デバイスにアクセスできるものはすべて、ユーザー インターフェイスの一部と見なされます。
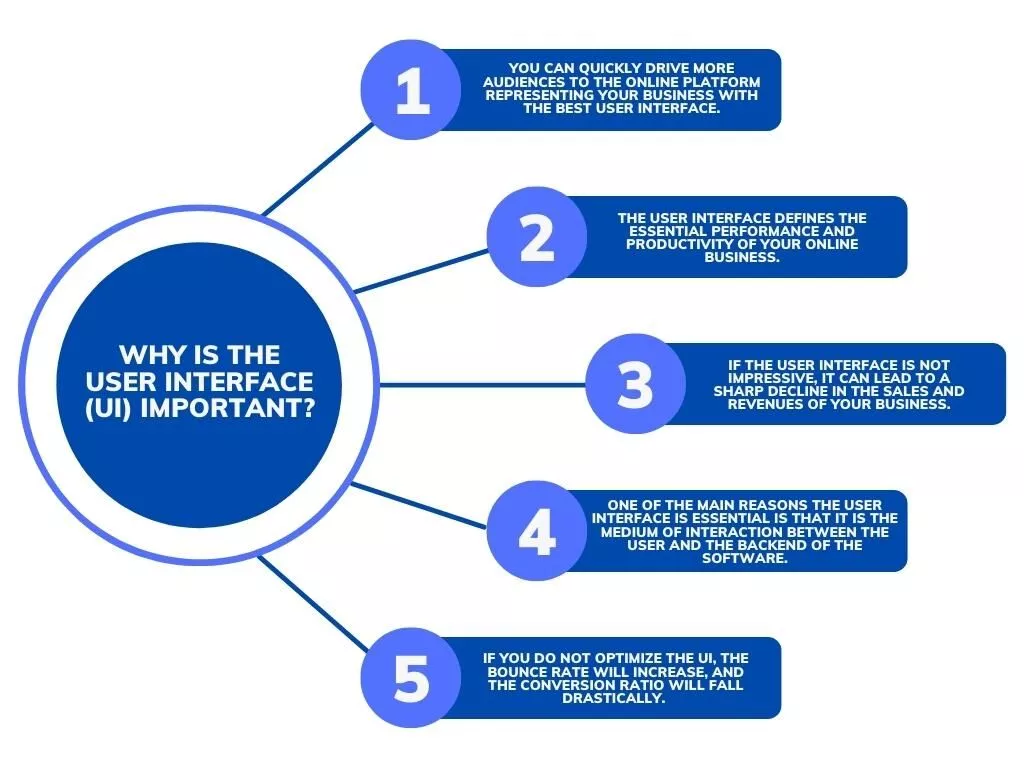
ユーザー インターフェイス (UI) が重要な理由
ユーザー インターフェイスへの投資が非常に重要になった理由はいくつかあります。 以下は、最高の UI で享受できる利点の一部です。

- 最高のユーザー インターフェイスを備えたビジネスを代表するオンライン プラットフォームに、より多くの視聴者をすばやく誘導できます。
- ユーザー インターフェイスは、オンライン ビジネスの基本的なパフォーマンスと生産性を定義します。
- ユーザー インターフェイスが印象的でない場合、ビジネスの売り上げと収益が急激に減少する可能性があります。
- ユーザー インターフェイスが不可欠である主な理由の 1 つは、それがユーザーとソフトウェアのバックエンド間の対話の媒体であることです。
- UIを最適化しないと直帰率が高くなり、コンバージョン率が激減します。
優れた UI の要素
次の要素がない限り、適切な UI を定義することは容易ではありません。
- 有用性: UI はユーザーにとって有用である必要があり、ユーザーが期待どおりにソフトウェアを操作できる必要があります。
- ユーザビリティ:当該ソフトウェアのインターフェースを使用するために誰も勉強したり、特別な知識を得たりする必要がないように、ユーザビリティは通常のアクセス可能なものでなければなりません。
- 価値:何らかの価値があり、あらゆる面でビジネスを表す必要があります。
- 望ましさ:ユーザー インターフェースが視覚的に魅力的でなければ、ユーザーの欲求を刺激することはできません。
- 信頼性:模範的なユーザー インターフェイスは、信頼性と信頼性に優れています。 頻繁にクラッシュしたり、以前の更新なしで変更されたりすることはありません。
- アクセシビリティ:ユーザー インターフェイスは、UI コンポーネントやデザインに大きな変更を加えることなく、複数のデバイスやオペレーティング システムからアクセスできる必要があります。
- 見つけやすさ:すべてのユーザー インターフェイス コンポーネントは、見つけやすく、ナビゲートしやすくする必要があります。
グラフィカル ユーザー インターフェイスの種類と例
グラフィカル ユーザー インターフェイスまたは GUI は、マウスのクリックとタップによって UI コンポーネントに簡単にアクセスできる、最も高度で最も複雑なタイプです。 ボタンやドロップダウンから画像やその他の形式のマルチメディアまで、要素の配列が含まれています。
1. タッチスクリーンのグラフィカル ユーザー インターフェイス

タッチスクリーン GUI は、画面技術がタッチに反応するデバイスに固有のものです。 ラップトップ、モバイル、PC、タブレット、またはテレビで使用できます。
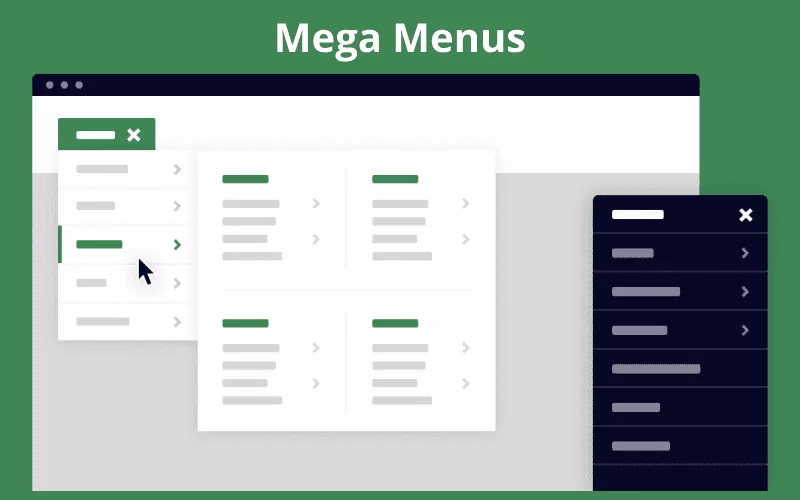
2. メニュー方式のユーザー インターフェイス

メニュー方式のユーザー インターフェイスでは、ボタン、ドロップダウン、テーブル、タグなどの形式でいくつかのオプションを取得できます。 ATM、携帯電話の連絡先の詳細などは、メニュー駆動型のユーザー インターフェイスの代表的な例です。

3.コマンドラインインターフェース
名前自体から、この場合、コマンド ラインを使用して UI のコードを記述したことがわかります。 大部分では使用されなくなりましたが、構造が簡単でメモリ使用量が最小限であるため、CMD UI がまだ人気がある場合があります。
4. 会話型 UI

会話型 UI は、モーションや手の動き、音声などの人間の指示を入力として受け入れ、バックエンドの AI、ML、NLP ロジックに基づいて評価します。 それに応じて、アクションが実行されます。 たとえば、チャットボットは会話型ユーザー インターフェイスで動作します。
5. タッチスクリーンまたはモバイル グラフィカル ユーザー インターフェイス
名前が示すように、このインターフェースはタッチスクリーン付きの携帯電話向けに設計されています。 ここでは、ユーザーは画面をタッチするだけで携帯電話から UI コンポーネントにアクセスできます。
たとえば、画面を上下にスクロールしたり、Google のページで検索ボタンをクリックしたりすることは、モバイル ベースのタッチスクリーン GUI の例です。
UIデザインとUXデザインの違いとは?
| ユーザーインターフェース | ユーザー体験 |
|---|---|
| これは、ユーザーがソフトウェアのバックエンドと対話するためのプラットフォームとして定義されています。 UXの原動力とも言えます。 | UXまたはユーザーエクスペリエンスは、ユーザーがソフトウェアを使用した後のエクスペリエンスを定義するために使用される用語です。 |
| UI は、マルチメディアの画像やビデオ、クリック可能なボタン、ドロップ ドラウなどを含むコーディングを通じて開発する必要があります。 | ユーザー エクスペリエンスは、ユーザーが残したフィードバックと、UI データセットから導き出された他のいくつかのパターンと傾向に基づいて計算されます。 |
| ユーザー インターフェイスが標準に達していなければ、ユーザーの期待に応えることはできません。 | ユーザー エクスペリエンスが望ましくない場合、コンバージョン率、生成されたリード数、および全体的な収益に問題が生じます。 |
アプリのアイデアを実現する
一緒に新しいアプリを作りましょう
優れた UI デザインの原則とは?
最良のユーザー インターフェイス設計を開発するには、特定の原則に従う必要があります。 この次のセクションでは、同じことをお手伝いします。
1. ユーザーがインターフェースを制御できるようにする
まずユーザーを優先し、次にアイデアを優先する必要があります。 ユーザー インターフェイスがユーザーの期待に沿わない場合、望ましい方法で実行する方法はありません。 Web サイトやアプリケーションにアクセスするユーザーはおらず、ましてや 3 分以上費やすことはありません。
2. 製品とのやり取りを快適にする。
ユーザー インターフェイスはインタラクティブに設計する必要があります。 ユーザーが UI 要素を使用したり、インターフェイスと対話したりできない場合、最適なユーザー インターフェイスの開発に多額の費用を費やしても意味がありません。
3. 認知負荷を減らす
ユーザー インターフェイスの主な目的は、ソフトウェアの機能を容易にし、ユーザーに過度のプレッシャーをかけないようにすることです。 しかし、ユーザーが UI の使用方法を理解するために認知知性を使用する必要がある場合は、UI の重みが自動的に軽減されます。
4. 一貫したインターフェイスを使用する。
ユーザー インターフェイスの一貫性を保つと役立ちます。 ユーザーがページを下にスクロールしたときに、突然ポップアップが表示されたり、まったく独特な色になったりしてはいけません。
5. インターフェイスをシンプルに保ちます。
ユーザー インターフェイスをできるだけシンプルに保つと役立ちます。 たとえば、クリック可能なボタンは、表示してアクションを実行するのに十分な大きさにする必要があります。 同様に、異なる UI コンポーネント間のナビゲーションがより簡単になる必要があるため、ユーザーは、あるページから別のページに移動する方法を理解するために多くの時間を費やす必要がなくなります。
6. 一貫性を保ち、共通の UI 要素を使用する
ほとんどのソフトウェア プラットフォーム、Web サイト、またはアプリケーションでよく見られる標準の UI 要素を使用する必要があります。
7.ページレイアウトに目的を持たせる
ページ レイアウトは、唐突であったり、ラインから外れたりしてはなりません。 代わりに、意図的なデザインが必要であり、それに応じて要素を配置する必要があります。 たとえば、ドロップダウンを含める場合は、ユーザーがページを下にスクロールしなくてもすべてのオプションを確認できる場所に配置してください。
8. 色とテクスチャを戦略的に使用する。
ユーザー インターフェイスのデザインでは、色とテクスチャを賢く使用する必要があります。 これらはユーザーの心理に大きな影響を与えます。 したがって、UI の見栄えを悪くする可能性のあるランダムな色の組み合わせを選択しないでください。
9.タイポグラフィを使用して、階層と明確さを作成します。
タイポグラフィ要素を簡単に使用して、ユーザー インターフェイスのデザインをより明確にし、要素に階層を作成できます。
10. デフォルトについて考える
ユーザー インターフェイスを設計するときは、常に既定のオプションを考慮してください。 たとえば、UI がカスタマイズ可能な場合、ソフトウェアに突然不具合が発生した場合にユーザーが元の形式を復元できるように、デフォルトのオプションを追加する必要があります。
11. 光は空から来る.
ユーザー インターフェイスに明るい色を追加しすぎないでください。ユーザーが太陽の下でソフトウェアを操作すると、反射光によってすべてがぼやけて見える場合があります。
12. 白黒ファースト
明るい色を含めたくない場合は、最も人気があり対照的な 2 つのクロム、つまり黒と白を使用します。 このようにして、ユーザーが関連するソフトウェアに注意を払っていないことを心配する必要はありません。
13.空白を2倍にする
余白が多いほど、ユーザー インターフェイスの視覚的な魅力が向上します。 不要な UI 要素をスペースに詰め込むと、全体的な美しさが損なわれ、ユーザーに望ましい影響を与えることはありません。
14. 画像にテキストを重ねる方法を学ぶ
画像にテキストを追加することもできますが、オーバーレイ方式で行うことができます。 これにより、視覚的なコントラストを作成し、UI 要素を定義し、多くのスペースを節約できます。
15. テキストをポップおよびアンポップにする
テキストのポップとアンポップは、突然ウィンドウまたはダイアログ ボックスがポップアップして、含まれている UI 要素に関する追加情報をユーザーに知らせることを意味します。
16. 良いフォントだけを使う
ユーザー インターフェイスのデザインには、常に最適なフォントを使用する必要があります。 フォントがよく読めない、または読みにくい場合、ユーザーを引き付ける方法はありません。
17.アーティストのように盗む
アーティストになって、ユーザー インターフェイスを通じて創造力を発揮してください。 ユニークで視覚的に魅力的である必要があります。 他の Web サイトを参照して、UI がどのように設計されているかを理解し、そこからアイデアを得ることができます。
お手伝いしましょうか?
Emizentech は、ソフトウェア、Web サイト、またはアプリケーションに最適なユーザー インターフェイスの設計をお手伝いします。 私たちの専門家は、最も革新的で次世代のインターフェース計画を開発する専門家であり、Web サイトへのトラフィックを増やし、生成されるリードを増やします。
結論
この投稿では、ユーザー インターフェイスの詳細と、それらを魅力的で効率的かつ機能的にするための最良の方法を共有しました。 UI に含める要素を検討し、それらが意図的でビジネスに関連していることを確認する必要があります。
当社は、グローバルにサービスを提供する Web およびモバイル アプリケーション開発の大手企業です。 ウェブサイトやアプリ開発用の UI の設計でサポートが必要な場合は、お問い合わせください。
あなたも読みたいかもしれません
- アプリ設計のベスト プラクティス
- アプリのUI/UXデザインを改善するためのイラスト
- eコマースサイトのUXを改善する方法
- モバイルアプリのユーザビリティ – 知っておくべきことすべて
