デザイン学校では教えてくれないこと: シドハース王から学ぶ
公開: 2021-04-03大学のカリキュラムは非常に構造化されています。 ステップ 1 を実行し、次にステップ 2 などを実行すると、すべてのステップにゲートキーパーがいると、TMS2021 でシドハース王は述べました。
商業的なデザインで何が機能するかを理解するのは本当に難しいです. しかし、実現可能な設計を作成するプロセスを 3 つの質問に分解すると、
Sidharth 氏は、フロント エンドとバック エンドの意味の概要を聴衆に説明し、製品を構築する際に関係者が果たすさまざまな役割を理解する必要があると説明しました。
業界で使用されているテクノロジーの寿命は、かつてないほどの速さで大学のカリキュラムを上回っています。 大学がこの問題を認識していないわけではありませんが、大学にできることはあまりありません。 カリキュラムが再設計されるまでには時間がかかりますが、カリキュラムが再設計されるまでには、すでに優位性を失い始めています。 したがって、ほとんどの大学はカリキュラムを基本的な基礎に限定しています。
Headoutでデザイン、UX、製品を担当する King Sidharth 氏は、次のように述べています。 The Makers Summit 2021で講演した Sidharth は、デザイナーが実際の仕事環境で直面する問題に触れ、聴衆に製品開発とデザインの 3 つのミッション クリティカルな側面、つまりデザインの測定方法、製品の構築方法、デザイン システムの仕組みを紹介しました。拡張可能である必要があります。

実際の仕事環境のシミュレーション
色、タイポグラフィ、レイアウト、マイクロインタラクション、影、アニメーション、ビジュアル コミュニケーションは、デザイン スクールで簡単に教えられるものです、と Sidharth 氏は魅力的なセッションで語りました。 これらのトピックは十分に研究されており、すでにカリキュラムに組み込まれている膨大な量の研究があります。 しかし、デザイナーが業界で直面する問題は、本質的にかなりダイナミックです。 プロジェクトが実際に開始された瞬間に明快さを期待することはできません。 大学のカリキュラムは非常に構造化されています。 ステップ 1 を実行し、次にステップ 2 などを実行すると、すべてのステップにゲートキーパーがいて、これらのステップを順番に完了したときにのみ先に進むことができます、と Sidharth 氏は付け加えました。
マーケティング、エンジニアリング、カスタマー サポート、セールスなどのすべてがデザイン プロセスに関与しているため、デザイン スクールの環境でビジネス シナリオをエミュレートすることは困難です。 デザインは、顧客が製品に関わり始めた瞬間から、企業がユーザーを獲得するまで、その意味を持ちます。
「会社は無限の資源ではありません。 どこで雇用されていても、時間、お金、エンジニアは限られているため、優先順位を付けて戦いを選ばなければなりませんが、これは大学では真似できません」とシドハース王はコメントしました. ビジネスの見通しとユーザー エクスペリエンス、フィードバック、他のチームが下した決定の影響の間で最適化することは、大学の環境でエミュレートするのは困難です。

彼はさらに、デザイン学校で学んでいる間、職場環境で直面するであろう特定の問題を予測するのは難しいと述べました. 「ああ、これは見た目もエキサイティングで、すべてが素晴らしいですが、これはビジネスに違いをもたらすでしょうか? ユーザーが実際にこれを気にかけていることをどのように知ることができますか? また、これは技術的に実現可能でしょうか? それはスケーリングしますか? 誰かが簡単な修正を行ったり、意図しない変更を行ったりして、設計が壊れたらどうしますか? 影響をどのように測定しますか? 手動でテストする必要がありますか?」とSidharth 王は調査しました。
何がデザインで商業的に機能するかを理解するのは本当に難しいですが、Sidharth は実現可能なデザインを作成するプロセスを 3 つの質問に分解することで聴衆を助けました。
- デザインをどのように測定しますか?
- エンジニアリング チームはどのように設計を構築していますか?
- デザインのスケーリング方法
簡単に関連付けられる例を先に示して、これらをさらに深く掘り下げます。
セッションのストリーミングはこちら
設計の測定
設計者は研究方法をよく理解していますが、データに関しては、ほとんどの人が理解に苦慮しています、と Sidharth 王は述べています。 しかし、デザイナーにとってデータはどのように見えるのでしょうか?
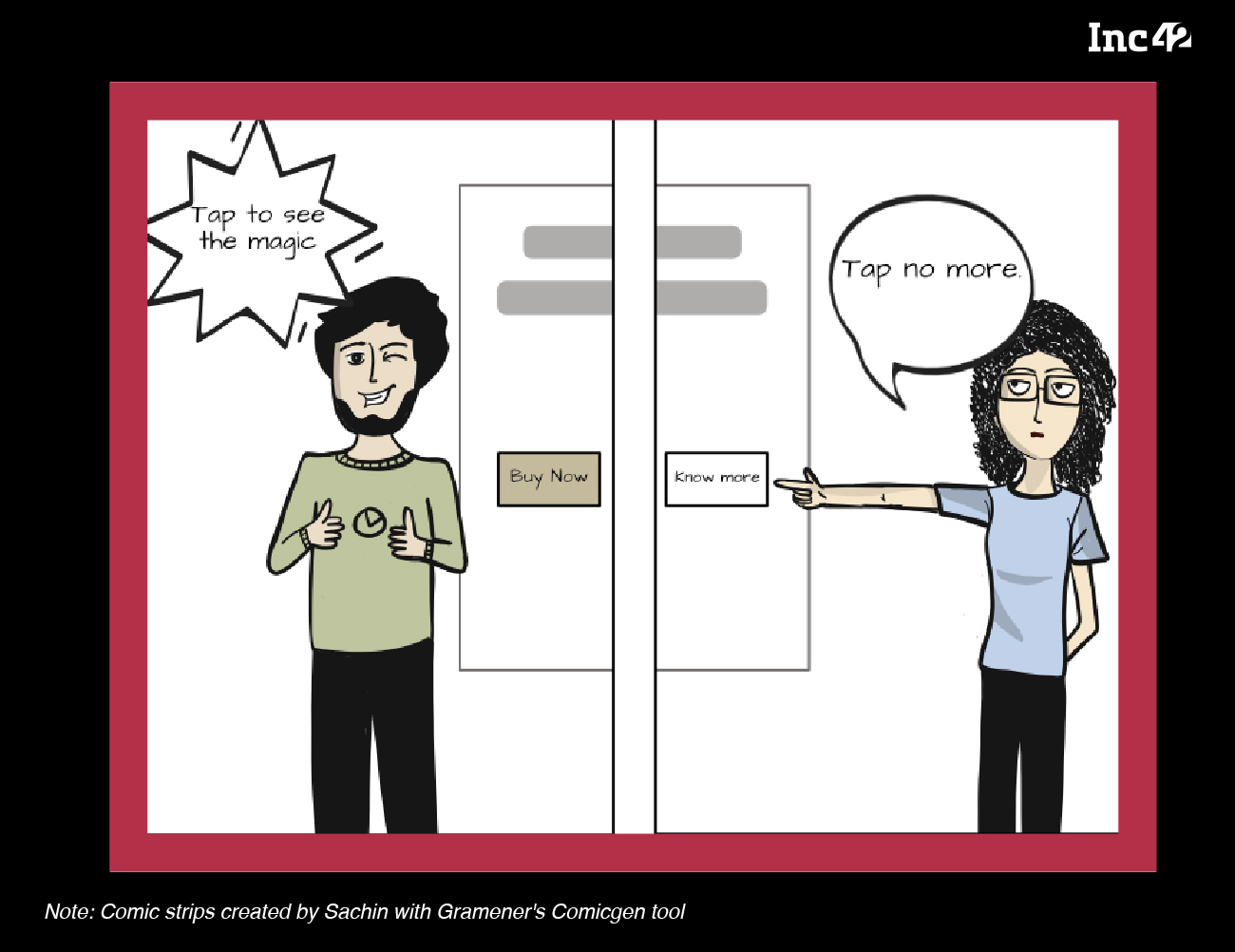
商品を説明し、購入を促すランディング ページがあるとします。 また、すべての人が最初に「今すぐ購入」ボタンをクリックするとは限らないため、「詳細」と呼ばれるフォールバック CTA ボタンもあります。 この場合の設計の有効性を分析するために、イベント ベースの分析を使用します。 この場合、ページの読み込みとボタンのクリックがイベントになり、ボタンのテキスト、ボタンの色、デバイスの種類、OS、ブラウザ、IP アドレス、場所などのデバイス属性がプロパティになります。

これらのイベントとプロパティをキャプチャするために、Mixpanel や Amplitude などの専門的なソフトウェア ソリューションを使用できます。これらは Makers Summit 2021 のスポンサーでもあります。これらには、上記のデバイス属性のようないくつかのデフォルト プロパティが付属しており、すぐに使用でき、カスタマイズ可能です。個々のケースに適したユーザー ストーリーを作成するのに役立つプロパティ。
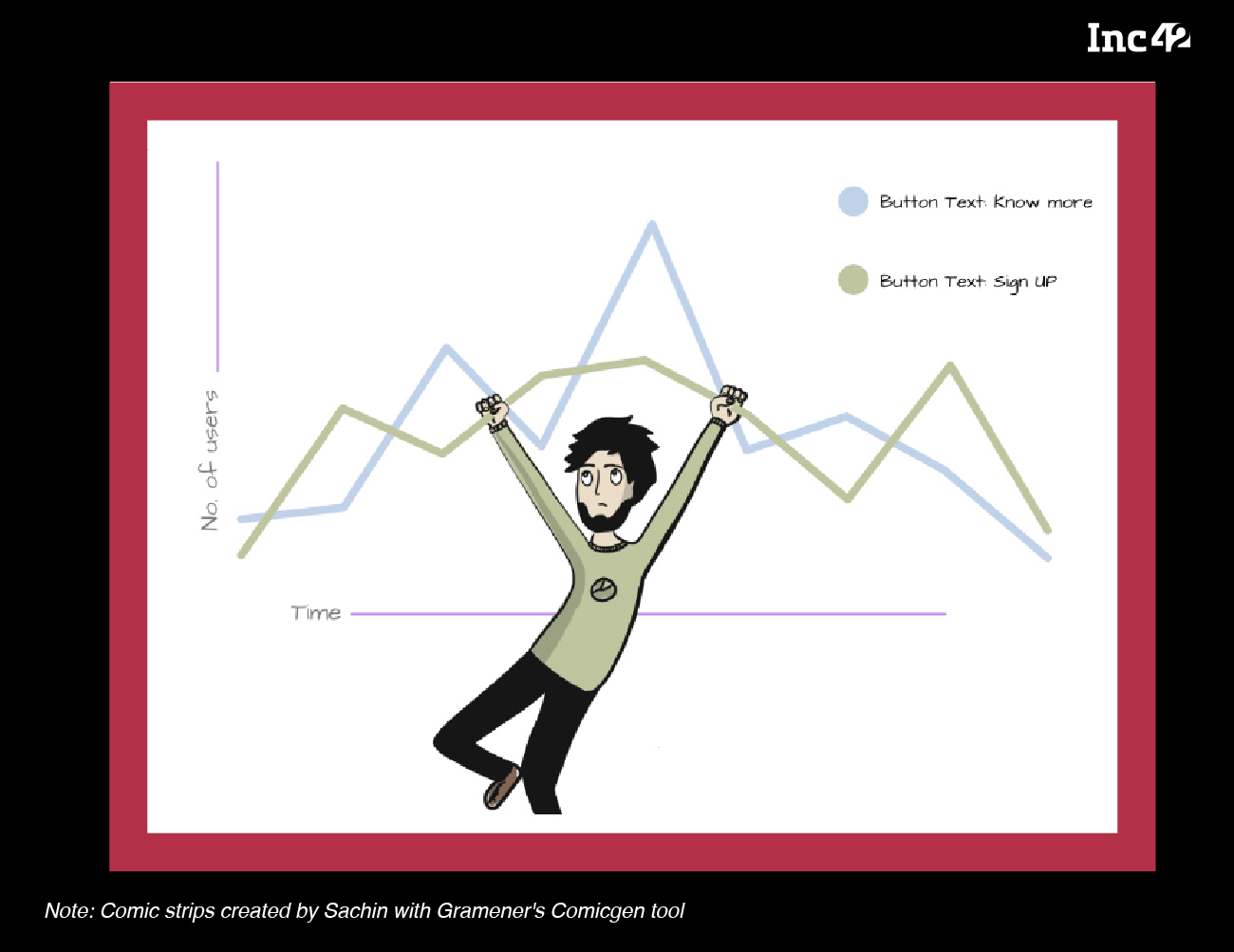
また、これらのツールは、ユーザーが目的の行動を促すフレーズにたどり着くまでの一連のステップを理解するのにも役立ちます。 また、これらの個々のイベントを目的のプロパティでマークし、分析して、ユーザーがどの段階で離脱しているかを確認することもできます。 Sidharth は漏斗のアイデアを導入しました。 ファンネルは基本的に、ユーザーが目的のアクションを実行するまでのすべてのステップでユーザーをマッピングします。
次に、このデータを使用してランディング ページを最適化できます。 同じものに対するさまざまな KPI と最適化もここに含まれます。 たとえば、上記の例の離脱率は、マーケティング キャンペーンを通じてターゲットにされた何人のユーザーが製品を購入したかを示します。
あなたにおすすめ:
これらのメトリクスは、設計が成果物を満たしているかどうかをさらに調査し、価値の提供を推進できる決定を下すのに役立ちます。 問題を発見し、解決策を検証するために、設計者は分析を理解して解釈する方法を知っている方がよいでしょう。 データは非常に価値があり、ユーザーの行動を非常によく表しているからです。 さまざまなタイプのパフォーマンス データと質的データの関係を理解し、ユーザーのストーリー全体を把握するのに役立ちます。


設計のためのエンジニアリングの考慮
「非常に多くのデザイナーが素晴らしいデザインを作成しますが、最終的にはエンジニアが実現不可能と言って拒否するだけです」と Sidharth 氏は述べています。 したがって、実現可能性の問題の多くが初期段階で対処されるように、製品がどのように構築されるかを理解することが非常に重要です。
Sidharth 氏は、フロント エンドとバック エンドの意味の概要を聴衆に説明し、製品を構築する際に利害関係者が果たすさまざまな役割を理解する必要があると説明しました。
簡単に言えば、フロントエンドはアプリのユーザー向け部分であり、ユーザーはそれを操作できます。 バックエンド (または「サーバー側」) は、ウェブサイトの中で見えない部分です。 データの保存と整理を担当し、クライアント側のすべてが実際に機能するようにします。 バックエンドは、ユーザー認証、支払いを処理し、ビジネス ロジックを自動化します。 デザイナーのポートフォリオ Web サイトは、バックエンドとはあまり関係なく、主にフロントエンド テクノロジを使用して構築されています。
Sidharth は、聴衆がこれらのアイデアをよりよく視覚化できるように、Twitter アプリの例を挙げました。 フロントエンドとバックエンドは、クライアント側とサーバー側の同義語でもあり、インターネットを使用して継続的に対話しています。 インターネットの信頼性が低く、新興国のほとんどの地域では、私たちが慣れ親しんだインターネット速度にアクセスできないことを理解することは、ユーザーのエクスペリエンスを設計する際に非常に役立ちます.
Twitter アプリが初めて読み込まれると、アプリのスケルトン状態が表示されます。 アプリが機能していることをユーザーに安心させます。 ただし、ユーザーがアプリを 2 回目に閲覧する場合、ブラウザーまたはデバイスがアプリを高速に読み込むために必要なファイルを既にキャッシュしているため、アプリは表示されません。 キャッシュは一時的なローカル ストレージであり、ファーマーから直接取得するのではなく、地元の食料品店から必要なアイテムを仕入れるようなものです。 「料理の手間が省けます。 CDN サーバーは、まったく同じことを行います。 料理をする必要はありますが、食材を手に入れるまでの時間は最小限に抑えられます」と Sidharth 氏は付け加えました。

その間、デバイスはサーバーからアカウントの詳細を要求します。 このデータには、あなたがフォローしている人、そのツイート、および Twitter が表示するタイムラインが含まれます。 イライラしてアプリを終了しないように、フロントエンドの責任である時間内にレンダリングするために、アプリが API を介して特定の情報セットを優先するため、フリートが前もって表示されることはありません。
API は、仕事を遂行するために必要な情報を保持する人のようなものだと考えてください。 かなり迅速に情報を提供する人もいれば、時間がかかる人もいます。 アプリは、データが来るのを待ってから画面にレンダリングすることで、その方法をブロックすることはできません。 したがって、これはすべて非同期で行われます。 アプリのパーツは、データが来るとレンダリングされます。 したがって、設計者として、このボトルネックを理解し、設計中に時間の機能を考慮に入れることが重要です」と Sidharth 氏は付け加えました。
ページの読み込みが遅いことの影響は、非常によく文書化されています。 ページの速度が最適化されていない場合、ユーザーはランディング ページから離脱する可能性が高くなります。 ユーザーは、人間の時間認識の基本的なルールを引用している NN Group に従って、1/10 秒のオーダーの遅延を検出できます。 そのため、読み込みが遅いページの影響はすぐに現れます。 速度の漸進的な改善は実を結びます。
これらのアイデアを理解するための最善の方法は、共感のようなデザイナーとしてのあなたの超能力を使用することです. フロントエンドとバックエンドが人であり、お互いに話し合って仕事を成し遂げるというメンタルモデルを展開できます。
セッションのストリーミングはこちら
スケーラブルな設計システム
「最終的にシステムに到達するには、エンジニアリングがどのように機能するかを理解する必要があります」と Sidharth 氏は説明します。 彼によると、設計の実現可能性の問題のいくつかはハッキングによって対処できる可能性がありますが、これらの設計の修正は時間の経過とともに失敗する可能性が高くなります. これが、Sidharth がデザイン システムにスポットライトを当てる理由です。
「そうではないので、ユーザー インターフェイスは簡単に見えます。 デザイナーは、ユーザー インターフェイスを理解するために数え切れないほどの時間を費やしています。 すべての複雑さを隠して簡単に見えるようにするためです」と Sidharth 氏は聴衆に設計システムの重要性と、システムが失敗に向かっていることを上級設計者でさえ理解していないことを紹介しながら述べました。
彼は、デザイン システムをよりよく理解するために、Instagram のストーリーの例を挙げました。 通常、無限にスクロール可能な円がさまざまなユーザー アクションやシステムの選択をどのように表しているかを認識せずに、上部のストーリーは単なる一連の円であると言うでしょう。
「円を作って等間隔にするのは簡単です。 状態を念頭に置いて設計することで、システムは拡張可能になります」と、彼と Headout の彼のチームが、UI コンポーネントの状態とバリエーションのアイデアについて、Figma がそれらを管理および作成する機能を最近導入する前からどのように考えてきたかを語りながら、彼は付け加えました。
これで、ユーザーとしてストーリーについてさまざまな選択を行うことができます。 新しいものを作成したり、他の人のストーリーを見たり、インスタグラム ライブに飛び乗ったりできます。 また、あなたのために処理された特定の UI ロジックもあります。 あなたが見たストーリーのように、トップスクロールの最後に利用可能になるまで再視聴できます. 複数の生活が進行している可能性があり、それらも表現する必要があります。

これらの場合にユーザーが行う選択は、ストーリーの表示された状態と表示されていない状態などの要素の状態であり、システムによって強制される選択は、誰かがライブであるかどうか、自分のストーリーを見たかどうかなどのバリエーションです。
ストーリーに組み込まれたモーションデザインの側面もあり、まだ見ていないストーリーのいずれかをタップすると、ストーリーをロードしながら円の周りを一周する赤い点が表示されます. これらの相互作用は非常にシームレスであるため、ほとんど気付かないほどです。
Instagram には、デザイン哲学とスタイル ガイドもあります。 ユーザー インターフェイス ロジックもデザイン システム自体の一部です。 たとえば、ユーザーが入力フィールドに入力するたびに、場合によっては入力を検証する必要があります。 ユーザーが入力している間、絶え間なくエラー メッセージが表示されるのは煩わしいものです。 この場合、エンジニアリング チームは、適切なユーザー エクスペリエンスを実現するために、インタラクション ロジックのフローに参加する必要があります。 これとは別に、ユーザーの新しい層向けのコンテンツのローカライズも、デザイン システムに組み込む必要があります。 上記のすべてのアイデアを考慮に入れることで、設計システムは真にスケーラブルになります。
製品を次のレベルに引き上げる洞察を解き放つデータから質問をすることであろうと、パフォーマンスのために設計を最適化し、製品を真にスケーラブルにするためにエンジニアの言葉で話すことであろうと、これらのスキルは間違いなくデザイナーの必須スキルです。キャリアを新たな高みへと引き上げるためのツールキット。






