デジタル製品の構築に Angular Framework を選ぶ理由
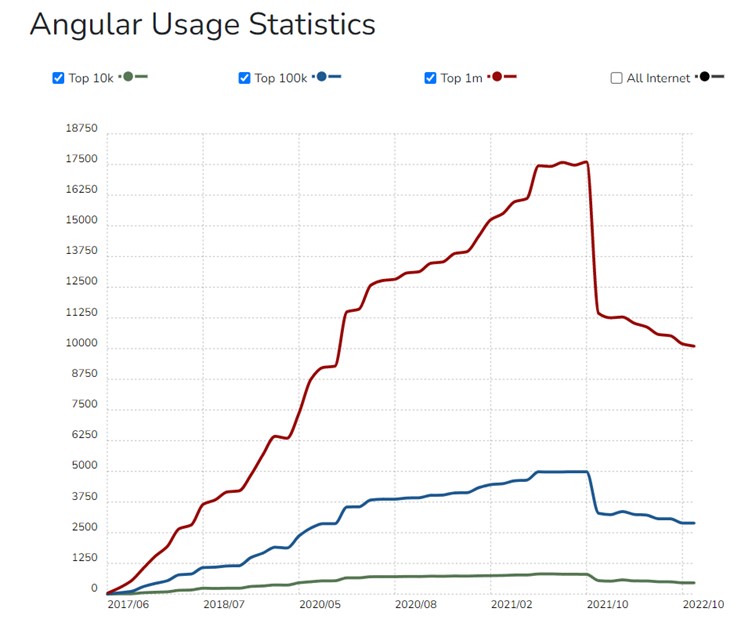
公開: 2023-02-28データのレンズを通して見る Angular フレームワークの重要性:
- 125,787 のライブ Web サイトがフレームワークとして Angular を使用しています。

- Netflix、Gmail、Upwork、YouTube TV などの巨大企業は、Angular をフロントエンド フレームワークとして使用しています。
- フロントエンド フレームワークには、Google の信頼と評判が伴います。
これで、Angular がいかに重要であるかがわかりました。 今やりたいことは、 Angular 開発者を雇うことだけです。 ただし、その前に、この記事をお読みください。
次の 5 分間で、デジタル製品を構築するために Angular フレームワークを選択する 9 つの理由をすべて学びます。
完全なガイドでは、次のことについて説明します。
- シンプルな MVC アーキテクチャがデジタル製品の構築にどのように役立つか
- TypeScript を使用したクリーンなコードがデジタル製品の構築にどのように役立つか
- Angular マテリアルがデジタル製品の構築にどのように役立つか
- 宣言型 UI がデジタル製品の構築にどのように役立つか
- 単体テストがデジタル製品の構築にどのように役立つか
- 再利用性と一貫性がデジタル製品の構築にどのように役立つか
- 生産性の向上がデジタル製品の構築にどのように役立つか
- デジタル製品の構築に最適な機能がどのように役立つか
- 効率的な保守性がデジタル製品の構築にどのように役立つか
さっそく始めましょう。
デジタル製品の構築に Angular フレームワークを選択する 9 つの理由
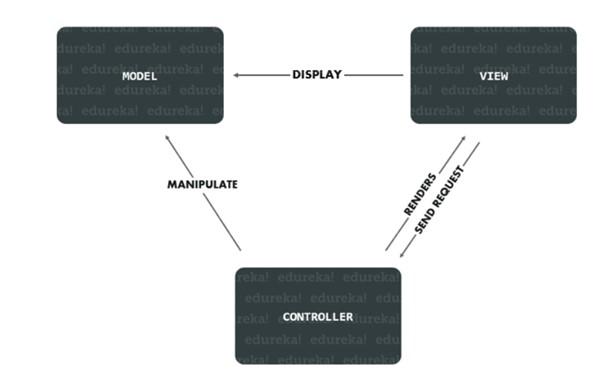
1. 簡素化された MVC アーキテクチャ

Angular フレームワークは、元の Model-View-Controller ソフトウェア アーキテクチャのセットアップに組み込まれています。
さらに、このフレームワークは、デジタル製品を複数の MVC コンポーネントに分割し、コンポーネントを結合するコードを作成することを開発者に要求することはありません。 開発者が行う必要があるのは、アプリを分割することだけです。 残りはフレームワークが行います。
開発者はゲッターとセッターを書く必要はありません。 ディレクティブはアプリ コードの一部ではないため、別のチームがディレクティブを管理できます。
簡素化された MVC アーキテクチャにより、コーディングが少なくて済みます。 したがって、デジタル製品はより高速に実行されます。
アーキテクチャには、最初に確立された標準が付属していないことに注意してください。
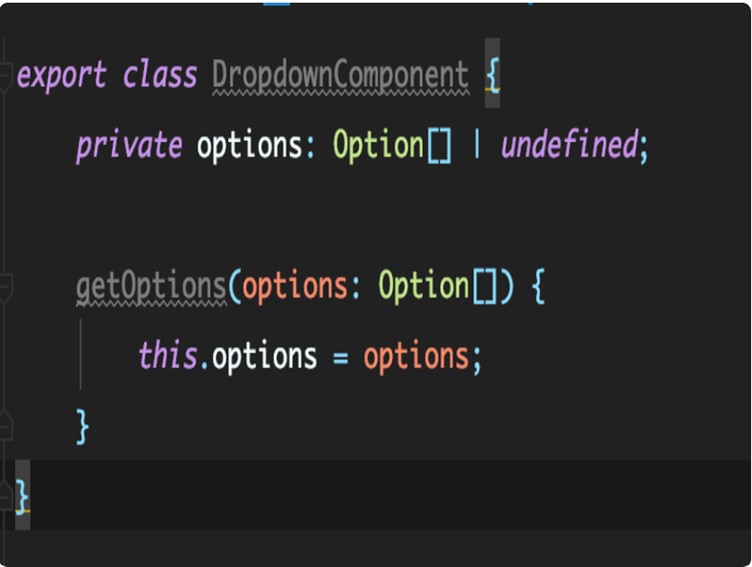
2. TypeScript でコードをきれいにする

TypeScript は Angular のベース言語として機能し、厳密に型指定された言語です。 さらに、JavaScript のスーパーセットである TypeScript は、より優れた機能を提供します。
- リファクタリング
- オートコンプリート
- ナビゲーション
したがって、開発者はコードをきちんときれいに保つことができます。 コードがきれいであるほど、アプリのパフォーマンスが向上します。
さらに、この言語により、開発者はコードを入力するときにアプリのバグを見つけて修正できます。 この関数は基本的に、コードの Grammarly として機能します。
さらに、TypeScript は大規模なコードベースの管理と維持に役立ちます。 この利点は、エンタープライズ規模のプロジェクトに特に役立ちます。
Angular 8 には、以下を提供する TypeScript バージョン 3.4 が付属しています。
- ビルド時間の短縮
- 構文の変更
- 型推論
Angular の利点に追加します。
3.角材

Angular Material は、Angular フレームワーク用に最適化された UI モジュールのセットです。
さらに、コンポーネントは最新のすべてのブラウザーで広範なテストを経ており、開発者はアプリに新しい要素をより迅速に追加できます。 さらに、このプロセスがアプリのパフォーマンスを最小限に抑えることもありません。
すぐに使える UI コンポーネントは、Google のマテリアル デザインの原則に従っています。 さらに、UI コンポーネントには、次のような多数の機能が付属しています。
- ボタン
- 指標
- フォーム コントロール
- ナビゲーション パターン
これらの機能は、Web、デスクトップ、およびモバイルで動作するように調整されています。
これらの機能により、開発者はデジタル製品をより迅速に構築できます。
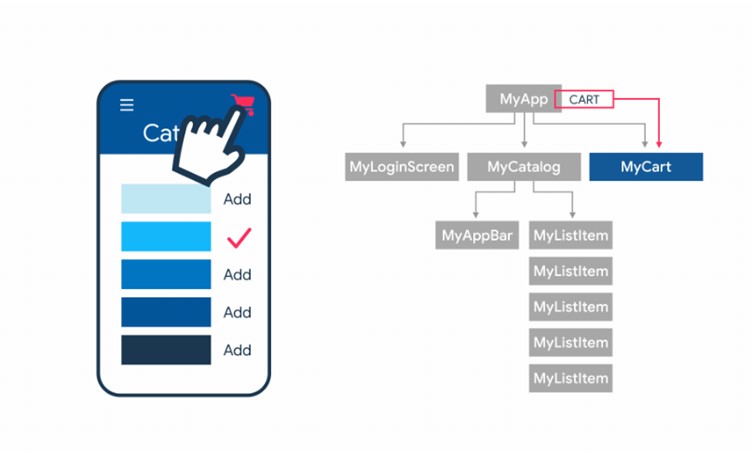
4. 宣言型 UI


Angular フレームワークには、デジタル製品の UP を定義する HTML が付属しています。 開発者は、HTML が次のようにプログラミング言語として JavaScript よりも HTML を使用することを好みます。
- より直感的に
- 複雑さが少ない
- 宣言的
したがって、開発者は、プログラムの欠陥を見つけて修正するために費やす時間が少なくて済みます。 さらに、このプログラミング言語により、開発者は JavaScript よりもはるかに短い時間で最初にロードするコンポーネントを決定できます。
プログラミング言語は、次のようなディレクティブを使用します。
- フォーム コントロール
- ng-モデル
- ng-アプリ
- NGリピート
同じことを達成するために。
したがって、なぜ Angular が人気なのかまだ疑問に思っている場合は、宣言型 UI がその理由の 1 つです。
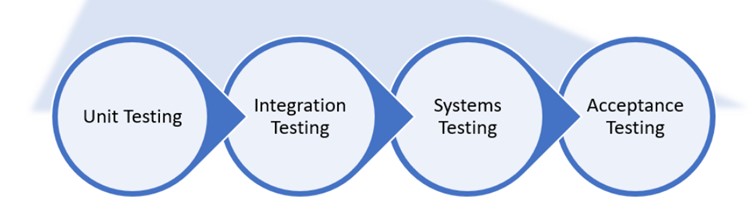
5. 簡単な単体テスト

コンポーネントが互いに独立しているため、Angular は単体テストを容易にします。 このフレームワークは、単体テストの容易さを念頭に置いて設計されています。
コンポーネントには、操作が簡単なアプリケーション パーツが付属しています。 さらに、モジュールの分離により、開発者は自動テストを簡単に実行しながら、必要なサービスをロードできます。
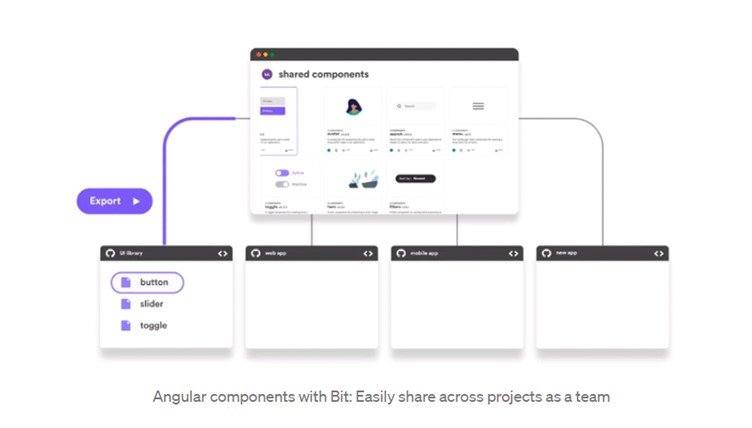
6. 再利用性と一貫性

しつこいコーディング:
- デジタル製品の効率を低下させる
- 開発コストのエスカレーション
- 市場投入までの時間が遅れるリスクが高まる
あなたが経験したいものではありません。
Angular は、一貫したコードを提供することで問題を解決します。 このコードにより、デジタル製品の構築プロセスが容易になります。 さらに、このフレームワークにより、開発者は定義済みのコード スニペットとテンプレートを使用できます。
さらに、Angular CLI ツールは、コマンド ラインから特定の繰り返し可能なコード ブロックを作成します。
7. 生産性の向上
Angular フレームワークの一貫したコードにより、生産性が向上します。 方法は次のとおりです。
フロントエンド フレームワークは、次のことを決定します。
- 効用
- 成分
- 関数
します。 したがって、開発者はそれらの側面に時間を費やす必要はありません。
さらに、コードの読みやすさにより、開発者は進行中のデジタル製品構築プロジェクトに参加できます。
Angular フレームワークは、コードをバケットまたはモジュールに分類します。 モジュールは、アプリの機能を再利用可能なチャンクと機能の 2 つの側面に分割します。
さらに、フレームワークでは遅延読み込みが可能です。 このプロセスにより、オンデマンドまたはバックグラウンドで機能をロードできます。
さらに、TypeScript はコードをインクリメンタルに再コンパイルし、開発者がコードを入力するとエラーを強調表示します。 したがって、開発者はすぐにエラーを修正できます。
8.最適な機能
他のフレームワークに対する Angular の利点の 1 つは、開発に必要なすべてのものをすぐに使えることです。
したがって、開発者は、デジタル製品の基本機能を作成するために技術スタックでサードパーティ ライブラリを取得する必要はありません。 Angular フレームワークに付属する公式ライブラリは、同じタスクを実行できます。
さらに、フレームワークは単体テストを処理します。 したがって、セキュリティが向上し、コードの品質が向上します。
したがって、アプリの開発にかかる時間とコストが削減されます。 デジタル製品を構築するすべての企業が望んでいる利点です。
9.効率的な保守性
「なぜ企業はデジタル製品の構築に Angular を選ぶのですか?」 効率的な保守性が答えの 1 つです。
Angular は、TypeScript の使用とテスト容易性の重視という 2 つの方法を使用して同じことを実現します。
TypeScript を使用すると、開発者はコードの入力中にバグを見つけて修正できます。 さらに、TypeScript を使用すると、コードベースの取り扱いに慣れていない開発者でも、それほど手間をかけずにコツをつかむことができます。 この背後にある理由は、開発者がアプリ内を移動するデータ型を常に確認できるためです。
さらに、依存性注入機能により、テストの作成が容易になります。 フロントエンド フレームワークは、エンド ツー エンド テスト用の分度器もサポートしています。
さらに、Angular を最新バージョンに更新するたびに、関連するすべてのパッケージが同時に更新されます。 単一のコマンド「ng update」を使用するだけで、あとはフレームワークが処理します。
デジタル製品を構築するために Angular フレームワークを選択する理由 – フレームワークはここにあります
Angular フレームワークには 83.2k の GitHub スターが付いています。 したがって、 Angular フレームワークを選択する理由をまだ疑問に思っている場合、これが理由の 1 つです。
したがって、デジタル製品の構築には Angular フレームワークを選択することをお勧めします。
デジタル製品を構築するために Angular フレームワークを選択する 9 つの理由をすべて理解したところで、この知識が十分な情報に基づいた決定を下すのに役立つことを願っています。
