WooCommerce PayPal 支払いの設定方法 (2023 ガイド)
公開: 2023-03-31WooCommere ストアを運営している場合は、取引のための信頼できる支払いゲートウェイが必要です。
また、PayPal は、何百万もの WooCommerce ストアで最も人気があり、使いやすく、信頼できる支払い方法です。
しかし、更新により、PayPal の統合はより面倒になりました。 ここでは、WooCommerce PayPal Payments プラグインをストアに接続する方法を説明します。
また、複数の PayPal および WooCommerce アカウントを管理して、ビジネスの洞察と分析を得る方法についても説明します。
WooCommerce に PayPal Payments を使用する理由
以前、WooCommerce をインストールすると、PayPal Standard 拡張機能も取得されます。 ただし、WooCommerce バージョン 5.5.0 では、PayPal Standard は新規インストールに対して非表示になっています。
WooCommerce は、フルスタック ソリューションである PayPal Payments 拡張機能の使用を推奨しています。
既存の PayPal 製品を使用している場合、アップグレードの詳細は次のとおりです。

PayPal 支払いを使用する機能:
- オールインワンのチェックアウト ソリューション – PayPal、Venmo (米国のみ)、後払いオプション、高度なクレジット カードおよびデビット カード処理、現地の支払い方法を提供できます。
- スマート支払いボタンを使用すると、それぞれの市場に固有の適切な支払いオプションを顧客に提供できます。
- WooCommerce サブスクリプションと互換性があります。
- 完全にカスタマイズ可能なカード フィールドを備えた高度なカード決済。
- 100以上の通貨をサポート
- それは無料です
PayPal Payments プラグインを入手する
WooCommerce に PayPal を設定するための要件
- WordPress バージョン 5.3 以降
- WooCommerce バージョン 3.9 以降
- PHP バージョン 7.2 以降
- PayPal ビジネスまたは個人アカウント
- WooCommerce PayPal Payments プラグイン (上記)
- PayPal ID トークン
WooCommerce に PayPal を追加するには?
必要なバージョンの WooCommerce、WordPress、および PHP がインストールされていることを前提としています。
PayPal ビジネス アカウントの作成方法、PayPal Payments プラグインの追加方法、および PayPal ID トークンの作成方法について説明します。
PayPal for WooCommerce の使用を開始するには、最初のステップは PayPal でアカウントを作成することであり、その後に残りのステップが続きます。
PayPal アカウントの作成
PayPal は、世界中で信頼されている包括的なチェックアウト ソリューションです。 プロセスは一般的にスムーズで一目瞭然ですが、国によって異なる場合があります。 お客様のビジネスおよび個人の法的情報は、PayPal にとって不可欠です。 以下は、プロセスを簡素化するための手順です。
- PayPal の Web サイトにアクセスし、[サインアップ] をクリックします。
-
Business Accountを選択し、[次へ] をクリックします。 - メールアドレスを入力し、パスワードを作成します。
- ビジネスに関する詳細を入力し、[同意する] をクリックしてから、[アカウントを作成] をクリックします。
- 適切な
Business Typeを選択します。 - 商品・サービスのキーワードと月間売上を入力します。
- 雇用者 ID 番号と会社の Web サイトを入力し、[続行] をクリックします。
- 確認のために個人情報を追加します (米国のユーザー: 社会保障番号の下 4 桁、生年月日、自宅の住所)。
- 商品の種類と販売方法、単品取引か定期購入かを選択します。
- コーディングを必要としない事前構築済みのソリューションを選択します。
- [次へ] をクリックして続行します。
- メール アカウントを確認すると、メール アドレスを確認するためのリマインダー メールが届きます。 先に進み、それを確認してください。
- サイトを確認したら、銀行口座にリンクするか、PayPal アカウントを引き続き使用して支払いを受け取ります。
WooCommerce ストアで PayPal を設定する
それでは、WooCommerce PayPal Payments プラグインのインストールとセットアップについて説明します。
WordPress 管理パネル > プラグイン > 新規追加 に移動し、「WooCommerce PayPal Payments」を検索します。
プラグインを見つけたら、インストールして有効化し、次の手順に従います。
-
WordPress Admin panel > WooCommerce > Settingsに移動します。 - [支払い] タブにある
Enabled PayPalオプションの横にある [セットアップ] ボタンをクリックします。 - 次に、標準設定を構成します。
- 有効化/無効化- チェックボックスをオンにして、PayPal を支払いゲートウェイとして有効にします
- タイトル– チェックアウト ページの見出しを入力します
- 説明– 支払いの説明または顧客へのメッセージを追加します。
- PayPal の電子メール– 支払いの回収に使用する PayPal の電子メールを入力します。
- 次に、[詳細オプション] セクションを次のように設定します。
- PayPal サンドボックス– 開発者アカウントが必要なため、PayPal サンドボックスはオフのままにします。
- デバッグ ログ– [デバッグ ログ] ボックスを有効にして、すべての PayPal イベントをログに記録します。
- IPN メール通知– ボックスにチェックを入れて、払い戻し、チャージバック、キャンセルの通知を受け取ります。
- 受信者の電子メール– 通知を受信する電子メール アドレスを追加します。
- PayPal ID トークン– PayPal からの ID トークンを入力します (次のセクションで説明する手順)。
- 請求書のプレフィックス – PayPal アカウントを複数のストアにリンクする場合は、請求書を区別するために英数字を組み合わせて追加します。
- 配送の詳細- このボックスをオンにすると、PayPal が顧客に請求する代わりに配送ラベルを生成できるようになります。
- 住所の上書き- チェックボックスをオフのままにして、顧客が住所を変更できないようにします。
- 支払いアクション– キャプチャを選択して支払いをすぐに処理するか、承認を選択して手動で承認します。
- ページ スタイル– チェックアウト ページに使用する PayPal ページ スタイルの名前を入力します。
- 画像 URL – このオプションを使用して、チェックアウト ページの左上隅に 150x50 ピクセルの画像を表示します。
また、次の手順に従って、PayPal API 資格情報を構成して、PayPal を介したストアでの払い戻しを許可します。

- PayPal ダッシュボードの
Account Settings > Account accessに移動します。 - API アクセス オプションの横にある [更新] リンクをクリックします。
-
NVP/SOAP API integration (Classic)セクションを見つけて、[API 資格情報の管理] をクリックします。 - [Request API Credentials] ページで
Request API signatureオプションを選択します。 - [同意して送信] をクリックすると、次のページに API 資格情報が表示されます。
PayPal ID トークンを取得する手順
PayPal ID トークンは、ユーザーの PayPal アカウントを WooCommerce で認証する別個のコードまたはセキュリティ機能であり、2 つの間の安全な通信を提供し、PayPal 支払いの信頼性を検証します。
- PayPal アカウントにログインします。
-
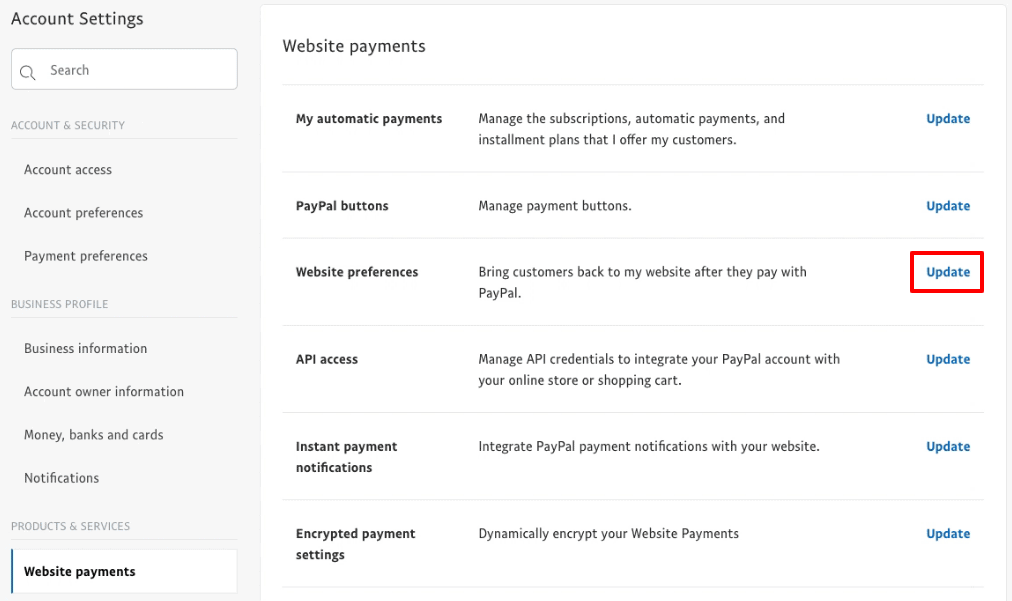
Account Settings > Website paymentsに移動します。 -
Website preferencesで、[更新] リンクをクリックします。 -
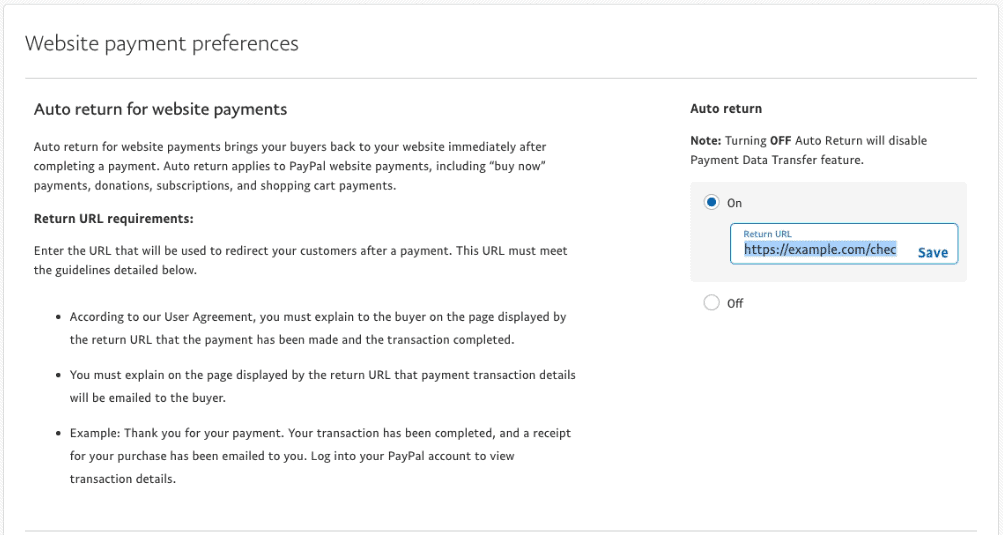
Auto return for website paymentsで[オン]を選択します。 - リターン URL フィールドにストアのサンキュー ページのリンクを挿入します。
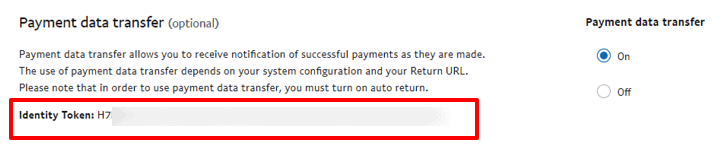
- 次に、
Payment data transferで [オン] を選択します。 - ID トークンが一番下に表示されます。
- ID トークンをクリップボードにコピーします。
- 次に、WordPress 管理パネル > WooCommerce > 設定 > 支払いに移動します。
- PayPal 支払いゲートウェイをクリックします。
- ID トークンを PayPal ID トークン フィールドに貼り付けます。
- [変更を保存] ボタンをクリックします。



よくやった! WooCommerce ストアは、PayPal と安全に通信し、PayPal 支払いゲートウェイを介して支払いを処理できるようになりました。
WooCommerce と PayPal のより優れた正確な分析を 1 か所で
基本的な KPI は、WooCommerce または PayPal だけに依存することによってのみ取得できるため、すべての WooCommerce ストアは、ビジネスを監視および拡大するための分析を必要とします。
さらに、複数の WooCommerce ストアまたは PayPal アカウントをお持ちの場合、レポートを表示するには各アカウントにログインする必要があり、すべてのビジネス パフォーマンスを把握することはできません。
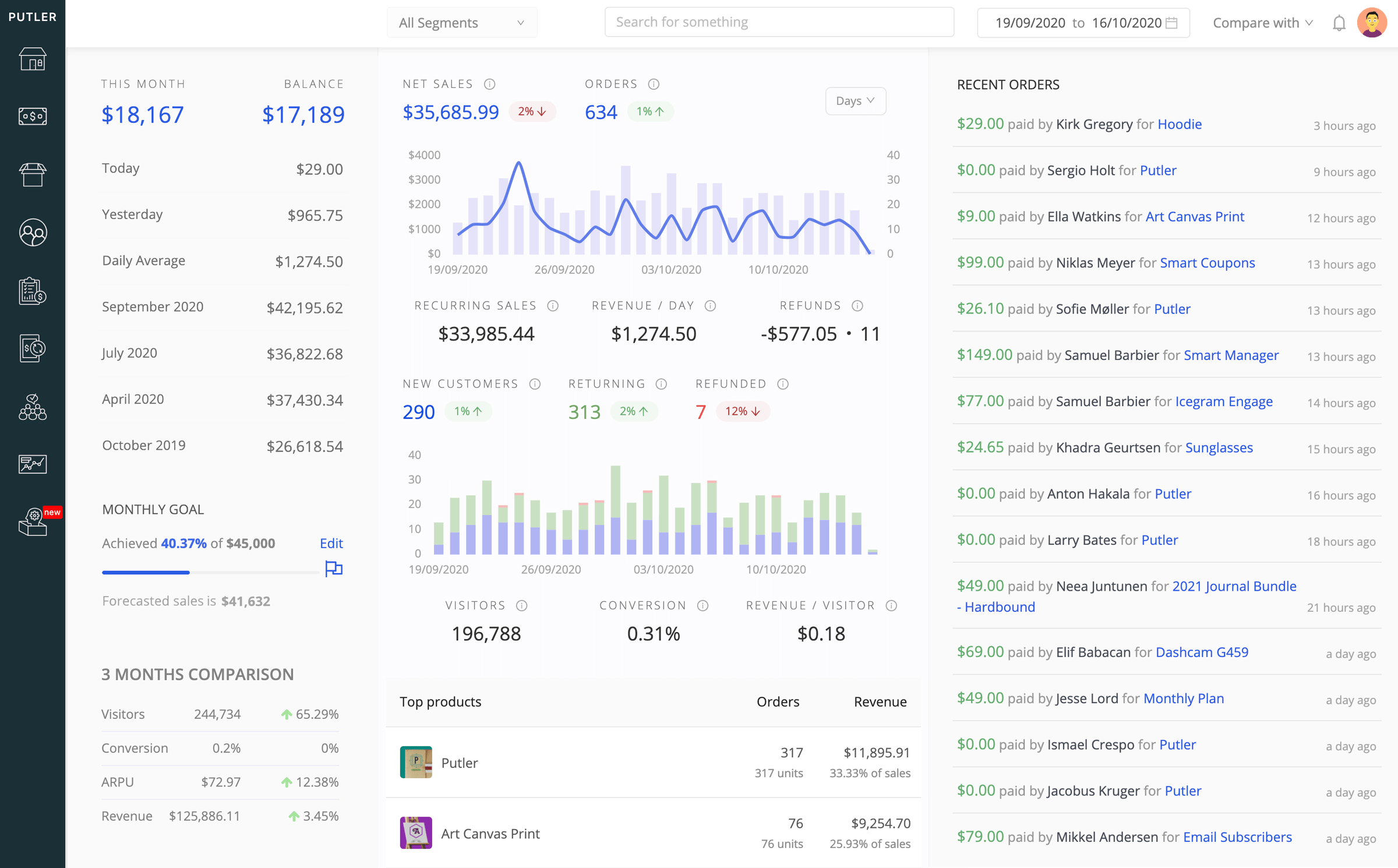
ただし、Putler を使用すると、複数の WooCommerce ストアと Putler アカウントをすべて 1 つの場所から監視できます。 Putler は自動的にデータを収集してマージし、すべての店舗から 1 つの場所に統合されたレポートを提供します。

- WooCommerce ショップと PayPal アカウントを切り替えて、それぞれの個別のレポートを表示したり、すべてのストアの統合レポートにアクセスしたりできます。
- ビジネスのパフォーマンスを正確に示す 150 を超える KPI とリアルタイムの指標にアクセスします。
- 製品、顧客、販売、トランザクション、サブスクリプション、Web サイトの視聴者など、あらゆる側面に関する包括的なレポートを取得します。
- 複数のプラットフォーム (Shopify、Stripe、BigCommerce、Google アナリティクス) の無制限のストア/アカウントを接続して、Putler でビジネスの数を把握します。
- 払い戻し、サブスクリプション、残高追跡を 1 か所から簡単に管理できます。
パトラーを無料で試す
結論
このブログで、WooCommerce ストアで PayPal を有効にする方法が明確になることを願っています。
また、正確で最新の分析を使用して WooCommerce ビジネスを拡大したい場合は、Putler がビジネスを正しい方向に導くのに役立ちます。
