WooCommerce に Stripe を追加する方法 (2023 ガイド)
公開: 2023-03-30すべての WooCommerce ストアには、スムーズな取引と不正防止のための信頼できる支払いソリューションが必要です。
Stripe は、その使いやすさ、低い取引手数料、および他のプロバイダーと比較したサポートで人気のある支払いゲートウェイの 1 つです。
このブログでは、Stripe を WooCommerce ストアに簡単な手順で追加する方法について説明します。これにより、支払いを受け入れ、顧客が Stripe で支払うことができるようになります。
また、WooCommerce と Stripe のアカウントを接続して、より優れたビジネス分析を得る方法についても説明します。
WooCommerce ストライプ支払いゲートウェイ
WooCommerce チームが開発した無料の Stripe プラグインをインストールする必要があります。 このプラグインには、支払いを簡単に受け入れて管理するための豊富な機能セットがあります。
- 顧客は外部のチェックアウト ページにリダイレクトされることなく購入を完了できるため、ストアのコンバージョン率が向上します。
- セットアップ料金、月額料金、隠れた費用はありません。
- 40 以上の国で利用でき、135 以上の通貨をサポートしています。
- すべての主要なクレジット カードとデビット カード、および現地の支払い方法を受け入れます。
- Apple Pay、Google Pay、および Payment Request API のサポートを提供する、迅速なチェックアウトによるシームレスなモバイル エクスペリエンス向けに最適化されています。
- WooCommerce サブスクリプションと互換性があり、定期的な支払いをサポートします。
などなど…
シンプルな製品、サブスクリプション、メンバーシップなど、さまざまな製品やサービスの支払いを受け入れる優れたオプションであるため、WooCommerce ユーザーは Stripe の恩恵を受けることができます。
WooCommerce 用に Stripe を設定するための要件
セットアップに移る前に、いくつかの前提条件があります。
- 上で見た WooCommerce Stripe プラグイン。
- SSL 証明書 – 機密性の高い顧客情報にとって不可欠なデータ転送用の安全な暗号化トンネルを提供します。
- ストライプアカウント
- Stripe は 2.2 以上のバージョンの払い戻しのみを処理するため、2.2 以上の WooCommerce バージョン。
WooCommerce に Stripe を追加するには?
WooCommerce の Stripe 統合を開始するための最初のステップは、Stripe でアカウントを作成することであり、その後に残りのステップが続きます。
ストライプ アカウントの作成
Stripe アカウントの設定は、一般的に直感的なプロセスですが、国によって若干異なる場合があります。 提供されている手順に従うだけで開始できます。
- アカウントを作成する– Stripe Web サイトに移動し、
Start Nowをクリックします。 メールアドレス、氏名を入力し、国を選択して、強力なパスワードを作成してください。 完了したら、Create Accountをクリックします。 - メールアドレスを確認する- メールアカウントに移動し、
Verify email addressというボタンをクリックします。 - 支払いの有効化– 支払いを受け取れるようにするには、Stripe アカウントに戻って
Activate Paymentsボタンをクリックする必要があります。 - ビジネスの基本情報を追加– 登録済みのビジネスの住所、ビジネスの種類、およびビジネス構造を入力します。
- ビジネスの詳細を追加– 正式なビジネス名または LLC 名、雇用者 ID 番号、登録済みのビジネス住所、電話番号を入力します。 また、あなたのビジネスに合った業種を選択してください。 ビジネス Web サイトや製品説明などの詳細情報を提供します。
- ビジネス担当者の詳細を追加– 会社の担当者の連絡先の詳細を入力します。
- ビジネス オーナーを追加する– 会社に適している場合は、詳細を入力します。
- フルフィルメントの詳細を選択– 顧客が製品またはサービスを受け取り/使用するまでにかかる時間を選択します。
- 明細書記述子を追加– これは、顧客が受け取る明細書に表示されます。 そのため、簡単に識別できるようにしてください。 このセクションには文字数制限があります。
- 銀行の詳細を入力する- 手動で行うか、銀行を選択して指示に従います。
- 2 段階認証を有効にする– SMS または認証アプリのいずれかを選択します。
- 売上税の計算を有効にする– オプションの手順ですが、課税を容易にするのに役立ちます。
- 追加情報を入力する– 次のページで必要なその他の情報を入力します。 この手順で必要な情報は、前の手順で提供された詳細に基づいて異なる場合があります。 完了したら、[送信] をクリックします。
これですべての設定が完了し、支払いを受け取る準備が整いました。

Stripe API キーを取得する
- Stripe ダッシュボードにアクセスし、
Get Your API keysというラベルの付いたセクションに移動します。 - そこから、
Publishable KeyとSecret Keyの両方をコピーして保存し、後で使用できます。
Stripe WooCommerce プラグインをインストールする
- WordPress 管理パネル > プラグイン > 新規追加 に移動します。
- 「Stripe WooCommerce」で検索してください。
- 「WooCommerce Stripe Payment Gateway」プラグインをインストールして有効にします。 次に、構成の設定に移動します。 WooCommerce Payments の設定に移動します。

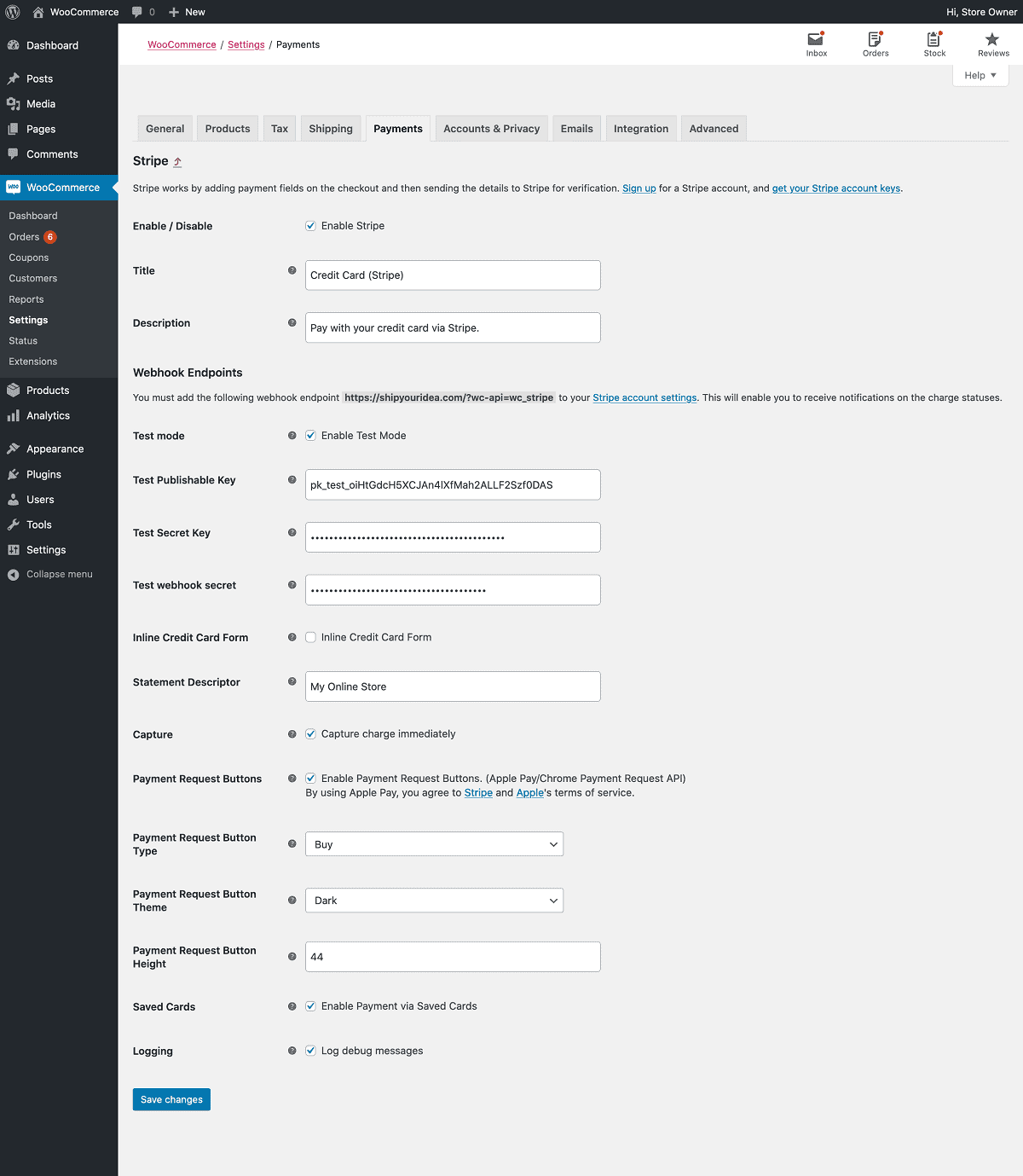
Stripe WooCommerce プラグインの構成
Paymentsタブに移動し、以前に Stripe ダッシュボードからコピーした発行可能キーと秘密キーを貼り付けます。- さらに、Stripe ダッシュボードに Webhook エンドポイントを含めて、
Webhook Secret Keyを作成します。 - エンドポイントが作成されたら、次のステップは、
Webhook Signing Secretをコピーして、WooCommerce Stripe プラグインの設定に貼り付けることです。 - さらに、支払いボタンのテキストと色をカスタマイズしたり、Apple Pay 支払いを有効にしたり、バグ ログを有効にしたりできます。
- 最後に、[変更を保存] ボタンをクリックして変更を保存し、支払いゲートウェイをテスト モードで有効にします。

統合をテストする
- WooCommerce ストアから製品を追加し、チェックアウトに進みました。
- クレジットカードとデビットカードで支払うオプションが表示されます。 右下に、テスト モードであることを示します。 また、完全な支払いプロセスをテストするためのテスト カード情報も提供します。
- 提供されたテスト クレジット カードを使用して製品の代金を支払います。
- 保存支払いオプションを確認します。 次回ご来店の際は、カード情報をいちいち入力する必要はありません。
テスト モードからライブ モードに移行するには、プラグインの設定に移動し、テスト モードを無効にします。 次に、テスト キーと秘密キーを LIVE キーに置き換えます。
それでおしまい。 WooCommerce ストアは、Stripe での支払いを受け入れる準備ができています。
WooCommerce と Stripe のより優れた正確な分析を 1 か所で
WooCommerce ストアには、ビジネスを監視して成長させるための分析が必要です。 WooCommerce または Stripe だけに依存している場合は、基本的な KPI しか表示されません。
複数の WooCommerce ストアまたは Stripe アカウントをお持ちの場合、レポートを表示するには各アカウントにログインする必要があります。 また、これらのレポートは、ビジネス パフォーマンス全体を示すものではないことを忘れないでください。
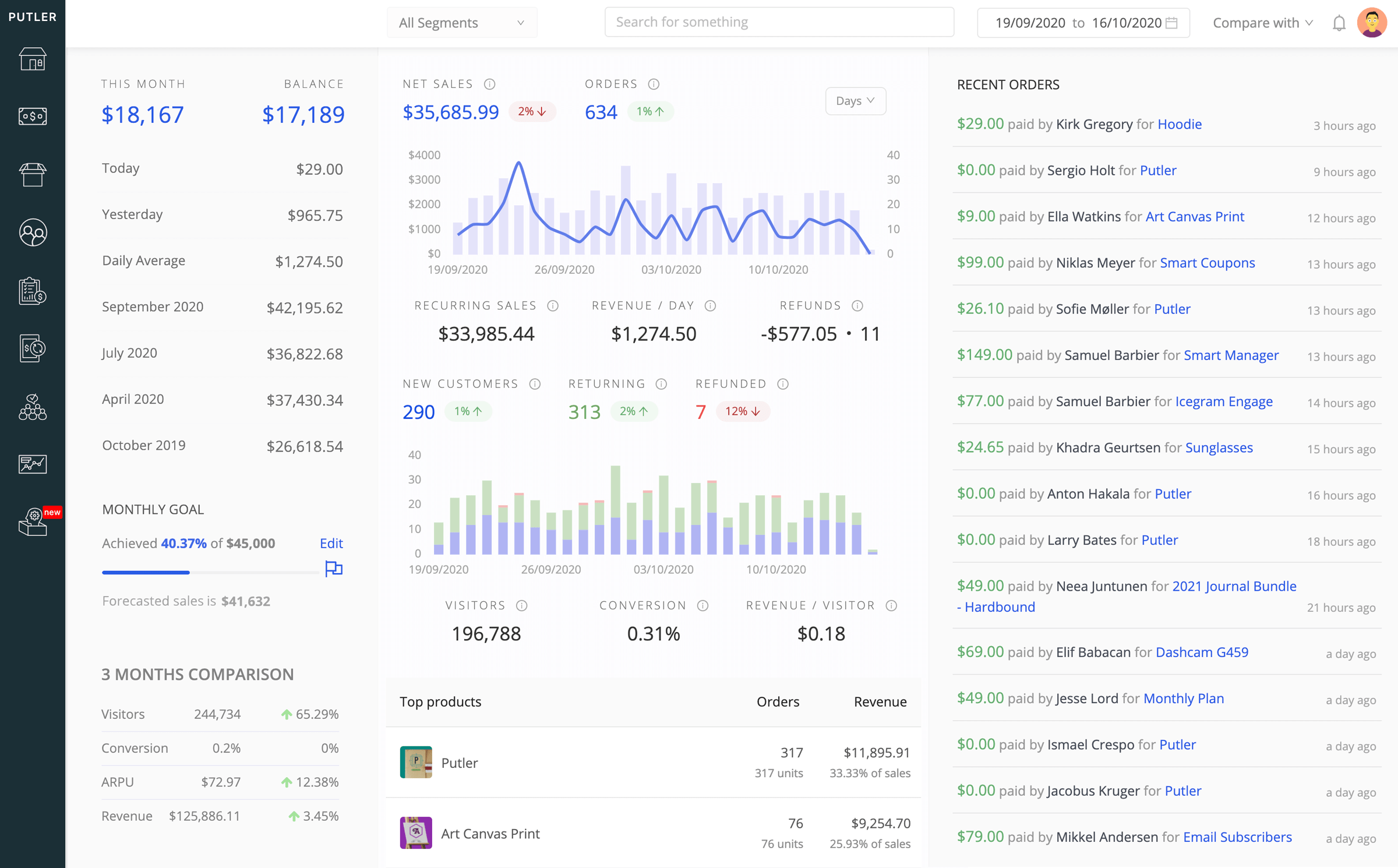
Putler に入ると、複数の WooCommerce ストアと Stripe アカウントをすべて 1 か所から監視できます。 Putler は自動的にデータを収集してマージし、すべての店舗からの統合レポートを 1 つの場所に表示します。

- ビジネスのパフォーマンスをリアルタイムで実際に示す150 以上の KPI と指標にアクセスできます。
- WooCommerce ショップと Stripe アカウントを切り替えて、それぞれのレポートを個別に表示します。
- また、すべての店舗をまとめたレポートを表示することもできます。
- 製品、顧客、販売、トランザクション、サブスクリプション、Web サイトの視聴者など、あらゆる側面に関する詳細なレポートを取得します。
- 払い戻し、サブスクリプション、残高追跡を 1 か所から簡単に管理できます。
- 複数のプラットフォーム (Shopify、PayPal、BigCommerce、Google アナリティクス) の無制限のストア/アカウントを接続して、Putler でビジネスの数を把握します。
- これは、Stripe と PayPal の両方を使用して、WooCommerce ストアの分析を取得できることも意味します.
パトラーを無料で試す
結論
このブログで、Stripe が必要な理由と、Stripe プラグインを使用して Stripe を WooCommerce に接続する方法が明確になることを願っています。
また、正確なリアルタイム分析で WooCommerce ビジネスを成長させたい場合は、ビジネスを正しい方向に導くのに役立つ Putler を使用してください。
