크리에이터 사이트에 영감을 주는 웹사이트 바닥글의 10가지 예
게시 됨: 2019-09-10책, 강좌, 상품, 팟캐스트, 웹 시리즈, 뉴스레터 등 제공할 것이 많은 크리에이터라면 청중이 브랜드에 대한 모든 정보를 찾을 수 있는 고유한 웹 사이트를 만들어야 합니다. 그러나 모든 제품을 웹사이트 헤더에 넣을 수는 없습니다.
그렇기 때문에 잘 디자인된 웹사이트 바닥글이 필요합니다.
바닥글에 브랜드에 대한 더 많은 정보를 추가하고 이를 사용하여 브랜드 아이덴티티를 강화하고 사이트를 방문자들에게 기억에 남도록 만들 수 있습니다.
웹사이트 바닥글이 무엇인지, 무엇을 포함해야 하는지, 크리에이터 사이트에 영감을 줄 잘 디자인된 바닥글의 몇 가지 예를 알아보려면 계속 읽어보세요.
웹사이트 바닥글이란 무엇입니까?
웹사이트 바닥글은 무엇보다도 브랜드, 로고, 소셜 미디어 아이콘 및 저작권 정보에 대한 기본 정보를 포함하는 웹사이트 하단의 콘텐츠 섹션입니다.
미니멀리즘이 대중화되고 화면이 더욱 눈에 띄게 됨에 따라 사람들은 사이트를 떠나기 전에 페이지 하단으로 스크롤하는 경향이 있습니다.
바닥글은 방문자를 위한 정보 및 탐색 목적을 제공하므로 이 부동산을 최대한 활용하는 것이 합리적입니다.
웹사이트 바닥글에 포함하는 내용에 따라 이 섹션은 사용자에게 도움이 될 수 있습니다.
- 웹 사이트를 더 잘 탐색하십시오.
- 로고, 태그라인 및 중요한 페이지 링크를 통해 브랜드에 대해 자세히 알아보세요.
- 활동적인 존재감을 유지하는 다른 소셜 미디어 채널을 찾으십시오.
- 이메일 목록을 구독하거나 구매하세요.
크리에이터 사이트의 웹사이트 바닥글에 넣을 내용
- 저작권 정보
- 연락처 정보
- 사이트맵
- 개인 정보 보호 정책 링크
- 심벌 마크
- 소셜 미디어 아이콘
- 이메일 가입 양식
웹사이트 바닥글을 디자인하기 위한 특정 레시피는 없습니다. 바닥글에 넣는 내용은 웹사이트의 목적과 방문자가 찾는 내용에 따라 다릅니다. 그러나 대부분의 크리에이터가 바닥글에 표시하는 몇 가지 표준 요소가 있습니다.
1. 저작권 정보
저작권 표시는 바닥글의 가장 일반적인 부분 중 하나입니다. 귀하의 웹사이트 디자인이 저작권으로 보호되고 있으며 귀하가 저작권 소유자임을 보여주는 것을 목표로 합니다.
다른 기업이 귀하의 명시적 허가 없이 귀하의 웹사이트 디자인(애니메이션, 이미지 및 콘텐츠 포함)을 복사하는 경우 법이 귀하를 뒷받침할 것입니다.
바닥글에 저작권 표시를 추가하는 것은 쉽습니다. 저작권 기호() 또는 "저작권"이라는 단어, 웹 사이트의 게시 또는 업데이트 연도, 저작권 소유자의 이름만 있으면 됩니다.
다음은 POWRs 홈페이지의 예입니다.

이미지 출처
2. 연락처
비즈니스로서 귀하는 잠재 고객이 귀하에게 쉽게 연락할 수 있기를 원합니다. 따라서 연락처 버튼, 세부 정보 또는 양식을 웹사이트 바닥글에 넣어 그들이 웹사이트 맨 아래에 도달했을 때 연락하도록 상기시키십시오.
3. 사이트맵
사이트 방문자가 웹사이트 바닥글에 도달했다고 해서 항상 탐색을 중단했다는 의미는 아닙니다. 바닥글에 도달한 후 이동할 위치를 찾을 수 없는 경우 검색을 계속하기 위해 매번 맨 위로 스크롤해야 하므로 번거로울 수 있습니다.
바닥글에 사이트맵을 추가하면 탐색 프로세스가 더 간단해집니다. 일반적으로 웹사이트의 필수 페이지에 대한 링크(일반적으로 기본 메뉴에 있는 동일한 링크)를 제공하는 것을 의미합니다.
그러나 문의 양식, 구매 및 반품 약관, 고지 사항 등과 같은 다른 중요한 페이지에 대한 링크를 추가할 수 있습니다.
참고: 웹 사이트 바닥글에 가장 중요한 페이지의 URL과 정보가 포함된 파일인 XML 사이트맵에 대한 링크를 추가할 수도 있습니다. 검색 엔진 봇이 사이트를 더 잘 크롤링하고 인덱싱하는 데 도움이 됩니다.
4. 개인정보처리방침 링크
방문자로부터 이메일 주소, 집 주소 또는 은행 정보와 같은 개인 데이터를 수집하는 경우 법에 따라 웹사이트에 개인 정보 보호 정책 동의가 있어야 합니다.
이 페이지에서는 방문자로부터 수집한 데이터 및 기타 관련 정보, 저장 방법 및 사용 방법에 대해 설명합니다.
대부분의 기업은 쉽게 찾을 수 있도록 바닥글에 개인 정보 보호 정책에 대한 링크를 넣습니다.
5. 로고
일부 크리에이터는 바닥글에 로고를 포함하여 지속적인 인상을 남기고 방문자에게 브랜드의 의미를 상기시킵니다.
크기를 늘리거나 추가 그래픽을 사용하거나 로고 아래에 사명 선언문/브랜드 가치를 추가하는 등 로고를 다르게 표시하여 문제를 해결할 수 있습니다.
6. 소셜 미디어 아이콘
다른 소셜 미디어 플랫폼에서 활발한 활동을 유지하는 경우 바닥글에 소셜 미디어 아이콘을 추가하여 사이트 방문자를 프로필로 안내할 수 있습니다. 그것은 당신의 팔로우를 늘리고 잠재적인 리드가 당신과 연락하는 데 도움이 됩니다.
실제로 사이트 바닥글에 소셜 미디어 아이콘을 포함하는 것은 매우 효과적이어서 웹사이트의 72%가 그렇게 하고 있습니다 .
7. 이메일 가입 양식
뉴스레터가 있거나 이메일 목록을 작성 중인 경우 사이트 바닥글에 이메일 가입 양식을 포함하십시오. 더 많은 콘텐츠를 받고자 하는 방문자가 쉽게 가입할 수 있습니다.
크리에이터 사이트에 영감을 주는 웹사이트 바닥글의 10가지 예
- 마리 포를레오
- 조 한잔
- 데이비드 루보프스키
- 재키 아이나
- 더 컴플리트 부티크
- 빙빙 더 바비시
- 후다뷰티
- 아만다 써니
- 마이크 바샤브스키 박사
- 나와 함께 도약
브랜드 아이덴티티를 반영하고 잠재고객이 비즈니스의 가장 중요한 부분에 액세스할 수 있는 한 웹사이트 바닥글을 디자인하는 데 옳고 그른 방법은 없습니다.
다음은 잘 디자인된 바닥글이 있는 크리에이터 웹사이트의 10가지 예입니다.
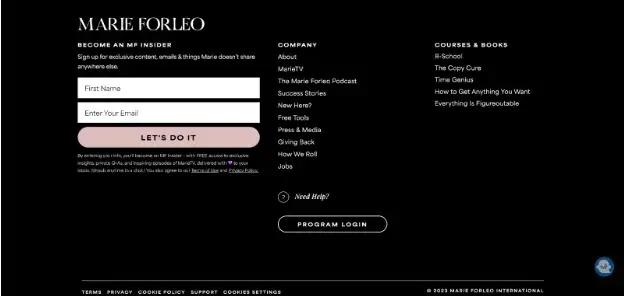
1. 마리 포를레오

이미지 출처
Marie Forleo는 YouTube 웹 시리즈(MarieTV), 온라인 비즈니스 프로그램(B-school) 및 조언 책 Everything is Figureoutable 및 Make every man want you로 널리 알려진 기업가입니다.
잘하는 것: Marie의 웹사이트 바닥글은 매끄러운 색상 대비 접근 방식을 취합니다. 단색의 검은색 배경이 바닥글의 모든 텍스트를 돋보이게 하기 때문입니다.
바닥글에는 많은 콘텐츠가 있지만 초점은 "MF 내부자가 되십시오."라는 태그라인이 있는 수신 동의 이메일 양식입니다. 연보라색 CTA는 방문자에게 눈을 크게 뜨고 등록을 촉구합니다.
양식 옆에는 About, Press & Media, Jobs 페이지를 포함하여 웹사이트의 중요한 페이지에 대한 링크가 있습니다.
Marie의 팟캐스트, 웹 시리즈, 비즈니스 프로그램 및 책에 대한 정보도 있어 방문자가 Marie와 그녀의 브랜드에 대한 모든 것을 쉽게 알 수 있습니다.
요점: 어두운 배경과 밝은 색상의 글꼴(또는 밝은 색상의 배경과 어두운 글꼴)을 사용하여 바닥글의 콘텐츠를 눈에 띄게 만드세요.
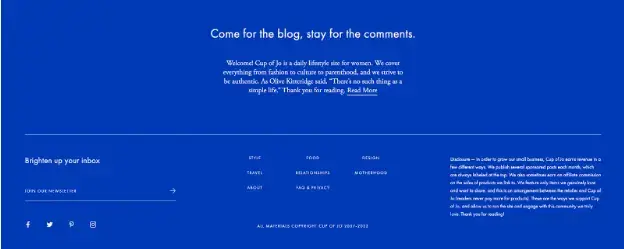
2. 조 한잔

이미지 출처
Joanna Goddard가 만든 A Cup of Jo는 패션부터 음식 레시피, 여성을 위한 관계 조언에 이르기까지 모든 것을 다루는 라이프스타일 웹사이트입니다.
잘하는 것: 웹사이트의 기본 색상은 파란색이 약간 섞인 황백색과 노란색입니다. 바닥글의 배경을 단색의 파란색 음영으로 만들면 사이트의 나머지 부분과 큰 대비를 이루고 방문자의 관심을 끌 수 있습니다.
바닥 글의 첫 번째 항목은 A Cup of Jo가 무엇인지에 대한 간략한 설명입니다. 방문자에게 계속 탐색해야 하는 이유와 브랜드가 제공하는 것을 상기시킵니다.
방문자를 Joanna의 소셜 미디어 프로필로 안내하는 뉴스레터 및 소셜 미디어 아이콘에 가입하도록 방문자를 초대하는 간단한 이메일 수신 동의 양식도 있습니다.
A Cup of Jo는 중간에 주요 카테고리를 강조 표시하여 방문자가 관심 있는 주제를 쉽게 찾을 수 있도록 합니다.
그리고 A Cup of Jo가 스폰서 게시물과 제휴 마케팅을 통해 어떻게 수익을 창출하는지 자세히 설명하는 완전한 공개 성명서가 있습니다.
요약: 바닥글에 사이트를 간략하게 요약하여 브랜드를 기억에 남도록 만드세요. 사이트에서 많은 주제를 다루는 경우 주요 카테고리에 대한 링크를 추가하여 쉽게 탐색할 수 있습니다.
그리고 제휴 마케팅을 하거나 Joanna와 같은 후원 게시물을 작성하는 경우 공개 문구를 통해 투명하게 공개할 수 있으므로 방문자가 이를 높이 평가할 것입니다.
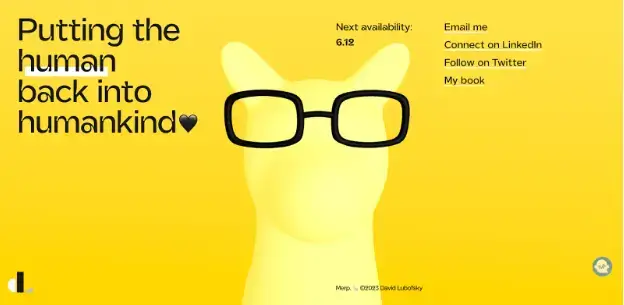
3. 데이비드 루보프스키

이미지 출처
David Lubofsky는 "좋은 사람들이 좋은 제품을 만들 수 있도록 돕는 것"에 중점을 둔 웹 디자이너입니다.
웹 사이트에서 David는 리더가 팀을 위해 정신 건강에 좋은 환경을 구축하도록 돕고, 브랜드에 고유한 개성을 부여하는 새로운 디지털 전략을 만들고, 회사의 건강 중심 활동 키트를 위한 맞춤형 온라인 상점 및 전략을 설계하는 데 도움을 준 경험을 설명합니다.
잘하는 것: David의 기분 좋은 웹사이트는 애니메이션으로 되어 있으며 검은색을 배경색으로 하는 일관된 검은색과 노란색 테마를 따릅니다.
그러나 바닥글에서 David는 전환을 수행하고 노란색을 배경색으로 지정했습니다. 이는 어두운 글꼴과 잘 대비되기 때문에 작동합니다.
실제로 David는 바닥글에 애니메이션 개를 배치하여 대상 고객 에게 재미있는 탐색 경험을 제공합니다.

David는 바닥글 공간을 사용하여 청중에게 "인간을 인류로 되돌린다"는 사명을 상기시키고 새로운 프로젝트를 수행할 수 있는 날짜를 공유합니다.
요점: 바닥글 공간을 사용하여 청중에게 브랜드 사명이 무엇인지 알립니다.
또한 David와 같은 서비스 기반 비즈니스를 운영하는 경우 다음 가능 날짜를 바닥글에 추가할 수도 있습니다.
4. 재키 아이나

이미지 출처
Jackie Aina는 유색인종에게 메이크업 방법을 가르치고 자신감을 키우는 데 채널을 사용하는 전문 메이크업 아티스트이자 YouTube 인플루언서 입니다.
잘하는 것: Jackie의 웹사이트 바닥글을 한 번 보면 브랜드가 방문자에게 투명하게 공개하는 것이 얼마나 중요한지 알 수 있습니다.
Jackie는 제휴 마케팅과 후원 게시물을 통해 돈을 벌기 때문에 그녀의 웹사이트 바닥글에는 개인 정보 보호 정책, 이용 약관, 심지어 GDPR 계약까지 포함하여 그녀의 비즈니스에 대한 모든 면책 조항이 있습니다.
방문자가 Jackie에 대해 자세히 알아보고 Jackie의 지원 팀에 연락하는 데 도움이 되는 About Us 및 Contact 페이지에 대한 링크도 있습니다.
마지막으로 Jackie의 바닥글 로고는 기본 로고의 짧지만 기억하기 쉬운 버전이며 Jackie의 소셜 프로필에 대한 링크를 포함합니다.
요점: 바닥글의 로고 스타일을 지정하여 브랜드 아이덴티티를 강화하세요. 귀하가 제휴 마케팅 담당자인 경우 개인 정보 보호 정책 및 기타 면책 조항을 바닥글에 넣으십시오.
그리고 Jackie를 에뮬레이트하려면 어두운 배경을 사용하여 저작권 표시를 돋보이게 만드세요.
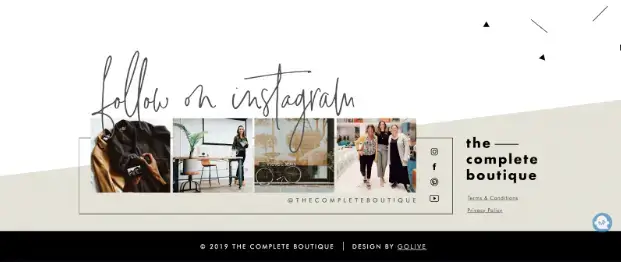
5. 더 컴플리트 부티크

이미지 출처
소매 전문가 Janine Mix가 설립한 A Complete Boutique는 소매 비즈니스 소유자가 자신의 조건에 맞게 작업하면서 이익과 커뮤니티 영향력을 높일 수 있도록 돕는 브랜드입니다.
잘하는 것: 이 웹사이트 바닥글의 상당 부분이 인스타그램 계정에 집중되어 있습니다. 물론 다른 소셜 미디어 아이콘도 있지만 이 브랜드는 IG 계정에서 이미지를 가져와 방문자가 Instagram에서 브랜드를 팔로우해야 한다고 명시적으로 명시했습니다.
바닥글의 나머지 부분에는 브랜드의 이용 약관, 개인 정보 보호 정책 및 저작권 고지가 있습니다.
요점: 브랜드를 홍보하기 위해 주로 하나의 소셜 미디어 플랫폼을 사용하는 경우 바닥글에 가능한 한 명확하게 표시하십시오.
방문자는 해당 계정이 전체 브랜드의 중요한 부분임을 알 수 있습니다.
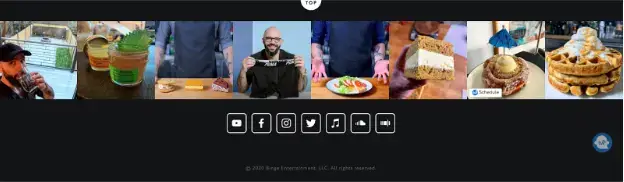
6. Babish와 빙빙

이미지 출처
브루클린에 기반을 둔 셰프이자 YouTube 유명인인 Andrew Rea가 설립한 Binging with Babish는 Andrew가 소설에서 바로 음식을 실험하고 만드는 요리 쇼입니다.
잘하는 것: Andrew는 바닥글 공간을 사용하여 청중에게 자신의 삶과 경력에 대한 더 많은 통찰력을 제공합니다. 그는 자신의 사생활 사진, GQ와 함께 찍은 비디오의 스틸 사진, 그가 만드는 호화로운 음식 사진을 공유함으로써 이를 수행합니다.
이미지 아래에는 Andrew가 자신의 팟캐스트 및 요리 비디오를 포함한 콘텐츠를 게시하는 프로필로 연결되는 수많은 소셜 미디어 아이콘이 있습니다.
요점: 시각적 기반 비즈니스를 운영하는 경우 바닥글 공간을 사용하여 브랜드를 나타내는 사진을 공유하세요.
시각 자료는 사람들의 관심을 불러일으키고 관심을 갖게 하는 데 텍스트보다 더 효과적입니다.
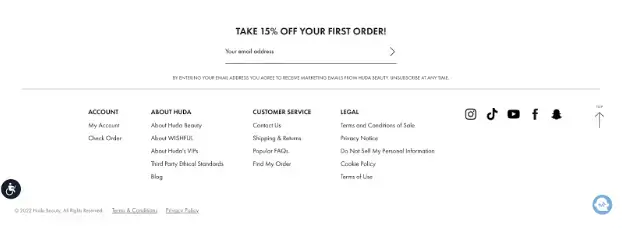
7. 후다뷰티

이미지 출처
메이크업 전문가이자 YouTube 슈퍼스타인 Huda Kattan이 설립한 Huda Beauty는 파운데이션, 컨실러, 립스틱, 아이섀도우 등 메이크업 아이템을 판매하는 뷰티 브랜드입니다.
잘하는 것: Huda Beauty는 이 단순한 바닥글로 흰색 배경-검은색 글꼴 접근 방식을 취합니다.
첫째, "첫 주문 시 15% 할인"이라는 태그라인이 포함된 간단한 이메일 수신 동의 양식이 있습니다. 이 양식은 방문자의 가입을 장려합니다.
이메일 가입 양식 아래에는 네 가지 범주로 구분된 필수 링크가 있어 방문자가 원하는 것을 빠르게 찾을 수 있습니다.
계정 및 주문에 대한 정보, 회사에 대한 정보, 고객 지원 팀에 연락하는 방법 또는 사이트에서 데이터를 사용하는 방법에 대한 정책 등이 있습니다.
요점: 사용자 경험을 개선하려면 공백이 많은 최소한의 바닥글을 선택하세요. 사람들이 뉴스레터에 가입하고 구매하도록 장려하기 위해 할인 또는 무료 제품을 제공할 수 있습니다.
또한 바닥글에 많은 링크를 추가하는 경우 쉽게 탐색할 수 있도록 링크를 범주로 나눕니다.
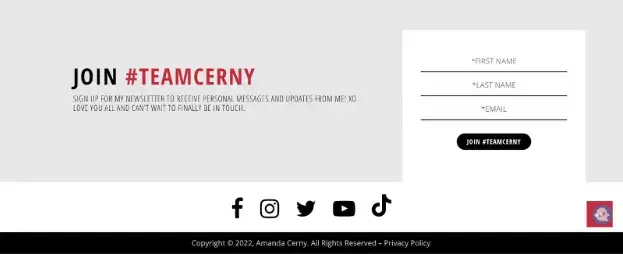
8. 아만다 써니

이미지 출처
콘텐츠 제작자, 배우, 모델인 Amanda Cerny는 소셜 미디어 프로필을 통해 3,500만 명 이상의 팔로워와 기분 좋은 피트니스 콘텐츠를 공유합니다.
잘하는 것: Amanda의 웹사이트는 주로 그녀의 다른 소셜 미디어 프로필을 홍보합니다.
그러나 바닥글에서 그녀의 뉴스레터 가입 양식이 가장 많은 공간을 차지합니다. "Join #TEAMCERNY"라는 태그라인은 방문자가 양식을 작성하고 등록하여 Amanda로부터 " 개인 메시지 및 업데이트 "를 받도록 설득할 수 있는 공동체 의식을 제공합니다.
양식 아래에는 방문자가 그녀의 콘텐츠를 더 많이 얻을 수 있는 Amanda의 소셜 프로필로 연결되는 소셜 미디어 아이콘이 있습니다.
요점: 웹사이트 바닥글에서 뉴스레터를 홍보할 때 청중 사이에 공동체 의식을 키울 수 있는 해시태그나 슬로건을 만들어 보십시오.
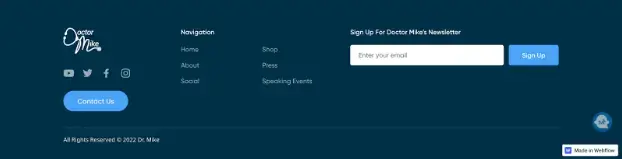
9. 마이크 바샤브스키 박사

이미지 출처
Mike Varshavski 박사는 2014년 온라인 현장에 등장한 가정의학과 의사로 사람들에게 건강 관리 방법을 가르치는 동영상을 게시했습니다.
이제 그는 기본 소셜 미디어 프로필에서 2,300만 명이 넘는 팔로워를 보유하고 있으며 The New York Times 및 Men's Health 에 소개되었으며 American Medical Association에서 강조했습니다.
잘하는 것: 다른 색상 대비 바닥글과 달리 Dr. Mike의 바닥글은 파란색과 흰색의 단색 디자인입니다.
하지만 디자이너는 짙은 파란색 배경에 연한 파란색을 사용하여 방문객에게 주의해야 할 사항을 보여주기 위해 훌륭한 작업을 수행했습니다.
물론 방문자는 탐색 링크나 소셜 미디어 아이콘을 클릭할 수 있지만 바닥글의 초점은 문의하기 버튼과 수신 동의 이메일 양식입니다.
요점: 단색 웹 사이트 바닥글을 사용하는 것을 두려워하지 마십시오. 같은 색상의 밝은 음영을 사용하여 청중의 관심을 다음 단계로 안내하는 한.
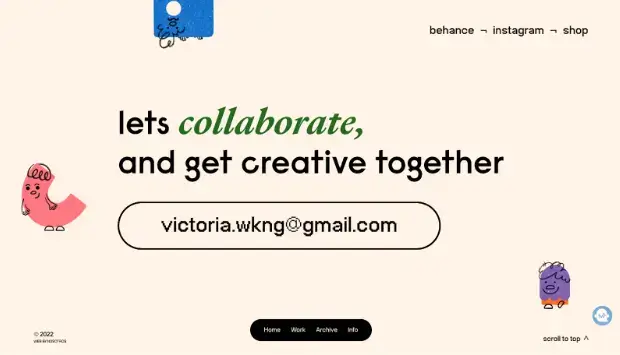
10. 나와 함께 도약

이미지 출처
베를린에 기반을 둔 일러스트레이터이자 디자이너인 Victoria Ng가 설립한 Leap With Me는 Victoria의 포트폴리오, 기사 및 라이브 스트림을 보여주는 다채로운 애니메이션 웹사이트입니다.
잘하는 것: Victoria의 바닥글은 그녀의 Behance 프로필, Instagram 프로필 및 Etsy 스토어에 대한 링크가 있는 큰 복숭아색 섹션입니다. 그러나 눈에 띄는 것은 바닥 글의 대부분을 차지하는 연락처 버튼입니다.
물론입니다. 하단에 있는 고정 막대를 통해 방문자는 빅토리아의 작업을 열람할 수 있습니다. 얼마나 멀리 스크롤하든 상관없이 그녀에 대해 자세히 알아보십시오.
그래도 바닥글은 Victoria의 디자인 비즈니스에 대한 리드 생성을 목표로 합니다.
요점: 바닥글에 여러 페이지에 대한 링크를 넣는 것은 괜찮지만 연락처 양식(또는 세부 정보)을 바닥글의 초점으로 만들면 더 많은 전환을 얻을 수 있습니다.
마무리: 브랜드 아이덴티티에 맞게 바닥글 디자인
사람들은 스크롤 없이 볼 수 있는 부분에만 주의를 기울이는 것처럼 보일 수 있지만 일부 방문자는 사이트를 떠나기 전에 끝까지 스크롤하는 것을 좋아합니다.
방문자를 추적하고 방문자가 가장 많이 방문하는 페이지를 파악하여 바닥글에 포함시키십시오. 사용자가 찾고 있는 콘텐츠를 제공하고 있기 때문에 사용자는 종료하는 대신 탐색을 계속할 것입니다.
웹 사이트 바닥글을 위한 완전한 기능과 실용적인 양식, 이미지 갤러리 및 소셜 미디어 아이콘을 구축하려는 경우 POWR이 도움이 될 수 있습니다.
POWR을 사용하면 정보를 수집하고, 방문자를 참여시키고, 팔로워를 늘리고, 고객을 지원하고, 전환을 높이는 데 도움이 되는 맞춤형 웹 사이트 앱을 만들 수 있습니다.
오늘 무료로 POWR에 가입하십시오 .
