최고의 랜딩 페이지 디자인 기능 10가지
게시 됨: 2022-07-14
랜딩 페이지의 목적은 독자의 관심을 끌고, 판매 카피가 끝날 때까지 계속 빠져들게 하고, 행동을 취하도록 유도하는 것입니다. 랜딩 페이지는 성공적인 디지털 마케팅 캠페인의 필수 요소이며 더 잘 만들수록 전환율(CR)이 높아집니다.
중요한 중요성을 모르는 경우 가장 흥미로운 방문 페이지 통계를 확인하십시오.
- 평균 30개 이상의 방문 페이지를 개발하는 비즈니스는 10개 미만을 사용하는 비즈니스보다 7배 더 많은 구독 및 판매를 생성합니다.
- 방문 페이지에서 여러 제안을 홍보하면 전환율을 최대 266%까지 낮출 수 있습니다.
- 디지털 마케터의 48%는 자신이 만드는 모든 마케팅 캠페인에 대해 새로운 랜딩 페이지를 개발합니다.
- 방문 페이지의 평균 CR은 모든 산업 분야에서 2.35%입니다.
- 독자는 시각적 콘텐츠가 포함된 방문 페이지를 읽은 후 조치를 취할 가능성이 80% 더 높습니다.
그럼에도 불구하고 랜딩 페이지에 적절한 디자인이 없으면 큰 이점을 얻을 수 없습니다. 놀라운 결과를 목표로 한다면 랜딩 페이지는 우수한 사용자 경험을 위해 적절하게 설계되고 최적화되어야 합니다.
최고의 랜딩 페이지 디자인 기능 10가지
오늘의 게시물에서는 디지털 마케팅 캠페인을 최적화할 때 주의해야 할 10가지 랜딩 페이지 디자인 기능을 공유합니다. 참고하시고 신청하세요!
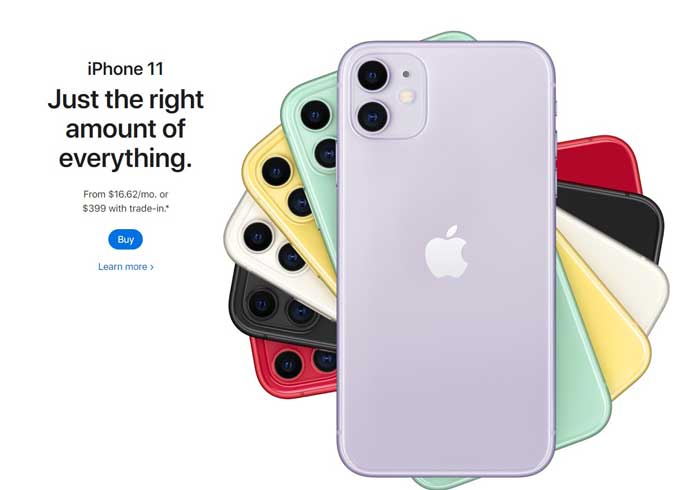
1. 폴드 섹션 위의 정보 제공
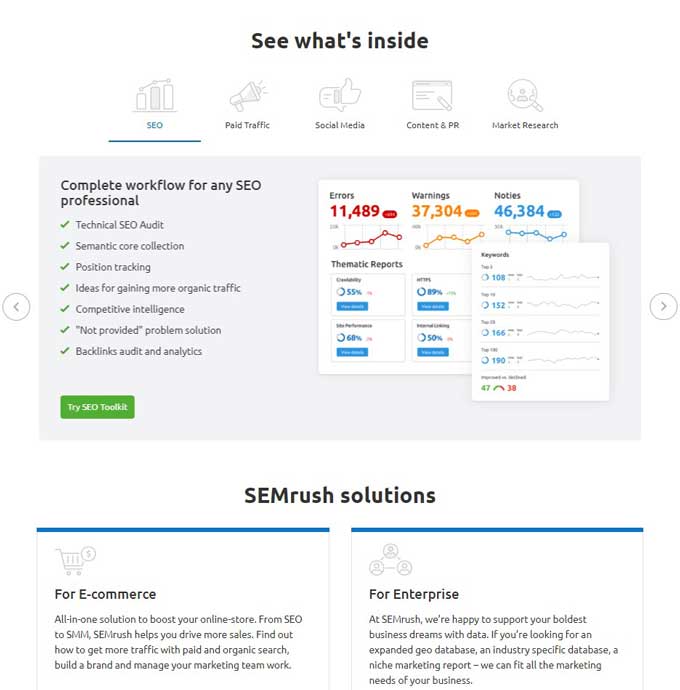
데스크톱용 방문 페이지를 최적화할 때 고려해야 할 첫 번째 측면은 스크롤 없이 볼 수 있는 부분에 표시되는 영역입니다. 대부분의 웹사이트 사용자는 이미 귀하의 홈페이지가 계속해서 웹페이지에 표시될 것이라고 가정하고 있으므로 첫 번째 보기에서 관련 정보를 볼 것으로 기대하고 있습니다.
스크롤 없이 볼 수 있는 영역 위에 정보를 제공하는 것은 브랜드의 고유한 가치 제안, 고객 혜택 및 잠재 고객이 비즈니스에서 가질 수 있는 기대치를 표시하는 것입니다.
이 영역을 사용하여 대상 청중이 알아야 할 내용을 알려주는 관련 배경 이미지 또는 대화형 그래픽을 통해 관심을 끌 수 있습니다. 포함할 수 있는 몇 가지 요소는 다음과 같습니다.
- 제품 이미지
- 혜택/솔루션 목록
- 기능 목록
- 환불 보증
- 관련 추천
다음은 SEMRush의 훌륭한 예입니다.

2. 주의력 비율
평범한 랜딩 페이지와 매우 성공적인 랜딩 페이지를 구별할 수 있는 가장 중요한 디자인 원칙은 다음과 같습니다. 다음 방정식으로 요약됩니다.

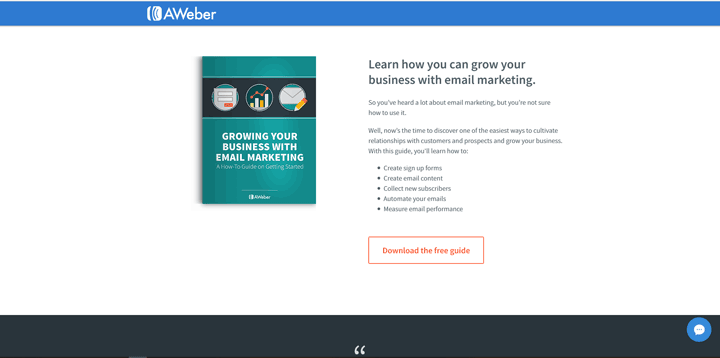
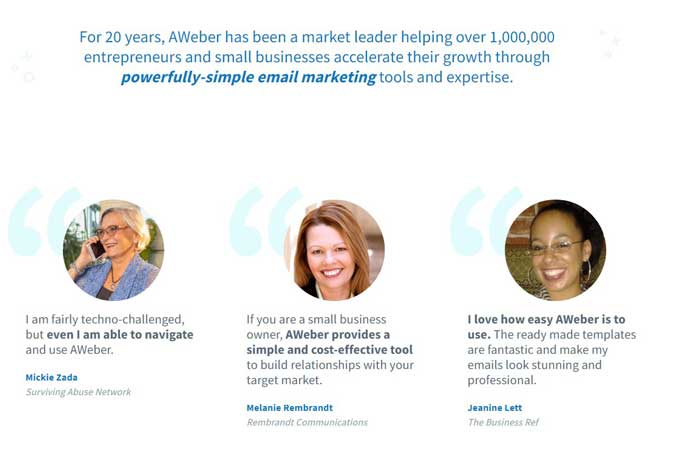
간단히 말해서, 너무 많은 선택으로 방문자를 압도해서는 안 됩니다. 방문 페이지의 구체적인 목표에 따라 강력하고 설득력 있는 CTA(클릭 유도문안)를 만들고 페이지에서 눈에 띄게 하세요. 방문 페이지에는 일반적으로 하나의 목표가 있습니다. 이 방문 페이지는 Aweber의 이메일 마케팅으로 비즈니스 성장(아래)을 보여줍니다. 랜딩 페이지를 최소한으로 깔끔하게 유지하십시오.

3. 흐름과 방향
방문자의 입장이 되어 그들의 주요 의도를 파악하십시오. 흐름과 방향의 원칙에 따르면 모든 방문 페이지는 사용자가 방문 페이지의 판매 문구에서 클릭 유도 문안으로 원활하게 전환할 수 있도록 가장 분명한 단서(텍스트 및 그래픽)가 배치되는 방식으로 제작되어야 합니다. 동작.
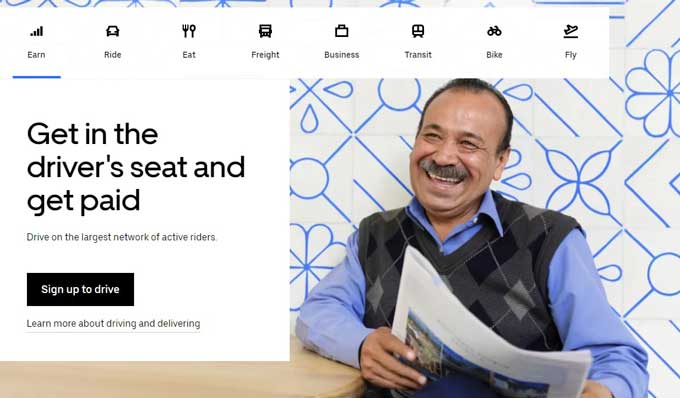
명확하거나 덜 분명한 포인터를 포함하여 사용자에게 간단한 지침을 제공합니다. Uber의 방문 페이지 중 하나를 살펴보십시오.

보시다시피 신문을 들고 있는 남자의 눈은 헤드라인과 CTA를 향하고 있습니다.
4. 대비를 사용하여 요소를 돋보이게 만들기
군중에서 요소를 돋보이게 만들려면 가능한 한 언제든지 색상 대비를 활용해야 합니다. 녹색에 파란색, 빨간색에 검은색, 최소한의 글꼴에 대해 굵게 - 이는 군중에서 CTA를 돋보이게 하는 데 도움이 되는 유용한 전술입니다.
대비를 사용하여 모든 중요한 시각적 요소를 스포트라이트에 두십시오.

5. 하이라이트
강조 표시는 다른 요소보다 특정 요소의 우선 순위를 지정하는 데 도움이 되는 또 다른 필수 방문 페이지 디자인 요소입니다. 대조와 매우 유사하지만 주로 텍스트에 사용됩니다.

지금쯤이면 판매 페이지를 읽는 대부분의 사람들이 단순히 훑어보고 있다는 사실을 알아야 합니다. 그들이 찾고 있는 것은 그들의 필요와 문제와 관련될 수 있는 정말 흥미로운 측면입니다. 이러한 이유로 잠재 고객이 읽을 가능성이 있다고 생각되는 모든 관련 헤드라인, 하위 헤드라인 또는 텍스트를 강조 표시해야 합니다.

6. 많은 여백

랜딩 페이지의 목적은 독자의 관심을 디자인의 가장 중요한 요소인 CTA, 헤드라인, 중요한 텍스트로 끌어들이는 것입니다.
방문 페이지를 "통기성"하고 유기적으로 유지해야 합니다. 그렇게 하려면 텍스트, 그래픽 및 CTA 사이에 충분한 공백을 사용하십시오.
디자인을 개선하기 위해 공백을 사용하는 것은 웹 디자인 세계에서 가장 일반적인 전략 중 하나이며 구현에 넣어야 합니다.
7. 근접성
근접성의 원칙은 페이지 항목이 서로 긴밀한 관계를 가져야 한다는 것입니다. 간단히 말해서 페이지의 모든 요소는 하나의 단위가 되도록 연결되어야 합니다.
랜딩 페이지와 관련하여 CTA 버튼을 보완하고 지원하여 빛나도록 해야 합니다. CTA에서 주의를 끄는 요소를 배치하면 전환율이 떨어집니다.
다음은 MailChimp의 예입니다.

8. 그룹화
그룹화는 근접성 원칙과 매우 유사합니다. 동일한(또는 유사한) 메시지를 전달하는 요소 간의 관계를 개발하는 작업이 포함됩니다.
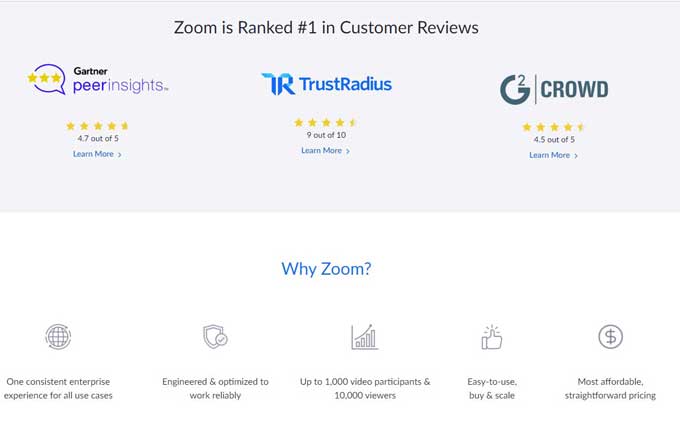
그룹화된 개체는 사용자가 더 쉽게 해석할 수 있도록 합니다. 다음은 Zoom의 예입니다.
 첫째, 브랜드 신뢰도를 높이는 신뢰할 수 있는 고객 리뷰를 제공합니다. 둘째, 소프트웨어의 주요 이점과 기능을 제공합니다. 두 요소는 브랜드가 신뢰할 수 있고 진정으로 전문적이라는 동일한 메시지를 전달합니다.
첫째, 브랜드 신뢰도를 높이는 신뢰할 수 있는 고객 리뷰를 제공합니다. 둘째, 소프트웨어의 주요 이점과 기능을 제공합니다. 두 요소는 브랜드가 신뢰할 수 있고 진정으로 전문적이라는 동일한 메시지를 전달합니다.
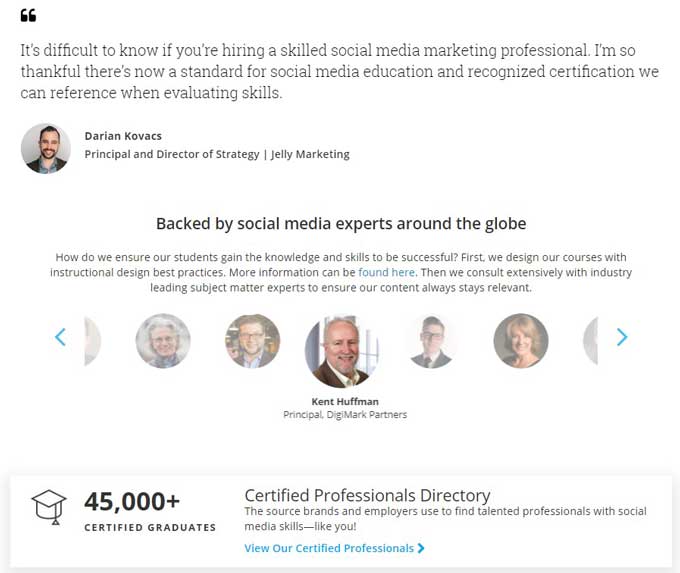
9. 사회적 증거
전환율을 높이려면 브랜드가 신뢰할 수 있어야 합니다. 귀하의 사회적 증거를 돋보이게 할 목적으로 방문 페이지를 디자인함으로써 귀하는 잠재 고객에게 귀하가 그들이 연결하고 싶은 신뢰할 수 있는 비즈니스라고 믿을 수 있는 타당한 이유를 제공하고 있습니다.
다음은 최고의 이메일 마케팅 자동 응답기 중 하나인 Aweber의 관련 예입니다.

10. 눈에 띄는 헤드라인
일반 인터넷 사용자의 관심은 자연스럽게 대담한 헤드라인에 끌립니다. 그들이 당신의 헤드라인에 완전히 집중하지 못할지라도 그들의 눈은 그들을 바라볼 수밖에 없습니다. 눈에 띄고 설득력 있는 헤드라인을 만들어 사용자는 무의식적으로 그 헤드라인을 흡수합니다. 따라서 사용자가 핵심 메시지를 더 쉽게 이해할 수 있도록 헤드라인을 짧고 관련성 있게 유지해야 합니다.
또한 "of, and, it, for, but, etc."와 같은 연결 단어를 제외한 모든 단어의 제목 대소문자 대문자를 활용해야 합니다.
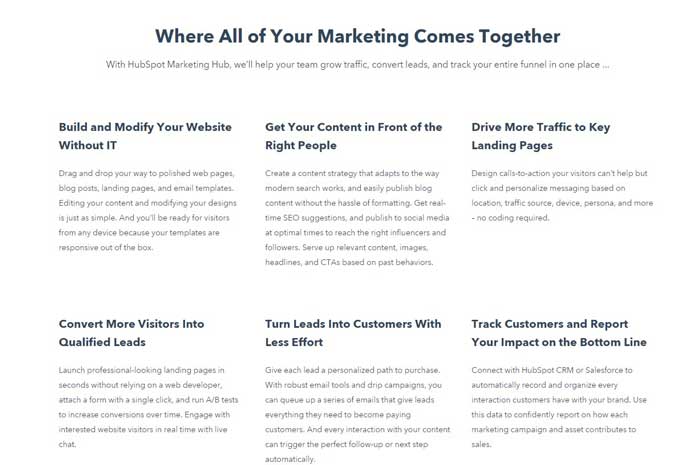
다음은 Hubspot의 헤드라인 예입니다.

테이크아웃
디지털 마케팅 전략의 성과는 일반적으로 방문 페이지 디자인의 품질에 정비례합니다. 콘텐츠 마케팅 전략은 전문적인 웹페이지 디자인에 의해 제대로 포장되고 표시되지 않는 한 빛을 발할 수 없습니다.
그것을 올바르게 얻는 것은 쉽지 않습니다. 랜딩 페이지 디자인은 결과가 아니라 여정으로 다루어야 합니다. 개발하는 모든 방문 페이지를 계속 테스트, 측정 및 최적화하고 결과에 만족할 때까지 멈추지 마십시오. 오늘날의 원칙을 활용하고 랜딩 페이지 디자인을 한 단계 업그레이드하십시오!
 Isabell Gaylord는 시카고에 거주하는 전문 작가이자 저널리스트이자 콘텐츠 마케팅 전문가입니다.
Isabell Gaylord는 시카고에 거주하는 전문 작가이자 저널리스트이자 콘텐츠 마케팅 전문가입니다.
그녀는 마케팅, 비즈니스 및 교육과 같은 분야를 전문으로 합니다. Isabell은 Brill Assignments에 자주 기여합니다.
트위터 @IsabellGaylord에서 그녀를 찾으십시오.
