매력적인 모바일 랜딩 페이지 디자인을 위한 10가지 빠른 팁
게시 됨: 2019-09-10랜딩페이지는 브랜드와 고객 사이의 중요한 접점을 형성합니다. 목적은 다양하지만 일반적으로 광고 캠페인을 구매 또는 제품 페이지에 연결하는 데 사용됩니다.
예를 들어, 특정 제품에 대한 소셜 미디어 광고를 클릭하면 해당 제품에 대한 추가 정보가 포함된 전문 랜딩 페이지로 연결되어 전환을 유도할 수 있습니다.
다양한 용도로 인해 랜딩 페이지와 랜딩 페이지 디자인은 디지털 마케팅 기술의 성공과 제품 판매 촉진에 중요합니다.
건너뛰기: 매력적인 모바일 랜딩 페이지 디자인을 위한 10가지 팁
모바일 vs. 데스크톱 랜딩 페이지 디자인
일반적으로 소비자는 모바일이나 데스크톱 장치를 통해 웹사이트와 비즈니스에 액세스합니다.
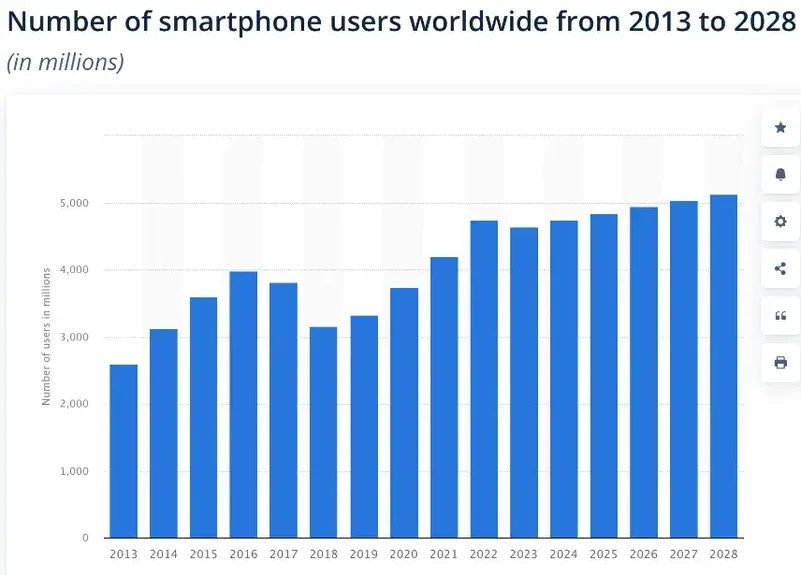
모바일 장치는 대부분의 연령 및 위치 인구 통계에서 해마다 인기가 높아지고 있습니다. 즉, SEO 체크리스트 와 사용자 경험이 모바일 사용자를 위해 사이트의 모든 페이지를 최적화하는 것이 중요하다는 것을 의미합니다.
SEO 및 PPC에 대해 자세히 알아보세요.

Statista에서 가져온 이미지
고객 경험을 위한 모바일 최적화와 관련하여 랜딩 페이지는 특히 중요합니다.
랜딩 페이지 디자인과 콘텐츠는 모두 마케팅 전환율을 높이고, 브랜드 인지도를 높이며, 브랜드에 대한 반복 사용자 정의를 장려하는 데 도움이 됩니다.
모바일 사용이 대중화됨에 따라 제대로 작동하지 않는 모바일 랜딩 페이지로 인해 점점 더 많은 고객이 브랜드에 대해 좋지 않은 경험을 하게 될 것입니다.
대부분의 웹페이지가 데스크톱에서 디자인되고 테스트되기 때문에 브랜드는 랜딩 페이지를 모바일에서 충분히 테스트하지 않을 수 있습니다.
이러한 이유로 특히 모바일 사용자의 경우 랜딩 페이지에 몇 가지 개선 사항을 적용하는 것이 중요합니다.
매력적인 모바일 랜딩 페이지 디자인을 위한 10가지 팁
- 속도
- 심플하고 세련된 비주얼
- 반응형 요소
- 경제적인 카피
- 타이핑을 최소화하세요
- 방해가 되는 팝업을 피하세요
- 단일 열이 가장 좋습니다.
- 클릭 가능한 CTA
- 테스트
- 모바일용으로 만들기
1. 속도
모바일 장치를 사용하는 소비자는 이동 중에 검색할 가능성이 높습니다. 소셜 미디어 앱이나 광고를 클릭한 경우 이는 귀하의 사이트를 충동적으로 방문할 수도 있습니다.
이러한 이유로 느린 로딩으로 인한 이탈이나 조기 종료를 방지하고 사이트 속도를 정기적으로 테스트 해야 합니다.
이는 고해상도 이미지, 비디오, 포함된 PDF와 같은 대용량 파일의 양을 최소한으로 유지하는 것을 의미합니다. 이로 인해 로딩 시간이 느려질 수 있습니다.
또한 원격 액세스 iPad 나 휴대폰, 다양한 운영 체제 등 다른 소프트웨어에서 랜딩 페이지가 빠르게 로드되는지 확인해야 합니다.
2. 심플하고 세련된 비주얼
랜딩 페이지에서 가장 먼저 눈에 띄는 것은 무엇입니까? 세련되고 브랜드에 맞는 시각적 요소는 청중의 관심을 끌고 사용자가 더 자세히 읽고 사본을 소비하도록 유도합니다.
모바일 랜딩 페이지는 데스크톱 공간이 부족하고 사용자를 단일 메시지로 유도하므로 이미지를 몇 가지 핵심 요소로 축소하는 것이 가장 좋습니다.
랜딩 페이지의 메시지와 시각적 요소가 이에 어떻게 부합하는지 고려하세요.

Unsplash의 이미지를 무료로 사용할 수 있습니다.
방문 페이지의 모든 내용은 고객이 취하기를 원하는 하나의 행동을 향해 나아가고 있다는 점을 기억하세요.
3. 반응 요소
모바일 랜딩 페이지 디자인에는 데스크톱에서 모바일로 원활하게 전환할 수 있는 특정 반응형 요소가 포함되어야 합니다.

Fireart.studio에서 가져온 이미지
여기에는 다음이 포함됩니다.
- 페이지 너비
- 이미지 스태킹 및 배치
- 공백
- 직관적인 탐색
- 복사 포장
이러한 모든 요소는 사이트의 모양과 모바일에서 액세스 가능한지 여부에 영향을 미칩니다.
예를 들어, 공백이 너무 많거나 이미지가 제대로 쌓이지 않으면 사이트를 보기가 어려울 수 있으며, 응답하지 않는 사본은 문장이 페이지 끝에서 벗어나 읽을 수 없게 만들 수 있습니다.
4. 경제적인 카피
귀하의 사본은 고객에게 귀하의 브랜드와 제품이 무엇인지 보여줄 수 있는 기회입니다. 특히 흥미로운 신제품을 홍보하는 경우 랜딩 페이지에 카피를 많이 넣고 싶은 유혹이 생길 수 있습니다.
그러나 모바일 랜딩 페이지에 카피가 너무 많으면 스크롤이 길어져 사용자가 제품에 대해 자세히 알아보는 데 방해가 될 수 있습니다.
이를 방지하려면 사본을 경제적으로 사용하십시오. 중요한 정보만 포함하고 사이트 방문자가 더 많은 정보를 원하게 만드세요.
예를 들어 VNC 서버 Android 조언에 대한 다음 두 사본의 차이점을 고려하십시오.
더 긴 사본
VNC 서버는 Android 기기를 포함한 모든 기기에서 사용할 수 있습니다. VNC 리더를 사용하여 종단 간 암호화, 다단계 인증 및 권한 제어를 통해 장치에 원격으로 액세스할 때 완전한 안심을 제공합니다.
언제 어디서나 실시간으로 세션을 녹화하고 파일을 공유할 수 있습니다.
짧은 사본
보안을 위해 설계된 VNC 서버는 모든 Android 기기에서 성능 저하 없이 완벽한 원격 접근성을 제공합니다. 이점은 다음과 같습니다.
- 다단계 인증
- 완전한 암호화
- 녹음
이 두 부분은 모두 동일한 기본 정보를 제공하지만 두 번째 부분은 모바일 장치의 요구 사항에 맞게 글머리 기호가 있는 짧은 단락을 사용하여 시청자가 읽기 쉽고 덜 부담스럽게 읽을 수 있도록 합니다.

5. 타이핑을 최소화하세요

Unsplash의 이미지를 무료로 사용할 수 있습니다.
좌절감은 전자상거래 사이트에서 이탈 및 페이지 종료의 주요 원인 중 하나입니다. 가능한 한 소비자에게 불만을 야기하는 것을 피하고 싶습니다. 이는 입력 및 기타 긴 활동을 줄이는 것을 의미합니다.
두 가지 주요 영역에서 입력을 최소화할 수 있습니다.
- 검색창이 필요하지 않도록 탐색 메뉴를 사용하기 쉬운지 확인하세요.
- 양식을 최대한 간단하고 반응형으로 만드세요.
가능한 경우 짧은 답변, 체크박스, 버튼을 사용하여 사이트 방문자가 좌절감을 느껴 일찍 종료하기 전에 최대 응답을 보장하세요.
6. 방해가 되는 팝업을 피하세요
많은 웹사이트에서는 긍정적인 효과를 위해 팝업을 사용합니다. 올바르게 사용하면 판매를 촉진하고 고객이 문의하거나 원하는 조치를 취하도록 유도할 수 있습니다.
그러나 모바일에서는 팝업이 방해적이고 성가신 것처럼 보일 수 있습니다. 모바일 사용자는 이동 중에 탐색하거나 일반적으로 시간 효율적인 방식으로 사이트를 탐색하는 경향이 있습니다.
팝업 창을 닫으면 페이지 자체와 세션이 느려지고 고객 경험이 손상되고 조기 종료될 가능성이 커집니다.
모바일 랜딩 페이지에 팝업을 사용할 계획이라면 고객이 먼저 페이지 정보를 소화할 시간을 주십시오.
또한 귀하의 팝업은 연락이나 구매 등 랜딩 페이지의 나머지 부분과 동일한 작업을 장려해야 합니다.
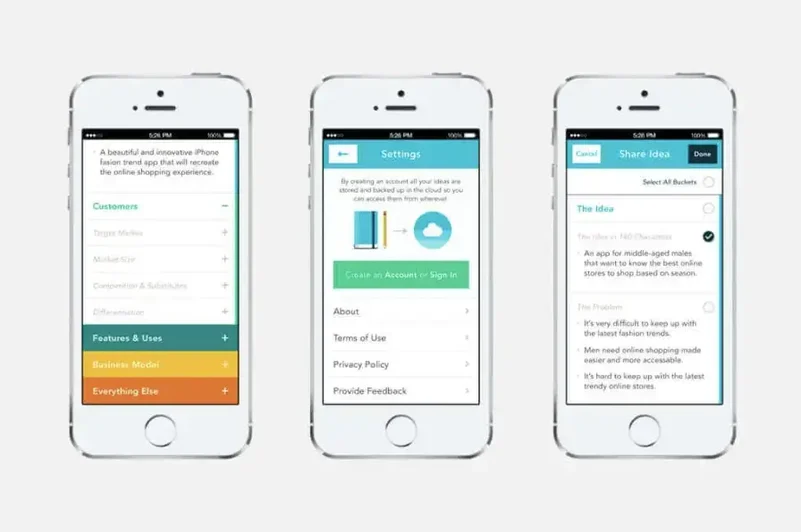
7. 단일 열이 가장 좋습니다.
최고의 모바일 최적화 랜딩 페이지는 디자이너가 모바일 사이트의 레이아웃과 사용자 여정을 이해하고 있음을 보여줍니다. 단일 열 페이지는 매끄럽고 단순하게 유지하므로 데스크탑보다 훨씬 작은 화면에 이상적입니다.
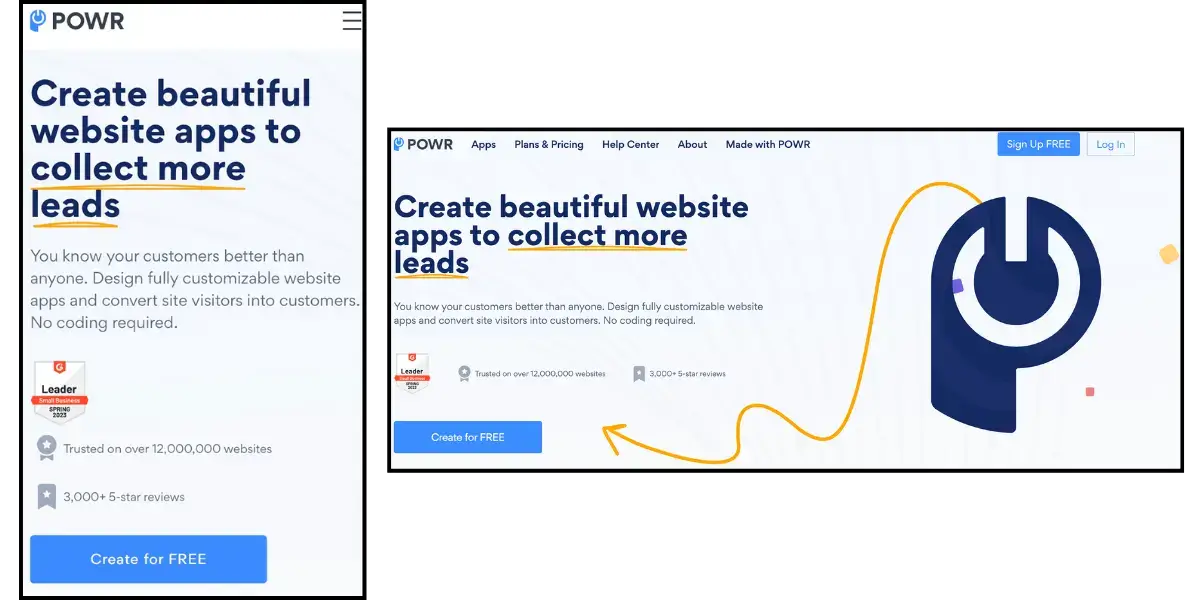
아래의 간단한 모바일용 단일 열로 적용된 모바일 페이지의 예를 참조하세요.
레이아웃은 브랜딩이나 메시지 측면에서 타협하지 않지만 데스크탑보다 공간이 적다는 점을 인정합니다.

powr.io의 스크린샷
이렇게 하면 시청자가 압도당하는 것을 방지하고 정보를 소화할 수 있습니다.
8. 클릭 가능한 CTA
모바일에서는 모든 것이 클릭 가능합니다.
이것이 엄밀히 말하면 사실이 아닐 수도 있지만, 모바일 사용자는 다음 작업이 무엇인지 보여주는 세련되고 명확한 버튼을 통해 고도의 대화형 경험을 기대합니다.
랜딩 페이지에 훌륭한 CTA를 구현하는 것은 모바일 사용자의 요구와 기대를 이해하고 있음을 보여주는 좋은 방법입니다.
예를 들어 VoIP 발신자 또는 전화 걸기 시스템으로 연결되는 맞춤 버튼을 생성하면 시청자가 방문 페이지에서 문의를 통해 업체에 직접 전화하도록 유도할 수 있습니다.
잠재적인 이탈 지점이 되는 추가 단계를 제거하고 전환 유입경로를 단축합니다. 고객은 이에 대해 감사할 것입니다.
9. 테스트
모바일 랜딩 페이지 디자인을 테스트하는 것은 매우 중요합니다. 이를 통해 페이지가 데스크톱과 어떻게 다른지, 모바일 사용자가 페이지를 어떻게 보는지 실시간으로 확인할 수 있습니다. 다음을 테스트해야 합니다.
- 로딩 속도
- 이미지 스태킹 및 자산 품질을 포함한 시각적 요소
- 복사 및 텍스트 줄 바꿈
- 팝업 및 포함된 양식
- 메시징 및 고객 여정
대상 고객에게 공개하기 전에 페이지의 문제를 식별하기 위해 진행하면서 테스트하십시오.
테스트를 최대한 간소화하도록 노력하세요. 페이지 테스트가 효율적이고 적합한 사람들이 모두 참여하는지 확인하기 위해 이미지 주석 이나 공동 주석 작성 및 편집 소프트웨어와 같은 내장 도구를 사용하는 것을 고려할 수 있습니다.
10. 모바일용으로 만들기
모바일 사용자를 위해 데스크톱 랜딩 페이지를 최적화하는 것도 좋지만 가장 좋은 솔루션은 모바일 전용 랜딩 페이지를 구축하는 것입니다.
이렇게 하면 모바일 친화적인 카피 및 디자인을 만들 때 브랜딩의 주요 부분이나 메시지의 일부가 제거되는 것을 피할 수 있습니다.
이렇게 하려면 약간의 추가 작업이 필요하지만 대다수의 청중에게 더 나은 사용자 경험을 제공할 것입니다.

babbel.com의 모바일 랜딩 페이지 스크린샷
모바일이 실제로 온라인 구매 중 소수를 차지하기 때문에 이는 전자상거래에 특히 유용합니다.
모바일 장치에서 판매를 촉진하려면 가능한 최고의 경험을 제공해야 합니다.
모바일을 위한 디자인
전반적으로 모바일은 성장하는 플랫폼이며 리드 생성을 위한 가장 중요한 전략 중 하나인 고품질 랜딩 페이지를 만드는 데 절대적으로 최우선 순위가 되어야 한다는 점을 명심하는 것이 중요합니다.
모바일용으로 디자인할 때는 로딩 시간, 화면 크기, 콘텐츠를 읽는 시간과 장소, 다음에 계획된 작업 등 시청자의 기대를 고려해야 합니다.
이 모든 것은 결과를 얻고 판매를 촉진하는 모바일에 최적화된 랜딩 페이지를 형성하는 데 도움이 됩니다.
