웹사이트 성능과 속도를 향상시키는 10가지 팁
게시 됨: 2019-09-10웹사이트는 모든 비즈니스의 필수적인 부분이 되었습니다. 중소기업이든 대기업이든 모든 조직에는 제품이나 서비스를 홍보할 수 있는 비즈니스 웹사이트가 있습니다. 하지만 훌륭한 시각적 요소와 관련 콘텐츠를 갖춘 비즈니스 웹사이트를 갖는 것 이상의 것이 필요합니다.
경쟁이 치열해지면서 잠재 고객은 단 몇 초 동안 귀하의 사이트에 머무를 가능성이 높습니다. 그 후에는 결국 경쟁사의 사이트에 방문하게 됩니다.
그렇기 때문에 귀하의 웹 사이트는 방문자의 참여를 유지하고 고객으로 전환시키기 위해 뛰어난 속도와 성능을 갖추어야 합니다.
이 기사에서는 웹사이트 속도와 성능이 무엇인지, 그리고 이를 개선하는 효과적인 방법을 알아봅니다.
웹사이트 속도와 성능이란 무엇입니까?
일반적으로 웹사이트 속도와 성능은 모두 사용자 경험과 연관되어 있으며 비슷하게 들립니다. 그러나 둘 사이에는 약간의 차이가 있습니다.
웹 사이트 속도 는 웹 사이트의 콘텐츠가 로드되고 사용자가 액세스할 수 있는 속도입니다. 이는 온라인 비즈니스의 평판에 큰 영향을 미치는 중요한 요소입니다.
반면, 웹사이트 성능은 방문자를 잠재적인 리드나 고객으로 전환할 수 있는 웹사이트의 전반적인 기능과 관련된 광범위한 용어입니다. 전반적인 속도, 반응성, 콘텐츠, 디자인 등과 같은 요소로 구성됩니다.
예를 들어, 방문자가 웹 사이트를 방문할 때 성능은 로드 속도, 사용자 쿼리에 대한 응답, 필요한 작업(양식 작성, 구매 또는 구독)을 얼마나 원활하게 수행할 수 있는지에 따라 달라집니다.
웹사이트 속도와 성능을 향상시키는 10가지 효과적인 방법
- 페이지 속도 확인 및 최적화
- HTML, CSS, JavaScript 파일 축소
- 시각적 콘텐츠의 크기를 압축
- 탐색을 쉽게 만드세요
- 원하지 않는 플러그인 삭제
- 웹사이트 캐싱 사용
- 콘텐츠 최적화
- 모바일 장치에 집중
- CDN 사용을 고려해보세요
- 더 나은 호스팅 사용
다음은 웹사이트의 속도와 성능을 향상시키는 효과적인 방법 중 일부입니다. 자세히 살펴보겠습니다.
1. 페이지 속도 확인 및 최적화
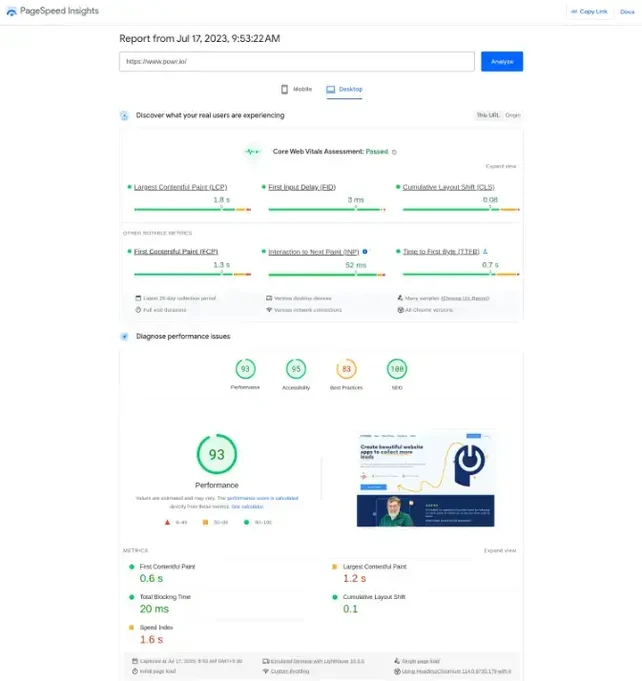
첫 번째 단계는 웹사이트의 다양한 웹페이지 속도를 분석하는 것입니다. Google의 Page Speed Insights 또는 Pingdom과 같은 무료 도구를 사용하여 페이지 속도를 테스트할 수 있습니다. 이러한 도구는 다양한 핵심 웹 바이탈을 기반으로 웹 사이트의 전반적인 성능을 테스트하는 데 도움이 됩니다.

원천
다음은 페이지 속도 통계 도구의 예입니다. 다양한 지표를 기반으로 페이지 속도와 성능을 감사합니다. 또한 사이트의 속도와 성능을 향상시키기 위한 웹사이트 최적화 제안 목록도 제공합니다. 구현을 고려할 수 있습니다.
2. HTML, CSS, JavaScript 파일 축소
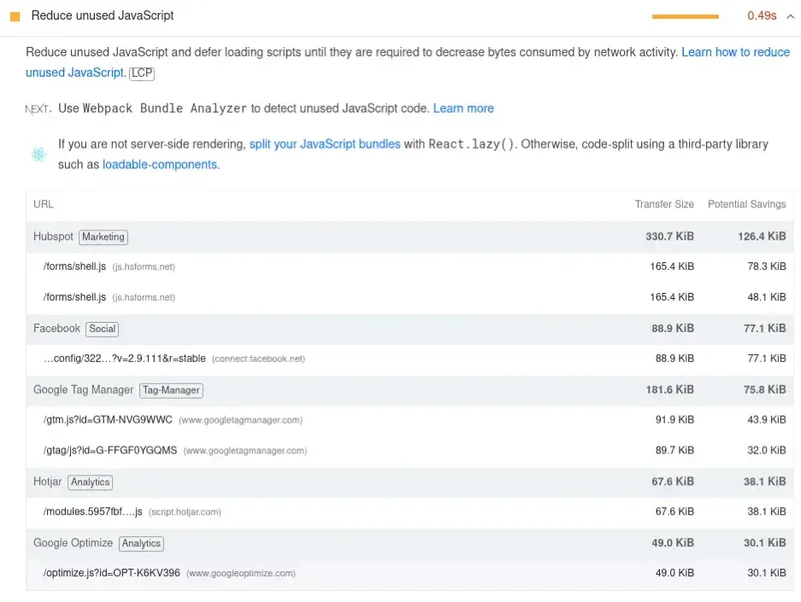
웹 사이트의 HTML, CSS 및 Javascript 파일에서 원치 않는 요소를 제거하여 페이지 속도를 향상시킬 수 있습니다. 불필요한 공백, 주석, 구분선 및 추가 문자를 제거하십시오. 또한 웹 사이트의 기능에 영향을 주지 않는 사용되지 않는 기능과 변수를 최소화하는 것을 고려하세요.

원천
페이지 속도 통찰력 도구는 줄일 수 있는 잠재적인 요소를 식별하는 데 도움이 됩니다. HTML, CSS 및 JS 파일을 줄이면 HTTP 요청을 줄이고 웹 사이트 속도를 향상시킬 수 있습니다.
3. 시각적 콘텐츠의 크기 압축
이미지, 비디오, 인포그래픽, 차트와 같은 시각적 콘텐츠를 사용하는 것은 웹사이트 전환율을 높이는 좋은 방법입니다 . 그러나 시각적 콘텐츠는 페이지 크기를 늘리고 사이트 속도를 느리게 만듭니다.
좋은 점은 속도와 성능에 영향을 주지 않고 이러한 시각적 요소를 사용할 수 있다는 것입니다. 이미지를 업로드하기 전에 반드시 압축하세요. TinyPNG, Kraken.io 및 ImageOptim과 같은 도구를 사용하여 품질에 영향을 주지 않고 이미지 크기를 줄일 수 있습니다.
배경으로 비디오를 사용하려면 압축하고 크기를 최대한 작게 유지하십시오. 추천 동영상의 경우 먼저 YouTube와 같은 타사 앱에 업로드한 다음 사이트에 삽입하세요. 이렇게 하면 웹사이트 속도에 영향을 주지 않고 비디오를 활용할 수 있습니다.
4. 탐색을 쉽게 만드세요
웹사이트 탐색은 사용자가 웹사이트에서 원하는 것을 찾고 액세스할 수 있도록 하는 디자인 기능입니다. 다양한 페이지, 링크, 버튼 등이 될 수 있습니다. 탐색은 웹사이트 속도에 직접적인 영향을 미치지 않지만, 추가적인 페이지 로딩과 열악한 고객 경험 으로 이어질 수 있습니다 .
지연 로딩으로 웹사이트 성능을 향상하는 방법에 대해 자세히 알아보세요.
웹페이지를 구성하여 웹사이트 탐색을 개선할 수 있습니다. 또한 모든 CTA(Call To Action) 버튼, 메뉴 및 기타 유용한 링크를 사용자가 명확하고 쉽게 접근할 수 있도록 유지하세요.
그 외에도 원활한 탐색은 검색 엔진이 페이지를 보다 효과적으로 크롤링하고 색인화하는 것을 쉽게 만들어 웹 사이트 성능을 향상시키는 데 도움이 되므로 검색 엔진 최적화 에도 도움이 됩니다.
5. 원하지 않는 플러그인 삭제
WordPress와 같은 콘텐츠 관리 시스템에서 호스팅되는 웹사이트는 종종 다양한 플러그인을 사용하여 웹사이트에 기능을 추가합니다. 그러나 기능과 함께 추가 페이지 무게를 가져와 웹 사이트 속도를 느리게 만듭니다.
플러그인 요구 사항은 비즈니스마다 다릅니다. 하지만 원치 않는 플러그인을 확인하고 웹사이트에서 삭제할 수 있습니다.
예를 들어 이메일 뉴스레터 플러그인을 고려해 보세요. 뉴스레터를 정기적으로 보내지 않는다면 웹사이트에서 뉴스레터를 삭제하는 것을 고려해 보세요.

6. 웹사이트 캐싱 사용
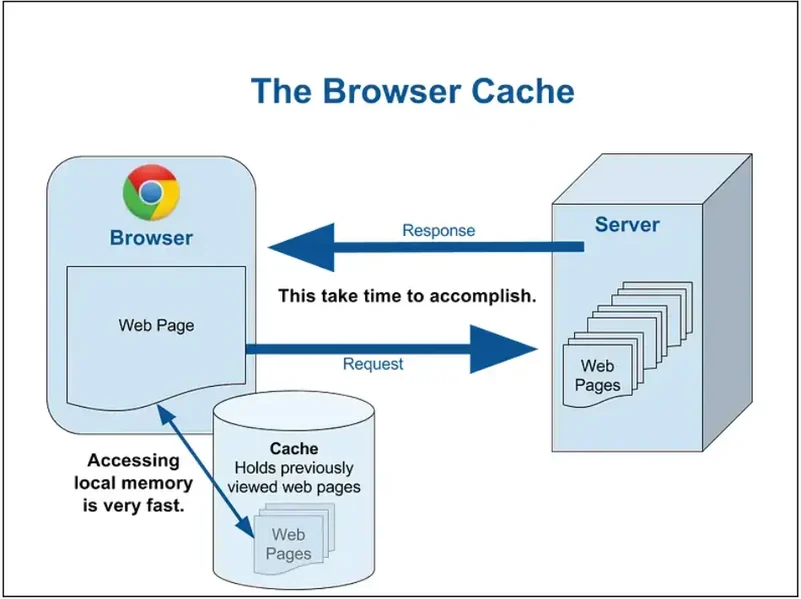
캐시는 사용자 장치에 저장된 웹사이트 데이터의 하위 집합입니다. 이 데이터는 나머지 콘텐츠가 로드되는 동안 미리 로드되어 사용자에게 전달됩니다.

원천
캐싱은 속도에 직접적인 영향을 미치지 않지만 서버의 로드를 줄여 FCP(First Contentful Paint)를 줄이는 데 도움이 됩니다. 웹사이트의 이탈률을 줄이는 데 도움이 됩니다.
CMS 및 호스팅 공급자의 설정을 통해 캐싱을 활성화할 수 있습니다. 사이트의 최신 정적 버전을 저장하고 사용자가 웹사이트를 방문할 때 이를 로드합니다.
7. 콘텐츠 최적화
콘텐츠는 방문자의 연결을 유지하는 데 도움이 되므로 웹사이트의 가장 중요한 요소입니다. 하지만 이는 웹사이트 성능에도 기여합니다. SaaS 블로그든 Magento 스토어든 사이트의 콘텐츠를 최적화하면 웹사이트 속도와 전환율을 향상시켜 원활한 사용자 경험을 만들 수 있습니다.
첫째, 웹사이트의 콘텐츠가 명확하고 정확한지 확인하세요. 콘텐츠의 우수성을 보장하기 위해 콘텐츠 작가를 고용하세요 . 원하지 않는 콘텐츠는 페이지 속도에 영향을 미치지 않지만 전환율을 낮출 수 있습니다. 간단한 언어와 형식을 사용하세요.
또한 여러 글꼴을 사용하지 마십시오. 로딩 시간이 늘어날 뿐만 아니라 사용자 경험에도 영향을 미칩니다. 페이지 속도에 최적화된 최소 글꼴을 사용하세요.
8. 모바일 장치에 집중
대부분의 검색이 모바일 장치에서 이루어지기 때문에 모바일 응답성에 중점을 두는 것이 필수입니다. 대부분의 사용자에게 원활한 사용자 경험을 제공하려면 웹사이트를 모바일 장치에 맞게 최적화해야 합니다 .
첫째, 웹사이트 테마는 전체 웹사이트 크기의 대부분을 차지합니다. 따라서 새 사이트를 구축하려고 하거나 기존 사이트를 다시 디자인하려는 경우 가볍고 모바일 친화적인 테마를 사용하는 것이 좋습니다.

원천
그러나 단순한 테마를 선택한다고 해서 웹사이트의 외관이 희생되는 것은 아닙니다. 올바른 테마를 사용하면 더 나은 모양과 성능을 갖춘 사이트를 만들 수 있습니다.
모바일 사이트의 콘텐츠 배치와 레이아웃에 더 많은 주의를 기울여야 합니다. 콘텐츠 개발 과정 에서는 모든 요소가 사용자에게 명확하게 표시되는지 확인하세요. 마지막으로 사이트의 속도와 성능을 주시하세요. 필요할 때마다 최적화해 보세요.
9. CDN 사용을 고려해보세요
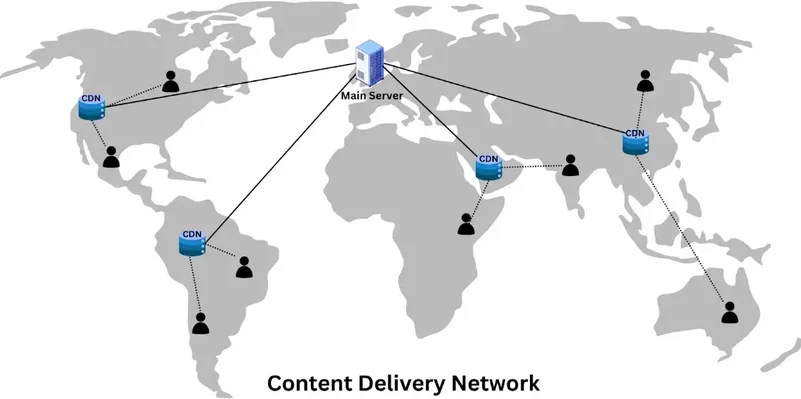
다양한 위치에서 방문자가 방문하는 트래픽이 많은 웹사이트를 운영하는 경우 CDN(Content Delivery Network)이 도움이 될 수 있습니다. CDN은 웹사이트의 캐시된 버전을 저장하는 서버 네트워크입니다.

원천
이러한 CDN은 전 세계에 위치합니다. 따라서 방문자가 웹사이트에 방문하면 메인 서버 대신 가장 가까운 CDN에서 응답을 받습니다. 이 프로세스는 로드 시간을 크게 줄이고 웹사이트 속도를 향상시킵니다.
10. 더 나은 호스팅 사용
호스팅 제공업체는 웹사이트 속도에 중요한 역할을 합니다. 호스팅이 좋을수록 웹사이트 작동 속도가 빨라집니다. 고속 서버를 이용한 호스팅은 웹사이트 성능을 향상시킬 수 있습니다.
일반적으로 대부분의 기업은 가격이 저렴하기 때문에 공유 서버를 사용한 호스팅을 선택합니다. 이러한 유형의 호스팅은 페이지가 제한된 소규모 웹사이트에 유용할 수 있습니다. 그러나 대규모 사이트에 사용하는 경우 콘텐츠를 로드하고 액세스하는 데 시간이 오래 걸립니다.
Virtual Private Server를 갖춘 호스팅 제공업체가 더 나은 WordPress 호스팅 옵션이 될 수 있습니다. 공유 호스팅과 유사하지만 각 웹사이트에는 전용 리소스가 있습니다.
엔터프라이즈 수준의 사이트가 있고 사이트를 빠르게 로드하고 작동시키려는 경우 전용 서버가 옵션이 될 수 있습니다. 이름에서 알 수 있듯이 웹 사이트에는 속도와 성능을 향상시키는 데 도움이 되는 전용 서버가 있습니다.
웹 호스팅에 대해 자세히 알아보세요.
합산
결론은 웹 사이트 속도와 성능이 온라인 비즈니스의 성패를 좌우할 수 있는 중요한 요소라는 것입니다. 이 문서에 언급된 몇 가지 유용한 변경 사항을 통해 사이트의 속도와 성능을 향상시킬 수 있습니다. 그 외에도 대규모 사이트가 있는 경우 더 나은 호스팅 솔루션이나 CDN에 투자할 수 있습니다.
그러나 웹 사이트의 속도와 성능을 향상시키는 동시에 프로세스 전반에 걸쳐 사용자 경험이 원활하게 유지되는지 확인하십시오. 경험이 부족한 빠른 사이트는 비용이 더 많이 들기 때문입니다.
작성자 약력:
Krishna Yadav는 두 개의 스타트업인 Infibusiness Solution과 Branding Marketing Agency (BMA)로 유명합니다. 그는 기업가이며 유기적 SEO, 브랜딩, 콘텐츠 마케팅 및 PPC에 대한 전문 지식을 보유하고 있습니다. 그의 고객은 홈 서비스, IT 서비스, SaaS, 마케팅, 광고 등 다양한 산업 분야에서 활동하고 있습니다.

