웹 페이지 속도를 어떻게 수정합니까?
게시 됨: 2022-12-07
웹 페이지 속도가 중요한 이유는 무엇입니까?
페이지 속도는 웹 사이트에서 사용자 경험을 결정하는 가장 중요한 요소 중 하나이기 때문에 중요합니다. 사용자는 웹사이트가 빠르고 쉽게 로드되기를 기대하며 귀하의 사이트가 너무 느리면 경쟁업체 사이트로 이동할 것입니다.
70%의 소비자가 사이트가 2초 안에 로드될 것으로 예상한다는 점을 감안할 때 계산을 해 볼 수 있습니다. 사이트 로드 시간이 그보다 오래 걸리면 사용자를 잃게 됩니다. 그렇기 때문에 페이지 속도는 사용자 경험의 필수적인 부분이며 속도를 위해 웹 사이트를 최적화하는 방법을 찾는 것이 중요한 이유입니다.
사이트의 페이지 로드 시간을 결정하는 요소
빠른 페이지 로드 시간을 달성하려면 궁극적으로 전환율을 높이기 위해 SEO 및 더 나은 사용자 경험을 위해 사이트를 최적화해야 합니다.
1. 사용자 경험
사용자 경험은 페이지 로드 시간을 결정하는 가장 중요한 요소입니다. 웹 페이지의 속도는 방문자 만족도를 높이고 더 자주 방문하게 하여 적중률(조회수/방문수)과 장기 전환율(전환수/방문수)을 증가시킵니다.
2. 검색엔진 최적화
페이지 로드 속도는 Google에서 검색 순위를 결정하는 핵심 요소입니다. SEO는 트래픽뿐만 아니라 전환도 결정하는 데 중요한 역할을 합니다. 전체 사이트 속도가 느린 경우 Google은 페이지 1에서 사이트 순위를 매기지 않습니다.
3. 전환
초고속으로 로드되는 사이트는 최대 전환율도 얻습니다. 느리게 로딩되는 웹사이트는 처음 방문자를 리드로 전환할 가능성이 낮습니다. 웹사이트에서 받는 전환 수는 페이지 로드 속도에 직접적으로 의존합니다. 연구에 따르면 페이지 로드 시간을 2초 미만으로 줄일 수 있다면 전환율을 20% 높일 수 있습니다. 페이지 로드가 1초 지연되면 고객 만족도가 7% 감소하고, 이는 고객 구매가 11% 감소하는 것으로 입증되었습니다.
광고가 웹사이트 페이지 속도에 영향을 미침: 사실인가 신화인가?
광고 및 웹사이트 성능과 관련하여 페이지 로드 속도를 늦추거나 빠르게 만드는 것은 광고만큼 간단하지 않습니다. 사용 중인 광고 유형, 사이트에 있는 광고 수, 해당 광고를 게재하는 광고 네트워크의 효율성에 따라 달라집니다. 페이지 로딩 속도를 결정할 때 광고 단위 유형 및 광고 배치와 같은 요소를 고려하는 것도 중요합니다.
제대로 최적화되지 않은 광고는 웹사이트의 로딩 속도를 늦출 수 있습니다. 그러나 제대로 구현되지 않은 광고는 주요 문제가 아닙니다. 사이트 속도에 최적화되지 않은 광고 네트워크가 웹 페이지 속도에 부정적인 영향을 미칠 수도 있습니다.
이 문제를 다룬 MonetizeMore의 최신 페이지 속도 부스터 기능으로 전환해야 할 때입니다!
광고 속도를 높이는 5가지 DIY 전략:
1) 패스백 검토
폭포수나 패스백을 사용하는 것은 광고 최적화 프로그램의 일반적인 관행입니다. 하지만 이러한 설정으로 인해 '지연'이 발생하여 광고 조회 가능성이 낮아졌습니다. 이를 방지하려면 패스백을 정기적으로 확인하십시오. 지연 시간에 영향을 미치는 광고 서버를 식별합니다. 더 나은 방법은 헤더 입찰 기술을 사용하는 것입니다.
2) 지연 로딩 구성
지연 로드는 사용자가 사이트의 특정 콘텐츠 영역/섹션에 있을 때만 광고가 표시되는 방법입니다. 페이지를 아래로 스크롤하면 광고가 하나씩 로드되므로 바닥글 광고는 사이트 하단에 있을 때만 나타납니다. 지연 로딩은 '스마트 로딩'이라고도 합니다. 광고 조회가능성이 최고의 성능인지 확인합니다.
3) 인라인 CSS
HTML 모범 사례에 따르면 외부 CSS 파일을 호출하는 것이 좋은 콘텐츠 대 코드 비율을 유지하는 데 가장 좋습니다. 그러나 속도를 높이려면 광고를 수용할 <div>를 만드는 것이 좋습니다. 스크롤 없이 볼 수 있는 부분(ATF) 광고 게재위치에 대해 별도의 인라인 CSS를 사용하여 CSS를 분할합니다. 광고가 표시되기 전에 추가 HTTP 요청이 필요한 외부 CSS 파일을 호출하는 대신 더 빠르게 로드되도록 광고를 하드 코딩합니다.
샘플: 50x50px div는 <div style=”height:50px;width:50px”>로 코딩되어야 합니다.
4) 이미지 크기 압축
이미지를 축소하십시오. 최대 속도를 위해 최적화하십시오. 예를 들어 모바일 사이트에서는 최적의 사용자 경험을 위해 요소를 1000바이트 미만으로 유지하는 것이 좋습니다. 이미지 크기를 줄이는 데 도움이 되는 플러그인과 앱을 선택할 수 있습니다.
5) 느린 광고 네트워크 최소화
많은 사람들이 광고 네트워크를 최적화하고 빠르게 실행하지만 전부는 아닙니다. 이로 인해 사용자의 사이트 경험과 광고 수익이 감소할 수 있습니다.
때때로 발생하는 사이트와 광고 네트워크 간의 인터넷 정체로 인해 시간 초과 및 광고 게재 속도 저하가 발생할 수 있습니다. 느린 페이지 로드를 유발하는 광고 네트워크를 식별한 후에는 실행을 중지하거나 사용을 최대한 제한하는 것이 가장 좋습니다.
페이지 속도 부스터
당사의 최신 페이지 성능 업그레이드는 이를 구현한 수많은 게시자의 광고 로드 속도 및 조회 가능성을 성공적으로 개선했습니다.
MonetizeMore의 페이지 성능 제품은 헤더 입찰 , IVT 감지 및 차단 등과 같은 주요 기능을 비활성화하지 않고 광고 속도를 대폭 개선하도록 개발되었습니다. 게시자는 다른 모든 광고 최적화 기능이 동시에 실행되는 동안 더 빠른 사이트 속도를 즐길 수 있습니다.

이익:
- 모든 것을 실행하며 비활성화된 광고 최적화 기능은 없습니다.
- IVT 차단 및 헤더 입찰을 포함합니다.
- 일반 광고 코드보다 빠릅니다.
- 광고는 FLASH보다 빠르게 로드됩니다.
- 구성자 버전에서 기본 업그레이드가 이루어지므로 게시자 측에서는 변경 사항이 없습니다.
1000명 이상의 퍼블리셔가 본 개선 사항
AdOps 전문가는 Page Performance Booster를 구현한 모든 도메인에서 상당한 개선을 확인했습니다.
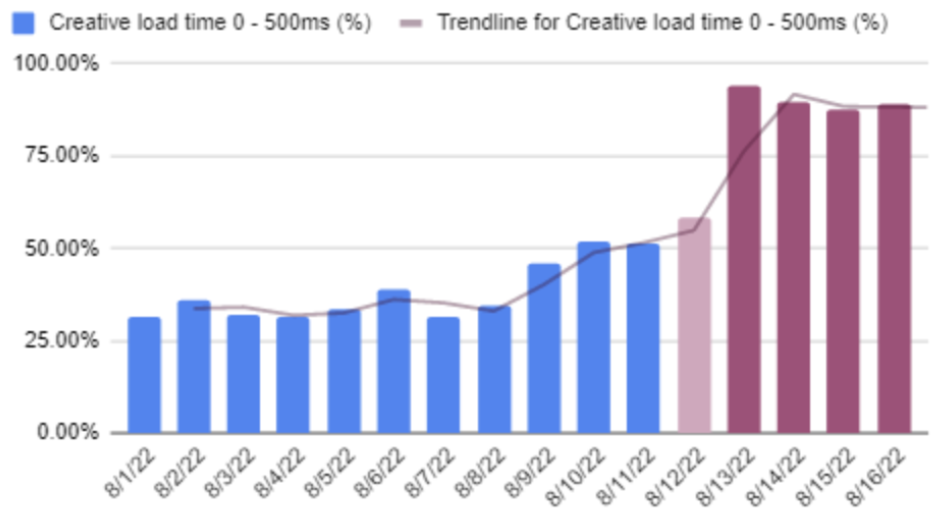
- 크리에이티브 로드 시간(0-500ms)이 300% 이상 향상되었으며 지속적으로 빠른 속도를 유지합니다.

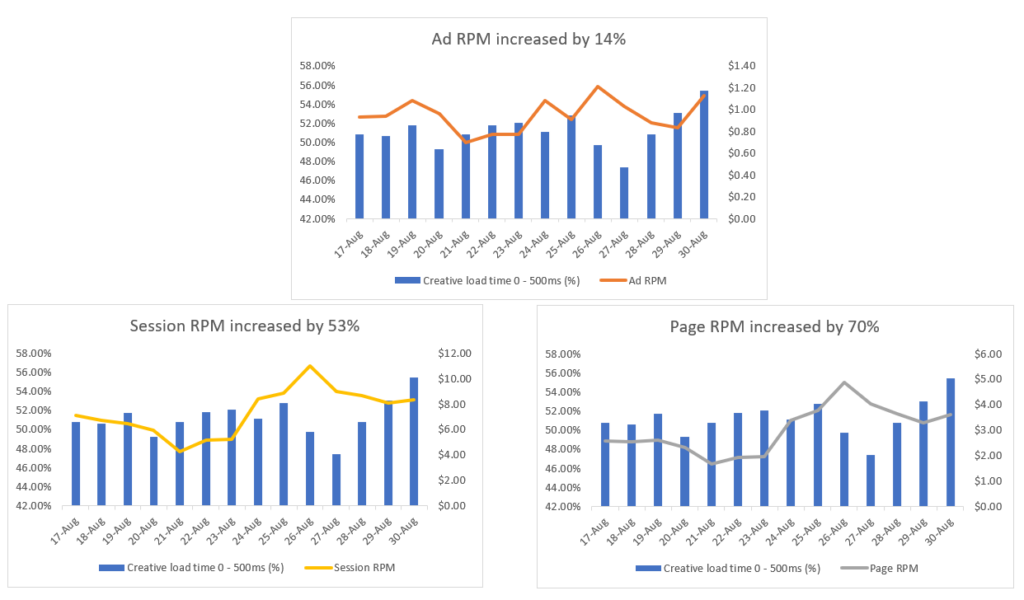
- 광고 RPM 24.82% 증가
- 페이지 RPM 70% 증가
- 세션 RPM 53% 증가

- 가시성 8.20% 향상
일주일 만에 광고 로드 속도, 조회 가능성 및 RPM이 눈에 띄게 개선되었습니다. Page Performance Booster 기능은 모바일에서도 실행되었으며 전면 광고의 광고 로드 속도가 125% 향상되었습니다.
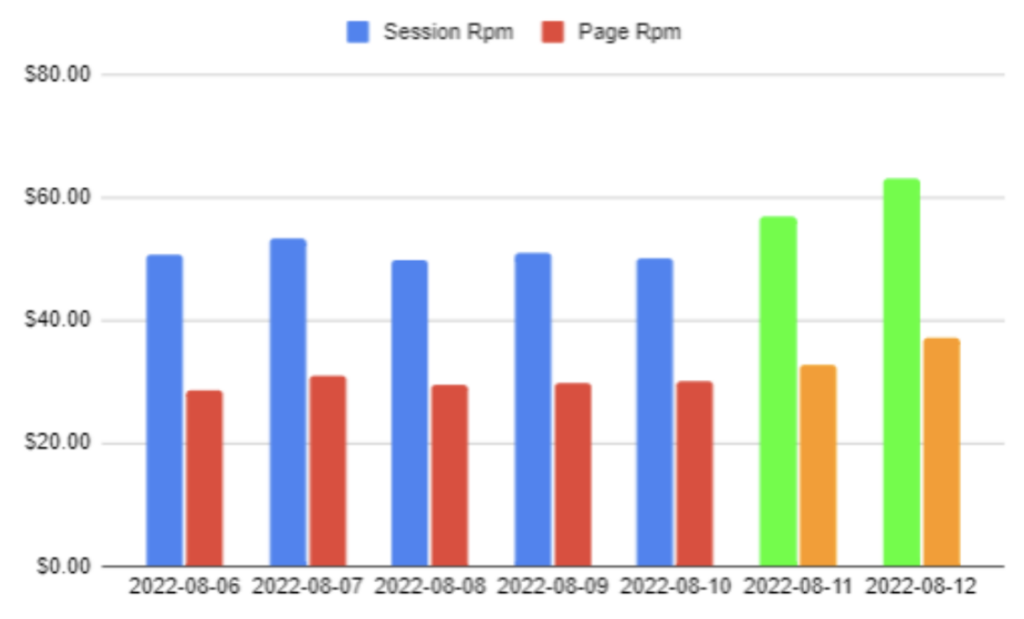
이전과 이후
게시자가 부스터 기능을 구현하기 전과 후의 페이지 RPM 및 세션 RPM은 다음과 같습니다. 녹색과 주황색은 변경 후의 페이지 및 세션 RPM이며 이것은 계속 증가하고 있습니다.

페이지 속도 부스터 기능을 구현하면 페이지 속도를 늦추는 요소를 식별하고 코드베이스에서 제거할 수 있습니다. 또한 Pubguru 대시보드에서 각 도메인에 대한 데이터를 개별적으로 보고 매일 결과를 비교하여 Page Speed Performance Booster가 모든 사이트의 성능을 어떻게 향상시키는지 정확하게 확인할 수 있습니다.
보다 실용적인 접근 방식을 원하는 경우 페이지의 특정 요소를 대상으로 지정하고 이러한 요소에 어떤 최적화를 수행할지 선택할 수 있는 이 기능의 고급 버전을 제공합니다. 어떤 요소가 최적화되는지에 대한 이러한 종류의 제어를 통해 변경 사항을 미세 조정하여 페이지의 고유한 요구 사항에 맞도록 할 수 있습니다.
여전히 느린 광고 태그에 불만이 있으십니까?
광고 게재 위치를 번개처럼 빠르게 로드할 때입니다. 이전에 느린 광고 태그 문제가 있었다면 새 버전을 테스트해 보는 것이 좋습니다.
오늘 페이지 성능 부스터 기능을 사용하여 광고 로드 속도 번거로움에 대해 걱정하지 마세요!

자주하는 질문
광고가 웹사이트를 느리게 합니까?
예, 로드하는 데 너무 오래 걸리거나 광고가 너무 복잡하면 전체 사이트 속도가 느려집니다.
좋은 페이지 로드 시간은 무엇입니까?
사이트 속도가 2초로 빠른 사이트에서 최대 전환이 발생하므로 좋은 페이지 로드 시간은 약 1-2초입니다.
웹사이트 로딩 속도에 영향을 미치는 요소는 무엇입니까?
페이지의 무게, 사이트 디자인, 페이지를 호스팅하는 서버의 기능, 사용자의 위치 및 장치 유형을 포함하여 페이지 로드 속도에 영향을 미치는 몇 가지 요소가 있습니다.
평균 페이지 로드 시간은 얼마입니까?
모바일 사이트의 평균 페이지 로드 시간은 8.6초이며, 데스크톱 모드의 평균 사이트 속도는 전 세계 상위 100개 웹 사이트 분석을 기준으로 2.5초입니다. 틈새 시장별로 페이지 로드 시간을 비교하면 금융 및 기술 사이트는 로드하는 데 약 6-6.7초가 걸립니다.
