전환을 높이는 랜딩 페이지 동영상을 위한 8가지 모범 사례
게시 됨: 2018-04-16비디오는 오늘날 어디에나 있습니다. 자동 재생 비디오를 보지 않고 소셜 뉴스 피드를 스크롤하거나 구글링하는 것은 거의 불가능해 보입니다. 그러나 모든 방문 페이지에 동영상이 있다고 해서 모든 브랜드의 전환을 높이는 것은 아닙니다.
동영상은 다른 유형의 콘텐츠와 마찬가지로 품질이 중요 합니다. 주의하지 않으면 사용자를 즐겁게 하기보다 성가시게 할 수 있습니다. 특히 비디오에서는 더욱 그렇습니다.
지피를 통해
방문 페이지에서 동영상을 두드리는 것이 즉시 전환율을 높이는 것은 아닙니다. 어떤 유형의 비디오를 만들고 어떻게 보여줄지 고려해야 합니다.
비디오는 사용자의 관심과 기억의 대부분을 차지할 수 있지만 그만큼 위험이 훨씬 더 커집니다. 사용자를 결정 하는 데 단 8초 만 에 공식적으로 압력솥에 들어간 것입니다.
그러나 이것이 비디오가 가치가 없다는 것을 의미하지는 않습니다. 랜딩 페이지 동영상은 결국 최대 80%까지 전환율을 높이는 것으로 나타났습니다 . 따라서 실제로 전환을 높이는 랜딩 페이지 동영상을 만들기 위한 8가지 모범 사례를 소개합니다.
1) HQ 비디오 촬영(적합한 장비로 시작)
우선 고품질 비디오 자산을 만들고 있는지 확인해야 합니다. 즉, iPhone 비디오, 셀카봉, 스크립트에 "날리기"가 없습니다.
오늘날 포스트 디지털 마케팅 세계에서 사용자는 고품질 디지털 경험을 기대합니다 . 세련된 디자인을 갖는 것만으로는 더 이상 사용자를 놀라게 하기에 충분하지 않습니다. 단지 문에 발을 들여놓기 위한 기본 요구 사항입니다. 따라서 일부 고품질 필름 장비에 투자하는 것은 그만한 가치가 있습니다.

이미지 소스
개발 중인 비디오 콘텐츠 유형에 따라 실제 고품질 비디오를 촬영하는 데 필요한 몇 가지 사항이 있습니다.
필요한 기본 장비는 다음과 같습니다.
- 스테디캠
- 마이크로폰
- 소프트웨어 편집
- 상자 조명
- 클로즈드 세트
- 배우 및/또는 모델
- 그린 스크린 설정
장비를 갖추었으니 이제 제대로 촬영할 차례죠? 잘못된.
비디오를 스크립팅하고 스토리보드를 작성하면 하고 싶은 요점을 정리하는 데 도움이 됩니다. 정적인 장면이고 비디오에서 PPC 전술에 대해서만 이야기할 예정이더라도 스크립트를 작성하면 순서와 연속성을 제공하는 데 도움이 됩니다.
촬영을 시작하기 전에 조명이 제대로 설정되어 있는지도 확인해야 합니다. 조명이 좋지 않거나 화이트 밸런스가 올바르지 않은 것처럼 비디오를 저품질로 보이게 할 수 있는 것은 없습니다.

이미지 소스
마지막으로 랜딩 페이지 동영상을 실제로 촬영할 수 있습니다.
여기서 명심해야 할 중요한 점은 사용자의 시선이 원하는 위치에 집중되도록 하기 위해 3분의 1 법칙 내에서 작업한다는 것입니다. 아래 이미지에서 작동하는 3분의 1 법칙의 예를 볼 수 있습니다.

이미지 소스
이것들은 약간의 전문 지식처럼 보일 수 있지만 비디오가 HQ 콘텐츠의 일부인지 확인하는 것은 구축할 랜딩 페이지 자산을 위한 강력한 출발점입니다.
이제 동영상이 실제로 촬영되었으므로 방문 페이지에 최적화하는 방법을 살펴보겠습니다.
2) 자막 사용
방문 페이지에 동영상을 배치할 때 가능한 한 사용자가 쉽게 사용할 수 있도록 해야 합니다. 종종 "쉽게 소비"되는 것을 만드는 것은 실제로 집중하지 않고도 콘텐츠를 보기 쉽게 만드는 것을 의미합니다.
동영상의 경우 자막 을 사용하는 것을 의미 합니다.
사용자가 비디오를 소리와 함께 재생하기로 결정한 경우에도 캡션은 비디오에서 혼란스러울 수 있는 용어를 명확히 하는 데 도움이 될 수 있습니다. 또한 사용자를 안내하는 데 도움이 되는 비디오에 일관성을 제공할 수도 있습니다. 캡션의 색상도 유용한 역할을 할 수 있습니다.

이미지 소스
일부 비디오 파일 형식은 캡션을 지원하지만 다른 형식은 비디오 파일을 업로드하고 플랫폼 내에서 캡션을 추가해야 합니다. 이 동영상을 원래 게시하는 위치에 따라 다양한 동영상 파일 형식 을 업로드할 수 있습니다 .
예를 들어 MOV 및 .MP4는 업로드 시 캡션을 지원하지 않습니다. 그러나 비디오를 .SRT로 업로드하면 실제 편집 소프트웨어에서 미리 캡션을 편집할 수 있습니다.
원본 파일로 편집할지 아니면 단순히 업로드하는 동안 추가할지 여부에 관계없이 캡션을 사용하고 있는지 확인해야 합니다.
3) 비디오 재생 시간 표시 유지
사용자의 주의를 동영상에 단단히 고정하는 방법에 대해 이야기하고 있다면 사용자가 시청하는 데 얼마나 많은 시간을 할애할 것인지 보여주어야 합니다.
동영상 하단에 진행률 표시줄을 표시하는 것은 사용자 참여 를 높일 수 있는 간단하고 쉬운 방법 입니다. 투명하게 사용자에게 동영상이 얼마나 오래 남았는지, 얼마나 남았는지 보여주세요.

이미지 소스
현대의 디지털 사용자는 콘텐츠로 인해 약간 버릇없는 것으로 간주될 수 있습니다. 그리고 이 때문에 대기 시간에 관해서는 최악의 결론에 성급하게 뛰어드는 버릇이 있다. 비디오가 얼마나 걸릴지 확실하지 않은 경우 사용자는 마지막에 수준 이하의 제품이 포함된 3시간짜리 프로모션 비디오를 보고 있다고 가정할 수밖에 없습니다.
따라서 그들의 가정을 깨고 처음 5초 안에 가치를 분명히 하십시오. 90초 정도의 랜딩 페이지 동영상은 어쨌든 긴 동영상보다 실적이 좋은 경향이 있습니다.
따라서 비디오를 짧고 달콤하게 유지하는 것(그리고 사용자가 항상 얼마나 짧고 달콤한지 알 수 있도록 하는 것)은 확실히 가치가 있습니다.
4) 애니메이션을 사용하여 복잡한 주제 설명하기
전자 상거래 브랜딩이 아니고 방문 페이지 비디오가 직접적인 제품 비디오가 아니라고 가정해 보겠습니다. 브랜드가 디지털 사용자에게 제공하는 다양한 서비스와 솔루션이 있으며 일부는 상당히 복잡할 수 있습니다.
방문 페이지 동영상은 제안을 간단하고 재미있게 설명할 수 있는 완벽한 기회입니다.
일부 브랜드의 경우 강력한 애니메이션 설명 동영상이 전환율을 20%까지 높이는 것으로 나타났습니다. 왜요? 애니메이션은 때때로 단순한 텍스트보다 더 큰 맥락과 강조를 전달할 수 있기 때문입니다.

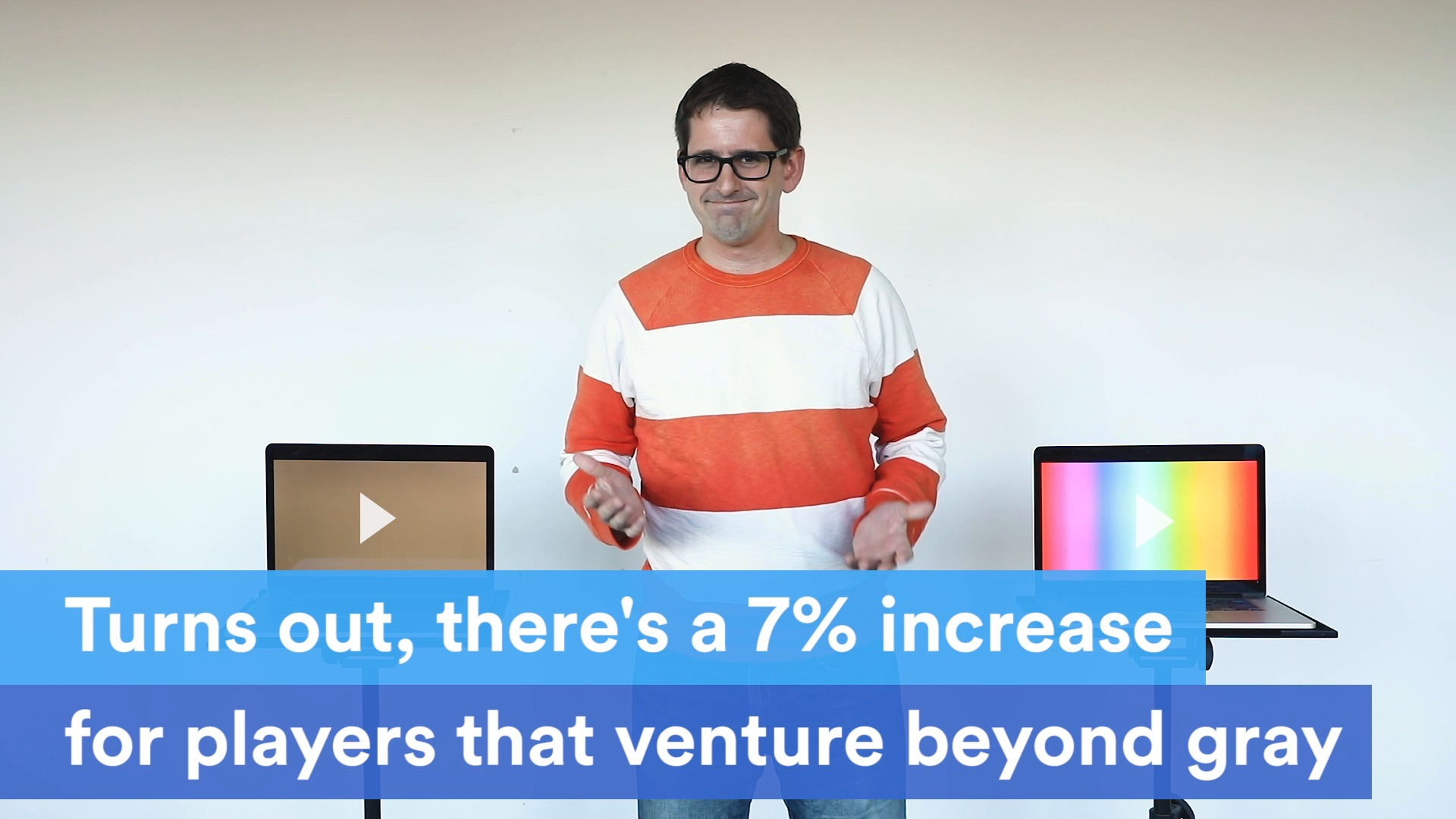
아래의 짧은 비디오 에서 좋은 예를 볼 수 있습니다 .

이미지 소스
애니메이션을 사용하여 여러 복잡한 점을 설명하거나 다른 사람의 긴급성을 강조하는 데 사용할 수 있습니다. 랜딩 페이지 동영상에서 애니메이션의 진정한 힘은 두 가지입니다.
- 비용 효율적 입니다 . 라이브 비디오와 달리 애니메이션 비용 목록은 사용하는 소프트웨어만큼 짧습니다.
- 자료에 대한 더 큰 제어 — 라이브 비디오에서보다 애니메이션으로 더 많은 창의력과 제어 능력을 갖습니다.
애니메이션의 두 번째 강점을 바탕으로 전체 비디오를 애니메이션으로 만들면 어떻게 될까요?
5) 100% 애니메이션을 고려하십시오
글쎄, 당신의 비디오로 100% 애니메이션 을 만드는 것은 아주 멋진 아이디어일 가능성이 있다는 것이 밝혀졌습니다 .
위에서 애니메이션을 통해 비디오를 더 잘 제어할 수 있는 방법을 언급했습니다. 이 향상된 제어를 통해 비디오의 "문자"와 비디오의 실제 "설명자" 부분을 만들고 동기화할 수 있습니다.
그것은 또한 당신이 실버 스크린에 예정되지 않은 직원들의 화면에서 어색한 연기를 피하는 데 도움이 됩니다.
지피를 통해
완전 애니메이션 비디오는 단순히 라이브 비디오보다 성능이 뛰어납니다. 그리고 그것은 그의 Unbounce 인터뷰 에서 Broadcast2World의 Maneesh Garg의 것 입니다. 따라서 디지털로 전환할지 아니면 라이브 액션으로 전환할지 논의 중이라면 여기에서 보다 창의적인 쪽에 기대야 합니다.
6) 비디오를 중심으로 랜딩 페이지를 디자인하십시오
사용자 가 특정 방문 페이지 의 단일 목표 에 집중할 수 있도록 하는 것은 오랫동안 고려되어 온 모범 사례입니다 . 랜딩 페이지의 동영상도 다르지 않습니다.
사용자의 주의를 동영상(및 수반되는 CTA)에 집중할 수 있도록 전체 페이지를 최적화해야 합니다.
동영상은 방문 페이지의 기본 자산이므로 동영상 자체를 중심으로 방문 페이지를 구축해야 합니다. 여기에는 비디오의 톤과 일치하도록 페이지를 디자인하는 것도 포함 됩니다.

이미지 소스
방문 페이지를 단순화하고 사이드바와 과도한 탐색 및 정보를 제거합니다. 사용자가 동영상에 집중할 수 있도록 도와줍니다. 비디오 측면에 비디오 콘텐츠에 대한 간략한 요약을 텍스트로 제공하면 사용자가 재생을 클릭하도록 유도할 수도 있습니다.
사용자가 동영상을 보도록 유도 하는 명확한 헤드라인을 사용하고 가능한 경우 스크롤 없이 볼 수 있는 부분에 동영상을 표시하도록 합니다. 비디오를 강조하고 사용자의 관심을 재생 버튼에 더 가깝게 유도할 수 있는 작은 디자인 전략은 여기에서 시도해 볼 가치가 있습니다.
7) CTA를 항상 볼 수 있도록 유지
방문 페이지 동영상은 분명히 사용자가 전환하도록 유도하는 강력한 CTA로 끝나야 합니다. 그러나 CTA 버튼이 있어야 하는 유일한 곳은 아닙니다.
최고의 랜딩 페이지 동영상이 있다고 해도 모든 사용자가 동영상을 보고 싶어하는 것은 아닙니다.
일부는 이미 본 적이 있을 것이고 일부는 이미 귀하의 브랜드를 알고 있으며 이미 전환을 모색하고 있을 것입니다. 잠재적인 이유 목록은 계속해서 나열됩니다.
따라서 방문 페이지에서 이러한 다양한 의도를 설명하려면 CTA가 동영상 외부 에서 지속적으로 표시되는지 확인하세요.

이미지 소스
적은 수의 전환을 놓치고 싶지 않습니다. 따라서 동영상에 관심이 있는 사용자와 그렇지 않은 사용자를 모두 고려한 방문 페이지 경험을 만들고 있는지 확인하세요.
분명히 하자면 보조 CTA는 동영상 CTA의 디자인 및 사본과 일치해야 합니다. 유일한 차이점은 사용자가 비디오를 시청하는 동안에도 변환하라는 지속적인 알림을 받을 수 있도록 비디오 외부에 배치해야 한다는 것입니다. 고정 요소 를 사용 하여 사용자가 스크롤하는 위치에 관계없이 CTA가 항상 표시되도록 할 수 있습니다.
일반적으로 목표는 시청자가 동영상을 선택 해제하거나 시청 중인지 여부에 관계없이 전환에 집중할 수 있도록 하는 것입니다.
8) 더 짧은 로드 시간을 위해 파일 압축
이 시점에서 랜딩 페이지 비디오를 촬영, 애니메이션, 편집 및 최적화하는 데 많은 시간을 할애했습니다. 투자(돈과 시간 모두)를 정당화할 만큼 성능이 좋은지 확인하기를 원합니다.
이것은 무엇을 의미 하는가? 사용자가 실제로 동영상을 보고 방문 페이지에서 전환하기를 원한다는 의미입니다.
그러나 방문 페이지 동영상의 이러한 다양한 측면을 모두 처리한 후 사용자가 동영상을 시청하지 못하도록 막을 수 있는 것은 무엇입니까? 고려해야 할 것은 무엇입니까?
항상 무서운 로드 속도 가 바로 그것입니다.
지피를 통해
현대 사용자가 디지털에 더 많이 몰입할수록 디지털 경험에서 로드 속도가 더 중요해집니다. 느린 방문 페이지는 심각한 전환을 초래할 수 있습니다. 대부분의 온라인 사용자는 페이지가 2초 이내에 완전히 로드되기를 기대합니다(보통 3초 이내에 바운스됨). 그리고 대부분의 소비자는 사이트 를 영원히 포기하기 전에 최대 6초만 제공합니다.
콘텐츠 유형과 관련하여 비디오가 가장 많은 대역폭을 차지하므로 방문 페이지 로드 속도가 느려지지 않도록 비디오 파일을 압축하는 것이 중요합니다.
아래 몇 가지 도구를 사용하여 로드 속도를 테스트할 수 있습니다.
- 핑돔
- 웹페이지 테스트
- 구글 속도 테스트
고품질 비디오 콘텐츠에 투자하는 데 시간을 할애했습니다. 페이지 속도를 늦춤으로써 동영상의 멋짐이 실제 전환에 영향을 주지 않는지 확인하세요. 빠른 파일 압축은 세상을 바꿀 수 있습니다.
결론: 비디오는 추가 기능이 아니라 전체적인 경험입니다.
모든 콘텐츠와 마찬가지로 비디오도 마찬가지입니다. 품질이 중요합니다. 디지털 소비자는 나날이 감명을 받기가 점점 더 어려워지고 있습니다.
비디오 콘텐츠는 매일 점점 더 인기를 얻고 있지만, 그렇다고 해서 일부 불량 비디오 콘텐츠를 모아서 변환할 수 있다는 의미는 아닙니다. 제 에이전시인 KlientBoost는 바로 이러한 이유로 자체 비디오그래퍼/에디터를 보유하고 있습니다.
비디오에 대한 투자는 품질에 대한 투자를 의미합니다. 방문 페이지 비디오는 "케이크 위에 체리"가 아니라 위에서 아래로 전체 체리 맛 케이크입니다. 적절하게 요리되면 사용자의 단것을 확실히 만족시킬 것입니다.
저자 약력:
Johnathan Dane 은 CRO 및 적극적인 테스트에 중점을 둔 PPC 대행사 인 KlientBoost 의 설립자입니다. 그는 3년도 채 되지 않아 두 개의 별도 대행사를 연 매출 500만 달러 이상으로 성장시켰습니다.
