좋은 사용자 경험을 위한 9가지 최고의 포괄적인 웹 디자인 사례
게시 됨: 2019-09-10귀하의 사이트를 방문하는 모든 웹 방문자를 환영하려면 귀하의 웹 사이트를 보다 쉽게 접근할 수 있고 포괄적으로 만드는 방법을 살펴보는 것이 좋습니다. 우리는 이를 달성하는 데 도움이 되는 최고의 웹 디자인 사례 중 일부를 다룰 것입니다.
이 기사에서는:
- 접근성과 포괄성 디자인이 중요한 이유는 무엇입니까?
- 좋은 사용자 경험을 위한 9가지 웹 디자인 사례
2. 이미지에 대체 텍스트 추가
3. 적절한 대비를 유지하세요
4. 비디오에 캡션 및 대본 추가
5. 양식 필드에 설명 라벨을 사용하세요.
6. 적절한 콘텐츠 구조 추가
7. 올바른 콘텐츠 마크업을 사용하세요
8. 텍스트 명확성을 우선시하세요
9. 적절한 디자인과 기능을 갖춘 플러그인을 사용하세요
접근성과 포괄성 디자인이 중요한 이유는 무엇입니까?
웹 사이트에 적용해야 하는 포괄적이고 접근 가능한 디자인 접근 방식을 살펴보기 전에 먼저 이러한 변경의 중요성에 대해 논의해 보겠습니다.
Sytian Productions 에 따르면 디자인의 포괄성과 접근성은 디자인 "트렌드" 그 이상입니다.
접근 가능하고 포괄적인 웹사이트를 만들면 능력이나 장애에 상관없이 모든 사람이 웹사이트에서 긍정적인 사용자 경험을 누릴 수 있습니다 .
접근성 디자인에는 시각 장애, 청각 장애, 운동 장애 또는 인지 장애가 있는 개인이 쉽게 사용할 수 있는 웹 사이트를 디자인하는 것이 포함됩니다.
이 디자인에는 이미지에 대한 대체 텍스트 제공, 명확하고 읽기 쉬운 글꼴 사용, 키보드 탐색 옵션 구현 및 화면 판독기와의 호환성 보장이 포함됩니다.
포괄적인 디자인은 접근성을 넘어 다양한 사용자 그룹의 요구와 선호도를 고려합니다.
이러한 변화에는 조정 가능한 글꼴 크기, 시각 장애가 있는 사용자를 위한 색상 대비 옵션, 비원어민이나 언어 능력이 제한된 개인을 위한 언어 번역 기능과 같은 기능이 포함될 수 있습니다.
웹 디자인 에 접근 가능하고 포괄적인 디자인 원칙을 수용함으로써 모든 방문자의 사용자 경험을 향상시킬 뿐만 아니라 보다 광범위한 청중 기반을 활용할 수 있습니다.
또한 이는 사회적 책임과 평등에 대한 귀하의 의지를 보여줍니다.
이제 채택하는 것이 얼마나 적절하고 중요한지 알았으므로 웹사이트를 최적화하고 웹사이트를 최대한 많은 사람이 포용하고 액세스할 수 있도록 만드는 데 사용할 수 있는 몇 가지 디자인 방법을 소개합니다.
1. 키보드 탐색 활성화

원천
접근성에 도움이 되는 웹사이트 디자인에 적용할 수 있는 한 가지는 키보드 탐색입니다.
키보드 탐색을 사용하면 마우스나 기타 포인팅 장치를 사용할 수 없는 개인이 키보드만 사용하여 웹 사이트를 탐색할 수 있습니다.
이 내비게이션은 운동 장애, 시각 장애가 있는 사람, 화면 판독기와 같은 보조 기술을 사용하는 사람에게 도움이 됩니다.
키보드 탐색을 활성화하면 사용자가 웹 사이트의 콘텐츠와 기능에 액세스할 수 있는 대체 수단을 제공할 수 있습니다.
이 탐색 기능은 특정 개인이 사이트에 완전히 참여하는 것을 방해할 수 있는 장벽을 제거하여 포용성을 촉진합니다.
또한 키보드 탐색은 모든 사람의 전반적인 사용자 경험을 향상시킵니다.
정확한 마우스 움직임에 의존하지 않고도 웹사이트 섹션 간을 더 빠르게 탐색할 수 있습니다.
사용자는 하나의 대화형 요소에서 다른 대화형 요소로 빠르게 이동할 수 있으므로 효율성이 향상되고 불만이 줄어듭니다.
2. 이미지에 대체 텍스트 추가
웹사이트의 이미지는 방문자가 웹사이트와 해당 콘텐츠를 더 잘 이해하는 데 도움이 되는 필수 요소입니다.
그러나 메시지를 전달하기 위해 이미지에 의존하는 경우 시각 장애가 있는 사람들이 이미지를 감상하거나 웹 사이트를 이해하는 데 더 어려움을 겪을 수 있습니다.
그렇기 때문에 이미지에 대체 텍스트를 추가하는 방법을 배워야 합니다.
대체 텍스트는 이미지를 설명해야 하지만 콘텐츠에 중요한 이미지만 설명해야 합니다.
당신은 사용할 수도 있습니다 AI는 이미지를 향상시키고 올바른 메타 태그를 추가하며 시각 장애가 있는 사람들에게 유용한 대체 텍스트를 추가합니다.
이 간단한 추가를 통해 시각 장애가 있는 사람이나 화면 판독기를 사용하는 사람은 이미지의 맥락과 목적을 이해할 수 있습니다.
이미지에 대체 텍스트를 제공하면 능력이나 장애에 관계없이 모든 사람이 웹 사이트 콘텐츠에 액세스하고 참여할 수 있습니다.
이 추가 기능은 사용자 경험을 향상시키고 더 많은 청중에게 다가갈 수 있는 기회를 열어줍니다.
또한 웹 디자인에 대체 텍스트를 통합하는 것은 접근 가능하고 포괄적인 디자인의 원칙에 부합합니다.
더 많은 키워드를 추가하고 소소하게 SEO를 개선할 수 있는 기회가 될 수 있습니다.
SEO 팁 관련 기사: 매출 증대를 위한 5가지 SEO 팁 .
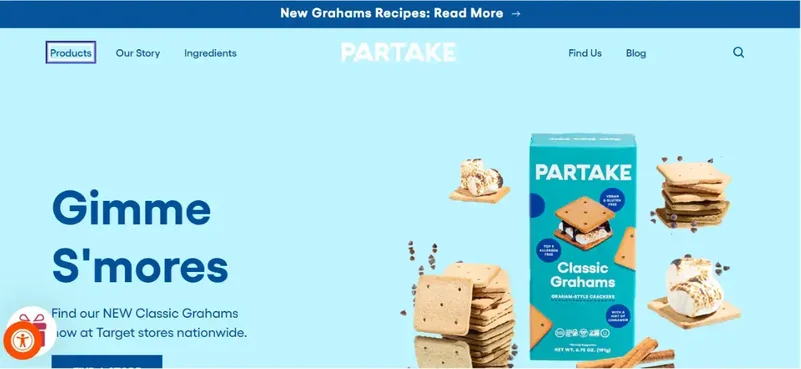
3. 적절한 대비를 유지하세요

원천
어떤 사람들의 시각 장애는 그들이 완전히 시각 장애인임을 의미하지 않습니다.
그러나 사이트를 올바르게 디자인하지 않으면 웹사이트의 특정 세부정보를 식별하기가 더 어려워질 수 있습니다.
예를 들어, 색상이 너무 유사하면 특정 시각적 문제가 있는 사람들이 중요한 세부 사항을 구별하기 어려울 수 있습니다.
가능할 때마다 웹 디자인에 적절한 대비를 포함하는 것이 가장 좋습니다 .
텍스트와 필수 요소가 배경과 대비되도록 하려면 대비가 매우 중요합니다.
시력이 낮거나 시각 장애가 있는 개인은 내용을 더 쉽게 읽고 이해할 수 있습니다.
밝기나 색조가 크게 다른 색상을 선택하면 모든 사용자가 텍스트를 읽을 수 있고 볼 수 있습니다.
또한 대비는 페이지의 중요한 요소에 사용자의 주의를 유도하여 전반적인 사용자 경험을 개선하는 데도 도움이 됩니다.
다양한 섹션이나 대화형 요소가 명확하게 구분되는 경우 사용자는 주의를 집중해야 할 부분을 빠르게 식별할 수 있습니다.

이 디자인은 인지 장애가 있거나 복잡한 레이아웃을 탐색하는 데 어려움이 있는 개인에게 도움이 됩니다.
디자인 팁 관련 기사: 랜딩 페이지 전환율을 높이는 7가지 디자인 팁.
색상을 현명하게 선택하고 , 요소를 명확하게 구분하고, 텍스트가 배경과 대비되어 읽기 쉽게 유지되도록 하세요.
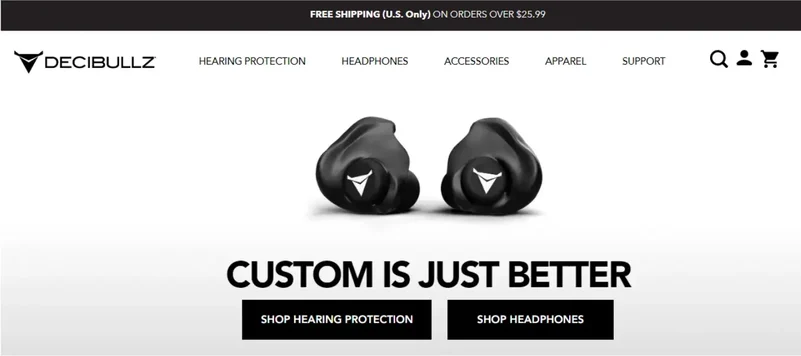
4. 비디오에 캡션 및 대본 추가

원천
비디오 콘텐츠 는 웹 사이트 방문자의 관심을 끌 수 있는 좋은 방법이지만 사이트를 방문하는 장애인이 시청하기에도 어렵습니다.
화면 판독기를 사용하여 콘텐츠를 살펴보는 사람들은 동영상에 캡션과 스크립트를 추가하여 동영상을 더 잘 이해할 수 있습니다 .
청각 장애가 있어 비디오의 오디오를 들을 수 없는 사람들에게도 도움이 될 수 있습니다.
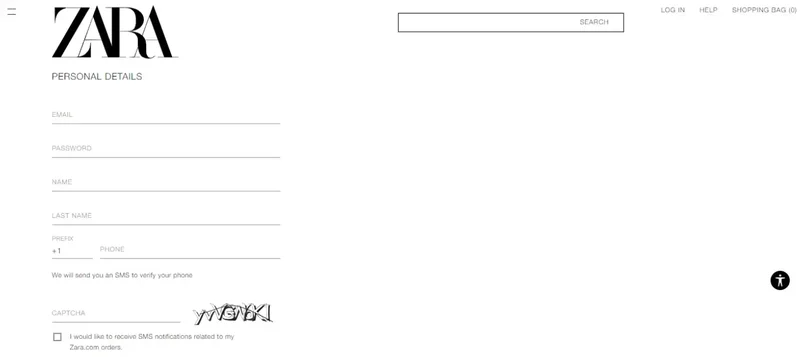
5. 양식 필드에 설명 라벨을 사용하세요.

원천
웹사이트의 일부 부분에서는 누군가가 정보를 입력해야 할 수도 있습니다. 이는 결제 과정이나 누군가가 멤버십이나 뉴스레터에 가입할 때 흔히 발생합니다.
양식 필드 자체 내부에 없는 양식 필드에 대한 설명 레이블과 설명이 있는지 확인하는 것이 좋습니다.
예를 들어 전자상거래 상점을 운영하고 있다고 가정해 보겠습니다.
이 경우 장애가 있는 전자상거래 고객이 결제할 때 양식 필드의 레이블에 설명을 추가하여 더 가치 있는 느낌을 줄 수 있습니다.
6. 적절한 콘텐츠 구조 추가

원천
앞서 언급했듯이 일부 시각 장애로 인해 사람들이 서면 내용을 읽는 것이 어려울 수 있습니다.
작성된 텍스트가 함께 흐려지지 않도록 적절한 콘텐츠 구조와 콘텐츠 사이의 간격을 보장하면 이 문제를 방지할 수 있습니다.
또한 일부 화면 판독기는 간격을 어떻게 두느냐에 따라 콘텐츠의 흐름을 변경할 수 있습니다.
콘텐츠를 적절하게 구성하면 스크린 리더 등을 통해 누군가에게 콘텐츠를 지시하는 경우 더 쉽게 이해할 수 있습니다.
7. 올바른 콘텐츠 마크업을 사용하세요
웹사이트에서 잘못된 콘텐츠 마크업을 사용하면 적절한 콘텐츠 구조화가 작동하지 않습니다.
의미론적 HTML 태그를 사용하여 제목, 단락, 목록, 표 및 기타 요소를 올바르게 구성함으로써 보조 기술에 대한 명확한 탐색 및 이해 단서를 제공합니다.
또한 적절한 콘텐츠 마크업을 사용하면 다양한 장치와 화면 크기에 걸쳐 반응형 디자인이 가능합니다.
이 단계를 통해 귀하의 웹사이트는 접근성이나 사용자 경험을 희생하지 않고도 다양한 플랫폼에 원활하게 적응할 수 있습니다.
또한 검색 엔진은 콘텐츠의 맥락을 더 잘 이해하기 위해 잘 구조화된 마크업을 사용합니다.
의미 체계 태그를 적절하게 사용하고 이미지나 비디오 캡션의 대체 텍스트와 같은 관련 메타데이터를 통합하면 검색 엔진 최적화(SEO)가 향상되는 동시에 접근성이 향상됩니다.
8. 텍스트 명확성을 우선시하세요
텍스트를 작성하는 것은 시각 장애가 있는 사람들에게 일반적인 과제이므로 웹 디자인에서 텍스트 명확성에 우선순위를 두는 것이 좋습니다.
단어와 문자를 서로 읽을 수 있기를 원합니다. 또한 텍스트 블록을 함께 읽기 쉽게 만들고 싶을 것입니다.
글꼴 크기와 단어 간격, 단락 간격도 텍스트 명확성을 향상할 때 주의해야 할 부분입니다.
9. 적절한 디자인과 기능을 갖춘 플러그인을 사용하세요

원천
웹사이트에 플러그인을 추가하는 경우 플러그인이 적합한 디자인과 기능을 갖추고 있는지 확인하세요.
어떤 경우에는 이미 적절한 디자인이 포함된 Form Builder 와 같은 플러그인을 사용하여 웹 사이트를 모든 사람이 쉽게 사용할 수 있도록 할 수도 있습니다 .
이러한 접근성 웹 디자인 방식 중 일부를 채택하도록 사이트를 자동으로 변경하는 플러그인을 설치할 수도 있습니다.
이렇게 하면 웹사이트를 수동으로 변경할 필요가 없습니다.
결론
이러한 관행을 통해 귀하의 웹사이트는 특정 장애가 있는 사람들이 더 쉽게 사용할 수 있으면서도 장애가 없는 사람들도 사용하기에 적합하도록 만듭니다.
모든 웹사이트는 업종이나 제품 제공에 관계없이 어디서나 모든 유형의 사용자를 고려 하여 최대한 최적화 되어야 합니다.
그렇기 때문에 귀하의 사이트를 액세스 가능하고 포괄적으로 만드는 데 시간을 투자하는 것은 당연한 일입니다.
작성자 약력:
Kenneth Sytian은 Sytian Productions의 소유자이자 CEO입니다. 그는 10년 넘게 웹사이트를 디자인하고 웹앱을 개발해 온 필리핀 웹 개발자 입니다.
그는 회사를 이끄는 원동력이자 필리핀 웹 디자인 및 개발 산업의 영향력 있는 사람입니다.
