9가지 전자상거래 웹사이트 디자인 팁 및 모범 사례
게시 됨: 2023-01-08귀하의 전자 상거래 사이트는 귀하의 비즈니스, 즉 사명, 제품 및 서비스, 가치를 반영합니다. 그것은 고객들이 당신이 제공해야 하는 것의 가치를 보고 당신이 구매하기를 바라는 곳입니다.
귀하의 사이트는 판매되어야 하지만 실제 요구 사항과 해결해야 할 문제가 있는 방문자를 위한 리소스이기도 해야 합니다. 이러한 고충은 판매하는 항목에 대한 필요성, 잠재적인 솔루션에 대한 세부 정보 또는 전문 기관으로서 귀하의 사이트에서 제공할 수 있는 중요한 정보일 수 있습니다.
웹사이트의 중요성을 과소평가할 수 없습니다. 그렇기 때문에 디자인이 매우 중요합니다. 시각적으로 매력적이고 명확하며 사용하기 쉽고 매력적이어서 방문자의 참여와 관심을 유지하고 구매를 유도하는 사이트를 원합니다.
전자 상거래 웹 사이트를 돋보이게 하려면 고객에게 최상의 사이트를 제공할 수 있도록 몇 가지 입증된 팁과 모범 사례를 통합해야 합니다. 다음은 사이트를 돋보이게 만드는 9가지 팁입니다.
팁 #1: 스토리를 전달하고 무대를 설정하는 홈페이지
대부분의 방문자에게 홈페이지는 웹사이트 내 여정의 첫 번째 정류장이 될 것입니다. 모든 방문자에게 첫인상을 남길 것입니다. 그렇기 때문에 홈페이지는 어수선하지 않은 깨끗하고 명확한 디자인이 필요하고 비즈니스를 명확하게 정의하며 시청자가 필요한 것을 찾을 수 있도록 도와야 합니다.
홈페이지의 핵심 구성 요소는 다음과 같습니다.
웹 페이지와 인쇄물에서 일관된 모양을 만드는 브랜딩 요소 입니다. 주요 브랜딩 요소는 다음과 같습니다.
- 이미지나 그래픽, 경우에 따라 상징적인 식별자 역할을 하는 단어로 구성된 로고 입니다. 흑백 또는 단어가 없는 것과 같은 특정 상황에서 사용되는 로고 변형을 선택할 수도 있습니다.
- 마케팅 자료 전반에 사용되는 색 구성표 입니다. 시각적 정체성을 강화하기 위해 색상을 일관되게 적용해야 합니다.
- 어조와 의도를 명확하게 전달하는 서체 . 일부 얼굴은 다른 얼굴보다 더 형식적이며 올바른 서체를 사용하면 브랜드의 페르소나를 확립하는 데 도움이 됩니다.
- 다른 요소를 보완하는 모양, 선, 색조 및 동반 디자인과 같은 그래픽 요소
- 방문자가 도착하는 순간부터 귀하의 비즈니스가 무엇인지 보여주는 테마 입니다. 식품을 판매하는 경우 제품에 대한 군침 도는 이미지가 있는지 확인하고 싶을 것입니다. 판매가 원인을 지원하는 경우 그것이 눈에 잘 띄고 카피가 방문자의 구매가 가져올 수 있는 영향을 보여주어야 합니다.
- 방문자가 무엇을 하기를 원하는지 명확하게 만드는 목표 . 목표가 판매 촉진인 경우 예를 들어 제품 페이지에 대한 링크가 상단 탐색 링크가 아닌 눈에 잘 띄는지 확인하십시오.
- 귀하와 직접 연결하고 다른 플랫폼에서 귀하를 쉽게 찾을 수 있는 연락처 및 소셜 미디어 링크
팁 #2: 편의성은 디자인, 검색 및 탐색의 핵심입니다.
UX(사용자 경험)는 사이트를 디자인할 때 가장 먼저 염두에 두어야 합니다. 방문자가 원하는 작업을 수행하도록 유도하는 올바른 단서, 프롬프트 및 탐색 기능을 생성합니까? 마지막으로 원하는 것은 방문자가 필요한 것을 찾는 데 혼란을 주는 사이트입니다.
탐색은 종종 방문자를 제품이나 서비스를 구입할 수 있는 전자 상거래 사이트 섹션으로 안내합니다. 그러나 어떤 경우에는 방문자가 연락처 정보 남기기, 메일링 리스트 가입 또는 앱 다운로드와 같은 다른 작업을 완료하기를 원할 수도 있습니다.
원하는 결과가 무엇이든 다음과 같이 방문자 여정을 쉽게 만드는 데 도움이 되는 몇 가지 입증된 디자인 속성을 따르고 싶을 것입니다.
- 각 페이지에서 브랜드 로고 를 일관되게 사용하고 클릭하면 홈페이지로 연결됩니다. 로고는 방문자가 탐색하는 깊이에 관계없이 항상 사이트 내에 있어야 합니다.
- 사람들이 페이지 계층 구조를 탐색하고 사이트를 이동할 때 익숙한 위치로 돌아갈 수 있는 이동 경로
- 방문자가 제품 유형을 전환하고 원하는 것을 찾는 데 도움이 되는 카탈로그
- 방문자가 원하는 것을 빠르게 찾을 수 있는 검색 표시줄 입니다. 검색창이 눈에 잘 띄고 찾기 쉬우며 모든 페이지에 포함되어 있는지 확인하세요.
- 사용자가 상품 페이지에서 특정 상품 또는 상품 카테고리를 찾을 수 있도록 하는 필터링 기능
팁 #3: 브랜드 이미지가 차이를 만듭니다.
대담하고 눈길을 끄는 사진은 사이트에서 실제로 차이를 만들 수 있습니다. 전문적으로 완성되고 적절하게 잘린 이미지와 이야기의 일부가 필요합니다. 조잡한 사진은 시청자를 끌 수 있습니다.
전자 상거래 사이트의 사진에 대해 생각할 때 반드시 브랜드 사진을 사용하십시오. 브랜드 이미지는 모양과 느낌이 비슷하여 관련성 있고 사이트의 전반적인 분위기와 일치하는 톤을 불러일으킵니다. 이미지를 보는 방문자가 모두 "같은 가족"인 것처럼 느끼기를 원합니다. 즉, 배경에 일관된 색상(브랜드 색상 팔레트의 일부)을 사용하고 텍스트를 사용하는 경우 사진에 통합하는 방법에 대해 일관성을 유지해야 합니다.
사진은 각 페이지에서 비슷한 크기여야 하며 비슷한 스타일이어야 합니다. 인물 사진(모델, 고객, 직원)을 사용하는 경우 모두 같은 깊이로 자르고 같은 양의 프레임을 채웁니다. 각 페이지에 제품을 표시하는 경우 제품이 동일한 디스플레이 깊이로 확대되고 유사하게 배치되었는지 확인하십시오.
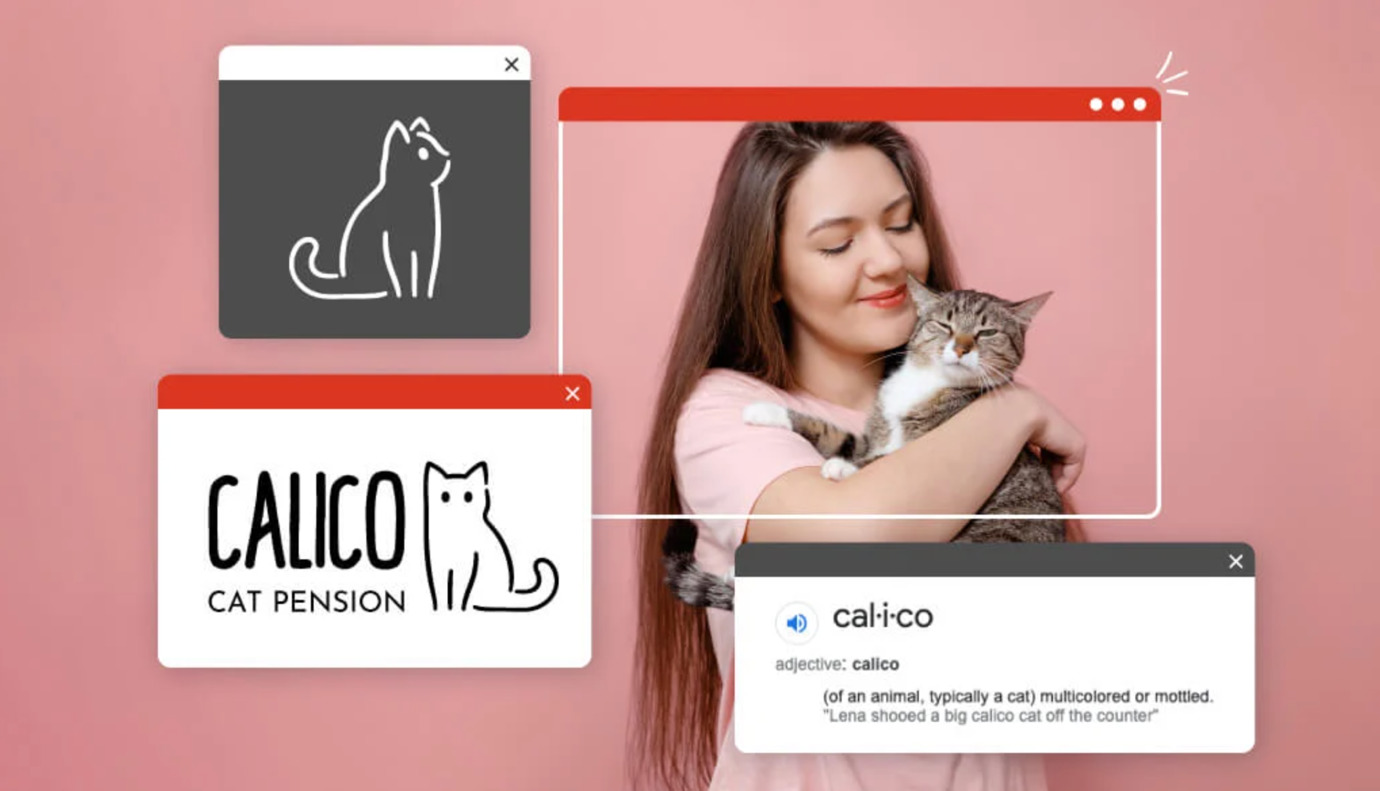
Tailor Brands의 웹사이트 사진은 일러스트레이션 요소를 통합하고 부드러운 색상의 배경을 사용합니다. 흰색 선 프레임 및 기타 화살표 선은 방문자를 사진의 주요 지점으로 끌어들입니다. 가장 중요한 것은 이미지가 블로그 게시물, 제품 및 서비스 페이지 및 사이트의 다른 섹션에서 전달되는 이야기를 알리고 설명하는 데 도움이 되는지 확인하는 것입니다. 전반적인 효과는 페이지마다 친숙한 응집력 있고 스토리 중심의 이미지 세트를 갖는 것입니다.


출처: 재단사 브랜드
당신은 관심이있을 것입니다
비즈니스를 성공적으로 확장하는 방법
웹사이트 로드 속도: 최적화 도구
웹사이트 상태 점검: 도구 및 팁
UX는 무엇을 의미합니까?
팁 #4: 모바일 친화적인 디자인 문제
오늘날 방문자는 데스크톱이나 노트북 컴퓨터보다 스마트폰을 통해 사이트에 연결할 가능성이 더 높습니다. 즉, 모바일 우선 사고방식으로 사이트를 구축해야 합니다. 사이트가 모바일에서 쉽게 탐색할 수 있도록 설계되지 않은 경우 고객을 잃게 됩니다.
대부분의 상용 웹사이트 디자인 도구는 이러한 현실을 반영하지만 모바일을 염두에 두고 사이트를 디자인하고 있는지 확인하십시오. 그리고 웹사이트를 테스트할 때 여러 기기, 모바일 등에서 확인해야 합니다. 이는 iPhone, Android 휴대폰, Windows PC 및 Mac을 의미합니다. 특정 장치나 운영 체제에서 작동하지 않는 일부 요소가 있을 수 있으며 이러한 결함은 게시하기 전에 수정해야 합니다.
팁 #5: 단순하게 유지
귀하의 청중은 다양한 배경, 경험 및 정교함 수준에서 올 것입니다. 귀하가 제공하는 제품에 대해 잘 알고 있는 방문자와 귀하가 제공하는 제품에 대해 교육을 받아야 하는 방문자가 있을 것입니다.
전자 상거래 웹사이트는 쉽게 이동하고 흡수할 수 있어야 합니다. 웹사이트의 모든 요소에는 판매, 교육 또는 연결과 같은 목적이 있어야 합니다. 필요하지 않으면 추가하지 마십시오.
보는 사람이 사이트가 과밀하다고 느끼지 않도록 웹사이트에 충분한 여백을 두고 "숨쉬기"를 원합니다. 다양한 색상과 톤으로 사이트를 과도하게 채우지 말고 문구를 간결하고 읽기 쉽게 유지하세요.
팁 #6: 스캔 가능한 콘텐츠는 바쁜 방문자를 돕습니다.
"Strain"은 귀하의 웹사이트와 연관되기를 원하는 단어가 아닙니다. 방문자는 페이지의 콘텐츠를 보거나 필요한 것을 찾기 위해 애쓰지 않아야 합니다.
보는 사람이 빠르게 훑어볼 수 있는 페이지로 사이트를 검색 가능한 상태로 유지하세요. 이것은 삼키기 힘든 알약이 될 수 있습니다. 가능한 모든 용도와 기능을 제공하는 길고 자세한 제품 설명이 필요할 수 있습니다. 각 직원의 인생 이야기에 대해 긴 페이지를 할애하는 것을 고려할 수 있습니다. 페이지에 가능한 한 많은 제품을 담을 수 있습니다.
그러나 텍스트가 많고 따라가기 어려운 페이지는 방문자를 다른 사이트로 유도할 가능성이 더 큽니다. 스캔 가능한 페이지가 핵심입니다. 대부분의 시청자는 내용을 한 마디 한 마디 읽지 않을 것입니다. 대신, 그들은 잠시 멈추고 제품을 고려하게 만드는 핵심 단어를 빠르게 찾을 것입니다.
홈페이지에서 제품 설명, About Us 섹션에 이르기까지 페이지의 모든 콘텐츠를 한 입 크기의 단락, 글머리 기호 및 볼드체 또는 이탤릭체 텍스트와 같은 강조자의 전략적 사용으로 쉽게 읽을 수 있도록 유지하세요.
팁 #7: 사회적 증거는 신뢰성을 더합니다.
활발한 소셜 미디어 존재, 리뷰 또는 피드백 양식이 있습니까? 이러한 정보는 마케팅 작업에 매우 중요할 수 있습니다. 투명한 고객 리뷰, 평가 및 기타 제품 피드백을 추가하면 실제 사용자의 사회적 유효성이 추가됩니다.
이 사회적 증거는 시청자가 귀하가 제공하는 제품을 사용함으로써 다른 고객이 도움을 받았거나, 즐겼거나, 가치를 얻었음을 알 수 있도록 도와줍니다. 사이트의 가치를 전달하는 강력한 방법입니다.
팁 #8: 정보 수집 기회
당신은 과거 고객과 잠재 고객 모두의 마음과 생각 속에 존재하기를 원합니다. 그러나 그러한 그룹과 소통한다는 것은 좋은 연락처 정보를 가지고 있다는 것을 의미합니다. 귀하는 메일링 리스트, 뉴스레터 및 정보를 공유하고 사람들을 귀하의 사이트 로 다시 유도하는 기타 방법을 위해 귀하의 웹사이트 방문자를 등록할 기회를 원합니다. 정보를 요청하거나 백서를 다운로드하거나 메일링 리스트에 가입할 수 있는 페이지와 팝업 양식을 사이트에 두는 것이 고객 기반을 구축하는 핵심 방법입니다.
팁 #9: 간단한 체크아웃 프로세스가 놀라운 일을 합니다.
고객이 구매를 하게 했다면 매끄럽고 간단한 프로세스를 원할 것입니다. 불안정한 체크아웃 페이지는 매력적이지 않은 다른 페이지만큼 해를 끼칠 수 있습니다. 판매가 막 끝나려는 방문자가 있더라도 복잡한 체크아웃으로 인해 구매자가 거래를 포기할 수 있습니다.
체크아웃 페이지가 단순하고 필요한 정보가 명확하고 잘 정의되어 있는지 확인하십시오. 배송 옵션, 다른 우편 주소 및 청구서 수신 주소, 거래에 필요한 이메일 및/또는 전화 번호 및 주요 요소를 캡처해야 하는 경우 사이트가 명확하고 도움이 되는지 확인하십시오. 사람들이 당신에게 지불하기 쉽게 만드십시오!
전자 상거래 웹사이트는 회사의 성공에 큰 영향을 미칩니다. 올바른 전략과 모범 사례를 마음대로 사용하면 웹사이트를 돋보이게 만들 수 있습니다.
