스크롤 없이 볼 수 있는 부분은 무엇이고 왜 중요한가요? (+10개의 매력적인 예)
게시 됨: 2022-06-20새로운 웹사이트의 홈페이지로 이동할 때 우리는 브라우저 창이 아름답고 잘 디자인된 콘텐츠로 가득 차기를 기대합니다. 방문자가 웹사이트를 처음 접하는 경우(스크롤하기 전) 스크롤 없이 볼 수 있는 부분이 바로 이 섹션이며 좋은 첫인상을 남길 수 있는 기회입니다.
웹사이트를 디자인할 때 웹사이트를 볼 사람들에 대해 생각하는 것이 중요합니다. 인간의 평균 주의 시간이 처리할 수 있는 것보다 스크롤 없이 볼 수 있는 부분에 더 많은 정보를 입력하면 결국 트래픽을 잃게 됩니다.
반면에 스크롤 없이 볼 수 있는 부분에 흥미로운 것이 없는 웹사이트는 인상을 주지 않습니다.
이 기사에서는 웹 페이지의 스크롤 없이 볼 수 있는 부분을 디자인하는 방법을 살펴보겠습니다.
시작하자!
바로가기 ✂️
- 스크롤 없이 볼 수 있는 부분은 무엇인가요?
- 스크롤 없이 볼 수 있는 웹사이트 디자인 모범 사례
- 스크롤 없이 볼 수 있는 콘텐츠에서 피해야 할 사항은 무엇입니까?
- 스크롤 없이 볼 수 있는 콘텐츠는 SEO와 어떤 관련이 있습니까?
- 스크롤 없이 볼 수 있는 콘텐츠의 예 10가지
- 그럼 스크롤 없이 볼 수 있는 부분은 무엇일까요?
- 반응형 디자인을 위한 팁
스크롤 없이 볼 수 있는 부분은 무엇인가요?
"Above the fold"라는 용어는 1700년대 출판 초창기에서 유래했습니다. 그 당시에는 너무 커서 신문 가판대에 놓을 수 없는 큰 종이에 인쇄된 프레스가 있었습니다. 접었으므로 첫 페이지 콘텐츠의 위쪽 절반만 표시되었습니다.
이것은 여전히 신문 산업의 일부입니다. 포장 마차에서 신문을 사면 종이의 위쪽 절반만 보입니다.
그렇기 때문에 오늘의 가장 중요한 모든 뉴스가 접힌 부분 위에 인쇄됩니다. 발행인은 관심을 끌고 사람들이 종이를 구매하도록 유도하기를 원합니다!
유사하게, 광고주들은 신문이 단순히 스탠드에 놓여 있는 경우에도 모든 사람이 그것을 볼 수 있기 때문에 광고를 표시하기 위해 신문의 이 섹션을 선호합니다.
"above the fold" 방법론도 웹사이트 디자인의 일부입니다.
디지털 세계에서 "스크롤 없이 볼 수 있는 부분"은 사용자가 스크롤하기 전에 웹 페이지에서 볼 수 있는 부분을 나타냅니다. 최종 목표는 방문자가 페이지의 나머지 콘텐츠를 확인하도록 권장하는 것입니다.
오늘날 대부분의 웹 사용자 는 스마트폰 화면에서 검색 하는 것을 선호하기 때문에 이 방법은 예전만큼 중요하지 않습니다 . 이것은 그들이 모든 중요한 정보를 보기 위해 스크롤하는 데 익숙하다는 것을 의미합니다.
스크롤 없이 볼 수 있는 웹사이트 디자인 모범 사례
방문자는 약 8초라 는 놀라울 정도로 짧은 주의 지속 시간으로 웹페이지를 방문합니다 .
가능한 한 빨리 그들의 관심을 끄는 데 집중하는 것이 왜 그렇게 중요한지 아십니까?
눈길을 끄는 사진이나 비디오, 흥미로운 헤드라인 또는 이들의 조합이든 웹사이트의 스크롤 없이 볼 수 있는 부분 위에 매력적인 콘텐츠가 있는지 확인해야 합니다.
대부분의 웹 디자이너와 SEO 전문가는 스크롤 없이 볼 수 있는 부분에 가장 가치 있는 정보를 추가할 것을 권장하지만 다른 사람들은 집중해야 할 다른 요소가 있다고 주장합니다.
특히 모바일 사용자가 검색량 측면에서 데스크톱 사용자를 능가하는 지금 이 주제에 대해 열띤 토론이 많이 있었습니다. 데이터에 따르면 모바일 사용자 는 스크롤하여 원하는 정보를 얻을 수 있습니다.
실제로 MOVR 보고서 에 따르면 모바일 사용자의 11%는 웹페이지 로드가 완료된 후 4초 이내에 스크롤을 시작합니다. 페이지 로드가 완료되지 않은 경우 9%는 어쨌든 4초 이내에 스크롤을 시작했습니다.
그러나 방문자가 사용하는 장치가 무엇이든 관계없이 귀하의 사이트가 주목받을 가치가 있는 이유를 즉시 보여주는 것이 중요합니다!
스크롤 없이 볼 수 있는 콘텐츠를 더 강력하게 만드는 데 도움이 되는 세 가지 제안 사항은 다음과 같습니다.
1. 반응형 웹 디자인 만들기
반응형 웹 디자인의 중요성은 미학이나 "가장 인기 있는 웹 디자인 트렌드"를 따르는 것 이상입니다.
반응형 웹사이트는 전반적인 방문자 경험, 참여, 궁극적으로 전환에 긍정적인 영향을 미칩니다. 웹 사이트 디자인이 유연하고 유연하면 방문자가 사용하는 모든 화면과 장치에서 멋지게 보입니다.
어디에서나 멋지게 보이면 방문자는 웹사이트에 더 오래 머물고, 콘텐츠와 더 많이 상호 작용하고, 구매할 가능성이 높아집니다. 또한 메시지가 장치 및 화면 크기에 맞게 조정되므로 옴니채널 마케팅 노력이 훨씬 더 효과적입니다.
2. 중요한 클릭 유도문안 추가
스크롤 없이 볼 수 있는 부분에 클릭 유도문안(CTA)을 추가하면 전환율에 직접적인 영향을 미치고 방문자가 원하는 액션을 더 빨리 취하도록 유도할 수 있습니다. 자세한 지침이 포함된 웹사이트의 다른 페이지로 리디렉션하거나 특정 카테고리 또는 제품 페이지로 이동하거나 가입을 권장할 수 있습니다.
CTA에는 8가지 유형이 있지만 가장 중요한 것은 다음과 같습니다.
- 리드 생성
- "더 읽기" 버튼
- 제품 발견
강력한 클릭 유도문안은 놀라운 결과를 제공하고 방문자의 관심을 강화할 수 있습니다. 요컨대, 스크롤 없이 볼 수 있는 위의 올바른 위치에 CTA를 추가하는 것이 방문자가 원하는 것을 하도록 하는 가장 좋은 방법입니다!
3. 스크롤 없이 볼 수 있는 부분에 중요한 콘텐츠 배치
스크롤 없이 볼 수 있는 콘텐츠는 사용자가 웹사이트의 페이지를 방문 할 때 가장 먼저 보게 되는 것이므로 여기에 흥미로운 헤드라인, CTA 또는 기타 중요한 정보를 추가하는 것이 중요합니다.
요점으로 바로 넘어가십시오. 방문자에게 페이지의 내용을 명확하게 표시하지 않으면 방문자의 다음 조치가 무엇인지 잘 알 수 있습니다.
예를 들어 큰 배너는 보기에는 아름답지만 방문자에게 중요한 정보를 전달하지 않습니다. 이것은 전환율을 망칠 수 있습니다.
스크롤 없이 볼 수 있는 콘텐츠에서 피해야 할 사항은 무엇입니까?
사용자는 검색어와 관련된 정보를 찾고 있습니다.
당신은 그것이 당신이 모든 것을 다하고 스크롤 없이 볼 수 있는 부분에 상세한 정보를 제공해야 한다는 것을 의미한다고 생각할 수도 있지만, 그것은 실제로 나쁜 생각입니다. 스크롤 없이 볼 수 있는 부분에 있는 콘텐츠는 사용자의 관심을 끌고 아래로 스크롤하여 더 깊이 파고들도록 해야 합니다. 그들을 압도하지 마십시오!
스크롤 없이 볼 수 있는 부분에 많은 정보를 입력하면 웹사이트가 수준 이하이고 혼란스러워 보입니다.
모호한 정보, 광고 또는 방문자의 초점을 방해할 수 있는 기타 항목을 추가하는 것은 아무 소용이 없습니다.
또한 이 섹션에 너무 많은 광고를 게재하는 경우 문을 두드리는 데 문제가 있는 것은 시간 문제일 뿐입니다. Google은 귀하의 웹사이트에 패널티를 부과하고 트래픽을 점점 더 적게 보게 될 것입니다.
스크롤 없이 볼 수 있는 콘텐츠는 SEO와 어떤 관련이 있습니까?
사용자가 스크롤 없이 볼 수 있는 콘텐츠에 현혹되지 않으면 해당 사용자가 계속해서 남아 있을 가능성이 곤두박질칩니다. 그들은 아마도 몇 초 안에 바운스될 것입니다.
하지만 잠깐, 그게 SEO에 얼마나 나쁜가요?
글쎄, 검색 엔진은 사용자가 페이지에서 보낸 평균 시간을 기록하고 알고리즘이 충분한 사용자 참여를 보지 못하면 검색 엔진 결과 페이지에서 웹 페이지의 순위를 천천히 감소시킵니다.
이탈률을 낮추려면 스크롤 없이 볼 수 있는 부분에 있는 콘텐츠에 집중하는 것이 가장 좋지만, 볼 수 있는 부분에 있는 콘텐츠가 중요하지 않다는 의미는 아닙니다.
SEO의 실제 작업은 스크롤 없이 볼 수 있는 부분에서 시작됩니다. 여기에는 키워드와 훌륭한 헤더가 있습니다. 스크롤 없이 볼 수 있는 부분에 있는 콘텐츠로 인해 사용자가 스크롤해야 하는 경우 스크롤해야 볼 수 있는 부분이 표시되도록 해야 합니다.
스크롤 없이 볼 수 있는 콘텐츠의 예 10가지
다음은 상위 전자상거래 브랜드의 스크롤 없이 볼 수 있는 부분의 몇 가지 예입니다. 접을 수 있는 자신만의 디자인에 대한 영감을 얻으실 수 있기를 바랍니다!
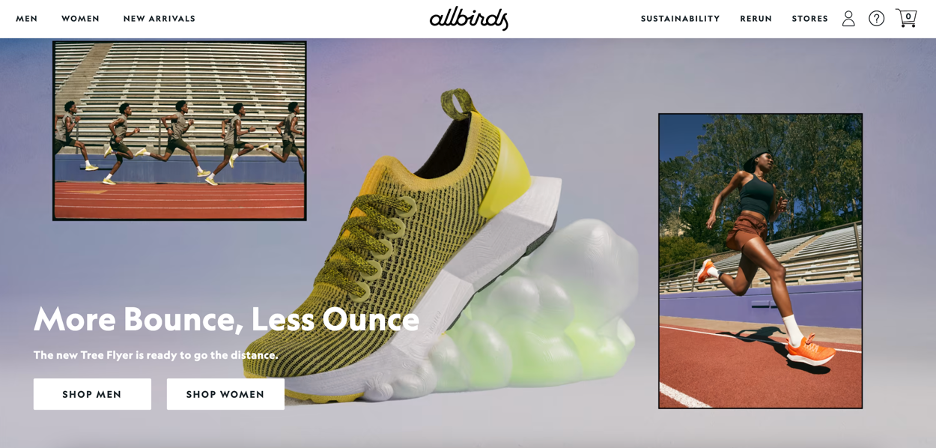
1. 올버드
이 매력적인 이미지는 방문자가 화면을 멈추고 주의를 기울이게 만듭니다. 더군다나 영리한 운율의 헤드라인 카피는 이미지와 매우 잘 어울립니다.
또한 "남성 쇼핑" 및 "여성 쇼핑"을 위한 클릭 가능한 버튼이 있어 사용자가 원하는 것을 즉시 찾을 수 있습니다.

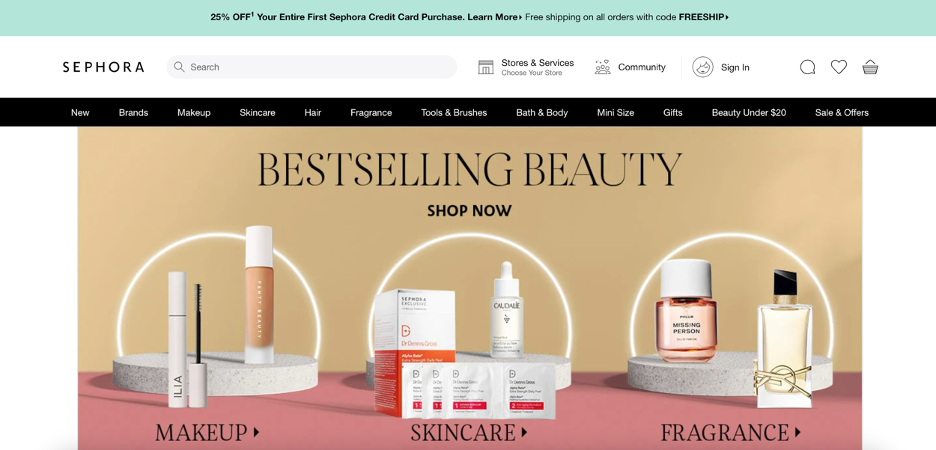
2. 세포라
Sephora 는 스크롤 없이 볼 수 있는 가장 잘 팔리는 제품을 강조하는 데 중점을 둡니다. 탐색 모음 아래의 이미지는 고객을 다양한 제품 범주로 빠르고 쉽게 안내합니다.

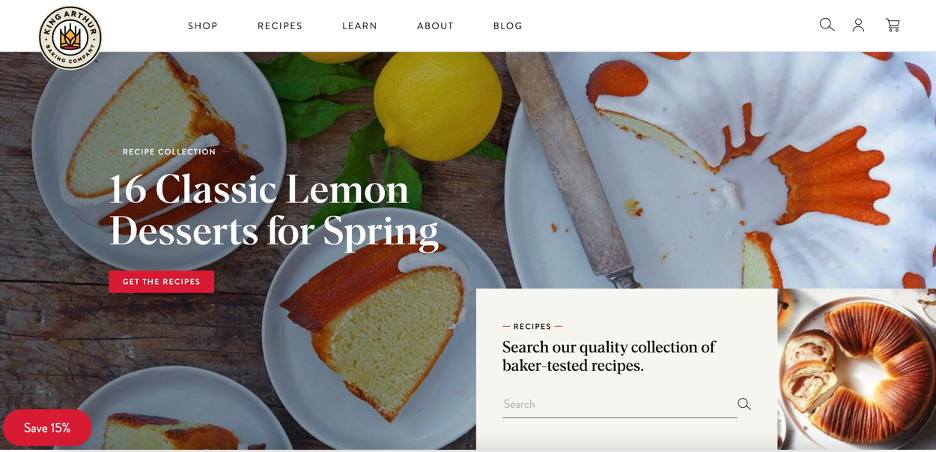
3. 아서 가루 왕
King Arthur Flour의 아름답게 디자인된 웹사이트는 최고 수준의 콘텐츠를 홍보합니다.
웹사이트 방문자는 최근 게시물을 보는 것 외에도 레시피를 즉시 검색할 수 있습니다. 다시 한 번, 접을 수 있는 디자인은 사용자 친화적인 경험을 만드는 데 중점을 둡니다.

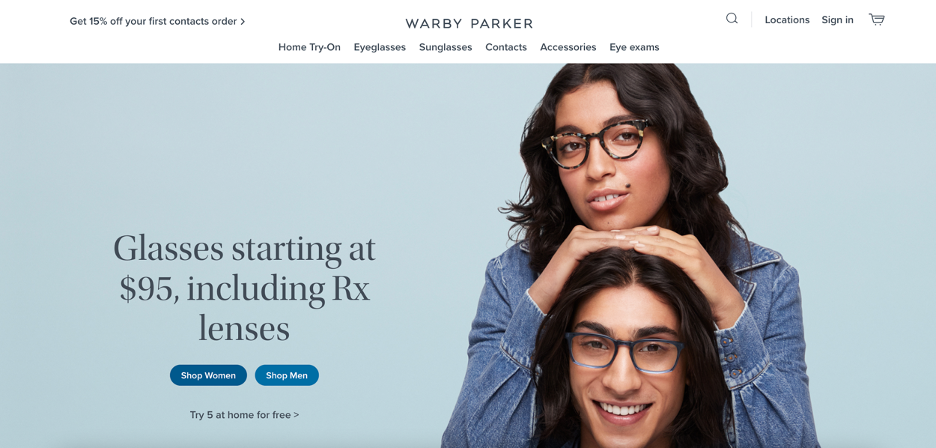
4. 와비 파커
Warby Parker 는 스크롤 없이 볼 수 있는 최고의 부동산을 사용하여 사용자의 관심을 크게 끌었습니다. 몇 단어만 사용하고 디자인을 단순하게 유지하면서 고유한 판매 포인트를 설명합니다.
여기에는 "여성 쇼핑", "남성 쇼핑" 및 (가장 흥미롭게도) "집에서 무료로 5개 사용해 보기"의 세 가지 클릭 유도문안이 포함됩니다.

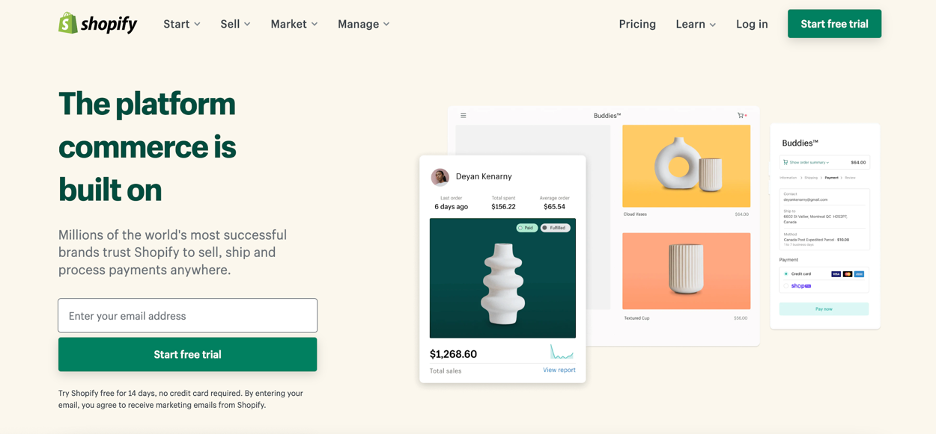
5. 쇼피파이
Shopify는 스크롤 없이 볼 수 있는 부분에 무료 평가판 등록 필드를 배치하기 때문에 더 높은 전환율을 추구하고 있음을 알 수 있습니다.
잠재 고객이 방문 페이지를 방문하는 즉시 Shopify가 취하기를 원하는 조치에 관심을 집중합니다.

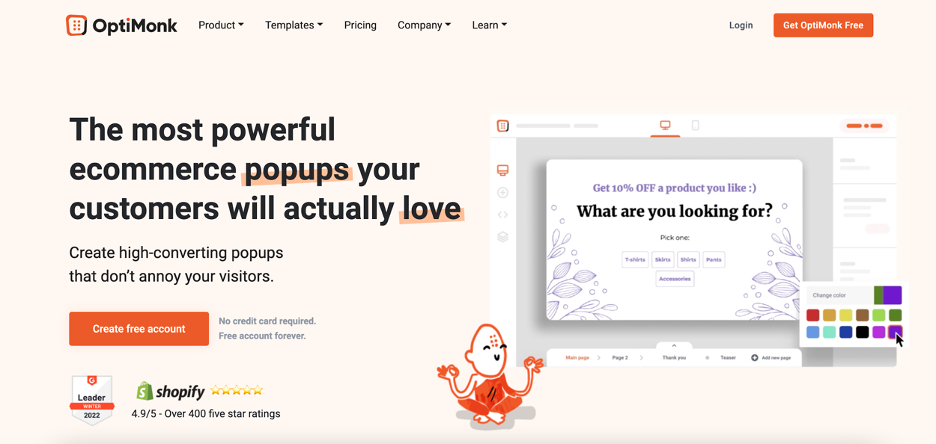
6. 옵티몽크
Shopify와 마찬가지로 OptiMonk의 스크롤 없이 볼 수 있는 콘텐츠는 방문자가 무료 계정에 가입하도록 유도하기 위한 것입니다.

OptiMonk 는 주요 약속("가장 강력한 전자 상거래 팝업")과 수상 및 Shopify 리뷰의 형태로 사회적 증거를 강조합니다.

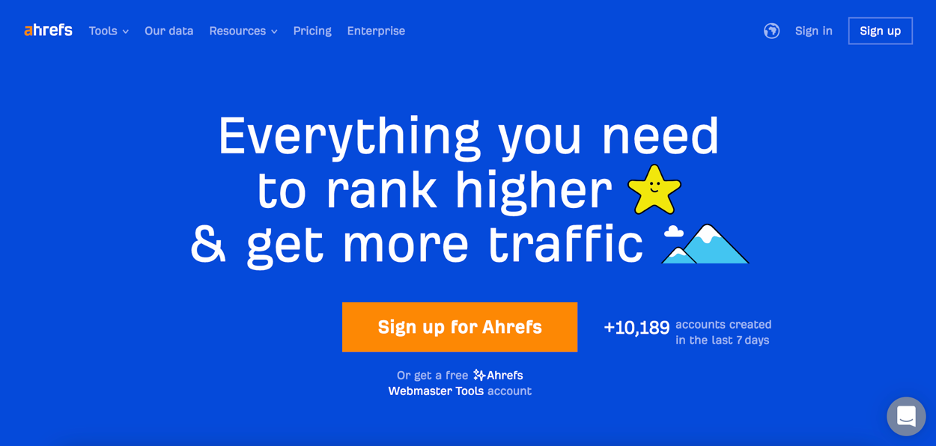
7. 아레프
Ahrefs의 웹 디자인은 단순한 메시지를 전달하기 위해 굵은 색상과 짧은 카피를 선호하는 이미지 사용을 지양합니다. 그들의 제품은 "더 높은 순위"와 "더 많은 트래픽을 얻는" 데 필요한 전부입니다.
스크롤 없이 볼 수 있는 부분이 거의 없다는 사실은 가장 중요한 콘텐츠에 고객의 관심을 집중시키는 데 도움이 됩니다.

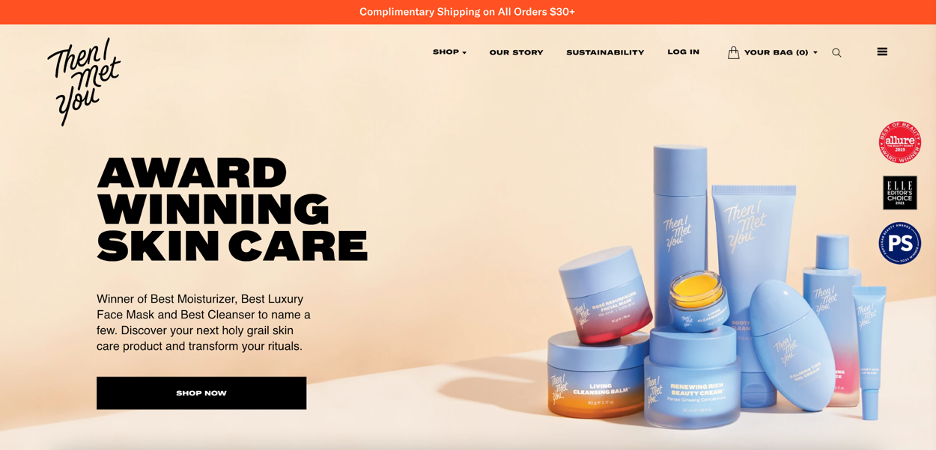
8. 그때 너를 만났어
The then I Met You의 이 페이지는 이 목록에서 가장 잘 디자인된 랜딩 페이지 중 하나입니다.
충분한 여백이 있는 브랜드 색상에 대한 영리한 강조, 시선을 사로잡는 짧은 헤드라인 카피, 단일 "Shop Now" CTA가 결합되어 방문자가 쇼핑 경험을 시작할 수 있는 좋은 기회를 제공합니다.

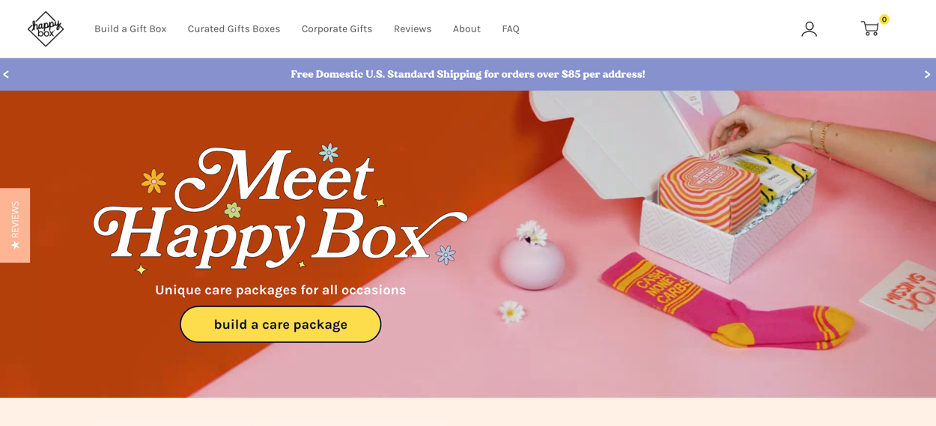
9. 해피박스 스토어
접을 수 있는 해피박스 스토어의 디자인은 새로운 방문자에게 브랜드를 소개하기 위한 것입니다. 클릭 유도문안 버튼은 핵심 제품인 맞춤형 선물 패키지에 대한 자세한 정보로 이어집니다.

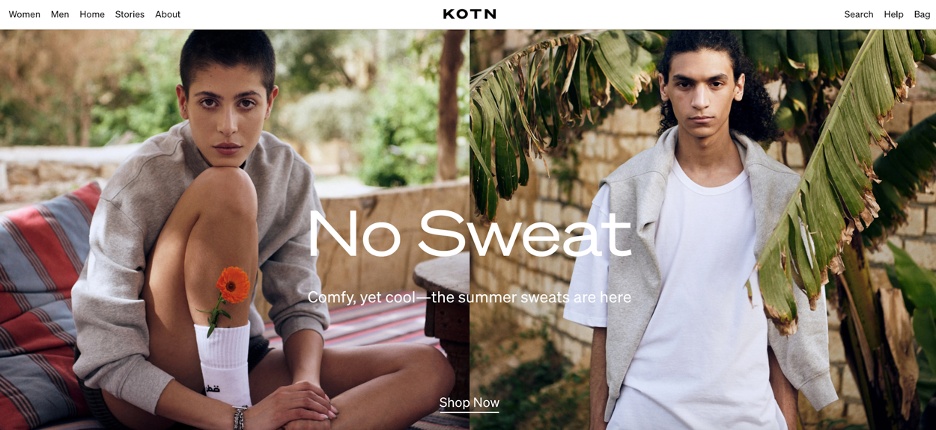
10. 코튼
Kotn의 웹사이트 방문자는 브랜드의 모양과 느낌을 소개하는 두 장의 아름다운 사진을 즉시 보게 됩니다. 브랜드에 대한 관심이 높아지면 방문자는 자연스럽게 클릭 유도문안을 따르고 쇼핑을 시작하고 싶어할 것입니다.

그럼 스크롤 없이 볼 수 있는 부분은 무엇일까요?
스크롤 없이 볼 수 있는 부분에 대해 설명하고 몇 가지 예를 살펴보았으므로 스크롤 없이 볼 수 있는 부분에 대해 잠시 이야기할 차례입니다.
"볼 수 있는 부분 아래"는 사용자가 스크롤할 때만 볼 수 있는 페이지의 모든 것입니다. 이 콘텐츠는 스크롤 없이 볼 수 있는 콘텐츠 가 사용자를 스크롤하도록 트리거 하는 경우에만 표시됩니다. 그렇지 않으면 숨겨진 상태로 유지되며 사용자는 다른 웹사이트로 이동합니다.
주요 텍스트 블록은 스크롤해야 볼 수 있는 부분 아래로 이동해야 합니다. 훌륭한 헤드라인이 있는 소화 가능한 섹션을 목표로 하세요. 대부분의 광고는 스크롤 없이 볼 수 있는 부분에도 속합니다. Google의 알고리즘은 스크롤 없이 볼 수 있는 부분에 너무 많은 광고를 배치하는 것을 허용하지 않습니다.
반응형 디자인을 위한 팁
오늘날 반응형 웹사이트는 필수입니다. 유지 관리 비용을 절감할 뿐만 아니라 전환율을 크게 높입니다. 즉, 사용자 경험을 향상시켜 이탈률을 낮춥니다.
이점은 여기서 끝나지 않습니다. 반응형 디자인을 사용하면 사이트 페이지가 더 빨리 로드됩니다. 또한 모든 장치에 대해 별도의 웹사이트를 만들 필요가 없으므로 중복 콘텐츠가 없습니다.
2020년과 그 이후에는 웹사이트 트래픽의 절반 이상이 모바일 장치에서 발생할 것입니다. 즉, 모든 화면 크기와 장치에서 멋지게 보이는 반응형 사이트가 필요합니다.
다음은 웹 디자이너가 반응형 웹 페이지에 사용하는 가장 일반적인 화면 해상도입니다.
참고: 모든 경우에 적용되는 접근 방식은 없으므로 중단점을 파악한 후 화면 크기를 활용하세요.
모바일 화면의 표준 웹사이트 해상도:
- 360×640
- 375×667
- 414×896
- 360×780
- 375×812
태블릿 화면의 표준 웹사이트 해상도:
- 768×1024
- 1280×800
- 800×128
- 601×962
- 962×601
노트북 화면의 표준 웹사이트 해상도:
- 1920×1080
- 1366×768
- 1440×900
- 1536×864
- 1024×768
첫인상은 여기서 성공의 열쇠입니다. 일반 방문자와 처음 방문자에게 최상의 검색 경험을 제공하고자 합니다. 페이지의 내용을 읽기 위해 많은 확대/축소를 수행해야 하는 경우 페이지를 포기하고 더 사용자 친화적인 사이트를 찾을 가능성이 큽니다.
페이지에 콘텐츠가 너무 많으면(특히 스크롤 없이 볼 수 있는 부분) 콘텐츠를 줄이고 가장 중요한 정보에 집중하세요. 이 단계를 정확하게 따르면 사용자에게 완벽하고 반응이 빠른 경험을 제공할 수 있습니다!
결론
스크롤 없이 볼 수 있는 콘텐츠는 방문자의 관심을 불러일으켜야 합니다. 따라서 가장 매력적인 콘텐츠와 강력한 클릭 유도문안을 거기에 추가하는 것이 중요합니다. 전략적 CTA를 사용하면 방문자가 판매/가입 프로세스를 안내하는 데 도움이 됩니다.
반응형 웹 디자인은 모든 사용자가 스크롤 없이 볼 수 있는 아름다운 섹션으로 시작하는 사이트에서 최고의 경험을 즐길 수 있도록 합니다.
스크롤 없이 볼 수 있는 부분에 광고를 배치하면 웹사이트의 평판이 나빠지고 처리하기 힘든 SEO 패널티가 발생한다는 사실을 기억하십시오. 이 섹션에 너무 많은 광고를 추가하지 말고 모든 Google 가이드라인을 따르고 있는지 확인하세요.
당신은 그것을 가지고 있습니다! 이제 스크롤 없이 볼 수 있는 부분과 이를 최대한 활용하는 방법을 잘 알고 있을 것입니다. 행운을 빕니다!
이 공유
작성자
니콜렛 로린츠
당신은 또한 좋아할 수 있습니다

훌륭한 고객 경험을 제공하기 위해 현장 메시지 캠페인을 조정하는 방법
게시물 보기
스크롤 없이 볼 수 있는 부분은 무엇이고 왜 중요한가요? (+10개의 매력적인 예)
게시물 보기
