AMP 설정에 대한 실행 가능한 가이드
게시 됨: 2016-12-27콘텐츠 업로드 시간을 단축하기 위해 Google은 AMP(Accelerated Mobile Pages)를 도입했습니다. 이 기술은 다른 회사에서 개발한 Facebook Instant Articles 및 빠르게 다운로드되는 콘텐츠 옵션과 경쟁하려는 Google의 시도처럼 보일 수 있습니다. 일부 플랫폼에서는 명백한 이점을 제공하지만 어떤 경우에는 그다지 도움이 되지 않습니다. 아래 게시물은 기술 자체와 설정 프로세스에 대해 설명합니다. AMP 통합은 기억해야 할 몇 가지 특정 기능이 있지만 그렇게 어렵지 않습니다.
AMP의 짧은 역사
일반 사람들의 일상 생활에서 모바일 기술의 빠르고 포괄적인 보급은 가장 큰 검색 엔진인 Google의 초점을 벗어날 수 없습니다. 그래서 2015년 10월에 모바일 웹 개발자가 사용할 수 있는 새로운 기술에 대한 게시물을 게시했습니다.
실제로 이 기술은 Google이 최근 몇 년 동안 지원한 "모바일 친화적" 정책의 마무리 작업이 되었습니다. 먼저 모바일에 최적화된 사이트의 순위를 높이는 알고리즘을 도입했습니다. 나중에 그들은 랜딩 페이지의 모바일 콘텐츠 최적화를 위한 완전히 새로운 무료 도구인 AMP를 개발하고 도입했습니다. AMP와 모바일 친화적인 페이지의 차이점을 알아보려면 이 기사와 Duane Forrester와의 인터뷰를 확인하세요.
AMP 기술의 기본 구성요소
사이트에서 AMP 통합에 대해 이야기하기 전에 이 기술이 무엇인지 알아보고 이해해야 합니다. 개발자의 관점에서 고려하면 다음 세 가지 구성 요소로 구성됩니다.
• AMP HTML 은 잘 알려진 HTML5와 동일하지만 수정 사항이 있습니다(일부 표준 태그는 AMP용으로 특별히 설계된 태그로 대체됨).
• AMP JS 는 새로운 태그에 대한 액세스를 제공하고 직접 제어하여 리소스 다운로드 속도를 최적화할 수 있는 새로운 라이브러리입니다.
• Google AMP Cache 는 CDN 프록시 서버 기반 네트워크 캐싱 AMP 페이지입니다. 앞서 언급한 내용으로 인해 HTTP 2.0을 통해 가장 가까운 소스에서 직접 "끌어오기" 때문에 클라이언트 측 다운로드 속도에서 콘텐츠, 스크립트 및 이미지의 양이 증가합니다.
아래의 예를 확인하세요.


이 기술은 사용자가 게시자의 웹사이트와 상호작용하는 방식을 완전히 바꾸어 놓았습니다.
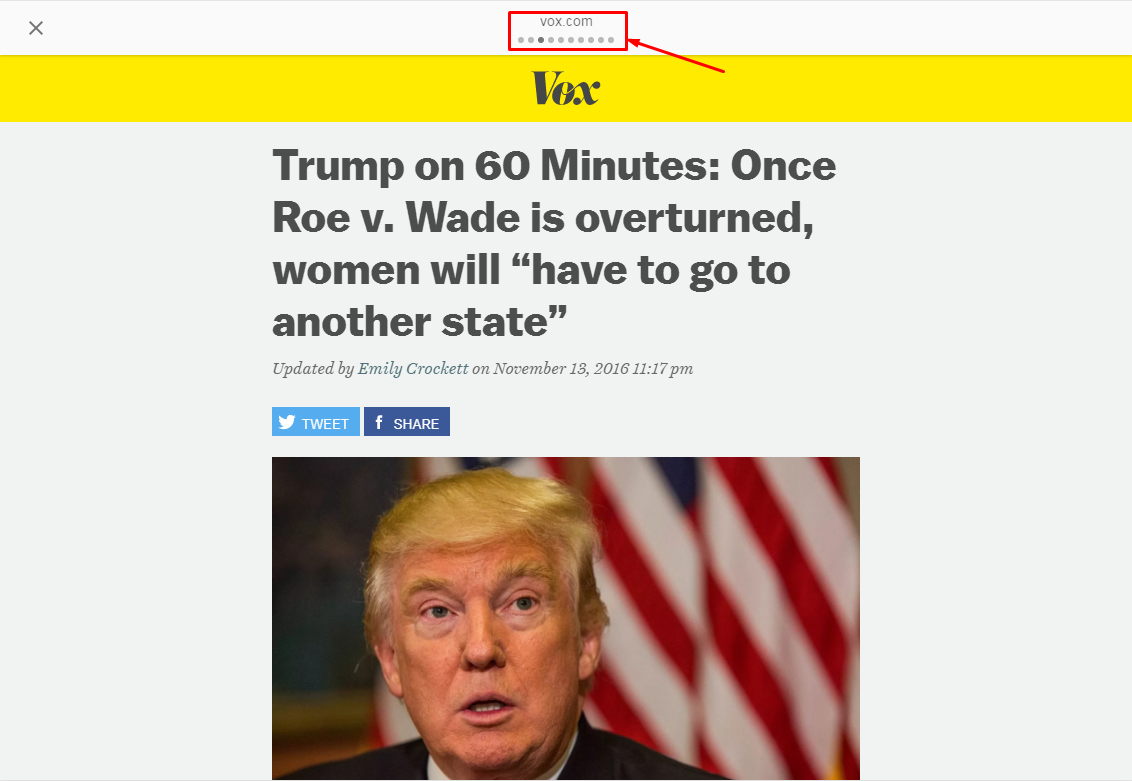
• 사용자는 웹사이트를 방문하지 않고 캐시에서 업로드된 Google에서 기사 콘텐츠를 직접 봅니다.
• 기사 탐색은 슬라이더 캐러셀처럼 보입니다. 즉, 한 뉴스에서 다른 뉴스로 AMP 페이지를 좌우로 스크롤할 수 있습니다.
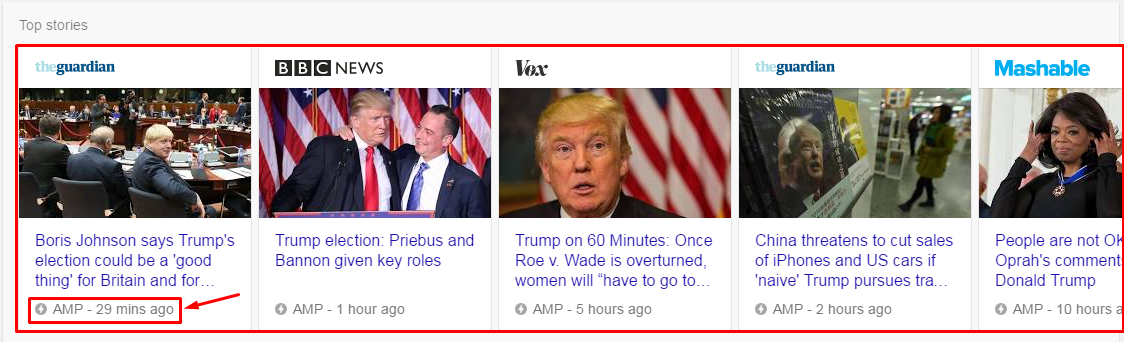
기사 카드는 검색 엔진 결과 페이지에서 상당한 공간을 차지하며 사용자에게 이것이 AMP 페이지임을 알려주는 특수 아이콘과 함께 제공됩니다.
누가 AMP를 시도해야 하는가
AMP는 여러 카테고리의 사이트에서 필수가 아니라는 점을 이해해야 합니다. 예를 들어 기존 전자상거래 프로젝트의 경우 AMP를 사용한 디렉토리 레이아웃이 작동하지 않습니다.
특정 전자 상거래 프로젝트에 독자 독자와 자주 업데이트되는 기사가 있는 콘텐츠 부분(예: 블로그)이 있는 경우 AMP 구현이 매우 유용합니다. 표시된 페이지는 Google 뉴스 블록에 포함될 수 있으며 브랜드와의 추가 상호작용 지점이 될 수 있습니다.
광고 단위를 배치하여 리소스로 수익을 창출하는 콘텐츠 제공업체는 AMP를 구현하여 뉴스에 테이프를 가져와야 새로운 무료 방식으로 추가 트래픽을 수집할 수 있습니다.
AMP 구현
웹사이트에 AMP를 구현하기로 결정하는 순간부터 모든 단계를 쉽게 수행할 수 있는 간단한 알고리즘을 고수해야 합니다. 그러나 계속 진행하기 전에 실제로 이 문제를 해결하기 위한 바로 통합 방법 및 도구 선택을 결정하는 다음 몇 가지 특정 AMP 기능에 유의하십시오.

• AMP 비동기 스크립트를 사용하여 읽기 창에서 콘텐츠 다운로드 속도를 몇 배 높입니다.
• 별도의 태그 «style amp-custom»에 스타일을 제출합니다. 크기가 50Kb로 제한되어 있음을 기억하십시오.
• HTML 문서 내의 그래픽 요소(그림 및 애니메이션)의 높이와 너비를 설정합니다.
• AMP JS 라이브러리를 사용하여 지원되지 않는 사용자 정의 js 스크립트를 교체합니다.
• 링크 또는 CSS @font-face를 사용하여 글꼴을 다운로드합니다.
이러한 모든 기능(심지어 마음에 아무 것도 전달하지 않더라도)은 기술 구현의 속도와 용이성에 직접적인 영향을 미칩니다.
AMP를 자동으로 설정하는 방법
음, 실제 구현 알고리즘은 다음과 같습니다.
1. AMP를 위한 준비된 솔루션이 있는지 확인합니다.
• 예 – 이를 사용하고 출력의 유효성을 제어합니다. 가장 인기 있는 블로깅 CMS를 위한 기성 솔루션의 예는 다음과 같습니다.
워드프레스 – https://wordpress.org/plugins/amp/
드루팔 – https://www.drupal.org/project/amp
줌라 – https://weeblr.com/joomla-accelerated-mobile-pages/wbamp
• 아니요 – 이 문서의 다음 섹션에 설명된 대로 수동으로 통합을 수행합니다. 거기에서 우리는 고려해야 할 제한 사항에 대해 이야기할 것입니다.
2. 리드 수집을 위한 기능 양식이 필요한지 여부를 확인합니다.
• 예 – "목발"을 사용하여 "amp-iframe"을 통해 원하는 사용자 정의 js 코드를 삽입합니다. 자세한 내용은 여기를 클릭하십시오.
• 아니요 – 이 단계를 건너뜁니다.
3. 어떤 페이지 추적 방법이 귀하의 요구에 맞는지 확인하십시오.
• AMP 픽셀 을 통해 GET 요청에 따른 페이지 조회수 통계를 모니터링할 수 있습니다. 타사 또는 사용자 지정 통계 서비스에 데이터를 업로드하는 데 완벽하게 적합합니다.
• AMP Analytics 를 사용하면 Google Analytics로의 데이터 전송을 구성하고 페이지에서 직접 사용자 활동을 추적할 수 있습니다.
여기에는 코드 샘플이 있는 두 가지 방법이 모두 설명되어 있습니다.
4. Google Search Console의 'AMP 테스트' 도구를 사용하여 페이지 코드의 유효성을 확인합니다.
AMP를 수동으로 설정하는 방법
대부분의 신뢰할 수 있고 인기 있는 온라인 미디어는 박스형 CMS 솔루션을 사용하지 않습니다. 일반적으로 맞춤 엔진을 기반으로 하므로 AMP 기술 통합은 개발자의 몫입니다. 그러나 이것은 유능한 전문가에게 어려운 작업이 아닙니다. 기본 알고리즘에는 다음 단계가 포함됩니다.
1. AMP 형식으로 페이지 템플릿 만들기: 특수 amp-tags를 사용하여 기본 템플릿을 다시 작성하고, 동적 요소를 비활성화하고, 위에서 언급한 요구 사항에 따라 글꼴을 설정하고, 이미지 스타일을 지정합니다.
2. 자동 알고리즘을 사용하거나 수동으로 템플릿을 맞춥니다(대형 사이트에는 일반적으로 '아니오' 옵션이지만 작은 사이트에는 좋은 솔루션).
3. 추적 픽셀 또는 Google Analytics 코드를 통합하여 분석을 설정합니다.
4. Google Search Console의 "AMP Test"를 이용하여 유효성을 테스트합니다. 특히 사이트의 메인 페이지에서 amp-page로 특수 태그를 가리키고 rel = "canonical"이 반대 방향.
결론
AMP는 게시자 및 콘텐츠 배포자의 사이트에 특히 유용합니다. 통합이 복잡해 보일 수 있지만 AMP는 알고리즘이 간단하며 널리 사용되는 CMS 엔진과 맞춤형 플랫폼을 사용하는 두 사이트 모두에서 자동화할 수 있습니다. 위에서 설명한 간단한 알고리즘을 따르면 많은 노력과 위험 없이 이 프로세스를 구축할 수 있습니다.
