제품 및 홈페이지 전환에 중점을 두고 있습니까?
게시 됨: 2019-10-11전환에 중점을 둔 제품 페이지와 홈페이지는 특히 고객과 감정적 연결을 구축하려는 초보자에게 다소 상업적으로 들릴 수 있습니다. 그것은 전자 상거래 비즈니스의 방식입니다. 좋은 웹사이트의 모든 "도로"는 구매로 이어집니다. 또한 방문자가 처음부터 끝까지 잘 탐색하고 즐길 수 있어야 합니다.
이것이 웹 디자인 아트가 있는 곳입니다. Forrester Research의 최근 연구 결과에 따르면 잘 설계된 UX는 전환율을 최대 400%까지 높일 수 있습니다. 현재 CR이 원하는 만큼 높지 않다고 느낀다면 이 체크리스트가 상황을 개선하는 데 도움이 될 것입니다.
제품 페이지는 제품에 대한 모든 것을 알려줍니다.
대부분의 경우 신규 고객은 홈페이지가 아닌 제품 페이지를 먼저 방문합니다. 따라서 이것은 웹사이트에서 완벽하게 유지해야 하는 전환 측면에서 가장 중요한 영역입니다.
유료 광고에 투자하기 시작할 때 잠재 고객이 광고를 클릭하여 15초 이내에 예상한 것을 볼 수 있도록 해야 합니다 . 그렇지 않으면 페이지를 떠나게 되어 마케팅 예산이 낭비됩니다.
전환 중심 웹 디자인 요소에 대해 자세히 알아보겠습니다.
제품 설명은 가능한 한 포괄적이어야 합니다.
이것은 다음 통계 에 의해 입증됩니다 .
- 10명 중 3명의 사용자가 잘못된 제품 설명으로 인해 쇼핑 프로세스를 종료합니다.
- 거의 40%의 소비자가 실수나 관련 텍스트 콘텐츠 부족으로 인해 제품을 반품합니다.
- 쇼핑객의 87% 는 제품 설명이 부족하면 브랜드에 대한 신뢰가 약해진 다고 주장합니다 .
- 제품 콘텐츠를 개선하면 온라인 판매가 23% 증가할 수 있습니다 .
고객이 온라인에서 검색 할 때 쉽게 찾을 수 있도록 각 제품 페이지 콘텐츠가 키워드에 최적화되어야 한다는 점을 알아주시기 바랍니다 .
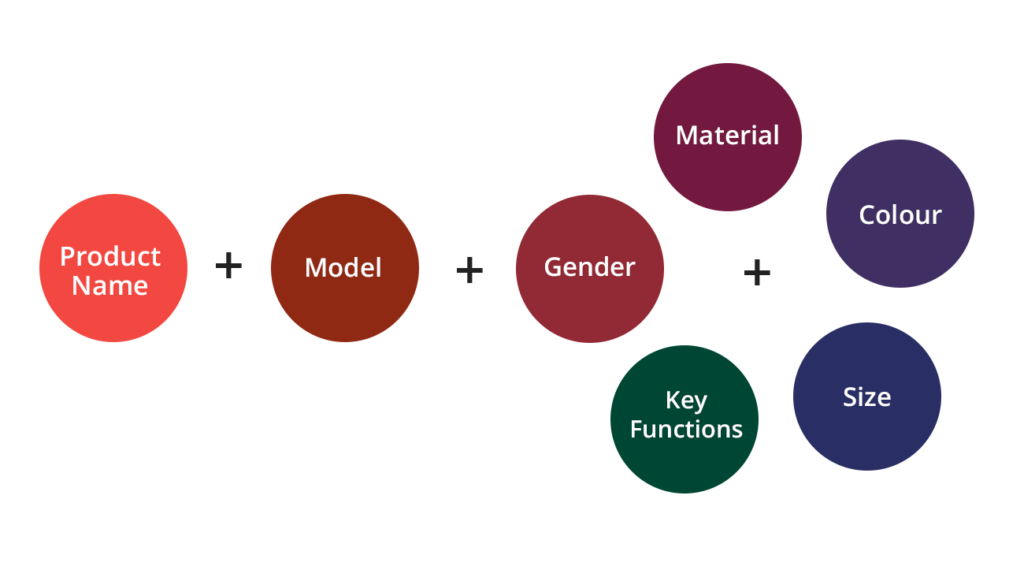
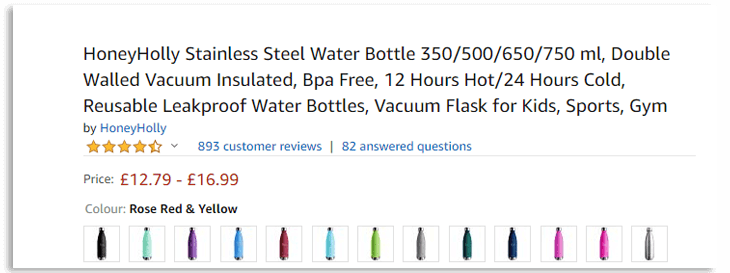
우선, 헤드라인에 주의를 기울이십시오. 전자 상거래 플래그맨은 헤드라인을 만들 때 항상 특정 공식을 사용한다는 것을 알 수 있습니다. 제품 이름 + 모델 + (성별 + 소재 + 색상 + 주요 기능)

때로는 헤드라인이 아마존처럼 압도되어 보일 수 있습니다. 그러나 문제는 이 SEO 접근 방식이 대부분 의 사용자 검색어 를 다루기 때문에 작동한다는 것입니다 .

따라서 전환율을 높이려면 트래픽 품질을 개선해야 합니다. 그리고 이를 수행하는 가장 쉬운 방법 중 하나는 고객의 일반 검색어와 관련성 높은 헤드라인을 만드는 것입니다.
웹 페이지의 제품 설명에는 정확한 헤드라인 외에 어떤 내용이 포함되어야 합니까?
우선, 당신의 임무는 구매하기 전에 제품을 만지고 잡을 수 있는 능력의 텍스트 환상을 만드는 것입니다. 다음 사항을 설명하는 것이 좋습니다.
- 글머리 기호 목록의 주요 기능
- 제품 크기 가이드;
- 기술 사양;
- 성분, 성분, 원산지, 재료, 경고;
- 필요한 경우 사용에 대한 권장 사항.
텍스트 내용을 분할하고 특히 복잡한 정보의 경우 표를 사용하여 더 쉽게 이해할 수 있도록 하는 것이 좋습니다.
시각적 가이드로서의 사진
소비자의 절반 이상 이 설명, 리뷰 및 평가 보다 제품 사진이 더 중요한 요소라고 생각합니다 . 따라서 일반적인 고객의 질문에 답할 수 있는 방식으로 제품 사진을 찍는 것이 좋습니다 .
- 흰색 배경 제품 사진은 모든 상점과 시장에 적합한 좋은 솔루션입니다. 소비자에게 제품이 실내/신체/자동차 등에서 어떻게 보일지 이해할 수 있도록 최소한 하나의 "라이브 사진"을 추가하는 것이 좋습니다.
- 제품 샷은 최소 3-5명의 다른 천사에게서 촬영 해야 합니다.
- 포장 및 액세서리가 있는 제품을 판매하는 경우 이 사진도 포함하십시오.
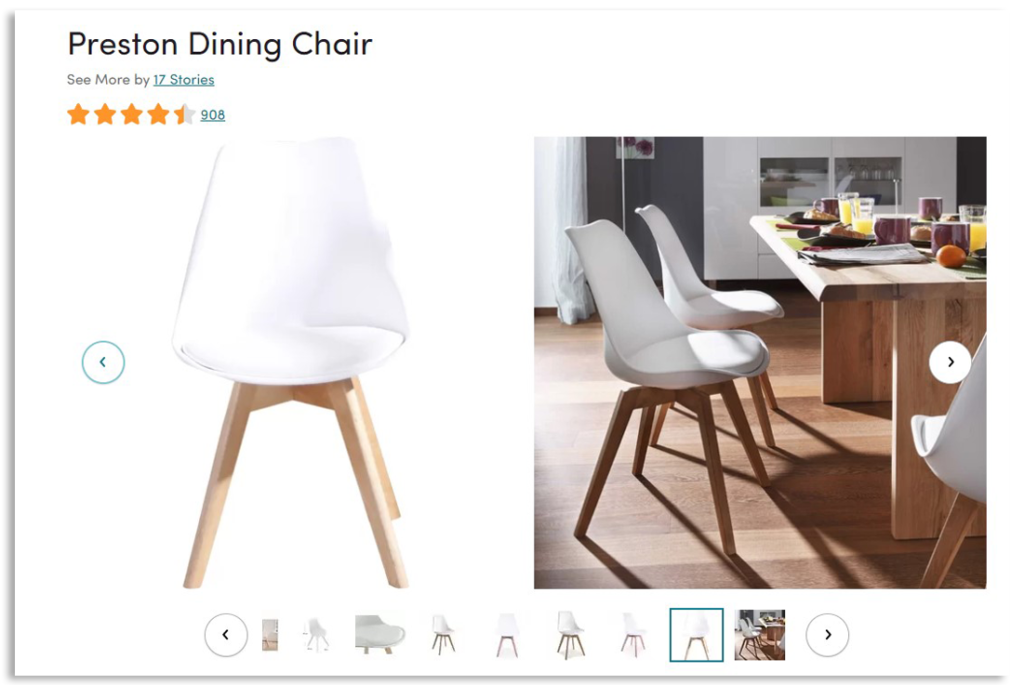
- 당신의 범위를 보여주십시오. 갤러리 마지막 부분 에 다양한 색상이나 재료가 혼합된 제품 사진을 추가 하여 고객이 재고의 다른 항목을 보도록 권장할 수 있습니다. 이 솔루션은 전환율을 높일 수 있습니다.
제품 사진이 높은 수준 과 품질 이어야 한다는 사실을 이미 알고 계십니까?

사회적 증거의 한 형태로서의 리뷰
사실 소비자의 63% 는 고객 리뷰가 있는 웹사이트에서 제품을 구매할 가능성이 더 높습니다. 게다가, 웹 페이지의 실제 사용자 생성 댓글은 제품 설명보다 12번 더 신뢰할 수 있습니다.
전환과 관련하여 통계에 따르면 50개 이상의 리뷰가 있는 제품 페이지는 전환율이 4.3 % 증가하는 것으로 나타났습니다.
고객이 긍정적이든 부정적이든 리뷰를 남길 수 있도록 영감을 주어 댓글에서 이의를 제기하거나 개인적인 권장 사항을 찾을 수 있도록 해야 합니다. 이것은 귀하의 홈페이지에 특별한 제품 카테고리를 생성하기 위한 소스가 될 수 있으며, 새 필터를 추가하거나 마케팅 이메일에서 이러한 통찰력을 사용할 수도 있습니다.
나는 웹사이트에 어떤 제품이 소개되는지 브랜드 대표들이 토론을 시작하기 위해 리뷰를 남기는 화장품 가게를 알고 있습니다. 또는 관련 피드백을 남길 수 있도록 고객에게 무료 샘플을 보냅니다. 리뷰는 누가 남겼는지에 관계없이 항상 작동합니다.
또한이 UX 솔루션은 웹 사이트 검색 엔진 최적화, 브랜드 충성도 및 최종적으로 전환율에 좋습니다.
전환 마케팅 함정으로서의 위시리스트
최근에 위시리스트 기능을 추가한 50개 전자상거래 매장을 분석한 사례 연구를 찾았습니다. 6개월 만에 매출이 19.3% 증가했습니다.
많은 경우에 저장된 항목이 트리거된 마케팅 이메일의 기초가 되기 때문에 위시리스트는 고객이 브랜드에 계속 참여하도록 하는 완벽한 솔루션입니다.
소비자는 사고 싶은 제품을 나중 까지 잊어버리는 데 익숙합니다. 그리고 이러한 제품이 할인되거나 재고가 다시 표시된다는 정보를 받으면 귀하의 웹사이트를 방문하여 구매할 가능성이 높아집니다.
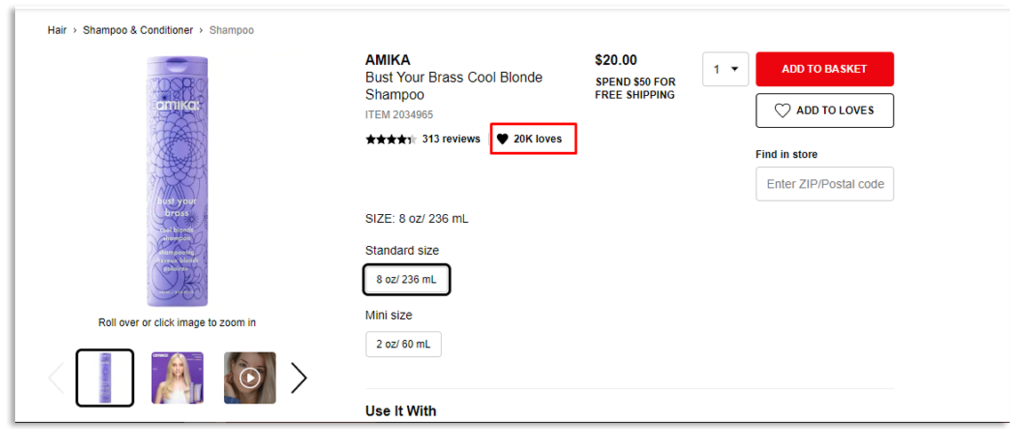
이와 함께 위시리스트는 장바구니 포기를 줄이는 데 도움이 되며 좋아요 카운터를 구성하면 웹사이트에서 제품의 인기를 입증할 수 있습니다( sephora.com 과 유사 ). 이 디자인 기능은 전환율을 높이는 추가 방법 중 하나일 수 있습니다. .

CTA 버튼은 창의성에 관한 것이 아닙니다.
예, 명확한 클릭 유도문안은 전환에 중점을 둔 전자 상거래 웹 사이트의 중요한 세부 정보 중 하나입니다. 이와 함께 CTA는 버튼이며 이를 gif, 이미지 또는 예술 개체로 수정할 필요가 없음을 기억해야 합니다 .
따라야 할 몇 가지 규칙이 있습니다.
- 제품 t 페이지 당 하나의 CTA . 타겟 액션에 대해서만 CTA를 생성합니다. 웹 페이지를 압도하지 마십시오.
- CTA 버튼에는 동사가 포함된 1-3단어(구매, 주문, 제출, 장바구니에 추가)가 포함되어야 합니다.
- CTA는 웹사이트 방문자를 혼동하지 않도록 명확하고 쉽게 알아볼 수 있어야 합니다.
- 대비되는 색상 을 사용하십시오 . 그건 그렇고 SAP는 CTA의 색상을 주황색으로 변경하여 전환율을 32.5 % 높이는 데 도움이되었다고 말했습니다. Performable 은 빨간색 CTA가 전환율을 21% 향상 시켰다고 말했습니다 . 어떤 CTA 색상이 가장 잘 작동하는지 확인 하려면 A/B 테스트 를 실행하는 것이 좋습니다 .


홈페이지는 당신의 본질입니다
홈페이지는 신규 고객이 귀하의 제품 또는 카테고리 광고를 통해 방문하는 두 번째 페이지입니다. 충성도 높은 고객을 위한 첫 페이지입니다. 여기에서 어떤 디자인 요소가 전환율에 긍정적인 영향을 미칠 수 있는지 확인해 보겠습니다.
제품을 소개하는 대신 홈페이지의 주요 카테고리
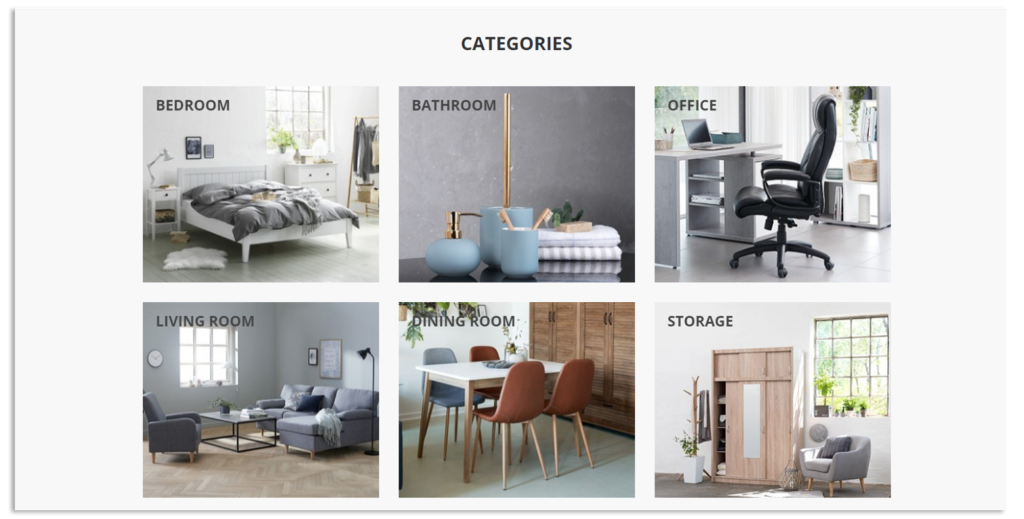
특히 웹 사이트가 좁은 틈새 시장에서 작동하는 경우 홈 페이지에 제품이 필요한지 여부 에 대한 지속적인 논쟁 이 있습니다. 그러나 거의 모든 사람들이 홈페이지에 주요 카테고리를 표시하는 것이 고객이 이미지를 클릭하고 그 안에 무엇이 있는지 보도록 동기를 부여하는 좋은 시각적 방법이라는 데 동의합니다. 간단히 말해서 이것은 인간의 호기심을 조작한 것입니다. 다양한 제품이 있는 경우 웹사이트 탐색을 단순화하는 완벽한 방법입니다.
또한, 이 접근 방식은 올바른 카테고리 이름과 함께 HTML과 이미지의 조합으로 인해 SEO에 긍정적인 영향을 미칩니다.
모든 항목을 삭제하지 말고 실행하여 홈 페이지에 카테고리 그리드를 추가 하고 전환이 즉시 증가할 때까지 기다리십시오. 구현 방법은 잘 생각되고 조직되어야 합니다. 그렇지 않으면 방문 페이지 가 Jysk 웹사이트처럼 보이지 않을 수 있습니다.

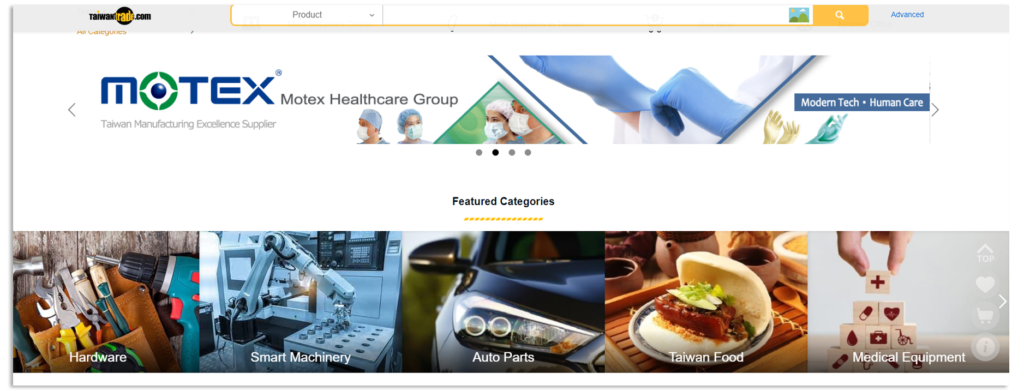
하지만 결국 Taiwantrade처럼 보입니다.

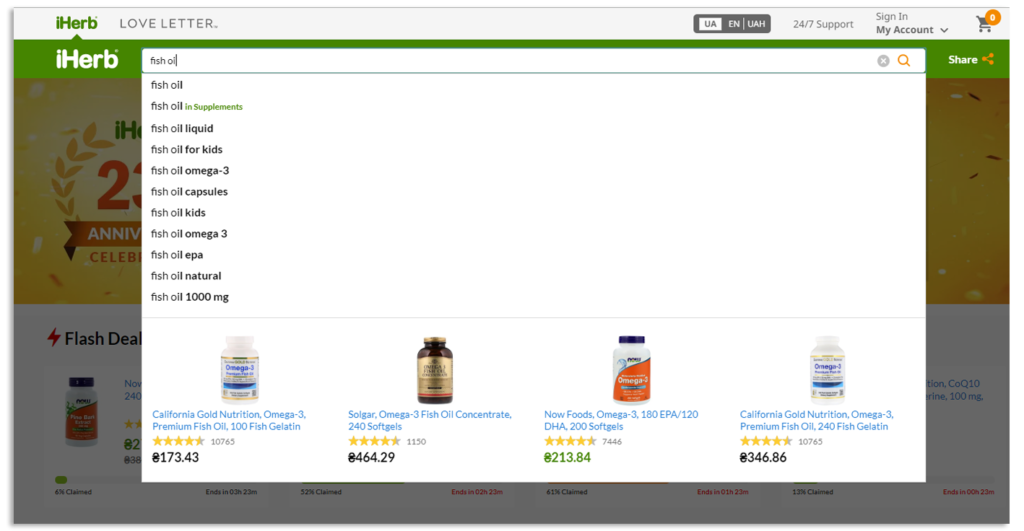
자동 완성 기능이 있는 눈길을 사로잡는 검색 상자는 전환율을 높입니다.
Econsultancy는 전자 상거래 방문자의 최대 30%가 내부 웹 사이트 검색을 사용하는 것으로 나타났습니다. 귀하의 범위가 위에서 언급한 Taiwantrade만큼 넓다면 이것은 절대적으로 필수품입니다.
사용자의 60% 이상이 웹사이트에서 제품을 찾기 위해 3단어 이상을 사용합니다. 다음 두 가지 이유로 힌트를 구성하는 것이 좋습니다.
- 예측 검색은 고객 경험을 향상시킵니다.
- 자동 완성은 검색어를 더 길게 만들고 긴 검색어는 전환율을 높이므로 전환율을 24% 높일 수 있습니다.

글꼴은 웹사이트 가독성과 전환에 영향을 미칩니다
글꼴의 가독성은 오늘날 전자 상거래 마케팅의 주요 목표인 읽기 속도와 전반적인 고객 경험에 매우 중요합니다.
Google과 IBM이 수행한 연구에 따르면 사용자는 10포인트 또는 14포인트 글꼴보다 12포인트 글꼴을 더 빨리 읽는 것으로 나타났습니다.
ClickLaboratory는 Numara Software 사례 연구 의 결과 를 발표했습니다. 그들은 웹 사이트 글꼴을 10pt에서 13pt로 늘렸고 훌륭한 결과를 얻었습니다.
- 이탈률 10% 감소
- 이탈률 19% 감소
- 방문당 페이지 수 24% 증가
- 전환율이 133% 증가했습니다!
웹 디자이너들 사이에서 어떤 글꼴이 더 잘 작동하는지에 대한 논쟁이 있습니다: serif(글자 끝에 가는 가로 선 없음) 또는 sans-serif. 그러나 연구에 따르면 이들 사이에는 통계적 유의성이 없습니다.
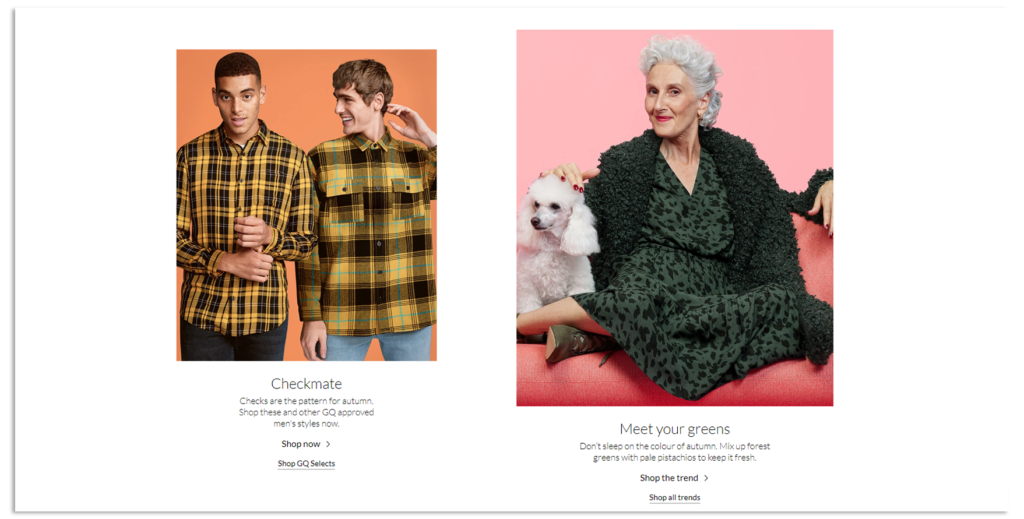
홈페이지에 엄지손가락이 있는 경우 공백을 포함하여 50-75자 길이를 유지하십시오. 이것은 Baymard Institute 의 조언 입니다.
Debenhams.com 디자인은 이 규칙을 적용한 명확한 예를 보여줍니다.

4. 찾기 쉬운 연락처 정보는 귀하의 의존도 를 반영합니다.
그것은 웹사이트의 신뢰성에 관한 것입니다. 통계에 따르면 소비자의 절반 이상( 51% )이 연락하기 쉬운 회사를 신뢰합니다.
전환 중심 웹사이트에서 고객 경험을 개선하려면 방문자가 귀하의 존재를 확인할 수 있도록 이메일 주소, 전화번호, 실제 주소(또는 최소한 도시)와 함께 바닥글에 연락처 정보를 삽입하십시오. 또는 헤더에 가장 중요한 연락처를 표시하여 웹사이트 전환에 훨씬 더 좋습니다.

이러한 모든 사소한 웹 디자인 기능은 고객에게 적합한 정보를 얻는 프로세스를 단순화할 수 있습니다. 따라서 그들은 제품의 가용성을 지정하거나 배송에 걸리는 시간을 예상하기 위해 전화를 걸 수 있습니다.
이와 함께 자세한 정보, 지도, 영업 시간, 소셜 미디어 프로필 링크가 포함된 별도의 "연락처" 페이지와 FAQ 섹션을 만들어 관련 없는 문의 수를 최소화하십시오.
요약하자면
전체 화면 제품 이미지와 밝은 색상이 포함된 현대적이고 매력적인 전자 상거래 웹 디자인에 진심으로 감사드립니다. 그러나 그것들은 예술처럼 보일지 모르지만 우리가 쇼핑할 장소는 아닙니다.
판매는 중요한 전자 상거래 목표이므로 웹사이트의 모든 디자인 요소가 고객의 구매를 유도해야 합니다.
거의 항상 잠재 고객이 방문하는 첫 번째 페이지이므로 제품 페이지에 집중하세요 .
- 키워드 검색 쿼리를 기반으로 롱테일 헤드라인을 만듭니다.
- 구조화된 제품 설명에는 추가 질문이 없어야 합니다.
- 실제 크기를 보여주기 위해 제품의 "라이브 사진"을 하나 이상 만드십시오.
- 리뷰 섹션을 포함하고 고객이 피드백을 남기도록 권장합니다.
- 트리거된 이메일 마케팅 성과와 고객 경험을 개선하기 위해 위시리스트 기능을 추가하십시오.
- 관련 없는 CTA로 제품 페이지를 압도하지 마십시오.
충성도가 높은 고객에게 중요하므로 홈페이지를 관리하십시오 .
- 홈페이지에 제품 카테고리 그리드를 표시합니다.
- "최다 별표", "신규 상품" 등과 같은 매장별 카테고리를 만들고 업데이트합니다.
- 검색창에서 자동 완성 기능을 사용하세요.
- 일반 텍스트 콘텐츠에는 13-14포인트 글꼴을 사용합니다.
- 연락처 정보를 눈에 띄게 만드십시오.
가장 성공적인 웹사이트는 단순함을 추구합니다. 고객이 쉽게 웹사이트를 만들 수 있습니다.
