성공을 위한 B2B SaaS 랜딩 페이지 가이드 – 5개의 랜딩 페이지 분석
게시 됨: 2022-04-05SaaS 공간에서 고성능 랜딩 페이지를 만드는 것은 다른 산업보다 더 복잡하고 어렵습니다. 디지털 제품이기 때문에 고객이 SaaS 솔루션을 시각화하는 것은 어렵습니다. 따라서 CTA 버튼의 색상을 잘못 선택하거나 주의가 산만해지는 것과 같은 작은 실수라도 전환율을 낮출 수 있습니다.
Unbounce는 SaaS 랜딩 페이지 전환율 이 다른 산업보다 10.4% 낮다 는 사실을 발견했습니다. 잘못 디자인된 페이지를 만들어 전환 가능성을 더 줄이고 싶지는 않습니다!
SaaS 방문 페이지는 방문자가 원하는 조치를 취하도록 하기 위해 SaaS 비즈니스에서 사용하는 웹 사이트 페이지입니다. 전적으로 전환을 유도하는 데 초점을 맞춘다는 점에서 홈페이지와 다릅니다. 홈페이지에는 전환을 목표로 하는 일부 요소가 있을 수 있지만 다른 방문자 요구도 충족합니다.
이 게시물에서는 SaaS 랜딩 페이지의 주요 요소와 전환율이 높은 페이지를 디자인하는 방법에 대해 설명합니다. 또한 SaaS 회사에서 만든 5개의 우수한 랜딩 페이지를 분석하고 무엇이 이를 움직이는지 살펴보겠습니다. 마지막으로 SaaS 업계를 위한 성공적인 랜딩 페이지를 디자인하는 모범 사례를 살펴보겠습니다.
청중 이해하기
청중은 방문 페이지의 모든 측면을 알려야 합니다. 페이지를 작성할 때 고객이 누구인지 놓치지 마십시오. 방문 페이지는 레이저에 초점을 맞추고 하이퍼 페르소나를 대상으로 해야 하므로 잠재고객의 다양한 세그먼트에 대해 다른 방문 페이지를 만드십시오.
스스로에게 다음과 같은 질문을 해보세요.
- 당신의 청중은 누구입니까?
- 관객들의 애로사항은?
- 도구가 해결하는 문제는 무엇입니까?
- 청중은 문제와 해결 방법을 설명하기 위해 어떤 단어를 사용할까요?
- SaaS 제품의 어느 부분을 강조해야 합니까?
청중이 무엇을 원하는지 더 잘 예측할수록 랜딩 페이지에서 전환하도록 더 쉽게 설득할 수 있습니다. 예를 들어 무료 평가판 등록, 데모 예약, 웨비나 등록 또는 연락처 정보 공유를 통해 맞춤형 견적을 받을 수 있습니다.
마찰 지점 해결
SaaS 랜딩 페이지는 방문자가 원하는 조치를 최대한 쉽게 취할 수 있도록 하는 "설득 페이지"여야 합니다. B2B SaaS 공간의 마찰 지점에 대해 생각하고 이를 줄이기 위해 노력하십시오.
고려해야 할 질문(마찰점):
- 웹사이트가 내 문제와 관련이 있습니까?
- 믿을 수 있는 회사인가요?
- 회사는 대안과 어떻게 비교합니까?
- 제품의 가치가 비용을 정당화합니까?
- 제품을 사용하는 다른 사람들의 경험은 무엇입니까?
- 조치를 취하기에 제품에 대한 충분한 정보가 있습니까?
다음으로, SaaS 랜딩 페이지의 다양한 요소에서 이러한 마찰 지점을 해결하십시오.

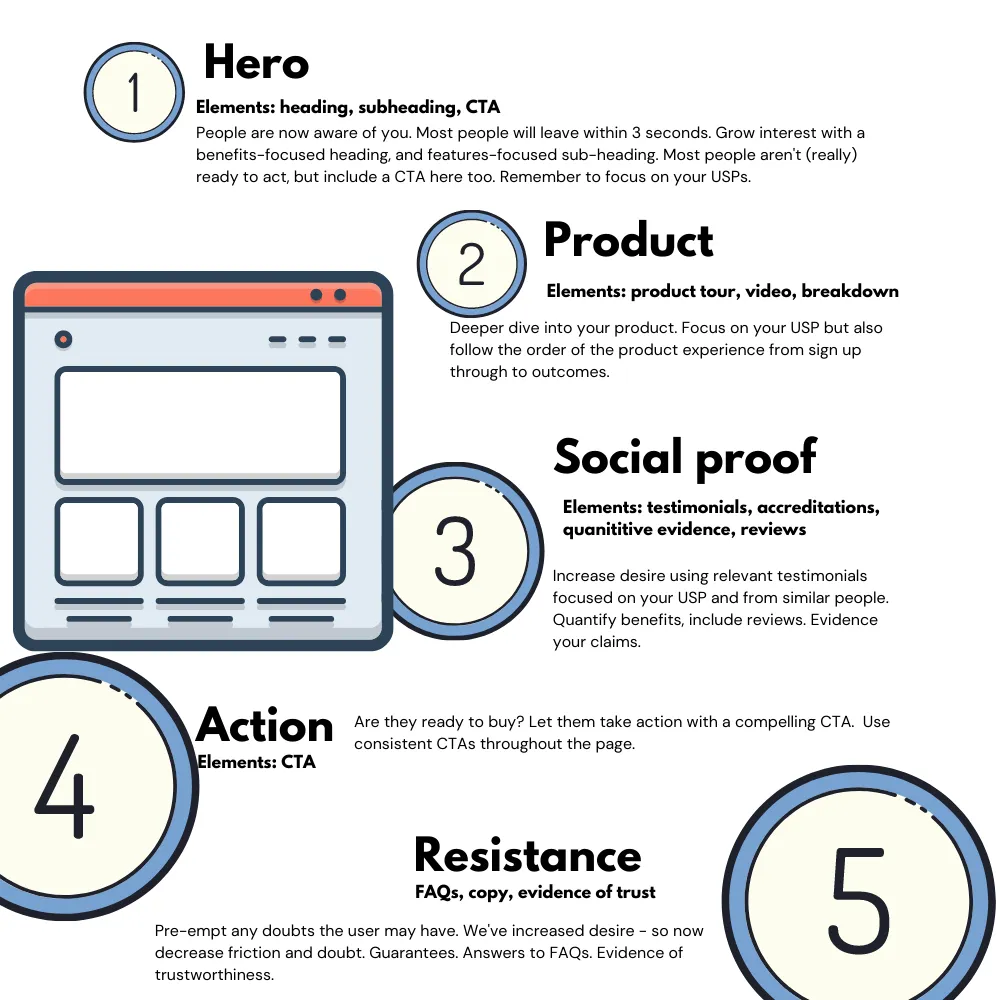
B2B SaaS 랜딩 페이지의 핵심 요소
1. 헤드라인
헤드라인은 방문자가 귀하의 제안을 더 자세히 살펴보도록 유도하는 데 가장 중요한 요소입니다. 그 목적은 방문자에게 계속해서 읽거나 원하는 조치를 취하는 것이 가치가 있다고 확신시키는 것입니다. 기본적으로 그들이 왜 신경을 써야 합니까?
부제목은 사용자에게 혜택에 대한 추가 정보를 제공하여 헤드라인을 지원합니다.
헤드라인은 구체적이고 명확하고 설득력이 있어야 하며 가능한 한 영향력을 행사할 수 있는 수치를 사용해야 합니다. 방문자 문제에 대한 최상의 솔루션인 이유를 간단히 설명하십시오. 고객이 불만 사항을 설명하는 데 사용하는 단어와 구문을 사용합니다.
2. 제안
제안은 방문 페이지가 존재하는 이유인 클릭 유도문안(CTA)입니다. 방문자가 연락처 정보를 공유할 수 있을 만큼 충분히 가치가 있어야 합니다.
제안의 틀을 잡기 위해 다음과 같이 자문해 보십시오. 청중은 이를 통해 무엇을 얻을 수 있을까요? 왜 그들이 개종해야 합니까?
제안의 예는 다음과 같습니다.
- 무료 대화형 도구/계산기
- 업계 전문가가 제공하는 무료 eBook, 백서 또는 가이드
- 템플릿
- 업계/솔루션 카테고리 전문가와 무료 상담
제목, 부제목, 배경 이미지(있는 경우) 및 기본 CTA가 영웅 섹션을 구성합니다.
3. 전환 포인트
방문자가 전환하도록 하는 데 마찰을 최대한 줄여야 합니다. 최소한의 정보(보통 이름과 이메일 주소)를 수집하는 짧은 양식을 만드십시오.
기본 양식으로 다시 연결되는 CTA 버튼을 방문 페이지 전체에 포함합니다. 방문자가 완료하기를 원하는 양식으로 방문자를 안내하여 전환을 증가시킵니다.
또한 사용자 여정의 여러 단계에 있는 방문자는 CTA에 동일한 방식으로 응답하지 않습니다. 예를 들어 인식 단계의 방문자는 데모를 예약하지 않습니다. 무료 체크리스트, 템플릿 또는 다운로드할 eBook과 같은 방문 페이지의 다른 섹션에서 위험도가 낮은 제안을 제공하는 것을 고려하십시오.
탐색경로 기술을 사용하여 비개인적인 자격(산업, 회사) 질문을 먼저 하여 방문자의 신뢰를 얻으십시오. 일단 얼음이 깨지면 연락처 정보를 더 기꺼이 공유할 것입니다.
4. 사회적 증거
사회적 증거는 제품을 사용하는 고객의 경험을 공유하여 방문자의 신뢰를 생성하는 것입니다. 입소문과 평가는 사회적 증거의 강력한 예입니다. 잘 알려진 출판물의 언론 보도도 신뢰성을 더합니다.
이상적으로는 직책 및 업종이 있는 고객의 평가를 대상 고객의 평가와 일치시킬 수 있습니다.
다음 팁을 고려하십시오.
- 평가, 인터뷰 및 사례 연구에서 고객 인용문을 사용하십시오.
- G2 및 Capterra와 같은 타사 리뷰 사이트를 채굴하십시오.
- 고객의 실제 사진과 직함, 회사 이름 및 산업을 사용하여 신뢰성을 추가하십시오.
- 유명 고객의 로고를 활용하여 신뢰도를 높이십시오.
- 제품 사용 사례의 범위를 보여주는 클라이언트 목록을 표시합니다.
5. 예시/우리를 선택해야 하는 이유 섹션
SaaS 제품의 시각적 표현은 텍스트 블록보다 더 많은 영향을 미칩니다. 제품이 무엇을 할 수 있는지 보여주기 위해 다음 방법을 고려하십시오.
- 프로세스의 화면 녹화를 GIF로 변환합니다.
- 제품 인터페이스의 스크린샷을 모형에 넣습니다.
- 경쟁상의 이유로 스크린샷을 표시할 수 없는 경우 제품의 일러스트레이션을 만듭니다.
- 주요 기능을 강조 표시하는 경쟁자 또는 여러 경쟁자와 비교 테이블을 작성하십시오.
일부 랜딩 페이지에는 6-8개의 질문이 있는 FAQ 섹션이 있어 남아 있는 의심을 없애고 이해를 강화할 수 있습니다. 페이지 맨 아래까지 머물렀던 방문자는 구매 의도가 더 많기 때문에 질문에서 다음 주제를 다룰 수 있습니다.
- 지불 일정 및 추가 수수료(있는 경우)
- 온보딩 프로세스
- 제품 기능 지원
많은 양의 트래픽이 모바일 장치에서 발생하므로 방문자가 방대한 양의 텍스트를 읽는 대신 관심 있는 질문을 클릭할 수 있도록 아코디언 기능을 사용하는 것이 좋습니다.
이제 SaaS 랜딩 페이지의 실제 예를 살펴보고 이러한 요소가 어떻게 실행되는지 살펴보겠습니다.
고성능 B2B Saas 랜딩 페이지의 5가지 예
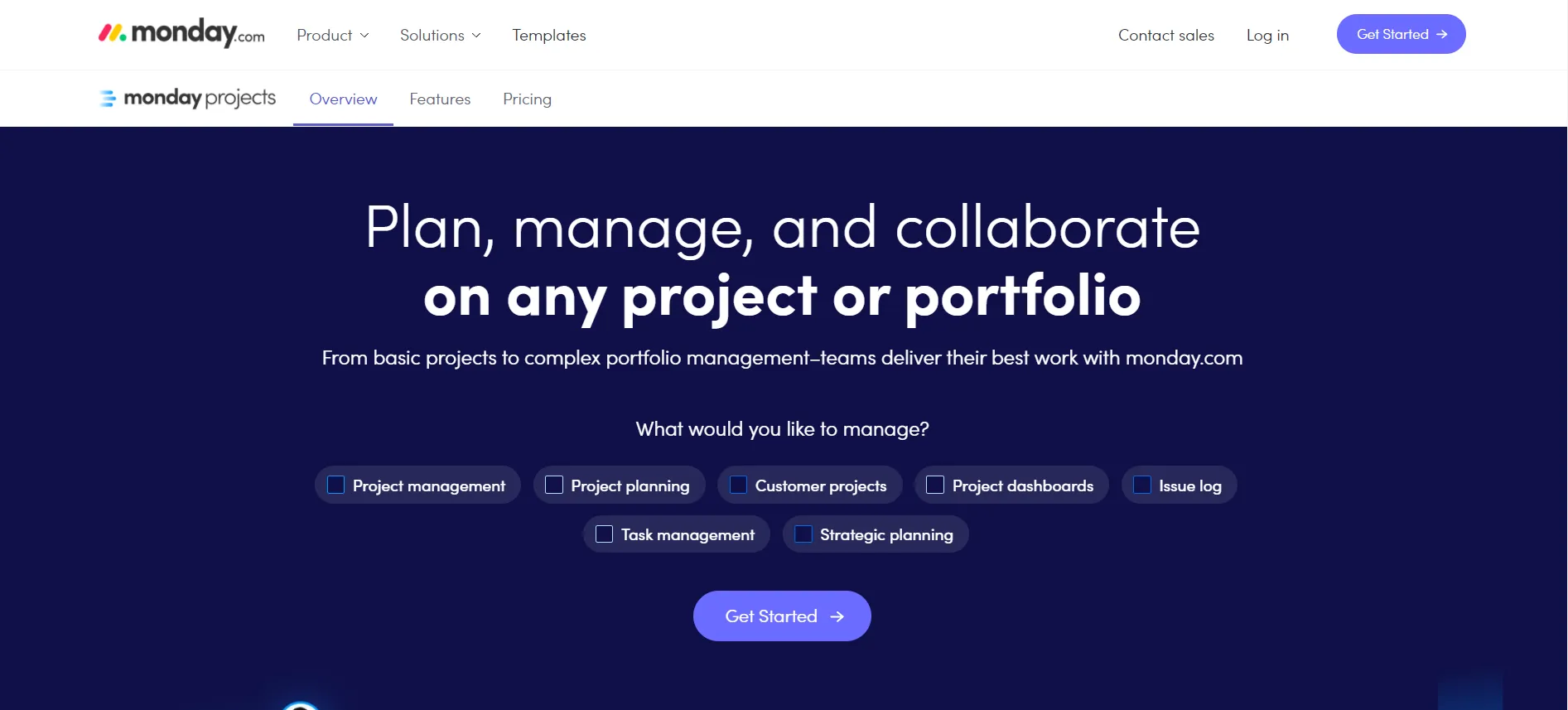
1. 먼데이닷컴
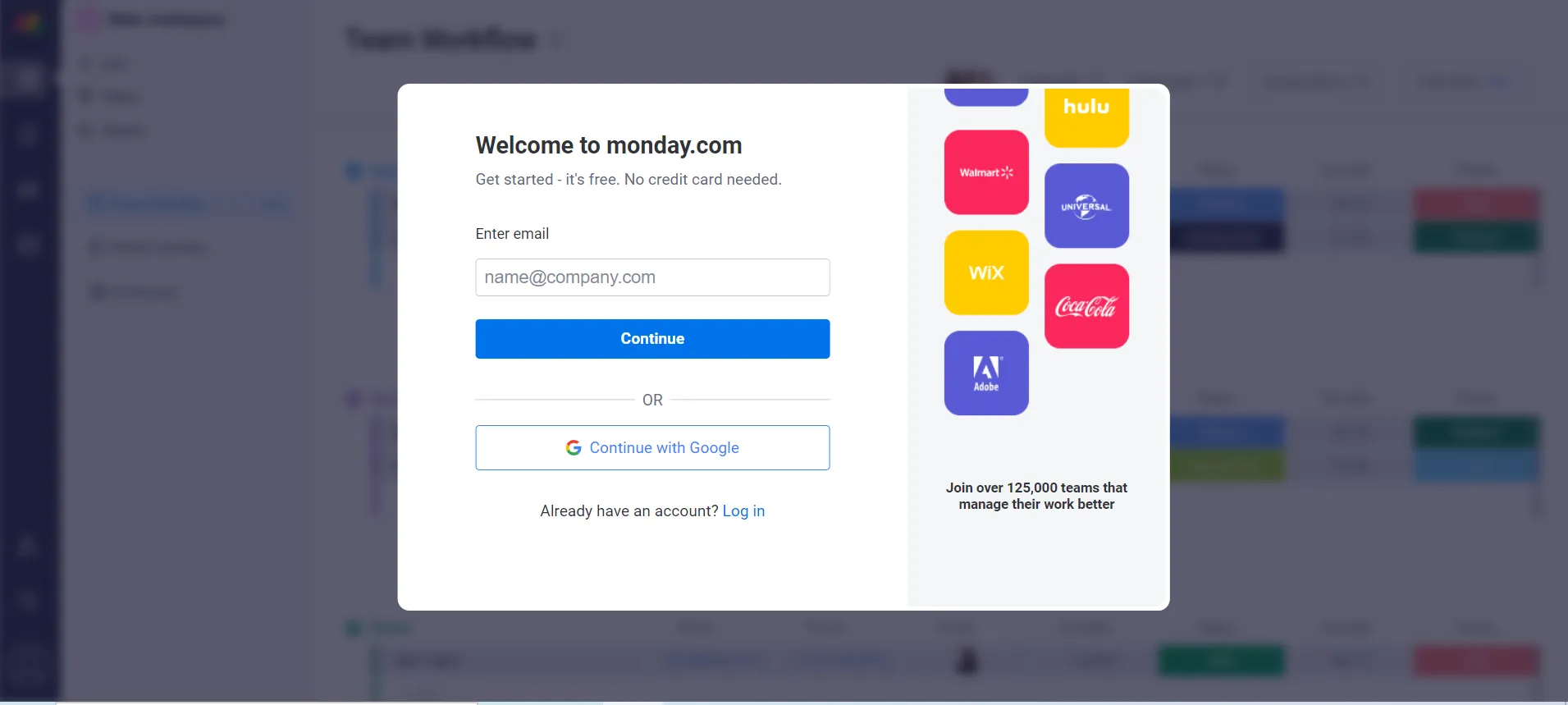
프로젝트 관리 소프트웨어인 Monday.com은 이동 경로 기술을 사용하여 이 방문 페이지 의 방문자에게 정보를 제공합니다 . 이메일 주소와 전화번호와 같은 공격적인 질문을 하는 대신 위협이 적은 질문을 먼저 함으로써 신뢰를 얻으려고 시도합니다. 작업 관리 시스템에서 수행하는 것과 유사한 확인란을 선택할 수 있는 대화형 인터페이스를 제공합니다.

응답을 제공하면 이메일 주소를 묻는 양식으로 연결됩니다. 여기서 흥미로운 점은 Monday.com이 백그라운드에서 소프트웨어를 엿볼 수 있어 가입 동기를 부여한다는 것입니다.

또 다른 흥미로운 측면은 페이지 상단에 강조 표시된 고객 지원 섹션입니다. 구매 의도가 더 많은 방문자는 연락처 정보를 찾을 필요 없이 회사에 빠르게 연락할 수 있습니다.
방문 페이지를 아래로 스크롤하면 전환 가능성을 높이는 다른 요소가 표시됩니다.
- 실행 중인 솔루션의 시각적 표현
- 제품 샷과 함께 더 넓은 기능을 보여줍니다.
- 비디오 평가와 함께 고객 견적
- 서비스를 받은 고객 수 및 회사 로고
- 추가 CTA인 "Try template"을 통해 소프트웨어를 맛볼 수 있습니다(이메일 주소 대신).
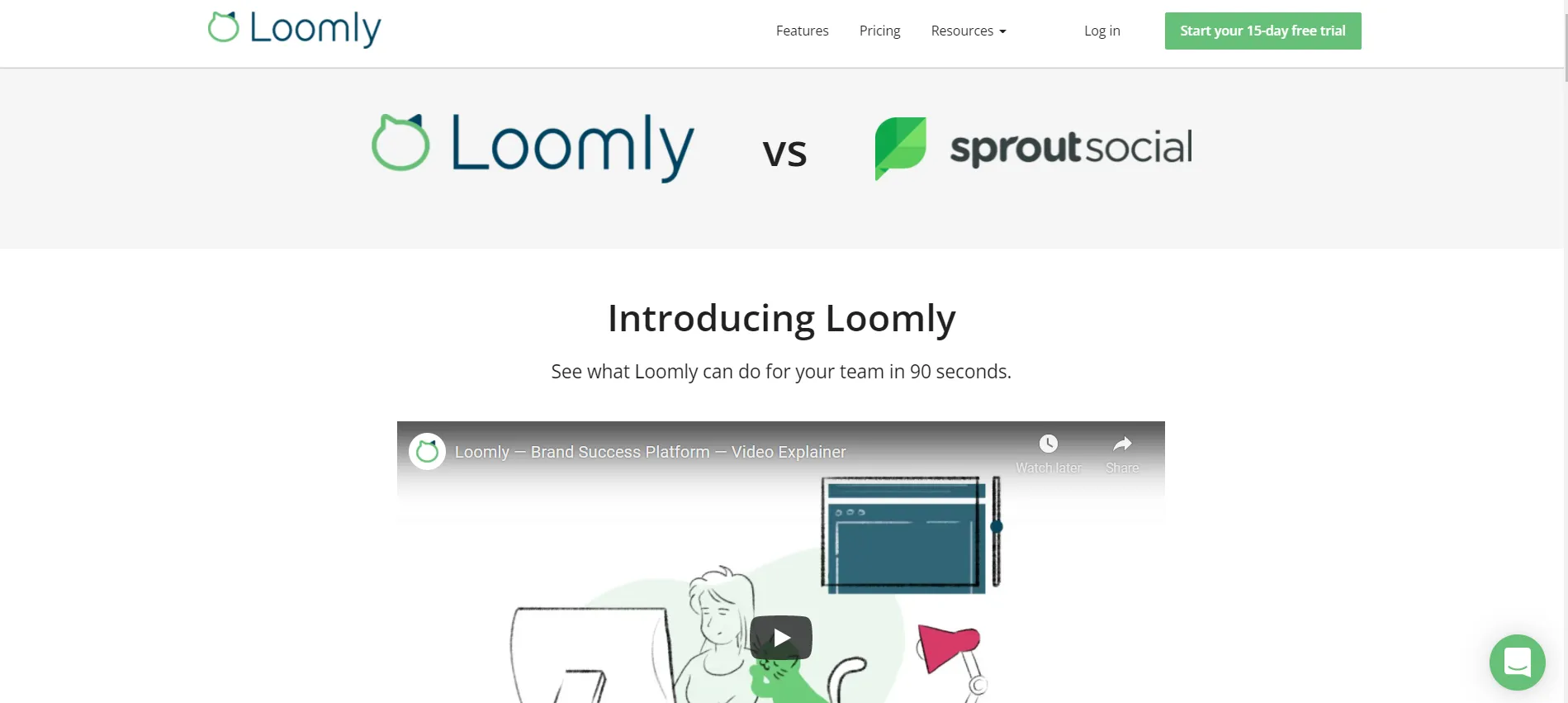
2. 룸리
Loomly는 Sprout Social 대안으로 스스로를 홍보하는 이 랜딩 페이지 와 함께 경정맥을 위한 소셜 미디어 관리 플랫폼입니다. 이 랜딩 페이지에서 "소셜 미디어 일정 도구"의 최고 경쟁자를 직접 호출합니다.


설명 비디오가 Loomly를 선택해야 하는 이유를 보여주기 위해 재생 시간(90초)에 대한 정확한 정보와 함께 전면 중앙에 있습니다.
CTA는 "무료 평가판 시작" 대신 "15일 평가판 시작"과 같은 정확한 숫자도 사용합니다.
연구 에 따르면 데이터를 표시할 때 정확한 값을 사용하면 더 많은 신뢰와 확신이 생깁니다.
접힌 부분 바로 아래에 Loomly는 올인원 도구로서의 위치를 두 문장으로 명확하게 보여줍니다. Loomly는 "소셜 참여 플랫폼"인 Sprout Social과 비교하여 스스로를 "콘텐츠 관리 솔루션"이라고 부릅니다.
더 아래로, Loomly는 두 가지 비교 표를 제시합니다. 하나는 경쟁자보다 더 많은 기능을 제공하는 방법을 보여주고 다른 하나는 비용 효율성을 강조합니다. 둘 다 Loomly의 가치를 지지하는 강력한 시각적 주장입니다.
또한 Loomly의 브랜드 색상인 녹색을 영리하게 사용하여 기능과 이점을 부각시켰습니다. 경쟁사의 이름과 로고(페이지 상단)에 대한 언급에도 불구하고 가장 먼저 떠오르는 것은 Loomly의 제품입니다.
3. 쇼피파이
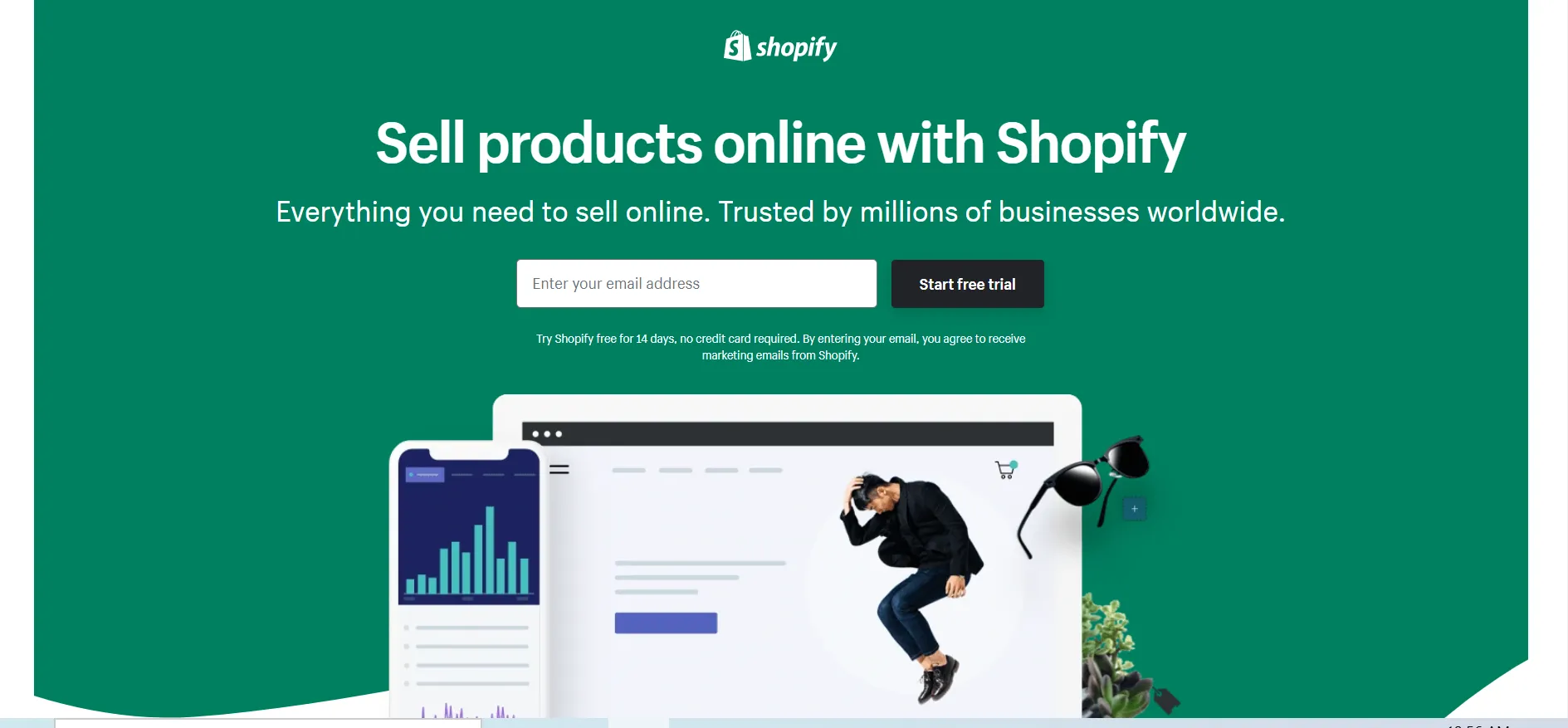
Shopify의 깔끔하고 미니멀한 랜딩 페이지는 방해 요소를 최소화하도록 설계되었습니다. 방문자의 관심이 CTA에서 멀어지는 것을 방지하기 위해 이미지조차도 기본적으로 축소되었습니다.

이미지의 천재성은 매우 단순화되었지만 여전히 Shopify에 대한 정보를 전달한다는 것입니다. 휴대폰 이미지는 모바일 지원 및 분석을 나타내는 반면 랩톱 이미지는 단순하고 기능적인 매장을 나타냅니다.
Loomly와 마찬가지로 Shopify는 "14일 동안 Shopify를 무료로 사용해 보세요."라는 특정 수치를 사용합니다.

스크롤 없이 볼 수 있는 부분에 3개의 카피 블록만 사용했음에도 Shopify는 포괄적으로 홍보할 수 있습니다. 그것은 청중의 깊은 이해를 보여줍니다.
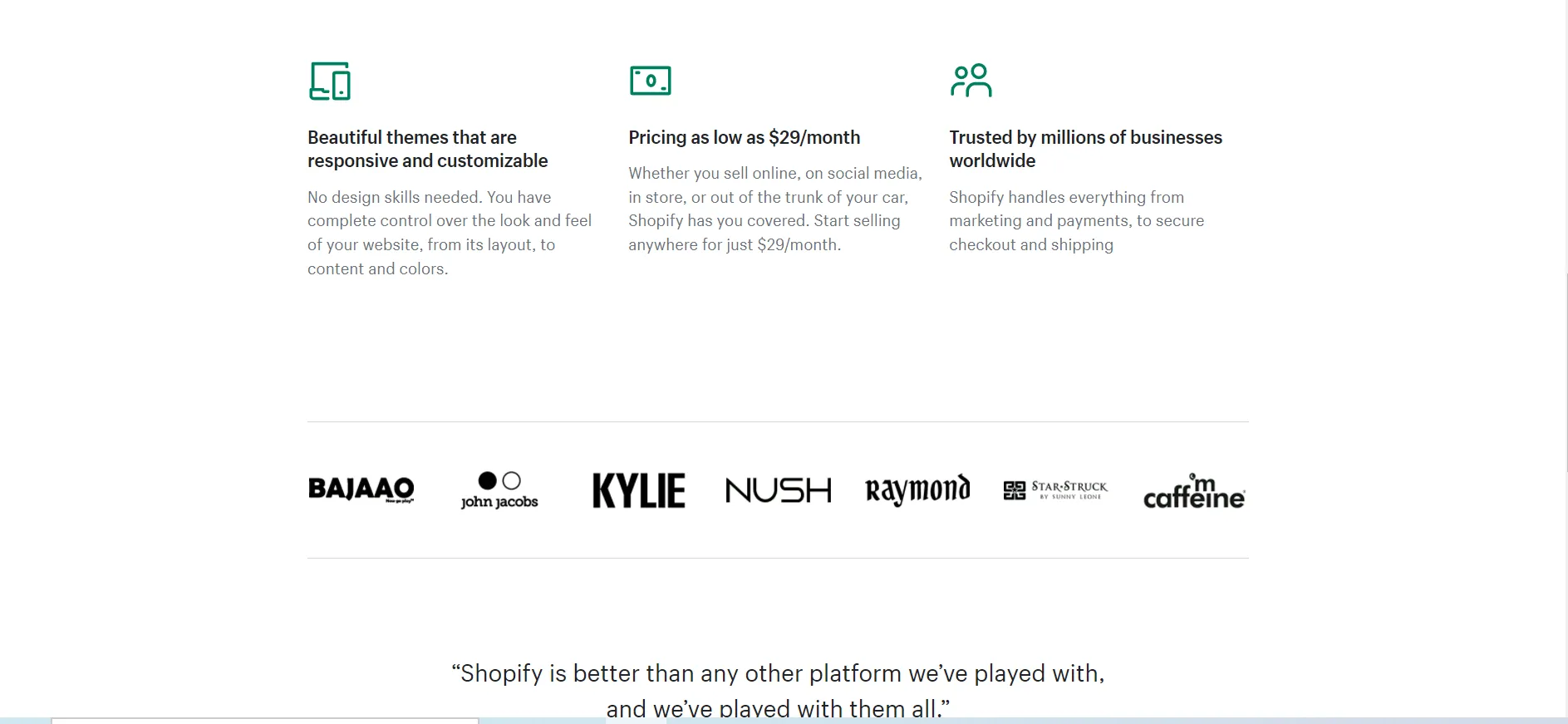
- 첫 번째 블록에서는 매력적이고 사용자 정의 가능한 레이아웃을 만드는 방법에 대해 설명합니다.
- 두 번째는 잠재적인 상점 소유자에게 관련 비용에 대한 아이디어를 제공하는 사전 가격 책정에 대해 이야기합니다. 이는 구매 결정의 주요 요소입니다.
- 세 번째 블록은 일반적인 문제를 해결하고 Shopify가 마케팅, 체크아웃, 결제 및 배송을 포함한 판매의 모든 측면을 처리한다고 알려줍니다.
마지막으로 Shopify는 이 방문 페이지에서 상단과 하단에 각각 다른 색상의 CTA 2개를 사용하여 방문자에게 클릭 한 번으로 무료 평가판을 사용할 수 있음을 상기시킵니다.
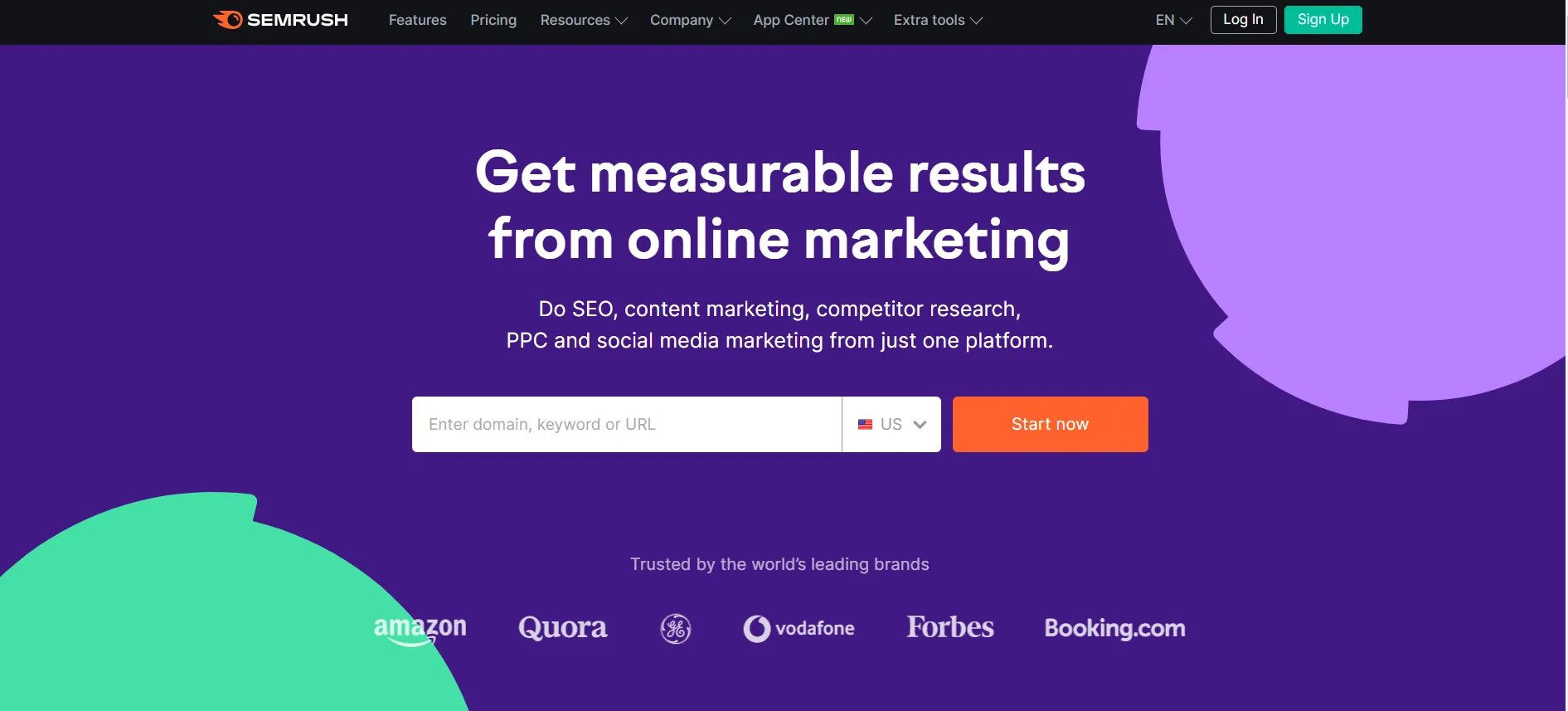
4. 샘러쉬
SEMrush는 최고의 SEO 플랫폼입니다. 이 방문 페이지 는 도메인, 키워드 또는 URL을 입력하고 SEO를 위해 분석할 수 있는 "사용해 보기" 기능을 중심으로 이루어집니다.

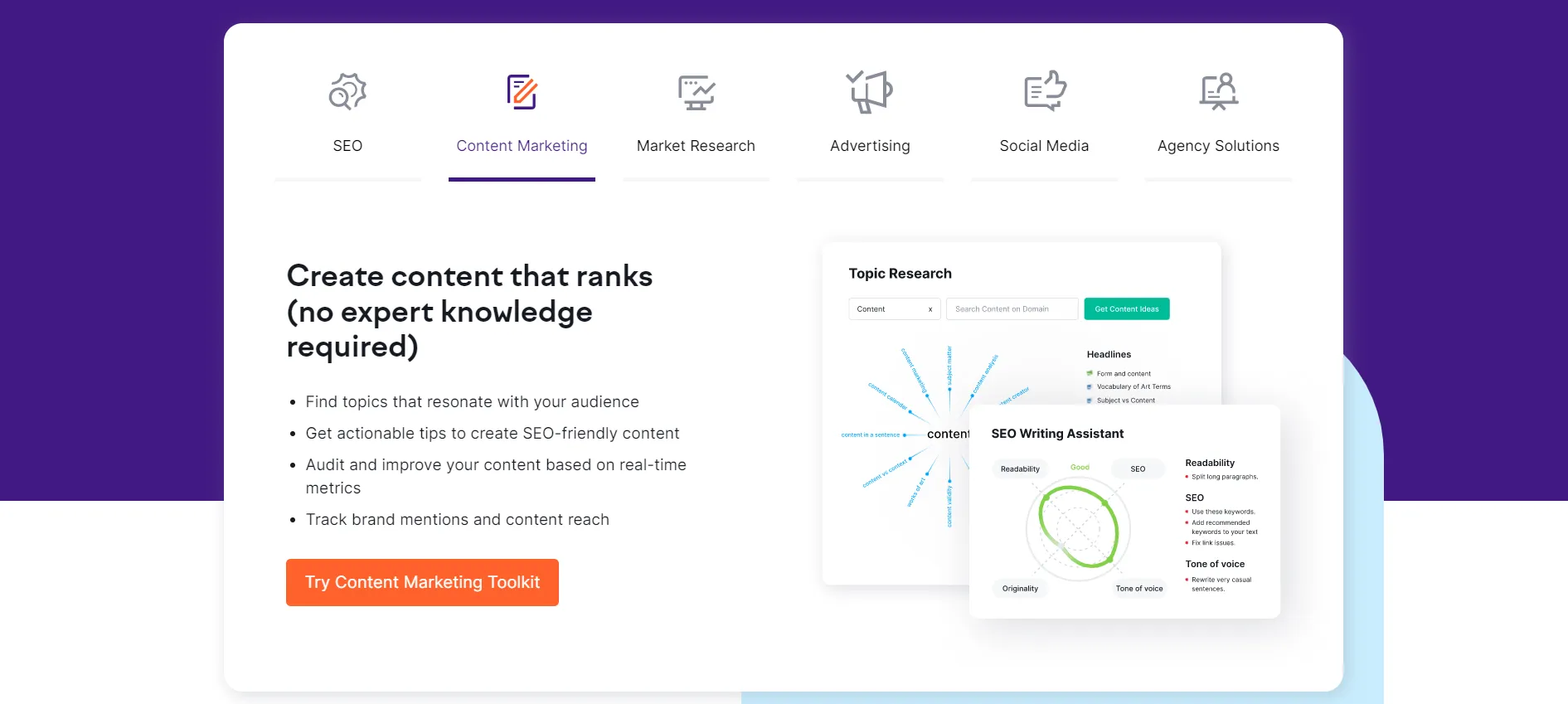
스크롤 없이 볼 수 있는 SEMrush는 정보 압도를 피하기 위해 다양한 탭에 도구 모음을 소개합니다. 너무 많은 정보나 끊어지지 않은 텍스트 블록은 방문자를 혼란스럽게 만들고 이탈하게 만듭니다.

각 탭에는 고객 견적과 함께 무료 평가판 양식으로 연결되는 실행 가능한 CTA가 있습니다. 그러나 플랫폼의 여러 이점을 강조하기 위해 각 CTA가 다릅니다.
이 방문 페이지의 다른 훌륭한 요소는 다음과 같습니다.
- 제3자 리뷰 사이트 G2의 고객 후기입니다.
- SEMrush를 사용하는 Fortune 500대 기업의 사용자 수, 수상 및 비율을 보여줍니다.
- CEO의 얼굴이 담긴 유머러스한 브랜드 보이스.
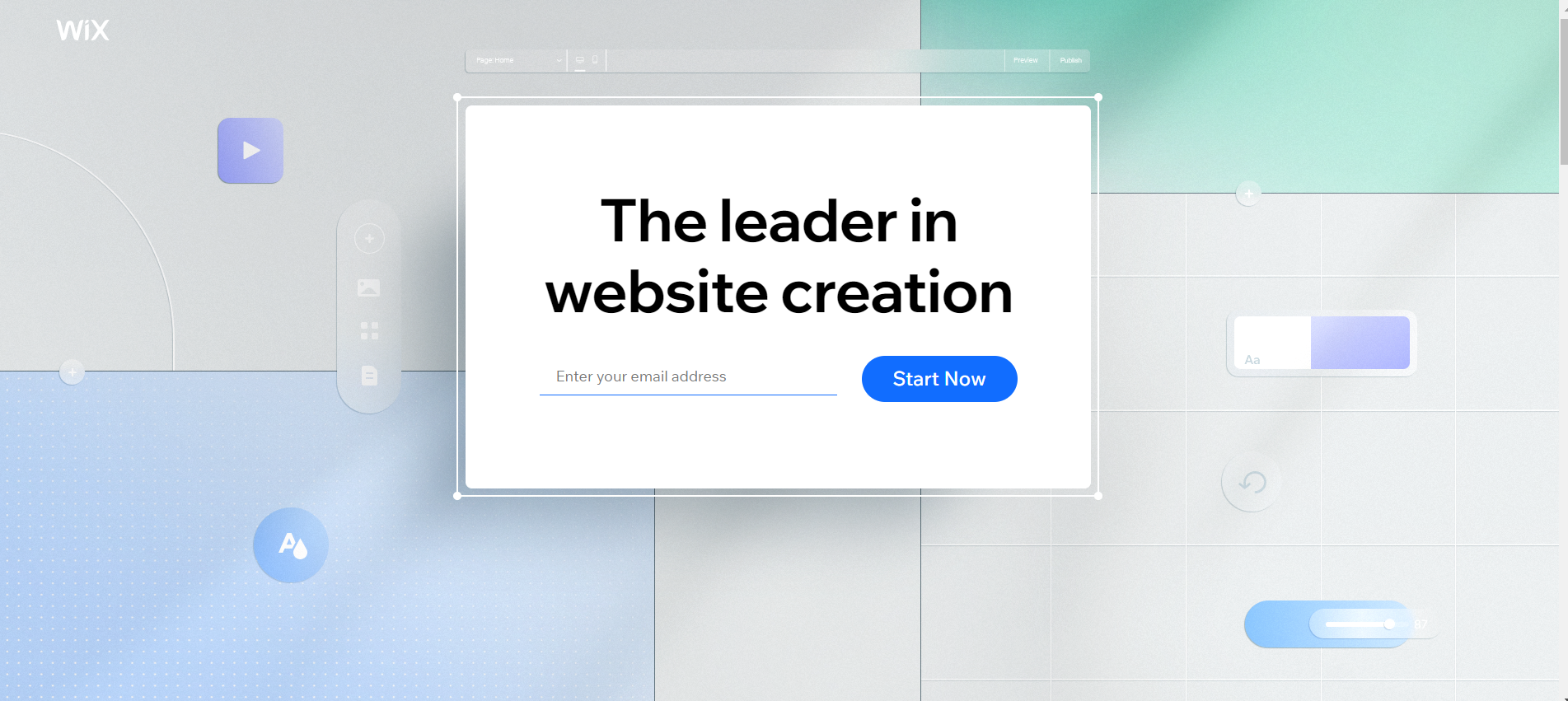
5. 윅스
웹사이트 구축 도구인 Wix는 이 방문 페이지 를 통해 웹사이트 제작 틈새 시장에서 최고의 지위를 강조합니다 . 이 아이디어는 방문자에게 플랫폼으로 웹사이트 구축을 시작하는 것이 얼마나 쉬운지 알려주는 것입니다. Wix의 에디터 인터페이스를 강조하는 맨 배경은 다른 텍스트나 이미지 없이 CTA에 초점을 맞춥니다.

아래로 스크롤하면 플랫폼의 광범위한 기능이 세 섹션으로 전달되는 동안 미니멀한 톤이 유지됩니다. 각 섹션은 CTA 버튼을 반복하여 놓치기 어렵습니다.
- 첫 번째 섹션에서는 사용자 정의 기능, 모바일 응답성 및 간편한 드래그 앤 드롭 편집기에 대해 설명합니다.
- 두 번째 섹션에서는 블로그, 매장 또는 개인 브랜딩 웹사이트 로 사용되는 플랫폼의 올인원 기능을 강조합니다 .
- 세 번째 섹션에서는 플랫폼이 SEO , 유료 광고 및 이메일 마케팅을 지원하는 방법을 설명합니다.
Wix는 판매 피치를 아예 생략하고 랜딩 페이지 디자인이 스스로 말하게 합니다. 전반적인 인상은 Wix가 사용하기 간단하고 효과적이라는 것입니다.
SaaS 랜딩 페이지 모범 사례
방문 페이지의 여러 요소를 A/B 테스트하여 잠재고객에게 가장 적합한 요소를 확인하는 것이 좋지만 다음은 몇 가지 권장사항입니다.
무료 평가판 장려
SaaS 제품 판매의 과제는 고객이 이전에 사용하지 않은 소프트웨어에 대한 구독 플랜을 구매하도록 하는 것입니다. 당연히 기업은 약속을 지키지 못할 수도 있는 도구에 예산을 지출하는 데 신중을 기합니다.
"지금 구매" 버튼 대신 무료 평가판 가입 양식을 홍보하면 전환율이 증가하는 경향이 있습니다. 신용 카드 요구 사항이 없는 무료 평가판의 평균 전환율은 8-10%인 반면 신용 카드 요구 사항이 있는 무료 평가판의 평균 전환율은 25%입니다.
쉽게 변환
좋은 SaaS 랜딩 페이지의 목표는 마찰을 최대한 줄이는 것입니다. 방문자는 양식을 작성하거나 데모에 등록하기 위해 다른 페이지를 클릭할 필요가 없습니다.
영웅 섹션(헤더, 하위 헤더)은 방문자의 관심을 끌기 위한 것입니다. 완료되면 반송되기 전에 원활한 경험을 통해 이를 활용해야 합니다.
동영상 추가
동영상은 방문 페이지의 참여를 늘리고 동영상의 길이와 방문자가 동영상을 보고 무엇을 얻을 수 있는지 강조하는 데 도움이 됩니다.
비디오를 사용하여 제품 또는 서비스를 선보이거나 고객이 경험에 대해 이야기하는 모습을 포착할 수 있습니다.
60~90초 정도의 짧은 동영상이 더 효과적입니다. 비디오가 길수록 파일이 무거워지며 페이지 로드 시간과 사용자 경험에 영향을 줍니다.
CTA 버튼을 항상 표시
CTA 버튼은 랜딩 페이지에서 가장 중요한 요소 중 하나입니다. 방문자는 몇 초 동안 스크롤한 후가 아니라 원할 때마다 CTA 버튼을 보고 클릭할 수 있어야 합니다. 일부 SaaS 회사는 CTA 버튼이 항상 보이도록 상단 표시줄을 부착합니다. 다른 페이지는 페이지의 각 섹션 뒤에 CTA 버튼을 배치합니다. 일부는 상단에 하나의 CTA 버튼이 있고 하단에 다른 버튼이 있는 방문 페이지를 예약합니다.
페이지에서 둘 이상의 CTA를 사용하는 것은 권장되지 않지만 일부 SaaS 회사는 별도의 CTA 버튼을 통해 여러 제품을 강조 표시하는 것이 유용하다고 생각합니다.
양식 필드 제한
양식 필드에 대한 보편적인 규칙은 필요한 정보만 수집하여 가능한 한 짧게 유지하는 것입니다. 이는 이메일 주소가 충분한 경우에만 요청한다는 것을 의미합니다. 후속 이메일이나 데모 중에 더 자세한 정보를 수집할 수 있습니다.
방문자는 다양한 수단(쿠키, 팝업)을 통해 온라인상에서 자신의 개인 정보에 대한 폭격을 받고 있으며, 그렇게 해야 할 부득이한 사유가 없는 한 정보 공유를 경계합니다. 양식을 완성하도록 하면 얼음이 깨지고 더 많은 의사소통을 하기가 더 쉽습니다.
결론
고성능 랜딩 페이지를 만드는 핵심은 어떤 요소가 더 많은 전환을 유도하는지 확인하기 위해 끊임없이 실험하는 것입니다. Wix, Unbounce 또는 Instapage와 같은 랜딩 페이지 빌더를 사용하면 개발자 개입 없이 테스트를 수행할 수 있습니다.
방문 페이지의 핵심 요소를 전략적으로 배치하여 방문자에게 명확하게 제안할 수 있도록 하십시오. SaaS 랜딩 페이지에 사용되는 기존 디자인 패턴에 가깝게 유지함으로써 방문자가 익숙하므로 마찰을 다시 줄일 수 있습니다.
이미지 출처 – 로스트 마이 랜딩 페이지
