기본 프로젝트 설정 | 초보자를 위한 Figma #3
게시 됨: 2022-09-02이 기사에서는 Figma의 기본 프로젝트 설정에 대해 논의할 것입니다. 이는 디자인을 시작하기 전에 알아야 할 모든 것입니다. 프레임, 레이아웃 격자 및 눈금자가 무엇인지 설명하겠습니다. 자세히 알아보려면 계속 읽어보세요.
Figma의 기본 프로젝트 설정 – 목차:
- 프레임
- 레이아웃 그리드
- 통치자
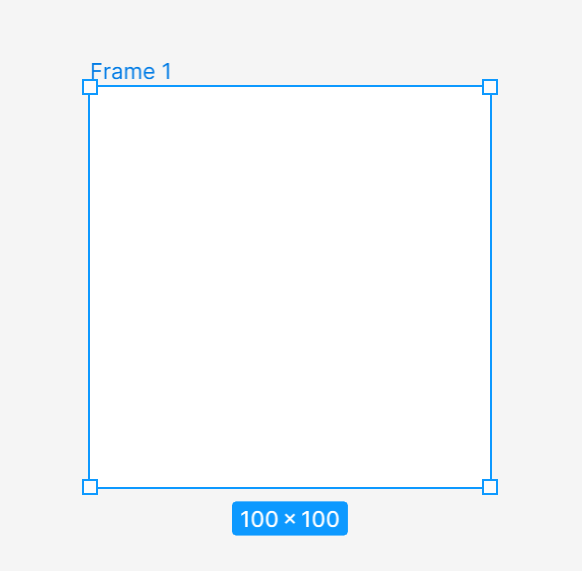
- 캔버스를 클릭하여 100×100 치수의 기본 프레임을 만듭니다.
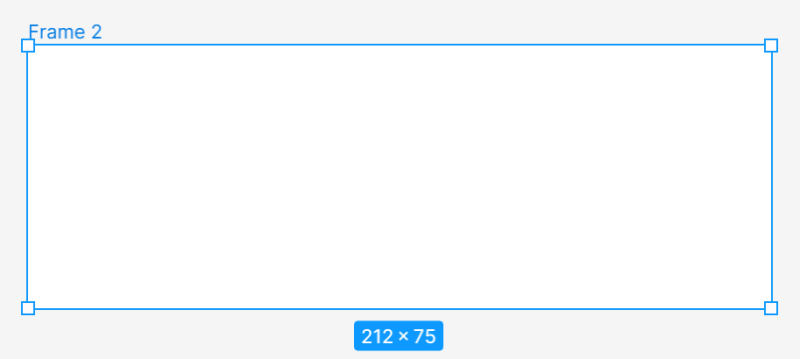
- 캔버스에서 클릭하고 드래그하여 사용자 정의 치수로 프레임 생성
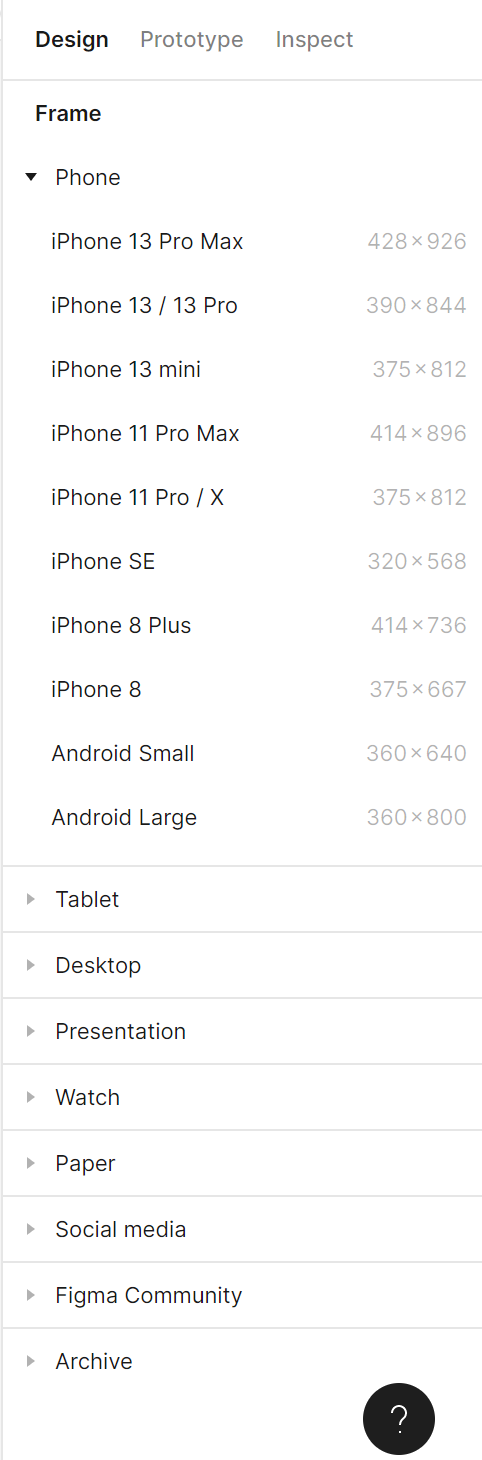
- 오른쪽 사이드바의 드롭다운을 사용하여 프레임 사전 설정 선택
- 로그인 화면(로그인)
- 홈페이지(홈)
- 제품 방문 페이지(제품)
- 디자인을 시작하기 전에도 그리드 보기를 활성화하고 미리 만들어진 그리드 레이아웃(라이브러리에 있는 경우)을 사용하거나 직접 만들 수 있습니다.
- 먼저 디자인 생성을 시작하고 나중에 디자인된 요소를 기반으로 그리드를 설정할 수도 있습니다.
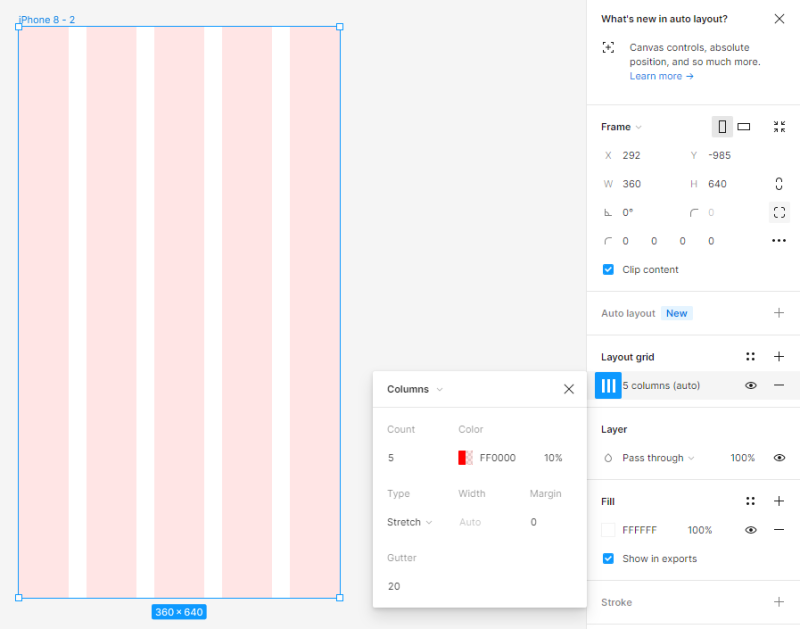
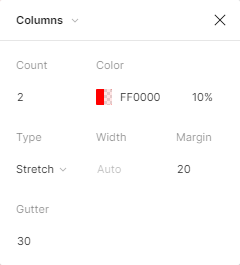
- 카운트 2(열 수)
- 여백 20(화면 가장자리에서 열의 거리)
- 거터 30(기둥 사이의 거리)
- 피그마 소개
- Figma 인터페이스 – 기본 정보
- Figma의 기본 프로젝트 설정
- Figma에서 모양을 만드는 방법은 무엇입니까?
- Figma의 타이포그래피
- Figma의 라이브러리
- Figma에서 프로토타이핑하기
- Figma의 협업 도구
- 최고의 Figma 플러그인
- Figma를 사용하는 방법? 3가지 특이한 방법
Figma의 기본 프로젝트 설정
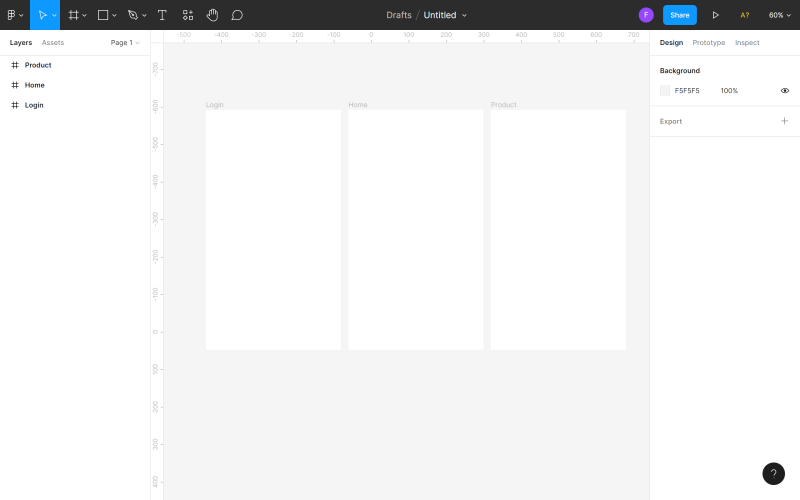
먼저 디자인을 만들 캔버스 영역을 선택해야 합니다. 이것이 바로 프레임 도구가 필요한 것입니다. 도구 모음에서 찾을 수 있습니다. 프레임 도구를 활성화한 후 프레임을 만드는 몇 가지 옵션이 있습니다.



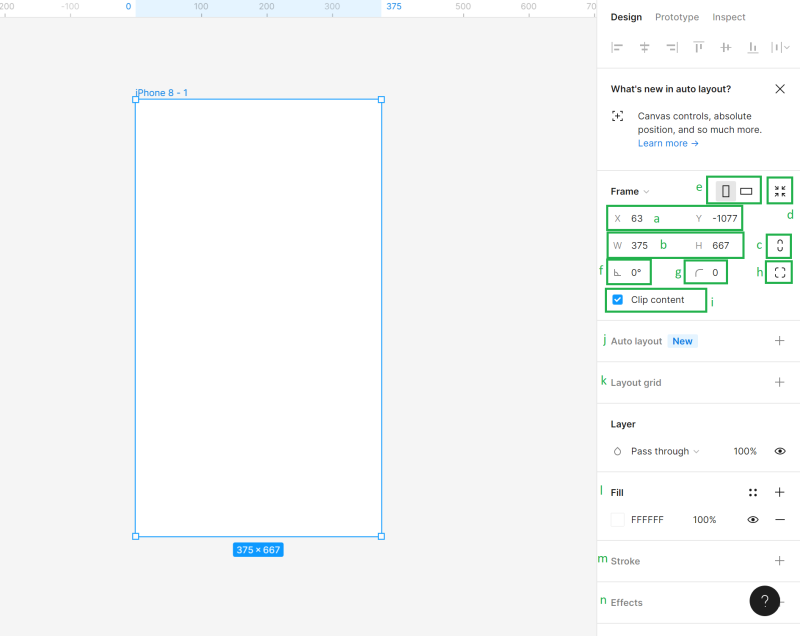
프레임을 추가하고 선택한 후 속성 패널에서 액세스할 수 있습니다.

a) 캔버스 위치 (X 및 Y) – 여기에서 가로(X) 및 세로(Y) 축에서 캔버스의 프레임 위치를 지정할 수 있습니다.
b) 개체의 치수 (너비 및 높이) – 여기에서 프레임의 크기를 변경할 수 있습니다.
c) 비율 제한 – 크기를 조정할 때 프레임의 비율을 유지할 수 있습니다. 이렇게 하면 프레임의 높이나 너비를 변경할 수 있으며 두 번째 매개변수가 자동으로 조정됩니다.
d) 크기에 맞게 크기 조정 – 이 기능을 사용하면 내용에 맞게 프레임 크기를 조정할 수 있습니다.
유용한 팁: 프레임의 크기를 수동으로 변경할 수도 있습니다. 프레임의 가장자리나 모서리를 잡은 다음(커서가 검은색 이중 화살표로 바뀝니다) 드래그하여 원하는 크기를 얻으십시오.
e) 세로 및 가로 - 여기에서 프레임의 방향을 세로 또는 가로로 변경할 수 있습니다.
f) 회전 - 프레임의 각도를 조정할 수 있습니다.
g) 모서리 반경 – 이 기능 덕분에 프레임 모서리를 둥글게 만들어 부드러운 가장자리를 만들 수 있습니다.
h) 독립 코너 – 독립 코너 설정을 통해 각 코너의 코너 반경을 조정할 수 있습니다.
i) 콘텐츠 자르기 – 프레임 경계를 넘어 확장되는 모든 개체를 숨길 수 있습니다.
j) 자동 레이아웃 – 반응형 프레임을 만들 수 있습니다.
k) 레이아웃 그리드 – 이 기능은 구조화된 사용자 인터페이스를 만드는 데 도움이 됩니다.
l) 채우기 – 이 옵션을 사용하면 프레임을 색상, 그라디언트 또는 사진으로 채울 수 있습니다.
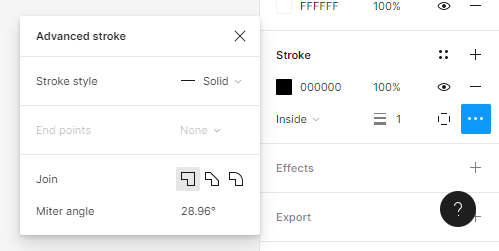
m) 획 - 프레임에 획을 추가하는 데 도움이 됩니다. 줄임표 아이콘 아래에 있는 고급 획 설정을 사용할 수도 있습니다.

n) 효과 – 여기에서 프레임에 그림자 또는 흐림을 추가할 수 있습니다. 효과 설정 아이콘을 클릭하여 그림자의 설정을 조정합니다.

o) 내보내기 – 여기에서 프레임을 PNG, JPG, SVG 및 PDF 형식으로 내보낼 수 있습니다.

캔버스의 각 프레임 위에 해당 이름이 표시됩니다. 변경하려면 두 번 클릭하십시오. 내용과 함께 프레임을 복사하여 원하는 만큼 캔버스에 붙여넣을 수 있습니다.
Task.3.1 프레임의 올바른 크기를 선택하여 프로젝트 작업을 시작합니다.
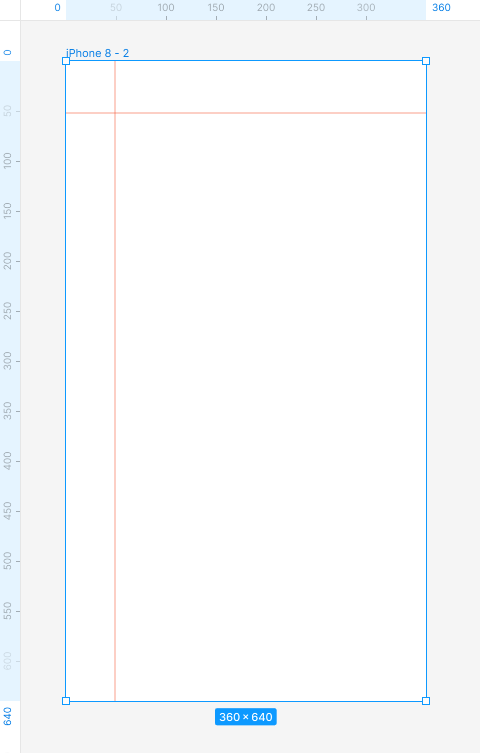
유용한 팁: 프레임의 크기를 모르는 경우 가장 널리 사용되는 화면 크기 중 하나를 사용하는 것이 좋습니다. 자세한 내용은 https://gs.statcounter.com/screen-resolution-stats로 이동하세요.이 튜토리얼에서는 전자상거래 모바일 앱을 디자인할 것이므로 스마트폰에서 가장 자주 사용되는 해상도 중 하나인 360×640 픽셀을 선택하겠습니다.
3가지 프로젝트를 함께 준비합니다
프레임을 추가한 후 바로 복제하고 각 화면의 이름을 적절하게 지정하여 파일을 정리합니다.

레이아웃 그리드
레이아웃 격자는 프레임에서 요소를 정확하게 정렬하는 데 도움이 되는 가로 및 세로 선(열 또는 행) 시스템입니다. 적절하게 설정된 그리드는 확실히 작업을 더 쉽게 만들고 전체 디자인 프로세스의 속도를 높입니다. 디자인에서 레이아웃 그리드를 설정하는 방법에는 두 가지가 있습니다.
유용한 팁: 초보 디자이너라면 모든 프로젝트에 레이아웃 그리드를 적용하는 것이 좋습니다. 완전히 비어 있는 작업 공간보다 더 나쁜 것은 없습니다.

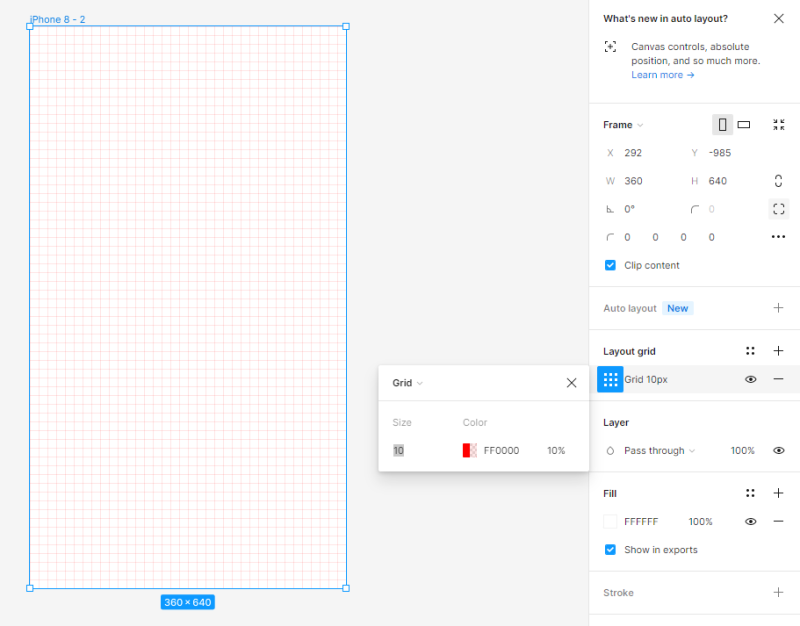
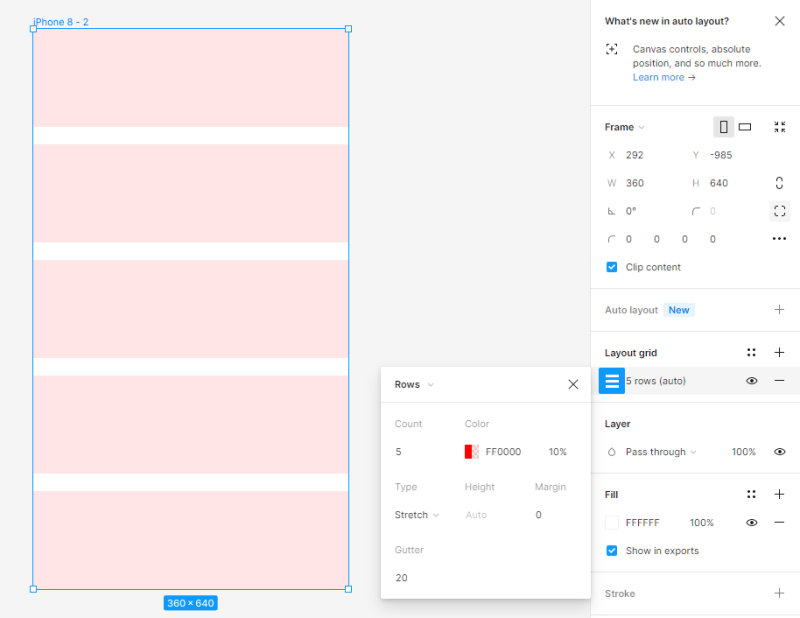
속성 패널에서 활성 프레임에 레이아웃 격자를 추가할 수 있습니다. 그리드, 열, 행의 3가지 옵션이 있습니다. 동시에 몇 가지 옵션을 선택할 수 있습니다.



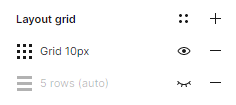
레이아웃 격자 설정 패널에서 모든 격자의 설정을 조정할 수 있습니다. 눈 아이콘을 클릭하여 언제든지 그리드의 가시성을 켜거나 끌 수 있습니다.

유용한 팁: 프로젝트에서 어떤 레이아웃 그리드를 선택해야 할지 모르겠다면 그리드 시스템 플러그인을 사용하면 됩니다.
과제 3.2. 프로젝트에서 레이아웃 그리드를 설정합니다. 이 프로젝트의 목적을 위해 열을 선택하고 다음 값을 설정했습니다.



통치자
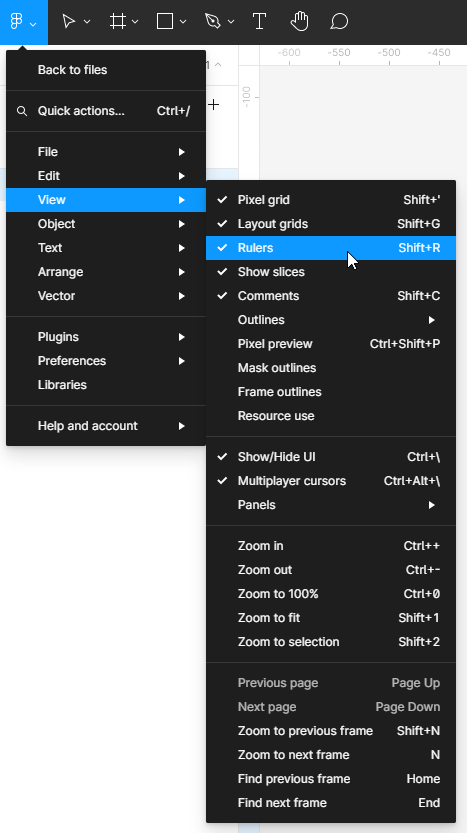
눈금자 는 파일의 요소를 정렬하고 순서대로 유지하는 데 도움이 되는 또 다른 유용한 기능입니다. 눈금자 보기를 켜려면 주 메뉴를 클릭한 다음 보기 및 눈금자 를 클릭합니다. 
캔버스의 상단과 왼쪽에서 눈금자를 볼 수 있습니다. 이 기능을 사용하면 세로선과 가로선(안내선)을 만들 수 있습니다. 선택한 눈금자를 클릭한 상태에서 커서를 캔버스 영역으로 이동합니다. 이동할 수 있는 얇은 빨간색 선이 나타납니다. 원하는 만큼 가이드를 만들 수 있습니다. 불필요한 라인을 쉽게 삭제할 수 있습니다. 라인을 선택한 다음(선택한 라인이 파란색으로 바뀜) 삭제 를 클릭하기만 하면 됩니다.

과제 3.3. 눈금자를 추가하여 실험하십시오. 요소를 정렬할 때 도움이 됩니다.
Figma의 기본 프로젝트 설정 에 대해 방금 배웠습니다. 더 읽어보기: AI 지원 채팅 봇.

콘텐츠가 마음에 들면 Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest에서 바쁜 꿀벌 커뮤니티에 가입하세요.
저자: 클라우디아 코발치크
말로 표현할 수 없는 것을 디자인으로 전달하는 그래픽 & UX 디자이너. 그에게 사용된 모든 색상, 선 또는 글꼴에는 의미가 있습니다. 그래픽 및 웹 디자인에 열정적입니다.
