UI/UX 디자인을 위한 11가지 최고의 Figma 대안
게시 됨: 2022-12-07Figma는 UI 및 UX 디자인을 위한 가장 인기 있는 소프트웨어 중 하나입니다. 생성된 코드 스니펫, 동적 오버레이, 실시간 파일 편집, 웹사이트 프로토타이핑 등을 사용하여 반응형 웹사이트 및 모바일 인터페이스를 디자인하는 데 효과적입니다.
인상적인 디자인 기능에도 불구하고 사람들은 여전히 Figma 대안을 찾고 있습니다. 그 이유는 무엇입니까? 알아 보자.
사용자는 프로토타이핑 권한 공유, 개인 플러그인 생성, 링크 액세스 제어 등과 같은 Figma 무료 플랜의 제한된 기능에 대해 종종 불평합니다.
무료 요금제에서도 HTML 내보내기, UI 팩 병합, 링크 액세스 제어와 같은 고급 디자인 기능을 제공하는 무료 및 유료 Figma 대안이 몇 가지 있습니다.
다음은 웹 사이트 디자인에 사용할 수 있는 UI 및 UX 디자인을 위한 11가지 최고의 Figma 대안입니다.
목차
Figma 경쟁사 비교
| 제품 | 최고의 | 가격 | 사용의 용이성 |
| 어도비 XD | UI 및 UX 디자인에 가장 적합 | INR ₩7,900/월 | 사용하기 쉬운 |
| 인비전 | UI 및 UX 디자인에 가장 적합 | 사용자당 월 INR 647.3 | 조금 복잡한 |
| Lucidchart | 다이어그램 작성 및 공동 작업에 가장 적합 | 650.35루피 | 사용하기 쉬운 |
| 발사믹 | 와이어프레임 및 고충실도 목업 개발에 가장 적합 | INR 735.92/월 | 사용하기 조금 어려움 |
| 선호도 디자이너 | 고품질 컨셉 아트, 로고, UI 디자인 등을 개발하는 데 가장 적합합니다. | macOS 및 Windows용 KRW 3,599.00 | 사용하기 쉽지 않음 |
디자이너를 위한 11가지 최고의 무료 Figma 대안
다음은 UX 및 UI 디자인을 위해 고려할 수 있는 최고의 Figma 대안 목록입니다.
- 어도비 XD
- 인비전
- Lucidchart
- 발사믹
- 선호도 디자이너
- 펜팟
- 악슈어 RP
- 목업
- MockFlow
- UX핀
- Siter.io
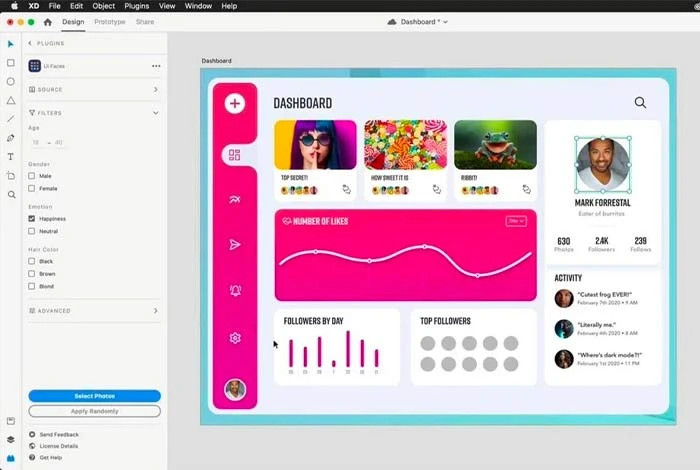
어도비 XD

Adobe XD 는 멋진 웹 사이트 프로토타입을 만들 수 있는 웹 사이트 디자인 도구 입니다. 웹 디자인에만 사용되는 것이 아니라 앱, 게임, 브랜드 디자인에도 도움이 됩니다. Adobe XD를 사용하면 링크를 통해 디자인 파일을 공유하고, 애니메이션을 추가하고, 파일을 PNG, JPEG, SVG 파일 크기 등으로 내보낼 수 있습니다. 이 Figma 디자인 도구 대안을 사용하면 Illustrator , Sketch 및 Photoshop 에서 직접 파일을 가져올 수도 있습니다.
어도비 XD 기능
- 벡터 그리기 도구
- 개체 및 배경 흐림
- 이미지 블렌딩을 통한 스타일링 효과
- 다양한 화면 크기에 맞게 디자인 크기 조정
Adobe XD 가격: 유료 플랜은 월 INR ₹797.68부터 시작합니다.
무료 평가판: 사용 가능
인비전
InVision은 웹사이트의 UX 및 UI를 디자인하고 개발하는 데 사용되는 UI 및 프로토타이핑 소프트웨어 입니다. 놀라운 협업 기능을 갖춘 이 Figma 대안 은 무료로 사용할 수 있습니다. 모든 구성원이 쉽게 프로젝트를 보고 동시에 실시간으로 댓글을 달 수 있습니다. 무료 플랜에서는 10명의 활성 사용자를 추가할 수 있으며 3개의 프로젝트를 완료할 수 있습니다. 또한 엔터프라이즈 버전의 사용자에게 수많은 디자인 사용자 지정 옵션을 제공합니다.
InVision 기능
- 버전 기록
- 게스트 권한
- 맞춤형 디자인 템플릿
- 다른 앱과 통합
InVision 가격 책정
무료 플랜 이용 가능 | 유료 요금제는 사용자당 월 INR 647.3부터 시작합니다.
무료 평가판: 사용 가능
추천 읽기: UI 및 UX 디자이너를 위한 온라인 최고의 무료 프로토타이핑 도구
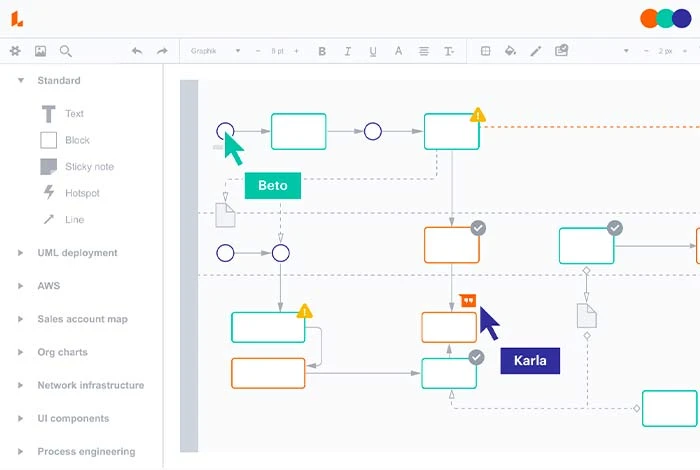
Lucidchart

Lucidchart 는 사용자가 다이어그램을 만들고, 데이터를 시각화하고, 프로젝트에서 공동 작업하는 등의 작업을 수행할 수 있는 다이어그램 작성 응용 프로그램입니다. 이 Figma 무료 대안을 사용하면 다이어그램, 차트, 이미지 등을 통해 모든 데이터를 쉽게 시각화할 수 있습니다. Lucidchart를 사용하면 모양별 주석, 협업 커서, 버전 기록을 쉽게 만들고 암호 보호로 다이어그램을 게시하는 등의 작업을 할 수 있습니다.
Lucidchart 기능
- 실시간 공동 작성
- 에디터 내 채팅
- 실시간 프로젝트 협업
- 여러 개체 모양
- 자동 데이터 시각화
가격
무료 플랜 이용 가능 | 유료 플랜은 INR 650.35부터 시작합니다.
무료 평가판: 사용 가능
발사믹
Balsamiq은 와이어프레임이나 고화질 목업을 쉽게 만들 수 있는 디자인 솔루션 입니다. 실제 웹 사이트 코드가 작성되기 전에 웹 사이트 디자인 및 디자인 토론을 위한 디지털 스케치를 만드는 데 사용할 수 있습니다. Balsamiq은 디자이너의 프로젝트 협업, PDF 또는 이미지의 와이어프레임 내보내기 등을 도와줍니다. 또한 디자인에 주석과 주석을 추가할 수 있습니다.
발사믹 기능
- 실시간 협업
- 디자인 공유 및 검토
- 스케치 스타일 컨트롤
- 인터랙티브 프로토타입
- 사용자 권한 관리
발사믹 가격
유료 플랜은 월 INR 735.92부터 시작합니다.
무료 평가판: 30일
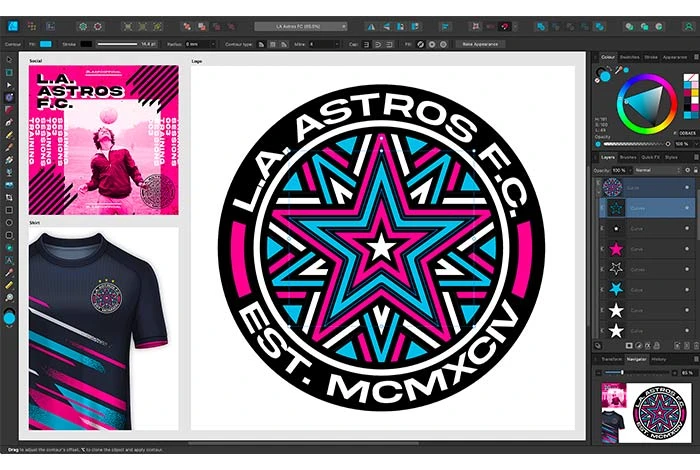
선호도 디자이너

Affinity Designer는 고품질 컨셉 아트, 로고, UI 디자인, 웹사이트 목업 등을 개발하는 데 적합한 인기 있는 벡터 그래픽 디자인 솔루션 입니다. 직선 연필 획 만들기, 레이어 효과 오버레이, 벡터에 그레인 추가에 사용할 수 있습니다. 제도법. 또한 Affinity Designer는 픽셀 미리보기 모드로 실시간 보기를 위해 표준 및 레티나 해상도로 벡터 그래픽을 쉽게 볼 수 있도록 했습니다.
선호도 디자이너 기능
- 키보드 단축키 사용자화
- 소셜 미디어 템플릿
- 웹사이트 모형
- 맞춤 타이포그래피
- 래스터 브러시
어피니티 디자이너 가격
유료 요금제는 macOS 및 Windows의 경우 INR 3,599.00부터, iPad의 경우 INR 1,099.00부터 시작합니다.
무료 평가판: 30일
펜팟
Penpot은 아름다운 웹사이트 레이아웃과 프로토타입을 만들기 위한 오픈 소스 디자인 및 프로토타이핑 플랫폼입니다. 이 Figma 무료 대안을 사용하면 프로토타입 또는 디자인을 주주 및 팀원과 실시간으로 공유할 수 있습니다. 펜팟을 사용하면 디자인에 대한 댓글을 확인하고 팀원들로부터 쉽게 피드백을 받을 수 있습니다.
펜팟 기능
- 링크를 통한 파일 공유
- 라이브러리 및 템플릿 생성 및 공유
- 25개 이상의 웹사이트 프로토타이핑 및 디자인 템플릿
- 고속 웹사이트 디자인
펜팟 가격
그것은 무료로 사용할 수 있습니다
무료 평가판: 무료 사용
추천 읽기: 최고의 무료 및 오픈 소스 웹 디자인 소프트웨어 17개
악슈어 RP

Axure RP는 현실적이고 기능적인 웹 사이트 프로토타입을 개발하기 위한 UX 도구입니다. 이를 통해 코딩 없이 브라우저 기반 프로토타이핑을 수행하고, 애니메이션 전환을 생성하고, 자동 스냅을 수행하는 등의 작업을 수행할 수 있습니다. 또한 Axure RP와 실시간 협업을 위해 프로토타이핑 디자인을 공동 저작할 수도 있습니다. 또한 PNG, SVG 및 GIF 형식의 이미지를 가져올 수 있습니다.

Axure RP 기능
- 펜 도구로 그리기 벡터
- 단색, 그라데이션 및 이미지 채우기
- 사용자 정의 위젯 라이브러리
- 할당된 역할로 사용자 관리
- 웹사이트 와이어프레임
가격
유료 요금제는 사용자당 월 INR 2,042.93부터 시작합니다.
무료 평가판: 30일
추천 읽기: 2022년 최고의 다이어그램 소프트웨어 10개
목업
Moqups는 사용자가 와이어프레임, 다이어그램, 목업, 프로토타입 등을 실시간으로 개발하고 협업할 수 있도록 도와주는 웹 앱 입니다. 와이어프레임과 목업을 통해 웹사이트 디자인을 테스트하고 검증할 수 있습니다. 내장 아이콘 세트, 기성품 디자인, 페이지 관리, Google 드라이브 및 Dropbox 와의 통합 등을 Moqups와 함께 사용할 수 있습니다.
Moqups 기능
- 프로토타입 상호 작용
- 실시간 수정 및 댓글 달기
- 흐름 다이어그램
- 주석 설계
Moqups 가격 책정
월 INR 1,389.20부터 사용 가능한 유료 요금제
무료 평가판: 사용할 수 없음
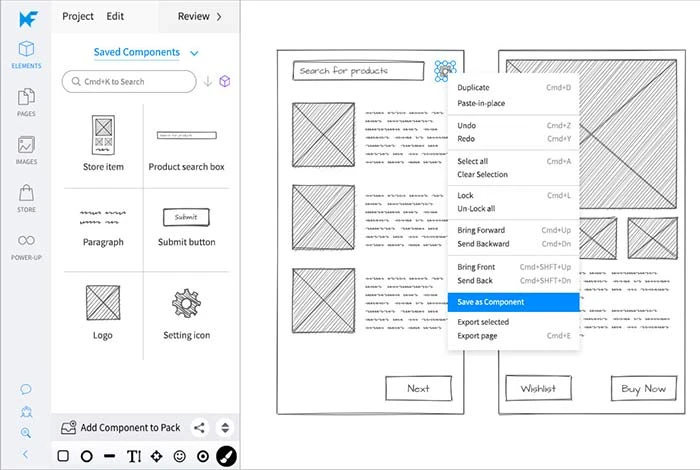
MockFlow

MockFlow는 제품 디자인 절차의 모든 단계에서 디자이너를 지원하는 모든 기능과 함께 제공되는 와이어프레임 및 제품 디자인 소프트웨어 입니다. 이를 통해 인기 있는 제품에 대한 내장 UI 팩을 얻고, HTML로 제품을 내보내고, 2FA로 보호하는 등의 작업을 수행할 수 있습니다.
MockFlow는 충실도가 높은 제품 프로토타입과 웹사이트 디자인을 만들기 위한 훌륭한 도구입니다. UI 디자인을 위한 최고의 Figma 대안 중 하나입니다.
MockFlow 기능
- UI 도면
- 링크를 통한 디자인 공유
- 비디오 협업
- 디자인 파일 버전 관리
- 암호화된 URL
- 20개 이상의 파워업
MockFlow 가격
무료 플랜 이용 가능 | 유료 요금제는 편집자당 월 INR 1,552.24부터 시작합니다.
무료 평가판: 사용할 수 없음
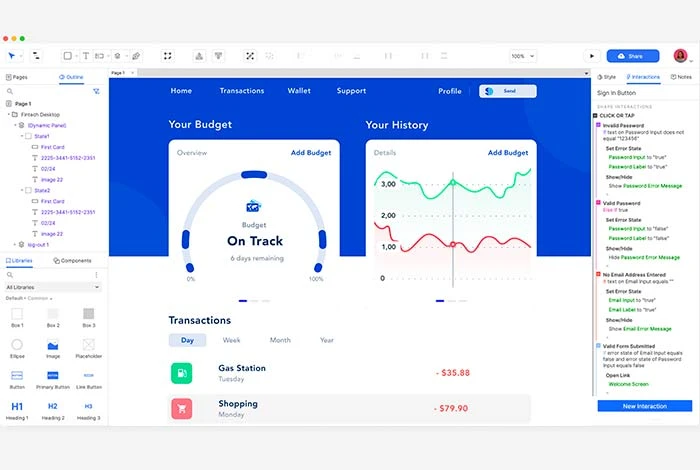
UX핀
UXPin은 웹사이트 목업, 프로토타입, 와이어프레임, UI 디자인, 디자인 협업 등을 만드는 데 사용할 수 있는 UI 디자인 및 프로토타이핑 도구 입니다.
링크를 통해 개발자와 디자인을 직접 공유할 수 있습니다. 또한 이 프로토타이핑 소프트웨어는 이해 관계자와 UX 개요를 공유할 수 있도록 하여 프로젝트 승인 절차를 간소화합니다.
UX핀 기능
- 조건부 논리 프로토타이핑
- 내장 UI 디자인 라이브러리
- 버전 이력 관리
- 상황별 문서
- 색맹 시뮬레이터
UX핀 가격
무료 플랜 이용 가능 | 유료 요금제는 편집자당 월 INR 3,187.72부터 시작합니다.
무료 평가판: 사용 가능
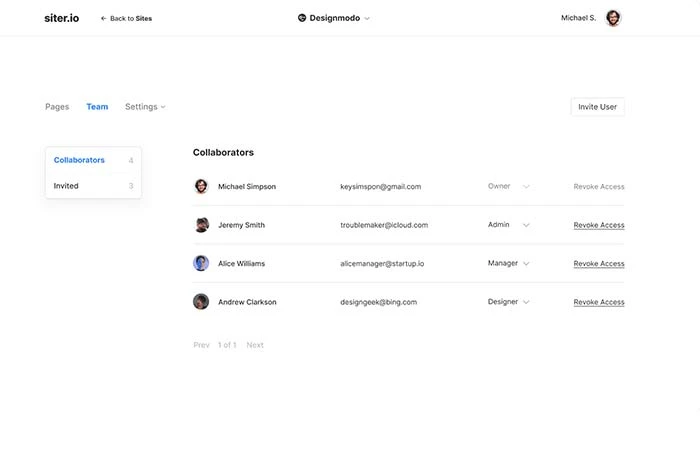
Siter.io

Siter.io는 사용자가 코드를 사용하지 않고 전체 웹 사이트를 만들 수 있는 온라인 디자인 도구입니다. 이를 통해 사용자는 YouTube 또는 모든 소셜 미디어 웹사이트에서 직접 웹사이트 페이지에 비디오를 추가할 수 있습니다.
또한 Siter.io에는 웹 사이트 디자인을 직접 가져오고 코딩 없이 웹 사이트를 시작하는 Figma 플러그인도 있습니다. 또한 색상 및 글꼴 스타일을 재사용하여 웹 사이트의 모든 웹 페이지에서 쉽게 교체할 수 있습니다.
Siter.io 기능
- 퍼가기 및 로컬 동영상
- 개인화된 웹사이트 도메인
- 양식 및 앱 모음
- 언플래쉬 지원
- 소유권 이전 설계
Siter.io 가격
유료 플랜은 월 INR 1,145.17부터 시작합니다.
무료 평가판: 사용 가능
왜 Figma 대안을 선택해야 합니까?
Figma는 펜 도구, 자동 레이아웃 패딩, 플러그인 구축 등과 같은 놀라운 디자인 기능을 제공하는 훌륭한 UI 및 프로토타이핑 소프트웨어입니다. 그러나 제한이 없는 것도 아닙니다. Figma에서는 사용할 수 없지만 경쟁업체에서 제공하는 많은 기능이 있습니다. 예를 들어 Figma는 UXPin에서 제공하는 조건부 논리 및 대화형 양식 요소와 같은 고급 프로토타이핑 기능을 제공하지 않습니다.
마찬가지로 Figma가 제공하지 않는 몇 가지 필수 디자인 기능이 있습니다. 디자인을 HTML로 내보내고 조건부 로직 프로토타이핑을 수행하거나 Figma로 브랜드 디자인을 만들 수 없습니다. MockFlow와 같은 많은 Figma 소프트웨어 대안은 이러한 고급 기능을 제공하므로 더 나은 Figma 대안이 됩니다.
추천 읽기: PC 및 모바일용 무료 온라인 벡터 편집기 15개
Figma 대안 무료를 선택하는 방법?
웹 디자인 및 개발 목적에 적합한 Figma 대안을 선택하려면 다음 요소를 고려하십시오.
- 제품 가격을 확인하여 예산에 맞는지 확인하십시오.
- 무료 요금제에서도 충분한 디자인 기능을 제공하는지 확인하세요.
- HTML로 디자인을 내보낼 수 있어야 합니다.
- Figma 대안은 조건부 논리 및 대화형 양식 요소도 제공해야 합니다.
- 웹 도메인을 개인화할 수 있는 Figma와 같은 소프트웨어를 선택하세요.
- 디자인 프로의 속도를 높일 수 있는 충분한 웹 사이트 프로토타이핑 및 디자인 템플릿의 가용성
Figma의 더 나은 대안은 무엇입니까?
Figma는 UI 및 UX 디자인을 위한 훌륭한 도구입니다. 아름다운 웹사이트와 모바일 인터페이스를 쉽게 만들 수 있습니다. 그러나 무료 요금제의 제한으로 인해 사람들은 대안으로 전환하고 있습니다. 자세한 기능 비교에 따르면 MockFlow와 InDesign은 무료 플랜에서 UI 팩 병합 및 사용자 역할 권한을 제공하므로 더 나은 옵션입니다.
또한 조건부 논리 프로토타이핑 및 내장 UI 디자인 라이브러리와 같은 고급 기능의 경우 UXPin이 더 나은 옵션입니다. 그러나 대안을 선택하기 전에 설계 요구 사항과 예산을 고려하십시오.
관련 카테고리: 그래픽 디자인 소프트웨어 | 3D 디자인 소프트웨어 | 웹사이트 디자인 소프트웨어 | 인테리어 디자인 소프트웨어 | 패션 디자인 소프트웨어 | PCB 설계 소프트웨어
FAQ
- 피그마보다 좋은게 있을까요?
예, 조건부 논리, 대화형 양식 요소, 기본 HTML 입력 등과 같은 고급 웹 사이트 디자인 기능을 찾고 있는 경우 사용할 수 있는 Figma 소프트웨어 대안이 있습니다. 가장 좋은 옵션에는 InVision, MockFlow, Adobe XD, UXPin 등이 있습니다.
- Figma가 InVision보다 낫습니까?
Figma가 InVision보다 나은지 여부는 프로젝트에 원하는 디자인 기능 유형에 따라 다릅니다. 그러나 Figma를 사용하여 분기 및 병합, 비공개 플러그인 및 웹후크 옵션도 설계하여 더 나은 옵션으로 만듭니다.
- Figma가 Illustrator를 대체할 수 있습니까?
아니요, 둘 다 다르기 때문에 Figma는 Illustrator를 대체할 수 없습니다. Illustrator는 일반적으로 인쇄 디자인, 로고 제작, 배너 디자인 등에 사용됩니다. 그러나 Figma는 고품질 벡터 그래픽 및 복잡한 웹 인터페이스를 개발하는 데 적합합니다. 따라서 웹사이트 디자인을 위한 더 나은 옵션입니다.
- Figma가 Photoshop을 대체할 수 있습니까?
각각은 목적이 다르며 고유한 기능을 제공합니다. Figma는 일반적으로 UI 디자인 및 프로토타이핑에 사용되는 반면 Photoshop은 이미지 편집 및 그래픽 디자인에 가장 적합합니다.
- Figma는 오프라인에서도 사용할 수 있나요?
No Figma에서는 오프라인에서 디자인할 수 없습니다. 솔루션을 실행하려면 안정적인 인터넷 연결이 필요합니다.
- 피그마가 스케치보다 나은가요?
Figma는 둘 다 기능 세트가 다르기 때문에 Sketch보다 낫거나 나쁘지 않습니다. 그러나 데스크톱 애플리케이션을 통해서만 사용할 수 있기 때문에 Sketch에서는 불가능한 웹 기반이기 때문에 어디에서나 Figma에 액세스할 수 있습니다.
- Figma 유사 앱은 무엇입니까?
대화형 프로토타입, 버전 기록, 링크를 통한 파일 공유 등과 같은 유사한 기능을 제공하는 figma에 대한 여러 대안이 있습니다. Figma와 같은 일부 응용 프로그램에는 Axure RP, Balsamiq, Lucidchart, InVision 등이 포함됩니다.
- 누가 Figma를 사용합니까?
Figma 벡터 그래픽 도구는 웹사이트 디자인 및 개발을 위해 전 세계적으로 가장 큰 회사 중 일부에서 사용됩니다. Figma를 사용하는 일부 회사는 Coinbase, Microsoft, Gusto, Zoom, Netflix, GitHub 등입니다.
- 피그마를 사용하는 이유
Figma는 고급 디자인 기능을 제공하여 웹사이트 디자인 및 프로토타이핑을 단순화하는 데 도움을 줄 수 있습니다. 이를 사용하여 디자인 파일을 검사하고, 버전 기록을 추적하고, 디자인 워크플로를 자동화하는 등의 작업을 수행할 수 있습니다. 가장 좋은 점은 웹 기반이기 때문에 어디서나 액세스할 수 있다는 것입니다.
