개발자를 위한 14가지 최고의 무료 머티리얼 디자인 프레임워크
게시 됨: 2022-04-28Google은 2014년에 머티리얼 디자인을 도입했으며 개발자들에게 즉시 채택되었습니다. 머티리얼 디자인 프레임워크는 아름다운 안드로이드/웹 애플리케이션을 만들기 위한 최선의 선택입니다.
애플리케이션에 많은 이점을 제공합니다. 시각적 디자인 프레임워크는 우아하고 생동감 넘치며 장치에서 통합된 경험을 제공합니다.
오늘날 시장에서 사용할 수 있는 머티리얼 디자인을 사용하는 프레임워크를 많이 찾을 수 있습니다.
이 중에서 꿈에 그리던 애플리케이션을 디자인하는 데 도움이 되는 최고의 무료 머티리얼 디자인 프레임워크 가 아래에 나열되어 있습니다.
다음은 디자인에 사용할 수 있는 최상의 옵션입니다.
최고의 머티리얼 디자인 프레임워크
구체화하다

Materialise는 개발자에게 훌륭한 경험을 제공하는 세련된 프레임워크입니다. 고유한 기본 스타일과 사용자 지정 기능을 통해 사용자에게 고급 피드백 네트워크를 제공하는 구성 요소와 애니메이션을 통합하는 프레임워크를 만듭니다.
개발자의 모든 요구 사항을 확인하는 그리드, 타이포그래피, 색상 및 이미지와 같은 요소와 구성 요소를 소유합니다.
모션 기술을 통해 사용자는 화면에서 보는 것과 실제 생활에서 보는 것을 구분할 수 있습니다. 또한 사용자에게 개체 및 변형에 대한 잠재 의식 정보를 제공합니다.
사용자는 피드백을 제공할 수 있으며 이를 통해 익숙하지 않은 기술에 완전히 몰입할 수 있습니다.
Angular JS 머티리얼

Google의 머티리얼 디자인에서 영감을 받은 UI 구성 요소 프레임워크입니다. UI 구성 요소는 머티리얼 디자인을 기반으로 하며 잘 테스트되었으며 재사용할 수 있습니다.
Angular JS Material은 프로덕션 용도에 가장 적합한 안정적인 제품입니다. AngularJS 1.x와만 호환된다는 점에 유의해야 합니다. 버그를 수정하고 접근성 문제를 해결하며 개선 사항을 가져오기 위한 개발이 진행 중입니다.
포논

유연하고 맞춤형이며 웹 및 모바일 앱 프레임워크 모두에서 제공됩니다. Apache Cordova 또는 PhoneGap을 지원합니다. Phonon은 다른 프레임워크와 상당히 다른 앱을 구축할 수 있는 직관적이고 놀라운 방법을 제공합니다.
페이지 이벤트는 앱의 워크플로에 대한 아이디어를 제공합니다. 모든 플랫폼에 적용 가능한 제네릭 기능을 자랑하는 UI 프레임워크입니다. Phonon은 웹 앱과 하이브리드 앱을 모두 구축할 수 있습니다. 앱의 언어를 변경하려면 "updateLocale" 함수를 호출하기만 하면 됩니다.
태블릿 및 모바일과 호환됩니다. 그리고 스마트폰과 태블릿 레이아웃을 만들기 위해 그리드 시스템을 사용할 수 있습니다. 측면 패널은 기본적으로 모바일 화면에서 닫힌 상태로 유지되지만 태블릿 화면에서는 노출됩니다.
표면

표면은 Google의 머티리얼 디자인에서 크게 영감을 받은 프레임워크입니다. 하나의 파일 크기가 5.7kb로 축소된 경량 프레임워크이며 Gzip으로 압축되어 있습니다. 자바스크립트가 전혀 없는 백퍼센트 CSS입니다. Firefox, Chrome 및 Opera와 같은 브라우저에서 잘 작동합니다.
_variable 파일에서 링크에 대한 변수를 설정할 수 있습니다. 색 구성표, 그리드 열의 양 및 간격과 같은 속성은 사용자가 변경할 수 있습니다.
Gulp.js에 익숙하다면 필요한 모든 개요를 gulpfile에 설치하고 Gulp를 사용하여 SCSS를 컴파일하는 것이 좋습니다.
고분자

폴리머는 데스크탑, 모바일 등에서 모든 응용 프로그램을 훨씬 쉽고 빠르게 만들 수 있는 다용도 프레임워크입니다. 웹 사이트에서 제공되는 비디오 자습서를 통해 프레임워크에 대해 더 많이 탐색할 수 있습니다.
폴리머 요소는 사용하기가 매우 쉽습니다. HTML 가져오기를 사용하여 요소를 가져오기만 하면 됩니다. 이러한 요소를 가져오면 다른 요소와 마찬가지로 사용할 수 있습니다.
테마가 없는 요소 컬렉션에서 머티리얼 디자인 앱 레이아웃을 만들고 전환 및 스크롤 효과를 가져올 수 있습니다. 종이 요소에는 그림자 효과가 내장되어 있습니다.
룩스

Lumx는 완전히 Google 머티리얼 디자인을 기반으로 하는 프론트 엔드 프레임워크입니다. 멋진 애플리케이션을 훨씬 더 빠르게 디자인할 수 있습니다.

애플리케이션 디자인은 Sass와 Bourbon으로 구축되었기 때문에 쉽게 사용자 정의할 수 있습니다. Gulp는 자동으로 파일을 최적화하여 성능을 향상시킵니다.
플러그인의 도움이 없는 JQuery는 애플리케이션의 효율성을 높이는 데 사용됩니다. 버튼은 5가지 크기로 제공되며 Lumx를 사용하면 기본 색상 아래에 있는 색상 버튼을 만들 수 있습니다.
일반 버튼 요소는 버튼을 사용자 정의하는 데 도움이 되는 반면 CSS 도우미는 배경 및 텍스트 색상을 변경하는 데 도움이 됩니다.
뷔티파이

Veutify는 미리 만들어진 8개의 고유한 vue-cli 템플릿 팩을 자랑합니다. 모든 애플리케이션에 대한 솔루션을 제공하는 80개 이상의 시맨틱 재료 구성요소로 구성됩니다. Veutify는 의심과 질문을 해결하기 위해 채팅 지원을 제공합니다. 문제에 직면할 때마다 주저하지 말고 Discord 커뮤니티에 연락하세요.
놀라운 기능 중 일부에는 역동적이고 즐거운 테마, SSR 및 PWA 지원, 80개 이상의 머티리얼 디자인 구성 요소, A La Carte 가져오기 가능, 전환 구성 요소가 포함됩니다.
애플리케이션을 개발하든 개발자를 위해 수행하든 상관없이 매우 사용자 친화적입니다.
커뮤니티 문제 및 요청을 해결하여 지속적인 업데이트를 받고 있습니다. 순전히 머티리얼 디자인 사양을 기반으로 하므로 다음 애플리케이션을 제작하기 위한 최고의 UI 도구를 제공합니다.
데모나이트

Daemonite는 개발자가 Bootstrap HTML 마크업을 사용할 수 있도록 모든 부트스트랩 구성 요소에 Google 자료 모양을 제공하려는 동기로 제작되었습니다.
플로팅 버튼, 선택기, 스테퍼 등과 같은 일부 Google 머티리얼 디자인 구성 요소는 이 프로젝트를 통해 지원됩니다.
현재 부트스트랩 구성 요소를 변환하여 이를 가능하게 할 수 없습니다. Bootstrap 4를 사용하여 독점적으로 구축된 Google 머티리얼 디자인을 기반으로 하는 맞춤형 프레임워크입니다.
머티리얼 디자인 라이트

그것은 귀하의 웹사이트를 볼 수 있는 머티리얼 디자인을 제공합니다. 해당 구성 요소는 CSS, JavaScript 및 HTML로만 만들어집니다.
구성 요소를 쉽게 사용하여 매력적이고 일관된 웹 응용 프로그램을 만들 수 있습니다.
더 나은 경험을 위해 버튼, 체크박스, 텍스트 필드 등과 같은 속성이 포함되어 있습니다. 머티리얼 디자인 라이브러리는 또한 카드, 열 레이아웃, 슬라이더, 스피너, 탭, 타이포그래피 및 더 많은 흥미로운 구성 요소를 제공합니다.
누구나 생산적이고 이식 가능한 웹 응용 프로그램을 만드는 데 사용할 수 있는 크로스 브라우저 및 크로스 OS 웹 개발자 도구 키트로 사용할 수 있습니다.
프레임워크를 사용하여 생성된 페이지는 브라우저 이식성, 장치 독립성 등과 같은 최신 웹 디자인 원칙을 준수하는지 확인합니다.
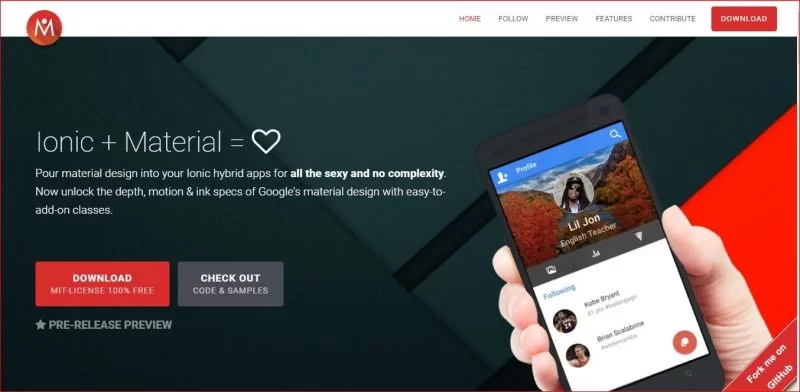
이온

Ionic 프레임워크는 이온 하이브리드 앱을 매우 쉽게 개발하고 구체화하는 데 도움이 됩니다. 그것은 매우 사용자 친화적이며 이미 사용 중인 다른 스타일을 방해하지 않고 다른 코드와 잘 어울립니다.
효과적인 성능을 위해 새로운 클래스, 메서드 및 도우미가 Ionic에 추가되었습니다. 재료 디자인을 가장 잘 표현한 100% 무료 오픈 소스 프로젝트에 통합되어 있습니다.
활동 피드, 카테고리, 기능, 갤러리, 목록, 로그인, 프로필 등이 포함되어 있어 효율적으로 관리할 수 있습니다. 머티리얼 디자인 사양을 따르며 모든 속성을 테마로 설정할 수 있습니다.
무이

전적으로 Google의 머티리얼 디자인을 기반으로 하는 경량 CSS 프레임워크입니다. MUI에는 웹 및 이메일 응용 프로그램과 호환되는 MUI 구성 요소를 만드는 데 필요한 모든 코드가 포함되어 있습니다. 다운로드 크기가 작은 MUI를 사용하면 페이지를 최대한 빨리 로드할 수 있습니다.
GitHub 또는 Bower를 통해 빠르게 제공되는 SASS 파일을 사용하여 모든 구성 요소를 쉽게 사용자 지정할 수 있습니다. 중단점, 글꼴 설정을 사용자 정의하고 머티리얼 디자인 색상을 변경할 수도 있습니다.
MUI는 Bootstrap, Polymer, Ink 및 기타 저명한 디자인 프레임워크에서 깊은 영감을 받았습니다.
소스 코드는 MIT 라이선스와 함께 제공되며 개발자가 MUI를 해킹하고 개선 사항을 제안하도록 권장하기 위해 공개됩니다. 매력적인 기능이 많은 반응형 프레임워크이며 무료입니다.
확장하다

Expand는 정교한 웹 응용 프로그램을 구축하기 위한 웹 구성 요소, 유틸리티 기능 및 클래스를 제공합니다. Javascript, HTML 및 CSS를 기반으로 하여 프론트엔드와 백엔드를 개발합니다.
모듈식 라이브러리는 더 빠르고 더 나은 방법으로 최신 웹 응용 프로그램을 만드는 데 적합한 다양한 시각적 및 비시각적 구성 요소 팩을 제공합니다.
비시각적 구성 요소는 상태 관리, 라우팅, i18n, 입력 유효성 검사 , 선택 처리 , 레이아웃 스캐폴딩 등과 같은 웹 애플리케이션을 개발합니다.
시각적 구성 요소는 Google의 머티리얼 디자인 가이드라인을 따르고 애플리케이션 인터페이스를 부트스트랩하여 사용자 경험과 효율성을 개선합니다.
소재 스트랩

Bootstrap의 원칙을 기반으로 하며 머티리얼 디자인 스타일로 구축된 HTML 및 CSS 프레임워크입니다. Android 및 데스크톱 모두와 호환됩니다.
견고한 부트스트랩 프레임워크로 머티리얼 디자인의 부드러운 전환에서 영감을 받아 제작되었습니다.
최고의 디자인 요소는 아름다운 현대적인 모습을 제공합니다. 기본 템플릿은 탐색 모음, 큰 상자, 동적 상자 및 두 개의 섹션으로 구성됩니다. 공식 페이지에서 Material Strap을 사용하여 만든 많은 예제 웹 사이트를 볼 수 있습니다.
스타터 팩은 시작하는 데 도움이 되는 CSS 폴더, 이미지 폴더 및 색인 HTML 페이지로 구성되어 있습니다.
시작할 때 제공된 색상 선택 목록에서 기본 색상을 선택해야 합니다. Material Strap을 사용하면 현대적이고 아름다운 웹사이트를 순식간에 만들 수 있습니다.
머티리얼 디자인은 웹 사이트의 모든 것을 매우 단순하게 만들어 새로운 기능을 제공하더라도 모든 사람이 편안하게 사용할 수 있습니다.
웹사이트에서 성공을 거둘 수 있는 가장 좋은 방법입니다. 사용하는 플랫폼에 관계없이 항상 머티리얼 디자인을 선택하여 응용 프로그램을 만들려면 요구 사항을 준수하는 많은 무료 소스가 제공됩니다.
또한 읽기:
- 최고의 글꼴 라이브러리
- 최고의 온라인 글꼴 생성기
- 최고의 앰비그램 생성기
