헤더 비딩이 올바르게 설정되었는지 확인하는 방법은 무엇입니까?
게시 됨: 2018-04-27
이 게시물은 2021년 9월 1일에 가장 최근에 업데이트되었습니다.
Header Bidding은 2015년에 추진력을 얻었을 때 퍼블리셔에게 게임 체인저가 되었습니다. 그 이후로 많은 퍼블리셔가 광고 인벤토리에서 더 많은 수익을 짜내는 이 기술의 이점을 계속해서 거두고 있습니다.
지난 2~3년 동안 디스플레이 광고에 대한 Header Bidding의 성공으로 이제 더 많은 수익 기회를 위해 모바일 앱, 동영상 및 네이티브로 모험을 떠나고 있습니다.
 헤더 비딩의 주요 이점인 수요 선택의 증가, 더 나은 수익 및 수익 증가로 인해 퍼블리셔는 설정이 올바르게 작동하는지 확인해야 합니다.
헤더 비딩의 주요 이점인 수요 선택의 증가, 더 나은 수익 및 수익 증가로 인해 퍼블리셔는 설정이 올바르게 작동하는지 확인해야 합니다.
최적화되지 않은 헤더 입찰 설정은 노출 손실을 초래할 수 있고 사이트 수익이 저조해 궁극적으로 게시자의 수입에 영향을 미칠 수 있습니다.
사이트에서 헤더 입찰을 구현한 후 설정이 올바르게 작동하는지 디버깅하고 확인하는 방법에 대해 몇 가지 질문이 있을 수 있습니다.
다른 일반적인 질문에는 "확인하기에 가장 좋은 시간과 빈도는 언제입니까?"가 포함됩니다.
정기적인 점검을 권장합니다 – 가능하면 적어도 하루에 한 번; 또한 특히 설정이나 소스 코드에서 상당한 변경이 이루어진 경우 선제적 단계를 포함합니다.
하지만 걱정하지 마세요. 헤더 입찰가 설정이 작동하는지 확인할 수 있는 몇 가지 방법이 있으므로 이 작업을 수행하기가 쉽습니다. 아래 목록을 확인하십시오.
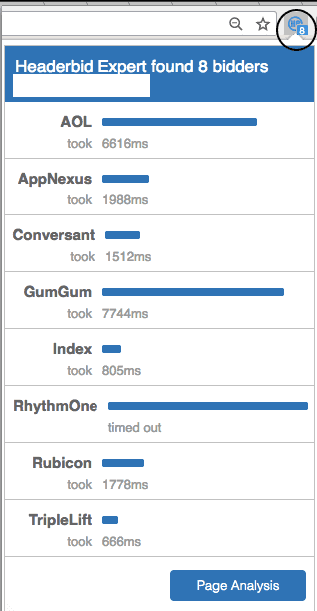
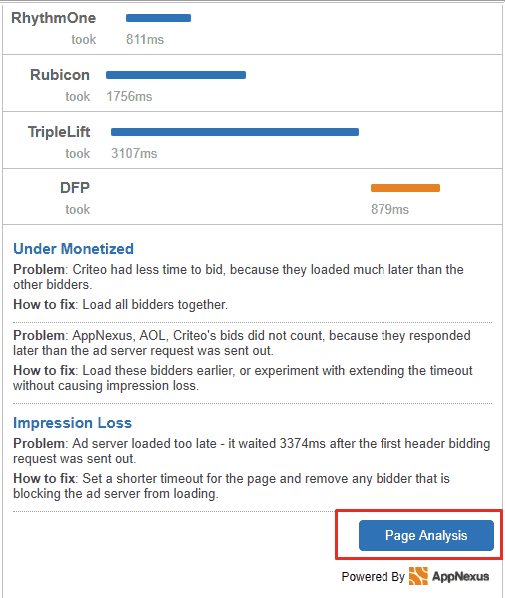
#1 – Headerbid 전문가 도구
웹사이트에서 헤더 입찰 활동을 확인하는 가장 쉽고 빠른 방법입니다. Chrome 또는 Firefox 브라우저 확장 프로그램을 다운로드하여 설치합니다. 이 도구는 사이트에서 실행 중인 현재 헤더 입찰 광고 네트워크에 대한 정보를 제공할 수 있습니다.
또한 페이지 분석은 특정 네트워크에 문제가 있고 해결 방법이 있는 경우 보다 구체적인 정보를 제공합니다.
여기에서 Headerbid 전문가 도구에 대해 자세히 알아보세요.


#2 – Google 게시자 콘솔
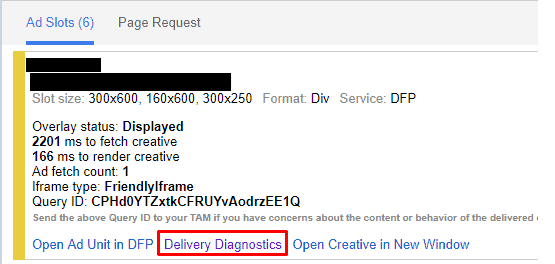
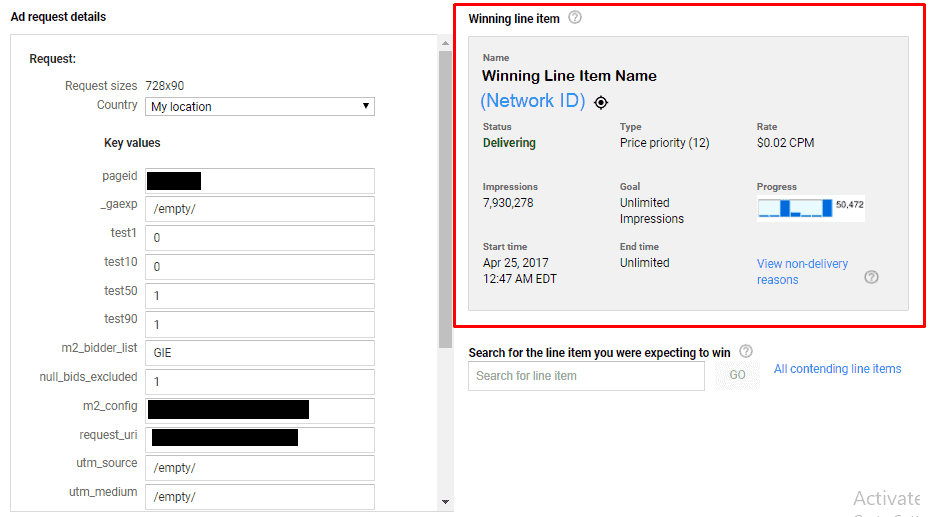
Google 게시자 콘솔은 '페이지 요청' 섹션에서 타겟팅, 대기 시간 및 중요 이벤트 로깅과 같은 유용한 정보를 제공할 뿐만 아니라 게재 진단을 통해 낙찰된 헤더 입찰 광고 항목을 확인할 수도 있습니다.
페이지 URL에 ?google_force_console 또는 ?googfc를 추가하기만 하면 됩니다. 광고 슬롯 탭 하단에서 '게재 진단'을 클릭하여 어떤 광고 항목이 게재되고 있는지 확인합니다. 광고 항목이 광고 슬롯을 게재하고 있음을 확인할 수 있을 때까지 프로세스를 반복합니다.


고려해야 할 중요한 사항:
- 광고 가져오기 횟수 : 이상적으로는 페이지 로드 시 광고 단위당 1개의 광고만 요청됩니다.
- HB_Bidder 값: 광고 서버에 키 값이 설정되었는지 또는 헤더 입찰 주문이 활성화되어 작동하는지 확인합니다.
설정에 prebid.js(prebid에 대해 자세히 알아보기) 래퍼를 사용하는 경우 다음 방법을 사용할 수도 있습니다.
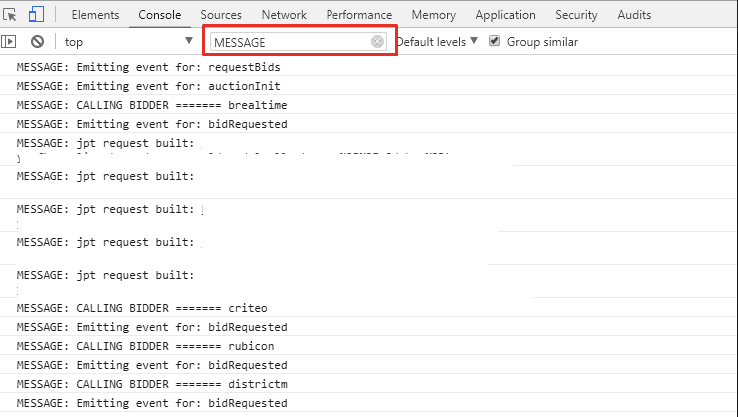
#3 – Prebid.js 디버그
페이지 URL에 ?pbjs_debug=true를 추가하면 Google 개발자 도구 콘솔에서 디버그 메시지 목록을 제공합니다. 문자열 MESSAGE로 메시지를 필터링합니다.
- 입찰자 호출: Prebid.js는 입찰 요청을 보냅니다.
- 배치에 대한 키 값을 설정합니다. 모든 입찰이 반환된 후 또는 제한 시간에 도달하면 prebid.js는 정의된 광고 단위에 대한 키워드 타겟팅을 설정합니다.
- renderAd 호출: 헤더 입찰 입찰이 광고 서버의 경매에서 낙찰되면 prebid.js는 낙찰가의 크리에이티브를 렌더링합니다.


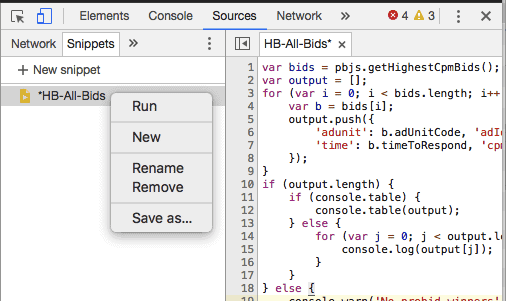
#4 – Google 개발자 도구
Google 개발자 도구는 웹 작성뿐 아니라 디버깅에도 매우 유용합니다. 이 도구를 사용하여 prebid.js를 실행하는 모든 페이지에서 콘솔에 들어오는 모든 입찰에 대한 정보를 얻을 수 있습니다.
a) Chrome 개발 도구를 엽니다.
b) "소스" 탭으로 이동하고 "콘텐츠 스크립트" 섹션을 마우스 오른쪽 버튼으로 클릭하여 새 스니펫을 추가할 수 있습니다.
c) 다음 코드를 붙여넣고 스니펫에 이름을 지정합니다(예: 'HB-All-Bids').
| var bids = pbjs.getHighestCpmBids(); 변수 출력 = []; for (var i = 0; i < bids.length; i++) { var b = 입찰[i]; 출력.푸시({ 'adunit': b.adUnitCode, 'adId': b.adId, 'bidder': b.bidder, '시간': b.timeToRespond, 'cpm': b.cpm }); } if (출력.길이) { 경우 (console.table) { console.table(출력); } 또 다른 { for (var j = 0; j < output.length; j++) { console.log(출력[j]); } } } 또 다른 { console.warn('사전 입찰 당첨자 없음'); } |
d) 저장된 스니펫 이름을 마우스 오른쪽 버튼으로 클릭하고 "실행"을 선택합니다.

e) 그러면 출력이 모든 낙찰 목록과 함께 콘솔에 표시됩니다.
Google 개발자 도구 콘솔에서 다음 대체 접근 방식을 사용하여 낙찰된 모든 입찰을 확인할 수도 있습니다.
- 사전 입찰 페이지에서 Chrome 개발자 도구를 엽니다.
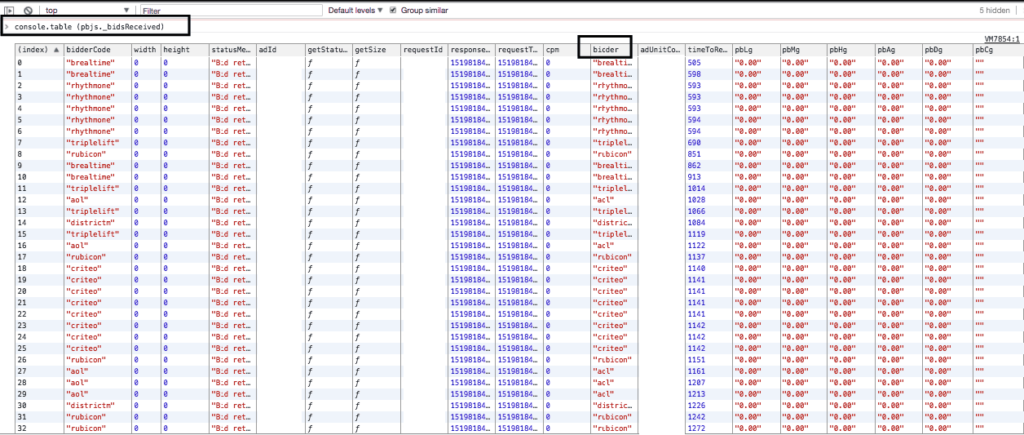
- 콘솔로 이동하여 페이지가 로드된 후 console.table(pbjs._bidsReceived) 명령을 입력합니다.
- 그러면 페이지에 반환된 모든 입찰가의 표가 표시됩니다.

추가 팁: Google 개발자 도구 콘솔에서 다음 기능을 사용할 수도 있습니다.
- pbjs.getBidResponses(): – div ID로 구성된 모든 광고 단위를 봅니다.
- pbjs.getAllWinningBids(): – 모든 낙찰가를 봅니다.
- pbjs.getAdserverTargeting(); – 광고 서버 타겟팅을 확인합니다.
#5 – DFP에서 헤더 입찰 검색어 실행 및 입찰자 키 값 설정
이 방법은 DFP 검색어에 낙찰자를 나열할 뿐만 아니라 헤더 입찰 주문 또는 광고 항목에 대한 노출 또는 수익 불일치를 캡처하는 데 유용한 데이터도 제공합니다. hb_bidder: 입찰자 코드를 사용하여 DFP에서 검색어를 보고하고 실행할 수 있도록 합니다.
보다 세분화된 보고서를 위해 DFP에서 자유 형식 키 값을 설정할 수도 있습니다. 이 방법은 실시간 데이터를 제공하지 않지만 불일치를 분석할 때 여전히 유용합니다.
다음은 PubGuru의 키-값 쌍 목록입니다.
위에서 설명한 헤더 비딩 설정 확인 방법은 매우 간단하지만 매우 효율적입니다. 선호도와 필요에 따라 하나를 선택하거나 여러 방법을 결합할 수 있습니다.
결론
최고의 성능을 발휘하고 최소한의 관리로 제공되는 헤더 비딩 설정에 대해서는 PubGuru를 살펴보십시오.
MonetizeMore가 퍼블리셔 비즈니스 광고 수익을 높이는 데 어떻게 도움이 되는지 알아보려면 오늘 MonetizeMore에서 프리미엄 계정에 가입하세요!
