WordPress 비디오 호스팅을 위한 완벽한 Brizy Builder/Cloud + Swarmify
게시 됨: 2020-10-14Brizy WordPress 페이지 빌더 또는 Brizy Cloud를 사용하십니까? 그렇다면 비디오 성능을 크게 향상시키기 위해 두 플랫폼 중 하나와 Swarmify를 통합하는 방법을 배우려면 계속 읽으십시오.
웹사이트 빌더는 아름다운 웹사이트를 매우 쉽게 만들 수 있게 해주었습니다. 과거에는 가장 기본적인 웹사이트도 만들려면 코딩을 배워야 했습니다.
요즘은 상황이 완전히 다릅니다. 전문가와 같은 웹 사이트를 구축하기 위해 사전 코딩 지식이 필요하지 않습니다.
Brizy WordPress Page Builder 및 클라우드 호스팅 자매 Brizy Cloud와 같은 도구 덕분입니다. 같은 회사에서 두 가지 솔루션을 모두 제공합니다.
Brizy WordPress Page Builder는 WordPress 웹 사이트에 설치하는 플러그인 형태로 제공됩니다. Elementor 및 Divi와 같은 것이 있습니다.
반면 Brizy Cloud는 Webflow, Wix 및 Weebly와 같은 온라인 웹사이트 빌더의 형태로 제공됩니다.
Brizy Cloud와 Brizy WordPress 빌더는 땀을 흘리지 않고 다양한 웹사이트를 만드는 데 필요한 도구를 제공합니다.
그들은 기본적으로 동일한 제품입니다. 유일한 큰 차이점은 하나는 WordPress 플러그인이고 다른 하나는 클라우드 호스팅 서비스라는 것입니다.
알겠어?
좋은 소식은 Brizy 페이지 빌더를 사용하여 구축한 WordPress 웹 사이트 또는 Brizy Cloud와 Swarmify를 쉽게 통합할 수 있다는 것입니다.
그리고 오늘 포스팅에서는 그 방법을 정확히 알려드리겠습니다!
배울 것이 많기 때문에 더 이상 고민하지 않고 시작하겠습니다. :)
Brizy 빌더/클라우드란 무엇입니까?

먼저 Brizy가 무엇입니까? Brizy는 WordPress 플러그인과 클라우드 호스팅 버전의 두 가지 버전으로 제공되는 매우 사용하기 쉬운 웹 사이트 빌더입니다.
Brizy WordPress 플러그인은 WordPress 웹사이트가 있는 사람들에게 좋습니다. Brizy Cloud는 코딩 기술이 전혀 없는 웹사이트를 만들려는 초보자에게 적합합니다.
Brizy 플러그인과 Brizy Cloud 모두 웹사이트를 시각적으로 만드는 데 도움이 되는 끌어서 놓기 편집기를 제공합니다.
Brizy는 수상 경력에 빛나는 WordPress 테마 개발자 Themefuse 가 제작하여 사용하기 쉽고 직관적인 웹사이트 빌더로 멋진 웹사이트를 구축할 수 있도록 도와줍니다.
나는 WordPress 버전과 클라우드를 모두 사용하여 회전하고 색상을 인상했습니다. Themefuse는 방해가 되지 않는 간단하면서도 강력한 웹사이트 빌더로 게임을 완전히 바꿨습니다.
다음은 내가 즐겼던 기능 목록입니다.
Brizy Builder/클라우드 주요 기능
- 직관적인 드래그 앤 드롭 편집기
- 클릭 한 번으로 가져올 수 있는 40개 이상의 사전 제작 웹사이트 레이아웃
- 150개 이상의 미리 만들어진 블록
- 사이트를 빠르게 사용자 정의하는 글로벌 스타일
- 4000개 이상의 아이콘
- 양식, 스페이서, 텍스트, 버튼 등과 같은 수십 가지 콘텐츠 요소
- 무제한 스타일
- 커스텀 코드 인젝션
- Brizy Cloud가 있는 무료 하위 도메인(예: https://cherry1993132.brizy.site/)(원하는 경우 무료 방문 페이지를 호스팅할 수 있음)
- 사용자 정의 도메인 이름
- Zapier, Mailchimp 등 즐겨 사용하는 앱과 원활하게 통합
- 클라우드 자동 저장
- 반응형 및 모바일 지원
- 그리고 훨씬 더!
Brizy는 기록적인 시간에 놀라운 웹사이트를 만드는 데 필요한 모든 기능을 완벽하게 갖추고 있습니다.
웹 사이트 빌더 시장에 있다면 Brizy는 실망하지 않을 것입니다. 이미 Brizy를 사용하고 있다면 Swarmify SmartVideo 및 Brizy 웹사이트와 통합하는 방법에 대해 자세히 알아보는 다음 섹션을 준비하세요.
Swarmify SmartVideo는 무엇입니까?

이 블로그를 한동안 읽었다면 Swarmify와 SmartVideo에 이미 익숙할 것입니다.
여기 새로 오신 분이라면... 환영하고 집처럼 편안하게 지내세요 :)
처음으로 Swarmify는 전 세계 중소기업에 고품질의 빠른 비디오 경험을 제공하는 비디오 가속 회사입니다.
이 임무를 달성하기 위해 Swarmify는 독점 기술과 Netflix 및 Hulu와 같은 스트리밍 대기업이 사용하는 것과 동일한 인프라에 막대한 투자를 했습니다.
이 회사는 또한 전 세계 어디에 있든 모든 사용자가 비디오를 빠르게 로드할 수 있도록 하는 SmartCDN에 투자했습니다.
여기에서 SmartVideo 기능에 대해 자세히 알아보세요.
이제 투박한 YouTube와 작별을 고할 수 있습니다. Vimeo는 웹사이트에서 아름답고 전문적으로 보이는 깔끔한 동영상 플레이어 덕분에 임베딩합니다.
더욱이 SmartVideo 서비스는 Brizy 웹사이트에 설정하면 모든 YouTube 및 Vimeo 비디오를 자동으로 변환합니다.
다른 곳에서 비디오를 호스팅하는 경우 주요 비디오 업로드 사이트 및 클라우드 스토리지 서비스를 지원한다는 사실을 알게 되어 기쁩니다.
SmartVideo는 모든 장치에서 버퍼 없는 지연 방지 재생을 제공합니다. 구현하기 쉬운 솔루션을 통해 "...판매를 늘리고 이탈률을 줄이며 방문자가 브랜드에 집중할 수 있도록" 할 수 있습니다.
또한 무제한 대역폭과 저장용량이 제공되므로 많은 비용을 들이지 않고도 최고의 동영상을 계속 공유할 수 있습니다.
즉, WordPress 플러그인을 사용하든 클라우드 호스팅 버전을 사용하든 SmartVideo를 Brizy 웹사이트와 통합하는 방법을 배우는 다음 섹션 에는 활성 Swarmify 계정이 필요합니다 .
해보자!
WordPress용 Brizy Builder와 SmartVideo를 통합하는 방법
WordPress용 Brizy Builder부터 시작하겠습니다. WordPress 웹사이트에 SmartVideo를 설치하는 것은 매우 쉽습니다.
SmartVideo WordPress 플러그인을 설치하여 시작하겠습니다.
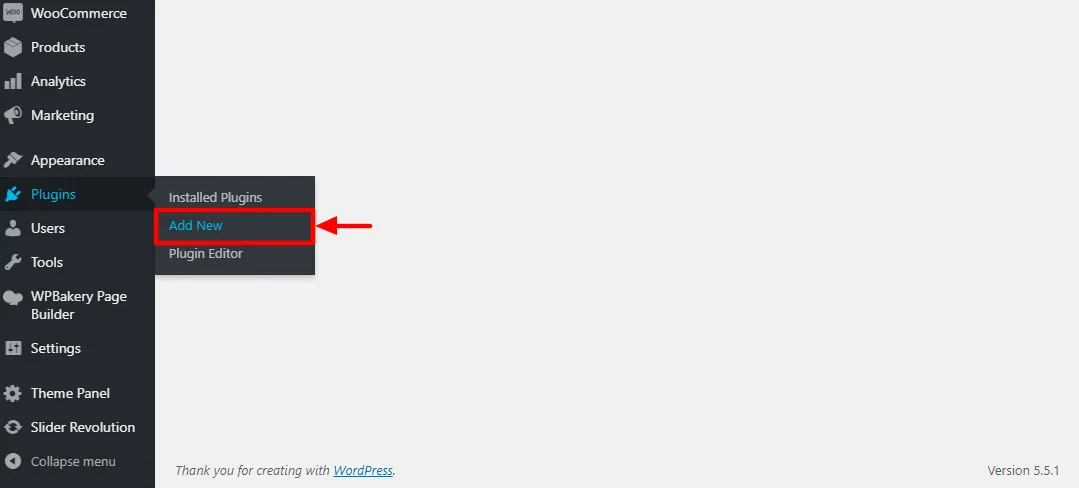
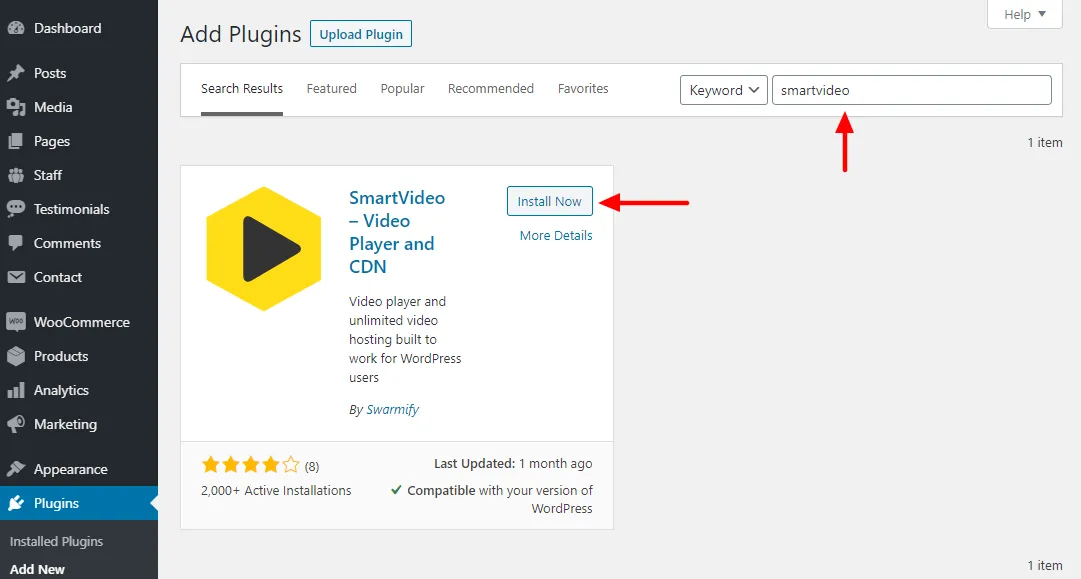
WordPress 관리자 대시보드에 로그인하고 아래와 같이 Plugins > Add New 로 이동합니다.

그런 다음 검색 상자에 SmartVideo 를 입력하고 아래에 강조 표시된 대로 지금 설치 를 클릭합니다.

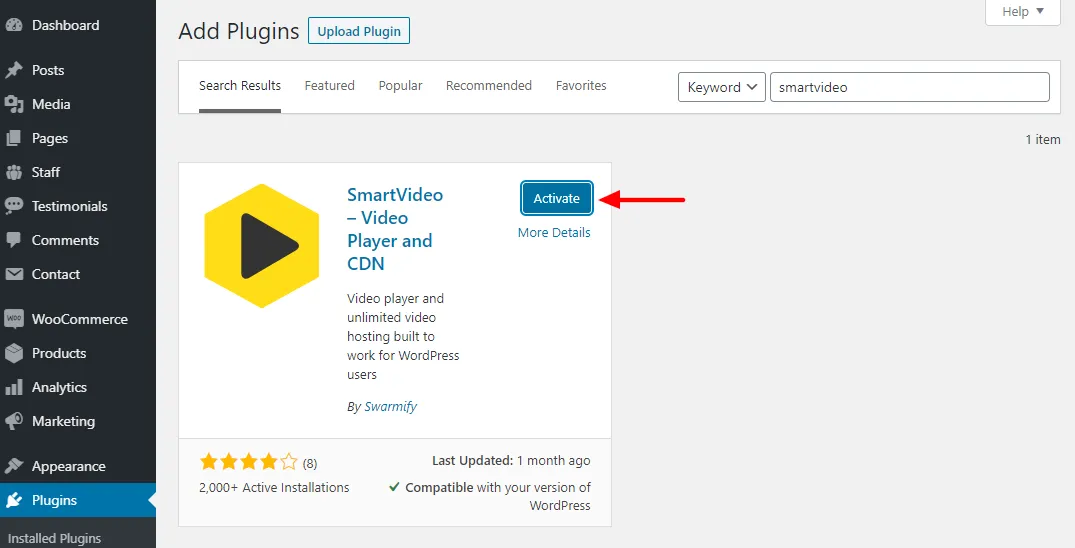
그런 다음 활성화 버튼을 누르십시오.

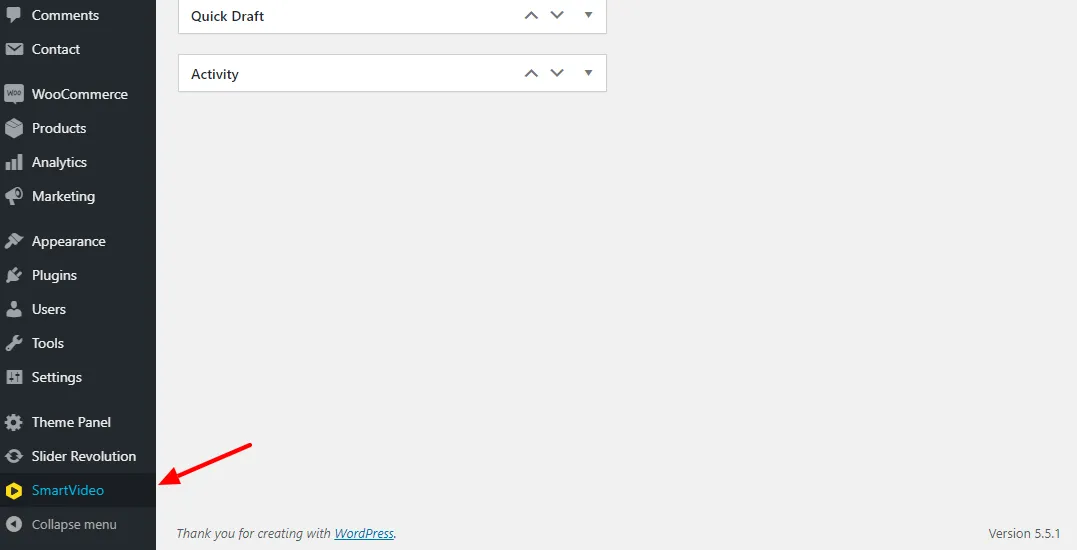
다음으로 WordPress 관리 메뉴에서 SmartVideo 를 클릭합니다.

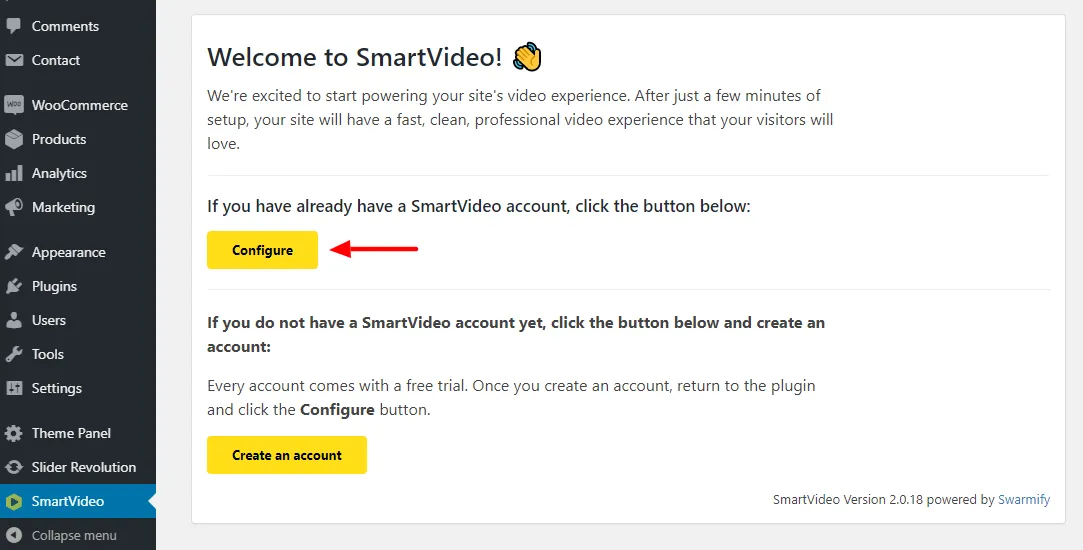
SmartVideo 플러그인이 아직 준비되지 않았습니다. Swarmify 계정에 있는 특수 키를 통해 Swarm CDN에 연결하는 것이 가장 좋습니다.
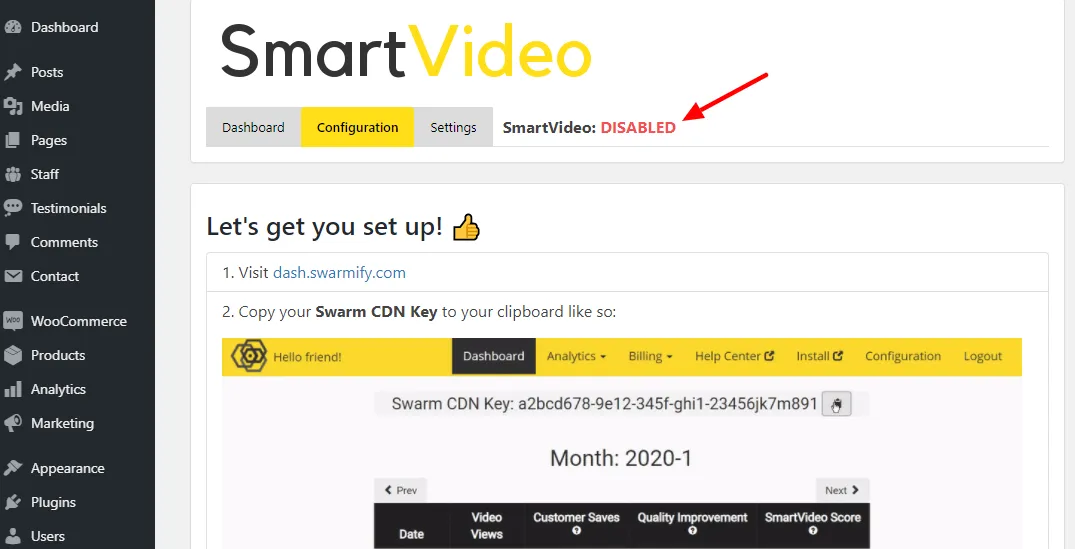
그런 다음 이미 Swarmify 계정이 있는 경우 구성 버튼을 클릭합니다.

Swarmify 계정이 없는 경우 계정을 만들 수 있습니다. 이미 Swarmify가 있었기 때문에 구성 버튼을 클릭하여 다음 페이지로 이동했습니다.

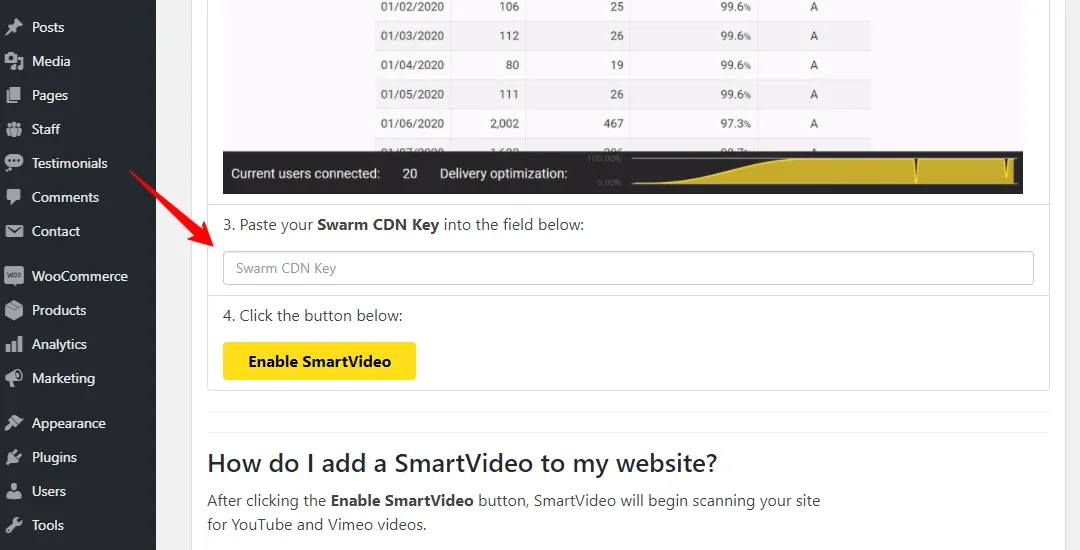
위 이미지에서 볼 수 있듯이 SmartVideo는 여전히 비활성화되어 있습니다. 페이지를 아래로 스크롤하면 Swarm CDN 키를 입력할 수 있는 필드가 표시됩니다.

아래에서 복사하려는 키를 위의 필드에 붙여넣습니다.
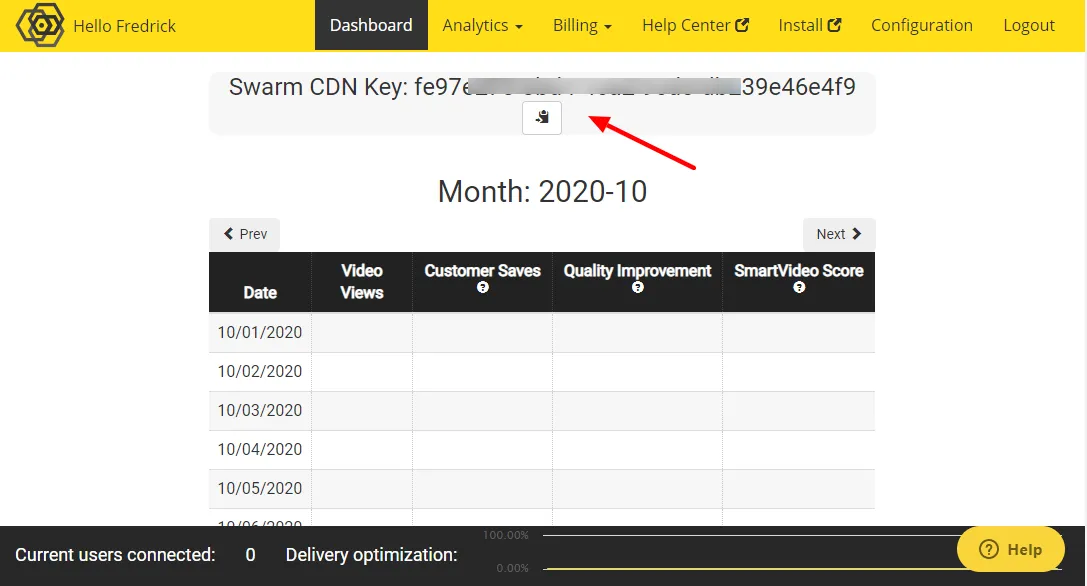
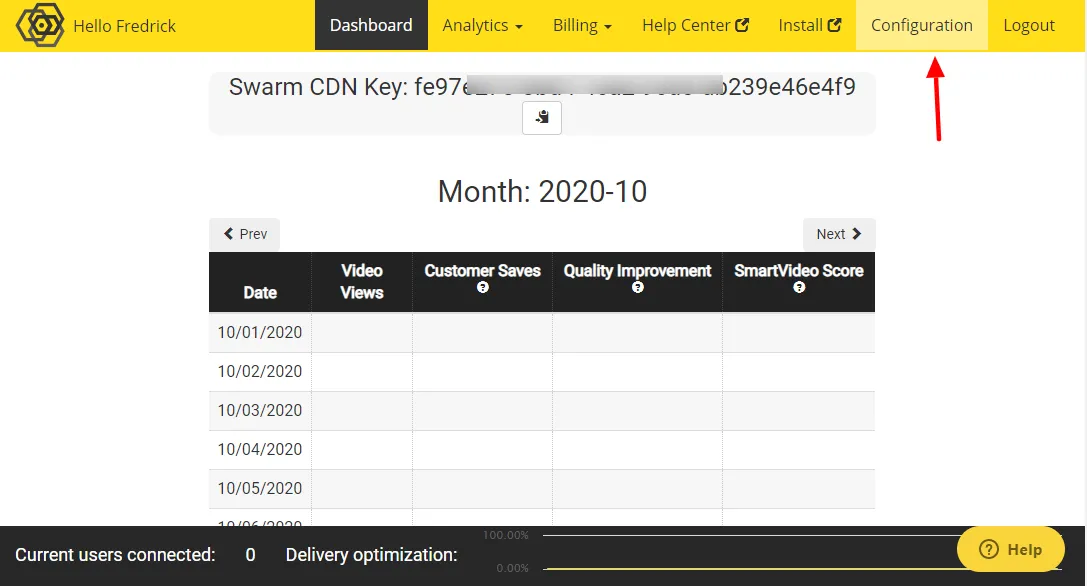
Swarmify 대시보드에 로그인하고 맨 위에 있는 Swarm CDN 키를 복사합니다.

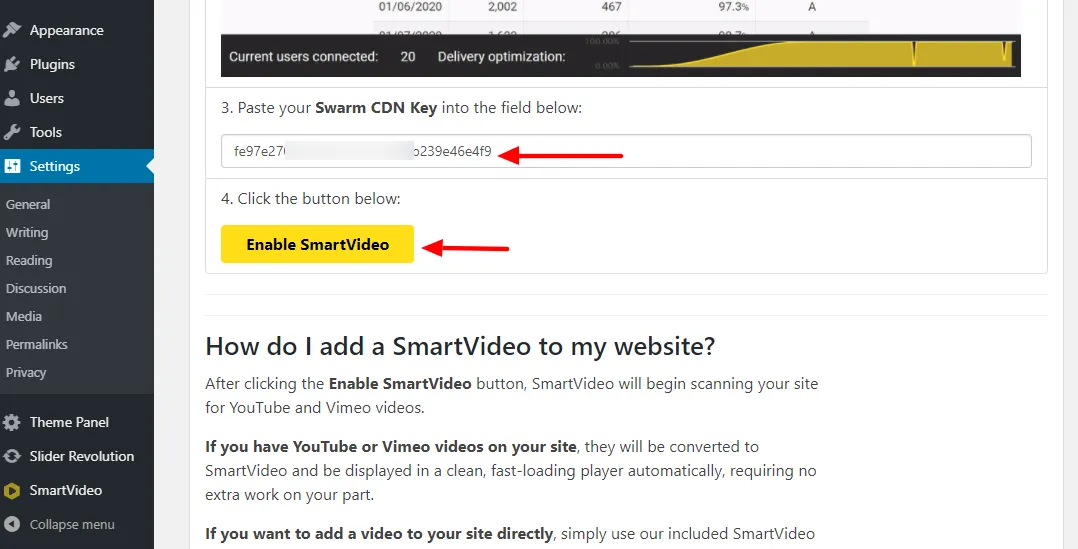
WordPress 사이트로 돌아가서 Swarm CDN 키를 필드에 붙여넣고 아래와 같이 Enable SmartVideo 를 클릭합니다.

이제 위로 스크롤하면 SmartVideo가 활성화된 것을 알 수 있습니다.

엄청나게 쉬웠습니다.
이제 Brizy WordPress 웹 사이트가 SmartVideo와 연결되었습니다. :)
너 이거 타고난거 아니야?
더 많은 옵션을 보려면 아래와 같이 상단의 설정 탭을 클릭하십시오.

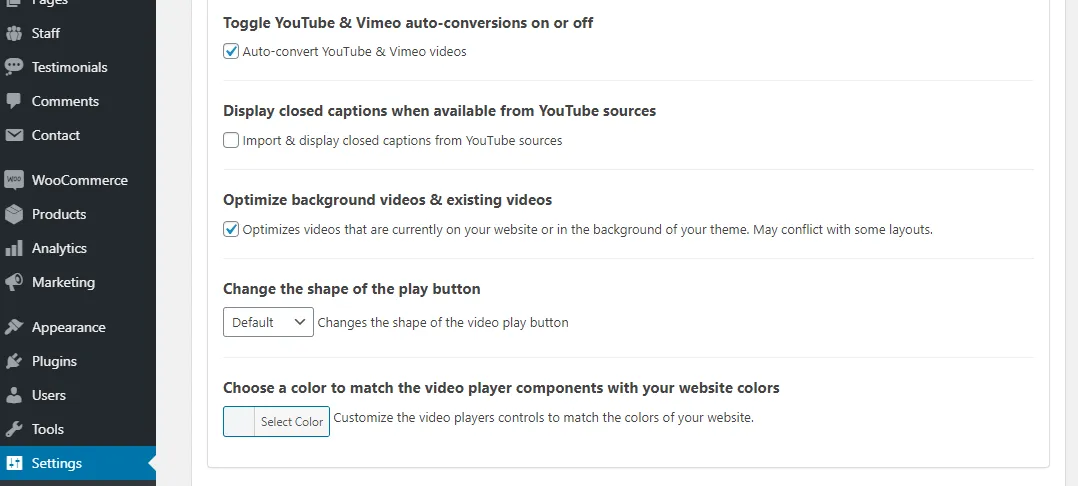
설정 페이지에는 SmartVideo 환경을 사용자 정의할 수 있는 추가 옵션이 많이 있습니다. 무엇보다도 SmartVideo 비디오 플레이어 색상과 재생 버튼 모양을 변경할 수 있습니다.

위와 같이 배경 동영상 및 기존 동영상 최적화 를 켜고 페이지 하단에서 설정 저장 을 클릭합니다.
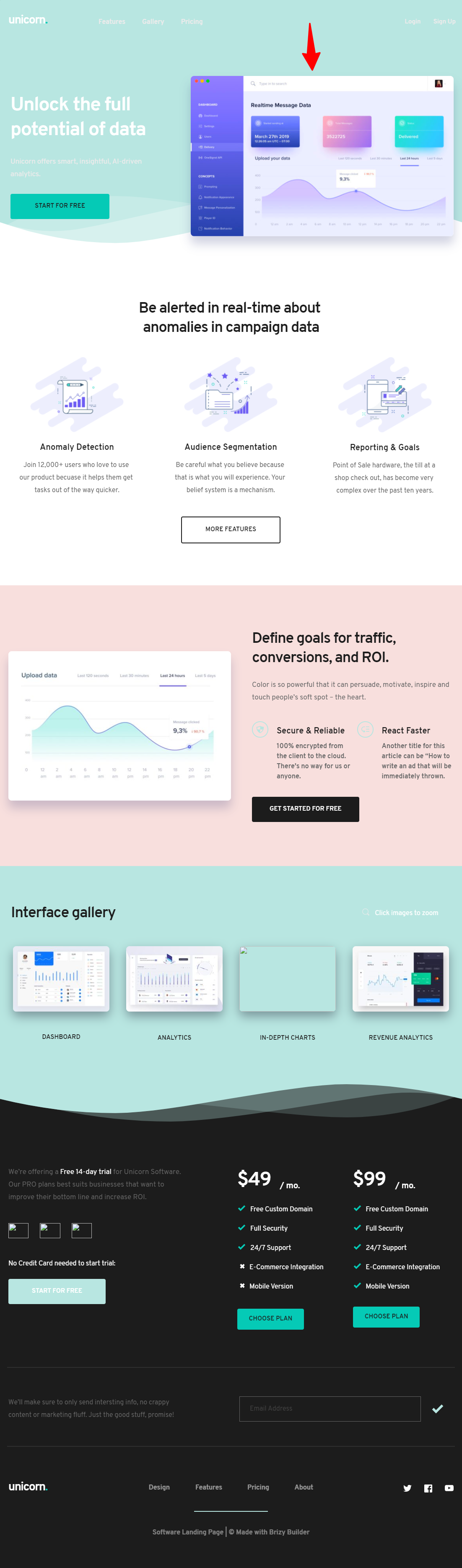
계속 진행하기 전에 Brizy WordPress 웹 사이트에 SmartVideo를 추가하겠습니다. 다음 페이지에서 작업하고 있습니다.

상단에 강조 표시된 이미지를 Newsthink YouTube 채널에서 빌린 SpaceX의 Starship: Journey to Mars 동영상으로 교체하겠습니다.
다음 SmartVideo 태그를 사용하여 비디오를 포함할 것입니다.
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>path/to/my/video.mp4 를 비디오의 실제 URL로 바꾸는 것을 잊지 마십시오.

N/B: YouTube를 사용하는 경우 직접 보기 링크(https://www.youtube.com/watch) 대신 포함 링크(https://www.youtube.com/embed/-kU6fMGh4l4)를 사용해야 합니다. ?v= -kU6fMGh4l4. 직접 링크를 사용하는 경우 SmartVideo는 비디오를 찾아 처리하지 않습니다.
즉, 준비된 SmartVideo 태그는 다음과 같습니다.
<smartvideo src="https://www.youtube.com/embed/-kU6fMGh4l4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>다른 비디오 소스(예: Amazon S3)를 사용하는 경우 YouTube 링크를 실제 비디오 URL로 바꾸십시오. 9가지 최고의 비디오 업로드 및 클라우드 스토리지 서비스를 확인하십시오.
다음은?
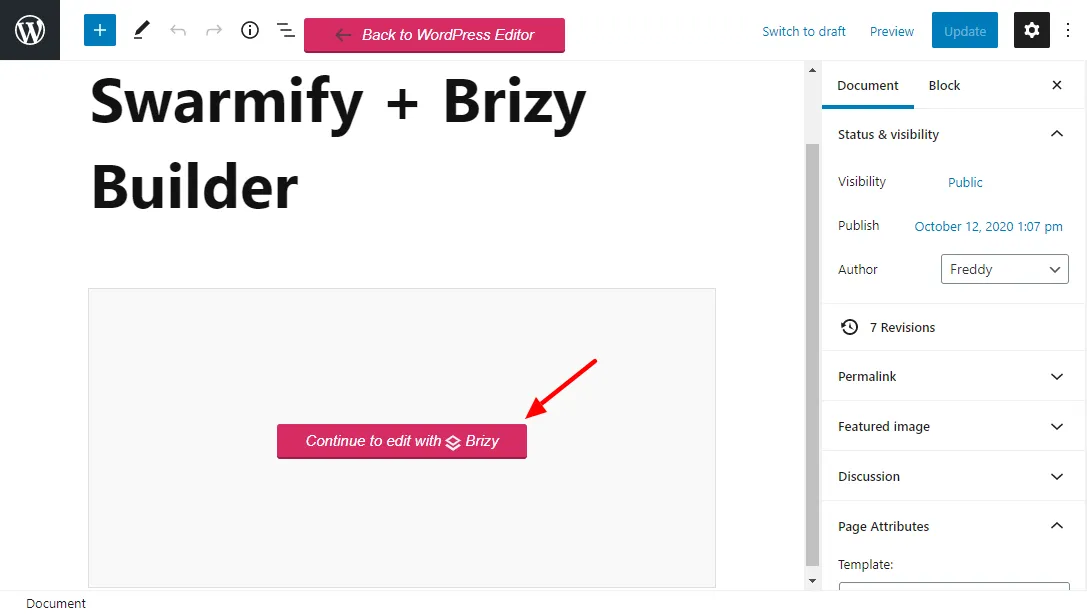
Brizy 로 편집하려면 계속을 클릭하여 Brizy 내에서 편집하려는 WordPress 페이지를 엽니다.

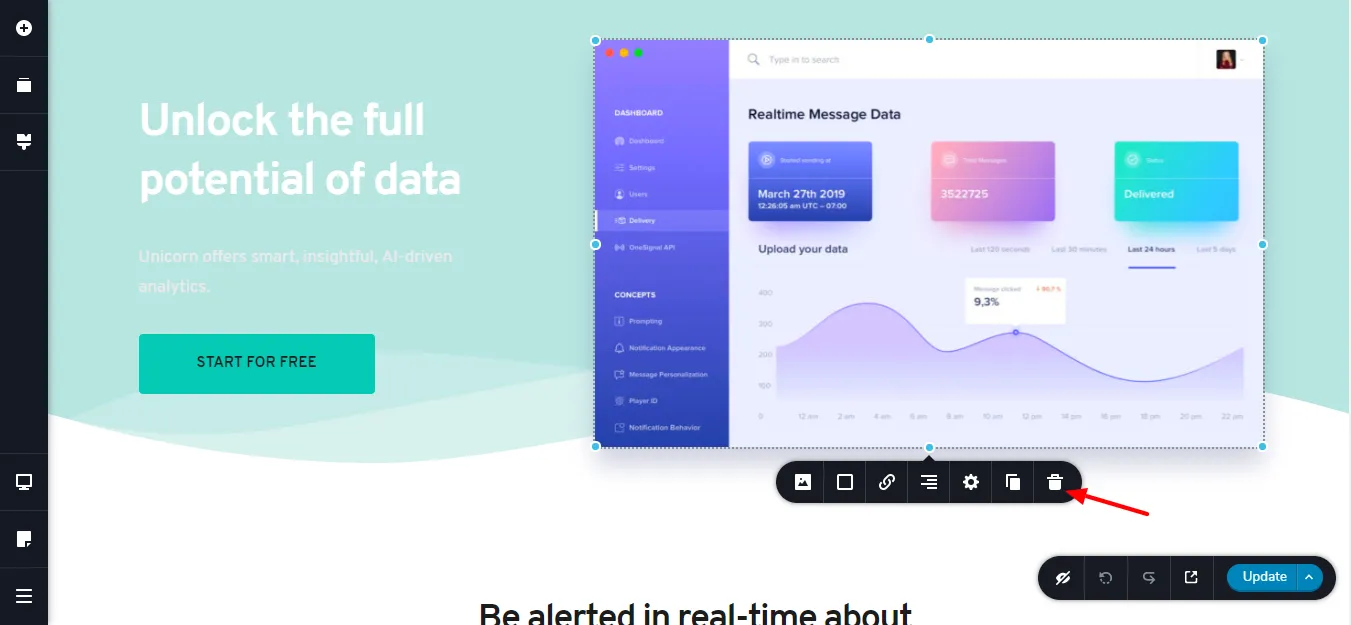
직관적인 드래그 앤 드롭 편집기 내에서 페이지를 로드해야 합니다. 이미지를 바꾸는 중이므로 이미지를 선택하고 삭제 아이콘을 클릭합니다.

아무것도 바꾸지 않는 경우 비디오를 추가할 때마다 Embed 콘텐츠 요소를 끌어다 놓습니다.
내 페이지는 이제 다음과 같습니다.

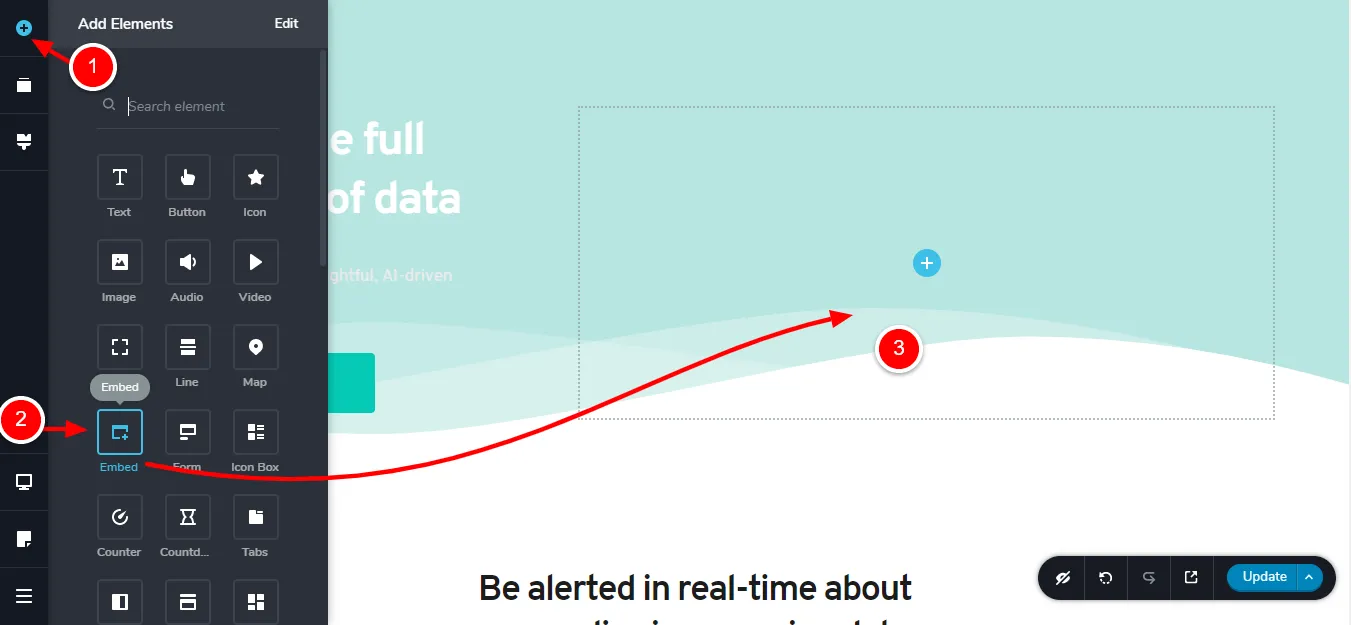
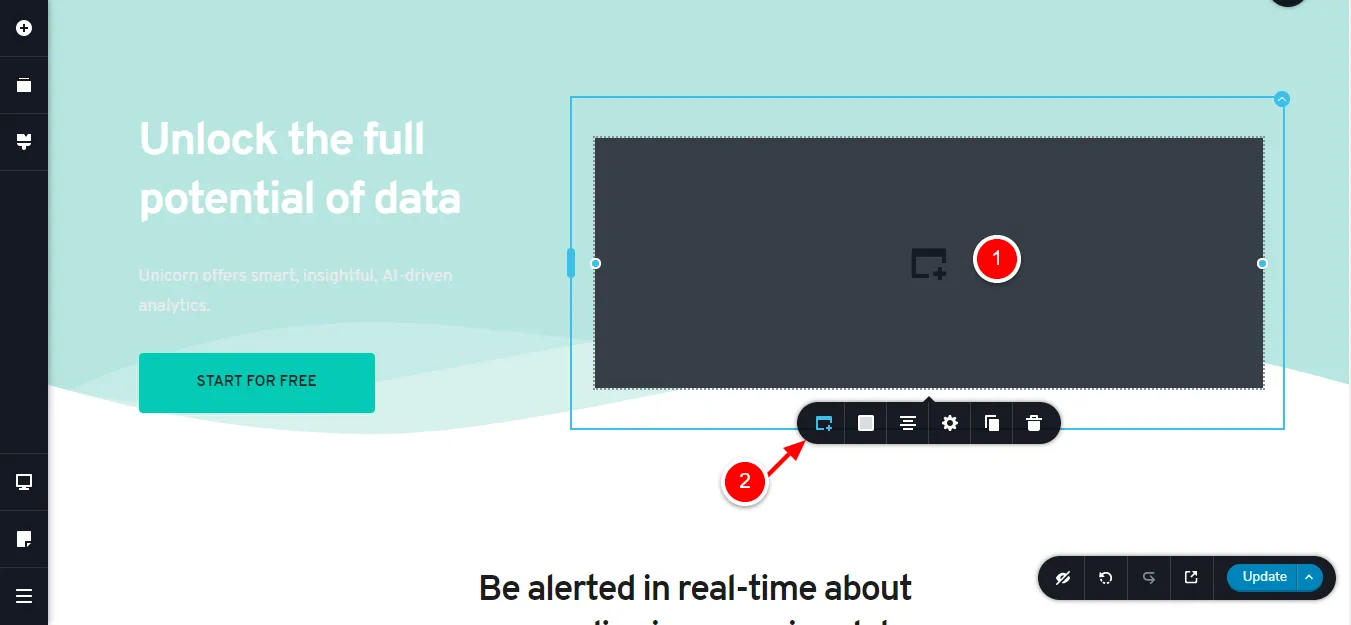
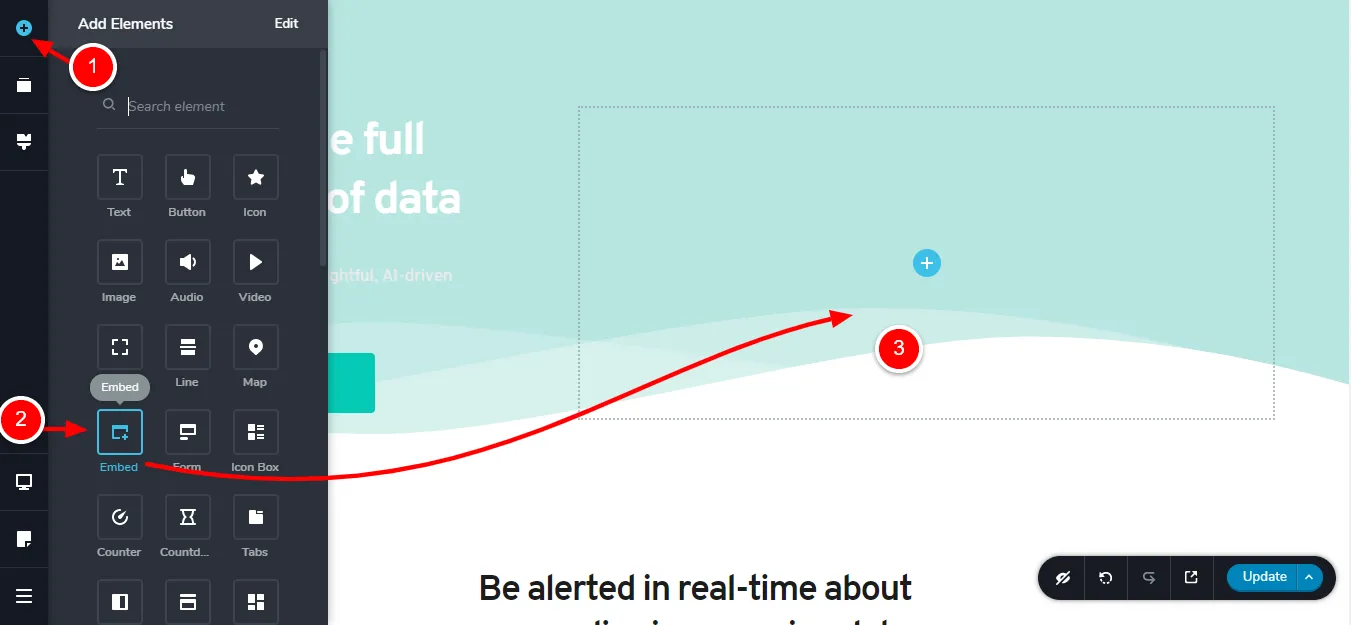
그런 다음 추가(+) 아이콘을 클릭하여 측면 패널을 불러온 다음 Embed 를 원하는 위치에 끌어다 놓습니다. (우리의 경우 이미지를 교체하기 때문에 영웅 섹션 안에 있습니다):

다음으로 Embed 요소 내부를 클릭하고 아래와 같이 Embed 버튼을 클릭합니다.

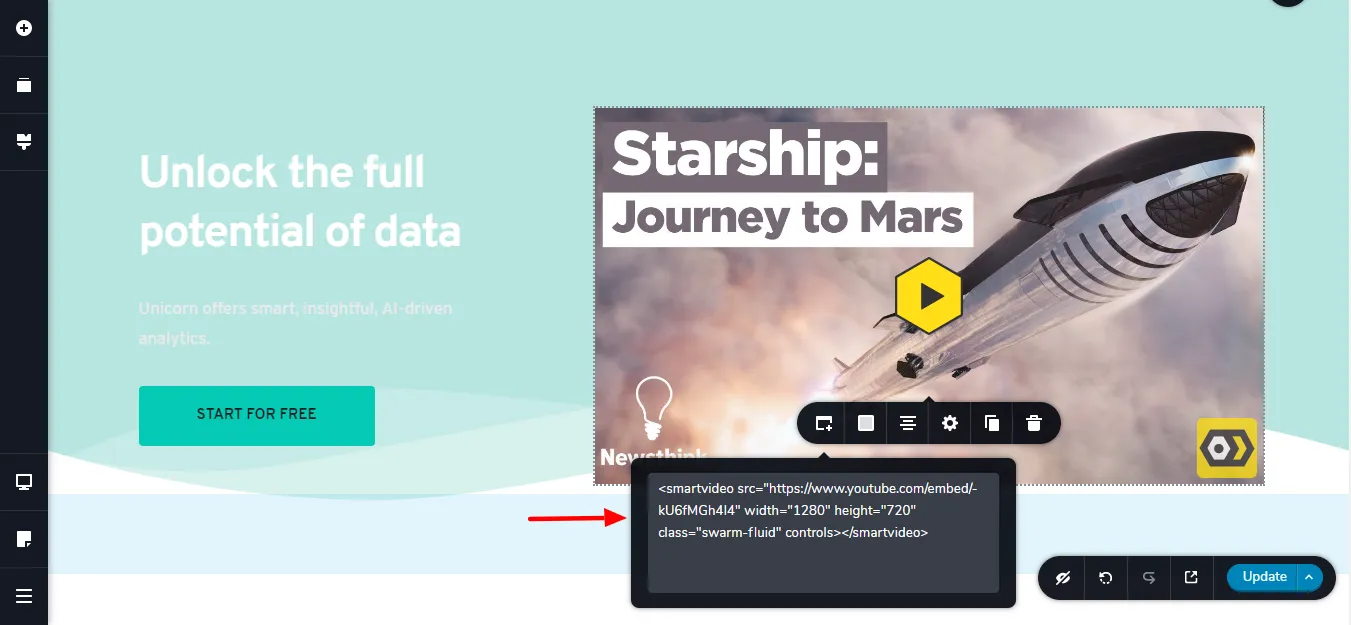
그런 다음 나타나는 상자에 SmartVideo 태그를 복사하여 붙여넣습니다.

그거 봐줄래!
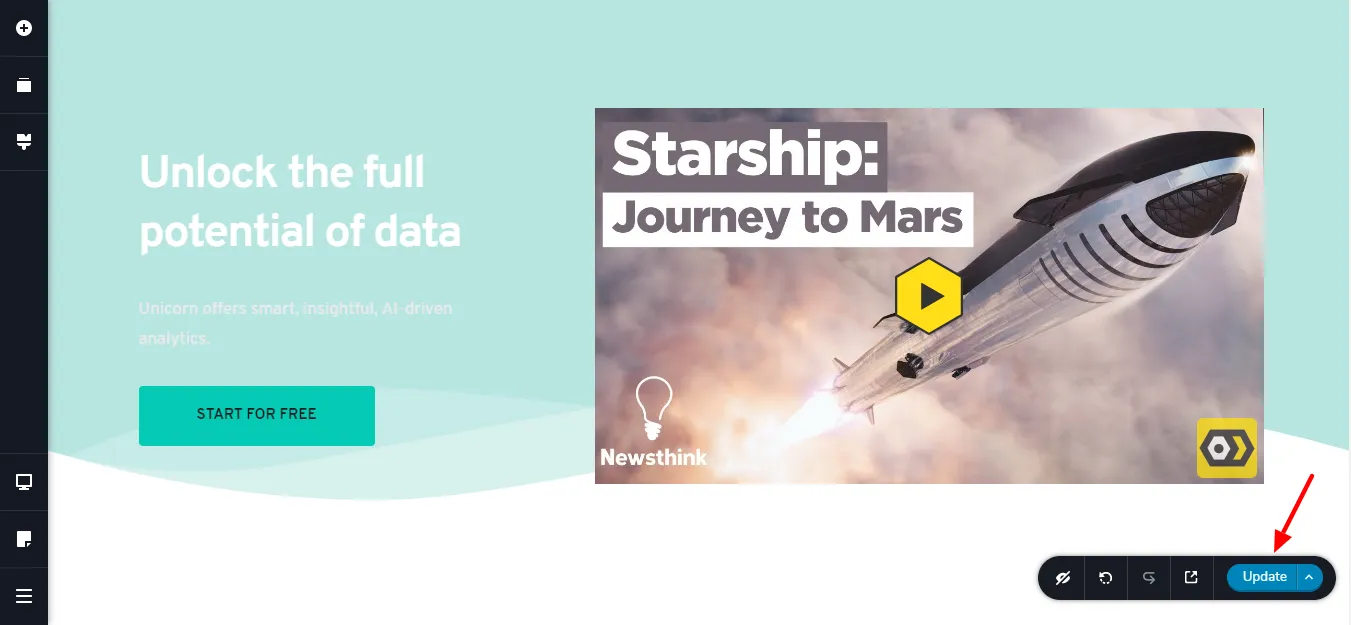
SmartVideo 비디오 플레이어는 이미 작동 중입니다. 다음으로 페이지를 업데이트합니다.

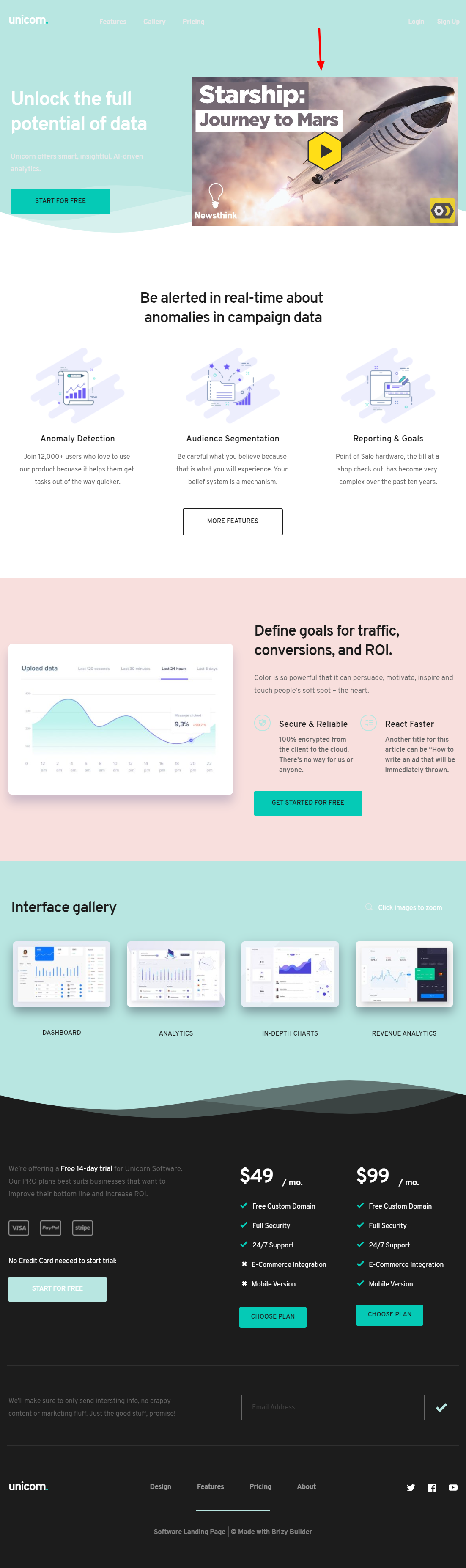
이제 프론트엔드에서 내 샘플 웹사이트를 볼 때 다음과 같이 표시됩니다.

이미지가 사라지고 그 자리에 아름다운 SmartVideo 플레이어가 있습니다. 아무도 우리가 YouTube에서 비디오를 빌렸다고 말할 수 없습니다.
이제 Brizy WordPress 사이트와 Swarmify SmartVideo를 통합했으므로 Brizy Cloud에 SmartVideo를 추가해 보겠습니다.
Brizy Cloud와 Swarmify SmartVideo를 통합하는 방법
Brizy용 플러그인은 없지만 클라우드 플랫폼에 Swarmify를 추가하는 것은 생각보다 쉽습니다. SmartVideo JavaScript 스니펫을 사용하겠습니다.
SmartVideo 태그와 같은 <body>가 아니라 페이지의 <head> 섹션으로 이동하기 때문에 SmartVideo 태그와 다릅니다. 그것이 의미하는 바를 이해하지 못하더라도 걱정하지 마십시오.
하지만 이 JavaScript 스니펫은 어디에서 얻을 수 있습니까?
걱정하지 마세요. Swarmify 계정 안에 있습니다.
SmartVideo JavaScript 조각을 얻는 방법
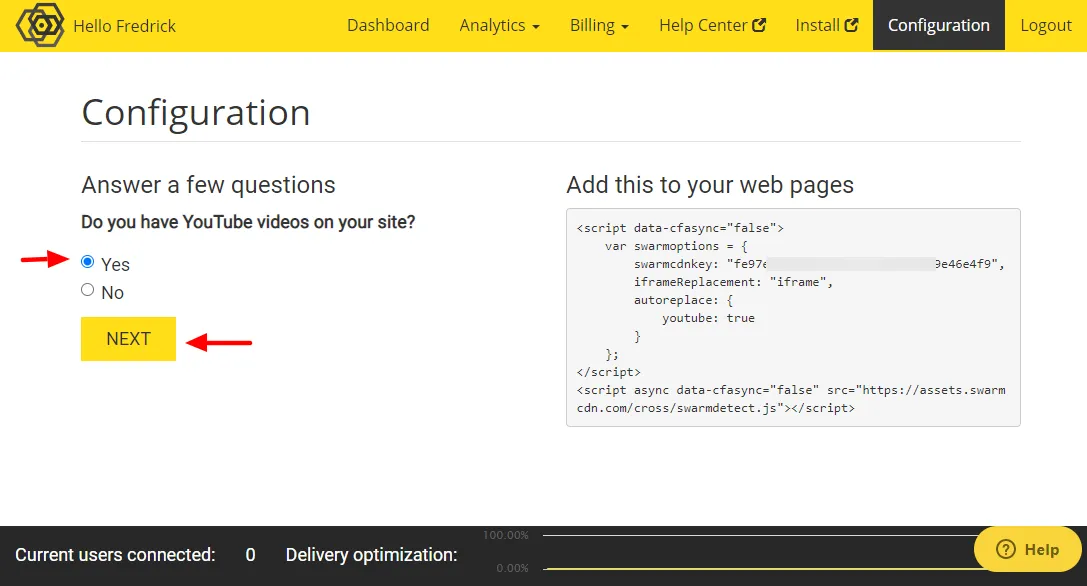
Swarmify 계정에 로그인하고 구성 을 클릭합니다.

그런 다음 Brizy Cloud 사이트에 YouTube 동영상이 있는지 선택하고 다음 을 클릭합니다.

전문가 팁: 나중에 YouTube 동영상을 사용할 경우 자동 변환을 지원하려면 항상 예 를 선택하세요.
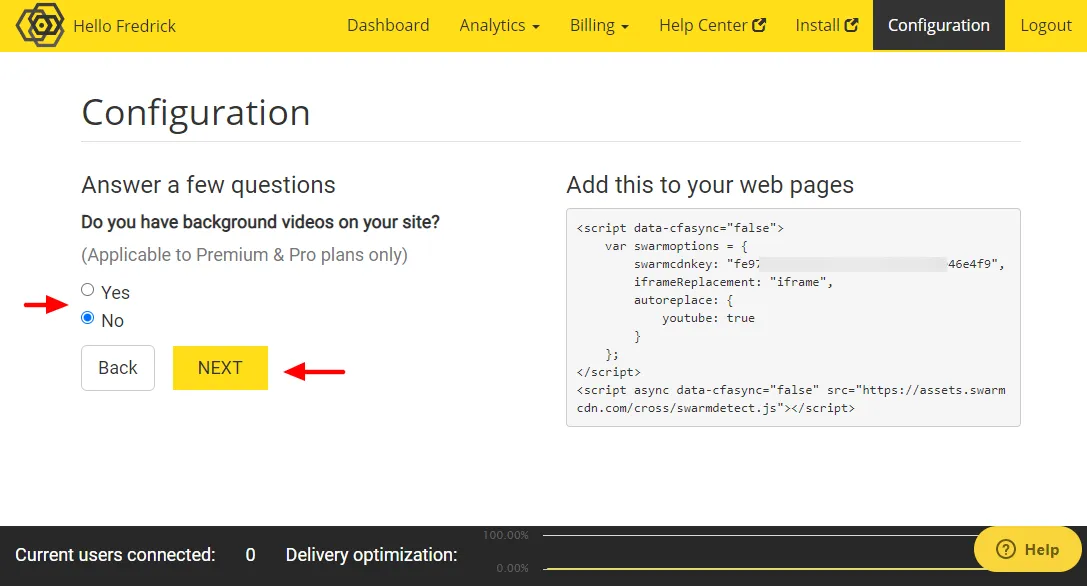
배경 영상이 있나요? 이를 지정하고 다음 을 클릭합니다.

잘 지내고 있어요 :)
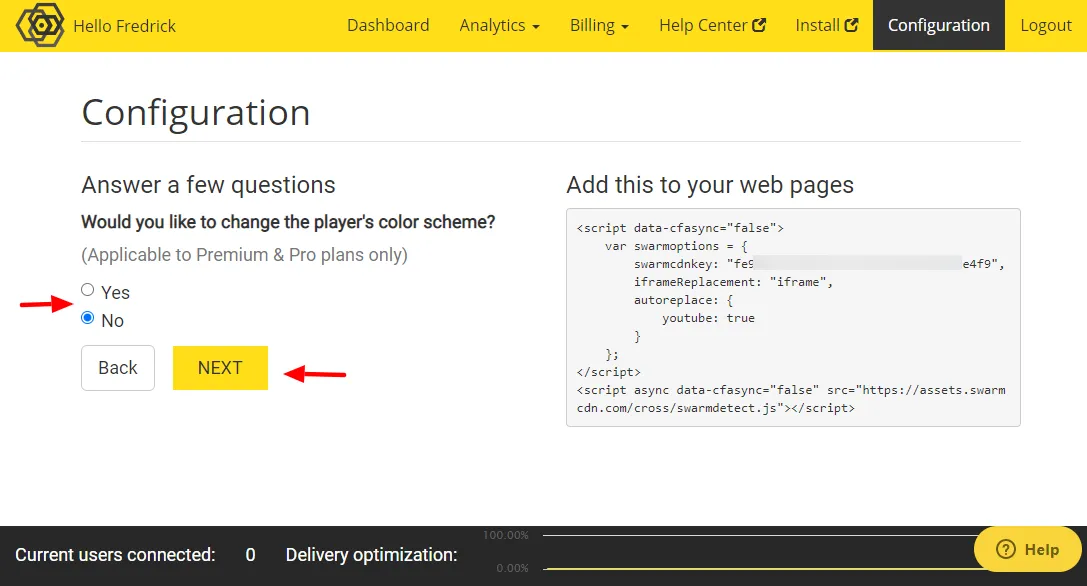
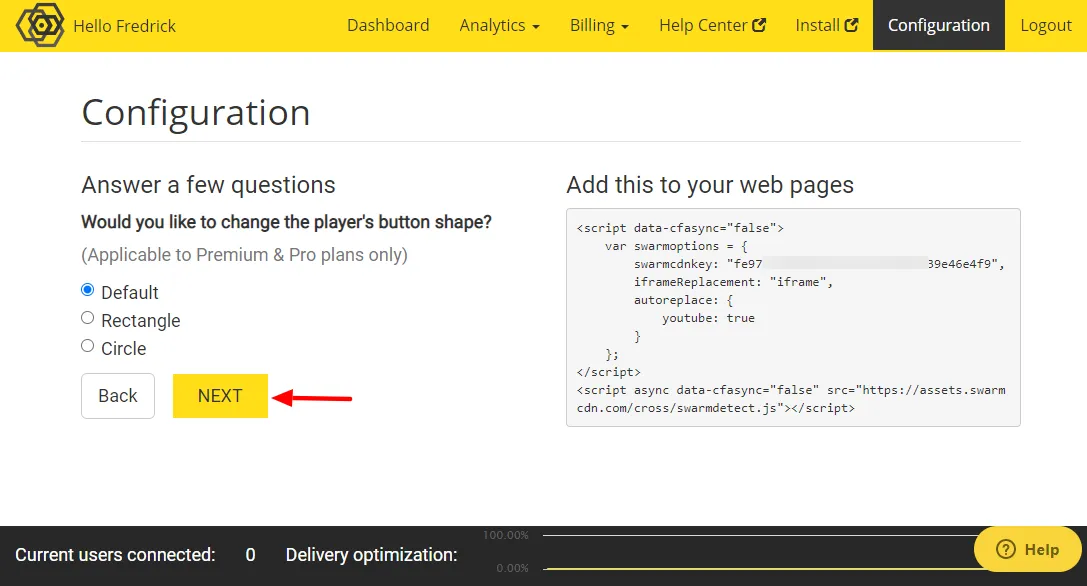
그런 다음 원하는 경우 비디오 플레이어 색상을 변경하고 다음 을 클릭합니다.

그런 다음 재생 버튼 모양을 변경할 수 있습니다. 다음 을 클릭합니다.

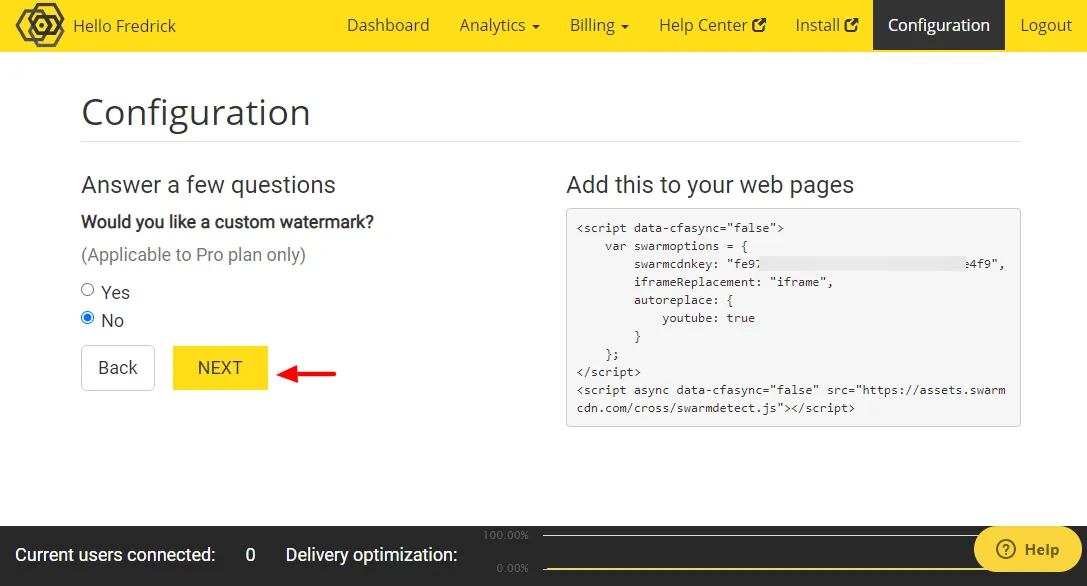
필요한 경우 사용자 정의 워터마크를 추가하고 다음 을 클릭합니다.

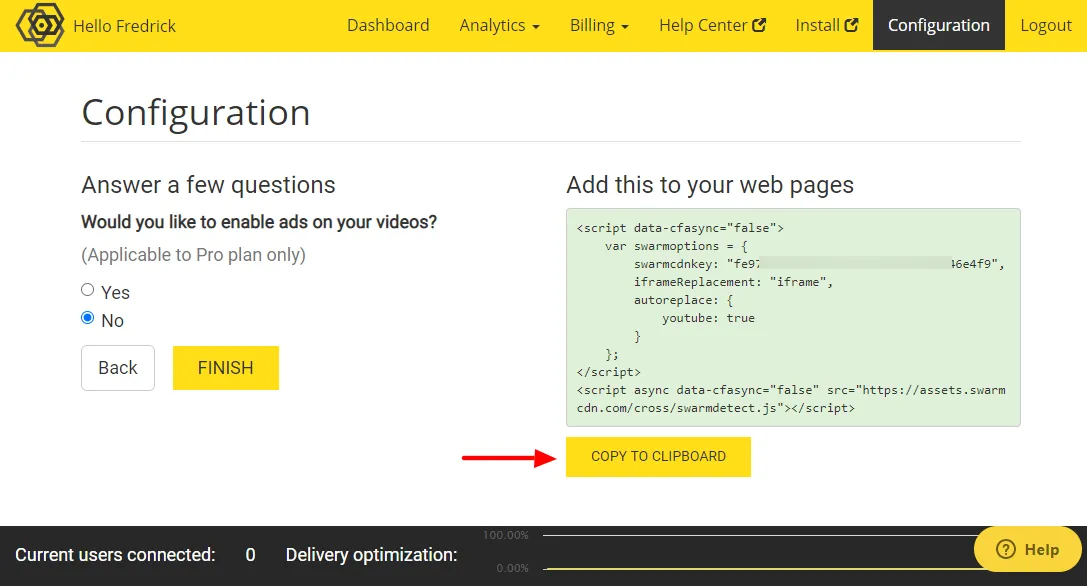
그런 다음 동영상에 광고를 포함할지 여부를 선택하고 마침 을 누릅니다.
마지막으로 클립보드에 복사를 누르십시오.

어렵지 않았어, 이제 됐어?
SmartVideo JavaScript가 준비되었습니다. 이제 Brizy Cloud 웹 사이트에 추가해 보겠습니다.
Brizy Cloud 웹사이트에 JavaScript 스니펫을 추가하는 방법
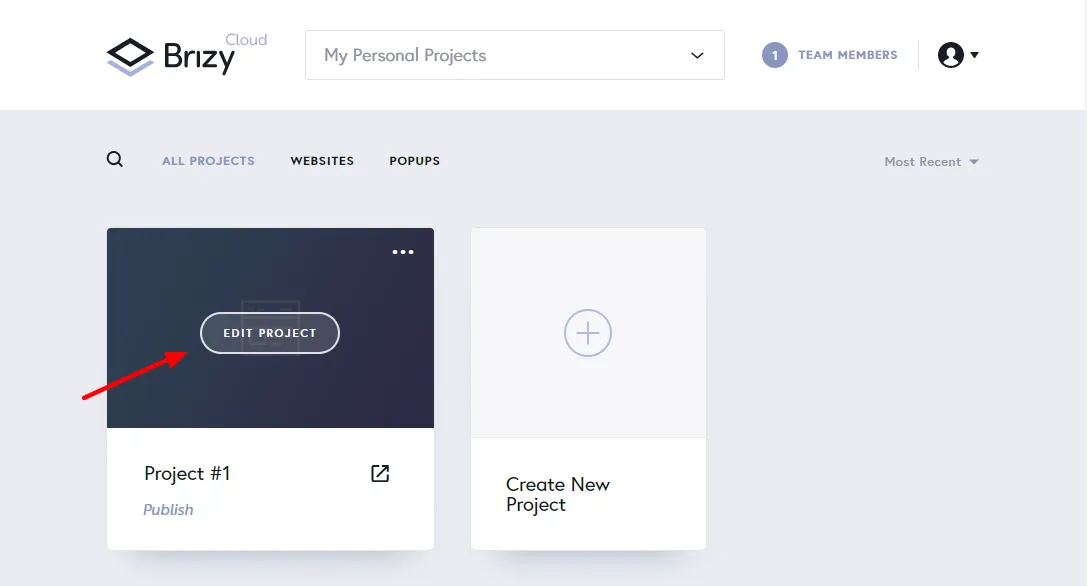
Brizy Cloud 대시보드 에 로그인하고(이미 Brizy Cloud 웹사이트가 있다고 가정함) 편집할 웹사이트를 선택합니다.

그러면 Brizy Cloud 끌어서 놓기 웹 사이트 빌더로 바로 이동합니다.

보시다시피 전과 동일한 템플릿을 사용하고 있습니다 :)
그러나 혼동하지 마십시오 . 이제 Brizy Builder for WordPress가 아닌 Brizy Cloud 내부에 있습니다. 비주얼 편집기는 몇 가지 사소한 예외를 제외하고는 동일하게 보입니다.
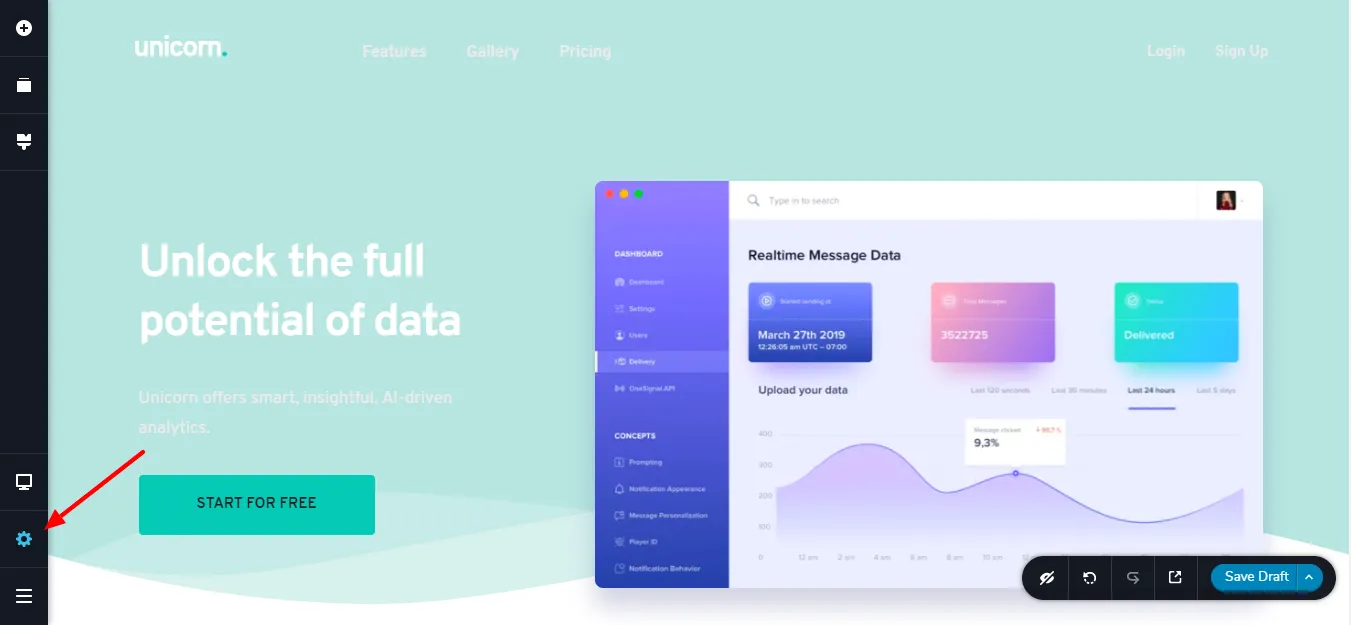
다음으로 설정 아이콘을 누르십시오.

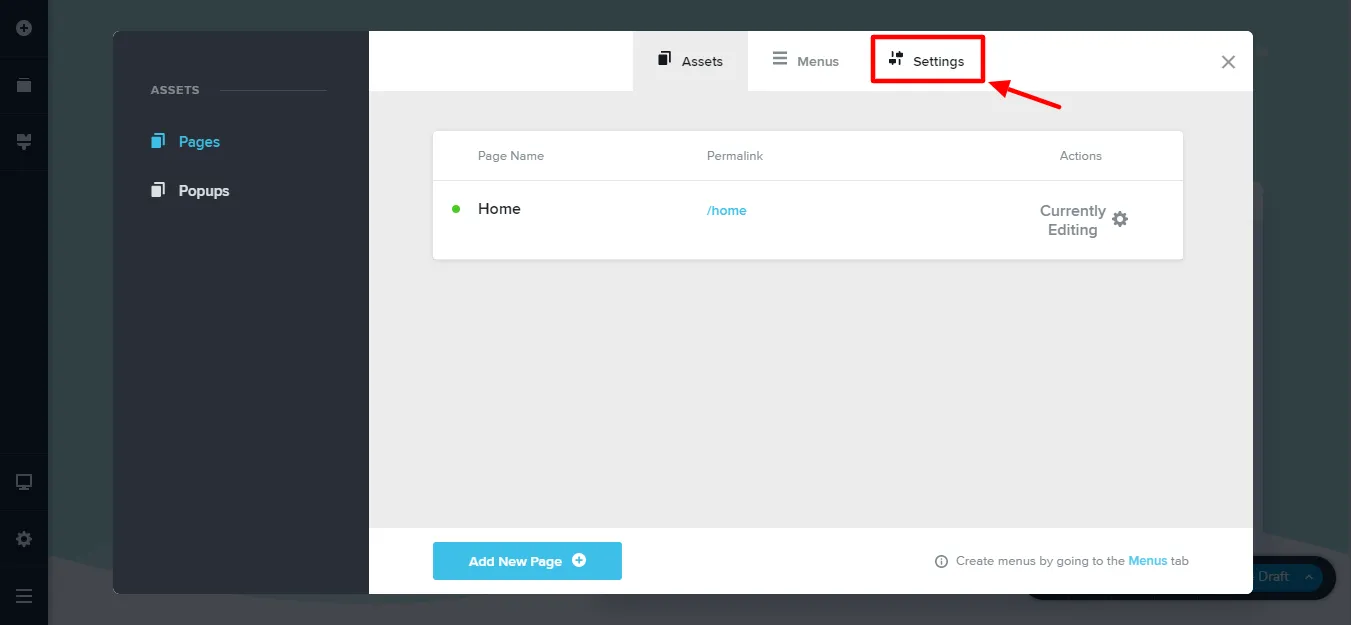
그런 다음 설정 탭을 누르십시오.

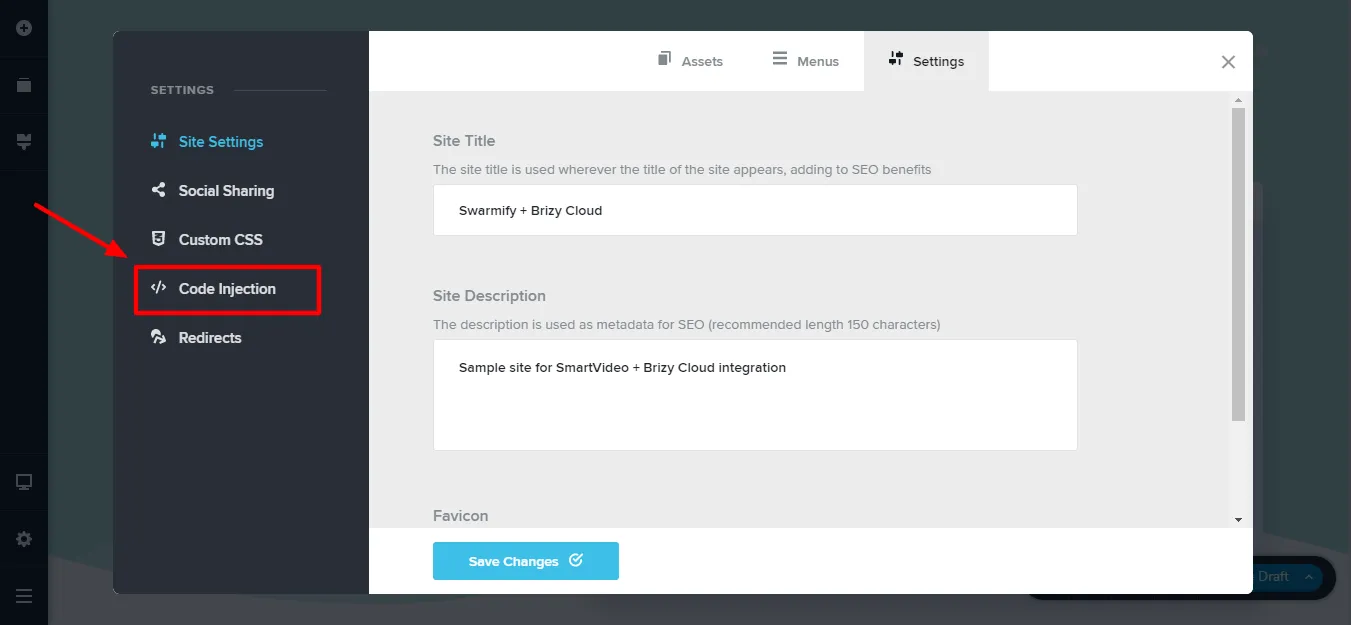
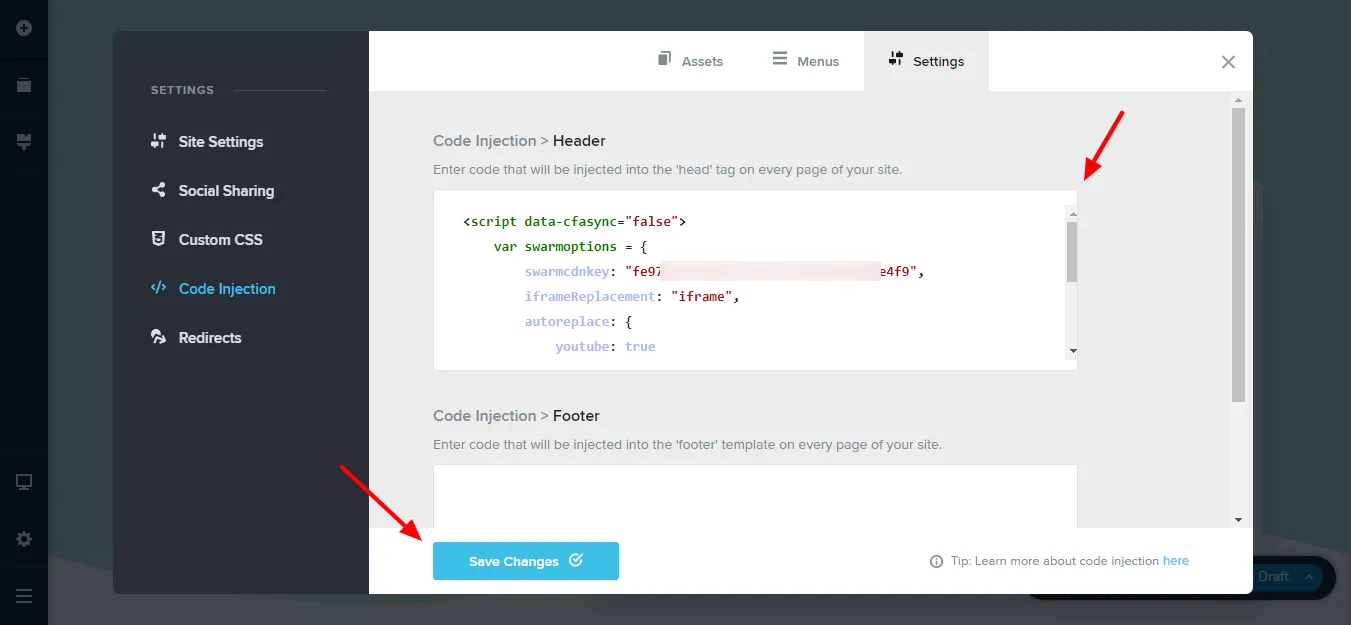
다음으로 코드 삽입 을 클릭합니다.

SmartVideo JavaScript 스니펫을 헤더 섹션에 붙여넣고 아래와 같이 변경 사항 저장 을 누르십시오.

그리고 그게 다야! 이제 Brizy Cloud가 Swarmify SmartVideo에 연결되었습니다.
전문가 팁 : Brizy Builder for WordPress 로 작업할 때 Embed 요소를 사용하여 SmartVideo 태그를 어떻게 추가했는지 기억하십니까? 이 과정을 반복하여 Brizy Cloud 웹사이트에 SmartVideo 비디오를 추가하십시오.
나는 이것에 대해 이야기하고 있습니다 :

거의 동일한 경우 중복될 수 있기 때문에 전체 프로세스를 다시 살펴보고 싶지 않습니다. 같은 과정.
최종 팁
Brizy Builder 와 통합하려면 SmartVideo WordPress 플러그인을 사용해야 합니다. Brizy Cloud 와 통합하면 SmartVideo JavaScript 스니펫을 활용합니다.
Brizy Builder 또는 Brizy Cloud에 비디오를 포함하는 것은 동일하게 유지됩니다. Embed 요소를 사용하여 원하는 곳에 SmartVideo 태그를 추가하십시오.
저장 위치에 관계없이 SmartVideo 태그의 path/to/my/video.mp4 를 비디오의 실제 URL로 바꾸는 것을 잊지 마십시오.
질문이 있으신가요? 저희에게 알려주세요 :)