비디오 호스팅을 위한 완벽한 Webflow + Swarmify 가이드
게시 됨: 2020-10-06웹플로우를 사용하시나요? 그렇다면 Swarmify는 초고속 고품질 비디오 경험을 제공하는 데 필요한 것을 제공합니다.
좋은 콘텐츠란? 랜딩페이지란? 웹사이트란 무엇입니까?
웹사이트를 만드는 것이 불을 내뿜는 드래곤 웹 개발자의 전유물이었던 시대는 지났습니다.
요즘에는 다음 사람이 샌드위치를 완성하는 데 걸리는 시간에 놀라운 웹사이트를 만들 수 있습니다.
Webflow와 같은 웹사이트 빌더 덕분에 코딩에 대해 전혀 알 필요가 없어 순식간에 놀라운 웹사이트를 만들 수 있습니다.
오늘의 게시물을 위해 30분 이내에 샘플 웹사이트( 분 안에 볼 수 있습니다 )를 만들었습니다! 그리고 저는 전문 웹 개발자라고 부를 수 있는 사람이 아닙니다. 꿈에도 안 나오네요 :)
Webflow와 같은 도구는 귀하와 저와 같이 기술에 정통하지 않은 사람들이 웹사이트를 구축하지 못하게 하는 많은 장애물을 제거했습니다.
지금...
Webflow 웹 사이트에서 비디오를 사용하는 경우 비디오가 지연 없이 빠르게 로드되기를 원합니다.
당신은 사용자에게 최고의 시청 경험만을 제공하기를 원합니다.
재생 중에 버퍼링되는 느린 비디오는 방문자를 짜증나게 하고 언덕을 향해 달리고 경쟁자의 대기 팔로 곧장 보내게 합니다.
당신은 똑똑하기 때문에 그것을 원하지 않습니다. 또한 이제 Swarmify의 SmartVideo 기술을 마음대로 사용할 수 있기 때문입니다.
SmartVideo를 사용하면 사용자에게 완전히 맞춤화된 전문적인 비디오 경험을 제공할 수 있습니다.
업계 평균 플레이어보다 12배 빠른 비디오를 제공할 수 있습니다. 더군다나 독점적인 SmartVideo 전달 솔루션은 지연을 8배까지 줄여줍니다.
그리고 오늘의 게시물에서는 Swarmify를 Webflow와 통합하여 더 나은 사용자 참여와 더 많은 판매를 위해 비디오를 가속화하는 방법을 정확히 보여줍니다!
더 이상 고민하지 않고 닻을 내리고 항해를 시작하겠습니다. :)
웹플로우란?

그렇다면 우리가 Webflow라고 부르는 이 동물은 무엇입니까? 초심자에게 Webflow는 샌프란시스코에 본사를 둔 미국 회사입니다.
웹 사이트 구축 및 호스팅을 위한 SaaS(Software as a Service) 플랫폼을 모두 하나의 패키지에 번들로 제공합니다.
Webflow는 사용하기 쉬운 멋진 드래그 앤 드롭 웹 사이트 빌더를 제공합니다. 또한 반응형 웹 사이트를 abracadabra만큼 쉽게 구축할 수 있는 수많은 기능을 제공합니다.
웹사이트가 준비되면 웹 호스팅을 위해 다른 곳으로 이동할 필요가 없습니다. Webflow는 크고 작은 모든 비즈니스에 적합한 최고의 호스팅을 제공합니다.
Zendesk, Dell, Rakuten 및 Upwork와 같은 유명 브랜드는 Webflow를 신뢰합니다.
당신과 나 사이에서 나는 전에 그런 직관적인 웹사이트 빌더를 사용한 적이 없습니다. Webflow는 Weebly, Squarespace 및 Wix와 같은 회사를 완전히 물 밖으로 날려 버립니다.
그리고 그들도 그들만의 쿨에이드를 마십니다. Webflow 공식 웹사이트가 만들어졌습니다. 짐작하셨겠지만 - Webflow!
Webflow 주요 기능
Webflow는 다음과 같은 주요 기능으로 유명하고 잘 알려져 있습니다.
- 웹 사이트를 시각적으로 만들 수 있는 직관적인 드래그 앤 드롭 웹 사이트 빌더
- 포기할 때까지 사용자 정의할 수 있는 수십 개의 아름다운 기성 템플릿
- 수많은 웹사이트 요소
- 전자상거래 기능
- 초고속 및 강력한 Amazon S3 호스팅
- 무제한 스타일
- 사용자 정의 HTML, CSS 및 JS 코드를 추가하는 기능
- 유연한 요금제
- 강력한 콘텐츠 관리 시스템(CMS)
- 많은 타사 통합
- 물을 테스트하는 무료 계획
- 풍부한 상호 작용 및 애니메이션
- 사용자 지정 도메인 이름 연결
- 하위 도메인(예: swarmify.webflow.io )을 사용하여 무료 웹사이트 호스팅
- 전문적인 지원
사용하기 쉽지만 강력한 웹사이트 빌더를 찾고 있는 프론트엔드 웹 개발자(또는 일반 joe)라면 Webflow를 적극 추천합니다.
시간을 절약하고 이미 바쁜 업무를 간소화하는 완벽한 도구입니다. 기존 Webflow 사용자라면 Webflow가 완벽한 웹사이트 빌더라는 것을 이미 알고 있을 것입니다.
그러나 그들은 비디오를 최적화하는 데 적합한 도구를 제공하지 않습니다. YouTube를 사용하는 경우 Webflow 웹 사이트의 비디오 플레이어는 사용자의 주의를 산만하게 하고 트래픽을 도용하는 성가신 YouTube 브랜드 및 링크를 계속 표시합니다.
Webflow는 빠른 호스팅을 사용하지만 YouTube 또는 다른 소스에서 사용하는 비디오는 버퍼링되고 여전히 로드하는 데 시간이 걸립니다.
여기에 Swarmify가 있습니다. YouTube, Vimeo 또는 다른 사이트를 사용하여 비디오를 호스팅하든 상관없이 Webflow 웹 사이트에서 비디오를 최적화하는 데 필요한 것을 정확히 제공합니다.
스웜파이가 무엇인가요?

Swarmify는 2013년 비디오 가속 플랫폼으로 출시되었습니다. 이 서비스는 Netflix 및 Hulu와 같은 스트리밍 대기업이 사용하는 것과 동일한 인프라에서 실행됩니다.
비디오를 원하는 곳에 저장할 수 있고 Swarmify의 SmartVideo를 사용하여 초고속 속도로 사용자에게 비디오를 전달할 수 있습니다.
다음은 내가 의미하는 바를 설명하는 예시 시나리오입니다.
- 소셜 혜택을 위해 YouTube 또는 Vimeo에 동영상을 업로드하고 항상 그렇듯이 웹사이트에 임베드하세요.
- WordPress 플러그인 또는 빠른 스니펫을 사용하여 SmartVideo를 웹사이트와 통합
- SmartVideo는 귀하의 YouTube/Vimeo 동영상을 뒤에서 다운로드하여 당사의 글로벌 전송 네트워크에 업로드합니다.
- SmartVideo는 놀랍게 보이는 깔끔한 비디오 플레이어에서 더 빠른 비디오를 제공합니다.
- 모든 것은 백그라운드에서 자동으로 발생합니다. 실제로 SmartVideo는 웹사이트의 모든 YouTube 동영상을 자동으로 변환합니다. 한 번만 설치하면 끝!
SmartVideo는 자체 EdgeAI를 사용하여 재생 중 지연을 방지하고 방문자가 전 세계 어디에서나 빠르고 버퍼 없는 비디오를 즐길 수 있도록 하는 SmartCDN 솔루션을 사용합니다.
동영상을 많이 사용하는 경우 속도가 느리면 참여도가 떨어지고 매출이 감소할 수 있습니다. SmartVideo를 사용하면 막대한 비용과 스토리지/대역폭 제한 없이 이 문제를 피할 수 있습니다.
Swarmify 주요 기능
Swarmify 사용자는 다음 기능 덕분에 SmartVideo를 사랑합니다.
- 깨끗하고 어수선하고 산만하지 않은 비디오 플레이어
- 즉시 시작 - SmartVideo 비디오는 평균적으로 다른 플레이어보다 12배 빠르게 재생을 시작합니다(여기에서 데모 참조).
- 여러 기기에서 최적화된 시청 경험
- 자동 YouTube/Vimeo 변환 - 이미 YouTube 또는 Vimeo에서 동영상을 호스팅 중이신가요? SmartVideo는 자동으로 변환합니다
- 지속적인 스트리밍 최적화 - SmartVideo는 재생 전반에 걸쳐 각 개별 사용자의 비디오 경험을 지속적으로 모니터링하고 오류가 발생하기 전에 방지합니다.
- 지연 없는 재생 - SmartVideo는 재생 중 평균적으로 다른 플레이어보다 8배 적은 버퍼링을 제공합니다.
- 모든 것 무제한 - 무제한 대역폭 및 저장용량 즐기기
- 열정적인 개발자 팀이 뒷받침하는 전문적인 지원
- 간편한 설치 및 구현
- 여기에서 우리의 기능에 대해 자세히 읽어보십시오.
비디오는 디지털 마케팅의 중요한 부분입니다. 비디오를 마케팅 전략으로 사용하는 놀라운 이점을 무시할 수 없습니다.
즉, 비디오 로드 속도는 웹사이트에서 더 나은 사용자 경험을 제공하는 일부입니다.
Webflow 웹사이트에서 빠르고 지연 없는 비디오 경험을 제공하려면 SmartVideo와 같은 솔루션이 필요합니다.
빠른 비디오를 사용하면 더 나은 사용자 유지, 더 많은 전환, 더 낮은 이탈률 및 더 많은 판매를 누릴 수 있습니다. 아무 생각이 없습니다.
게다가, 영원과 태양 주위를 여행하는 비디오를 로드하고 싶은 사람이 누가 있겠습니까?
절대 아무도! 당신도 아닙니다.
그렇게 하지 않고 Swarmify를 Webflow 웹 사이트와 통합하여 비디오를 가속화하고 존경하는 고객의 얼굴에 미소를 짓게 하십시오.
N/B: Swarmify를 Webflow와 통합하려면 활성 Swarmify 계정과 Webflow에 대한 유료 요금제가 필요합니다.
아직 울타리에 있습니까? 하지마 . 지금 Swarmify에 가입하고 독점적인 50% 할인 혜택 을 누리십시오. 궁금한? 여기에서 자세히 알아보세요.
즉, Swarmify의 비디오 호스팅을 Webflow 웹 사이트와 통합하겠습니다.
Webflow에 Swarmify를 추가하는 방법
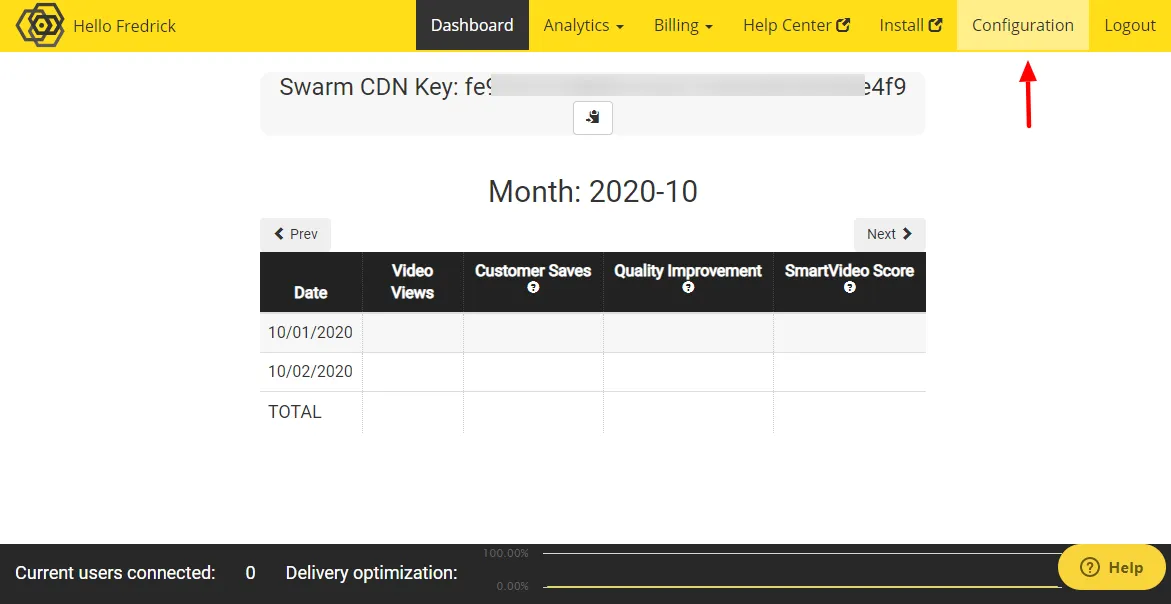
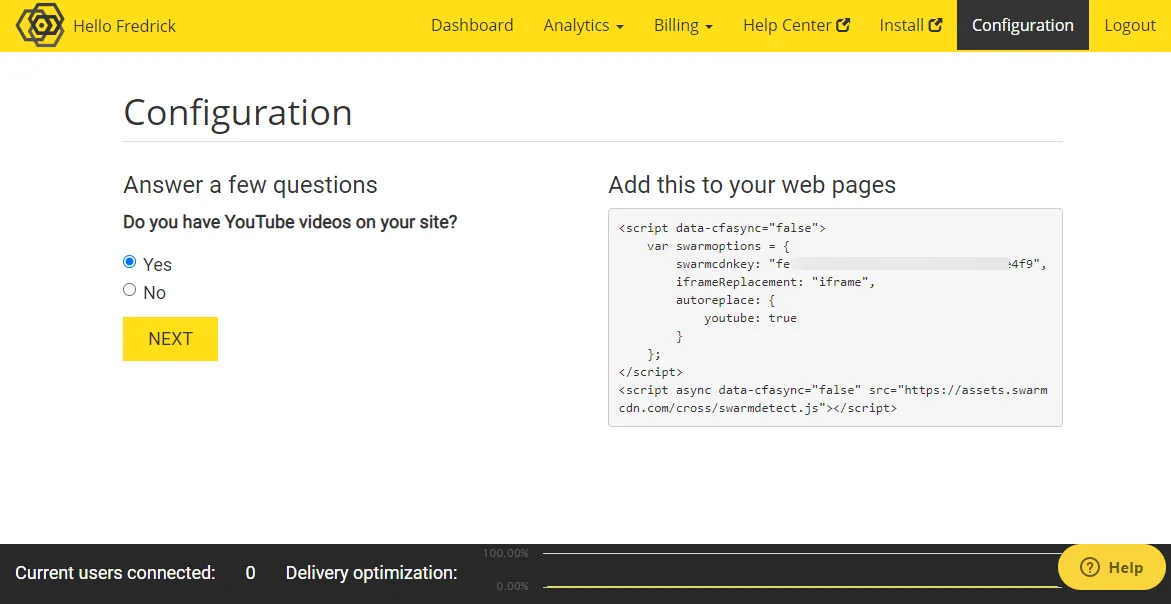
'Webflow를 시작하기 전에 먼저 SmartVideo 스니펫을 구성하겠습니다. 계속해서 Swarmify 대시보드에 로그인하고 아래와 같이 구성 을 클릭합니다.

그런 다음 Webflow에 YouTube 동영상이 있는지 여부를 선택합니다.

위의 예 를 선택하면 SmartVideo가 Webflow 웹 사이트의 모든 YouTube 비디오를 자동으로 변환합니다. 다음 버튼을 누르십시오.

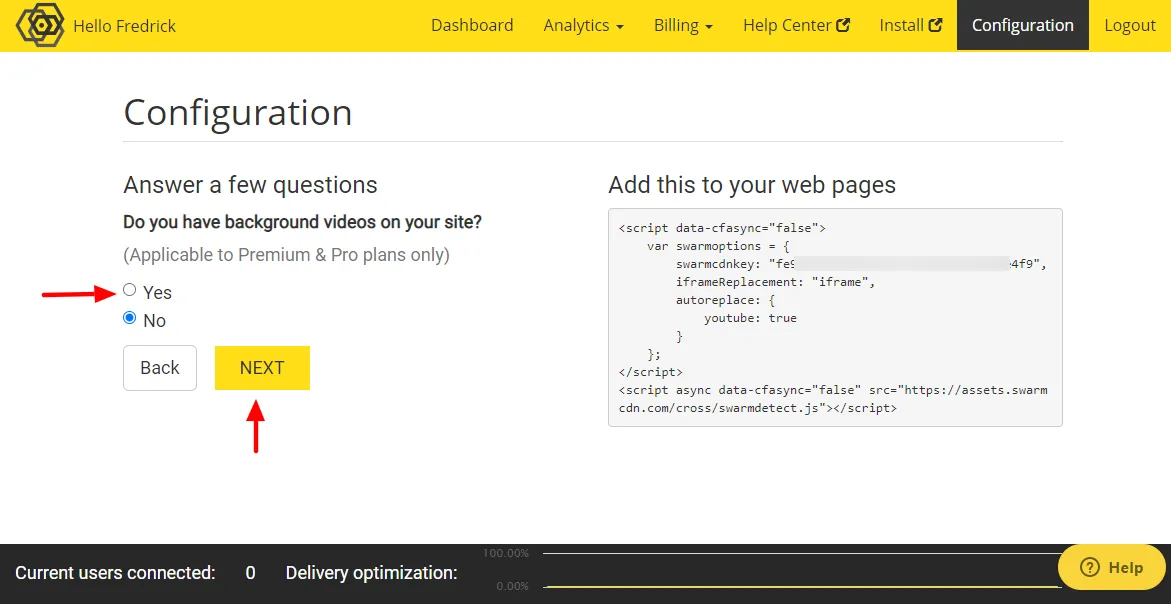
다음 화면에서 Webflow 사이트에 배경 비디오가 있는지 여부를 선택합니다.

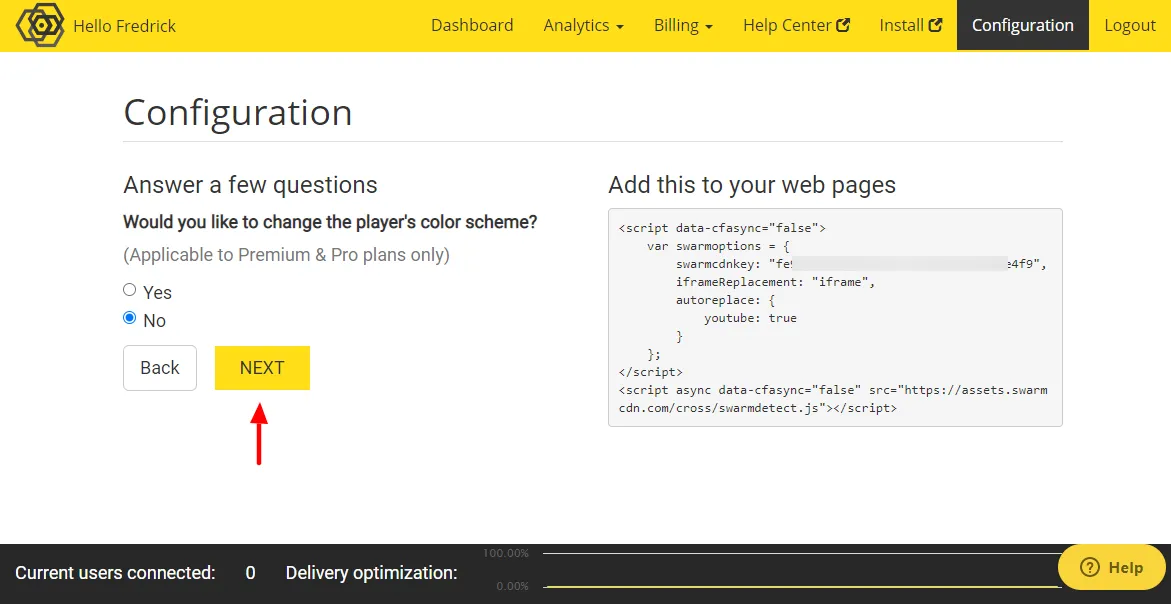
Webflow 사이트와 일치하도록 비디오 플레이어의 색상을 변경하고 싶으십니까? 다음 화면에서 할 수 있습니다.

다음을 누르 십시오 .
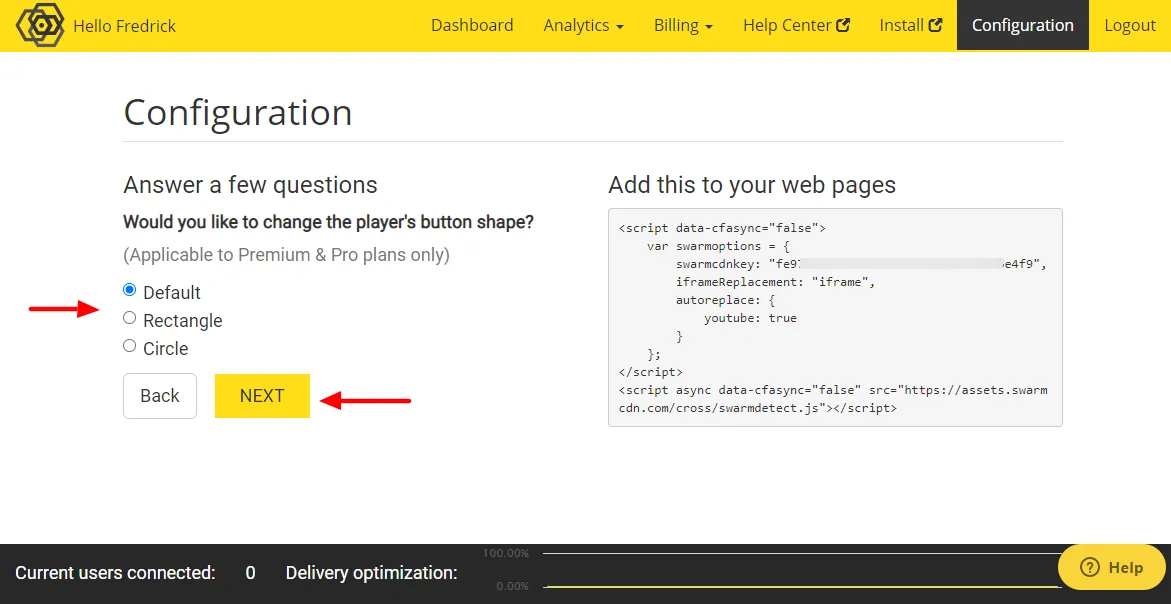
다음으로 원하는 경우 재생 버튼의 모양을 변경할 수 있습니다. 기본 육각형 버튼을 선호하지만 직사각형 또는 원을 선택할 수 있습니다.

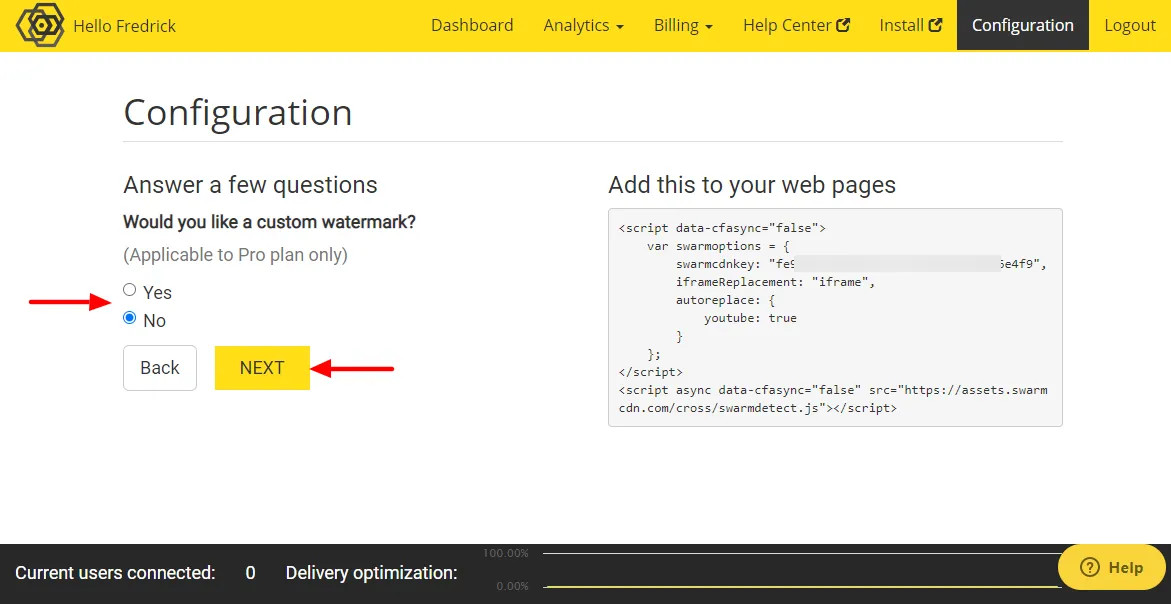
다음으로 비디오에 대한 사용자 정의 워터마크를 선택합니다.

당신은 이것에 능숙합니다, 나는 인정해야합니다 :)
다음을 누르 십시오 .
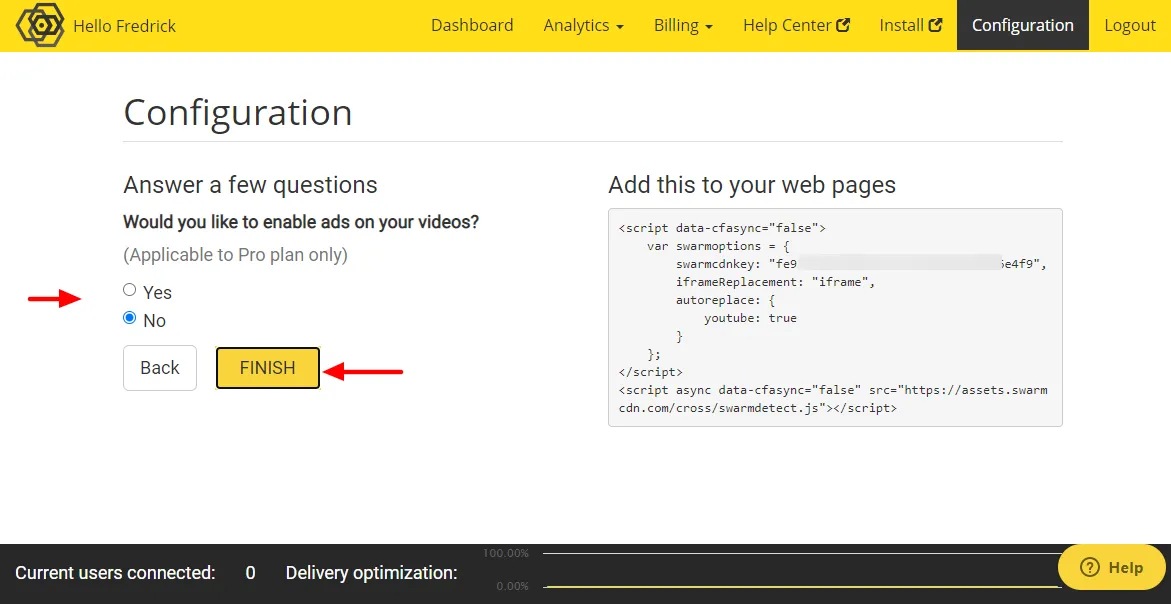
다음 화면에서 동영상에 광고를 판매할지 여부를 선택하고 마침 을 클릭합니다.

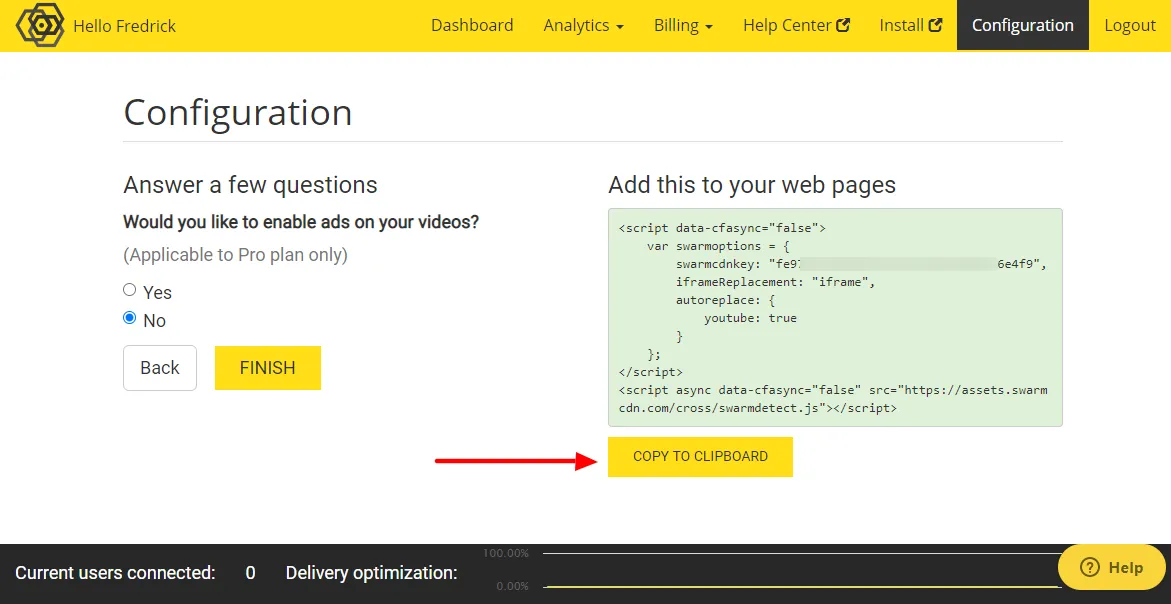
마지막으로 아래와 같이 Copy to Clipboard 를 클릭합니다.

이제 Webflow 웹사이트에 대한 SmartVideo 스니펫이 준비되었습니다.
다음은?
이제 Webflow 웹 사이트에 Swarmify를 추가합니다.
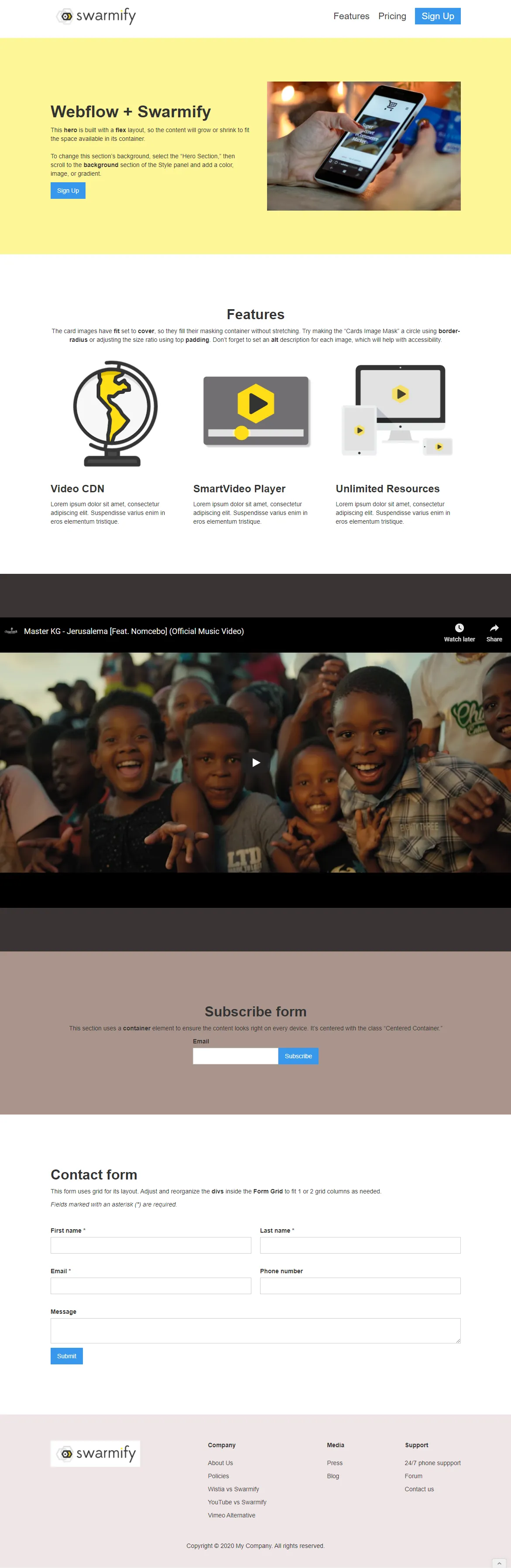
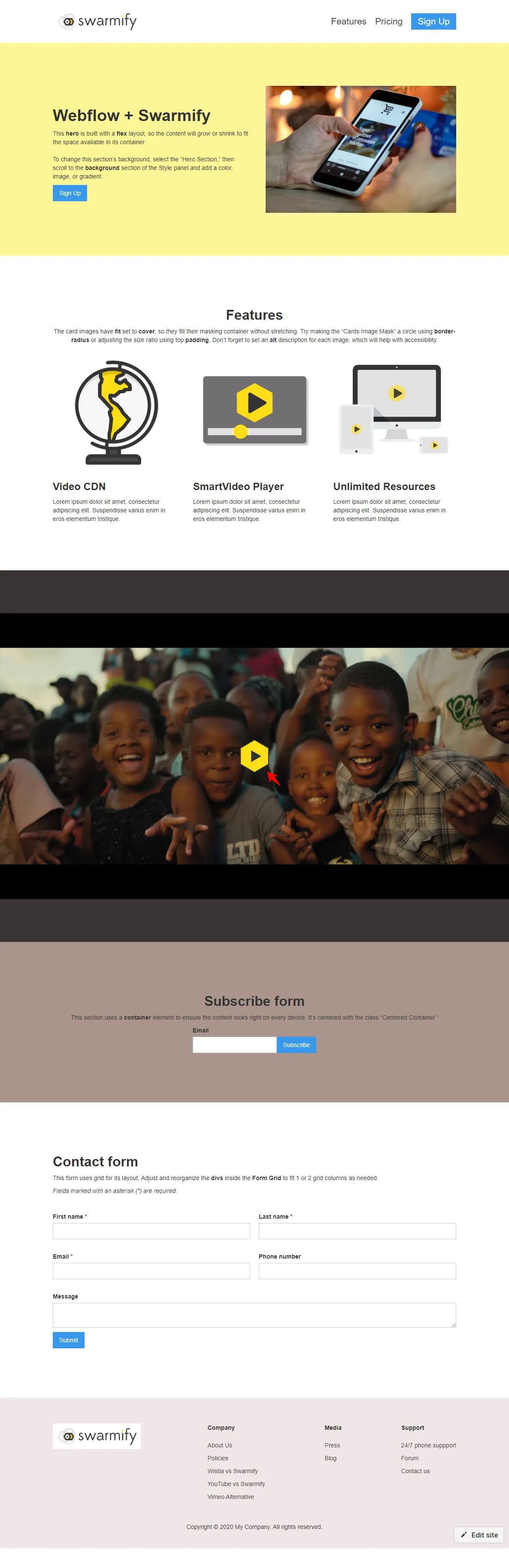
약속한 대로 작업 중인 샘플 웹사이트는 다음과 같습니다.

Openmic Productions에서 그 유명한 Jerusalema 비디오를 빌렸습니다. 그건 그렇고, 좋은 노래와 비디오. 전 세계 사람들이 예루살렘 댄스 챌린지를 하고 있습니다.
내가 춤을 출 수 있다면 얼마나 좋을까.
계속해서 Webflow 웹 사이트에 Swarmify를 추가해 보겠습니다.
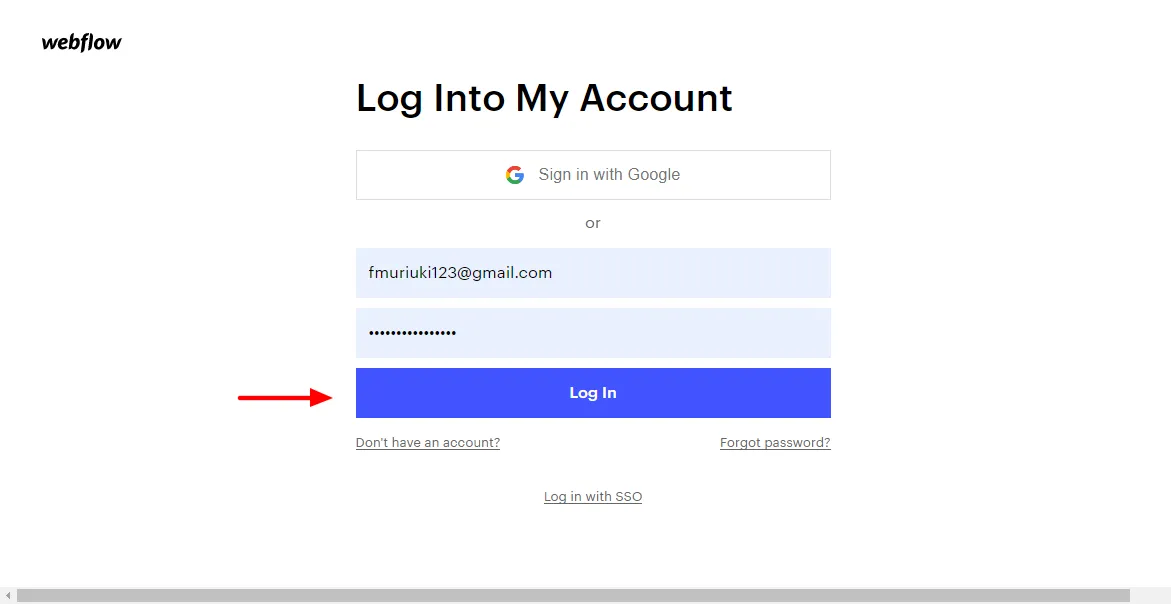
Webflow에 로그인:

세부 정보를 입력하고 로그인 버튼을 누르십시오.

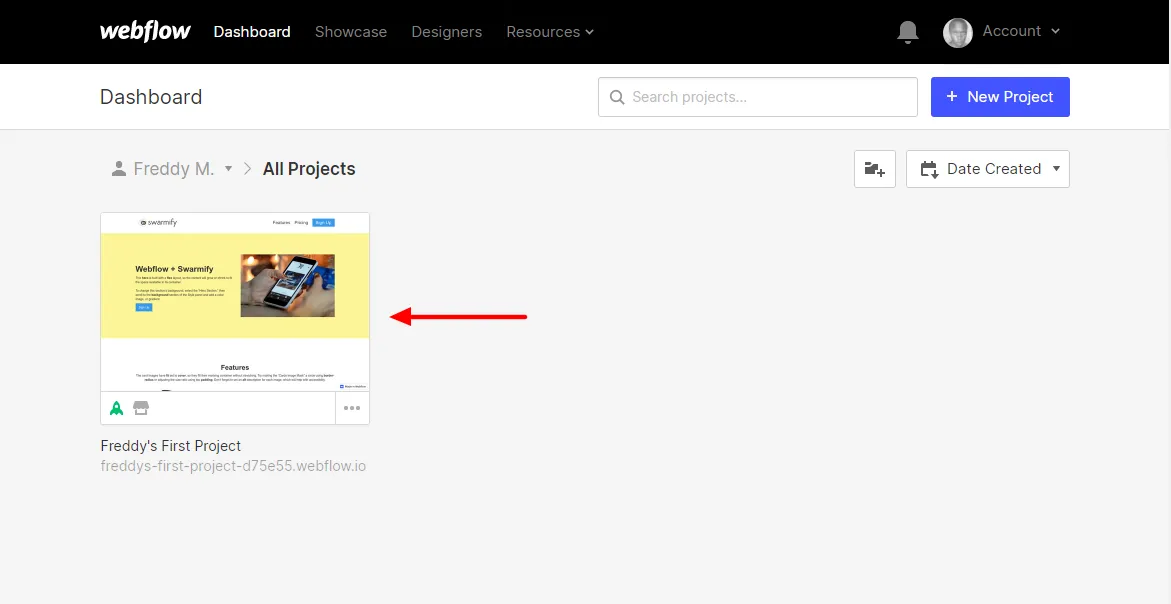
그런 다음 SmartVideo를 추가하려는 웹사이트를 클릭합니다.

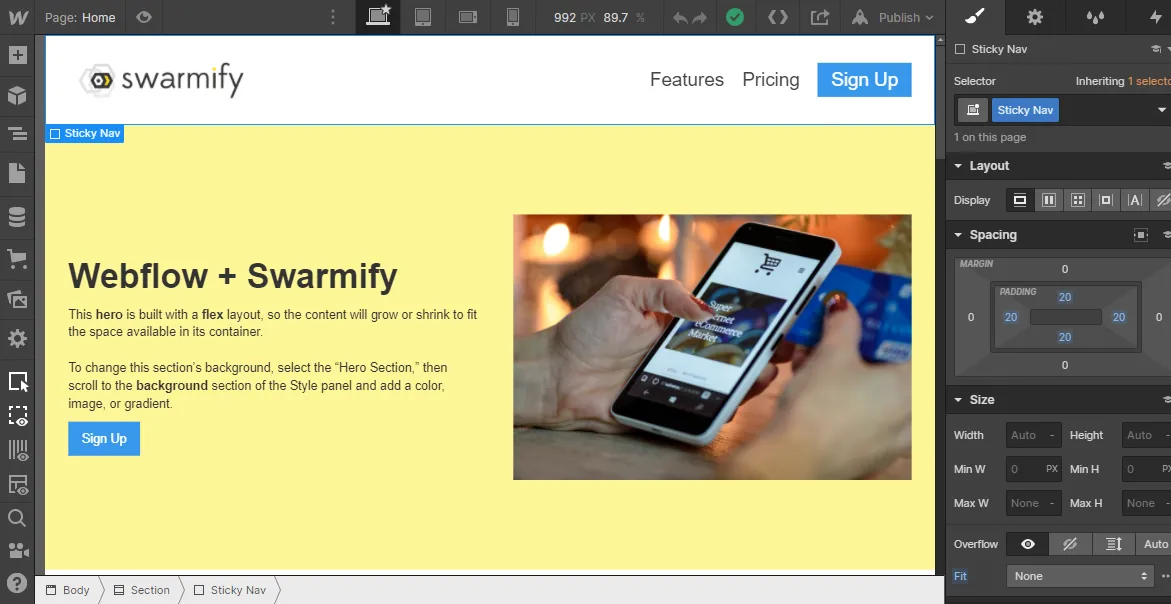
이제 이전에 이야기한 직관적인 웹 사이트 빌더 내부에 있습니다.

그러나 SmartVideo 스니펫을 단일 페이지에 추가하지는 않습니다. 우리는 스니펫이 전체 웹사이트에 적용되기를 원합니다.
그럼 프레디는 어떻게 할까요?
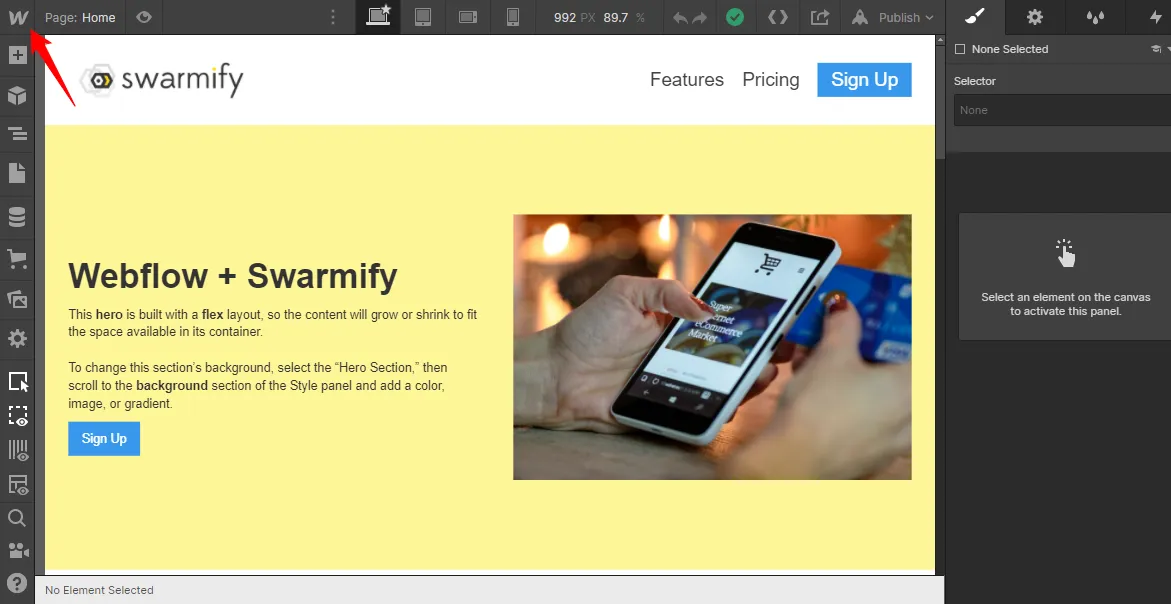
Webflow(W) 아이콘을 클릭합니다(마우스오버하면 햄버거 메뉴로 바뀝니다).

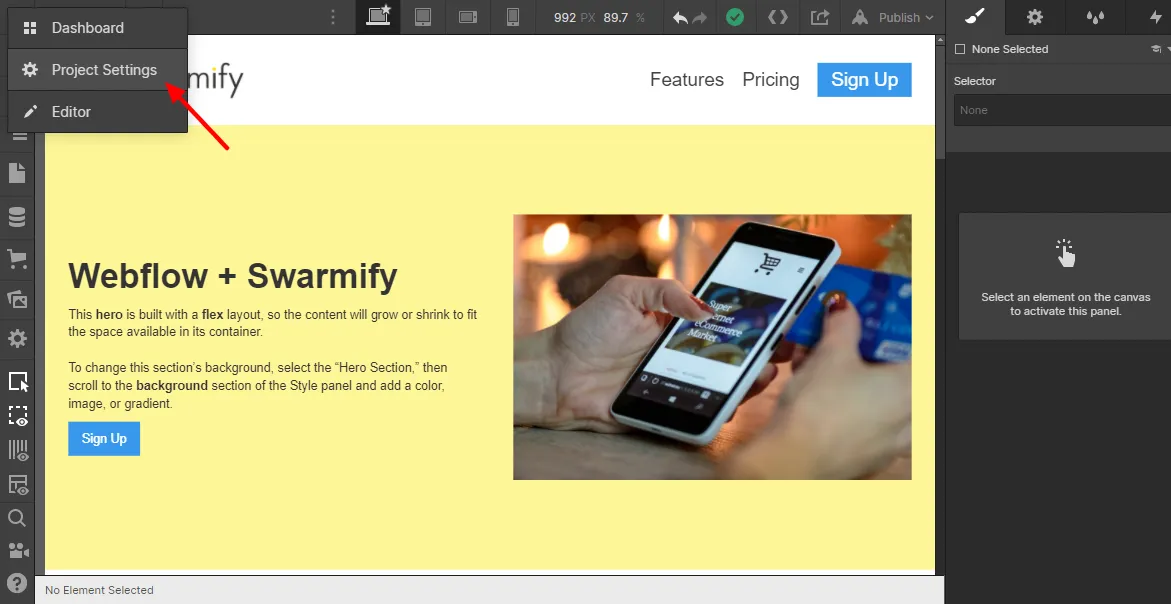
다음으로 프로젝트 설정 을 클릭합니다.

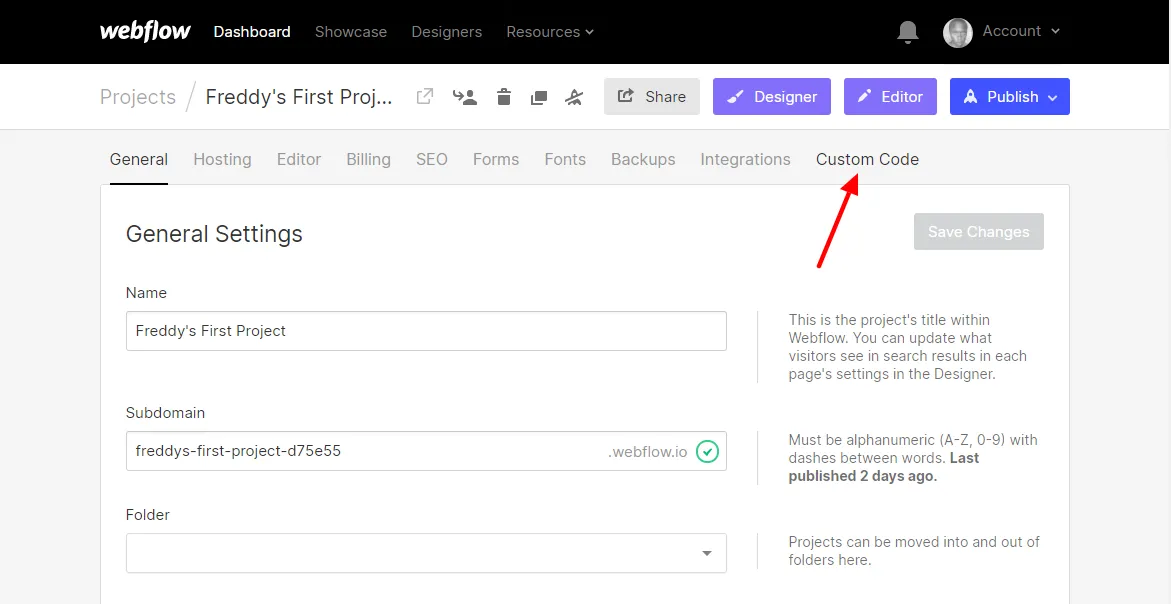
그런 다음 사용자 정의 코드 를 누르십시오.

응.
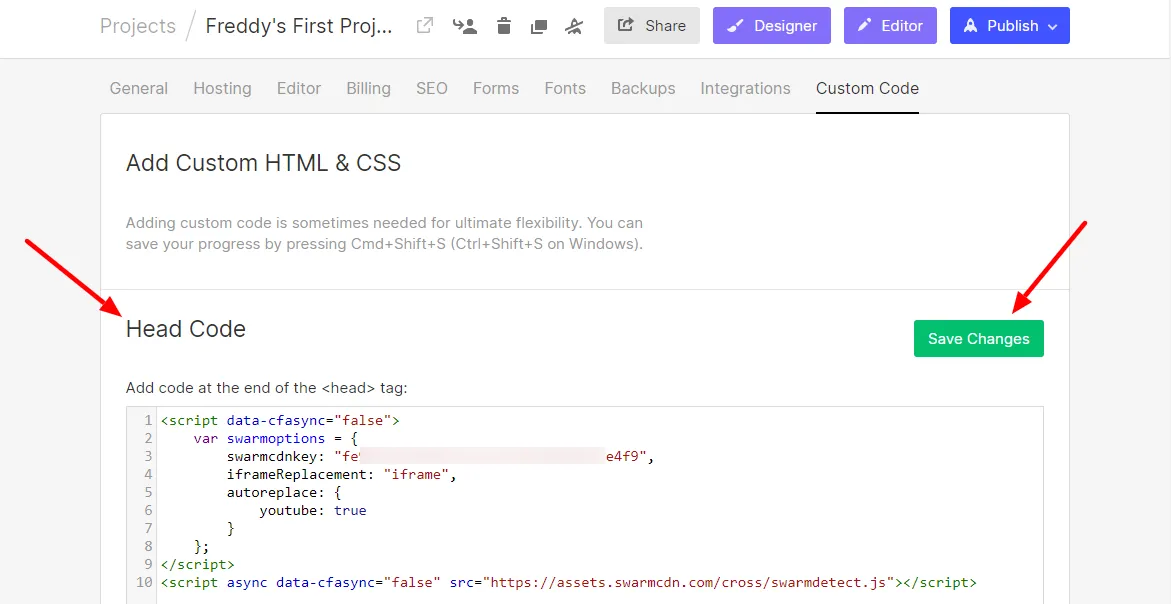
다음으로 앞서 복사한 SmartVideo 스니펫을 헤드 코드 섹션에 붙여넣고 다음과 같이 변경 사항 저장 을 클릭합니다.

해당 스니펫을 입력하면 Webflow가 Swarmify와 연결됩니다. 사이트의 모든 YouTube 동영상이 자동으로 변환됩니다. :)
완료.
결과?
이것:

타사 브랜드가 없는 새 비디오 플레이어를 확인하십시오.
기억하세요 : YouTube를 사용하는 경우 직접 링크 대신 포함을 사용하세요 .
Pro Tip : 임베드 링크를 이용해주세요. Webflow 웹 사이트에 비디오를 추가할 때 포함 링크를 사용하고 있는지 확인하십시오.
다른 곳에서 비디오 호스팅?
SmartVideo는 당신을 지원합니다
상위 9개 최고의 비디오 업로드 사이트 및 클라우드 스토리지 서비스를 참조하십시오 .
공유 가능한 링크는 https://swarmify.com/blog/top-video-upload-sites-cloud-storage-services/입니다.
SmartVideo 태그 추가
SmartVideo 태그를 사용하여 Webflow 웹사이트 어디에서나 SmartVideo 비디오를 추가할 수 있습니다.
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>편집하려는 Webflow 페이지를 엽니다. 이 예에서는 Hero 섹션을 이전에 사용한 것과 동일한 Jerusalema 비디오로 교체하겠습니다. 그러나 이번에는 위의 SmartVideo 태그를 대신 사용하겠습니다.
준비된 SmartVideo 태그는 다음과 같습니다.
<smartvideo src="https://www.youtube.com/embed/fCZVL_8D048" width="1280" height="720" class="swarm-fluid" controls></smartvideo>path/to/my/video.mp4 를 비디오의 포함 링크로 바꿉니다.
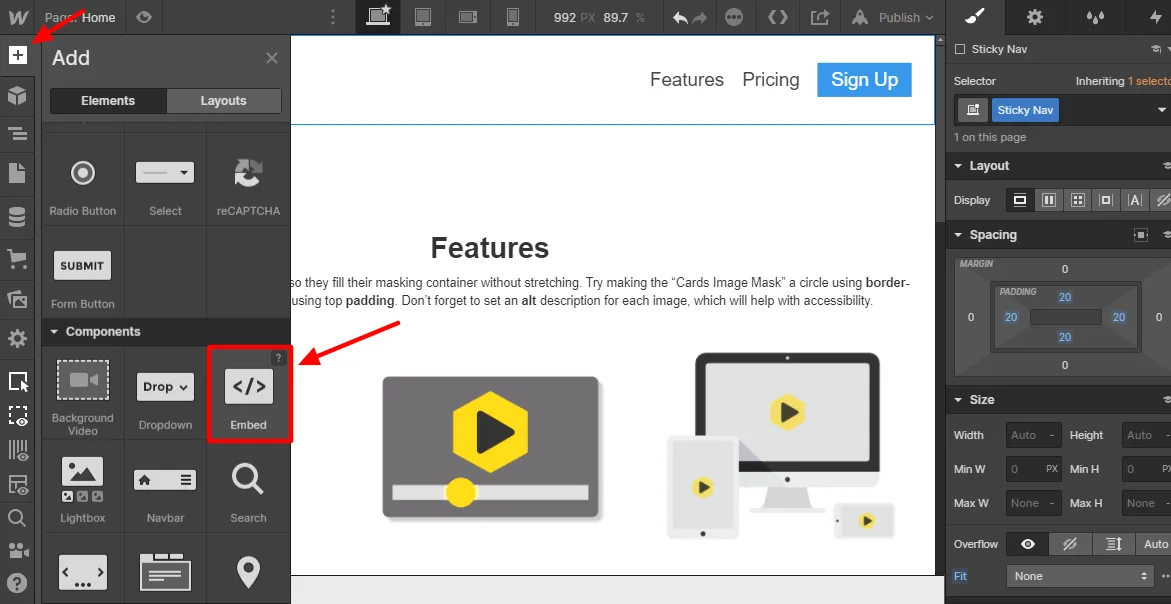
다음으로 추가(+) 를 클릭하고 아래와 같이 포함 을 선택합니다.

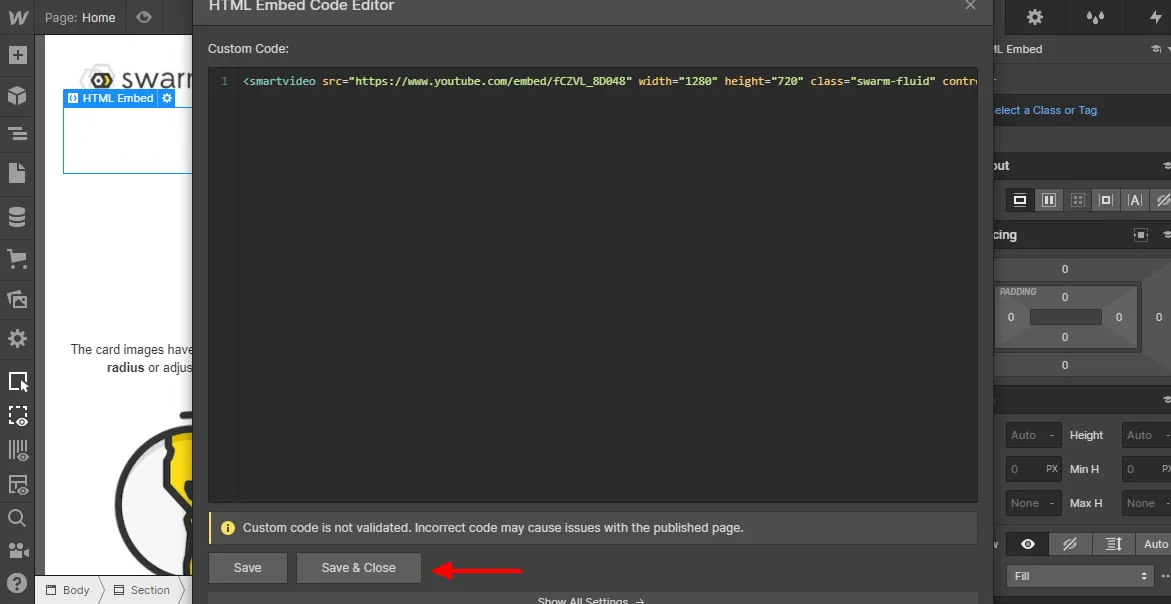
그런 다음 SmartVideo 태그를 붙여넣고 저장 후 닫기 를 클릭합니다.

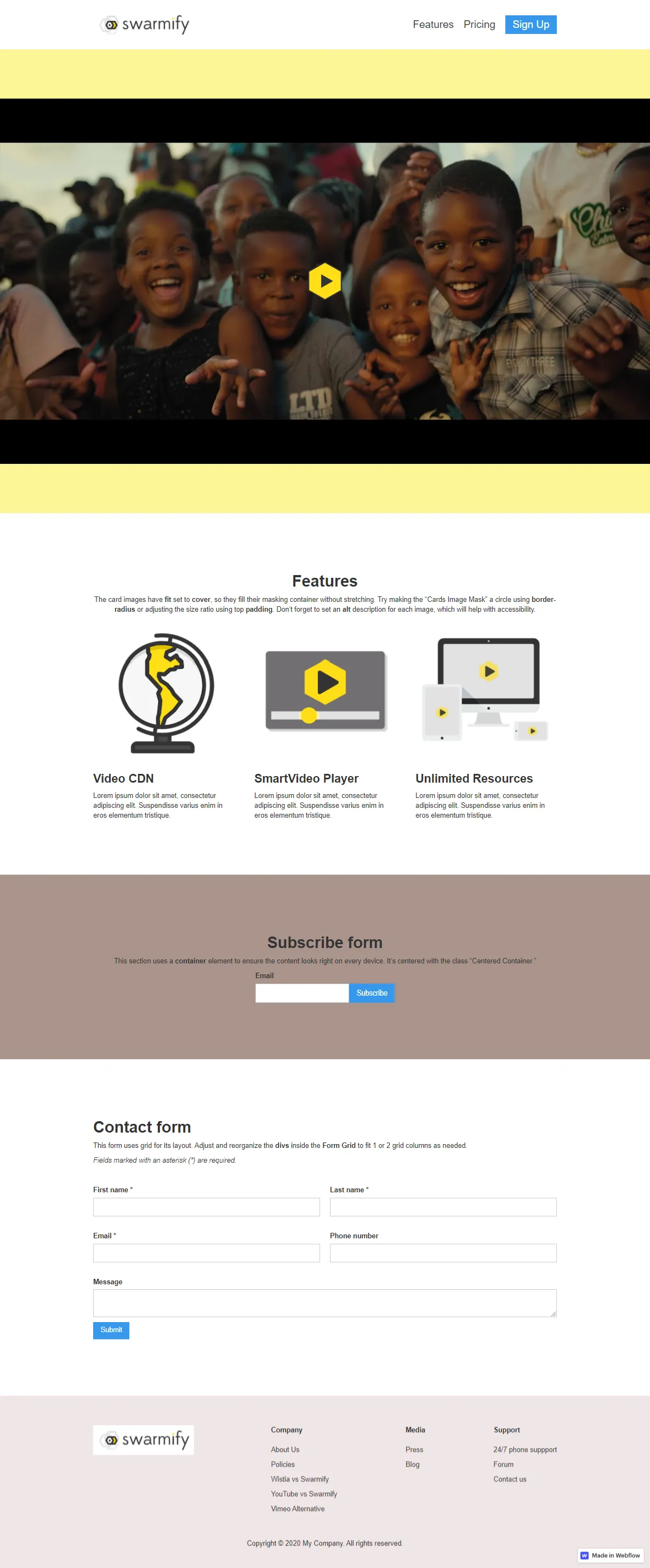
이제 프론트엔드에서 샘플 웹사이트를 확인하면 변환된 비디오가 표시됩니다.

A, B, C만큼 쉽습니다.
안녕?
Webflow 사용자는 SmartVideo가 매우 유용하다는 것을 알게 될 것입니다. SmartVideo는 더 나은 사용자 경험을 위해 비디오를 가속화합니다.
Swarmify SmartVideo는 업계 평균보다 12배 빠른 비디오를 제공합니다. 더 빠른 비디오로 전환 및 판매를 늘릴 수 있습니다.
다음 시간까지 Swarmify의 SmartVideo로 더 많은 비디오를 만들고 가속화하십시오 :)