규정 준수가 쉬워졌습니다: 전자 상거래 사이트에 대한 WCAG 지침 탐색
게시 됨: 2019-09-10수백만 명의 소비자가 구매 요구를 위해 온라인 쇼핑 매장으로 눈을 돌리면서 오늘날 전자상거래는 점점 더 큰 비즈니스로 자리잡고 있습니다.
그러나 능력에 관계없이 모든 사람이 이러한 사이트를 사용할 수 있도록 하려면 전자상거래 웹 접근성이 중요합니다.
WCAG(웹 콘텐츠 접근성 지침) 표준 에 따라 액세스할 수 있도록 사이트를 최적화하는 것은 더 이상 선택 사항이 아닙니다. 이는 적합성과 법률 준수의 문제입니다.
건너뛰기:
- 전자상거래에 접근성이 중요한 이유는 무엇입니까?
- 전자상거래 사이트가 WCAG를 준수하려면 무엇이 필요합니까?

원천
전자상거래에 접근성이 중요한 이유는 무엇입니까?
WebAIM이 실시한 연구에 따르면 홈 랜딩 페이지의 95.9%가 WCAG 2.0 표준에 실패했으며 이는 2023년의 96.3%에 비해 약간 감소한 수치입니다.
이 통계는 단순한 전자상거래 이상의 것을 포착하지만, 온라인 쇼핑 장소가 그 엄청난 비율에 속한다고 가정할 수 있습니다.
그런데 왜 WCAG 준수 와 접근성이 전자상거래에 중요한가요?
윤리학
전자상거래 웹사이트의 접근성을 최적화하는 것은 기본적인 윤리 측면에서 옳은 일입니다.
이는 고객에 대한 공감을 표현하는 중요한 단계이며, 포용적인 쇼핑 경험은 도덕적이고 책임감 있으며 모든 사람의 행복을 배려하는 것입니다 .
고객 기반 확대
간단히 말해서, 더 많은 사람들이 사이트에 액세스할 수 있으면 더 많은 사람들이 해당 사이트를 사용할 것입니다.
시각, 청각, 신체, 언어, 인지, 학습, 신경 장애가 있는 사람을 포함하여 누구나 사용할 수 있는 전자 상거래 사이트는 포괄적일 뿐만 아니라 장애가 없는 사람도 포함하여 모든 사람이 훨씬 더 쉽게 사용할 수 있습니다.
CDC의 이환율 및 사망률 보고서 에 따르면 미국 성인 4명 중 1명은 장애를 갖고 살고 있습니다. 따라서 이 많은 인구 집단의 웹사이트 사용을 차단하는 것은 심각한 제한이 될 수 있습니다.
전자 상거래 사이트에 접속하여 쇼핑하고 큰 어려움 없이 구매를 완료하기 위해 계산대에 갈 수 없는 사람은 분명히 자신이 찾고 있는 것을 구매할 수 있는 다른 장소를 찾게 될 것입니다.
접근성 지침을 충족하는 사이트를 통해 잠재 쇼핑객은 사이트를 찾고 계속 머물 수 있습니다. 이는 훨씬 더 실질적인 고객 기반을 확보할 수 있는 가능성을 열어줍니다.
SEO 혜택
더 많은 사람들이 사이트를 사용할 수 있을 뿐만 아니라 접근성을 최적화하면 검색 엔진 순위와 유기적 성장에도 영향을 미칠 수 있습니다.
접근성 자체는 순위 요소가 아닙니다. 그러나 이는 전반적인 사용성 및 사용자 경험의 측면입니다 .
사이트에서 접근성이 강조되면 Google의 검색 크롤러는 이탈률이 낮아지고 페이지에 머무는 시간이 길어지며 참여도가 높아지는 것을 감지할 수 있습니다.
따라서 그들은 접근 가능한 페이지가 '가치 있다'고 가정하고 SERP에서 더 높은 순위를 매길 수 있습니다.
법률 준수
모든 사람이 귀하의 사이트에 액세스하고 탐색할 수 있도록 하여 고객 기반을 확대하는 것 외에도 전자상거래 웹 접근성은 ADA Title III에 따른 법률이기도 합니다.
ADA Title III에서는 웹사이트를 포함한 공공 장소에 장애인이 접근할 수 있어야 한다고 명시하고 있습니다.
대체 텍스트 또는 적절한 색상 대비 설정과 같은 접근성 조치를 건너뛰는 기업 및 웹사이트는 법적 제재를 받을 수 있으며, 이는 결국 포괄적인 웹 디자인 측면에서 ADA 표준 준수가 얼마나 중요한지 강조합니다 .
WCAG는 법률이 아니지만 이름에서 알 수 있듯이 일련의 지침입니다.
그러나 사이트가 이러한 접근성 지침을 준수하는지 확인하면 결과적으로 ADA 표준도 충족하게 됩니다.
이는 가능한 법적 조치를 방지할 뿐만 아니라 포용적이고 공평한 환경을 조성합니다.

원천
전자상거래 사이트가 WCAG를 준수하려면 무엇이 필요합니까?
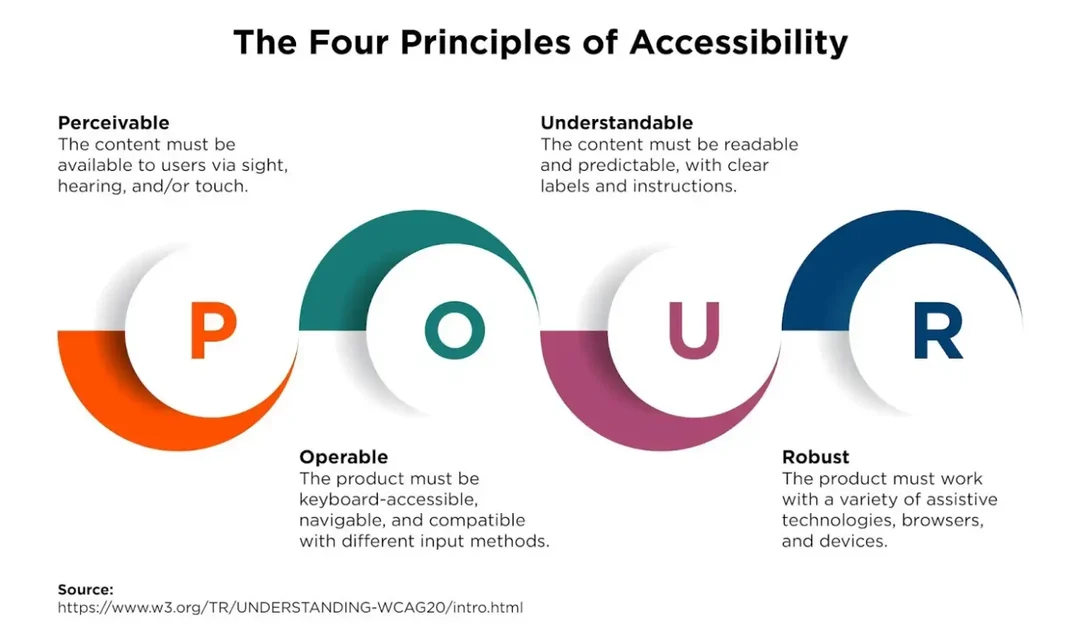
WCAG 지침을 준수하려면 전자상거래 사이트는 인식 가능하고, 작동 가능하며, 이해 가능하고 견고해야 합니다.
이는 적절한 텍스트 대비, 대체 텍스트 및 적절한 제목 구조와 같은 요소를 포함해야 함을 의미합니다.
전자상거래 쇼핑 사이트에 접근 가능하도록 만드는 방법을 이해하려면 WCAG가 무엇인지 이해하는 것이 중요합니다.
WCAG는 언어나 위치에 관계없이 웹상의 사이트에 액세스할 수 있도록 보장하기 위해 전 세계적으로 통합될 일련의 지침을 나타냅니다.
완벽하게 동일하게 구축된 웹사이트는 없으며 이에 액세스하는 사람들도 다르지만 WCAG에서 설명하는 네 가지 표준을 충족하기 위해 전자상거래 사이트에 필요한 몇 가지 벤치마크가 있습니다. 붓다.

원천
POUR는 웹사이트가 다음과 같아야 한다고 제안합니다.
- 인지 가능
- 실시 가능한
- 이해할 수 있는
- 건장한
전자상거래 사이트가 이러한 네 가지 원칙을 충족하여 WCAG 표준을 준수하는지 어떻게 확인할 수 있습니까?

수십 가지 가능성이 있지만 접근성이 뛰어난 것으로 간주되기 위해 해결해야 하는 몇 가지 접근성 문제점이 있습니다.
적절한 텍스트 대비
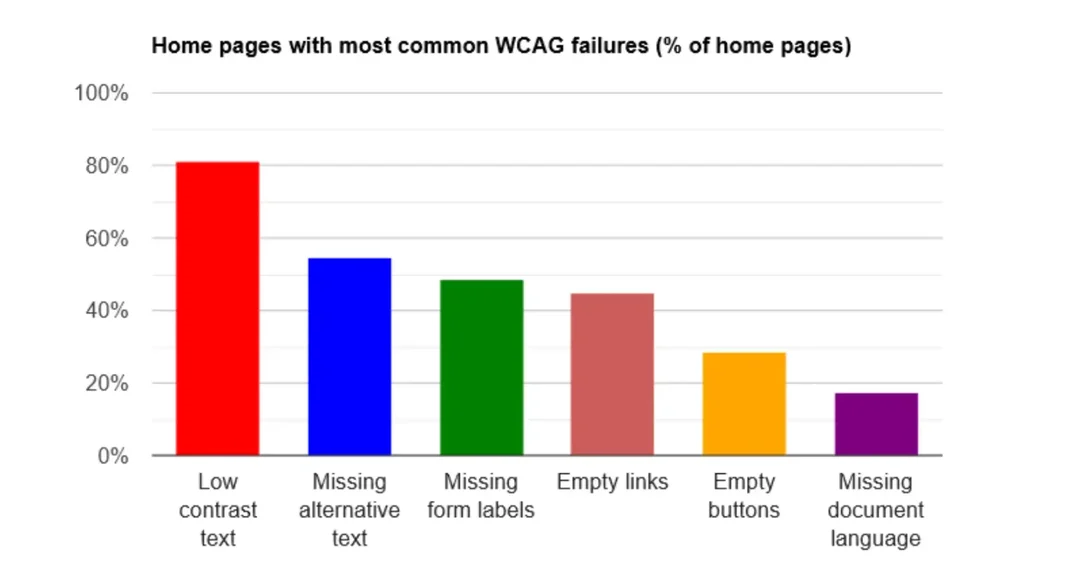
WebAIM이 실시한 동일한 연구에서는 스캔한 홈 페이지의 80%에 저대비 텍스트가 포함되어 있는 것으로 나타났습니다.

원천
텍스트 대비는 화면 텍스트의 색상을 배경과 비교하여 나타냅니다.
대부분의 기본 웹사이트는 밝은 배경에 어두운 색상의 텍스트를 선택합니다. WCAG는 명암비를 사용하여 두 색상 간의 인지된 밝기 차이를 감지합니다.
예를 들어, 볼 수 없는 흰색 배경에 흰색 텍스트는 1:1 비율로 표시됩니다. 흰색 배경의 검정색은 21:1로 지정됩니다. 이는 더 높은 대비를 보여주기 위해 훨씬 더 높은 비율입니다.
누군가가 전자상거래 사이트를 위해 선택한 디자인은 시각적으로 매력적일 수 있지만 배경과 텍스트 간의 대비 수준이 낮으면 사용자가 보기가 더 어려울 수 있습니다.
이러한 어려움은 시력이 제한적이거나 색맹인 사람뿐만 아니라 모든 사람에게 해당됩니다. 사이트 구축 시 적절한 UX 전문 지식은 대비 수준이 적절한지 확인하는 데 도움이 될 수 있습니다.
전자상거래 사이트는 다음을 포함하여 사이트의 모든 영역에서 적절한 대비를 위해 노력해야 합니다.
- 메뉴 링크 및 배경
- 장바구니 항목 - 쇼핑객은 장바구니에 있는 항목 수와 이미 추가한 항목을 명확하게 볼 수 있어야 합니다.
- 제품 이미지
- 장바구니, 결제, 결제 확인 페이지
- 가격 라벨
- 검색창
- 로고 및 회사명
- 머리글 및 바닥글
대체 텍스트
대체 텍스트라고도 하는 대체 텍스트는 해당 이미지의 맥락과 목적을 설명하는 텍스트 정보입니다.
사람이 화면 판독 장치를 사용하는 경우 화면 판독기는 사용자에게 이미지가 무엇인지에 대한 아이디어를 제공하기 위해 해당 대체 텍스트를 기록하여 중요한 맥락을 놓치지 않도록 합니다.
대체 텍스트는 특히 전자상거래 웹 접근성의 핵심입니다.
온라인 쇼핑 시에는 일반적으로 사용자가 구매 결정을 내리기 위해 필요한 모든 것이 제품 사진입니다. 실제 매장에서 제품을 만지거나 살펴볼 수 있는 경우가 아닙니다.
대체 텍스트가 없으면 사용자는 자신이 보고 있는 것이 무엇인지 잘 알지 못하고 무관심해질 수 있습니다.
전자상거래용 대체 텍스트는 보다 포괄적인 쇼핑 경험을 만드는 가장 좋은 방법 중 하나입니다.
1999년 WCAG 1.0 릴리스부터 대체 텍스트는 웹 사이트가 "청각 및 시각적 콘텐츠에 동등한 대안을 제공"해야 한다는 규정의 핵심 부분이었습니다.
즉, 사이트가 이러한 표준을 준수하려면 장식용이 아닌 모든 이미지에 대체 텍스트가 포함되어야 합니다.
키보드 탐색

원천
많은 그룹의 사람들은 웹 사이트를 탐색하는 데 마우스를 사용하지 않습니다.
일부는 화면 판독기나 돋보기를 사용하여 사이트를 돌아다니는 시각 장애인이거나 저시력 사용자일 수 있으며, 다른 일부는 마우스나 기타 '클릭 장치'를 사용하는 능력에 영향을 미치는 운동 장애가 있을 수 있습니다.
이로 인해 전자상거래 사이트에서 상호 작용 가능한 모든 필드를 키보드 컨트롤을 통해 완전히 탐색할 수 있습니다.
많은 웹사이트에서는 TAB 키를 사용하여 링크, 버튼, 입력 필드 등 '포커스 가능'하다고 간주되는 옵션을 진행합니다.
Tab 키를 누르면 사이트의 포커스 가능한 요소를 해당 요소가 소스 코드 내에 나타나는 순서대로 탐색합니다.
불행하게도 이는 페이지가 시각적으로 배치되는 방식과 일치하지 않을 수 있습니다. 이는 양식을 작성할 때 특히 중요할 수 있습니다 .
이로 인해 이러한 TAB 프레스의 착지 위치를 예측할 수 없게 되고 궁극적으로 사용하기 어려워질 수 있습니다.
디자인 단계에서 전자상거래 사이트는 누군가가 사이트의 한 지점에서 다른 지점으로 이동할 수 있도록 키보드 탐색이 합리적이고 적절하도록 해야 합니다.
접근성은 모두를 위한 것입니다
전자상거래 웹 접근성은 단순히 법적 준수 및 SEO 승리의 문제가 아닙니다.
중요한 것은 윤리적으로 해야 할 일입니다.
쇼핑객에게 온라인 상점을 사용하고 탐색하고 구매할 수 있는 기능을 제공하면 고객 기반이 확대되고 공감이 표시되며 향상된 사용자 경험이라는 추가적인 이점을 얻을 수 있습니다.
사이트에 대체 텍스트, 간편한 키보드 탐색, 정확한 색상 대비 등 웹 콘텐츠 접근성 지침이 제시한 표준을 준수하는 사이트는 ADA가 정한 디지털 접근성 표준도 준수합니다. .
