핵심 Web Vitals는 무엇입니까?: LCP, FID 및 CLS
게시 됨: 2021-10-19Google은 '변화는 유일무이한 불변'이라는 말을 진정으로 살아갑니다. 검색 엔진의 거인이 매년 여러 알고리즘 업데이트를 출시하는 것도 당연합니다. 2021년에만 6번의 확인된 알고리즘 업데이트를 경험했습니다 .
검색 거인은 항상 검색자 중심이었습니다. 키워드 스터핑을 처벌하는 것부터 페이지 로드 시간을 순위 요소로 만드는 것까지, Google은 더 나은 UX를 위해 항상 SEO를 밀어붙였습니다. Core Web Vitals를 소개하는 것은 멋진 사용자 경험을 유지하기 위한 또 다른 시도입니다.
작년에 Google은 페이지 경험 신호, 즉 모바일 친화성, 안전한 브라우징 , HTTPS 보안 및 방해가 되는 전면 광고의 부족이 SERP 순위에 포함될 것이라고 발표했습니다. 2020년 하반기에는 사용자가 웹 페이지와 상호 작용하는 경험을 어떻게 인식하는지 측정하기 위해 세 가지 새로운 페이지 경험 신호 (Core Web Vitals)를 추가했습니다.
Core Web Vitals 도입에 대한 Google의 설명은 다음과 같습니다.

업데이트는 페이지 경험 업데이트(2021년 6월 25일)로 모든 사용자에게 천천히 롤아웃되었으며 2021년 8월까지 계속되었습니다. 최근 Google 검색 센터는 트윗을 통해 롤아웃을 완료했다고 밝혔습니다.

Google web vitals는 SEO 전문가와 웹사이트 소유자를 루프에 빠뜨렸습니다. 페이지 경험 업데이트는 페이지의 속도, 응답성 및 시각적 안정성을 평가합니다. 따라서 웹마스터에게 사람들이 웹사이트를 경험하는 방식에 대한 감각을 제공합니다. 또한 전반적인 경험을 개선하는 데 도움이 될 수 있는 구체적이고 측정 가능한 데이터 포인트를 제공합니다.
핵심 Web Vitals의 필요성
일반적으로 사이트 속도 측정항목은 상당히 혼란스러울 수 있습니다. Google Analytics와 같은 도구는 사이트 속도를 평가할 때 세션을 무작위로 선택합니다. 따라서 데이터가 샘플링되었기 때문에 이 메트릭 계산에 포함된 샘플 수를 이해할 수 있는 컨텍스트가 없습니다.
또한 사이트 속도 측정항목은 Google 속도 테스트를 사용할 때마다 변경되는 경향이 있습니다.
따라서 Google은 페이지 경험을 측정하는 데 중점을 둔 세 가지 핵심 Web Vital을 확인했습니다. 이러한 메트릭은 페이지 경험의 구성 요소가 될 Web Vital의 하위 집합입니다.
Core Web Vital은 고려하고 주의를 기울여야 하는 중요한 순위 요소로 간주됩니다. 공식 Google 검색 센터 페이지는 이 업데이트가 SERP에서 최고의 자리를 차지하기 위해 얼마나 중요한지 공유합니다.

대부분의 웹마스터는 핵심 웹 바이탈의 중요성을 알고 있지만 이러한 순위 요소에 맞게 사이트를 최적화할 수 있는 사람은 거의 없습니다. Screaming Frog에서 실시한 최근 연구에 따르면 모바일의 12%와 데스크톱 결과의 13%만이 핵심 성능 평가를 통과 했습니다 .
또한 Google의 연구 에 따르면 핵심 Web Vitals 임계값을 충족하는 페이지의 경우 방문자가 웹사이트를 이탈할 가능성이 24% 낮습니다.
따라서 핵심 Web Vitals를 만날 때입니다!
이 게시물에서는 Core Web Vitals에 대해 알고 싶은 모든 것과 이 업데이트를 최신 상태로 유지하는 방법을 공유합니다.
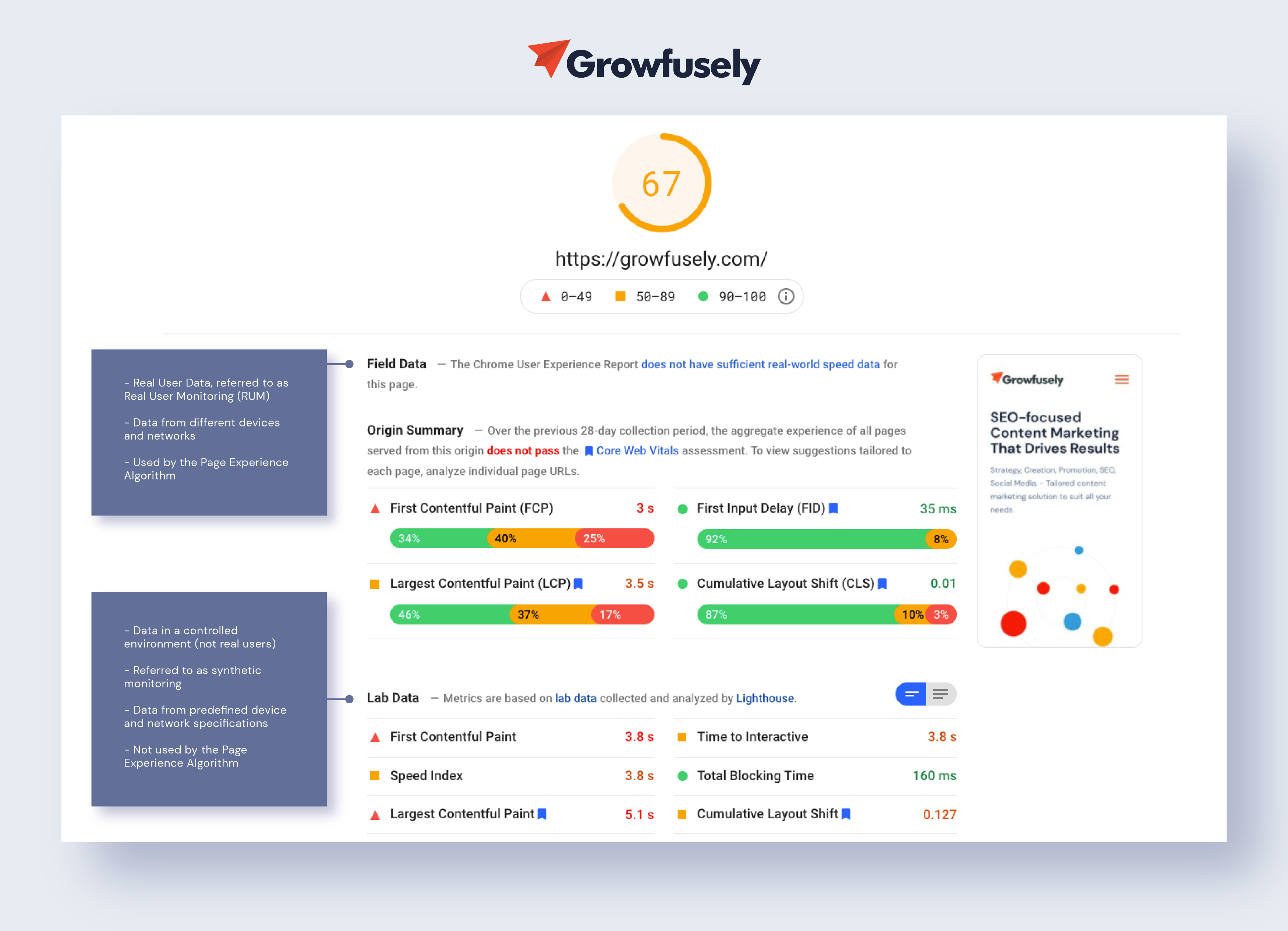
필드 데이터와 랩 데이터의 차이점은 무엇입니까?
PageSpeed Insights(PSI)는 모바일 및 데스크톱 장치 모두에서 페이지의 성능을 측정하는 유용한 도구입니다. 페이지를 더 빠르게 만드는 방법에 대한 유용한 제안을 제공합니다. PSI는 페이지에 대한 실험실 및 현장 데이터를 모두 제공합니다.

세 가지 새로운 페이지 경험 신호에 대해 자세히 알아보기 전에 현장 데이터와 실험실 데이터의 차이점을 이해하는 것이 중요합니다.
필드 데이터
필드 데이터는 웹 사이트에 액세스하는 사용자의 '실제' 브라우징 데이터(CrUX 데이터 또는 실제 사용자 모니터링)입니다. 데이터는 탐색할 때 사용되는 장치 및 연결의 영향을 받습니다.
현장 데이터는 다양한 조건에서 웹사이트와 상호 작용하는 실제 사용자에 의해 결정되기 때문에 실험실 데이터에 비해 더 신뢰할 수 있습니다.
따라서 웹 개발자는 일반적으로 최신 장치와 좋은 인터넷 연결을 사용하여 작업하기 때문에 실험실 데이터가 놀랍게 보일 수 있습니다. 그러나 웹 사이트가 인터넷 연결이 불규칙한 위치에 있는 사용자에게 서비스를 제공하거나 레거시 시스템을 사용하는 경우 현장 데이터는 다른 그림을 보여 그다지 좋지 않습니다.
실험실 데이터와 비교할 때 현장 데이터는 사용자가 웹사이트를 경험하는 방식에 대한 더 나은 지표임이 입증되었습니다.
연구실 데이터
통제된 환경에서 수집되며 사전 정의된 장치 및 네트워크 사양을 사용합니다. 따라서 랩 데이터는 가능한 성능 문제를 재현하고 디버깅하는 데 유용합니다.
이 데이터는 실제 사용자 경험/병목 현상과 관련된 통찰력을 캡처하지 않습니다. 그러나 실제 사용자 데이터에 액세스할 수 없는 경우 실행 가능합니다.
Google의 Martin Splitt은 2020년 6월 Google Webmaster Javascript SEO Meet에서 현장 데이터와 실험실 데이터의 차이점을 적절하게 요약했습니다. 29:51에 이 비디오에서 그의 응답을 들어보세요.
진화하는 Web Vitals
Google은 올 9월 초에 페이지 경험 롤아웃을 완료했다고 밝혔지만 Core Web Vitals가 시간이 지남에 따라 발전할 것으로 기대할 수 있습니다. Google은 이러한 측정항목을 계속 업데이트할 것이라고 분명히 밝혔습니다.
핵심 웹 바이탈은 오늘날 페이지 경험을 평가하는 데 가장 유용한 신호일 수 있습니다. 그러나 이러한 신호는 완벽하지 않으며 진화하는 검색 특성을 고려할 때 완전히 관련이 있을 수 있습니다. 따라서 Core Web Vitals의 추가 개선 및 업데이트를 기대할 수 있습니다.
즉, CWV는 SEO에 광범위한 영향을 미치기 때문에 웹마스터는 핵심 웹 바이탈의 정의 및 임계값이 안정적이고 사전 통지로 예측 가능한 업데이트를 기대할 수 있습니다.
현재 우수한 페이지 경험을 제공하려면 품질 신호, 핵심 웹 바이탈(LCP, FID 및 CLS) 및 TTFB, TBT 및 TTI와 같은 몇 가지 기타 사항에 집중해야 합니다.
앞의 3가지 측정항목에 대해서는 다음 섹션에서 자세히 논의할 것입니다. 그러나 그 전에 후자 3이 무엇인지 봅시다.
첫 번째 바이트까지의 시간(TTFB)
TTFB는 웹사이트의 반응성을 측정합니다. 사용자가 HTTP 요청을 한 시점부터 서버로부터 데이터의 첫 번째 바이트를 수신하기까지의 시간입니다.
이 측정항목에는 세 가지 구성요소가 있습니다.
- HTTP 요청을 보내는 시간
- 서버가 요청을 처리하는 데 걸린 시간
- 서버가 응답하는 데 필요한 시간, 즉 데이터의 첫 번째 바이트를 사용자에게 보내는 것입니다.
이 메트릭은 사이트 로딩 경험의 중요한 측면이며 느린 서버 응답 시간 및 렌더링 차단 리소스와 같은 LCP 문제를 찾는 데 유용합니다.
인터랙티브 시간(TTI)
TTI는 페이지가 로드되기 시작한 시점부터 완전히 상호작용할 때까지의 시간을 다음과 같은 측면에서 측정하는 측정항목입니다.
- 유용한 콘텐츠 표시(First Contentful Paint 또는 FCP를 사용하여 측정)
- 대부분의 보이는 요소가 렌더링됨
- 50밀리초 이내에 사용자 상호작용에 응답
사용자 상호 작용은 페이지의 TTI에 큰 영향을 미칩니다. 따라서 이 메트릭은 현장에서 측정할 수 있지만 실험실 환경에서만 사용해야 합니다.
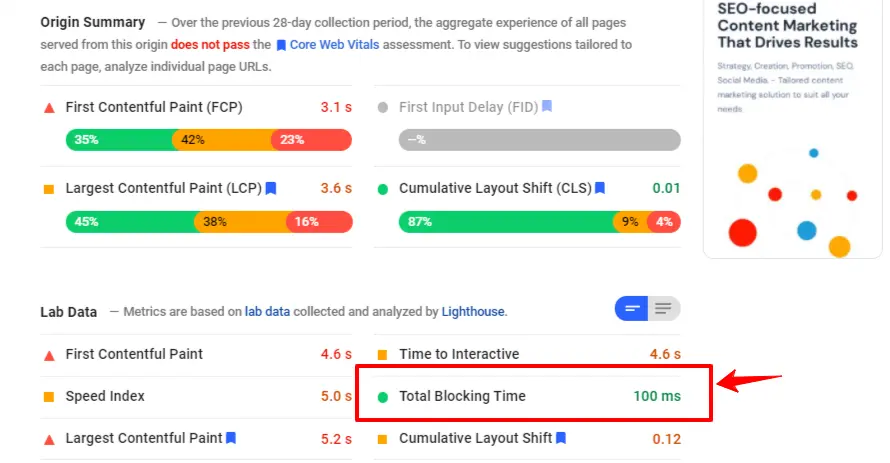
총 차단 시간(TBT)
TBT(밀리초)는 FCP(First Contentful Paint)와 사용자 입력에 대한 응답을 차단할 만큼 충분히 길게 메인 스레드가 차단된 TTI 사이의 총 시간을 측정합니다.
TBT는 첫 번째 입력 지연과 상관 관계가 있으므로 일부 보고서에서는 실험실 환경(실제 사용자 상호 작용이 불가능한 경우)에서 테스트할 때 FID 대신 이 메트릭을 사용합니다. TBT는 현장에서 포착할 수 있지만 사용자 상호 작용에 쉽게 영향을 받습니다.
따라서 TBT는 페이지가 사용자 입력에 응답하는 데 걸리는 시간을 측정하는 신뢰할 수 있는 측정항목을 만들지 않습니다.
업데이트에 관계없이 Google은 변경 사항이 공개 Web Vitals 변경 로그 에 문서화될 것이라고 공유했습니다 . 이 공간에서 업데이트를 확인하세요!
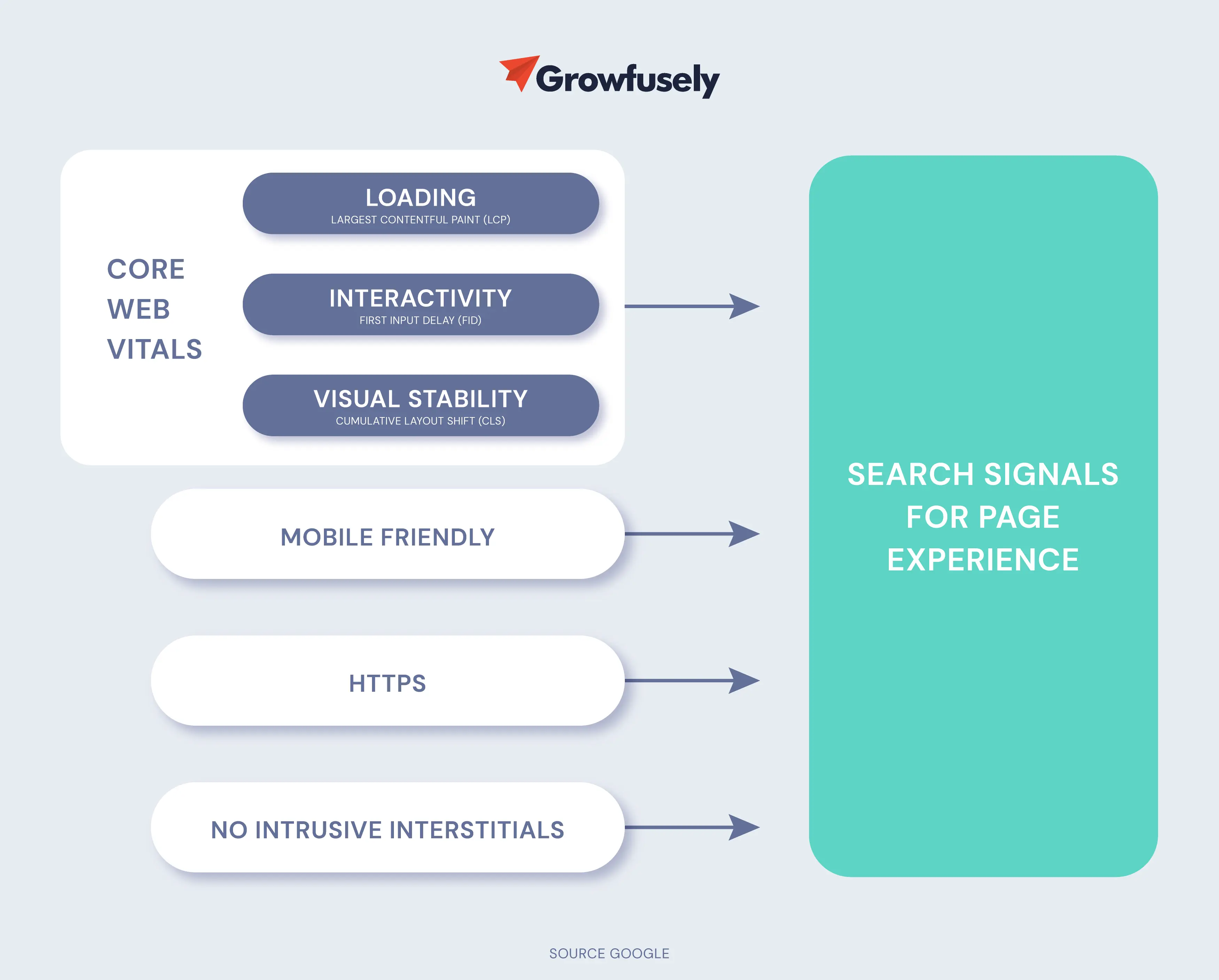
 페이지 경험의 세 가지 기둥
페이지 경험의 세 가지 기둥
Google은 항상 이 세 가지 요소를 페이지 경험의 기둥으로 간주해 왔습니다.
- 로딩 성능 – 콘텐츠가 화면에 얼마나 빨리 나타나는지 보여줍니다.
- 반응성 – 페이지가 사용자 입력에 얼마나 빨리 응답하는지 보여줍니다.
- 시각적 안정성 – 페이지의 콘텐츠가 로드되는 동안 화면에서 움직이는지 여부와 관련이 있습니다.
이러한 기둥에 따라 Google은 다음과 같은 세 가지 중요한 측정항목을 선택했습니다.
- LCP 또는 최대 함량 페인트
- FID 또는 첫 번째 입력 지연
- CLS 또는 누적 레이아웃 이동
각각에 대해 자세히 살펴보겠습니다!
핵심 Web Vitals의 구성 요소: LCP, FID 및 CLS
그렇다면 Google Core Web Vitals는 무엇입니까?
Google Core Web Vitals는 LCP(Large Contentful Paint), FID(First Input Delay) 및 CLS(Cumulative Layout Shift)라는 세 가지 새로운 페이지 경험 신호를 구성합니다. 이는 2021년 6월 중순부터 SERP 순위 시스템에 구현되었습니다.

이제 Core Web Vitals의 각 구성 요소를 자세히 살펴보겠습니다.
LCP
LCP란?
웹마스터가 메인 페이지 콘텐츠 로딩 속도를 측정하는 것은 항상 어려운 일이었습니다. LCP가 이 문제를 해결합니다!
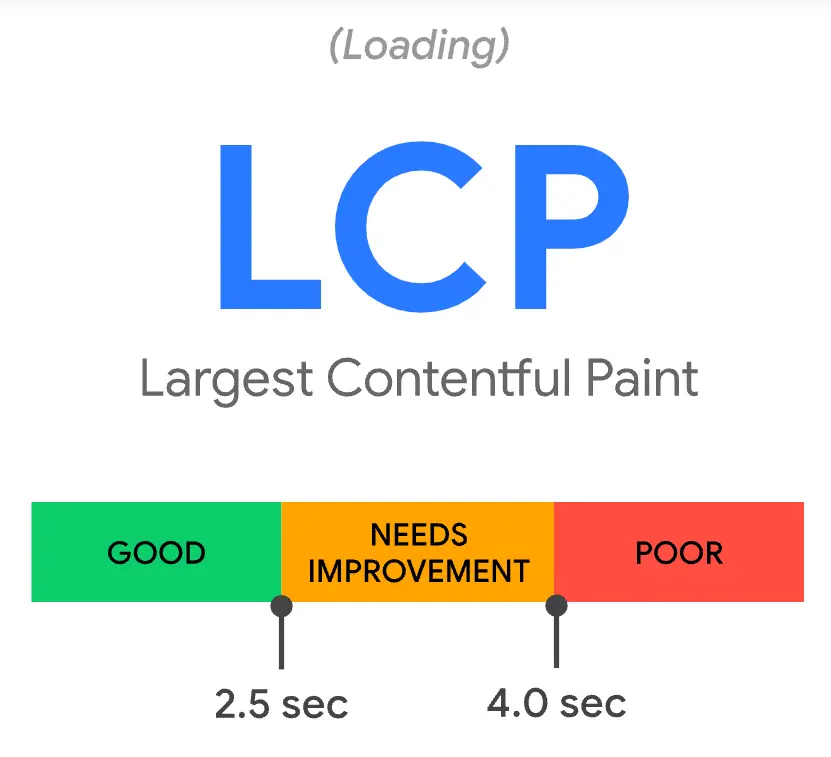
가장 큰 콘텐츠가 포함된 페인트를 의미하는 LCP는 감지된 페이지 로드 속도를 측정하는 사용자 중심 메트릭입니다. 측정항목은 표시 영역 내에서 가장 큰 페이지 요소(큰 텍스트 블록, 이미지 또는 비디오)를 표시하는 데 걸리는 시간을 측정합니다.
Google에 따르면 좋은 UX를 제공하려면 페이지가 처음 로드되기 시작한 후 2.5초 이내에 LCP가 발생해야 합니다.

LCP는 다음과 밀접한 관련이 있습니다.
- <img> 요소
- <svg> 요소 내부의 <image> 요소
- <video> 요소 내부의 이미지
- 제목 태그
- URL() 함수 또는 CSS를 통해 로드된 배경 이미지
- 테이블
- 텍스트 블록
- 기울기.
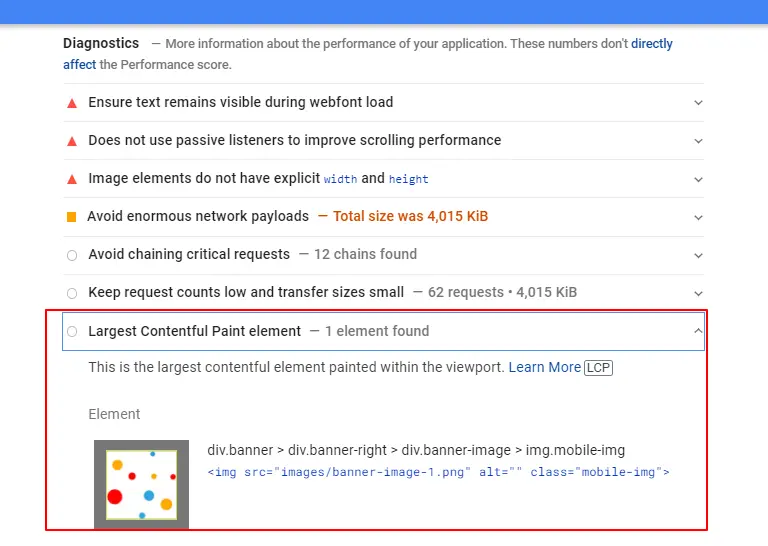
LCP를 보는 방법?
Google PageSpeed Insights에 액세스하면 진단 섹션에 LCP 요소가 지정됩니다.

LCP를 최적화하는 방법?
LCP 점수를 높이려면 다음 전술을 고려해야 합니다.
- 중요한 리소스를 미리 로드하는 것을 고려하십시오 . 중요한 리소스(글꼴, 스크롤 없이 볼 수 있는 이미지 또는 동영상, 중요 경로 CSS 또는 JavaScript)가 마지막으로 가져오지 않도록 하려면 <link rel=”preload”>를 사용하여 우선 순위를 지정하세요.
- 불필요한 타사 스크립트 를 제거하십시오 .
- 자산(HTML 페이지, JS 파일, 스타일시트, 이미지 및 비디오)을 더 빠르게 전송 하려면 CDN을 설치하세요 . CDN은 사용자가 멀리 떨어진 서버에 대한 네트워크 요청을 기다릴 필요가 없도록 합니다.
- 더 나은 웹 호스팅 서비스 로 업그레이드하십시오 .
- 사이트 로드를 개선하기 위해 리소스를 캐시합니다 . HTML이 정적이면 캐싱으로 인해 모든 요청에서 HTML이 다시 생성되지 않을 수 있습니다. 서버 측 캐싱은 생성된 HTML의 복사본을 디스크에 저장하므로 리소스 소비를 최소화하고 TTFB를 줄입니다.
- 이미지의 지연 로딩을 설정합니다 .
- 로드하는 데 시간이 걸리는 거대한 페이지 요소 , 즉 큰 이미지, 캐러셀, 배너 이미지 및 GIF를 제거하십시오.
- CSS 및 JS 파일을 축소합니다. 여러 파일 대신 모든 CSS 및 Javascript 파일을 한 곳에 보관하더라도 페이지의 주요 콘텐츠를 완전히 렌더링하는 데 걸리는 시간을 최소화할 수 있습니다.
버팀대
좋든 싫든 '표지로 책을 판단하지 말라'는 말은 거의 통하지 않습니다. 사람들은 극단적인 수준의 즉각적인 판단을 내립니다. 웹사이트도 다르지 않습니다.
여러 연구 에 따르면 사람들은 50밀리초 이내에 웹 페이지에 대한 의견을 형성합니다. 첫인상이 중요한 이유다.
디지털 세계에서 좋은 첫인상은 충성도가 높은 고객과 사이트를 영원히 포기하는 사람의 차이일 수 있습니다.
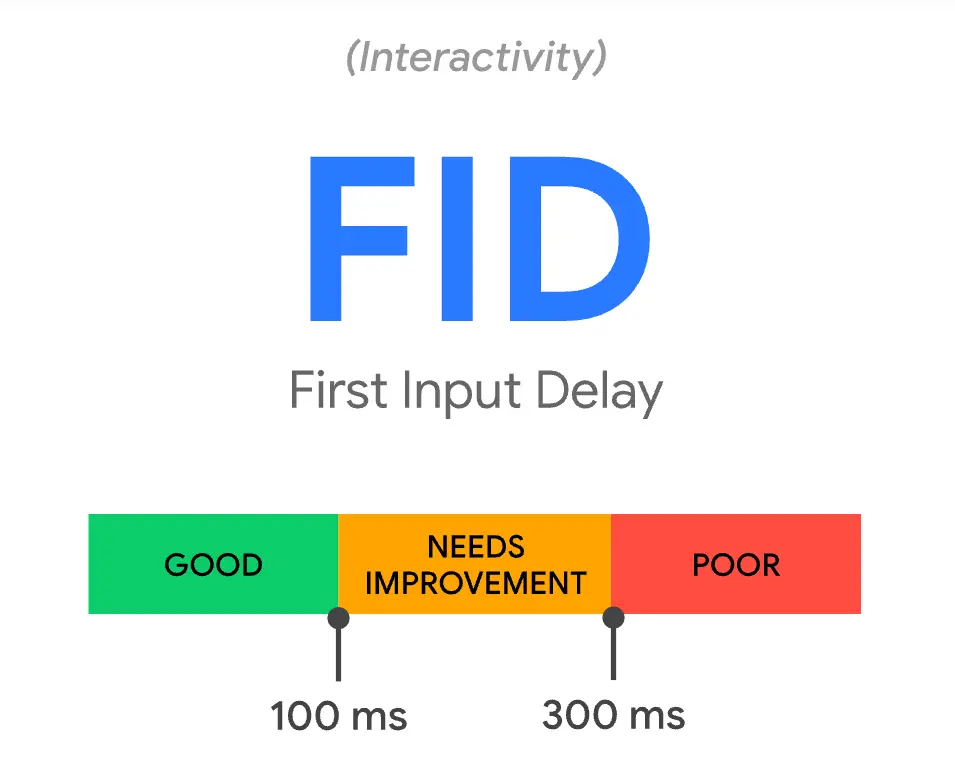
속도와 응답성은 사이트 경험을 개선하는 데 중요한 구성 요소입니다. First Input Delay는 웹마스터가 사이트가 얼마나 빨리 로드되는지에 대한 사용자의 첫인상(상호작용성과 반응성)을 측정하는 데 도움이 됩니다.
첫 번째 입력 지연은 사용자가 페이지와 처음 상호작용한 시간부터 브라우저가 해당 상호작용(상호작용 또는 페이지 응답성)에 대한 응답으로 이벤트 핸들러를 처리할 수 있는 시간까지를 추적하는 웹 성능 메트릭입니다.
간단히 말해서, 이 측정항목은 링크 클릭, 살짝 밀기 또는 버튼 탭과 같은 사용자 활동 또는 작업에 페이지가 응답하는 방식을 측정합니다. 사용자가 팝업을 트리거하는 링크를 클릭한다고 가정해 보겠습니다. FID는 사이트가 해당 요청을 처리하고 전달하는 데 걸리는 시간을 측정합니다.

FID에서 고려되는 가능한 상호 작용
- 링크 또는 버튼 클릭
- 빈 필드에 입력 텍스트 추가
- 드롭다운 메뉴 선택
- 체크박스 클릭
낮은 FID는 페이지를 사용할 수 있다는 신호입니다. 이상적인 Google FID 점수는 100ms 이하입니다.
기억해야 할 중요한 점은 사용자 상호 작용이 없으면 FID를 측정할 수 없다는 것입니다. 모든 사용자가 페이지와 상호 작용하는 것은 아니므로 FID 값이 기록되지 않을 수 있습니다.
이것은 다음을 의미합니다:
- Google은 실험실의 데이터를 기반으로 FID를 예측할 수 없습니다. 실제 사용자의 필드 데이터가 필요합니다.
- 데이터는 사용자가 다양한 방식과 환경에서 사용하는 모든 종류의 장치에서 제공되기 때문에 제어하기 어렵습니다.
FID를 보는 방법?
위에서 언급했듯이 FID는 필드 메트릭입니다. FID를 측정하는 데 도움이 되는 두 가지 도구가 있습니다.
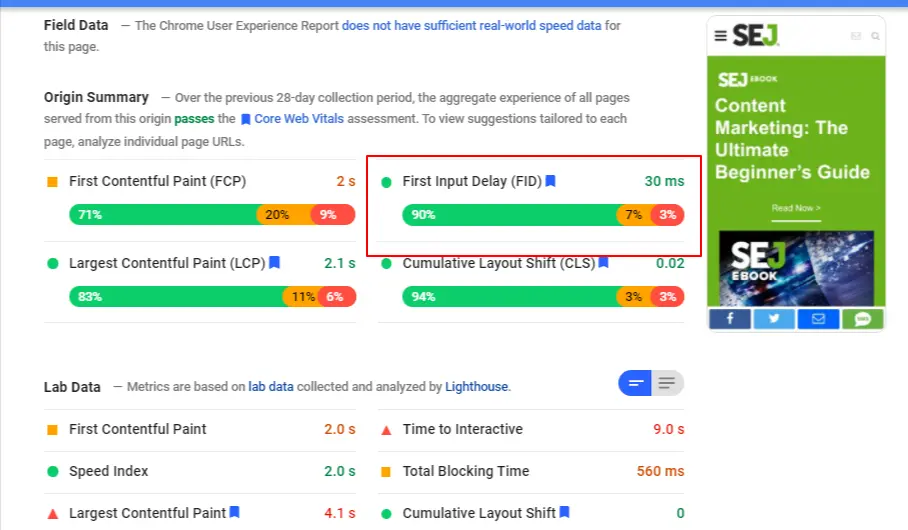
i) Chrome 사용자 경험 보고서 또는 CrUX
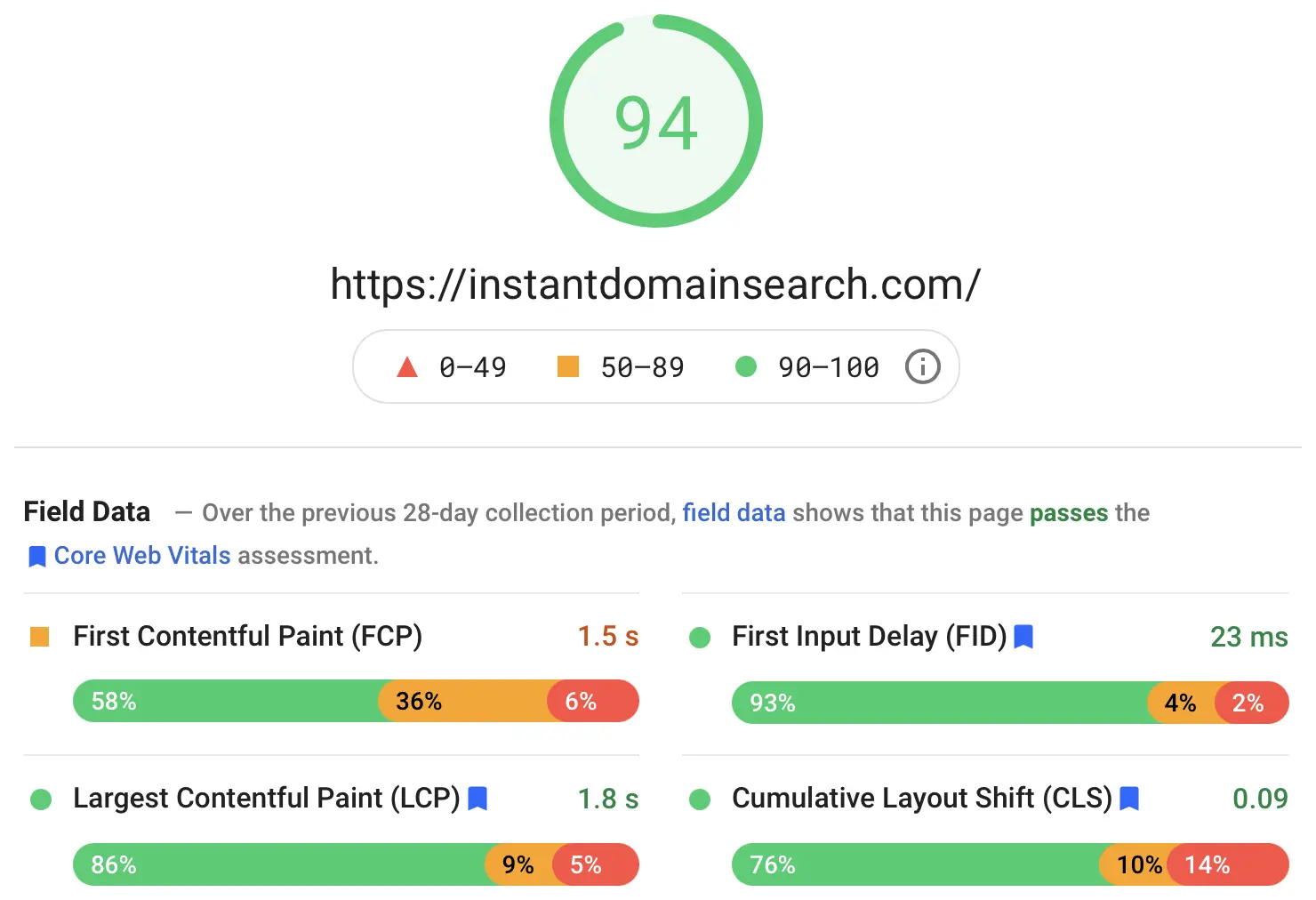
Google의 PSI(Google PageSpeed Insights)는 FID를 포함한 모든 CWV에 대한 보고서를 제공하는 CrUX 보고 도구입니다.

이미지 소스
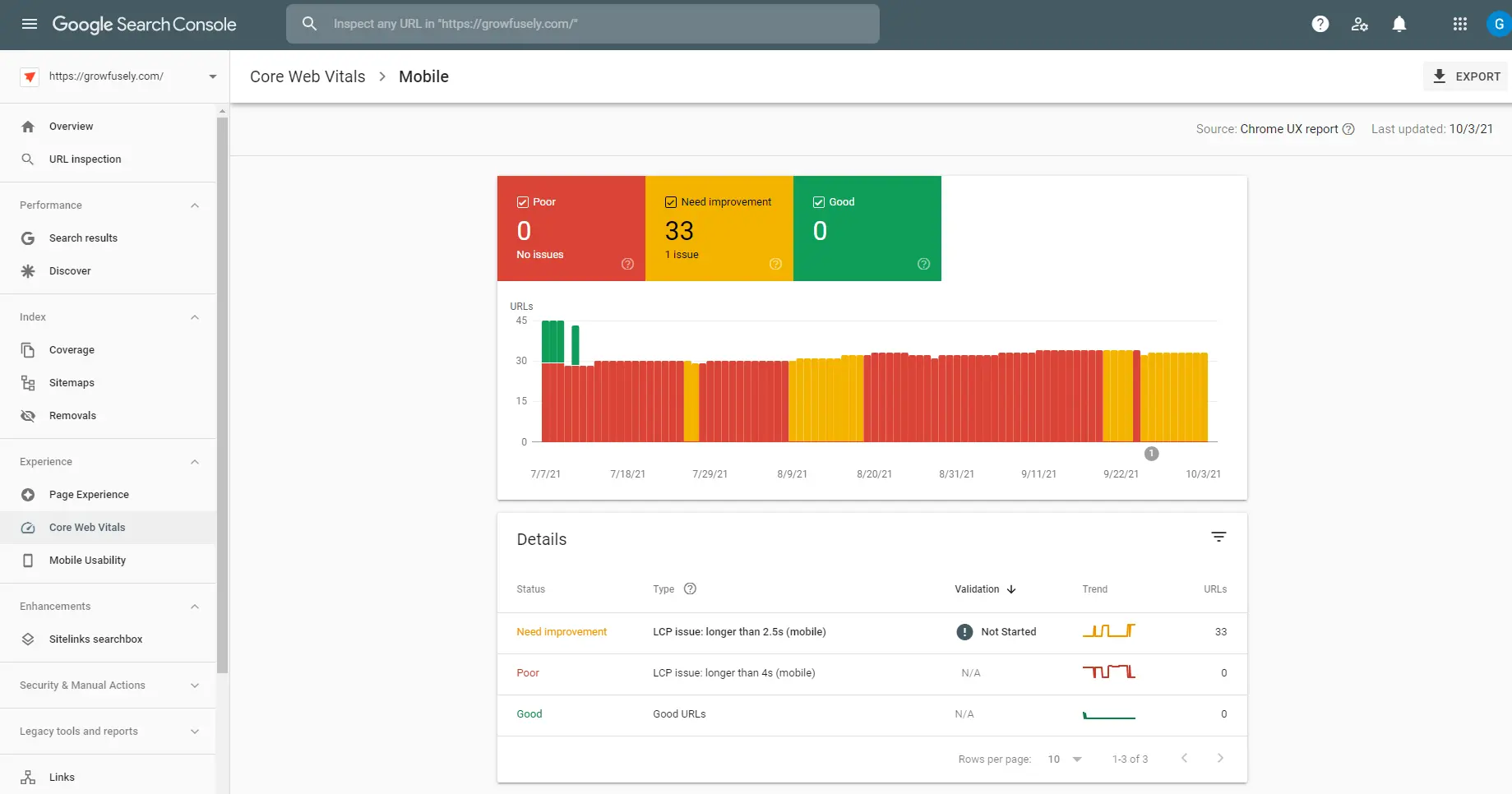
ii) Google Search Console 핵심 성능 보고서
GSC에 액세스한 후 Enhancements > Core Web Vitals > Mobile 및 OPEN REPORT로 이동합니다. CWV를 모니터링하면 사이트 성능에 대한 최상의 통찰력을 얻을 수 있습니다.  실험실에서 FID를 측정하는 방법이 궁금하십니까? 글쎄요, 앞서 논의한 실험실 도구에는 훌륭한 대안이 될 수 있는 메트릭이 있습니다. 바로 TBT(총 차단 시간)입니다. 그러나 FID 수정 및 최적화가 작동하고 있음을 확인하는 용도로만 사용해야 합니다.
실험실에서 FID를 측정하는 방법이 궁금하십니까? 글쎄요, 앞서 논의한 실험실 도구에는 훌륭한 대안이 될 수 있는 메트릭이 있습니다. 바로 TBT(총 차단 시간)입니다. 그러나 FID 수정 및 최적화가 작동하고 있음을 확인하는 용도로만 사용해야 합니다.  FID를 최적화하는 방법은 무엇입니까?
FID를 최적화하는 방법은 무엇입니까?
FID 점수를 향상시키는 방법은 다음과 같습니다.
-> 장기 실행 코드와 같은 긴 작업 을 더 작고 비동기적인 작업으로 나눕니다. 사용자는 JavaScript 실행 기간 동안 UI가 응답하지 않는 경우가 많습니다.
이것은 잠재적인 JS 팽창의 신호입니다. 이러한 긴 작업을 분할하면 사이트의 입력 지연이 줄어듭니다.
-> JS가 실행 중일 때 사용자가 웹사이트와 상호 작용하기 어렵기 때문에 JavaScript를 최소화 합니다. 이렇게 하면 브라우저가 사용자 상호 작용에 응답하는 속도가 빨라집니다.
-> 사용자가 웹 사이트와 상호 작용하기 전에 로드해야 하는 히트 맵, 태그 및 분석과 같은 비필수 타사 스크립트를 제거 합니다.
때때로 타사 스크립트는 기본 스레드의 우선 순위 및 대역폭에 따라 자사 스크립트를 선점합니다. 이는 페이지가 상호작용 준비가 되는 데 걸리는 시간을 크게 지연시킵니다. 따라서 불필요한 타사 스크립트를 제거하는 것이 좋습니다.
-> 브라우저 캐싱을 구현합니다. 이것은 사용자의 브라우저에 특정 요소를 저장하므로 매번 다시 로드할 필요가 없습니다.
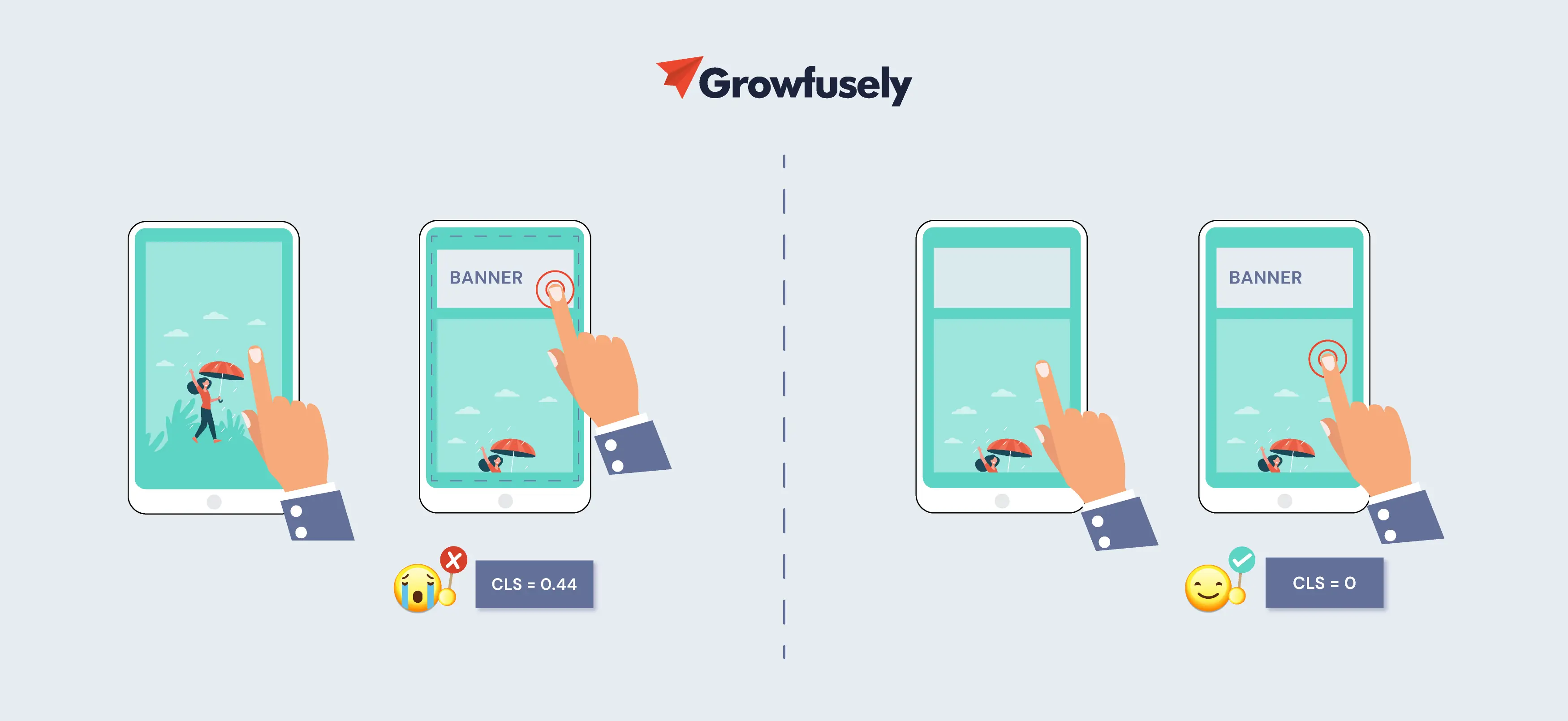
CLS
링크를 막 클릭하려고 하는 웹사이트를 본 적이 있을 것입니다. 깨닫기도 전에 레이아웃이 바뀌고 광고가 표시됩니다. 따라서 링크를 클릭하는 대신 광고를 클릭한 것입니다. 이를 레이아웃 이동이라고 하며 페이지 경험에 부정적인 영향을 미칩니다.  열악한 CLS의 가능한 원인은 다음과 같습니다.
열악한 CLS의 가능한 원인은 다음과 같습니다.
-> 치수가 없는 이미지 는 리플로우 및 리레이아웃을 유발합니다. 따라서 브라우저가 할당해야 하는 정확한 공간을 알 수 있도록 이미지와 비디오에 '너비' 및 '높이' 크기 속성을 포함하는 것이 좋습니다.

-> 크기가 없는 광고, 삽입 및 iframe . 대부분의 광고 네트워크와 게시자는 동적 광고 크기를 지원하므로 레이아웃이 변경되고 UX가 최적화되지 않습니다.
-> JavaScript로 동적 콘텐츠를 삽입 하면 레이아웃이 변경될 수 있습니다. 예를 들어, '뉴스레터 가입' 또는 '앱 설치' 배너는 페이지의 나머지 콘텐츠를 이동할 수 있습니다. 사용자 상호 작용에 대한 응답이 아닌 한 이러한 콘텐츠를 삽입하지 마십시오.
-> 로드 후반에 글꼴이나 스타일을 적용하면 FOUT 또는 FOIT를 통해 레이아웃이 이동할 수 있습니다.
- 대체 글꼴이 새 글꼴로 바뀝니다(FOUT – 스타일이 지정되지 않은 텍스트 플래시).
- 새 글꼴이 렌더링될 때까지 '보이지 않는' 텍스트를 표시합니다(FOIT – 보이지 않는 텍스트의 깜박임).
현 시대에 UX의 중요성을 고려할 때 많은 웹사이트가 아직 레이아웃을 안정화하지 못하고 있다는 사실이 놀랍습니다. 이것이 구글이 누적 레이아웃 시프트(CLS)를 제안한 이유입니다.
CLS는 웹 사이트에서 레이아웃 변경의 영향을 수량화하는 데 사용되는 페이지 경험 메트릭입니다. 실험실 및 현장에서 페이지의 시각적 안정성을 측정합니다. 쉽게 말해 페이지가 로드될 때 이동/이동/나타나거나 사라진 요소의 수를 Google에 알려줍니다.
웹마스터는 실제 사용자 상호 작용(실험실 데이터가 아님)을 기반으로 CLS를 계산하여 사실적인 그림을 얻는 것이 중요합니다. 예를 들어 광고는 스테이징 사이트에 로드되지 않으므로 실험실 데이터는 실제 경험을 반영하지 않습니다.  CLS 점수가 낮으면 페이지가 즐거운 경험을 제공할 수 있습니다. 실제로 구글은 CLS 점수가 0.1 이하이면 좋은 것으로 간주한다.
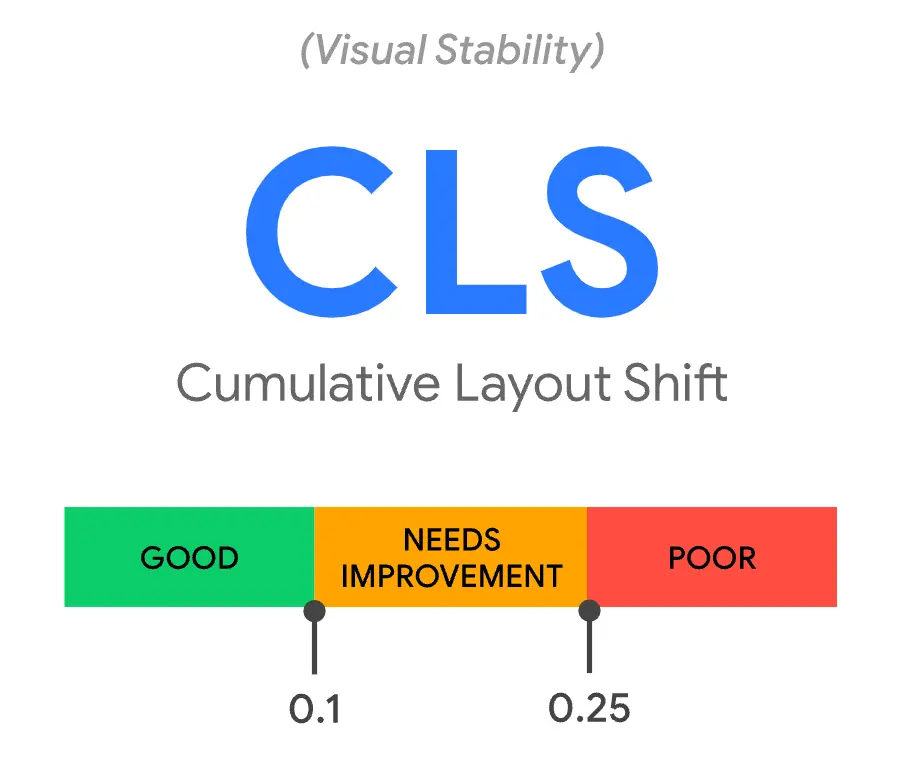
CLS 점수가 낮으면 페이지가 즐거운 경험을 제공할 수 있습니다. 실제로 구글은 CLS 점수가 0.1 이하이면 좋은 것으로 간주한다.
다음은 CLS 점수를 향상시키는 몇 가지 방법입니다.
-> 모든 미디어 (이미지, GIF 등)에 대해 설정된 크기 속성 치수를 사용하여 사용자의 브라우저가 차지하는 공간의 크기를 알고 갑자기 치수를 변경하지 않도록 합니다.
-> 모든 광고를 예약된 공간에 배치하여 갑자기 나타나 콘텐츠가 이동하지 않도록 합니다. 간단히 말해 광고 태그 라이브러리가 로드되기 전에 요소의 스타일을 지정합니다.
또한 광고가 콘텐츠 흐름에 배치되는 경우 이동을 방지하기 위해 슬롯 크기를 예약하십시오.
-> 사이트가 처음 로드될 때 화면 레이아웃을 이동시키는 팝업이나 배너를 피하십시오 .
-> 접는 부분 아래에 새 UI 요소를 추가합니다.
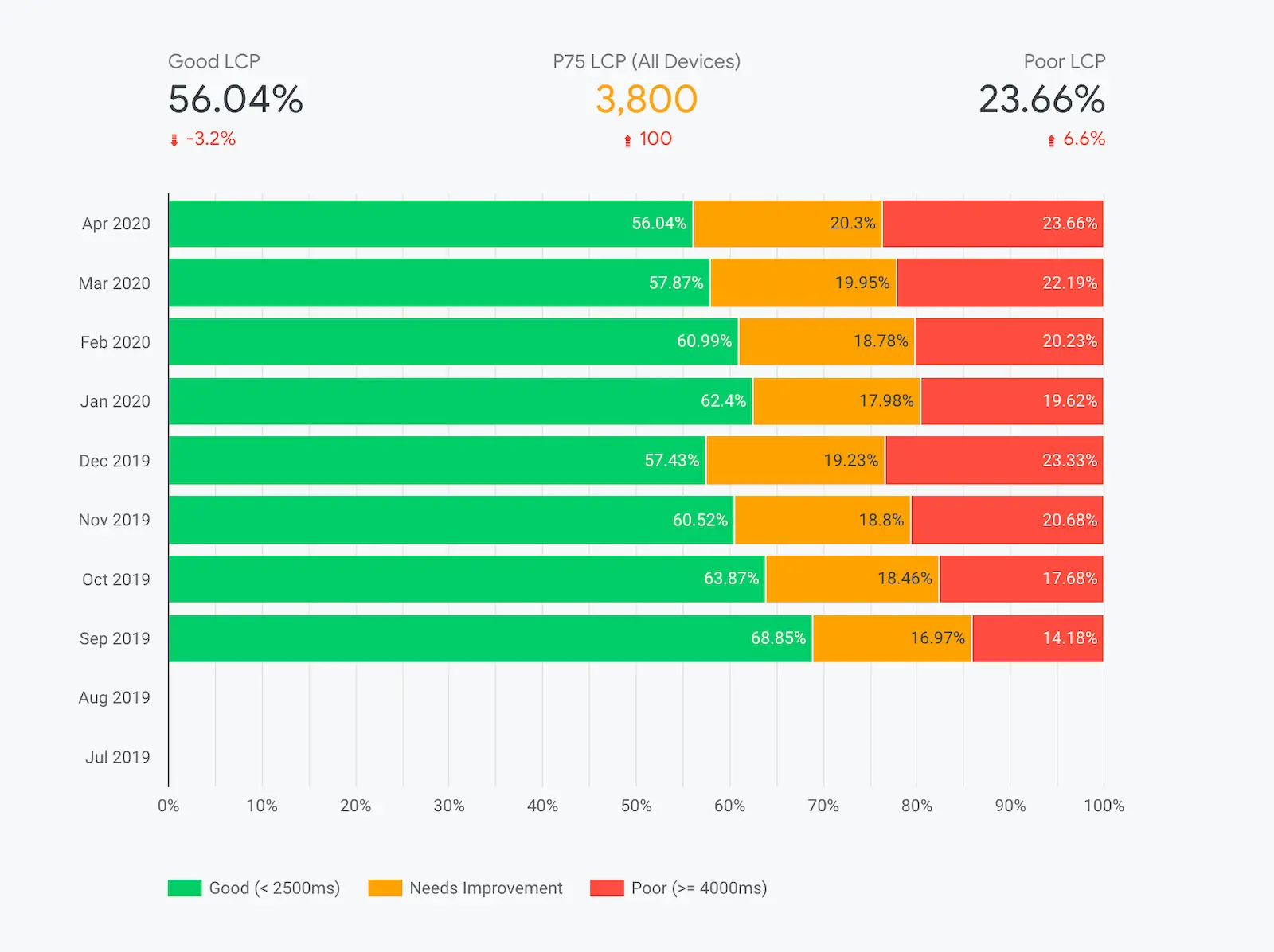
좋음/필요 개선/나쁨에 대한 임계값
다음은 Web Vitals 측정항목에 대한 임계값의 컴파일된 표입니다.  웹 바이탈 측정 도구
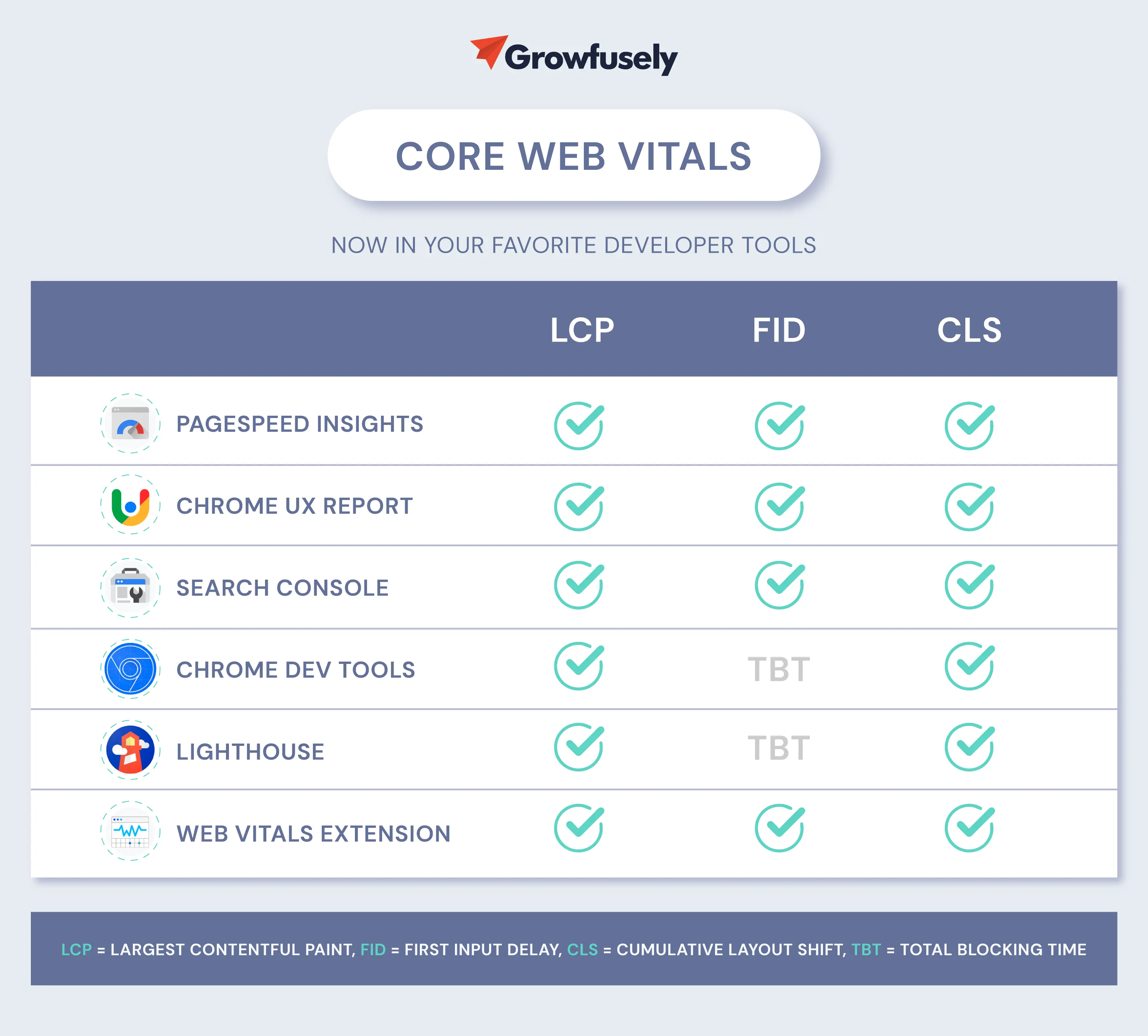
웹 바이탈 측정 도구
핵심 성능 보고서 모니터링은 사용자에게 훌륭한 페이지 경험을 보장하는 품질 신호를 안내합니다. 핵심 웹 바이탈 측정을 지원하는 몇 가지 인기 있는 도구는 다음과 같습니다.  각 도구에 대해 자세히 살펴보겠습니다.
각 도구에 대해 자세히 살펴보겠습니다.
1 . 구글 서치 콘솔
GSC의 Core Web Vitals 보고서를 통해 SEO는 CWV와 관련하여 대부분의 웹 페이지가 어떻게 수행되고 있는지 알 수 있습니다. 무료 도구는 CrUX의 실제 필드 데이터에 액세스하여 나머지 페이지보다 더 많은 주의가 필요한 페이지를 찾습니다.
GSC 보고서에서 URL 성능은 상태(양호, 개선 필요 또는 나쁨) 및 측정항목 유형(LCP, FID 및 CLS)별로 그룹화됩니다. 문제를 식별했으면 PageSpeed Insights를 사용하여 기회를 탐색하고 특정 최적화에 대한 권장 사항을 얻으십시오.
이것은 우리를 다음 도구인 PSI로 안내합니다!
2. PageSpeed 인사이트
PSI는 사이트의 CWV 상태를 측정할 때 가장 중요하고 필수적인 도구 중 하나입니다. CrUX 및 Lighthouse에 의해 구동됩니다(LightHouse 6.0 을 사용하도록 업그레이드되었습니다 !). 결과적으로 PSI는 이제 모바일 및 데스크탑의 실험실 및 현장 섹션에서 모든 Web Vitals(LCP, FID, CLS, FCP, TTI 및 TBT)를 지원합니다.
이 도구는 페이지별로 작동하여 청중을 위한 페이지 경험을 개선하기 위해 실행 가능한 권장 사항을 제공합니다.
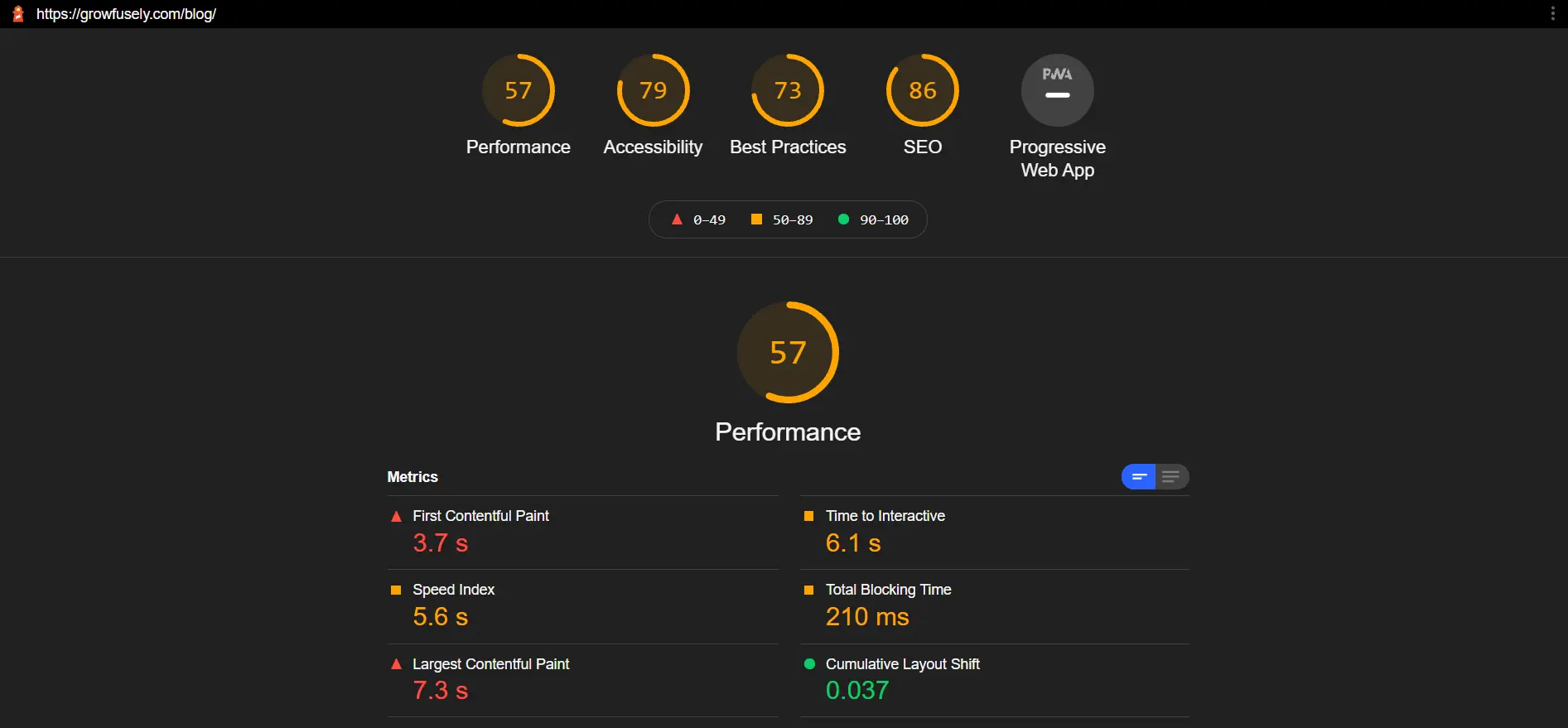
3. 구글 등대
Lighthouse는 원래 Google에서 PWA 감사 도구로 만들었습니다. 그러나 페이지 성능을 모니터링하는 훌륭한 도구로 발전했습니다.
이 도구를 사용하면 SEO가 성능, 접근성, 모범 사례 및 SEO의 네 가지 영역에서 웹 사이트를 감사하고 측정할 수 있습니다. LCP, CLS, TTI 및 TBT와 같은 대부분의 실험실 UX 메트릭을 측정합니다.  경험을 개선하는 방법에 대한 구체적인 권장 사항을 제공한다는 점에서 PSI(Lighthouse 기반)와 매우 유사합니다. 보고서는 Google 웹사이트 점수를 확인하고 최고의 페이지 경험을 제공하는 데 필요한 점수를 설정합니다.
경험을 개선하는 방법에 대한 구체적인 권장 사항을 제공한다는 점에서 PSI(Lighthouse 기반)와 매우 유사합니다. 보고서는 Google 웹사이트 점수를 확인하고 최고의 페이지 경험을 제공하는 데 필요한 점수를 설정합니다.
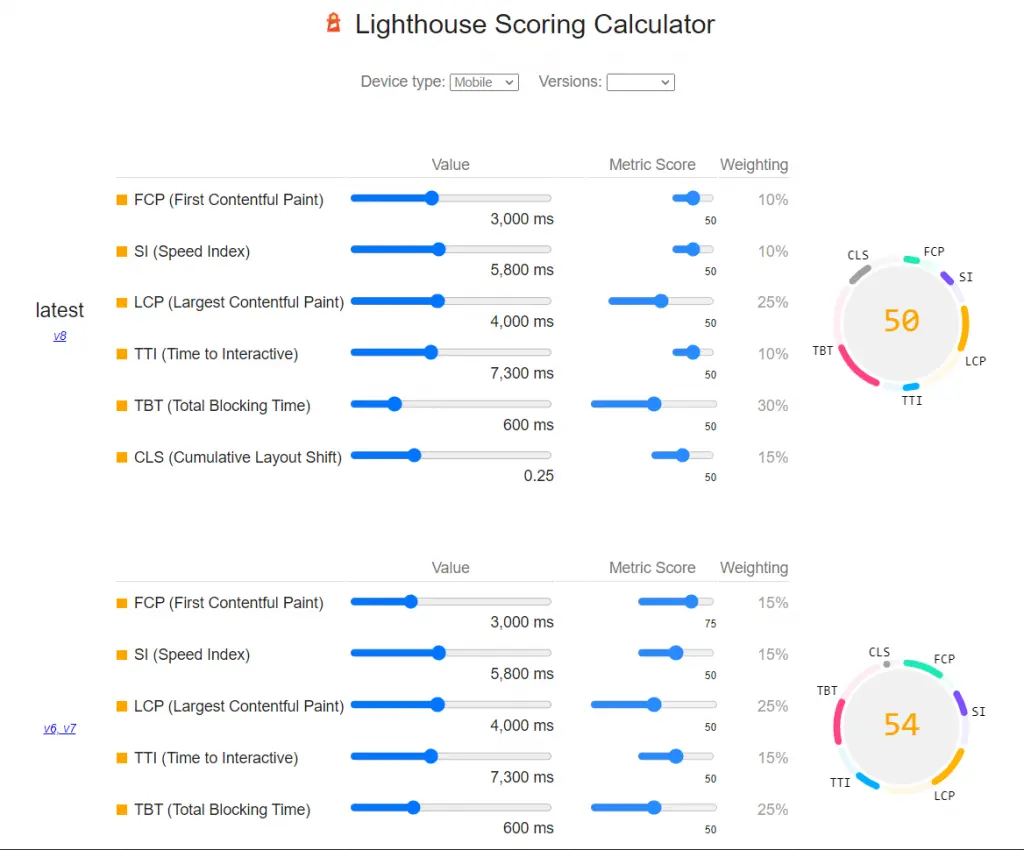
이 도구를 사용하여 웹사이트를 테스트할 때 Lighthouse Scoring Calculator를 확인하십시오. 다양한 측정항목의 가중치를 보여줍니다.  4. 크롬 개발자 도구
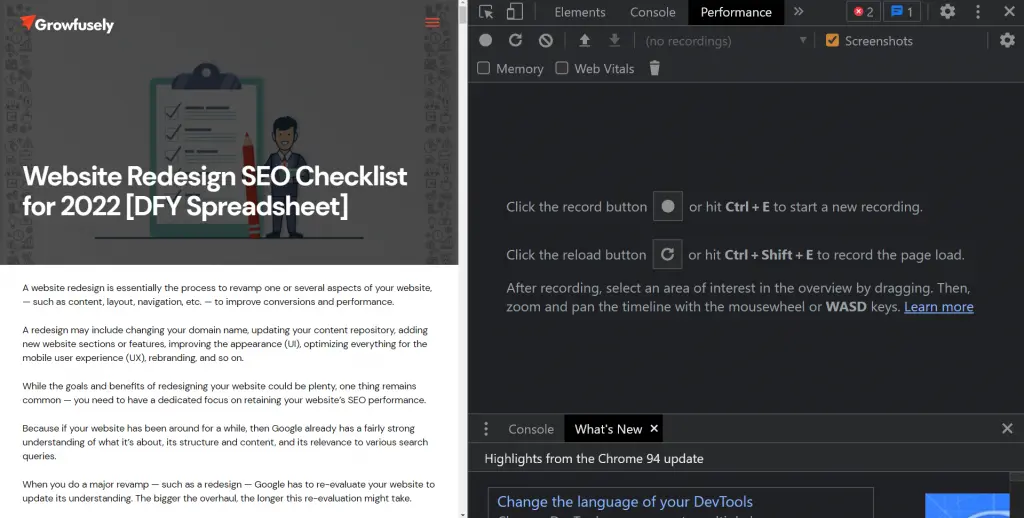
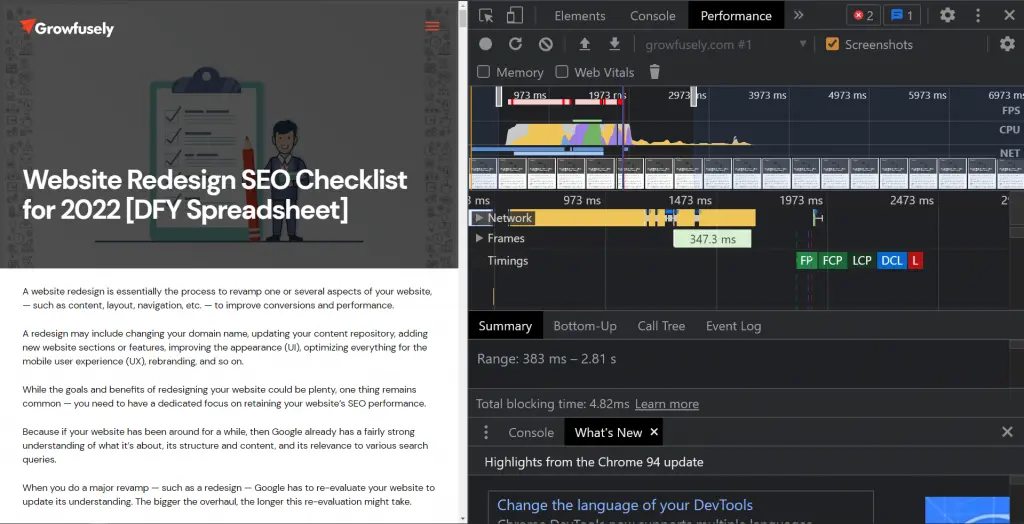
4. 크롬 개발자 도구
DevTools는 Chrome 브라우저에 직접 내장되어 있으며 예상치 못한 레이아웃 문제를 감지하는 데 도움이 됩니다. 이 도구는 불안정 문제를 발견하고 수정하여 CLS에 기여해야 할 때 유용합니다.
Chrome DevTools를 열려면 마우스 오른쪽 버튼을 클릭하고 '검사'를 선택하기만 하면 됩니다. 
 이 도구의 성능 분석은 좋은 결과를 나타내는 녹색과 제대로 최적화되지 않은 페이지의 경우 빨간색과 같은 색상으로 명확하게 표시된 모든 핵심 웹 바이탈을 보여줍니다.
이 도구의 성능 분석은 좋은 결과를 나타내는 녹색과 제대로 최적화되지 않은 페이지의 경우 빨간색과 같은 색상으로 명확하게 표시된 모든 핵심 웹 바이탈을 보여줍니다.
5. 크롬 UX 보고서(CrUX) 
CrUX는 수백만 웹 사이트의 실제 사용자 경험 데이터를 보유하는 공개 데이터 세트에 가깝습니다. Core Web Vitals의 필드 버전을 측정합니다. CWV에 빠르게 액세스할 수 있는 뛰어난 성능 데이터를 제공합니다.
Chrome UX 보고서는 SEO가 고객이 사이트와 상호 작용하는 방식만을 기반으로 사이트 성능을 분석할 수 있도록 하기 때문에 Real User Monitoring 또는 RUM이라고 합니다.
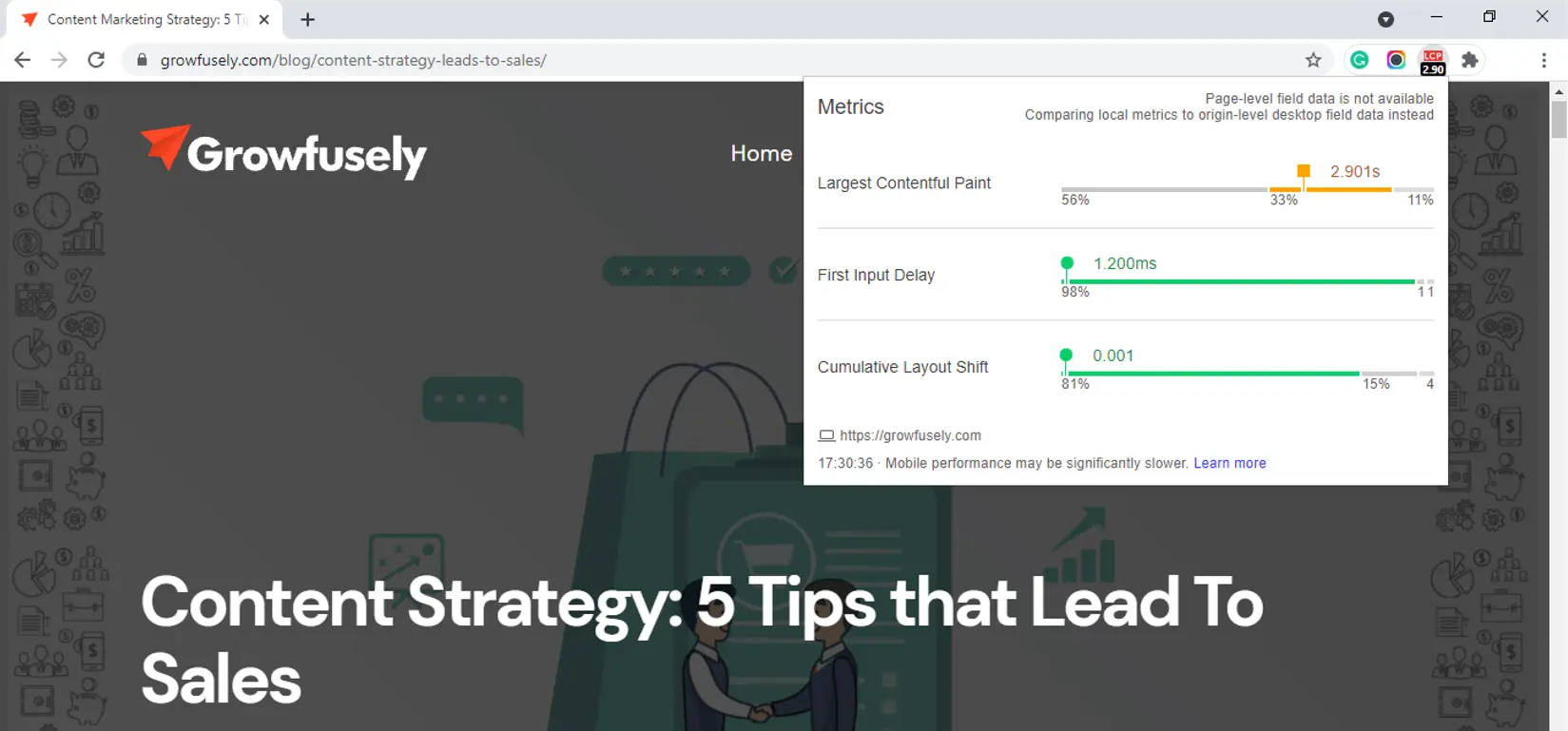
6. 웹 바이탈 확장
이 편리한 Chrome 확장 프로그램은 데스크톱의 Google Chrome에 대해 실시간으로 LCP, FID 및 CLS를 평가합니다. 개발 워크플로 중에 문제를 찾아냅니다.  이 도구는 구현한 개선 사항을 분석하고 디버그해야 하는 개발자에게 특히 유용합니다.
이 도구는 구현한 개선 사항을 분석하고 디버그해야 하는 개발자에게 특히 유용합니다.
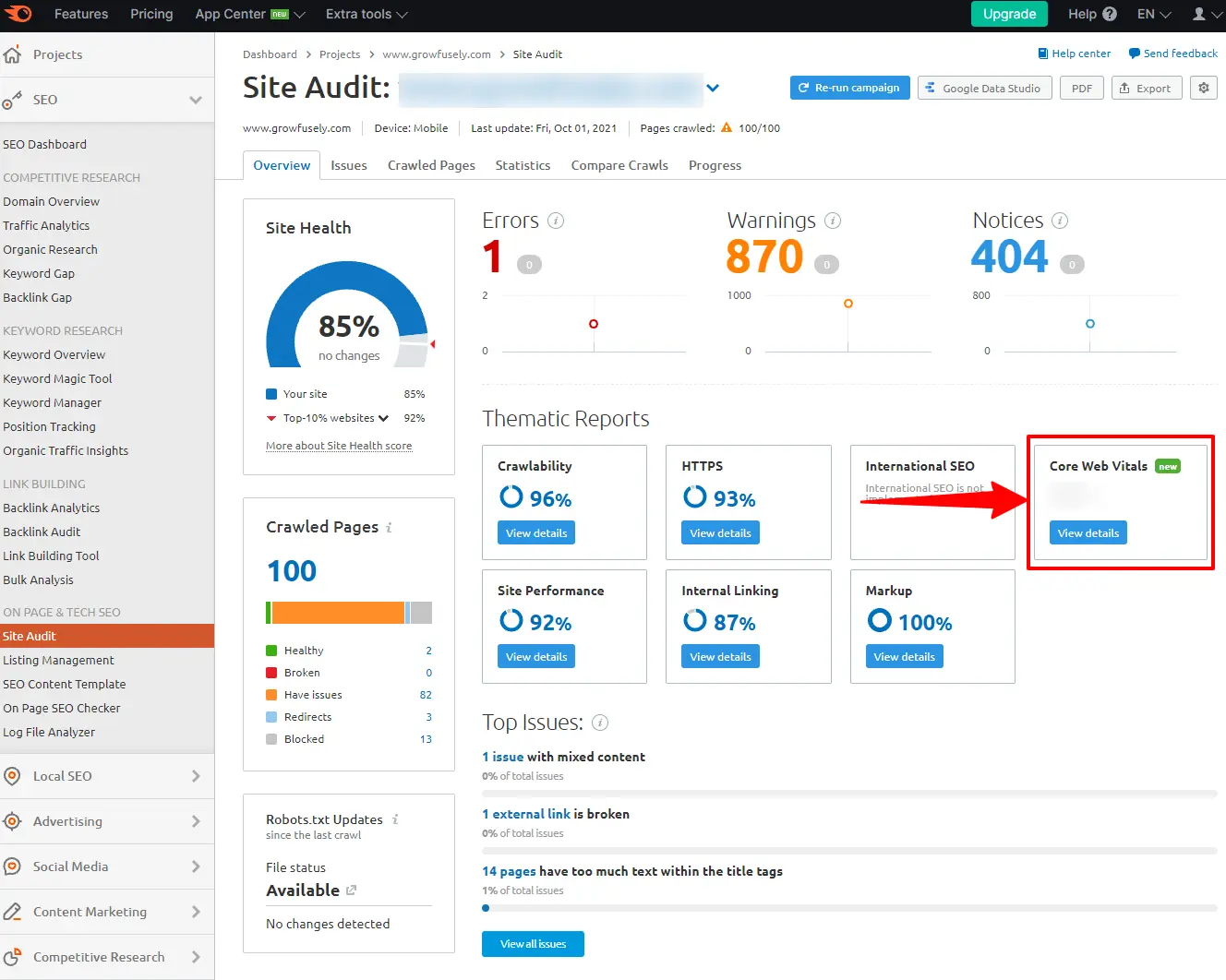
7. SEMrush 사이트 감사
아시다시피 SEMrush는 현장 감사를 위한 올인원 도구입니다. 그러나 최근에 핵심 웹 바이탈 측정을 사이트 감사 도구에 추가했습니다.  따라서 SEMrush 사이트 감사를 사용하여 주제별 보고서의 개요에서 CWV 보고서를 확인할 수 있습니다. SEMrush는 LIghthouse의 데이터를 사용하여 LCP, TBT 및 CLS와 같은 메트릭을 보고합니다.
따라서 SEMrush 사이트 감사를 사용하여 주제별 보고서의 개요에서 CWV 보고서를 확인할 수 있습니다. SEMrush는 LIghthouse의 데이터를 사용하여 LCP, TBT 및 CLS와 같은 메트릭을 보고합니다.
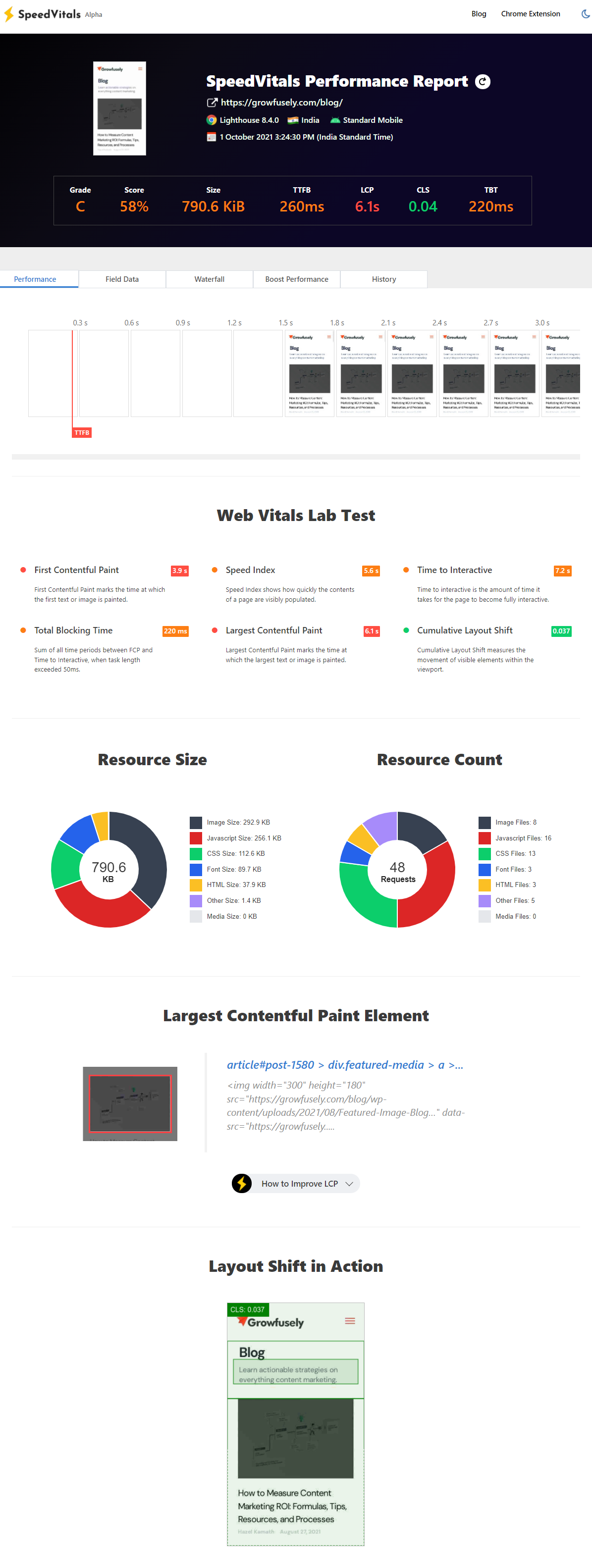
8. SpeedVitals
12개 기기, 9개 위치에서 페이지 경험 테스트를 수행할 수 있는 무료 도구입니다. TTFB, CLP, CLS, TBT, TCP 및 FID와 같은 메트릭을 측정하는 Layout Shift Visualizer, 플랫폼별 최적화 팁, 폭포수 차트 및 필드 데이터 차트와 같은 기능을 제공합니다. 
이미지 소스
사례 연구 – Smashing Magazine
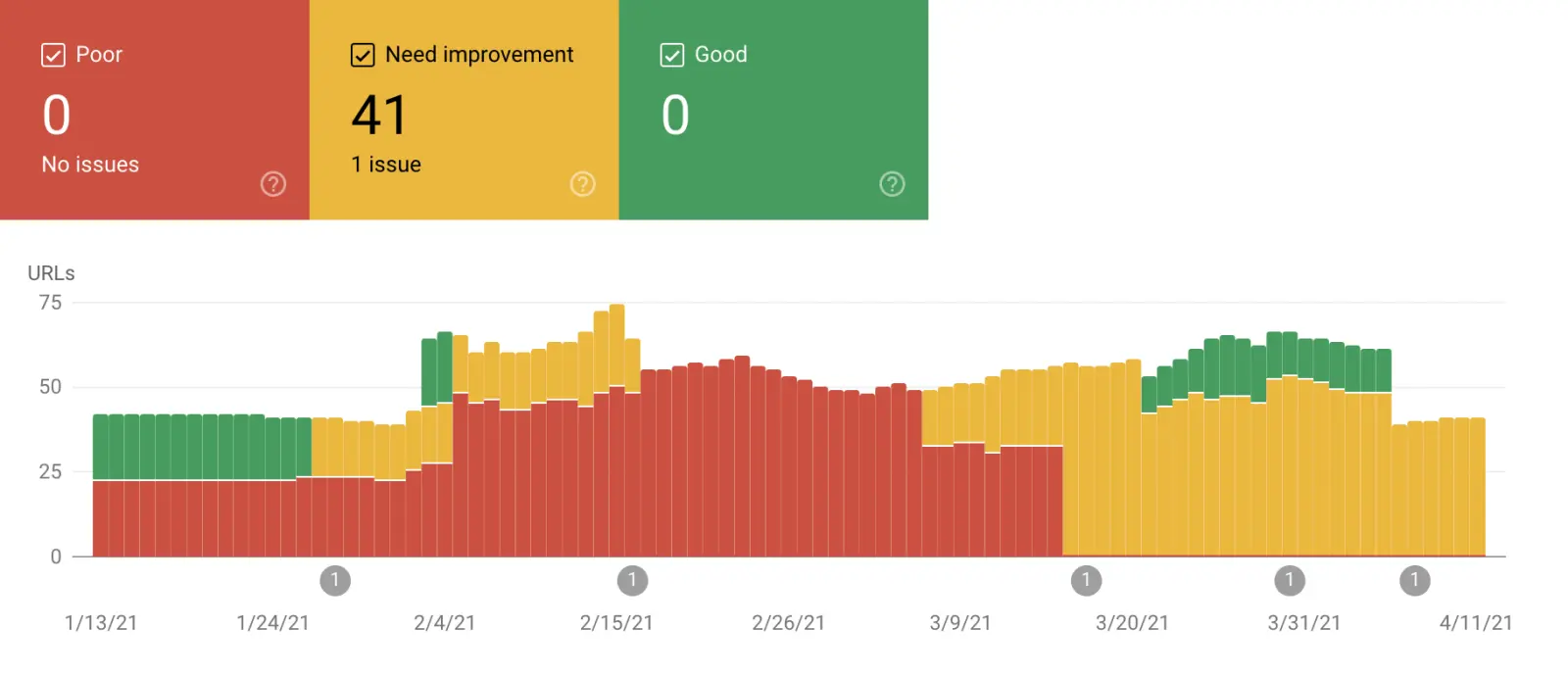
편집 콘텐츠와 전문 리소스를 제공하는 전자책 출판사인 Smashing Magazine은 Core Web Vitals를 사용하여 페이지 경험을 개선했습니다. 성능과 UX는 이 회사의 핵심입니다. 그러나 CWV 점수를 측정했을 때 실제 방문자의 대부분이 원하는 경험을 얻지 못하고 있다는 사실에 놀랐습니다.
그들의 Google Search Console은 '개선 필요' 알림의 긴 흔적을 공유했습니다.  회사는 정기적으로 Google 웹사이트 점수를 모니터링하고 데이터를 사용하여 몇 가지 성능 문제를 해결했습니다. 따라서 그들은 특정 기회를 식별하고 웹사이트에서 모든 사람의 경험을 개선할 수 있었습니다.
회사는 정기적으로 Google 웹사이트 점수를 모니터링하고 데이터를 사용하여 몇 가지 성능 문제를 해결했습니다. 따라서 그들은 특정 기회를 식별하고 웹사이트에서 모든 사람의 경험을 개선할 수 있었습니다.  Smashing Magazine 페이지에서 전체 사례 연구를 확인하여 핵심 Web Vitals를 활용하여 페이지 경험을 개선한 방법을 이해하십시오.
Smashing Magazine 페이지에서 전체 사례 연구를 확인하여 핵심 Web Vitals를 활용하여 페이지 경험을 개선한 방법을 이해하십시오.
사례 연구 – 보다폰
선도적인 통신 회사는 LCP를 31% 개선하고 매출을 8% 늘렸습니다. Vodafone 은 방문 페이지에서 Web Vitals에 대한 A/B 테스트를 실행합니다. 또한 페이지를 최적화하기 위해 다음과 같이 변경했습니다.
- 위젯에 대한 렌더링 논리를 클라이언트에서 서버 측으로 이동하여 렌더링 차단이 적은 JavaScript에서 작업했습니다.
- 최적화된 이미지. 뷰포트에 아직 표시되지 않은 이미지를 로드하지 않도록 영웅 이미지의 크기를 조정하고 SVG 이미지를 최적화했습니다.
결과는 다음과 같습니다.
- 매출 8% 증가
- 리드 방문률 15% 향상(총 방문자 수 대비 리드로 전환된 방문자 수)
- 장바구니 방문율 11% 향상(장바구니를 방문한 방문자 수 대 총 방문자 수)
여기 에서 전체 사례 연구를 볼 수 있습니다 .
사례 연구 – Yelp
Yelp는 최근 광고주가 광고 캠페인을 더 잘 관리할 수 있도록 새로운 기능을 추가했습니다. 그러나 이러한 기능으로 인해 웹 사이트의 성능이 크게 저하되었습니다. 사이트의 페이지 로드 시간 속도가 3초에서 6초로 증가했습니다.
그들의 팀은 핵심 웹 바이탈을 측정 및 모니터링했으며 두 가지 특정 메트릭, 즉 FCP 및 TTI 메트릭을 대상으로 하기로 결정했습니다. 4개월 간의 집중적인 노력 끝에 CWV 점수가 향상되었을 뿐만 아니라 전환 지표도 향상되었습니다.
주요 결과는 다음과 같습니다.
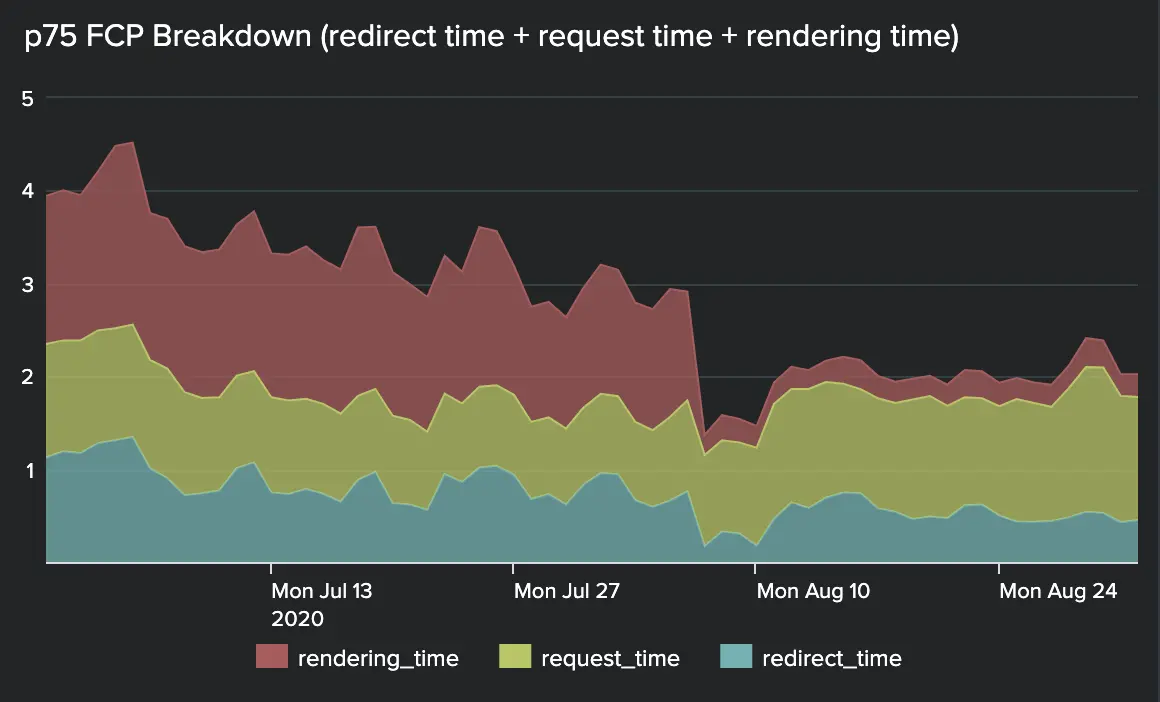
- P75 FCP를 3.25초에서 1.80초로 감소 - 45% 개선
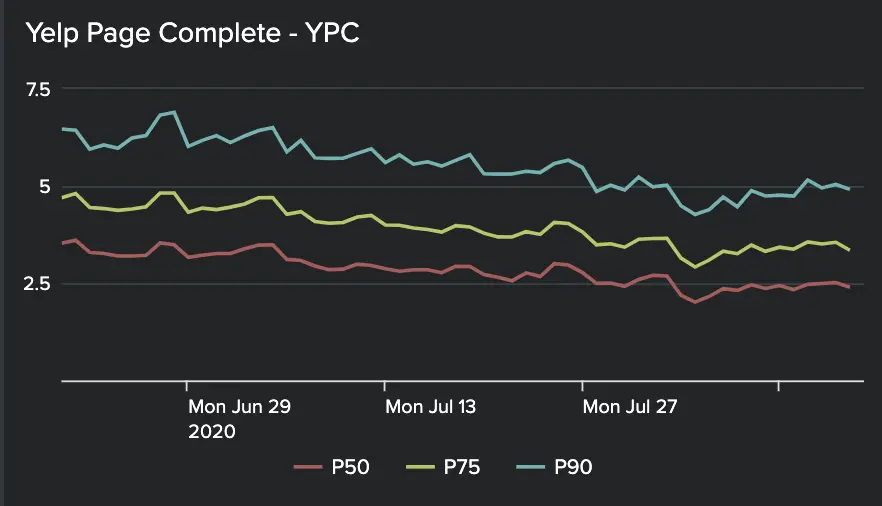
- p75 YPC가 4.31초에서 3.21초로 감소 - 25% 개선
- 전환율 최대 15% 상승
다음은 시간 경과에 따른 진행 상황을 보여주는 몇 가지 그래프입니다. 
 이제 웹 사이트의 로딩 시간이 훨씬 빨라졌습니다. Core Web Vitals의 Yelp 사례 연구에 대해 더 자세히 알고 싶다면 여기 링크를 참조하십시오.
이제 웹 사이트의 로딩 시간이 훨씬 빨라졌습니다. Core Web Vitals의 Yelp 사례 연구에 대해 더 자세히 알고 싶다면 여기 링크를 참조하십시오.
핵심 Web Vitals에 대한 사실
사실 1
측정항목은 사용자의 75번째 백분위수에서 판단됩니다. 따라서 사용자의 65%가 '양호' 범주에 있고 10%가 '개선 필요' 범주에 있다고 가정하면 페이지는 '개선 필요'로 평가됩니다.
사실 2
Google은 실제 사용자의 익명화된 데이터를 사용하여 CrUX 에서 사용할 수 있도록 합니다 . 이 데이터는 검색 순위에 대한 메트릭을 측정하는 데 사용됩니다.
사실 3
측정항목은 웹사이트의 각 페이지에 대해 측정됩니다. 그러나 Core Web Vitals는 현재 구성 요소에 국한되지 않습니다. 사용 가능한 데이터가 충분하지 않은 경우 Google 은 섹션 또는 전체 웹사이트의 신호가 사용됨을 확인했습니다.
사실 4
메트릭은 임계값을 포함하여 시간이 지남에 따라 변경될 수 있습니다. Google은 향후 더 오랜 기간 동안 페이지를 평가하는 데 사용할 수 있는 다른 항목을 포함하거나 제외할 것입니다.
Core Web Vitals의 가중치도 중요도가 변경될 수 있습니다. 예를 들어 Lighthouse 버전 6 및 7에 따르면 메트릭의 가중치는 다음과 같습니다.
- FID – 25%(실험실 메트릭 프록시를 통해 총 차단 시간)
- LCP – 25%
- CLS – 5%
Lighthouse 버전 8에 따라 무게는 다음과 같습니다.
- FID – 30%
- LCP – 25%
- CLS – 15%
사실 5
단일 페이지 애플리케이션 또는 SPA(Gmail, Google Maps, Airbnb, Netflix 등)는 페이지 전환을 통해 몇 가지 측정항목을 측정하지 않습니다. 예를 들어 FID와 LCP는 측정하지 않습니다.
사실 6
AMP는 Core Web Vitals가 도입된 후 모바일의 주요 뉴스 기능에서 요구 사항으로 제외됩니다. 새 기사에는 속도 측정항목과 관련된 데이터가 없습니다. 이러한 경우 더 큰 카테고리 페이지 또는 전체 도메인의 메트릭이 사용될 수 있습니다.
사실 7
올해 초 Google은 모바일 우선 인덱싱으로 완전히 전환했습니다. Core Web Vital은 모바일과 데스크톱으로 구분되지만 순위 페이지에는 모바일 신호만 참조됩니다.
사실 8
핵심 성능 평가는 페이지 경험 또는 전체 순위 기준의 한 요소로 남아 있습니다. 따라서 일치하는 검색 의도는 항상 이 경험 지표를 능가합니다. Google은 검색 의도와 일치하는 페이지가 CWV 측정항목을 개선하기 위해 노력하는 페이지보다 순위가 더 높을 것이라고 명시적으로 공유했습니다.
사실 9
Lighthouse는 핵심 웹 바이탈만을 측정하지 않습니다. 또한 속도 지수, 상호 작용 시간, 첫 번째 CPU 유휴 시간 및 총 차단 시간을 측정합니다.
사실 10
사용된 현장 데이터는 CrUX 보고서에서 사용 가능한 지난 28일 데이터를 기반으로 합니다. 따라서 업데이트가 Google 웹 사이트 점수에 반영되는 데 시간이 걸릴 수 있습니다.
결론
사용자 경험은 항상 Google의 중심이었습니다. 따라서 검색 매머드는 새로운 알고리즘과 업데이트로 SEO 커뮤니티를 뒤흔들었습니다. 그러나 이러한 업데이트는 SEO와 웹마스터가 멋진 웹사이트를 구축하는 데 도움이 되었습니다.
Core Web Vitals의 출시와 함께 Google 페이지 경험은 이제 더 나은 웹사이트를 구축하고 고객에게 놀라운 경험을 제공하는 데 더 큰 역할을 할 것입니다.
자주 묻는 질문(FAQ)
FAQ #1: Google은 내 모든 웹 페이지가 핵심 성능 평가 기준에 도달해야 한다는 것을 의미합니까?
Google은 SEO가 최적의 페이지 경험을 보장하기 위한 지침으로 이러한 임계값을 사용할 것을 권장합니다. 핵심 성능 평가 기준은 페이지 수준에서 평가됩니다. 따라서 페이지를 평가할 때 몇 페이지는 이러한 임계값보다 높고 일부는 아래에 있음을 알 수 있습니다.
더 많은 웹 페이지를 최적화하는 작업은 사이트 방문자의 경험을 향상시킬 것입니다. 그러나 장기적으로 Google은 공유된 UX 측정항목 및 임계값을 위해 노력하는 것이 건강한 웹 생태계를 유지하는 데 중요하다고 생각합니다.
FAQ #2: Google용 핵심 성능 평가를 어떻게 준비합니까?
Core Web Vitals를 준비하려면 각 URL이 다른 점수를 표시할 수 있으므로 분석하는 것이 좋습니다. 각 URL에는 고유한 레이아웃, 콘텐츠 블록 및 요소가 있습니다. 따라서 아래 공유된 예비 단계를 따르는 것이 현명합니다.
- 이미지가 올바른 배치 크기로 조정되었는지 확인하십시오.
- 대용량 파일 압축
- 정적 콘텐츠 지연 로드
- 호스팅 플랫폼에 CDN 적용
- 불필요한 렌더링 차단 리소스 제거
- 차세대 형식으로만 이미지 제공
- 사용하지 않는 JavaScript를 제거하십시오.
- 위에 공유된 도구를 사용하여 Google 페이지 경험 측정항목을 모니터링하고 각 측정항목을 최적화하기 위한 권장사항을 얻으세요.
점수 향상 방법에 대한 추가 권장 사항은 이 페이지를 방문하거나 Search Console 고객센터를 방문하세요.
FAQ #3: AMP 페이지가 Google Core Web Vitals 업데이트에서 내 웹사이트를 유지하는 데 도움이 됩니까?
AMP는 페이지 속도를 높이는 효과적인 방법입니다. 그러나 개인 정보는 UX에 부정적인 영향을 미치는 큰 문제입니다. 또한 Google의 제어 문제는 일부 개발자와 웹마스터에게 어려울 수 있습니다.
따라서 AMP 페이지는 본질적으로 최적의 Core Web Vital 점수를 얻지만 이러한 단점은 구현을 비생산적으로 만듭니다.
AMP는 완전히 사라지지 않을 것이지만 최적화된 CWV 점수를 위해 2021년에는 확실히 필요하지 않을 수 있습니다. AMP를 적용하지 않기로 선택한 경우 페이지가 LCP, FID 및 CLS에 최적화되어 있는지 확인하십시오.
FAQ #4: 내 웹사이트 페이지가 빠릅니다. Search Console이 Search Console 핵심 성능 보고서에 경고를 표시하는 이유는 무엇인가요?
방문자가 페이지를 로드하고 경험하는 방식은 장치, 네트워크 연결, 위치 등과 같은 여러 요인에 따라 다릅니다. 특정 조건에서 일부 사용자는 훌륭한 경험을 할 수 있지만 경험이 모든 위치와 장치에서 동일하다는 것을 의미하지는 않습니다.
Core Web Vitals는 Google 페이지 경험을 측정할 때 전체 사용자 방문을 고려합니다. 임계값은 사용자 전체의 75번째 백분위수에서 평가됩니다. Google Search Console CWV 보고서는 이 데이터를 보고하는 데 도움이 됩니다.
또한 '빠른'에 대한 정의는 속도에 국한될 수 있습니다. 그러나 Core Web Vitals는 속도 이상을 봅니다. 예를 들어, CLS 메트릭은 UX에 부정적인 영향을 미칠 수 있는 레이아웃 이동을 모니터링합니다.
따라서 GSC 핵심 성과 보고서를 최적화 결정의 기초로 사용할 때 많은 요소를 고려해야 합니다.
FAQ #5: 내 웹사이트는 반응형이지만 CWV 점수가 낮습니다. 어떻게한다는거야?
페이지 경험 신호는 방문자가 페이지와 상호 작용하는 경험을 인식하는 방식의 다양한 측면을 측정합니다. Core Web Vitals는 모바일 친화성과 함께 이것의 한 측면일 뿐입니다. 이 두 가지는 겹치지 않지만 Google 페이지 경험에 대한 전체적인 그림을 제공하면서 추가됩니다.
