CSS 파일 가이드 및 더 나은 SEO를 위한 사용 방법
게시 됨: 2022-12-17CSS를 사용하는 것은 더 나은 SEO 성능을 달성하는 데 도움이 되는 방법입니다. 이러한 파일은 검색 엔진 크롤러가 귀하의 웹사이트를 쉽게 찾고, 이해하고, 색인을 생성할 수 있도록 하여 귀하의 웹사이트를 최적화하는 데 도움이 될 수 있습니다. 더 나은 SEO 성능을 위해 CSS를 사용하는 방법을 배우려면 계속 읽으십시오.
CSS 파일이란 무엇입니까?
CSS 파일은 HTML 요소가 랜딩 페이지에 표시되는 방식을 설명하고 웹 사이트의 모양과 느낌을 사용자 지정하는 데 사용됩니다. "Cascading Style Sheets"의 줄임말로 글꼴, 색상 및 기타 스타일 요소를 지정하여 웹 사이트의 모양을 변경하는 데 사용됩니다. CSS는 기본적으로 웹 페이지의 미학을 구조화하는 데 사용되는 구문입니다. 이러한 스타일 시트는 페이지에 요소를 배치하거나 페이지 레이아웃 및 디자인을 제공하는 데 사용할 수도 있습니다.
CSS는 웹사이트의 모양과 느낌을 제어하는 데 사용되는 강력한 도구입니다. 다음은 CSS가 수행할 수 있는 몇 가지 다른 기능입니다.
- 웹 페이지 크기 줄이기
- 사이트 속도 향상
- 사용자 경험을 향상하고 웹 사이트를 더 쉽게 탐색할 수 있도록 합니다.
- 웹 사이트의 여러 페이지에서 보다 일관된 모양과 느낌을 만듭니다.
- 코드베이스를 간결하고 깨끗하게 유지
- 페이지의 콘텐츠를 섹션으로 구성
이러한 스타일 시트는 애니메이션 및 기타 대화형 요소를 만드는 데에도 사용할 수 있습니다.
CSS 파일이 SEO에 영향을 미칩니까?
CSS 파일은 페이지 속도, 성능 및 Google이 콘텐츠를 얼마나 쉽게 크롤링하고 렌더링하는지에 영향을 미치기 때문에 SEO에 영향을 줄 수 있습니다. 페이지 경험은 순위 요소이며 주로 Core Web Vitals를 통해 측정됩니다. CWV 지표를 낮추는 CSS 파일을 변경하면 웹사이트의 키워드 순위에 해로울 수 있습니다.
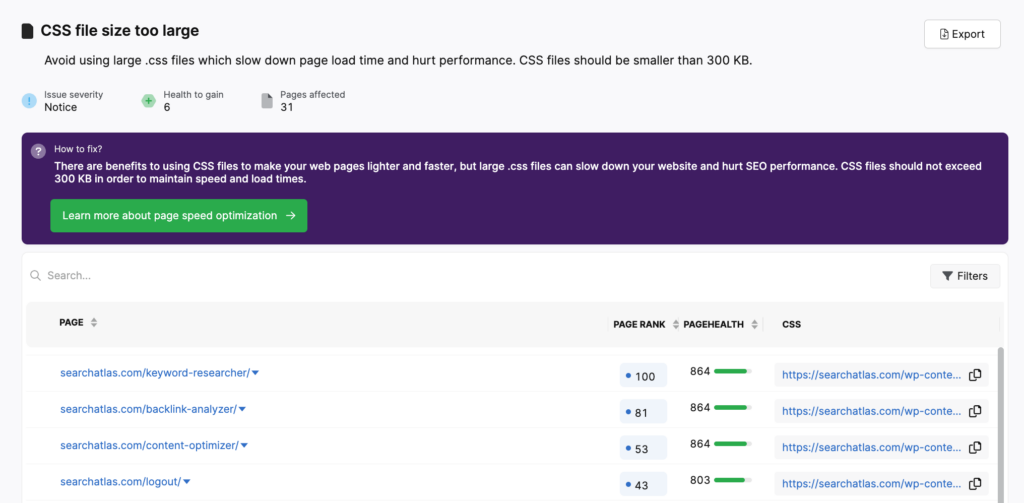
그렇기 때문에 특정 CSS 문제가 페이지에서 발견되면 SearchAtlas 사이트 감사자에서 플래그가 지정됩니다.

CSS 파일과 관련된 성능 문제를 해결하면 콘텐츠의 성능을 개선하는 데 도움이 될 수 있으므로 Google이 해당 콘텐츠를 홍보하는 SERP 결과의 빈도와 높이를 높일 수 있습니다.
SEO에 대한 CSS 파일의 주요 이점은 다음과 같습니다.
- 빠른 로딩 웹 페이지
- 검색 엔진 스파이더를 위한 더 좋고/쉬운 렌더링
- 페이지에서 순위를 매길 키워드를 강조하거나
- 콘텐츠를 독자에게 친숙하게 유지하는 동시에 검색 엔진과 보다 명확하게 소통할 수 있습니다.
- 향상된 코드 대 콘텐츠 비율
다양한 유형의 CSS
CSS 코드는 인라인, 내부 또는 외부의 세 위치 중 하나에 배치할 수 있습니다. 다양한 유형의 CSS 파일은 HTML 문서에 적용되는 방식에 서로 다른 영향을 미칩니다.
CSS 파일은 기본적으로 웹 페이지에서 다양한 요소의 스타일을 지정하는 방법을 브라우저에 알려주는 규칙 목록입니다. 브라우저는 CSS 파일을 읽고 페이지를 렌더링할 때 페이지의 요소에 스타일을 적용합니다. CSS 파일에는 요소에 적용할 수 있는 여러 스타일 속성이 포함되어 있습니다. 보다 일반적인 스타일 속성 중 일부는 다음과 같습니다.
- 배경색
- 글꼴 패밀리
- 글꼴 크기
- 테두리 너비
- 테두리 스타일
- 텍스트 정렬
- 배경 이미지
인라인 CSS
인라인 CSS는 HTML 문서 내에서 스타일을 지정하려는 요소의 여는 태그와 닫는 태그 사이에 배치됩니다. 이 유형은 다른 유형보다 우선합니다. 즉, 요소에 적용된 다른 CSS 스타일이 있는지 여부에 관계없이 요소에 적용됩니다. 이는 인라인 CSS가 HTML 코드에 직접 작성되기 때문에 발생합니다.
인라인 CSS 스타일의 예는 HTML에서 다음과 같습니다.

<h3font-weight: 400;">내부 스타일 시트를 사용하면 CSS 지침이 실제로 HTML 페이지의 헤더에 기록됩니다. 외부 문서를 참조하거나 HTML 코드에 쓰는 대신 검색 엔진의 헤더 내에 위치하여 방문 페이지를 처음 크롤링할 때 내부 CSS는 웹사이트의 다른 페이지와 비교하여 단일 페이지가 고유한 모양이 필요할 때 가장 유용합니다.내부 CSS 스타일의 예는 HTML에서 다음과 같습니다.
<헤드> <스타일> h3 {색상: 파란색;} <스타일> </헤드>외부 CSS
외부 스타일 시트는 먼저 CSS 파일(.css)로 저장됩니다. 모든 HTML 요소에 특정 CSS 코드 줄을 추가하는 대신 하나의 파일을 통해 모든 변경 사항을 지정할 수 있습니다.
이 유형의 스타일 시트를 사용하려면 HTML 코드에 외부 스타일 시트에 대한 링크가 포함되어야 합니다. HTML에서는 다음과 같이 표시됩니다.
<헤드> <link rel="stylesheet" href="제목.css"> </헤드>대부분의 사람들은 모든 변경 사항이 전용 문서에 있기 때문에 외부 스타일 시트가 가장 효율적이라는 데 동의할 것입니다.
CSS 파일을 여는 방법
CSS 파일을 열려면 웹 개발 응용 프로그램이나 소스 코드 편집기가 필요합니다.
일부 인기 있는 예로는 Adobe Dreamweaver, Adobe ColdFusion Builder 및 Microsoft Visual Studio Code가 있습니다. 텍스트 편집기에서 CSS 파일을 열면 웹 페이지의 요소에 적용될 스타일을 보고 있습니다.
CSS에서 적절한 코딩의 중요성
CSS 파일을 사용할 때 모든 코딩이 유효하고 최신인지 확인하는 것이 중요합니다. 적절한 코딩은 검색 엔진 크롤러가 웹사이트를 제대로 읽고 인덱싱할 수 있도록 하며 CSS는 프런트 엔드 사용자를 위한 적절한 스타일과 미적 선호도를 생성합니다. SEO를 이해하는 숙련된 웹 개발자와 협력하거나 SearchAtlas 사이트 감사자를 사용하여 문제를 식별하는 것은 CSS 구문이 정확하고 성능을 해치지 않고 도움이 되도록 하는 가장 좋은 방법입니다.
더 나은 SEO를 위해 CSS를 사용하는 방법
CSS와 SEO는 천생연분입니다. CSS 스타일 시트는 웹 사이트의 코드를 단순화하여 더 읽기 쉽고 색인화할 수 있도록 합니다. 더 나은 SEO를 위해 CSS를 사용하는 방법은 다음과 같습니다.
- 웹 사이트를 모바일에서 더 쉽게 액세스할 수 있도록 만드십시오. 오늘날 웹 트래픽의 약 60%는 모바일 장치에서 발생합니다 . 스마트폰과 태블릿에 특화된 추가 CSS 파일을 만드는 것이 필수적입니다. 모바일 접근성을 최적화하면 사용자 경험을 개선하고 HTML을 정리하는 데 도움이 될 수 있습니다.
- 콘텐츠를 정리하고 브라우저 캐시를 개선하세요 . 이전 섹션에서 언급했듯이 다운로드 속도는 검색 엔진 순위의 필수 요소입니다. CSS 코드는 HTML 문서에 저장된 테이블 레이아웃보다 훨씬 빠르게 다운로드됩니다. 외부 CSS 파일을 사용하면 사이트에서 브라우저 캐시를 더 잘 활용할 수 있습니다. 방문자는 새 페이지가 렌더링될 때마다 콘텐츠를 로드하지 않고 한 번만 콘텐츠를 로드할 수 있습니다. 최적의 페이지 로딩 속도와 더 높은 검색 순위를 보장하기 위해 먼저 로드되는 항목의 순서를 정렬할 수도 있습니다.
- 인덱싱 가능한 콘텐츠에 대한 순위가 높은 키워드를 강조하십시오. 검색 엔진 은 웹사이트 콘텐츠에서 고품질 키워드 의 우선 순위를 지정합니다. CSS를 사용하면 사이트 방문자에게 이러한 키워드와 태그를 숨길 수 있지만 여전히 순위를 매길 수 있습니다. 또한 CSS 코드를 사용하여 웹 페이지를 더 가볍게 만들 수 있으며 전반적으로 더 나은 인덱싱을 위해 코드 대 콘텐츠 비율을 줄일 수 있습니다.
SEO용 CSS 파일에 대한 최종 생각
전반적으로 CSS 스타일 시트를 활용하여 SEO 성능을 최적화하는 것은 강력한 도구입니다. 웹 사이트 속도를 높이고 의미론적 HTML 구조를 생성하는 데 도움을 주며 검색 엔진 크롤러에 더 나은 가독성을 제공할 수 있기 때문입니다. 이를 통해 웹 사이트 순위 및 트래픽을 개선하여 가시성을 높이고 전반적인 사용자 경험을 향상시킬 수 있습니다.
