분리된 CMS 설명: 찬반 양론
게시 됨: 2022-05-29다양한 디지털 접점에서 콘텐츠가 소비되는 오늘날의 다중 채널 환경에서 레거시 또는 모놀리식 CMS는 더 이상 유일한 옵션이 아닙니다. 그 대신 헤드리스 CMS, 분리형 CMS, 애자일 CMS, 하이브리드 CMS 등과 같은 용어가 새 CMS 아키텍처가 계속 설계됨에 따라 회사가 선택의 여지를 남기는 것을 보았습니다.
일을 더 쉽게 하기 위해 이 기사에서는 분리된 CMS에 대해 자세히 설명하고 그것이 무엇인지 설명하고 헤드리스 아키텍처와 분리된 아키텍처의 차이점을 강조합니다. 또한 레거시 및 헤드리스 플랫폼과 비교하여 비즈니스를 위한 분리된 CMS의 장단점을 살펴보겠습니다.
분리된 CMS에 대해 자세히 알고 싶으십니까? 이 기사에서 찾을 수 있는 내용은 다음과 같습니다.
- 분리된 CMS란 무엇입니까?
- 분리된 CMS와 헤드리스 아키텍처의 차이점은 무엇입니까?
- 분리된 CMS: 장단점 대 레거시 CMS
- 분리된 CMS: 장단점 대 헤드리스
- 분리된 CMS 예: 사례 연구
- 분리된 CMS 플랫폼

CMS 가이드 다운로드
분리된 CMS가 웹 콘텐츠에 대한 생각을 어떻게 변화시킬 수 있는지, 헤드리스와 기존 CMS의 차이점, CMS를 선택할 때 고려해야 할 사항 등을 알아보십시오.
분리된 CMS란 무엇입니까?
분리된 CMS는 백엔드 비즈니스 모듈에서 프론트엔드 전달 시스템을 분리한 CMS입니다.
역사적으로 CMS는 프런트 엔드와 백 엔드 사이에 긴밀하게 연결되어 있었습니다. 대부분의 경우 프론트엔드는 웹사이트나 기타 프론트엔드 프레젠테이션 채널에 콘텐츠를 전달하는 역할을 하는 프레젠테이션 계층이었습니다.
반면 백엔드는 모든 계산이 저장되고 사용자가 콘텐츠를 생성, 편집 및 일반적으로 관리할 수 있는 곳이었습니다.
이 전통적 또는 레거시 아키텍처는 백엔드 언어가 많은 양의 정보를 처리하지만 프론트엔드 경험을 생성하지 않도록 설계되었기 때문에 꽤 오랫동안 가장 눈에 띄는 시스템이었습니다.
그러나 새로운 시스템이 발전함에 따라 보다 향상된 브라우저 기능을 활용하는 새로운 프런트 엔드 프레임워크가 개발되었습니다. 그 결과 프론트엔드는 최적의 사용자 경험을 만들기 위해 더 많은 기술을 필요로 했습니다.
오늘날 대부분의 UX 혁신은 React, Vue 및 Angular와 같은 프레임워크가 주도하는 프런트 엔드에서 발생합니다.
또한 웹 구성 요소를 생성하고 고성능 웹 애플리케이션을 빌드하는 컴파일러인 Stencil과 오픈 소스 프론트 엔드 컴파일러인 Svelte와 같은 일부 새롭고 고급 프레임워크가 도입되어 사용자 경험을 더욱 향상시켰습니다.
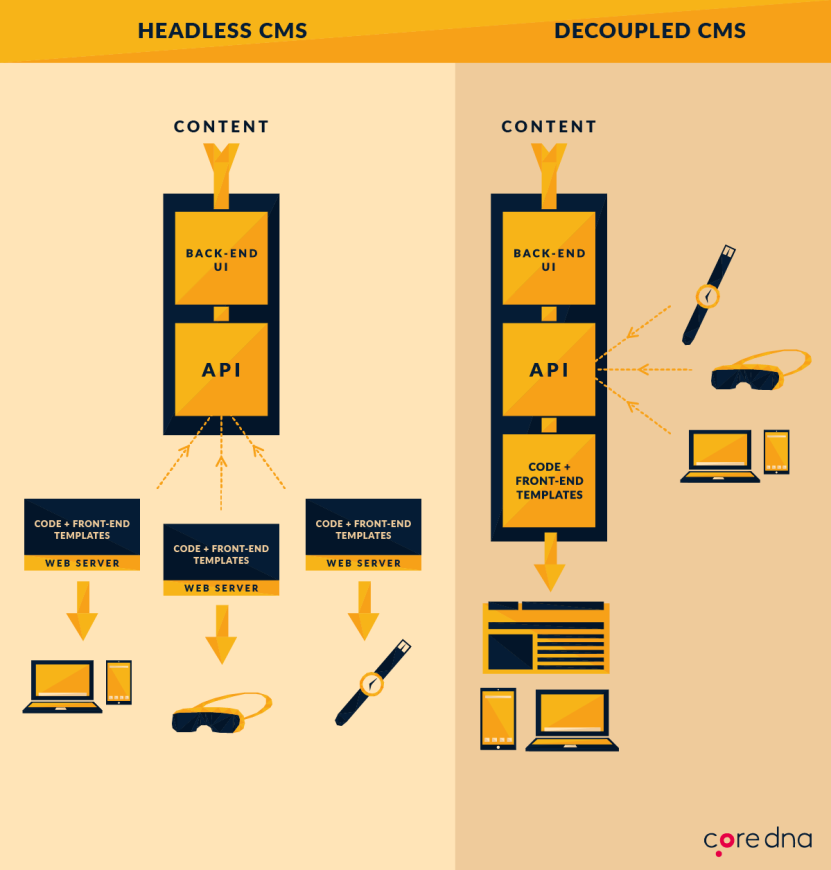
분리된 CMS와 헤드리스 CMS 아키텍처의 차이점은 무엇입니까?
분리된 CMS에는 시스템에 내장된 프런트 엔드 프레임워크가 있을 수 있습니다.
예를 들어 Core dna는 Smarty 및 Twig를 통해 템플릿을 지원합니다. PHP용 템플릿 엔진인 Smarty는 응용 프로그램 논리 코드에서 프레젠테이션을 쉽게 분리할 수 있습니다. 한편, Twig는 PHP보다 배우기 쉽고 빠르고 안전한 최신 템플릿 엔진을 제공합니다.
반면 Headless CMS 시스템에서는 일반적으로 인터페이스가 API를 통해 연결됩니다. 또한 경우에 따라 API 액세스를 지원하는 프런트 엔드 프레임워크에 대한 조항이 없을 수 있습니다.
본질적으로 모든 것은 처음부터 구성해야 합니다. 여전히 많은 헤드리스 플랫폼이 위에서 언급한 React, Vue 등과 같이 보다 일반적으로 사용 가능하고 인기 있는 프레임워크를 사용하여 API에 대한 액세스를 제공하는 SDK를 제공합니다.
헤드리스에 대한 핵심 dna 접근 방식은 개발자에게 자체 프런트 엔드 접근 방식을 사용하여 순수한 헤드리스로 솔루션을 제공할 수 있는 유연성을 제공하고 빠른 솔루션을 찾는 개발자에게 템플릿을 사용하여 결과를 제공하는 방법을 제공하는 것입니다.

분리된 CMS: 장단점 대 레거시 CMS
따라서 분리된 CMS와 밀접하게 결합된 레거시 CMS와 어떻게 다른지 이해했습니다. 그러나 그들은 어떻게 서로 비교합니까?
여기에서 분리된 CMS가 빛을 발합니다.
분리된 CMS 전문가
- 프레임워크가 도착하고 브라우저가 변경될 때 사용할 수 있는 유연성
- 신속한 설계 반복 및 더 간단한 배포
- 타사 소프트웨어에 쉽게 액세스하고 자체 기술 스택 내 솔루션에 통합
- IT 의존도 감소
- 미래 지향적인
- 옴니채널 전달 가능
- 더 나은 보안
- 업데이트는 웹사이트가 아닌 CMS에만 영향을 미칩니다.
- 인프라 유연성
- 속도 향상
- 편의
1. 프레임워크가 도착하고 브라우저가 변경될 때 프레임워크를 사용할 수 있는 유연성
프론트엔드 프레임워크가 그렇게 유명해진 이유는 브라우저가 고객 경험을 개선하기 위해 진화했기 때문입니다. 백엔드 프레임워크는 그에 대한 진화하는 요구 사항을 충족하기에 충분하지 않았습니다.
그러나 전통적인 CMS는 미래로 나아가면서 프레임워크와 브라우저의 변경 사항을 설명하는 데 어려움을 겪을 수 있지만 분리된 CMS는 프런트 엔드에 구애받지 않으며 발생하는 모든 변경 사항에 적응할 수 있을 만큼 충분히 유연합니다.
2. 신속한 설계 반복 및 더 간단한 배포
레거시 CMS는 분리된 CMS의 언어 및 프레임워크 유연성을 제공하지 않으므로 개발자가 기본 제공 프레임워크 및 도구로 제한됩니다. 그 결과 콘텐츠가 하나의 개체로 간주되고 변경이 어려워 설계 시간과 배포 속도가 느려집니다.
반면, 분리는 프로젝트 간에 재사용할 수 있는 빌딩 블록을 생성하는 기능을 제공합니다.
이러한 빌딩 블록은 콘텐츠를 생성하고 개발자가 프론트 엔드에서 기술을 조합하여 속도와 UX 측면에서 최상의 결과를 얻을 수 있도록 하는 데 사용됩니다.
3. 타사 소프트웨어에 쉽게 액세스하고 자체 기술 스택 내 솔루션에 통합
분리된 CMS는 API를 사용하여 템플릿 및 프런트 엔드 인터페이스에 연결합니다. 또한 이러한 API를 사용하면 레거시 CMS 플랫폼이 이종 시스템과 통합하는 데 어려움이 있는 대신 타사 솔루션을 기술 스택에 쉽게 통합할 수 있습니다.
4. IT 의존도 감소
분리된 CMS로 작업할 때 콘텐츠 작성자는 사전 구축된 템플릿에 액세스하여 고유한 각 채널에 대해 원하는 방식으로 콘텐츠를 쉽게 구성할 수 있습니다.
따라서 기존 CMS 플랫폼에서와 같이 다양한 채널의 콘텐츠를 변경하기 위해 IT에 덜 의존하게 됩니다.
5. 미래 경쟁력
내일 새로운 디지털 접점이 생성된다면 기존 CMS는 이를 통합하는 데 어려움을 겪을 것입니다. 그러나 분리된 CMS는 API를 사용하여 새로운 기술과 혁신을 쉽게 통합할 수 있으므로 본질적으로 미래에 대비할 수 있습니다.
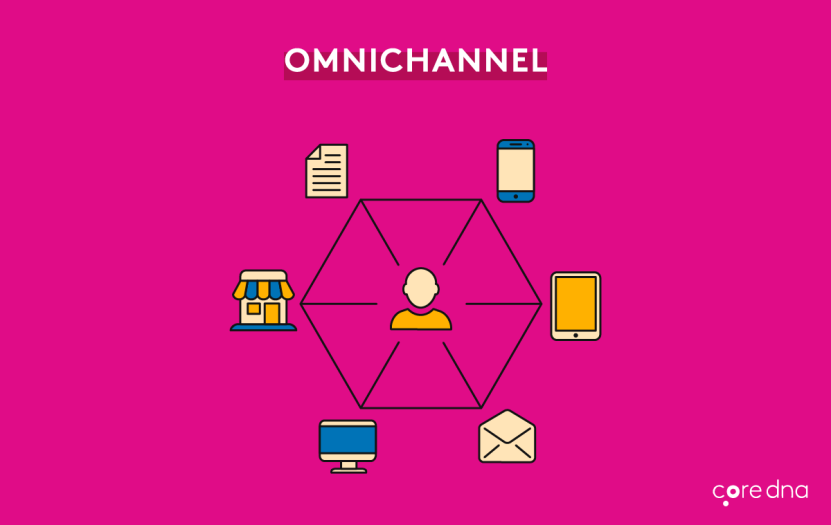
6. 옴니채널 전달 가능
분리된 CMS는 API를 통해 스마트워치, 모바일 앱, 스마트 스피커 등을 포함한 다양한 프런트 엔드 채널에 연결할 수 있습니다. 이렇게 하면 한 번에 하나의 채널로 제한될 수 있는 기존 CMS와 달리 여러 채널에 걸쳐 콘텐츠를 동시에 전달하고 응집력 있는 사용자 경험을 더 쉽게 만들어 옴니채널 전달을 촉진할 수 있습니다.

( 출처 : 다채널 마케팅 대 옴니채널 마케팅 5분 만에 설명)
7. 더 나은 보안
프론트엔드와 백엔드가 밀접하게 결합되어 있기 때문에 웹사이트의 프론트엔드에 영향을 미치는 모든 보안 문제는 전체 CMS에 영향을 미칠 수 있습니다. 그러나 분리된 CMS를 사용하면 관심사의 분리가 향상된 보안을 제공하므로 이러한 위험이 완화됩니다.
8. 업데이트는 웹사이트가 아닌 CMS에만 영향을 미칩니다.
보안 문제와 마찬가지로 CMS를 업데이트해야 하는 경우 콘텐츠를 전달해야 하는 웹 사이트를 포함하여 전체 시스템에 영향을 미칩니다.
분리된 CMS를 사용하면 백 엔드 데이터베이스와 프런트 엔드 전달 계층이 분리되므로 이러한 업데이트는 웹 사이트나 다른 채널에 영향을 미치지 않습니다.
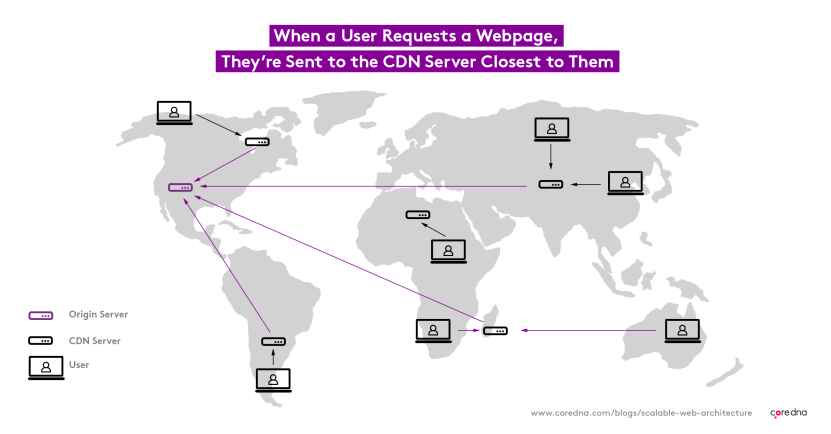
9. 인프라 유연성
분리된 CMS는 콘텐츠 전달 네트워크(CDN), 프록시 및 웹 애플리케이션 방화벽(WAF)과 같은 최신 인프라 도구를 사용하여 콘텐츠에 대한 액세스 및 UX 전달을 보다 잘 제어할 수 있는 기능을 제공합니다. CDN을 사용하면 사이트에 액세스하는 사용자와 서버 간의 거리가 줄어들어 콘텐츠 전달 지연이 최소화됩니다. 또한 WAF는 웹 애플리케이션을 보호하고 사이버 공격의 위험을 완화하는 데 사용됩니다.

10. 속도 향상
레거시 CMS를 사용하면 플랫폼과 데이터가 긴밀하게 연결되므로 모든 요청이 플랫폼에서 처리됩니다. 이 접근 방식은 트래픽 양이 급증하는 동안 웹 사이트 성능을 저하시킬 수 있습니다. 기술의 병목 현상은 응답을 지연시키거나 데이터베이스와 같은 시스템의 중요한 부분을 넘칠 수 있습니다. 분리된 CMS는 플랫폼의 전체 부하를 제거하기 위해 다른 시스템을 사용하여 트래픽 부하를 공유할 수 있습니다. 예를 들어 플랫폼 캐싱 및 자동 크기 조정과 같은 인프라 도구는 트래픽 양이 여러 시스템에 분산될 수 있으므로 피크 기간 동안 고품질 성능을 제공합니다.
11. 편의성
분리된 플랫폼의 주요 이점 중 하나는 내장된 템플릿 언어의 편리함입니다. 이것은 개발자에게 프로젝트의 가장 적절한 솔루션을 적용할 수 있는 선택권과 유연성을 제공합니다. 어떤 경우에는 솔루션을 처음부터 코딩하는 대신 템플릿을 사용하여 신속하게 사이트를 개발하는 것이 비즈니스에서 부과한 기한을 맞출 수 있습니다.
그러나 이러한 장점에도 불구하고 분리된 CMS가 부족한 영역이 있습니다.
분리된 CMS 단점
- 구성 및 배포가 기존보다 복잡함
- 다양한 스킬 세트 필요
- 프런트 엔드 개발과 관련된 높은 선행 비용
- 다양한 애플리케이션 및 프레임워크로 인한 더 복잡한 테스트
- 더 높은 학습 곡선
1. 구성 및 배포가 기존보다 복잡함
분리된 CMS는 더 많은 옵션을 제공하지만 API를 사용하여 각 채널에 연결해야 하므로 팀에서 콘텐츠를 구성하고 배포하기가 더 어렵습니다. 기존 CMS는 밀접하게 연결되어 있으므로 웹 사이트에 콘텐츠를 쉽게 설정하고 배포할 수 있습니다.
2. 다양한 기술이 필요합니다.
역사적으로 전체 스택 개발자는 사용자 경험을 구축하고 기존 CMS로 전체 시스템을 관리하는 책임이 있습니다. 이제 프론트엔드 전문가는 다양한 프론트엔드 프레임워크를 통합하고 이를 최대한 활용해야 합니다.
3. 프런트 엔드 개발과 관련된 높은 선행 비용
기존 CMS에는 이미 사전 구축된 프론트엔드가 포함되어 있는 반면, 프론트엔드는 처음부터 개발한 다음 분리된 CMS와 연결해야 합니다. 이것은 매번 새로운 프런트 엔드를 구축하는 데 더 높은 선행 비용이 든다는 것을 의미합니다.
4. 다양한 애플리케이션과 프레임워크로 인한 더 복잡한 테스트
분리된 CMS를 사용하려면 개발자가 여러 애플리케이션 및 프레임워크를 사용해야 합니다. 이것은 더 많은 옵션의 이점을 제공하지만 개발자가 모든 프레임워크에서 다양한 애플리케이션과 코드베이스를 관리해야 하기 때문에 배포 전 테스트가 더 어려워진다는 의미이기도 합니다.
5. 더 높은 학습 곡선
분리된 CMS를 운영하고 여러 채널에 성공적으로 배포하려면 더 많은 기술 경험이 필요합니다. 결과적으로 풀스택 개발자가 아닌 프론트엔드 전문성을 갖춘 개발자가 필요하기 때문에 학습 곡선이 더 높습니다.

분리된 CMS: 장단점 대 헤드리스 CMS
- 마케터 친화적
- 시장에서 더 많은 리소스와 경험
- 빠르고 유연하게 콘텐츠를 전달할 수 있습니다.
- 설계, 구성 및 배포가 더 빨라집니다.
- 거버넌스에 대한 더 나은 제어
- 보다 완벽한 시스템
- 훨씬 더 많은 내장 기능
1. 마케터 친화적
헤드리스 CMS 애플리케이션을 사용하면 마케팅 담당자가 기존 CMS에서 즐겼던 도구를 놓치고 장애를 겪을 수 있는 반면, 분리된 CMS는 일을 단순화하는 기성품 도구를 제공합니다. 플랫폼을 최대한 활용하기 위해 기술 전문가가 될 필요는 없습니다.
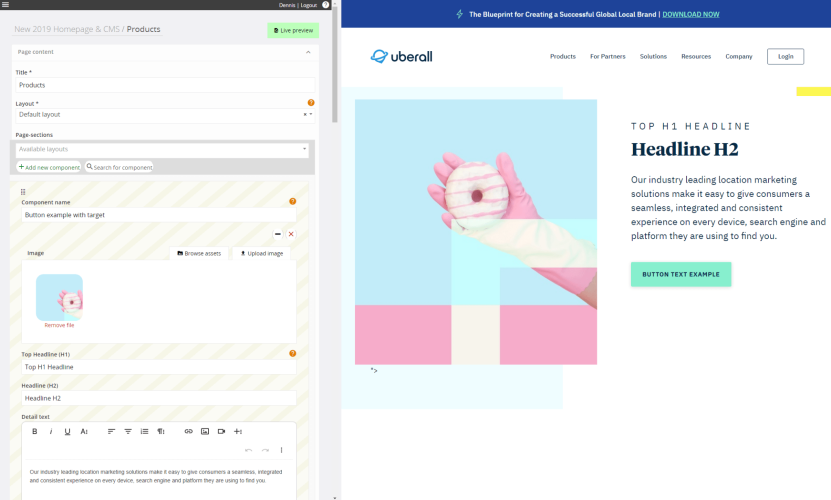
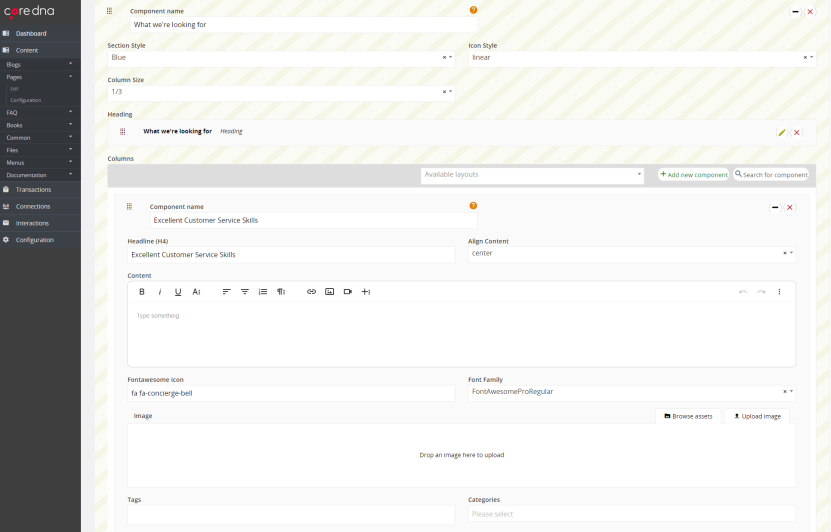
분리된 CMS에는 개발자가 해석해야 하는 코드뿐만 아니라 관리 중인 콘텐츠를 사람들이 볼 수 있도록 하는 라이브 미리 보기 및 프레젠테이션 계층과 같은 기능도 포함되어 있습니다.

(Core dna 라이브 미리보기 편집기)
2. 시장에서 더 많은 자원과 경험
분리된 CMS는 헤드리스 CMS와 기존 CMS의 장점을 결합합니다. 이를 통해 CMS 산업 전반에 걸쳐 이해되는 기존 리소스를 활용할 수 있습니다. 헤드리스 아키텍처는 상대적으로 새롭고 프론트엔드 프레임워크가 계속 진화하는 반면, 헤드리스 아키텍처와 함께 작업하는 것은 때때로 어려울 수 있습니다.
3. 빠르고 유연한 콘텐츠 전달
마케팅 담당자가 IT 부서와 협력하지 않고도 콘텐츠를 생성하고 여러 플랫폼에 배포할 수 있도록 하는 템플릿의 유연성으로 인해 분리된 CMS를 사용하면 콘텐츠 전달이 훨씬 빨라집니다.
4. 설계, 구성 및 배포가 더 빨라집니다.
분리된 CMS에는 사전 구축된 템플릿이 포함되어 있으므로 프런트 엔드가 생성될 때까지 기다려야 하는 헤드리스 옵션보다 배포할 콘텐츠를 구성하고 경험을 설계하는 것이 더 쉬울 수 있습니다.
5. 거버넌스에 대한 더 나은 제어
분리된 CMS는 개발자가 사용할 수 있는 프런트 엔드 프레임워크에 대한 더 많은 제어를 제공하여 콘텐츠 거버넌스를 개선합니다.

분리된 CMS는 프론트엔드에 구애받지 않지만 일관성을 개선하고 개발자가 더 쉽게 공동 작업할 수 있도록 개발자를 특정 프레임워크로 제한할 수 있습니다.
6. 보다 완벽한 시스템
분리된 CMS는 완전한 솔루션을 구축하는 데 필요한 모든 프런트 엔드 도구, 템플릿 및 기능을 제공하므로 본질적으로 완전한 시스템입니다.
템플릿에 연결해야 하는 백엔드만으로 구성된 헤드리스 플랫폼과 달리 프론트엔드는 이미 분리된 CMS에서 사용할 수 있으며 API를 통해 연결하기만 하면 됩니다. 분리된 CMS에는 접근성 및 보안 향상을 위한 백엔드 인프라와 네트워크도 포함됩니다.
7. 더 많은 내장 기능
헤드리스 플랫폼은 개발자에게 제한을 두어 처음부터 모든 것을 만들도록 강요할 수 있습니다. 분리된 CMS에는 기존 템플릿과 재사용 가능한 빌딩 블록이 있습니다. 즉, 매번 처음부터 모든 것을 개발할 필요가 없습니다.
분리된 CMS 단점 대 헤드리스
- 일반적으로 더 큰 시스템
- 개발자 경험에 중점을 두지 않음
- 사람들이 필요로 하지 않을 수도 있는 더 많은 도구가 있습니다.
1. 일반적으로 더 큰 시스템
헤드리스 시스템은 더 작고 관리하기 쉽습니다. 분리된 시스템의 경우 시스템을 작동시키기 위해 관리하고 구성해야 할 것이 훨씬 더 많습니다.
2. 개발자 경험에 집중하지 않음
헤드리스 플랫폼은 개발자를 염두에 두고 만들어졌으므로 전적으로 개발자 경험에 중점을 둡니다.
분리된 CMS를 사용하면 마케터가 요구하는 것과 개발자가 요구하는 것 사이에 더 많은 균형이 있습니다. 개발자 경험에 대한 이러한 초점 부족은 분리된 CMS가 때때로 레거시 CMS와 유사한 개발자에게 의도하지 않은 제한을 가할 수 있음을 의미합니다.
3. 사람들이 필요로 하지 않을 수도 있는 더 많은 도구가 있습니다.
또한 분리된 CMS에는 일반적인 개발자나 마케팅 담당자가 성공하는 데 필요한 것보다 더 많은 도구가 있습니다. 이러한 추가 기능은 사용할 수 있는 여러 부서가 있는 대규모 조직에 유용할 수 있습니다. 그러나 때때로 분리된 CMS 사용자에게는 필요하지 않은 여러 기능이 남게 될 수 있습니다.
분리된 CMS 예: 사례 연구

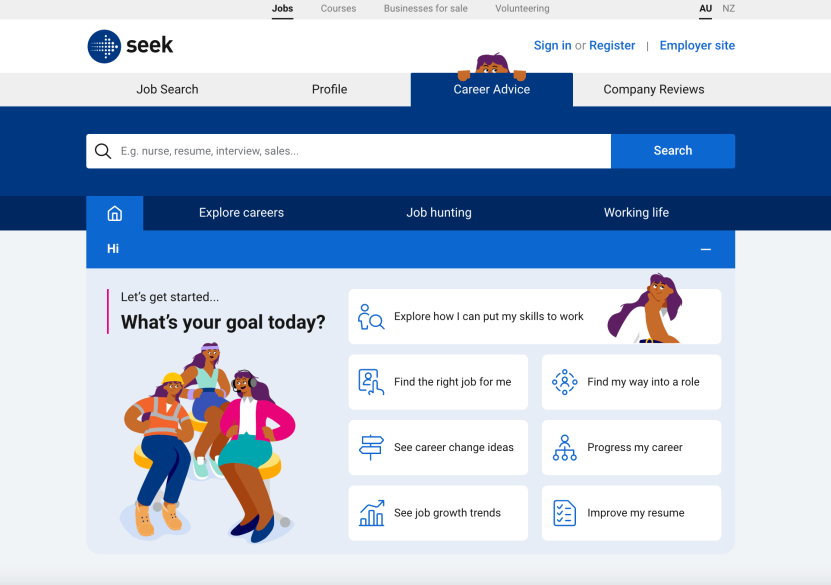
분리된 CMS의 좋은 예는 SEEK 마케팅 팀이 Core dna CMS를 사용하여 콘텐츠 페이지 요소를 쉽게 제자리에 맞출 수 있는 서식 있는 텍스트 편집기의 도움으로 "전통적인 방식"으로 콘텐츠를 생성하는 방법에서 찾을 수 있습니다.
그런 다음 SEEK 개발 팀은 기존 CMS에서와 같이 Core dna와 밀접하게 연결되지 않고도 API를 통해 다른 시스템에서 해당 콘텐츠를 사용할 수 있습니다.
전통적으로 CMS는 서버 측 렌더링 콘텐츠(SSR)를 제공합니다. 기본적으로 콘텐츠를 입력하면 CMS가 템플릿 언어를 사용하여 웹사이트의 페이지를 렌더링합니다.
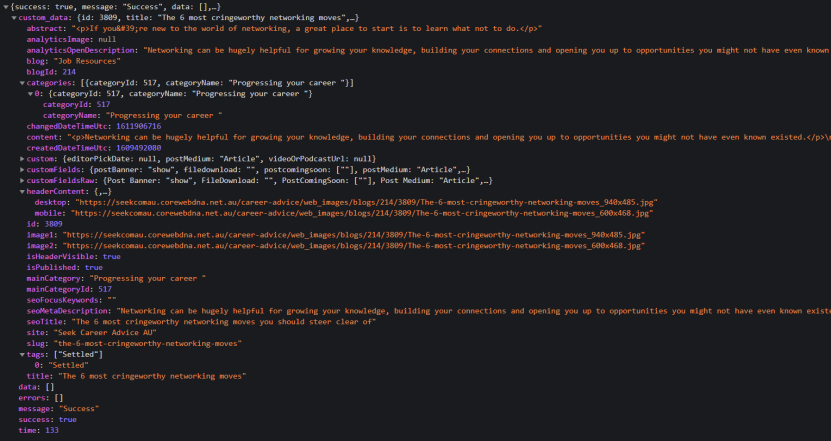
SEEK를 사용하면 콘텐츠가 구조화된 데이터 형식(JSON)으로 헤드리스로 전달됩니다. 고객이 요청을 보내면 전체 페이지가 한 번에 전달됩니다. 이 데이터의 구조는 클라이언트 요구 사항에 따라 사용자 지정할 수도 있습니다.
데이터를 HTML로 표시하는 템플릿을 관리하기 위해 CMS에 의존하는 대신 데이터는 JSON 형식으로 사용되며 SEEK 팀이 원하는 모든 프런트 엔드 기술을 사용하여 페이지를 렌더링할 수 있습니다.
페이지에서 이 콘텐츠를 렌더링하기 위해 SEEK는 Core dna의 Headless API를 사용하여 요청합니다. 기존 API를 사용하면 블로그 게시물, 작성자 정보, 관련 게시물 및 해당 작성자가 작성한 가장 인기 있는 게시물이 포함된 페이지를 렌더링하려면 여러 요청이 필요합니다.
대신 Headless 시스템에서는 JSON 보기 템플릿이 생성되고 해당 템플릿을 채우기 위한 정보가 한 번에 수집됩니다. 콘텐츠는 하나의 큰 JSON 개체로 사용하기 쉬운 방식으로 가져옵니다.

이를 통해 SEEK 팀은 중복 데이터나 과도한 API 호출 없이 필요한 정보만 제공하는 완전히 맞춤화된 접근 방식을 제공합니다.
SEEK는 생성, 수정 또는 삭제된 콘텐츠 업데이트도 요청합니다. 이것은 또한 두 시스템 간의 HTTP 요청 수를 줄여 네트워크 연결 실패의 위험을 줄입니다.
분리된 CMS 플랫폼
분리된 CMS 플랫폼은 헤드리스 시스템의 옴니채널 기능과 기존 CMS의 이점 및 마케팅 담당자 친화적인 기능을 결합합니다. 다음은 사용 가능한 최고의 분리된 CMS 플랫폼 중 일부입니다.
1. 핵심 DNA

Core dna는 헤드리스 CMS 애플리케이션과 최종 사용자에게 매력적인 콘텐츠 경험을 제공하는 데 필요한 프런트 엔드 도구가 내장된 분리된 플랫폼입니다.
Core dna는 콘텐츠와 커머스를 결합하여 관리하기 쉬운 디지털 경험 플랫폼을 제공합니다.
마케터와 개발자는 함께 협력하여 모든 장치에서 고객 경험을 설계하고 미래 지향적인 기능을 활용하여 필요에 따라 새로운 기능과 디지털 채널을 추가할 수 있습니다.
클라우드 우선 플랫폼인 Core dna를 사용하면 문제 없이 디지털 존재를 확장하고 궁극적인 옴니채널 고객 경험을 만들 수 있습니다.
2. 만족스러운

Contentful은 마케터와 개발자 모두에게 도움이 되는 다양한 기능을 갖춘 API 우선 콘텐츠 관리 시스템입니다. 콘텐츠 제작자는 개발자와 유연성 및 옵션을 개선하는 확장 프로그램 호스트 없이 콘텐츠를 변경할 수 있습니다.
AWS에서 호스팅되는 안정성은 결코 문제가 되지 않으며 조직은 속도와 성능을 개선하는 고급 캐싱 및 통합 CDN의 이점도 누릴 수 있습니다.
3. 브라이트스팟

Brightspot은 조직이 속도와 확장성을 갖춘 매력적인 디지털 경험을 시작하고 제공할 수 있도록 하는 분리된 CMS입니다.
여러 채널에 연결하고 옴니채널 경험을 생성할 수 있는 유연성을 제공하는 헤드리스 아키텍처를 통해 Brightspot에는 마케터에게 권한을 부여하는 프론트 엔드 도구와 템플릿도 포함되어 있습니다.
4. 켄티코 콘텐트

Kentico Kontent는 마케터가 콘텐츠에 집중할 수 있도록 하는 동시에 개발자가 API를 통해 적합하다고 생각하는 모든 디지털 접점에 해당 콘텐츠를 표시할 수 있도록 하는 헤드리스 플랫폼입니다.
분리된 아키텍처의 결과로 팀은 모든 콘텐츠 제작을 위해 협업하고 맞춤형 워크플로를 설정할 수 있습니다. 한편 IT 부서는 기존 CI/CD 프로세스를 사용하여 테스트 및 배포를 자동화할 수 있습니다.
5. 크라운피크

디지털 경험 플랫폼인 Crownpeak는 기업이 마케터의 자율성을 잃지 않고 디지털 경험을 만들고 제공할 수 있도록 하는 분리된 아키텍처를 특징으로 합니다.
기술에 구애받지 않고 미래에 대비할 수 있기 때문에 플랫폼을 사용하는 개발자는 React 및 Vue와 같은 인기 있는 프레임워크를 활용할 수 있습니다. 그러나 마케터는 여전히 컨텍스트 내 콘텐츠 미리 보기의 이점을 누릴 수 있으며 끌어서 놓기 WYSIWYG 편집을 활용할 수 있습니다.
Core dna는 분리된 CMS입니까?
핵심 dna는 분리된 CMS 이상입니다. 헤드리스 아키텍처가 내장되어 있지만 Core dna는 사용자에게 콘텐츠를 제공하는 데 필요한 프런트 엔드 도구도 제공합니다.
처음부터 분리되었을 뿐만 아니라 새로운 Core dna DXP는 핵심에서 API 우선되도록 다시 작성되었습니다.
다른 API 우선 CMS는 시장을 중단시킬 수 있지만 Core dna는 마케터의 삶을 더 쉽게 만드는 많은 기능을 계속 포함하고 있습니다. 그리고 기술 팀이 없는 회사의 경우 Smarty 또는 Twig와 같은 템플릿 언어 중 하나를 사용하여 프런트 엔드 경험을 제공할 수 있습니다.
분리된 기능 외에도 Core dna는 모든 콘텐츠 모델을 처음부터 다시 생성할 필요가 없는 개발자가 사용할 수 있는 헤드리스 컨트롤러 세트도 설정했습니다. 이를 통해 개발자와 마케터는 동시에 솔루션을 만들고 시장에 더 빠른 결과를 제공할 수 있습니다.
