디자이너가 아닌 모든 사람들이 알아야 할 14가지 디자인 팁
게시 됨: 2020-07-31디자이너가 아닌 모든 사람들이 알아야 할 14가지 디자인 팁
디자인 팁이 필요하십니까? 교육을 받은 전문 그래픽 디자이너가 아닐 수도 있지만 일부 디자인을 만드는 책임은 주어졌습니다. 이제 어떻게 합니까?!
진실은 그래픽 디자인을 아는 것은 모든 디지털 마케터에게 유용한 기술이라는 것입니다. 좋은 소식이 있습니다. 그래픽 분야에 대한 교육을 받지 않아도 전문적이고 세련된 디자인을 만들 수 있습니다. 디자인할 때 염두에 두어야 할 몇 가지 팁과 요령이 있습니다.

그리고 시작하는 데 도움이 되는 몇 가지 지침을 제공할 것입니다. 살펴볼까요?
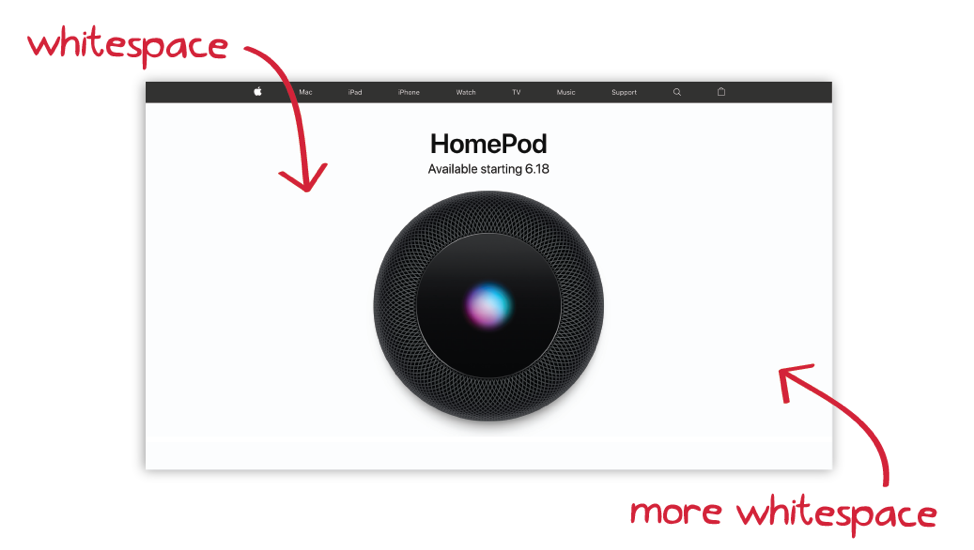
그 여백을 활용하라
모든 디자인에서 그래픽이 배치되는 방식은 우리의 관심을 끌 것입니다. 디자인을 만들 때 사용된 요소 주변에 충분한 호흡 공간이 있는지 확인합니다. 텍스트와 그래픽이 명확하고 강조 표시되도록 흰색 또는 음수 공간을 남겨 두십시오. 우리가 그것을 '백색' 공간이라고 부를 때 그것이 반드시 흰색일 필요는 없다는 것을 명심하십시오. 모든 색상이 될 수 있습니다. 우리가 의미하는 것은 충분한 공간이 있고 어수선하지 않다는 것입니다. 이것은 소셜 미디어, 웹사이트 또는 기타 그래픽 디자인 사용에 해당됩니다.

읽기 쉬운 2개의 글꼴만 사용
글꼴은 쉽게 읽을 수 있어야 합니다. 너무 화려해지지 말고 단순하게 유지하세요. 또한 서로 잘 어울리는 2가지 이상의 다른 글꼴을 사용하지 마십시오. 또한 브랜드와 잘 어울리는 글꼴을 사용하도록 노력해야 합니다. 올바른 글꼴을 사용하면 전문 디자이너와 아마추어가 구분됩니다. 이것은 귀하가 만드는 모든 웹 디자인에도 적용됩니다. 또한 추가할 텍스트가 있는 경우 각 줄에 공백이 있는 30-40자 이하인지 확인하십시오. 이를 초과하면 독자가 사본을 통과하는 것이 쉽지 않을 수 있습니다. 플랫폼(예: Facebook)에는 디자인을 향상시키려는 경우 디자인에 들어갈 수 있는 텍스트의 양에 대한 규칙도 있습니다. 이것들에 주의하십시오.

포인트에 정렬을 유지
디자인을 전문적으로 보이게 하는 다른 디자인 팁 중 하나는 웹사이트 디자인이든 아니든 상관없이 올바른 정렬입니다. 사용하는 대부분의 프로그램에는 텍스트 상자와 그래픽 정렬을 나타내는 줄이 있습니다. 그렇지 않으면 그리드 선을 전환하고 확인할 수 있습니다. 프로그램에 라인이 표시되지 않는 경우에도 라인을 추가할 수 있는 옵션이 있습니다. 벡터 이미지를 업로드하고 디자인 뒷면에 보내기만 하면 됩니다. 모든 것이 올바른 위치에 있으면 그리드를 삭제할 수 있습니다.
색상 사용
우리는 블로그에서 디자인 팁으로 이 점을 여러 번 반복했으며 다시 말할 것입니다. 색상 심리학을 이해하고 있는지 확인하십시오. 색상은 디자인에서 색상을 보는 사람들에게 다양한 감정을 불러일으키기 위한 것입니다. 예를 들어:
- 파란색: 보안, 신뢰, 안전 및 휴식
- 녹색: 건강의 풍요와 부
- 회색: 전문성과 중력
- 핑크: 젊음, 로맨스, 여성스러움
또한 디자인할 때 염두에 두고 스타일 가이드에 따라 브랜드의 색상이 있는지 확인해야 합니다.

아이콘을 사용하여 이미지에 효과 추가

몇 시간 동안 요리한 요리에 놀라운 장식이 얼마나 큰 차이를 만드는지 아십니까? 그것이 바로 아이콘이 하는 일이기도 합니다. 위의 이미지와 같이 아이콘을 올바른 방법으로 사용하면 실제로 만들고자 하는 포인트를 집으로 가져오는 데 도움이 될 수 있습니다. 블로그용으로 만드는 그래픽의 경우 특히 그렇습니다. 단순하지만 직접적인 아이콘은 메시지를 더 잘 전달하는 데 도움이 됩니다. 아이콘을 3D 또는 평면으로 만들 수도 있습니다.
당신의 규칙에 따라 플레이하는 것을 두려워하지 마십시오
좋습니다. 디자인 팁 목록에서 이것을 예상하지 못했을 수도 있습니다. 그리고 그래픽 전문가가 아닌 경우 자신만의 규칙을 만드는 것이 약간 무서울 수 있음을 알고 있습니다. 그러나 그것이 창의성의 전부이기도 합니다. 예를 들어, 웹사이트 디자인에서 특정 색상 그라디언트를 사용하는 것이 가장 좋은 방법이라고 생각되면 그 뮤즈에 빠져들기 보다는 시도해 보십시오. 그러나 자신의 규칙에 따라 플레이하는 경우 최종 출력이 전체가 아닌 세련된 것처럼 보이도록 규칙을 준수하십시오.

용도 변경으로 시간 절약
여러 소셜 미디어 플랫폼을 위한 디자인을 하고 있다고 가정하면 가능한 한 많은 시간을 절약할 수 있어야 합니다. 여기서 시도할 수 있는 것은 디자인을 복사한 다음 사용했을 수 있는 요소를 변경하는 것입니다. 이렇게 하면 디자인의 구성 요소가 다소 변경되더라도 채널 전체에 일정 수준의 균일성이 보장됩니다.
선을 사용하여 조직적인 느낌 만들기
디자인에 선을 사용하면 항목을 고정하고 보다 조직적인 느낌을 줄 수 있습니다. 디자인의 텍스트 블록 주위에 이러한 선을 사용하면 텍스트를 잘 고정하는 데 도움이 됩니다. 또한 선을 사용하여 디자인의 다양한 요소를 분리하여 최종 효과를 보다 조화롭게 만들 수 있습니다.

크게 되는 것이 항상 나쁜 것은 아니다
그래픽 디자인에서 더 큰 요소는 자동으로 작은 요소보다 더 주의를 끌 것입니다. 하나의 디자인에 여러 요소가 있는 경우 가장 큰 요소가 초점이 되는 요소여야 합니다. 그러나 하나의 디자인에 크기가 다른 다양한 요소를 추가할 때 스케일링이 정말 중요합니다. 여기에는 텍스트, 모든 디자인 요소 및 단추가 포함됩니다.
밝기를 조정하고 이미지의 텍스트 강조 표시

이미지 위에 텍스트를 배치하려면 배경 이미지의 밝기를 조정하고 있는지 확인하십시오. 이렇게 하면 디자인에 일부 색상 오버레이가 추가되고 뒤에 있는 이미지가 글자를 완벽하게 상쇄합니다. 즉, 글자가 정말 읽기 쉽고 명확할 것입니다.
이제 접근성을 위한 디자인 팁에 대해 이야기해 보겠습니다.
이제 디자인이 보기 좋게 보이기 위해 필요한 몇 가지 주요 요소에 대한 아이디어가 생겼습니다. 그러나 접근성은 어떻습니까? 접근 가능한 디자인을 할 때 장애가 있는 사람도 이해하고 탐색할 수 있을 뿐만 아니라 완성한 디자인과 상호 작용할 수 있습니다. 다음은 접근 가능한 디자인에 대해 디자이너가 아닌 사람이 시작할 수 있는 몇 가지 팁입니다.
다양한 청중을 위한 디자인
다양한 청중이라는 말은 시각 장애인, 색맹 또는 저시력 문제가 있는 사람들도 디자인에 접근할 수 있어야 함을 의미합니다. 청력 문제, 이동성 문제 및 인지 발달 문제가 있는 사람들도 디자인을 인식할 수 있어야 합니다. 특히 웹사이트에서 하는 디자인은 나이와 능력에 관계없이 모두가 즐길 수 있어야 합니다.

접근 가능한 디자인을 위해 다음 디자인 팁을 따르십시오.
- 색상 및 대비 – 대비가 충분하지 않은 텍스트 및 배경 색상을 사용하면 사람들이 읽기 어렵습니다. 색상과 충분한 대비를 사용하십시오.
- 텍스트의 확장성 – 여러 장치에서 텍스트 크기 조정 및 확대/축소를 허용하는 것은 시각 장애가 있는 사용자에게 중요합니다.
- 사용성 – 여기서는 색상, 글꼴의 가독성 및 이 경우에 사용된 텍스트의 크기에 대해 생각하고 싶을 것입니다. 텍스트가 진행되는 한 텍스트 크기를 조정할 수 있습니다.
웹 디자인의 경우 다음을 고려해야 합니다.
- 키보드 탐색 – 키보드만 사용하여 웹사이트를 탐색할 수 있습니까? 그렇지 않다면 디자인을 재고하고 싶을 수도 있습니다. 운동 능력에 문제가 있는 사람은 이것이 없으면 탐색하기가 어렵습니다.
모든 것이 무엇으로 이어집니까?
당신, 사실. 당신이 디자이너가 아니라는 생각이 당신을 괴롭히도록 두지 마십시오. 얼마나 많은 기업가들이 과정, YouTube 튜토리얼을 따르거나 친구를 섀도잉한 후 자신의 디자인을 하고 있는지 놀랄 것입니다. 그리고 디자이너를 고용할 경우 디자인의 이러한 측면을 아는 것이 도움이 됩니다. 그래야 자신의 요구에 맞는 디자인을 얻을 수 있습니다.
디자인은 많은 사람들에게 말을 합니다. 때로는 단순한 텍스트보다 훨씬 더 그렇습니다. 스타일, 색상 및 단순하지만 임팩트 있는 유지에 대한 예리한 안목이 있는 경우 이 팁은 자랑스러워할 수 있는 것을 만드는 데 도움이 될 것입니다.
