다양한 웹사이트 사용성 테스트
게시 됨: 2016-08-05
웹 사이트의 가장 중요한 측면 중 하나는 사용자 경험 또는 UX입니다. 이 기사에 따르면 긍정적인 UX를 제공하는 비즈니스 웹사이트는 수익을 3분의 1까지 늘릴 수 있으며 웹사이트 사용에 어려움을 겪는 사용자의 90%는 웹사이트를 포기할 것입니다. 귀하의 웹사이트가 잘 작동할 수 있도록 확실히 투자할 필요가 있으며, 이를 수행하는 가장 좋은 방법은 웹사이트 사용성 테스트를 수행하는 것입니다.
웹사이트 사용성 테스트는 웹사이트 디자인이 아직 진행 중인 동안 사용 편의성을 관찰하는 기술입니다. 이는 사이트가 완료되면 사용자에게 사이트에 대한 액세스 권한을 제공하는 베타 테스트와 다릅니다. 사용성 테스트를 통해 초기 단계에서 웹사이트 디자인의 모든 문제를 포착할 수 있습니다. 즉, 드로잉 보드로 돌아가지 않고도 수정할 수 있습니다.
이는 특히 사용자가 링크 클릭과 같은 특정 작업을 수행하도록 하는 측면에서 균열 사이로 미끄러지지 않고 웹사이트가 모든 수준에서 작동하는지 확인하는 가장 실용적인 방법입니다.
사용성 테스트의 유형

데이터 수집 방식에 따라 세 가지 유형의 사용성 테스트가 있습니다.
직접 중재
이 유형의 테스트에서는 한 방에 테스터와 진행자가 있어 웹사이트의 특정 부분을 살펴봅니다. 퍼실리테이터는 테스터가 웹 페이지와 어떻게 상호 작용하는지 관찰하고 UX에 대한 정보를 수집합니다. 가장 비용이 많이 들고 시간이 많이 소요되는 사용성 테스트입니다.
원격 조정
반면에 물리적으로 존재하지 않고도 웹사이트를 테스트할 수 있습니다. 테스터는 귀하와 다른 위치에 있을 수 있으며 화면 공유 또는 모니터링 앱을 통해 사용 중에 데이터를 계속 수집할 수 있습니다. 그것은 여전히 귀하 또는 촉진자가 적극적인 관찰을 사용하고 사용자와 협의하여 우려 사항 및 개선 영역을 식별하는 것을 수반합니다. 직접 중재하는 것보다 더 실용적입니다.
조정되지 않은 원격
이러한 유형의 사용성 테스트에는 인간 촉진자가 없습니다. 대신 소프트웨어는 사용자 상호 작용에 대한 데이터를 수집하고 사이트 개발자가 분석할 수 있도록 결과를 대조합니다. 이것은 사용성 정보를 수집하는 가장 비용 효율적인 방법이지만 가장 심층적이지 않을 수 있습니다.
다음은 사용자에 대해 수행할 수 있는 다양한 종류의 사용성 테스트입니다.
문제 발견

가장 기본적인 의미에서 문제 발견은 웹 사이트의 가장 일반적인 UX 문제를 수정해야 하는지 알아내는 것입니다. 가장 보편적인 사용성 테스트이며 가장 기본적인 것입니다. 학생 학습의 격차를 식별하고 드러나는 대로 채우는 교육 원칙을 기반으로 하는 형성 연구라고도 합니다.
적용된 솔루션이 모든 사용자에 대해 식별된 문제를 해결하는지 확인하기 위한 테스트 주기를 포함하는 다단계 테스트 프로토콜입니다. 진행자가 테스터와 상호 작용하고 사이트의 특정 측면에 어려움을 겪는 이유에 대한 즉각적인 피드백을 얻을 수 있으므로 이러한 유형의 테스트에 적절한 접근 방식을 사용하는 것이 가장 좋습니다.
벤치마킹

그러나 사용 편의성 측면에서 사이트의 문제점을 찾는 것만으로는 긍정적인 UX를 보장하기에 충분하지 않습니다. 벤치마크를 설정하여 사용자에게 긍정적인 UX를 제공할 항목을 찾아야 하며, 이를 위해서는 조정되지 않은 원격 테스트가 유용할 수 있는 사용성 테스트를 수행하기 위해 더 많은 인구가 필요합니다.

벤치마킹의 목적은 특정 사이트가 사용자 친화적인지 알아보는 것이 아니라 특정 대상 고객에게 사용자 친화적이고 효과적인 사이트를 만드는 것입니다. 당신은 무엇이 사이트를 성공적인 사이트로 만들고 당신의 웹사이트가 당신의 경쟁자들과 어떻게 비교될지 알아내려고 노력하고 있습니다.
웹사이트를 디자인하기 전에 이러한 종류의 사용성 테스트를 수행하는 것이 더 합리적일 것입니다. 그러나 수집한 정보는 모든 개발 단계의 모든 사이트에 여전히 중요합니다.
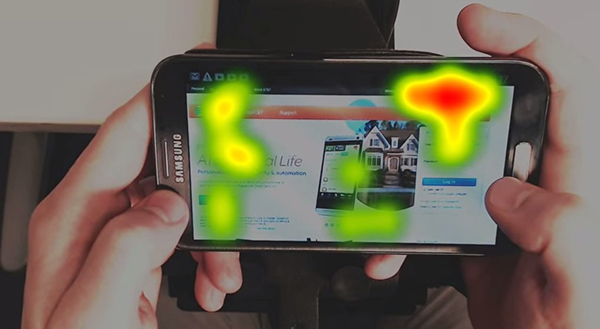
아이트래킹

사이트 개발의 주요 목적은 사용자가 특정 작업을 수행하도록 권장하는 것입니다. 이것은 구매에서 소프트웨어 다운로드에 이르기까지 무엇이든 될 수 있습니다. 그렇게 하려면 사용자는 버튼, 링크 또는 연락처 정보가 될 수 있는 클릭 유도문안 또는 CTA를 확인해야 합니다.
점점 더 많은 사이트 디자이너가 사람의 눈이 페이지의 정보를 추적하여 CTA를 배치할 위치를 결정하는 방법을 찾고 있지만 이는 말처럼 쉽지 않습니다. 웹 카메라가 아직 원격으로 이를 수행할 만큼 충분히 발전하지 않았기 때문에 페이지의 "핫스팟"을 안정적으로 식별하기 위해 중재된 개인 사용성 테스트가 필요합니다.
좋은 소식은 아이트래킹 연구에서 수집한 정보가 사이트의 기본 구조로 이동하지 않고도 각 페이지의 요소를 간단히 재정렬함으로써 사이트를 개선하는 데 도움이 될 수 있다는 것입니다. 이러한 종류의 사용성 테스트는 대부분의 꼬임을 식별하고 해결한 사이트 개발 후반 단계에서 안전하게 수행할 수 있습니다.
학습 가능성 테스트
직관적인 사이트는 사용에 대한 장벽이 거의 또는 전혀 없는 사이트입니다. 이것은 귀하의 사이트에 대해 원하는 것입니다. 학습 가능성 또는 최초 사용 테스트는 사용자가 사이트를 처음 방문했을 때 사이트 사용 방법을 파악하기 위해 얼마나 많은 "학습"을 수행해야 하는지를 측정합니다. 그들이 말했듯이 첫인상이 오래 지속되므로 사용자가 처음으로 귀하의 사이트에 머물게 하는 것이 중요합니다.
학습 가능성 테스트는 처음 사용자가 원활한 항해를 위해 만드는 데 필요한 도구를 제공하는 데 도움이 될 수 있습니다. 하지만 생각보다 쉽지 않을 수 있습니다. 사용자는 다양한 경험과 배경을 가지고 있으며 학습 곡선을 테스트하는 것은 까다로울 수 있습니다.
조정되지 않은 테스트를 사용하여 데이터를 수집할 수 있지만 사이트 디자인 측면에서 유용한 정보를 제공하기 전에 몇 가지 분석을 수행해야 합니다. 이를 위해서는 대표 그룹의 여러 데이터 세트가 필요하며 시간이 걸릴 수 있습니다. 하지만 결국에는 가치가 있을 것입니다.
경쟁력 있는

벤치마킹은 대상 사용자가 사용자 친화성을 정의하는 방법에 대한 정보를 생성하는 데 유용하며 여기에는 경쟁 사이트의 사용자에 대한 정보 수집이 포함됩니다. 그러나 벤치마킹 정보에 대한 심층 분석에는 테스트 시나리오(개발 단계에 있음)가 현실적이지 않을 가능성이 높기 때문에 일반적으로 어느 정도 인위적인 부분이 포함됩니다.
사용자는 테스트가 진행 중이며 응답에 영향을 줄 수 있음을 알고 있습니다. 이를 상쇄하고 정보의 유효성을 강화하려면 경쟁업체의 라이브 사이트에서 동일한 작업에 대해 테스트를 수행해야 합니다. 이것은 사용자가 "자연스럽게" 행동한 지점과 불일치를 나타내는 지점을 식별하는 데 도움이 됩니다. 대규모 대표 샘플이 필요하며 조정되지 않은 원격 테스트를 안전하게 사용할 수 있습니다.
결론
사용성 테스트는 다양한 형태로 제공되며 다양한 목표를 목표로 합니다. 귀하의 사이트가 사용하기 쉬운지 확인하려면 위에 언급된 5가지 모두를 살펴보아야 합니다. 그러나 이들을 하나로 묶는 가장 중요한 요소는 대표 표본을 사용하는 것입니다. 이는 대상 고객의 매개변수 내에 있는 사용자를 테스트하는 것을 의미합니다. 이것을 항상 염두에 두면 테스트 결과의 가치를 보장할 수 있습니다.
